Descontos funcionam melhor quando são fáceis para os clientes usarem.
Se alguém tem que procurar um código ou digitá-lo manualmente, pode ser frustrante – e isso tira a empolgação de conseguir uma oferta.
É por isso que recomendamos o uso de URLs de cupom que se aplicam automaticamente. Esses links especiais aplicam instantaneamente o desconto correto ao carrinho do seu cliente sem etapas extras. É uma maneira simples de tornar o processo de checkout mais tranquilo e agradável.
Ajudamos muitos proprietários de lojas WooCommerce a configurar isso, e isso geralmente leva a melhores conversões e menos carrinhos abandonados.
Neste guia, mostraremos como criar URLs de cupom automáticas no WooCommerce. Você aprenderá a configuração passo a passo e como usá-las em seu marketing para aumentar as vendas.

Por que usar URLs de Cupom no WooCommerce?
Cupons inteligentes com links são uma ótima maneira de aumentar as vendas em sua loja online porque são rápidos e fáceis para os clientes usarem.
Os compradores não precisam digitar um código longo e complexo ou mesmo lembrar qual cupom desejam usar. Em vez disso, eles podem simplesmente clicar em um link para aplicar automaticamente o código.
Você pode adicionar URLs de cupons aos seus e-mails de aniversário e datas comemorativas, anúncios online, blogs ou qualquer outro lugar onde você se conecte com seus clientes. Em particular, os links de desconto de aplicação automática são ótimos para compartilhar em mídias sociais, pois permitem que os seguidores usem seu desconto com um único clique.
URLs de cupons podem até ajudar você a obter mais vendas durante promoções sazonais populares, como a Black Friday. Como um URL de cupom é muito rápido e fácil de usar, os compradores são mais propensos a usar seu cupom em comparação com o código de um concorrente.
Dito isso, vamos passar pelas etapas para criar um URL de código de cupom de aplicação automática em sua loja WooCommerce para melhorar a jornada do seu cliente. Veja o que abordaremos:
- Etapa 1: Instalar e Ativar o Advanced Coupons
- Etapa 2: Criar seu URL de Cupom WooCommerce de Aplicação Automática
- Etapa 3: Promover seus Cupons Automáticos para WooCommerce
- Perguntas Frequentes Sobre Cupons de Aplicação Automática
Vamos direto ao ponto.
Etapa 1: Instalar e Ativar o Advanced Coupons
A melhor maneira de criar links de cupons no WooCommerce é usando o Advanced Coupons. É um dos melhores plugins de cupom para WooCommerce do mercado e permite que você crie e gerencie cupons facilmente em sua loja de eCommerce.
Já experimentamos este plugin muitas vezes e você pode aprender mais sobre nossa experiência em nossa análise do Advanced Coupons.
Primeiro, você precisará instalar e ativar tanto o plugin gratuito Advanced Coupons quanto o add-on premium Advanced Coupons. Para mais informações, consulte nosso guia sobre como instalar um plugin do WordPress.
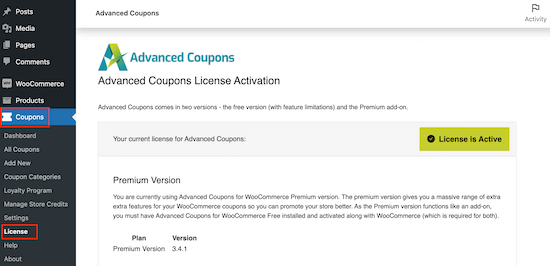
Após a ativação, vá para Cupons » Licença.

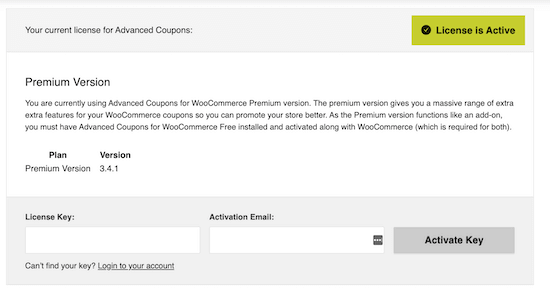
Em seguida, insira sua chave de licença no campo ‘Chave de Licença’.
Você pode encontrar essas informações fazendo login em sua conta no site do Advanced Coupons. Você também precisará inserir seu ‘Email de Ativação’, que é o endereço de e-mail que você usou ao comprar o Advanced Coupons.
Depois de fazer isso, clique em ‘Ativar Chave’.

Etapa 2: Criar seu URL de Cupom WooCommerce de Aplicação Automática
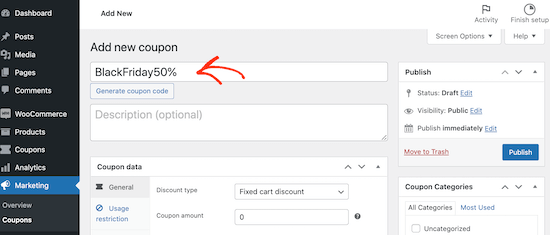
Para criar um URL de cupom, basta ir para a página Marketing » Cupons.
Aqui, clique no botão ‘Adicionar cupom’ para criar um novo cupom inteligente.

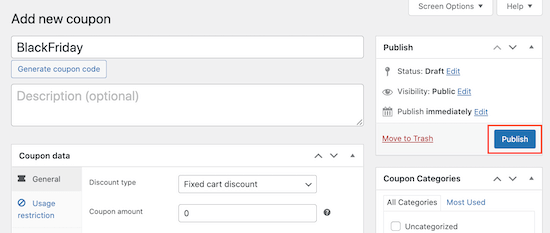
Na próxima tela, você precisa digitar um título para o URL do cupom. Este se tornará o cupom real que os clientes usarão em seu marketplace online ou loja.
Como estamos criando um URL de cupom, a maioria dos compradores não verá o código do cupom real. No entanto, alguns clientes ainda podem optar por digitar o código diretamente na página de checkout do WooCommerce.
Dito isso, é uma boa ideia criar um código de cupom que seja fácil para os compradores lembrarem e digitarem.

Se você não quiser criar seu próprio código de cupom, pode clicar em ‘Gerar código de cupom’. Isso criará um código de cupom de desconto usando letras e números aleatórios.
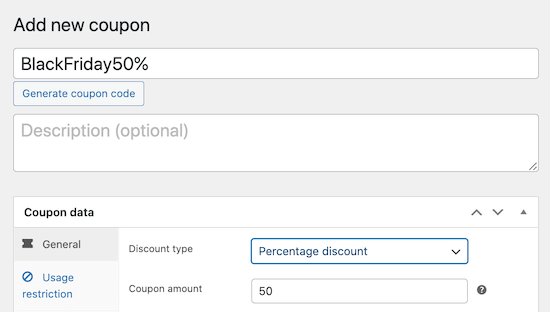
Em seguida, é hora de inserir os detalhes do cupom rolando para a seção ‘Dados do Cupom’.
Simplesmente abra o menu suspenso ‘Tipo de Desconto’ e escolha o tipo de desconto que você deseja criar, como uma oferta compre um leve um grátis ou um desconto de frete no WooCommerce.
Para este guia, vamos criar um desconto de 50%.

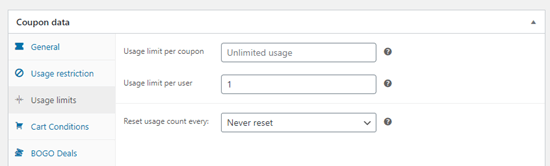
Se desejar, você pode criar algumas regras de desconto sobre como os clientes podem usar o cupom selecionando as guias ‘Restrição de uso’ e ‘Limites de uso’.
Por exemplo, um cliente pode usar o cupom apenas uma vez.

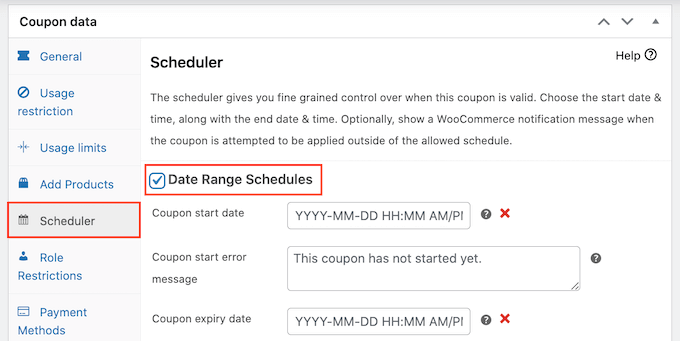
Você também pode agendar cupons selecionando a guia ‘Agendador’.
Aqui, marque a caixa ‘Agendamentos de intervalo de datas’.

Agora você pode digitar a data em que o cupom entrará em vigor e a data em que os clientes não poderão mais usar o cupom.
Você pode usar esta automação do WooCommerce para organizar todas as suas promoções com antecedência. Isso também significa que você não precisa se lembrar de desativar o cupom assim que a promoção terminar.
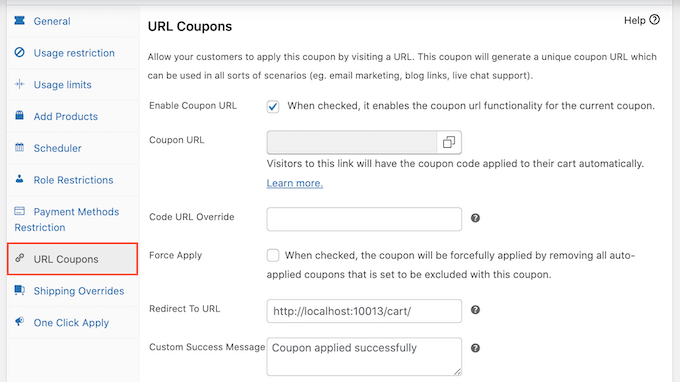
Quando estiver satisfeito com a configuração do cupom, clique na guia ‘Cupons de URL’, onde você criará o URL do cupom.

Ao clicar em ‘Publicar’, o plugin criará automaticamente um URL e o adicionará ao campo ‘URL do cupom’. Por exemplo, se o seu código for BlackFriday50, o URL do cupom será www.example.com/BlackFriday50.
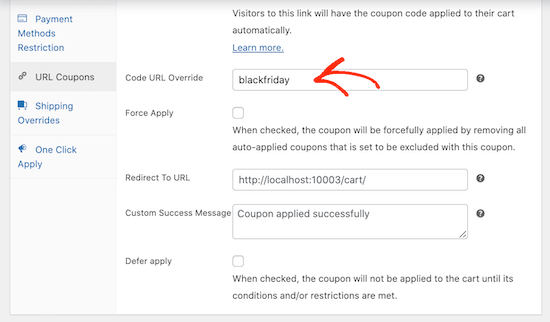
O URL padrão deve funcionar para a maioria das lojas online, mas você pode alterar o link gerado automaticamente para o que desejar. Por exemplo, você pode querer criar um URL de cupom mais curto se planeja compartilhar o link nas redes sociais.
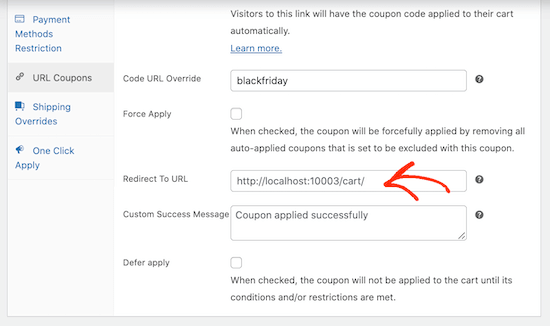
Para fazer isso, basta digitar o novo valor no campo ‘Substituição de URL do código’.

Quando um comprador visita a página do URL do cupom, o Advanced Coupons o redirecionará para a sua página de carrinho do WooCommerce com o código já aplicado.
Isso permite que eles iniciem o processo de checkout imediatamente, sendo uma boa opção para a maioria dos sites. No entanto, você pode querer redirecionar os clientes para uma página diferente, como uma página de destino mostrando seus produtos mais populares.
Para fazer isso, basta inserir a nova URL no campo 'Redirecionar para URL'.

Por padrão, o Advanced Coupons exibirá uma mensagem 'Cupom aplicado com sucesso' para qualquer pessoa que acesse seu blog WordPress ou site usando o link do cupom. Se você quiser exibir uma mensagem diferente, basta digitá-la na caixa 'Mensagem de Sucesso Personalizada'.
Quando estiver satisfeito com a configuração do cupom, basta clicar no botão 'Publicar' para torná-lo ativo.

Agora você pode compartilhar este link com seus clientes, por exemplo, enviando uma notificação por SMS ou newsletter por e-mail. Toda vez que alguém clicar no link, o Advanced Coupons ativará o código de cupom de aplicação automática no carrinho imediatamente.
Etapa 3: Promover seus Cupons Automáticos para WooCommerce
O próximo passo é promover o URL do cupom para que os usuários possam encontrá-lo e aplicá-lo automaticamente.
Primeiro, é inteligente promover o URL do cupom para sua lista de e-mail e seguidores de mídia social. Depois de fazer isso, você também pode promover o URL do cupom em seu site WordPress.
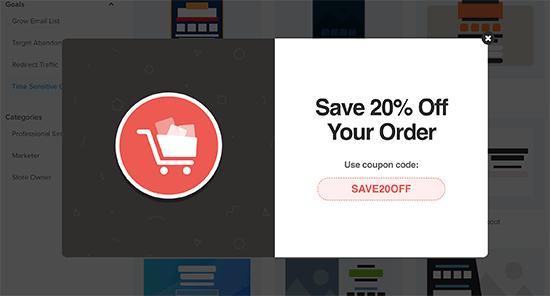
A maneira mais fácil de fazer isso é usando o OptinMonster. É o melhor software de otimização de conversão do mercado e ajuda você a transformar visitantes do site em clientes pagantes.
Ele vem com belos pop-ups lightbox, pop-ups slide-in, tapetes de boas-vindas em tela cheia e muito mais.

Você pode adicionar pop-ups a páginas de produtos individuais com um botão que aplica automaticamente o cupom do URL. Para mais detalhes, consulte nosso artigo sobre como adicionar pop-ups de cupom no WooCommerce.
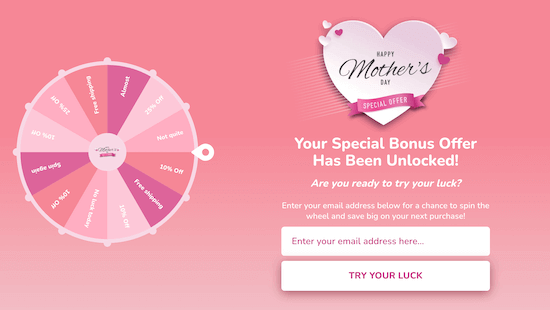
Se você tiver muitos URLs de cupons diferentes, então você pode até desafiar os clientes a obterem o melhor negócio com um girar para ganhar optin.

Não importa como você promova seus URLs de cupons, é importante rastrear visitantes do seu site WordPress e monitorar como eles estão usando esses cupons.
Isso permite que você veja o que está funcionando e o que não está, para que você possa melhorar constantemente seu marketing e ofertas para obter mais vendas. Para mais informações, consulte nosso guia sobre como configurar o rastreamento de conversão do WooCommerce.
Perguntas Frequentes Sobre Cupons de Aplicação Automática
Aqui estão algumas perguntas frequentemente feitas por nossos leitores sobre como adicionar cupons de aplicação automática:
Posso usar URLs de cupons em e-mails ou anúncios?
Absolutamente! Os URLs de cupons são perfeitos para e-mails promocionais, Google Ads, Facebook Ads e links de afiliados.
Como o desconto é aplicado automaticamente, você remove uma etapa do processo de compra, facilitando a conclusão da compra pelos clientes.
Apenas certifique-se:
- O cupom está ativo e não expirou.
- O link está formatado corretamente (por exemplo,
https://sua-loja.com/?coupon=DESCONTO10). - A página de destino está alinhada com a oferta do anúncio ou e-mail.
Este método também funciona bem com ferramentas de rastreamento, para que você possa medir o desempenho da campanha com mais facilidade.
O que acontece se o cliente remover o cupom do carrinho?
Se o cliente remover manualmente o cupom de aplicação automática do carrinho, ele não será reaplicado, a menos que clique novamente no URL do cupom.
Isso dá aos compradores controle total e evita a aplicação de descontos que eles podem não querer mais usar.
Existem limitações ou algo que devo observar?
Embora os URLs de cupons sejam muito eficazes, há algumas coisas a serem consideradas:
- Se você definir restrições de uso (como valor mínimo do carrinho ou produtos específicos), o cupom só será aplicado se essas condições forem atendidas.
- Links de aplicação automática podem ser compartilhados, portanto, certifique-se de usar limites, se necessário (como contagem de uso ou datas de expiração).
- Algumas ferramentas de cache ou plugins de segurança agressivos podem interferir nos parâmetros de consulta — teste completamente antes de lançar uma grande campanha.
Para evitar problemas, sempre teste seus URLs de cupom em um navegador privado ou modo anônimo antes de compartilhá-los com os clientes.
Esperamos que este artigo tenha ajudado você a aprender como aplicar cupons automaticamente no WooCommerce usando URLs. Você também pode gostar da nossa seleção de especialistas dos melhores plugins WooCommerce e nosso guia sobre como criar um concurso no WooCommerce para aumentar a fidelidade e o engajamento.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mrteesurez
Eu gosto deste plugin, ele oferece tudo o que você precisa para adicionar códigos de cupom e gerar o link para facilitar ao usuário a aplicação do cupom com um clique. Você também pode fazer upsell de produtos abaixo dos gateways de pagamento, acima ou abaixo do resumo do pedido, mini carrinho e outros.
Eu também gosto da ideia de "girar para ganhar" o cupom. Obrigado por esta postagem perspicaz.
WPBeginner Support
De nada!
Admin
Jiří Vaněk
Obrigado pelo guia. Com o WooCommerce, estou começando a pressionar as pessoas que querem ter até mesmo uma pequena loja virtual. Eu nunca trabalhei com o WooCommerce por muito tempo, e como todo mundo, acho complicado no início. Cupons eram uma das tarefas. Obrigado