Permitir que os usuários escolham um método de pagamento nos formulários do WordPress pode tornar a experiência de checkout muito mais tranquila. Isso dá às pessoas a liberdade de pagar usando o método com o qual se sentem mais confortáveis, o que pode ajudar a aumentar a confiança do cliente.
Muitas de nossas marcas parceiras oferecem vários métodos de pagamento em formulários e compartilharam como isso teve um impacto positivo em suas vendas.
Por isso, testamos algumas ferramentas populares de formulário do WordPress que oferecem opções de pagamento. Por meio de nossa pesquisa, descobrimos que o WP Simple Pay e o WPForms tornam muito fácil oferecer essa opção aos clientes. E se você estiver usando o WooCommerce, poderá fazer isso diretamente do seu painel.
Neste artigo, mostraremos como permitir que os usuários escolham um método de pagamento nos formulários do WordPress.

Por que oferecer vários métodos de pagamento no WordPress?
O PayPal e os cartões de crédito são duas formas populares de pagamento de compras on-line. Cada uma tem seus prós e contras, e é provável que seus visitantes já prefiram uma ou outra.
Portanto, se estiver vendendo produtos ou serviços em seu site WordPress ou solicitando doações, é importante permitir que os visitantes usem o método de pagamento de sua preferência.
Agora, talvez você já tenha uma loja on-line completa com um carrinho de compras.
Mas se você não tiver uma loja on-line, a boa notícia é que não é necessário configurar uma para aceitar pagamentos on-line. Tudo o que você precisa é de um simples formulário de pedido on-line com opções de pagamento.
Especialmente se você estiver vendendo um único produto, aceitando pagamentos por serviços ou arrecadando dinheiro para uma causa ou instituição de caridade, a solução é definitivamente a melhor ideia.
Antes de poder aceitar pagamentos em seu site, você precisará ativar o HTTPS/SSL para poder aceitar pagamentos com segurança. Para obter mais detalhes, você pode seguir nosso guia sobre como obter um certificado SSL gratuito para seu site WordPress.
Neste guia, mostraremos como oferecer várias opções de pagamento em seu site. Abordaremos três métodos para que você possa escolher o que melhor atende às suas necessidades.
O Método 1 é o mais simples e não requer um carrinho de compras completo. Você deve usar o Método 2 se tiver uma loja WooCommerce. O método 3 é melhor se você não tiver uma loja on-line e quiser usar o PayPal ou criar formulários mais flexíveis.
Sinta-se à vontade para usar o link rápido abaixo para ir para o método de sua preferência:
Pronto? Vamos começar.
Método 1: Oferecer vários métodos de pagamento usando o WP Simple Pay
O WP Simple Pay é uma maneira fácil de oferecer vários métodos de pagamento em seu site. É um plug-in de pagamento líder do WordPress que permite receber pagamentos sem configurar uma loja de comércio eletrônico ou um site de associação com todos os recursos.
Para obter mais informações, você pode conferir nossa análise do WP Simple Pay.
Ele usa o Stripe, um gateway de pagamento popular, para aceitar pagamentos com cartões de crédito, Apple Pay, Google Pay, débito bancário ACH, débito direto SEPA, Alipay, Giropay, iDEAL e muito mais.
Agora, a primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Simple Pay. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Embora exista uma versão gratuita do plug-in, você precisa do plug-in Pro para criar formulários de pagamento no local, aceitar o Apple Pay e muito mais.
Após a ativação, o assistente de configuração do WP Simple Pay será iniciado automaticamente. Você só precisa clicar no botão “Let’s Get Started” (Vamos começar) para continuar.

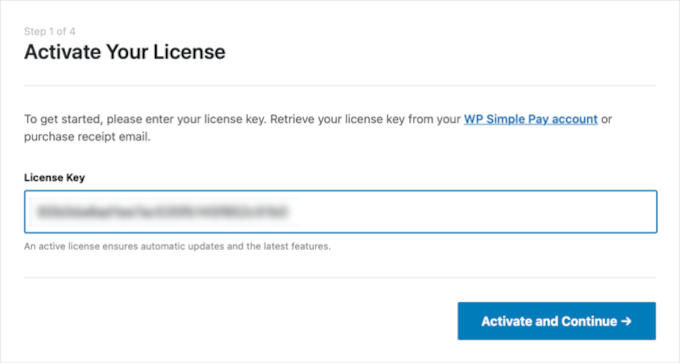
Primeiro, você será solicitado a inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do WP Simple Pay.
Depois disso, você precisa clicar no botão “Activate and Continue” (Ativar e continuar) para prosseguir.

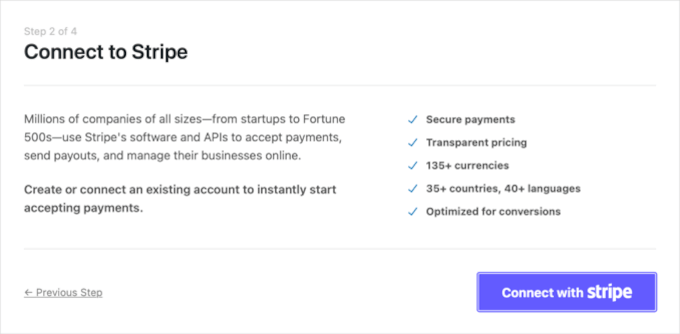
Em seguida, você precisará conectar o WP Simple Pay ao Stripe.
Comece clicando no botão “Connect with Stripe”. A partir daí, você pode fazer login em sua conta do Stripe ou criar uma nova. Qualquer pessoa com um negócio legítimo pode criar uma conta Stripe e aceitar pagamentos on-line.

Como mencionamos anteriormente, o Stripe exigirá que seu site use criptografia SSL/HTTPS. Se você ainda não tiver um certificado SSL para seu site, consulte nosso guia passo a passo sobre como adicionar SSL no WordPress.
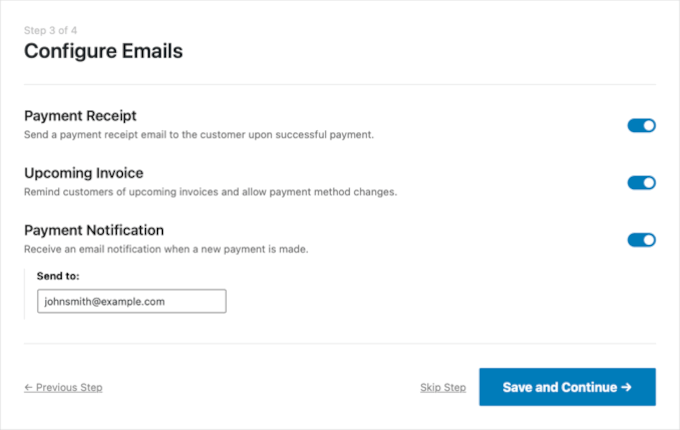
Depois de se conectar ao Stripe, você será solicitado a configurar seus e-mails do WP Simple Pay.

As opções de e-mails de pagamento e fatura para seus clientes já foram ativadas para você. Assim como a opção de enviar e-mails de notificação de pagamento.
Isso significa que você só precisa inserir o endereço de e-mail para o qual as notificações devem ser enviadas.
Depois de fazer isso, você precisa clicar no botão “Save and Continue” (Salvar e continuar). Isso conclui sua configuração do WP Simple Pay.

Antes de prosseguirmos, há mais uma configuração que talvez você precise fazer. Algumas opções de pagamento funcionam somente para moedas específicas; portanto, se você não estiver usando dólares americanos, precisará alterar a moeda padrão.
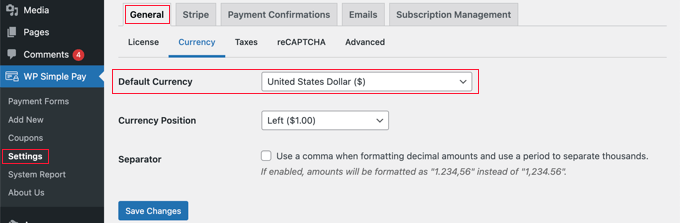
Para fazer isso, vamos acessar WP Simple Pay ” Settings.
Na guia “General” (Geral), você deverá abrir a subguia “Currency” (Moeda). Em seguida, você pode selecionar sua moeda no menu suspenso.

Como criar um formulário de pagamento no WordPress
Agora é hora de criar seu formulário de pagamento. O WP Simple Pay oferece várias maneiras de personalizar o formulário, mas se precisar de um controle mais completo sobre a aparência do formulário, confira o WPForms no Método 3.
Se você não precisar alterar sua moeda e ainda puder ver a última página do assistente de configuração, basta clicar no botão “Create a Payment Form” (Criar um formulário de pagamento). Caso contrário, você deverá navegar até a página WP Simple Pay ” Add New.
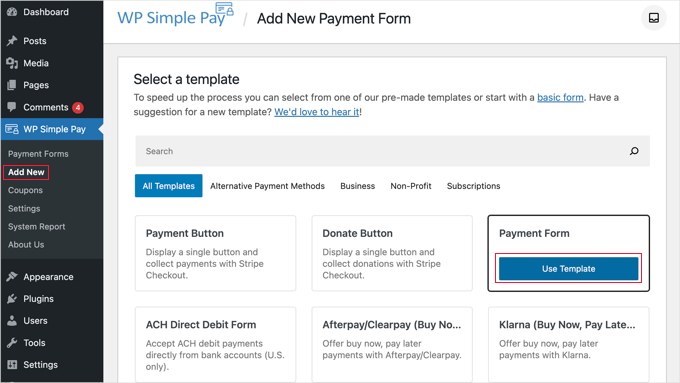
Nessa área, você verá uma lista de modelos de formulários de pagamento. Você pode começar com um modelo genérico, como “Formulário de pagamento”, e depois adicionar métodos de pagamento.
Como alternativa, você pode procurar um modelo mais específico, como “Afterpay / Clearpay” ou “Apple Pay / Google Pay“.
Para este tutorial, escolheremos o modelo “Payment Form” (Formulário de pagamento). Agora, basta passar o mouse sobre o modelo que deseja usar e clicar no botão “Use Template” quando ele aparecer.

Isso o levará ao editor do formulário de pagamento.
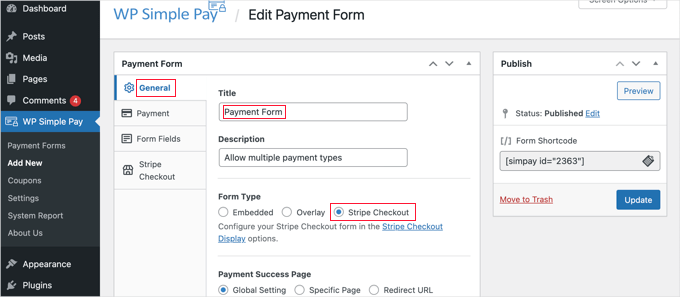
Você deve começar dando um nome e uma descrição ao formulário de pagamento. Em seguida, em Form Type (Tipo de formulário), você pode selecionar a opção “Stripe Checkout”.

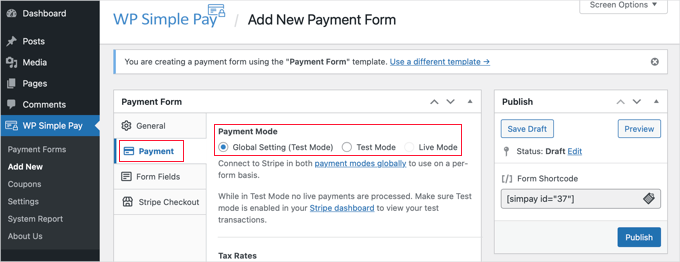
Em seguida, você precisa clicar na guia “Payment” (Pagamento). Aqui você pode definir o modo de pagamento como ativo ou de teste. O modo de teste permitirá que você faça pagamentos que não serão realmente cobrados, para que você possa verificar se o formulário está funcionando corretamente e se os e-mails estão sendo enviados.
Não se esqueça de alterar essa opção para “Live” quando tiver concluído os testes e estiver pronto para começar a receber pagamentos de seus clientes.

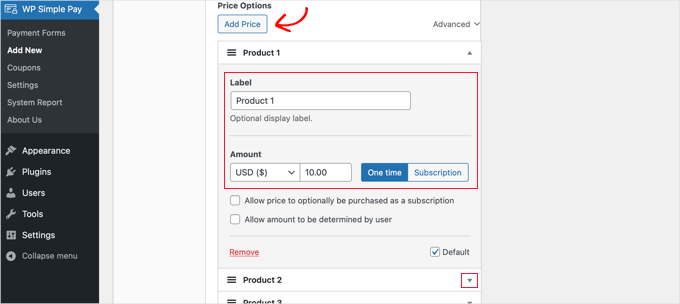
Você também pode adicionar os produtos ou serviços que oferece, juntamente com os respectivos preços e se é um pagamento único ou uma assinatura.
Basta clicar no botão “Add Price” (Adicionar preço) até que você tenha adicionado quantos preços forem necessários. Em seguida, para cada um deles, você precisará adicionar um rótulo e um preço. Também é possível selecionar outras opções, como, por exemplo, se o preço é uma assinatura ou se o usuário pode determinar o preço, como em uma doação.

Você pode mostrar ou ocultar um preço clicando na seta pequena à direita.
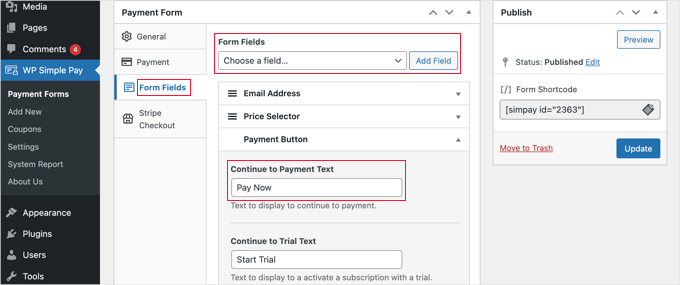
Em seguida, passaremos para a guia “Form Fields” (Campos do formulário). Os campos essenciais já foram adicionados ao formulário, e você pode adicionar outros, se necessário.
Usando o menu suspenso “Form Fields” (Campos do formulário), você pode escolher campos adicionais e adicioná-los clicando no botão “Add Field” (Adicionar campo). As opções incluem nome, número de telefone, endereço e muito mais.

O texto padrão do botão é “Pay with Card” (Pagar com cartão). Como você aceitará vários tipos de pagamento, poderá alterar o texto para algo mais genérico, como simplesmente “Pay Now” (Pague agora). Dessa forma, seus clientes não presumirão que os cartões de crédito são a única opção de pagamento.
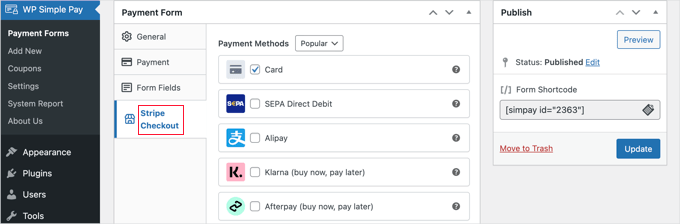
Por fim, você deve clicar na guia “Stripe Checkout” e selecionar os métodos de pagamento que deseja oferecer. Para este tutorial, deixaremos as configurações padrão.

Métodos de pagamento adicionais, como o Apple Pay, serão oferecidos automaticamente em dispositivos compatíveis. Para saber mais, consulte nosso guia sobre como aceitar o Apple Pay no WordPress.
O Klarna e o Afterpay são serviços do tipo “compre agora, pague depois” e oferecem flexibilidade aos clientes, pois eles podem comprar mercadorias e pagar em parcelas em um período de tempo específico. Para obter mais informações, consulte nosso guia sobre como adicionar planos de pagamento do tipo “compre agora, pague depois” ao WordPress.
Quando estiver satisfeito com seu formulário de pagamento, clique no botão “Publish” (Publicar) para armazenar suas configurações e colocar o formulário no ar.
A etapa final é adicionar o formulário a um post ou página em seu site.
Adição do formulário de pagamento ao seu site
O WP Simple Pay torna muito fácil adicionar formulários em qualquer lugar do seu site.
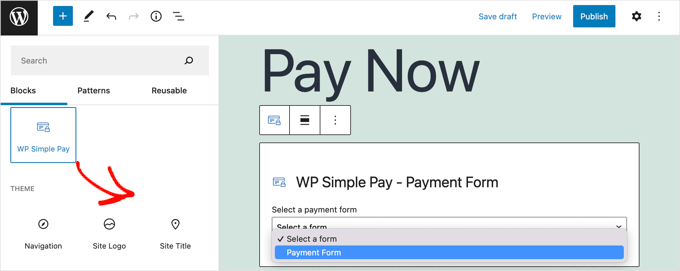
Basta criar um novo post ou página ou editar um já existente. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco WP Simple Pay no editor de blocos do WordPress.

Depois disso, selecione seu formulário de pedido no menu suspenso no bloco WP Simple Pay.
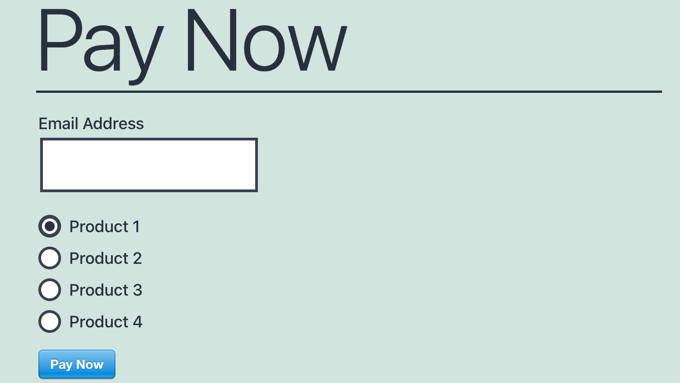
Quando terminar, você poderá atualizar ou publicar o post ou a página e, em seguida, clicar no botão de visualização para ver o formulário em ação.

Quando seus usuários clicarem no botão “Pay Now”, o formulário de checkout do Stripe será exibido. Ele oferecerá todas as opções de pagamento que você verificou anteriormente.
Em dispositivos e navegadores compatíveis, opções de pagamento adicionais, como o Apple Pay, também serão oferecidas automaticamente.

Um método de pagamento adicional que você pode oferecer aos seus clientes usando o WP Simple Pay são os pagamentos recorrentes. Para obter mais informações, consulte nosso guia sobre como aceitar pagamentos recorrentes no WordPress.
Método 2: Oferecer vários métodos de pagamento no WooCommerce
Se você estiver administrando uma loja on-line usando o WooCommerce, poderá facilmente oferecer métodos de pagamento adicionais usando o PayPal e o gateway de pagamento Stripe.
O WooCommerce é um plug-in gratuito para WordPress que tem a confiança de mais de 3,9 milhões de sites de comércio eletrônico. Ele contém todas as ferramentas de que você precisa para transformar seu site WordPress em uma loja on-line e começar a vender seus produtos. Obtenha mais informações sobre a ferramenta em nossa análise do WooCommerce.
Para este tutorial, assumiremos que você já tem o WooCommerce instalado. Se precisar de ajuda para configurá-lo, consulte nosso guia passo a passo sobre o WooCommerce.
Adicionando o PayPal à sua loja WooCommerce
Talvez você já tenha configurado o PayPal ao seguir o assistente de configuração do WooCommerce nesse guia. Se já tiver feito isso, poderá passar para a próxima seção e configurar o Stripe.
Caso contrário, você precisa ir para WooCommerce ” Configurações e clicar na guia “Pagamentos” na parte superior da tela.
Depois disso, role a página para baixo até encontrar o PayPal e clique no botão “Get started”.

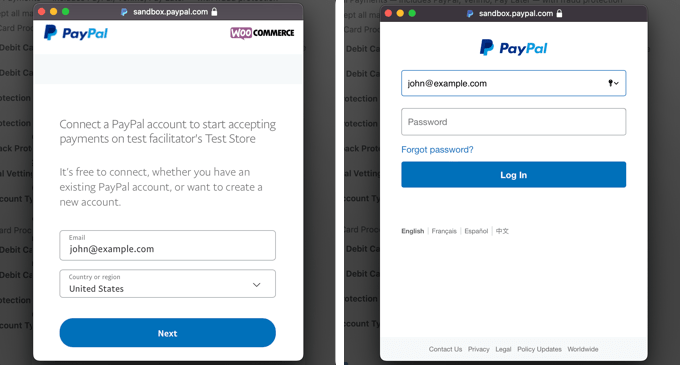
Você precisa começar digitando seu endereço de e-mail do PayPal e, em seguida, selecionando seu país no menu suspenso.
Depois de inserir esses detalhes, você pode clicar no botão “Next” (Avançar) para continuar.
Se você já tiver uma conta do PayPal usando esse endereço de e-mail, será solicitado que forneça sua senha e faça login. Caso contrário, primeiro será solicitado que você forneça seus detalhes pessoais e crie uma nova conta.

Por fim, você deve clicar no botão “Agree and Consent” (Concordar e consentir) para conectar sua conta do PayPal à loja on-line.
Depois de fazer isso, você precisará confirmar seu endereço de e-mail acessando a caixa de entrada e seguindo as instruções do e-mail que lhe foi enviado. Em seguida, você pode ignorar a janela pop-up rolando a tela até a parte inferior e clicando no botão.

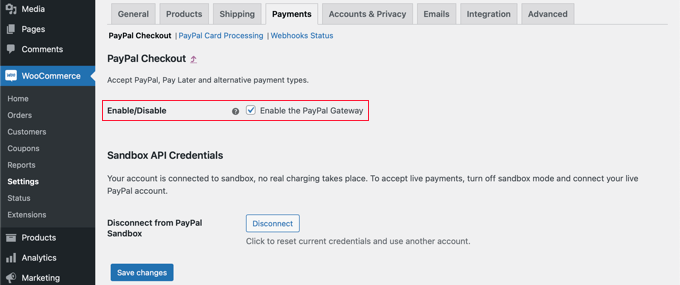
Você deve estar de volta à página de configurações do WooCommerce Payments. Aqui, você precisará marcar a caixa para ativar o gateway de pagamento do PayPal em sua loja on-line.
Em seguida, role cuidadosamente a página para baixo e verifique se todas as configurações estão corretas. Quando estiver satisfeito, você pode clicar no botão “Save changes” (Salvar alterações) na parte inferior da página.

Ao fazer o check-out, seus clientes agora podem pagar usando o PayPal como uma opção de pagamento.
Como adicionar o Stripe à sua loja WooCommerce
Para começar, a primeira coisa que você precisa fazer é instalar e ativar o WooCommerce Stripe Payment Gateway. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
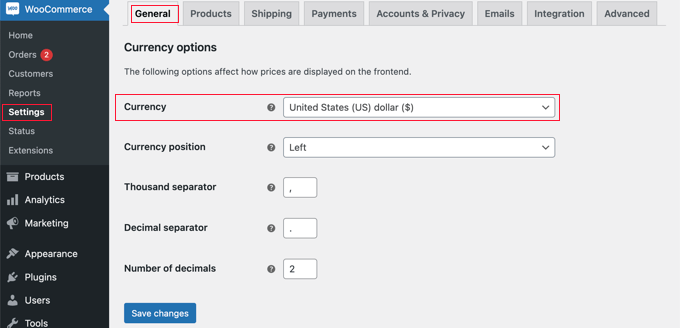
Algumas opções de pagamento só estão disponíveis para determinadas moedas. Se estiver usando uma moeda diferente de USD, navegue até WooCommerce ” Configurações e verifique se está na guia “Geral”.
Aqui você pode escolher a moeda para sua loja on-line. Não se esqueça de clicar no botão “Save” (Salvar) para armazenar as configurações.

Depois disso, você pode clicar na guia “Payments” (Pagamentos).
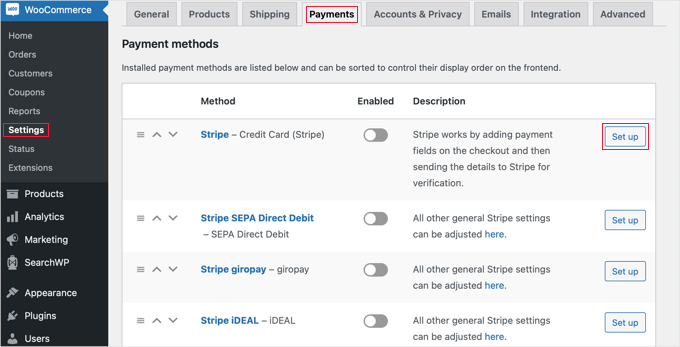
Nessa guia, role a tela para baixo até encontrar “Stripe” na coluna “Method” (Método). Observe que há vários métodos de pagamento do Stripe.

Você precisa começar clicando no botão “Set up” (Configurar) ao lado de “Stripe – Credit Card” (Stripe – Cartão de crédito). Isso iniciará um assistente de configuração que o conduzirá pelas etapas de conexão do WooCommerce ao Stripe.
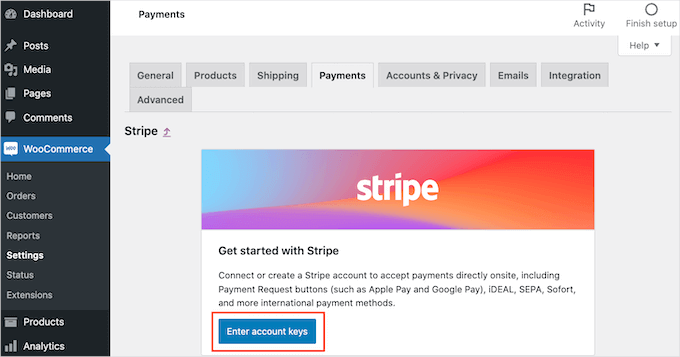
Na tela seguinte, clique no botão “Enter account keys” (Inserir chaves da conta).

O WooCommerce agora solicitará as chaves de sua conta do Stripe. Para obter essas informações, é necessário fazer login no painel do Stripe em uma nova guia.
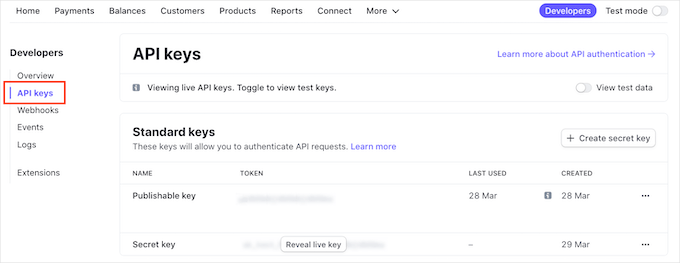
No painel do Stripe, certifique-se de que está na guia “Developers” (Desenvolvedores) na parte superior da tela e selecione “API keys” (Chaves de API) no menu à esquerda.

Agora você pode copiar a “chave publicável”.
Em seguida, volte para o painel do WordPress e cole essa chave no campo “Live publishable key”.

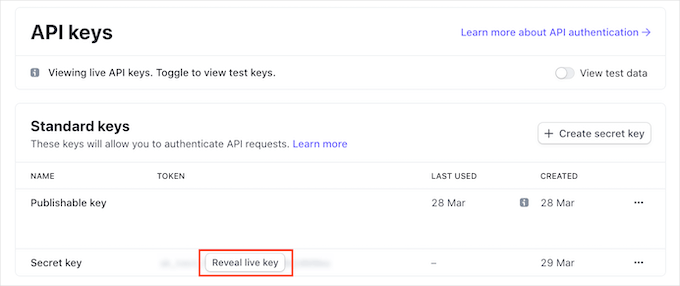
Agora, você precisa fazer a mesma coisa com a chave secreta. Basta voltar ao painel de controle do Stripe e clicar no botão “Reveal live key” (Revelar chave ativa).
Isso mostrará sua chave secreta.

Você precisa copiar a chave e, em seguida, voltar ao painel do WordPress e colá-la no campo “Live secret key”.
Depois disso, basta clicar no link “Test connection” (Testar conexão).

Após alguns instantes, você verá a mensagem “Connection successful” (Conexão bem-sucedida). Isso significa que o WooCommerce agora está conectado à sua conta Stripe.
Agora você pode prosseguir e clicar no botão “Save live keys”.

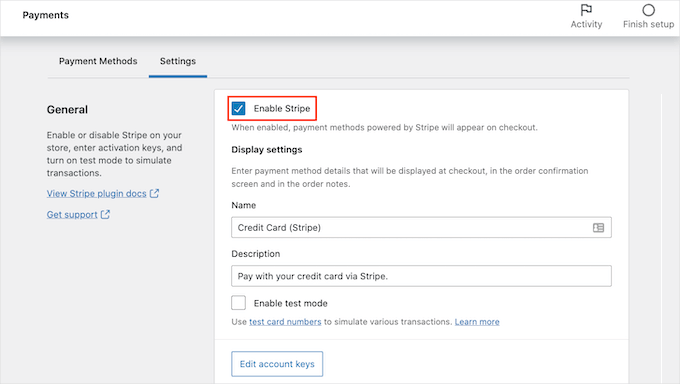
Em seguida, você será redirecionado para a tela “Settings” (Configurações) do Stripe.
Nessa tela, você precisará marcar a caixa “Enable Stripe” (Ativar Stripe). Se desejar, você também pode clicar na caixa “Enable test mode” (Ativar modo de teste).
O modo de teste permite que você faça pagamentos que não são realmente cobrados em uma conta. Isso é útil ao testar vários tipos de pagamento em sua loja WooCommerce. Lembre-se de desmarcar a configuração quando estiver pronto para começar a receber pagamentos.

Agora você pode rolar até a parte inferior da página e clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora que você habilitou os pagamentos com cartão de crédito do Stripe, pode habilitar outros métodos de pagamento do Stripe que gostaria de oferecer em sua loja on-line.
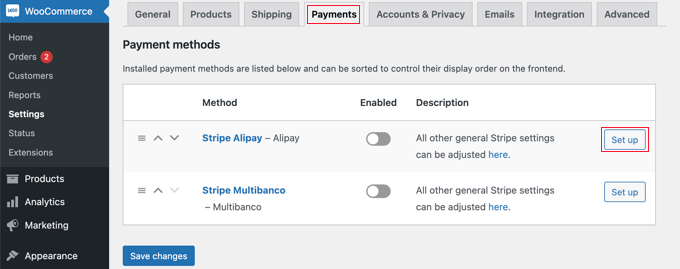
Volte para WooCommerce ” Configurações e clique na guia “Pagamentos”. Lá, você pode explorar os métodos de pagamento que funcionam com a moeda da sua loja.
Para este tutorial, vamos ativar o Alipay. Você precisa encontrar “Stripe Alipay” na lista de métodos de pagamento e, em seguida, clicar no botão “Set up” (Configurar).

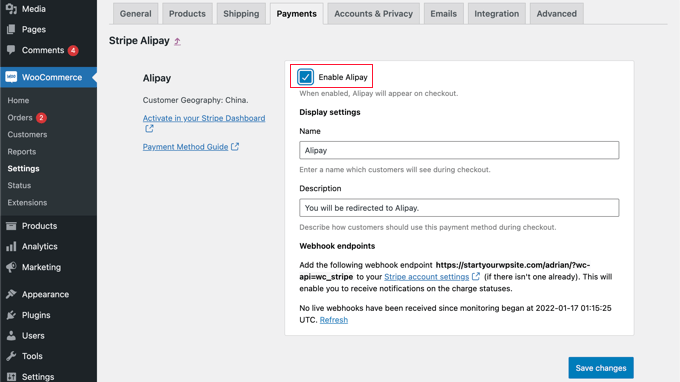
Aqui, você pode clicar no botão “Enable Alipay” (Ativar Alipay). Isso exibirá o Alipay como uma opção de pagamento ao fazer o check-out.
Em seguida, você pode clicar no botão “Save changes” (Salvar alterações) para armazenar suas configurações.

Alternativa: Em vez de usar o complemento Stripe padrão do WooCommerce, você pode usar o plugin gratuito Stripe Payment Gateway for WooCommerce, criado pela FunnelKit.
Ele é compatível com Stripe, Apple Pay, Google Pay, SEPA, iDEAL e muito mais. Ele também vem com recursos extras, como um assistente de configuração fácil, criação automática de webhook, pagamentos expressos com um clique e muito mais.
Adição de pagamentos recorrentes ao WooCommerce
Outra maneira de oferecer acordos de pagamento flexíveis aos seus clientes do WooCommerce é adicionar pagamentos recorrentes, que serão cobrados automaticamente semanalmente, mensalmente, trimestralmente ou anualmente.
Isso automatiza o processo de faturamento para economizar seu tempo. Você não precisará enviar faturas manualmente e os pagamentos recorrentes geralmente levam a menos atrasos e erros de pagamento.
Para saber mais, consulte o Método 4 em nosso guia sobre como aceitar pagamentos recorrentes no WordPress.
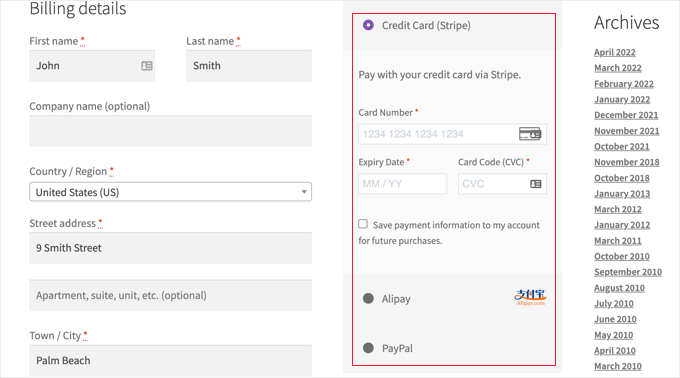
Agora, quando seus clientes fizerem o check-out, eles poderão escolher o método de pagamento de sua preferência. Aqui está um exemplo de captura de tela da nossa loja de demonstração do WooCommerce.

Nossos clientes podem fazer pagamentos usando cartões de crédito, PayPal e Alipay.
Método 3: Oferecer vários métodos de pagamento usando WPForms
O WPForms é o melhor plug-in de criação de formulários de arrastar e soltar para WordPress. Ele permite criar um formulário de pedido simples ou um formulário de doação sem o incômodo de uma plataforma de comércio eletrônico completa ou de um plugin de carrinho de compras.
Em nosso site, usamos o WPForms para o formulário de contato, o formulário de solicitação de migração do site e a pesquisa anual com os usuários. Para saber mais sobre o criador de formulários, leia nossa extensa análise do WPForms.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Você precisará do plano Pro para acessar os addons de pagamento Stripe, PayPal, Square e Authorize.net. Ele também oferece uma biblioteca de mais de 1800 modelos com vários modelos de formulários de pedidos, pagamentos recorrentes e nenhuma taxa de transação adicional.
Há uma versão gratuita do WPForms Lite que permite que você aceite pagamentos únicos do Stripe. Mas há uma taxa de transação adicional de 3% sobre os pagamentos feitos por meio de seus formulários.
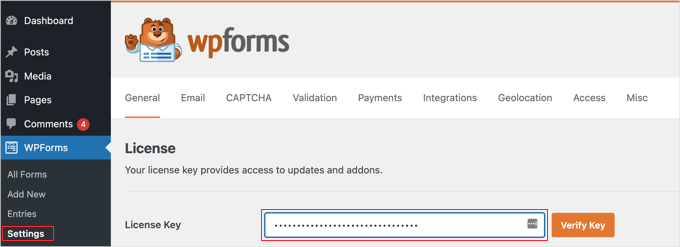
Após a ativação, você precisa visitar a página WPForms ” Configurações para inserir sua chave de licença. Você pode encontrar essas informações na área da sua conta do WPForms.

Conectando plataformas de pagamento ao WPForms
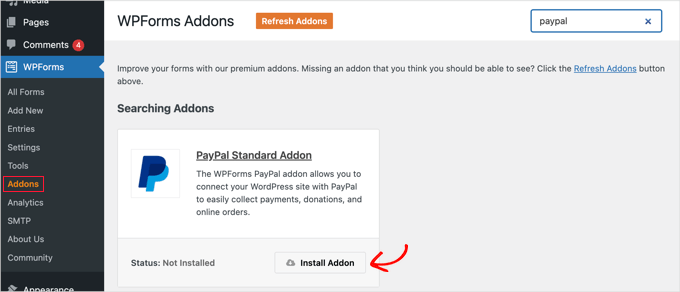
Em seguida, conectaremos o WPForms com as plataformas de pagamento que você planeja usar. Para isso, você precisará ir até WPForms ” Addons e instalar os addons de pagamento.
Lá, role para baixo até o complemento do PayPal Standard e clique no botão “Install Addon” (Instalar complemento).

Você verá uma mensagem informando que o complemento foi instalado e ativado, e o texto no botão mudará para “Desativar”.
Configuraremos os detalhes de sua conta do PayPal mais adiante no tutorial.
Você também precisará instalar um complemento para aceitar pagamentos com cartão de crédito. O WPForms é compatível com Stripe, Square e Authorize.net. Para este tutorial, vamos configurar o Stripe, mas as etapas para configurar as outras plataformas são semelhantes.
Você precisará rolar até o Stripe Addon e clicar no botão “Install Addon”.

Depois que os complementos forem instalados e ativados, você precisará conectar o WPForms à sua conta do Stripe.
Para fazer isso, vá até a página WPForms ” Configurações e clique na guia “Pagamentos”. Depois disso, você precisará conectar sua conta Stripe clicando no botão “Connect with Stripe”.

Na tela seguinte, digite seu endereço de e-mail do Stripe e clique no botão “Next” (Avançar). Depois de fazer isso, o Stripe solicitará sua senha para fazer login na sua conta.
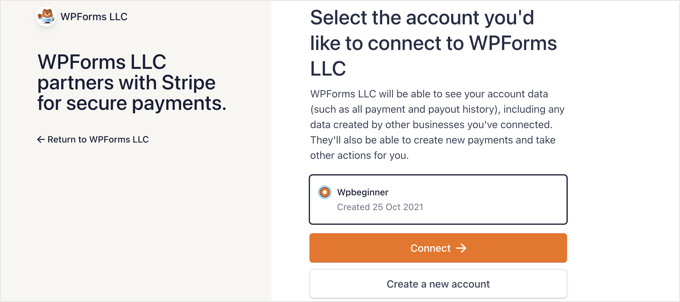
Depois de fazer login, você pode selecionar sua conta Stripe e clicar no botão “Connect” (Conectar). Em seguida, você será redirecionado para a guia de configurações do WPForms Payments.

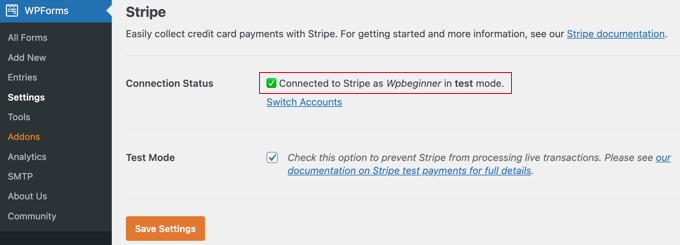
Para ter certeza de que sua conta foi conectada com êxito, acesse as configurações de “Status da conexão” nas configurações do Stripe.
Quando você vir uma marca de seleção verde, isso significa que sua conta Stripe agora está ativa com o WPForms. Vá em frente e clique no botão “Save Settings” (Salvar configurações) para armazenar suas configurações.

O WPForms agora está pronto para aceitar pagamentos com cartão de crédito.
Criação de um formulário de pedido com vários métodos de pagamento
Agora, criaremos um formulário de pedido on-line que pode aceitar pagamentos via PayPal e cartão de crédito.
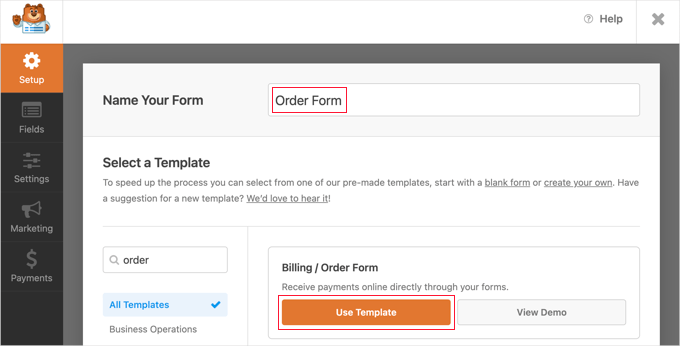
Para começar, vá até a página WPForms ” Add New (Adicionar novo ). Aqui, você precisa fornecer um título para o formulário e, em seguida, selecionar o modelo “Billing / Order Form” (Formulário de faturamento/pedido).

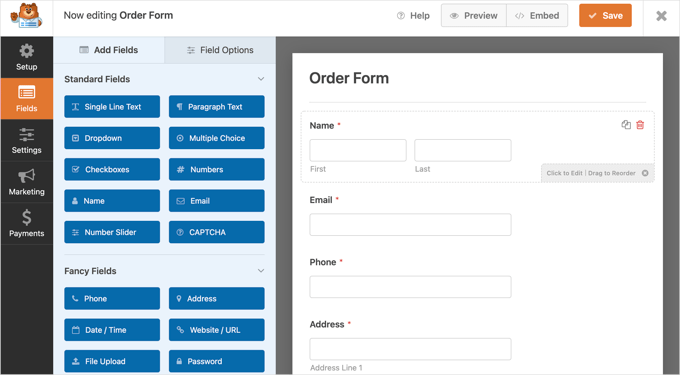
O WPForms pré-carregará o construtor de formulários com um formulário de pedido simples com campos comumente usados.
Você pode editar qualquer campo clicando nele. Precisa reorganizar os campos para obter um fluxo melhor? Basta arrastar e soltar um campo para movê-lo.

Para adicionar um novo campo, você pode escolher entre os campos disponíveis à esquerda da visualização ao vivo.
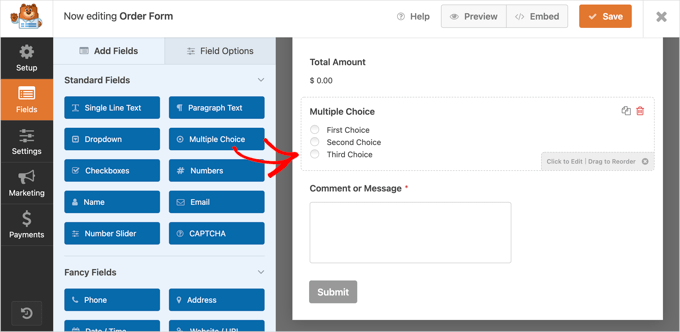
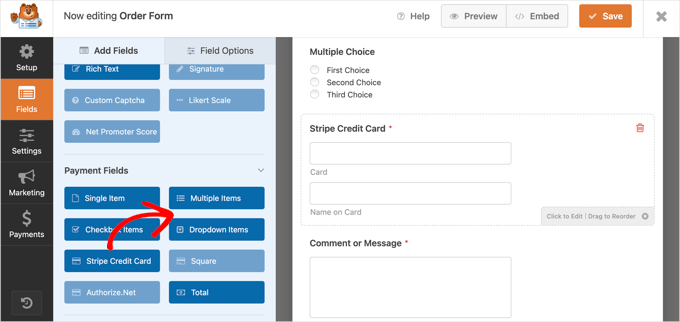
Vamos tentar adicionar um campo de múltipla escolha ao seu formulário para permitir que os usuários selecionem suas opções de pagamento preferidas. Você pode simplesmente clicar no campo ou arrastá-lo para o formulário, da maneira que preferir.

Depois disso, você deverá arrastar o campo “Stripe Credit Card” para o formulário.
Você pode colocá-lo logo abaixo do campo “Multiple Choice” (Múltipla escolha).

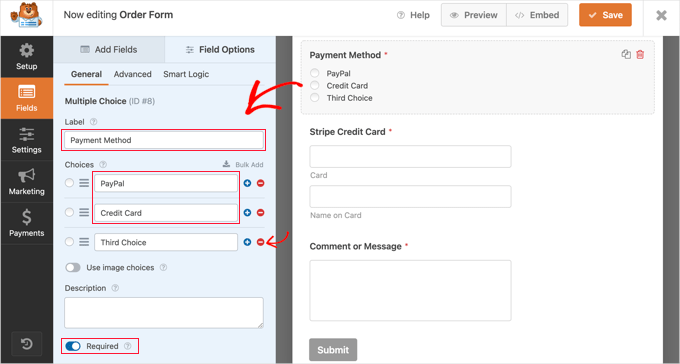
Em seguida, você pode clicar no campo “Multiple Choice” (Múltipla escolha) e alterar o rótulo e as opções para que correspondam aos métodos de pagamento que você oferece.
Comece digitando “Payment Method” (Método de pagamento) no campo de rótulo. Depois disso, você deve nomear as duas primeiras opções, “PayPal” e “Credit Card”. Em seguida, basta remover a terceira opção clicando no botão vermelho de menos “-“.

Em seguida, você deverá mudar a opção “Required” para ON. Isso garantirá que os usuários selecionem um método de pagamento antes de enviar o formulário de pedido.
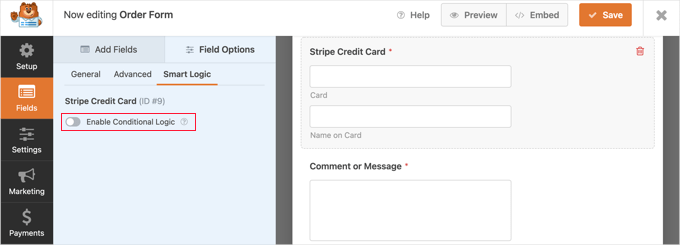
Vamos prosseguir com a configuração do campo “Stripe Credit Card”. Queremos que ele fique oculto até que o usuário o selecione como opção de pagamento, portanto, precisaremos usar o recurso de lógica condicional do WPForms.
Para começar, você precisará clicar no campo “Stripe” para poder editá-lo. Em seguida, abra a guia “Smart Logic” e ative a lógica condicional clicando no botão de alternância na posição ON.

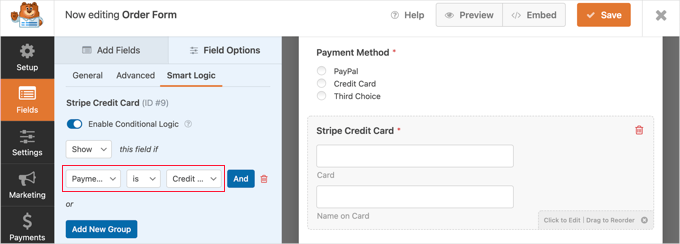
Agora você verá algumas opções adicionais que permitem configurar regras para o campo.
Você precisa se certificar de que a primeira opção esteja selecionada como “Show” e, em seguida, usar os menus suspensos para que os campos restantes digam “Payment is Credit Card”.

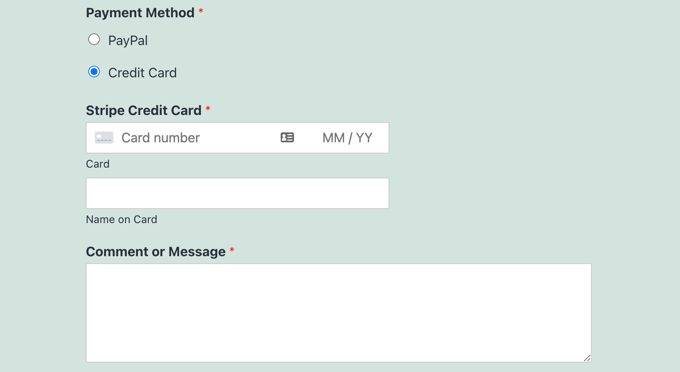
Uma vez feito isso, o campo “Stripe Credit Card” só será exibido depois que o usuário selecionar “Credit Card” no campo “Payment Method”.
Ativação de métodos de pagamento no formulário de pedido
Em seguida, habilitaremos os pagamentos do PayPal e do Stripe para o formulário de pedido.
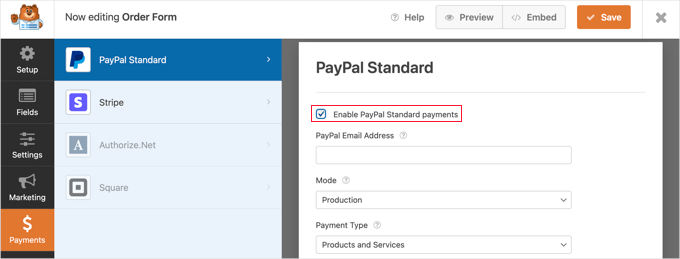
Você deve primeiro navegar para Payments ” PayPal Standard no construtor de formulários WPForms. Em seguida, marque a caixa “Enable PayPal Standard payments” (Ativar pagamentos padrão do PayPal) no painel direito.

Isso abrirá os detalhes do formulário do PayPal que você deve preencher.
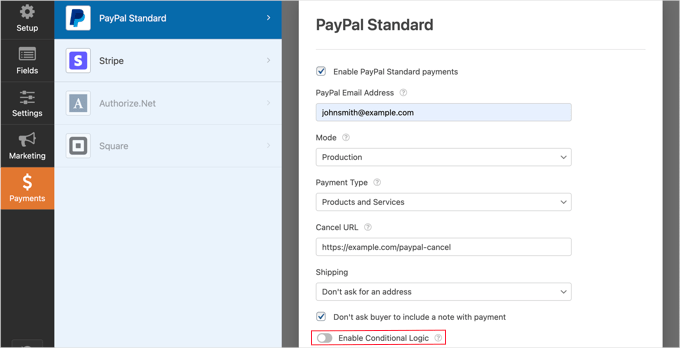
Basta digitar seu endereço de e-mail do PayPal e colocar a conta no modo “Produção”. Você também precisará configurar se os usuários precisam fornecer um endereço de entrega.

Depois disso, você precisa rolar para baixo até a opção “Enable Conditional Logic” (Ativar lógica condicional) e alterná-la para a posição ON.
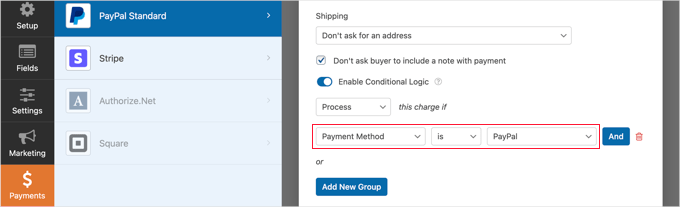
Uma vez ativada, ela revelará mais configurações.

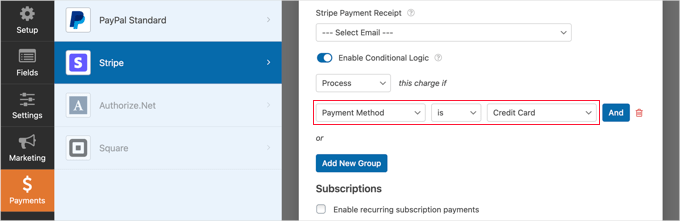
Você deve definir a regra como “Processar essa cobrança se o método de pagamento for o PayPal”.
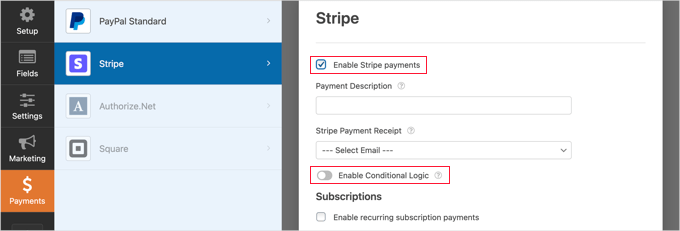
Em seguida, você precisará clicar na seção “Stripe” da guia “Payments” (Pagamentos) e marcar a caixa “Enable Stripe payments” (Ativar pagamentos Stripe).

Você pode adicionar uma descrição do pagamento e optar por enviar um recibo por e-mail, se desejar.
Depois disso, você precisa mudar o botão de alternância “Enable Conditional Logic” (Ativar lógica condicional) para a posição “ON” (Ativado) para que possa criar uma regra para essa opção de pagamento.

Você precisa configurar a regra para que ela diga: “Processe essa cobrança se o método de pagamento for cartão de crédito”.
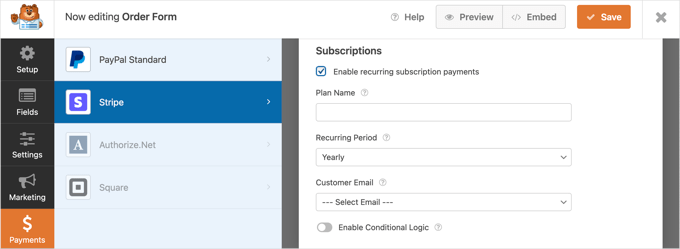
Se quiser aceitar pagamentos de assinatura recorrentes por cartão de crédito, role para baixo até a seção Subscriptions (Assinaturas) e configure-a.

Quando terminar, você precisa clicar no botão “Save” (Salvar) na parte superior e sair do construtor de formulários.
Adição do formulário de pedido ao seu site WordPress
Seu formulário de pedido on-line com várias opções de pagamento já está pronto e você pode adicioná-lo a qualquer página do WordPress em seu site.
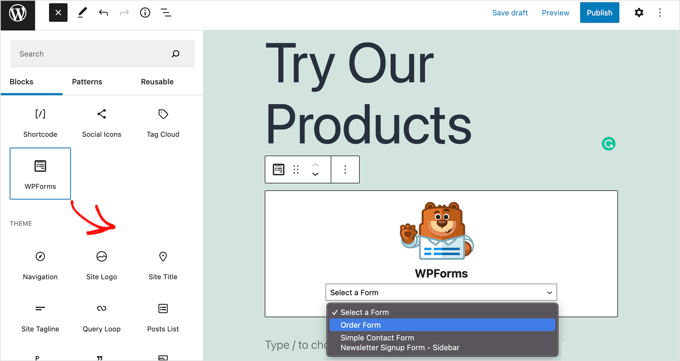
Para adicionar seu formulário, basta editar um post ou página ou criar um novo. Em seguida, clique no sinal de mais “+” à direita da página e adicione um bloco WPForms em seu editor do WordPress.

Depois disso, você precisará clicar no menu suspenso no bloco WPForms e selecionar o formulário de pedido. Quando terminar, certifique-se de salvar ou publicar a página.
Agora, você pode ver o formulário em ação clicando no botão “Preview” (Visualizar) na parte superior da tela.

Dica de bônus: Ofereça o método de pagamento “Compre agora, pague depois
Oferecer uma opção “Compre agora, pague depois” (BNPL) é uma maneira inteligente de facilitar as compras para seus clientes. Ela é perfeita para aqueles que querem dividir seus pagamentos em parcelas menores e mais gerenciáveis.
Adicionar o BNPL aos seus formulários do WordPress pode aprimorar ainda mais a experiência de checkout, atrair mais clientes e até mesmo ajudar a aumentar as vendas. Veja por que vale a pena considerar essa opção:
- Fique à frente da curva: A BNPL é uma tendência crescente no comércio eletrônico, e oferecê-la mantém sua empresa competitiva.
- Mais flexibilidade para os compradores: Com o BNPL, os clientes têm mais opções de pagamento, o que pode reduzir as taxas de abandono de carrinho.
- Aumente suas vendas: As pessoas estão mais propensas a comprar quando não precisam pagar tudo antecipadamente.
É um ganho para você e seus clientes! Além disso, é fácil fazer isso usando o WP Simple Pay.
Para obter um guia detalhado, consulte nosso guia sobre como adicionar planos de pagamento “Compre agora, pague depois” ao WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como permitir que os usuários escolham um método de pagamento no seu formulário do WordPress. Em seguida, talvez você também queira ver nossas escolhas de especialistas dos melhores plug-ins de calculadora ou nosso guia passo a passo sobre como exigir termos de contrato de serviço no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Phil
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Admin