Você conseguiu! Seu plug-in do WordPress está pronto para ser usado. Agora você deve estar se perguntando como colocá-lo no repositório de plugins para que milhares de usuários do WordPress possam descobri-lo e usá-lo.
Na WPBeginner, mantemos vários plug-ins populares do WordPress no diretório oficial. Portanto, conhecemos esse processo de envio por dentro e por fora, incluindo todas as armadilhas comuns que podem atrasar a aprovação do seu plug-in.
O diretório de plug-ins do WordPress não é apenas um espaço de armazenamento. É um mercado movimentado em que milhões de usuários buscam soluções todos os dias. Fazer com que seu plug-in seja listado corretamente pode significar a diferença entre a obscuridade e a adoção generalizada.
Com base em nossa experiência no envio de vários plug-ins, descobrimos que o processo não é tão simples quanto muitos desenvolvedores esperam. Mas não se preocupe, nós o orientaremos sobre as etapas exatas a serem seguidas ao enviar plug-ins para o Diretório de Plug-ins do WordPress.

Por que adicionar seu plug-in ao diretório de plug-ins do WordPress?
Se você criou um plug-in do WordPress que acredita ser útil para outras pessoas, deve considerar adicioná-lo ao diretório oficial de plug-ins do WordPress. Isso traz muitos benefícios para você como desenvolvedor.
O diretório de plug-ins é o primeiro lugar onde muitos usuários vão quando procuram plug-ins para o site do WordPress. Adicionar seu plug-in ao WordPress facilitará a localização dele pelos usuários e lhe dará maior credibilidade como desenvolvedor.
Além disso, você não precisará pagar pela largura de banda necessária para fazer o download do plug-in. O repositório do WordPress também manterá automaticamente o controle de quantas pessoas fizeram o download e as notificará quando houver uma atualização.
O diretório também o ajudará a oferecer suporte ao plug-in. Os usuários podem avaliar seu plug-in, deixar comentários e relatórios de erros e usar o fórum de suporte.

Obviamente, há também alguns requisitos e restrições. O primeiro é que seu plug-in deve ter uma licença compatível com o WordPress. Recomenda-se a GPLv2 ou posterior.
Há também algumas considerações éticas que devem ser levadas em conta. O plug-in não deve fazer nada ilegal ou moralmente ofensivo, e você não pode incluir links para sites externos sem antes obter a permissão dos usuários.
Depois que você enviar o plug-in, ele será revisado manualmente para verificar se há erros comuns e se está em conformidade com as diretrizes de envio de plug-ins do WordPress. Esse processo pode levar de 1 a 10 dias.
Dito isso, vamos dar uma olhada em como adicionar seu plug-in ao diretório de plug-ins do WordPress. Aqui estão as etapas que abordaremos:
Você pode usar os links rápidos acima para navegar por este artigo.
Etapa 1: Crie um arquivo readme.txt para seu plug-in
A primeira coisa que você precisa fazer é criar um arquivo “Leia-me” para o seu plug-in. Ele será exibido na página do seu plug-in no diretório do plug-in e precisa usar a formatação correta.
Aqui está um arquivo de amostra que você pode usar como ponto de partida. Você precisará colá-lo em seu editor de texto e salvar o arquivo como readme.txt na pasta do plug-in:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | === Your Plugin Name ===Contributors: Your WordPress.org UsernameTags: wpbeginner, plugin tutorialRequires at least: 6.0Tested up to: 6.2Stable tag: 1.0License: GPLv2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlA WordPress plugin to teach beginners how to write a WordPress plugin. == Description ==This simple plugin is part of our beginner's guide to writing a WordPress plugin. == Installation ==1. Upload the plugin folder to your /wp-content/plugins/ folder.1. Go to the **Plugins** page and activate the plugin.== Frequently Asked Questions === How do I use this plugin? =Answer to the question= How to uninstall the plugin? =Simply deactivate and delete the plugin. == Screenshots ==1. Description of the first screenshot.1. Description of the second screenshot. == Changelog === 1.0 =* Plugin released. |
Você precisará personalizar o arquivo para o seu próprio plug-in, portanto, explicaremos como funciona a sintaxe do arquivo leia-me do plug-in do WordPress.
A primeira linha é o “Nome do plugin” e aparecerá no diretório de plugins do WordPress como o título do seu plugin.
A próxima linha é “Contributors” (Colaboradores). Esses são os IDs de usuário do WordPress.org responsáveis pelo gerenciamento do seu plug-in. Se ainda não tiver um ID de usuário, será necessário criar uma conta de usuário gratuita no WordPress.org.
Os campos “Requires at least” (Requer pelo menos) e “Tested up to” (Testado até) referem-se às versões do WordPress com as quais seu plug-in funciona. A “Stable tag” é a versão de seu próprio plug-in.
Você pode deixar os campos de licença iguais. Em seguida, você deve editar a área “Description” (Descrição) para explicar o que o plug-in faz.
Depois de editar o arquivo Leiame do plug-in, não se esqueça de salvar as alterações. Também é uma boa ideia executar o arquivo no validador oficial do Readme e resolver os problemas identificados.
Por fim, clique com o botão direito do mouse na pasta do plug-in e crie um arquivo zip. Os usuários de Mac devem selecionar “Compactar [nome do plug-in]” e os usuários de Windows podem selecionar “Enviar para a pasta ” Compactada (zipada)”.

Etapa 2: Envie seu plug-in para o diretório para análise
Agora, seu plug-in está pronto para ser analisado pela equipe de plug-ins do WordPress.org.
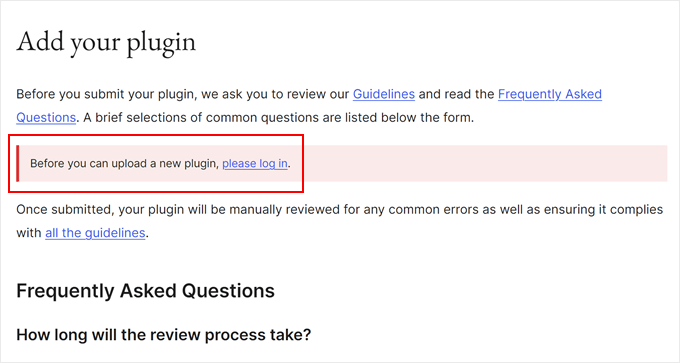
Para enviá-lo, visite a página Adicionar seu plug-in. Se ainda não estiver conectado, clique no botão “Log in” no canto superior direito da tela.

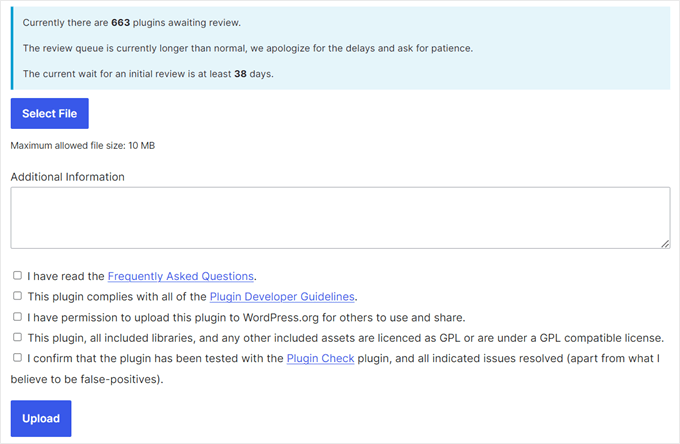
Uma vez conectado, você poderá fazer upload e enviar seu plug-in para análise.
Basta clicar no botão “Select File” (Selecionar arquivo) para selecionar o arquivo zip do plug-in. Em seguida, marque todas as caixas que se aplicam e clique no botão “Upload”.

A equipe de revisão de plug-ins do WordPress.org examinará o código do seu plug-in em busca de erros comuns e verificações de segurança. Depois de aprovado, você receberá um e-mail da equipe de plug-ins.
Esse e-mail conterá um link para o repositório Subversion (SVN) onde seu plug-in será hospedado no WordPress.org. Você precisará usar esse link ao carregar o plug-in.
Etapa 3: Faça upload do seu plug-in usando o Subversion (SVN)
Depois que o plug-in for aprovado, você precisará usar o Subversion (SVN) para fazer upload do plug-in.
O Subversion é um sistema de controle de versão de código aberto. Ele permite que os usuários façam alterações em arquivos e diretórios, mantendo um registro das alterações, gerenciando diferentes versões e colaborando com outros usuários.
Você precisará de um cliente SVN instalado em seu computador para carregar o plug-in. Os usuários do Windows podem usar o SilkSVN ou o TortoiseSVN (gratuito). Os usuários de Mac podem instalar o SmartSVN ou o aplicativo Versions em seus computadores.
Neste artigo, usaremos o aplicativo Versions para Mac. No entanto, o processo é muito semelhante em todos os aplicativos SVN listados acima.
Depois de instalado, você precisa abrir o aplicativo Versions e verificar uma cópia do repositório do seu plug-in do WordPress. Para fazer isso, basta clicar no botão “New Repository Bookmark” (Novo marcador de repositório).

Isso abrirá uma janela pop-up na qual, primeiro, você precisará fornecer um nome para esse marcador. Você pode dar a ele o nome do seu plug-in. Depois disso, você precisa adicionar o URL do repositório SVN do seu plug-in do WordPress.
Você pode deixar os campos de nome de usuário e senha em branco.

Agora, você deve clicar no botão “Create” (Criar). O Versions se conectará ao seu repositório e fará o download de uma cópia do repositório do plug-in para o seu computador.
Em seguida, você precisa clicar com o botão direito do mouse no nome do repositório na visualização do navegador e selecionar “Checkout”.

Será solicitado que você forneça um nome para a pasta e selecione o local onde deseja armazená-la em seu computador. Você pode usar o mesmo nome de pasta do diretório do plug-in e clicar no botão “Checkout” para continuar.
O aplicativo Versions agora criará as pastas necessárias para o plug-in em seu computador. Você pode visualizá-las no repositório do seu plug-in ou navegar por elas no Finder.

Agora, você precisa copiar os arquivos do plug-in e colá-los na pasta trunk do seu repositório local.
Ao fazer isso, você notará um ícone de ponto de interrogação ao lado dos novos arquivos no aplicativo Versões.
Como esses arquivos não existiam antes, você precisa adicioná-los. Selecione os novos arquivos e clique no botão “Add” (Adicionar) para adicioná-los à sua pasta local.

Agora que seus arquivos de plug-in foram adicionados ao Subversion, você está pronto para carregá-los. Para isso, sincronize as alterações em sua pasta local e no diretório do Subversion.
Você deve clicar em seu repositório local para selecioná-lo e, em seguida, clicar no ícone “Commit”.

Uma nova janela pop-up aparecerá e você verá a lista de alterações e uma caixa para adicionar uma mensagem de confirmação.
Quando você clicar no botão “Commit”, o aplicativo Versions sincronizará suas alterações e as confirmará no repositório do plug-in.

Agora que você carregou os arquivos do plug-in no trunk, é hora de marcá-los com uma versão.
Vá até a cópia local do plug-in e copie os arquivos dentro da pasta trunk. Depois disso, você precisa abrir a pasta tags e criar uma nova pasta dentro dela.
Nomeie essa pasta com um nome de versão. Certifique-se de que ele corresponda à versão que você inseriu no cabeçalho do plug-in. No código de exemplo acima, usamos a versão 1.0 para o nosso plug-in.
Depois de adicionar a pasta 1.0, você precisa colar os arquivos do plug-in dentro dela. Como essa é uma nova pasta, você também precisará clicar no botão “Add” (Adicionar) para incluir a pasta e todos os seus arquivos no repositório.

Depois disso, você pode ir em frente e clicar no ícone “Commit” (Confirmar) para sincronizar suas alterações como fez anteriormente. Agora você pode visitar o diretório de plug-ins do WordPress e visualizar seu plug-in.
Sempre que precisar editar os arquivos do plug-in, edite a cópia local. Quando terminar de fazer as alterações, basta clicar no ícone “Commit” para sincronizá-las com o diretório de plug-ins do WordPress.
Quando você tiver feito alterações importantes no plug-in, adicione uma nova versão acrescentando uma nova pasta com o número da versão à pasta de tags. Certifique-se de que o número da versão corresponda ao cabeçalho do plug-in.
Etapa 4: Adicionar arte ao diretório de plug-ins do WordPress

Agora, podemos adicionar alguns trabalhos artísticos e capturas de tela ao diretório de plug-ins do WordPress. Esses itens precisam seguir as práticas de nomenclatura padrão e devem ser carregados usando o Subversion.
Banner do cabeçalho do plug-in
O banner de cabeçalho é a imagem grande que aparece na parte superior da página do plug-in. Seu tamanho deve ser de 772×250 ou 1544×500 pixels, e você deve usar o formato de arquivo JPEG ou PNG.
Dependendo do tamanho da imagem e do tipo de arquivo, você precisará dar ao banner do cabeçalho um desses nomes:
- banner-772×250.jpg
- banner-772×250.png
- banner-1544×500.jpg
- banner-1544×500.png
Ícone do plug-in
O ícone é uma imagem quadrada menor e será exibido nos resultados de pesquisa e nas listagens de plug-ins. Seu tamanho deve ser de 128×128 ou 256×256 pixels, e você deve usar o formato de arquivo JPEG ou PNG.
Dependendo do tamanho da imagem e do tipo de arquivo, você precisará dar ao ícone um desses nomes:
- icon-128×128.jpg
- ícone-128×128.png
- icon-256×256.jpg
- ícone-256×256.png
Capturas de tela
Você pode adicionar quantas capturas de tela quiser. Essas capturas de tela devem ser listadas nas descrições das capturas de tela no arquivo readme.txt.
Os arquivos de captura de tela devem ter o seguinte nome:
- captura de tela-1.png
- captura de tela-2.png
Depois de preparar todo o trabalho artístico, você poderá colocá-lo na pasta assets da cópia local do plug-in.
Depois disso, você verá um ícone de ponto de interrogação ao lado da pasta de ativos. Você precisará clicar no botão “Add” para adicionar novos arquivos de ativos ao seu repositório.

Por fim, clique no ícone “Commit” para carregar seus arquivos no diretório de plug-ins do WordPress.
Depois de algum tempo, você poderá ver o trabalho artístico aparecer na página do plug-in.

Bônus: Recursos para desenvolvedores de plug-ins do WordPress
Se estiver procurando aprofundar sua jornada de desenvolvimento do WordPress, aqui estão alguns recursos valiosos:
- Como e por que você deve deixar comentários no WordPress – Descubra a importância do feedback da comunidade e saiba como contribuir com comentários significativos para outros plug-ins.
- Como fazer sugestões de novos recursos para o WordPress – Saiba como propor efetivamente novos recursos para o núcleo do WordPress, contribuindo para a evolução da plataforma.
- Opções de carreira no WordPress – Como ganhar a vida com o WordPress – Explore vários caminhos de carreira no ecossistema do WordPress, desde o desenvolvimento de plugins até o design de temas e muito mais.
- Most SuccessfulWordPress Businesses and Companies Today – Inspire-se em histórias de sucesso no mundo do WordPress e veja o que é possível fazer com dedicação e inovação.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar seu plug-in ao diretório de plug-ins do WordPress. Talvez você também queira conferir nossa seleção das melhores agências de desenvolvimento WordPress e nosso guia definitivo sobre como usar o aplicativo WordPress no iPhone, iPad e Android.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jindo Nguyen
Thank you !.
You helped me solve the issue when uploading my first plugin. Your guide really easier than using the command line.
This is my new plugin which approval some months ago based on your article.
Mo a
What happens after the plugin is uploaded for the first time? How long should I expect to wait before I can find it on WordPress.org and download it directly via the WordPress plugin search?
Thank you for a great article!
Ralph
When trying to upload my plugin files via Tortoise’s SVN Commit option, the commit was blocked because of the following error: “Please provide the commit message that describes the changes you are making.”
It was easily fixed by entering “First commit.” in the “Message” box (below the “Recent messages” button) of the Commit dialog.
Thanks for the tutorial!
Parth
I have created wordpress plugin
I want to host it into wordpress.org
Can anyone let me know what should be the value of license?
I want to make it free
What should i write in licese for readme.text file
WPBeginner Support
You can add these two lines to the header of your plugin’s readme.txt file
License: GPLv2orlaterLicense URI: http://www.gnu.org/licenses/gpl-2.0.html1-click Use in WordPress
Admin
Ralph
I simply left the license line out of the readme file… WP will then assume your plugin is licensed under the default GPLv2 license, which is fine in most cases.
mihir
Hi i tried to checkout and getting errors which i mentioned in this Q – http://stackoverflow.com/questions/20313760/unable-to-connect-to-wordpress-repository-url-by-tortoise-svn please help.
Haseeb Ahmad Ayazi
A very well-explained post for those who are newbies in wp development like me .
Keely
Wish I could find a SIMPLE tutorial on this – nobody seems to want to explain it REALLY SIMPLY. I hate getting irritated when I’m doing something new.
wpbeginner
@mrahmadawais When it is your first time, then you will SVN all folders…. tags, trunk, branches….
But once that is done, you only need to commit the changes that are needed.
mrahmadawais
@jdblundell can you tell me a bit
mrahmadawais
can someone elaborate me the last step? when we upload through svn ? what should we upload which folder?
jdblundell
Thanks for this! I had one dickens of a time trying to upload my plugin (http://casadeblundell.com/jonathan/wordpress/) originally and after I upgraded it last I haven’t been able to post the latest version.
I’ll have to walk through this and see what I’m missing – although the only real change is that the plugin works with the latest WordPress version.