Muitos leitores nos perguntaram por que o menu deles não está aparecendo em seus sites, ou se é possível criar menus diferentes para páginas ou posts específicos.
A resposta para ambas as perguntas é sim, mas o processo para adicionar menus em posts e páginas do WordPress difere do tema que você usa.
Para te ajudar, criamos este tutorial para mostrar como adicionar um menu de navegação do WordPress a posts e páginas.

Por que Adicionar um Menu de Navegação do WordPress em Posts / Páginas?
Um menu de navegação é uma lista de links que apontam para áreas importantes de um site, geralmente localizado no cabeçalho. Esses links podem ajudar os visitantes a encontrar o que procuram, melhorar a experiência do cliente e manter as pessoas em seu site WordPress por mais tempo.

A localização exata do seu menu depende do seu tema WordPress. A maioria dos temas permite que você exiba menus em várias áreas, mas às vezes, você pode precisar adicionar um menu de navegação a um post ou página.
Por exemplo, você pode querer adicionar um menu exclusivo com links para todos os produtos mencionados em uma página de vendas específica.
Você também pode usar menus para exibir posts específicos em seu blog WordPress. Ao colocar este menu de navegação, você pode incentivar os leitores a conferir mais do seu conteúdo.
Dito isso, vamos ver como você pode adicionar um menu de navegação do WordPress a qualquer post ou página. Simplesmente use os links rápidos abaixo para pular direto para o método que você deseja usar:
- Método 1: Usando o Personalizador de Tema (Apenas Temas Clássicos)
- Método 2: Usando o Bloco de Navegação do WordPress (Melhor para Páginas e Posts Individuais)
- Método 3: Usando o Editor de Site Completo (Apenas Temas de Bloco)
- Method 4: Creating a Custom WordPress Theme (More Customizable)
Método 1: Usando o Personalizador de Tema (Apenas Temas Clássicos)
Se você usa um tema clássico e sua lista de links de páginas não está aparecendo em suas páginas e posts, então, muito provavelmente, você ainda não criou um menu e o adicionou às localizações de menu do seu tema.
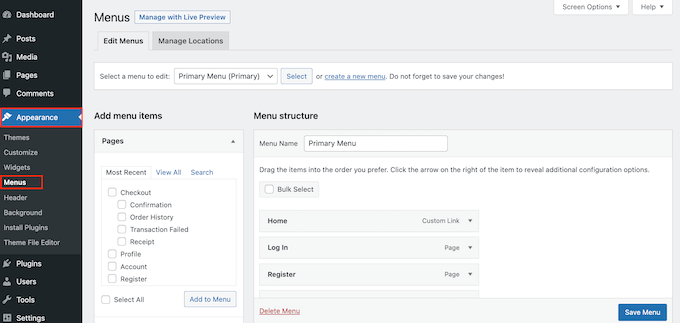
Mas não se preocupe, o processo é bem simples. Primeiro, você pode ir para a página Aparência » Menus no seu painel de administração do WordPress.

Lá, você pode seguir os passos do nosso guia para iniciantes sobre como adicionar um menu de navegação no WordPress.
Note que cada tema clássico tem diferentes localizações de menu. Alguns podem incluir localizações para o menu de navegação principal (dentro ou ao redor da área do cabeçalho), o menu do rodapé e, às vezes, o menu da barra lateral.
Se você descobrir que a localização de menu desejada não é oferecida pelo seu tema, então você pode ler nosso guia sobre como criar um menu de navegação personalizado no WordPress. Aqui, mostramos como adicionar uma localização de menu personalizada ao seu tema.
Método 2: Usando o Bloco de Navegação do WordPress (Melhor para Páginas e Posts Individuais)
Outra maneira de adicionar um menu de navegação do WordPress a posts e páginas é usando o bloco de Navegação integrado. Isso permite que você exiba um menu de navegação em qualquer lugar de uma página ou post, mas você deve adicionar cada menu manualmente.
Para começar com este método, simplesmente abra a página ou post onde você deseja adicionar um menu de navegação do WordPress. Em seguida, clique no botão '+' para adicionar um novo bloco à página.

No pop-up, digite 'Navegação'.
Quando o bloco correto aparecer, clique nele para adicioná-lo à página ou postagem.

O bloco Navegação mostrará um dos seus menus por padrão.
Se você quiser adicionar um menu diferente em vez do menu principal, abra a aba 'Bloco'. Em seguida, você precisa selecionar a aba 'Visualização de Lista'.

Aqui, você pode clicar nos três pontos ao lado de 'Menu' para ver todas as opções de menu disponíveis.
Em seguida, simplesmente escolha o nome do menu que você deseja usar em vez disso ou crie um novo menu.

Às vezes, você pode querer personalizar o menu adicionando mais links. Por exemplo, se você tem uma loja online no WooCommerce, você pode vincular a todos os produtos de comércio eletrônico mencionados nessa página.
Para prosseguir e adicionar links personalizados ao menu de navegação, clique no ícone '+' na aba 'Visualização de Lista'.

Isso abre um pop-up com diferentes opções.
Para adicionar um link a qualquer página do seu site WordPress, basta clicar em ‘Link da Página’.

Agora você pode escolher uma página no menu suspenso ou começar a digitar o título da página. Quando a página correta aparecer, clique para adicioná-la ao menu personalizado.
Para adicionar mais páginas ao menu de navegação, simplesmente repita o mesmo processo descrito acima.

Você também pode adicionar ícones sociais a um menu do WordPress, o que incentivará as pessoas a segui-lo no Twitter, Facebook, YouTube, LinkedIn e mais.
Para começar, clique no ícone ‘+’ na aba ‘Visualização de Lista’. Desta vez, selecione ‘Ícones Sociais’.

Isso adiciona uma nova área onde você pode adicionar ícones sociais.
Para começar, clique na nova seção ‘+ Clique no mais para adicionar’.

Agora, selecione a rede social que você deseja vincular.
Por exemplo, você pode escolher ‘Twitter’ para promover sua página do Twitter no WordPress.

Depois disso, você precisará configurar o ícone social.
Os passos exatos variarão dependendo da rede social. No entanto, você normalmente precisará clicar para selecionar o ícone e, em seguida, digitar o URL do seu perfil de mídia social.

Simplesmente repita esses passos para adicionar mais ícones sociais ao menu de navegação.
Finalmente, você pode querer adicionar uma barra de pesquisa ao seu menu do WordPress para ajudar as pessoas a encontrar páginas, posts, produtos interessantes e mais.
O WordPress possui um recurso de busca integrado, mas ele é básico e nem sempre fornece resultados precisos. É por isso que recomendamos o uso de um plugin de busca do WordPress para melhorar a busca do seu site.
Melhor ainda, se você escolher um plugin avançado como o SearchWP, ele substituirá a busca padrão do WordPress. Após configurar o plugin, todas as caixas de busca em seu site usarão o SearchWP automaticamente, incluindo quaisquer caixas de busca em seus menus de navegação.
Não importa se você está usando o recurso integrado do WordPress ou um plugin avançado como o SearchWP, basta selecionar 'Buscar' para adicionar uma barra de busca ao menu.

Quando estiver satisfeito com o conteúdo do menu, você pode querer mudar a aparência dele.
Você pode alterar o layout do menu, incluindo seu alinhamento e orientação, selecionando a aba 'Configurações'.

Depois disso, você pode alterar o estilo do menu de navegação. Você pode modificar a cor de fundo, a cor do texto, a tipografia e muito mais, selecionando a aba 'Estilos'.
À medida que você faz alterações, a pré-visualização ao vivo será atualizada automaticamente. Isso significa que você pode experimentar muitas configurações diferentes para ver o que funciona melhor para o seu blog no WordPress.

Existem muitas outras configurações que você pode configurar, mas isso é tudo o que você precisa para adicionar um menu de navegação útil do WordPress a uma postagem ou página.
Quando estiver pronto para tornar o menu de navegação ativo, basta clicar no botão 'Atualizar' ou 'Publicar'.

Agora, se você visitar esta página ou postagem, verá o menu de navegação em ação.
Método 3: Usando o Editor de Site Completo (Apenas Temas de Bloco)
Se você deseja adicionar um menu de navegação apenas a alguns posts e páginas, o método 1 é uma ótima escolha. No entanto, você precisará adicionar cada menu manualmente, portanto, esta não é a melhor opção se você quiser exibir o mesmo menu em todo o seu site.
Se você estiver usando um tema baseado em blocos, como o Hestia Pro, você poderá adicionar um menu de navegação do WordPress ao modelo da página ou post.
Este menu aparecerá em todas as suas páginas ou posts sem que você precise adicioná-lo manualmente. Isso é perfeito se você sempre quiser exibir o mesmo menu de navegação exatamente no mesmo lugar.
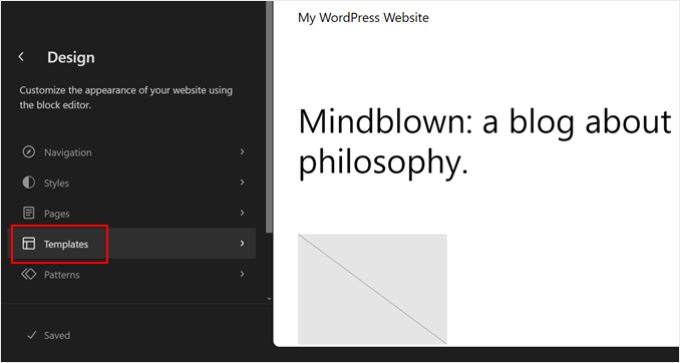
Para começar, vá para Aparência » Editor no painel do WordPress.

Agora você verá alguns menus no painel lateral esquerdo.
Para adicionar um menu de navegação às suas páginas ou posts do WordPress, clique em ‘Modelos’ na barra lateral esquerda.

O editor agora mostrará todos os modelos que compõem o seu tema do WordPress.
Para adicionar um menu de navegação às suas postagens do blog WordPress, selecione o modelo ‘Single’. Se você quiser adicionar um menu às suas páginas em vez disso, selecione o modelo ‘Page’.

O WordPress agora mostrará uma prévia do modelo escolhido.
Para editar este modelo, vá em frente e clique no pequeno ícone de lápis.

Com isso feito, clique no ícone azul '+' no canto superior esquerdo.
Na barra de pesquisa que aparece, digite 'Navigation'.

Quando o bloco correto aparecer, arraste e solte-o em seu modelo.
Por padrão, o bloco mostrará um de seus menus. Se você quiser adicionar um menu diferente em vez disso, clique na guia ‘Block’. Depois disso, selecione ‘List View’.

Agora você pode clicar nos três pontos ao lado de ‘Menu’ para ver todos os menus que você criou em seu site WordPress.
Simplesmente selecione qualquer menu da lista.

Com isso feito, você pode adicionar mais páginas ao menu, adicionar uma barra de pesquisa e mais, seguindo as etapas do método 1.
Quando você estiver satisfeito com a aparência do menu de navegação, clique no botão ‘Save’ para torná-lo ativo. Agora, se você visitar seu site, verá o mesmo menu de navegação em todas as suas páginas ou postagens do WordPress.
Com o editor de site completo e o editor de blocos, você pode criar mais de um padrão de menu de navegação e usá-lo apenas em certas páginas e postagens. Isso pode economizar muito tempo e esforço.
Para mais informações, você pode conferir nosso guia completo para iniciantes sobre Edição de Site Completo no WordPress.
Método 4: Criando um Tema WordPress Personalizado (Mais Personalizável)
Outra opção é criar um tema WordPress personalizado. Este é um método mais avançado, mas lhe dá controle total sobre onde o menu aparece em suas postagens ou páginas.
No passado, você precisaria seguir tutoriais complicados e escrever código para criar um tema personalizado para WordPress. No entanto, agora é possível criar seus próprios temas facilmente usando o SeedProd.
O SeedProd é o melhor construtor de páginas de arrastar e soltar para WordPress, e os usuários Pro e Elite também obtêm um construtor de temas avançado. Isso permite que você crie seus próprios temas do WordPress sem escrever nenhum código.

Para instruções passo a passo, consulte nosso guia sobre como criar um tema personalizado do WordPress (sem código).
Após criar um tema, você pode adicionar um menu de navegação a qualquer parte do seu site WordPress.
Simplesmente vá para SeedProd » Theme Builder e encontre o modelo que controla o layout de suas postagens ou páginas. Isso geralmente será 'Single Post' ou 'Single Page'.

Isso abrirá o modelo no construtor de páginas de arrastar e soltar do SeedProd.
No menu do lado esquerdo, role até a seção 'Widgets'. Aqui, encontre o bloco Navigation Menu e arraste-o para o seu layout.

Depois disso, clique para selecionar o bloco Navigation Menu na visualização ao vivo.
Agora, abra o menu suspenso 'Select Menu' e escolha o menu que você deseja exibir.

Você pode agora digitar um título opcional no campo 'Title'. Isso aparecerá acima do menu de navegação do WordPress.
Para visualizar como o menu ficará em seu site, clique no botão 'Apply'.

Em seguida, você pode querer estilizar o menu clicando na aba 'Advanced'.
Se você adicionou um título, então você pode mudar a cor do texto, ajustar a tipografia e adicionar mais espaço entre o cabeçalho e os itens do menu.

Você também pode mudar a cor e a fonte usadas para os itens do menu.
Simplesmente use as configurações 'Text Typography' e 'Text color' para fazer essas alterações.

Depois disso, você pode alterar o espaçamento, adicionar CSS personalizado e até mesmo adicionar animações CSS usando as configurações na aba ‘Avançado’.
Quando estiver satisfeito com a aparência do menu, clique no botão ‘Salvar’ na barra de ferramentas do SeedProd. Em seguida, selecione ‘Publicar’.

Agora, se você visitar seu site, verá o novo layout da página ou post em ação.
Saiba Mais Maneiras de Personalizar Seu Menu de Navegação
Quer levar seu menu de navegação para o próximo nível? Aqui estão alguns guias especializados que você pode ler para personalizar seu menu de navegação:
- Como Adicionar Navegação por Teclado com Teclas de Seta no WordPress
- Como Criar um Menu de Navegação Vertical no WordPress
- Como Exibir Links de Navegação de Breadcrumb no WordPress
- Como Criar um Menu de Navegação Flutuante Fixo no WordPress
- Como Mostrar Menus Diferentes para Usuários Logados no WordPress
- Como Criar um Menu Dropdown no WordPress (Guia para Iniciantes)
- Como Adicionar Lógica Condicional a Menus no WordPress (Passo a Passo)
Esperamos que este artigo tenha ajudado você a aprender como adicionar um menu de navegação do WordPress a posts e páginas. Você também pode querer conferir nosso artigo sobre como adicionar um menu de painel deslizante em temas do WordPress e nosso guia para iniciantes sobre como destacar um item de menu no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
olá, eu estava me perguntando se há uma maneira de adicionar um mega menu à navegação, semelhante ao que o WPBegginer tem no site
sabe, quando você passa o mouse sobre um item do menu, e ele exibe subitens adicionais, por exemplo, quando eu passo o mouse sobre "Comece aqui" no WPBegginer, ele mostra mais itens. Acho que poderia ser uma ótima maneira de organizar e exibir mais conteúdo
WPBeginner Support
Para configurar um Mega Menu, recomendamos dar uma olhada em nosso guia abaixo!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Jiří Vaněk
É possível criar um menu de breadcrumb facilmente desta forma, ou é necessário usar um plugin. O Gutenberg pode fazer o mesmo?
WPBeginner Support
Para criar breadcrumbs, recomendamos usar um plugin em vez deste método, pois você precisaria criar os breadcrumbs em cada página para o post específico.
Admin
Jiří Vaněk
Obrigado pela sua resposta e pelo seu tempo. Vou procurar um bom plugin de navegação de breadcrumb. Se você tiver alguma recomendação, agradeceria seu conselho.
Comentários WPBeginner
Para algumas boas opções de plugins para breadcrumbs, confira: https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Ralph
Eu queria adicionar um menu personalizado que fosse diferente do menu da barra superior para 5 ou 6 artigos especiais e usaria o primeiro método. Seria demorado para mais posts, pois é manual, mas para 5 artigos levará no máximo meia hora. Obrigado pelo guia detalhado com capturas de tela. Realmente ajuda muito.
WPBeginner Support
Que bom que nosso guia pôde ajudar!
Admin
Pier
O Menu Shortcode não funcionou para mim no novo Wordpress 5.x, com o editor de blocos. Ele falhou ao obter o menu correto.
Eu resolvi instalando outro plugin, chamado “Shortcodes ultimate”.
WPBeginner Support
Thank you for sharing your recommendation
Admin
Jon Burr
O plugin Menu Shortcode foi removido do repositório.
WPBeginner Support
It has not been updated in a while but it is currently available in the repository
Admin
Rubb
Ótimo artigo, eu usava o “menu shortcode” antes, mas ele não é atualizado há anos.
Posso usá-lo?
sharon
Alguém sabe como fazer isso, mas como uma caixa de pesquisa, para que você possa clicar e uma lista apareça, se isso faz sentido, pois minha lista teria cerca de 20 links e isso não ficaria bom na página.
StacyN
Alguém descobriu um plugin alternativo para o Shortcode Menu (que não é suportado e foi descontinuado há algum tempo)?
Tamo
Tive que fazer o meu manualmente, por causa da listagem vertical (até 50 páginas de conteúdo sobre um tópico selecionado) Simplesmente não fica bom na página.
Quanto ao plugin, acredito que este está abandonado. Achei o Shortcodes Ultimate de (Vladimir Anokhin) extremamente útil.
Chintan patel
Como criar menu suspenso em post
Andrea
Obrigado!! Eu estava procurando uma maneira de exibir um menu em uma página que tivesse um recurso de passar o mouse e isso é perfeito. Meu único problema é que no submenu suspenso, o primeiro link não se alinha com os outros. Existe alguma maneira de corrigir isso no CSS Personalizado sem ter que baixar o plugin code hero?
Thanks
Jose Gonzalez
Que tema você recomenda para uma pequena empresa de reparo automotivo que só está interessada em destacar seus negócios usando mídias sociais em inglês e espanhol? Agradeço desde já.
Michael Martin
Ótimo artigo, mas é lamentável que o plugin Shortcode Menu não tenha sido atualizado por 2 anos, então provavelmente não é o caminho a seguir.
Gavin Simone
Muito útil saber. Eu também gosto de usar módulos de acordeão para mostrar o assunto e deixar o usuário decidir se quer ler o que está dentro.
O que aconteceu com vocês usando Disqus? Eu pensei que vocês tinham migrado para ele. Algum motivo para voltar?
WPBeginner Support
Voltamos aos comentários nativos do WordPress. Veja nossa análise sobre a saída do Disqus.
Admin
Gavin Simone
Pode ser bom adicionar uma frase à sua postagem (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/) para informar às pessoas que você não a está mais usando. Qualquer pessoa que ler esse artigo pode mudar e depois ter que voltar atrás. Obrigado!
Equipe Editorial
Updated. Thanks for the heads up