O WhatsApp é uma das plataformas de mensagens mais populares e tem mais de 2,8 bilhões de usuários em todo o mundo. Adicionar uma caixa de bate-papo do WhatsApp e um botão de compartilhamento em seu site WordPress é uma ótima maneira de aumentar o envolvimento do cliente e facilitar o compartilhamento do seu conteúdo pelos visitantes.
Se você estiver oferecendo suporte ou simplesmente aumentando os compartilhamentos sociais, adicionar uma caixa de bate-papo do WhatsApp e botões de compartilhamento pode gerar mais tráfego para o seu site.
Na WPBeginner, também adicionamos um botão de compartilhamento do WhatsApp ao nosso site para que nossos leitores possam compartilhar facilmente nosso conteúdo com seus amigos e familiares.
Neste artigo, mostraremos como adicionar facilmente um botão de compartilhamento do WhatsApp no WordPress.

Por que adicionar um botão do WhatsApp no WordPress?
O WhatsApp é um aplicativo de mensagens instantâneas que permite que pessoas do mundo todo entrem em contato facilmente.
Adicionar um botão de compartilhamento do WhatsApp ao seu site WordPress permitirá que os visitantes compartilhem facilmente seu conteúdo com os contatos deles.
Além disso, você pode adicionar uma caixa de bate-papo do WhatsApp, permitindo que os usuários tenham uma conversa direta com você.
Por exemplo, se você tiver uma loja on-line, os clientes poderão usar o botão de bate-papo do WhatsApp para fazer consultas sobre produtos sem precisar preencher formulários ou passar pelo suporte ao cliente.
Isso pode resultar em maior envolvimento do usuário e menores taxas de abandono de carrinho.
Dito isso, vamos ver como você pode adicionar facilmente um botão de compartilhamento do WhatsApp no WordPress.
Método 1: Adicionar um botão de compartilhamento do WhatsApp no WordPress
Se você deseja adicionar um botão de compartilhamento do WhatsApp ao seu site, este método é para você.
Primeiro, você precisa instalar e ativar o plug-in Sassy Social Share. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
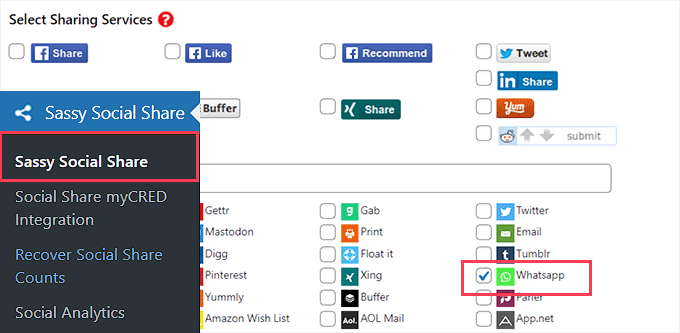
Após a ativação, acesse o menu Sassy Social Share na barra lateral de administração do WordPress. A partir daí, você deve alternar para a guia “Interface padrão” na parte superior.
Em seguida, role para baixo até a seção “Selecionar serviços de compartilhamento” e marque a caixa ao lado da opção WhatsApp.

Você também pode adicionar o botão Compartilhar para outras plataformas de mídia social, incluindo Facebook, Instagram, Pinterest, Twitter e outras.
Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações e, em seguida, vá para a guia “Theme Selection” (Seleção de tema).
A partir daqui, você pode personalizar os botões de compartilhamento alterando o tamanho, a forma, o logotipo ou a cor de fundo e muito mais. É uma boa ideia usar as cores da marca WhatsApp para o botão de compartilhamento, para que os usuários o reconheçam mais facilmente.

Quando terminar, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode visitar seu site para ver o botão de compartilhamento do WhatsApp em ação.
Veja como ficou em nosso site de demonstração.

Não quer adicionar um botão do WhatsApp a todas as páginas? Não se preocupe, o plug-in também permite que você o adicione facilmente a posts e páginas individuais.
Adição do botão de compartilhamento do WhatsApp no Block Editor
Se quiser mostrar o botão de compartilhamento do WhatsApp apenas em posts e páginas específicos, primeiro você precisa desativar a exibição global dos botões de compartilhamento.
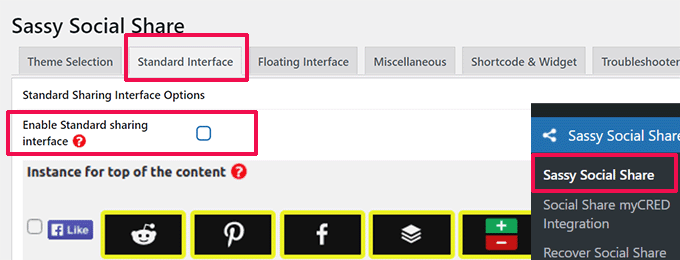
Para fazer isso, basta acessar a página do Sassy Social Share na barra lateral de administração do WordPress e mudar para a guia “Interface padrão”.
Em seguida, você precisa desmarcar a caixa da opção “Enable Standard sharing interface” (Ativar interface de compartilhamento padrão).

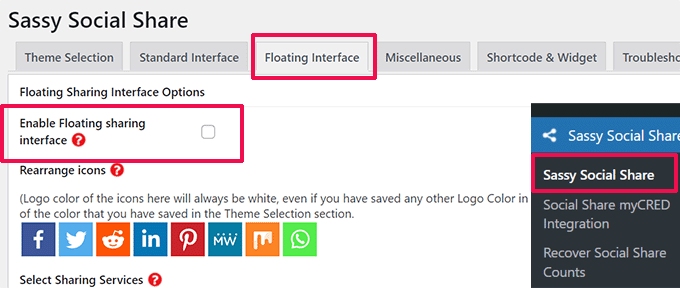
Em seguida, passe para a guia “Interface flutuante”.
A partir daí, desmarque a caixa ao lado da opção “Ativar interface de compartilhamento flutuante”.

Agora que você desativou os botões de compartilhamento social padrão e flutuante, vá em frente e use o botão de compartilhamento do WhatsApp em qualquer página ou publicação do seu site usando um shortcode.
Basta abrir o post ou a página em que você deseja exibir o botão de compartilhamento do WhatsApp no editor de conteúdo ou criar um novo.
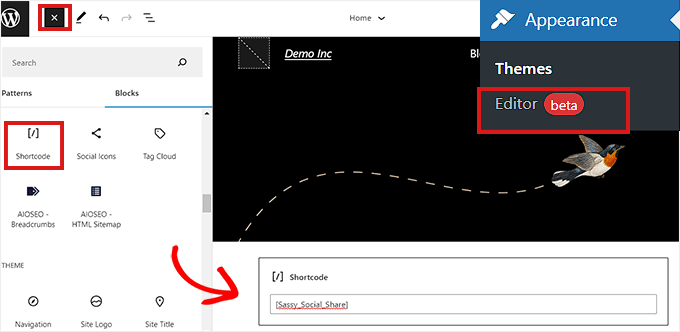
A partir daí, basta clicar no botão Add Block (+) no canto superior esquerdo e procurar o bloco “Shortcode”. Depois disso, adicione o bloco à página.

Em seguida, você precisa copiar o seguinte shortcode e colá-lo no bloco “Shortcode”.
1 | [Sassy_Social_Share] |
Quando terminar, basta clicar no botão “Publicar” ou “Atualizar” para armazenar suas alterações. Seu botão WhatsApp Share terá a seguinte aparência.

Como adicionar o botão de compartilhamento do WhatsApp como um widget
Para adicionar o botão de compartilhamento do WhatsApp à barra lateral do seu site, você precisa acessar a página Appearance ” Widgets na barra lateral do administrador.
A partir daí, basta clicar no botão Add Block (+) no canto superior esquerdo e localizar o bloco “Shortcode”.
Em seguida, você precisa adicionar o bloco “Shortcode” à barra lateral.

Depois disso, basta copiar e colar o seguinte shortcode no bloco.
1 | [Sassy_Social_Share] |
Em seguida, clique no botão “Update” (Atualizar) para armazenar suas configurações.
Esta é a aparência do seu botão de compartilhamento do WhatsApp depois de adicionado à barra lateral do site.

Adição do botão de compartilhamento do WhatsApp no Full Site Editor
Se estiver usando um tema de bloco, você usará o editor de site completo e não terá acesso à página “Widgets”.
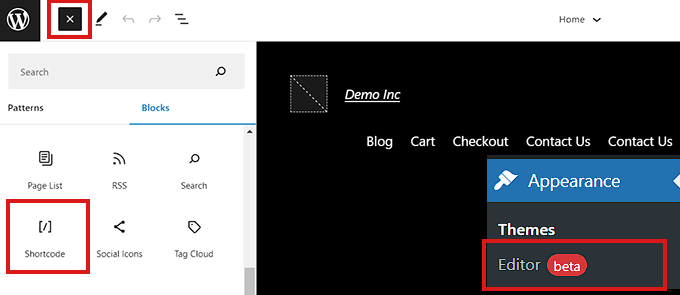
Primeiro, você precisa acessar a opção Appearance ” Editor na barra lateral do administrador para abrir o editor completo do site.
Em seguida, clique no botão “Add Block” (+) na parte superior da tela e adicione o bloco “Shortcode” a qualquer lugar adequado em seu site.
Depois disso, adicione o seguinte shortcode ao bloco.
1 | [Sassy_Social_Share] |

Quando terminar, clique no botão “Save” (Salvar) na parte superior.
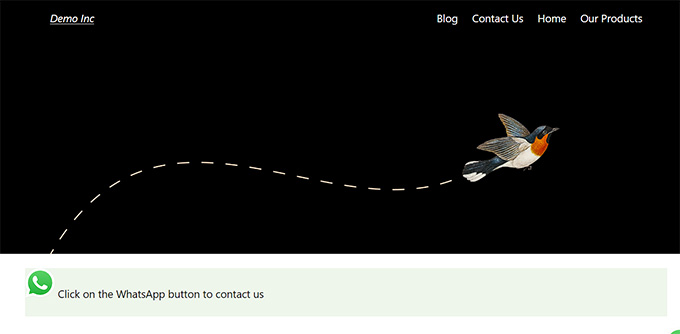
Esta é a aparência do botão de compartilhamento do WhatsApp em nosso site de demonstração.

Método 2: Adicionar um botão de caixa de bate-papo do WhatsApp no WordPress
Esse método permite que você adicione um botão de caixa de bate-papo do WhatsApp no WordPress.
Isso significa que, quando um usuário clicar no botão de bate-papo do WhatsApp, ele poderá enviar uma mensagem direta para o seu número de telefone do WhatsApp.
Observação: você não receberá nenhuma mensagem diretamente no painel do WordPress, mas poderá conversar normalmente no aplicativo móvel do WhatsApp, na interface da Web e no software para desktop.
Primeiro, você precisa instalar e ativar o plug-in Click to Chat. Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
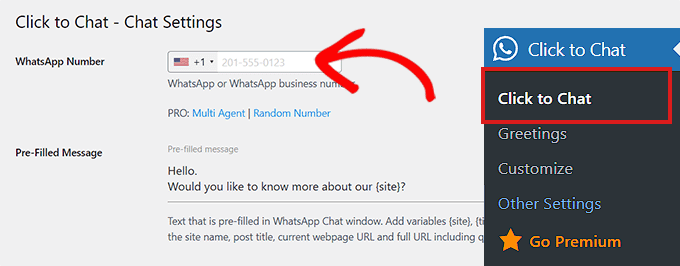
Após a ativação, vá até o item de menu Click to Chat que foi adicionado à barra lateral do painel de administração do WordPress.
Aqui, comece digitando o número de telefone da sua empresa no campo “WhatsApp Number”.
Esse será o número de telefone em que você receberá mensagens dos usuários.
Depois disso, você pode digitar uma mensagem simples no campo “Mensagem pré-preenchida”. Essa será a mensagem padrão que será exibida na janela de bate-papo do WhatsApp.

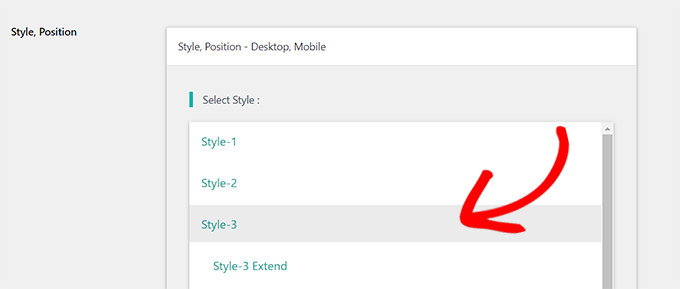
Em seguida, você precisa rolar para baixo até a seção “Style, Position”.
Você pode começar escolhendo um estilo para sua caixa de bate-papo do WhatsApp no menu suspenso. Por padrão, esse plug-in oferece cerca de 8 estilos diferentes. Basta escolher o que você preferir.

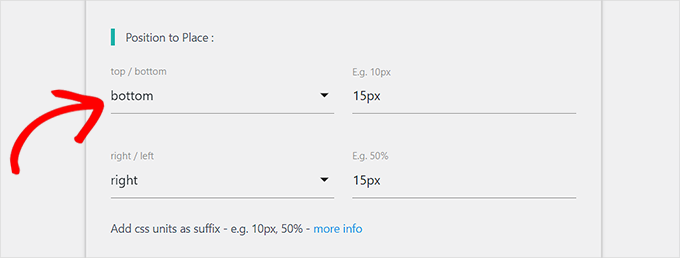
Depois disso, é necessário rolar para baixo até a seção “Position to Place”.
A partir daí, você pode escolher a posição e o tamanho da caixa de bate-papo nos menus suspensos.

Em seguida, é necessário ir para a seção “Display Settings” (Configurações de exibição).
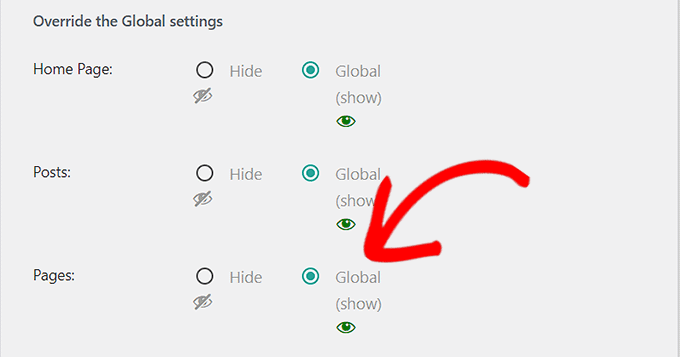
Aqui, marque a caixa “Global” ao lado das opções em que você deseja exibir sua caixa de bate-papo do WhatsApp.
Por exemplo, se quiser exibir a caixa de bate-papo em seus posts, páginas e páginas de categorias, você precisa marcar a opção “Global”.
Você também pode escolher a opção “Hide” (Ocultar) se não quiser exibir a caixa de bate-papo do WhatsApp em uma determinada página.

Por fim, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
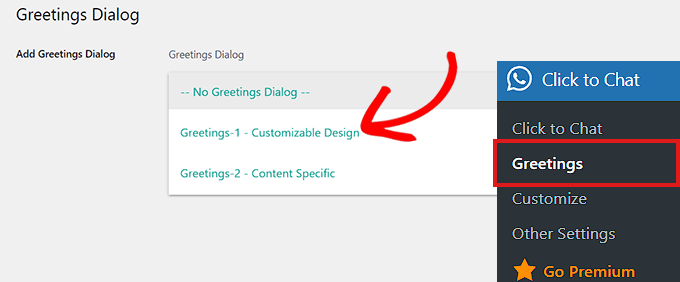
Agora, você precisa ir para a página Click to Chat ” Greetings (Saudações ) para selecionar uma caixa de diálogo de saudação em um menu suspenso.
Essa caixa de diálogo de saudação será exibida junto com o botão do WhatsApp em sua página.

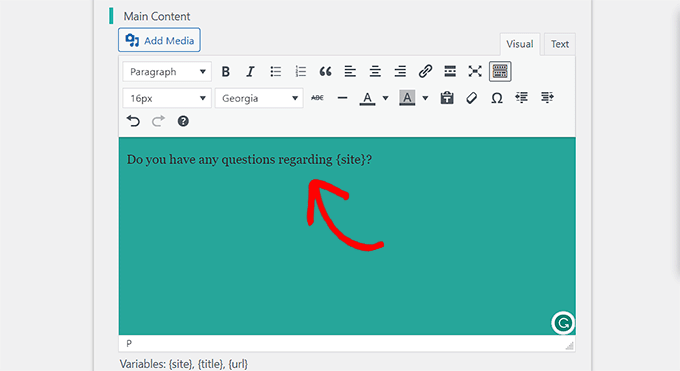
Depois de fazer sua escolha, você precisará digitar o conteúdo do cabeçalho, do conteúdo principal e da chamada para ação da caixa de diálogo de saudação.
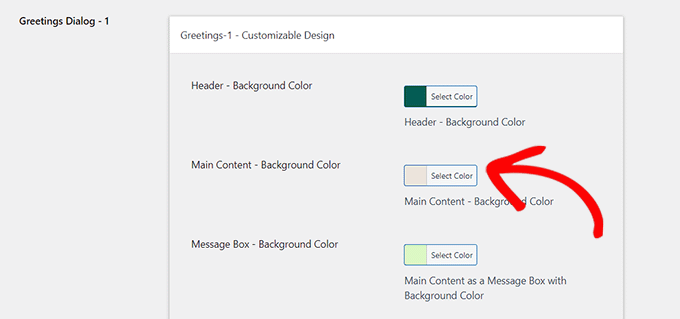
Depois disso, role para baixo até a seção “Customizable Design” (Design personalizável).

Aqui, você pode escolher as cores de fundo do conteúdo principal, do cabeçalho e da caixa de mensagem.
Depois disso, basta clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações

Em seguida, você precisa visitar seu site.
Por padrão, esta é a aparência da caixa de bate-papo do WhatsApp.

Agora, mostraremos como você pode adicionar facilmente o botão de bate-papo do WhatsApp no editor de blocos, como um widget e no editor completo do site.
Adicionar o botão de bate-papo do WhatsApp no Block Editor
Você pode adicionar facilmente o botão do WhatsApp a uma página ou publicação específica em seu site WordPress usando o editor de blocos.
Neste tutorial, adicionaremos o botão do WhatsApp a uma página.
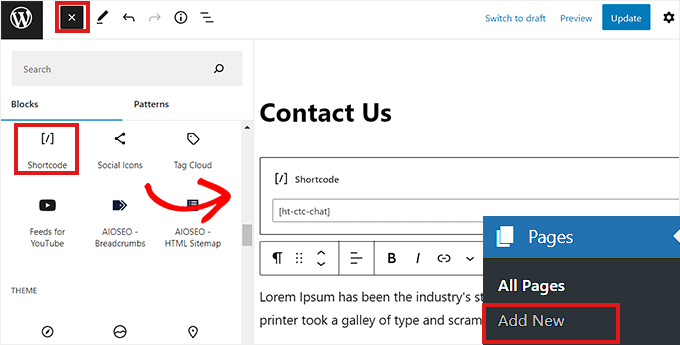
Primeiro, você precisa ir para a página Páginas ” Adicionar novo na barra lateral do administrador.
Isso abrirá o editor de blocos.
Agora, você precisa clicar no botão “Add Block” (+) no canto superior esquerdo da tela e clicar no bloco “Shortcode”.

Depois que o bloco “Shortcode” for adicionado, você precisará copiar e colar o seguinte shortcode no bloco.
1 | [ht-ctc-chat] |
Depois disso, basta clicar no botão “Publicar” na parte superior.
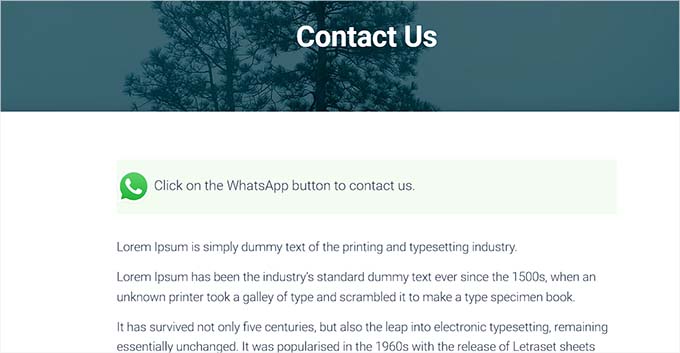
Esta é a aparência do botão do WhatsApp em nosso site de demonstração.

Como adicionar o botão de bate-papo do WhatsApp como um widget
Neste método, mostraremos como adicionar facilmente o botão do WhatsApp como um widget na barra lateral do seu site.
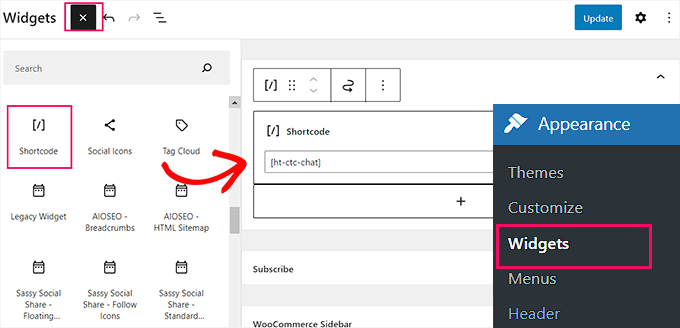
Primeiro, vá até a página Appearance ” Widgets na barra lateral do WordPress.
Uma vez lá, basta clicar na guia “Sidebar” (Barra lateral) para expandi-la e, em seguida, clicar no botão “Add Block” (+) na parte superior. Em seguida, localize e adicione o bloco “Shortcode” à barra lateral.

Agora, basta copiar e colar o seguinte shortcode no bloco.
1 | [ht-ctc-chat] |
Por fim, não se esqueça de clicar no botão “Update” (Atualizar) para armazenar suas configurações.
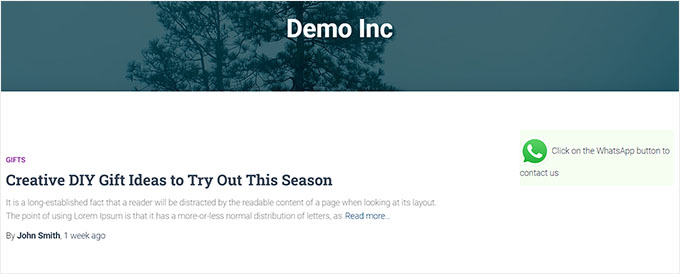
Esta é a aparência do botão do WhatsApp depois de ser adicionado à barra lateral em nosso site de demonstração.

Adição do botão de bate-papo do WhatsApp no Full Site Editor
Se estiver usando um tema baseado em blocos com um editor de site completo, este método é para você. Primeiro, vá para a página Appearance ” Editor para abrir o editor de site completo.
Uma vez lá, basta clicar no botão “Add Block” (+) no canto superior esquerdo da tela. Agora, localize e adicione o bloco “Shortcode” ao local de sua preferência no site.

Depois que o bloco for adicionado, basta copiar e colar o seguinte shortcode no bloco.
1 | [ht-ctc-chat] |
No final, não se esqueça de clicar no botão “Update” (Atualizar) na parte superior para salvar suas alterações.
Esta é a aparência do botão do WhatsApp em nosso site.

Bônus: Adicionar botões de compartilhamento social no WordPress
Além do WhatsApp, você também pode adicionar botões de compartilhamento para outras plataformas, como Facebook, Instagram ou Twitter. Isso permitirá que os usuários compartilhem seu conteúdo em seus perfis de mídia social e aumentem seu alcance.
Você pode fazer isso usando o plug-in Social Snap. Após a ativação, visite Social Snap ” Settings e escolha a guia “Inline Buttons”.
Isso abrirá algumas novas configurações em que você poderá selecionar o local para os botões e escolher onde deseja exibi-los em seu site.

Quando terminar, basta clicar no botão “Salvar alterações” para armazenar suas configurações. Para obter detalhes, consulte nosso tutorial sobre como adicionar botões de compartilhamento social no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão de compartilhamento do WhatsApp no WordPress. Talvez você também queira ver nossas principais opções do melhor software de bate-papo ao vivo para pequenas empresas e nosso tutorial sobre como adicionar texto para fala no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





nitin
which social share plugin do you use ?
WPBeginner Support
At the moment we are using something custom for our site
Admin
Anuradha Chawla
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.