O Venmo se tornou um dos métodos de pagamento mais populares para transações on-line. Oferecê-lo em seu site WordPress ou WooCommerce pode melhorar a experiência de compra de seus clientes, pois é conveniente e fácil de usar, e cerca de 70 milhões de pessoas já o utilizam.
Ao longo dos anos, ajudamos muitas empresas de comércio eletrônico a criar e otimizar suas lojas on-line para aumentar as vendas. E vimos que oferecer várias opções de pagamento diferentes pode ser muito eficaz.
Quando os usuários veem opções de pagamento nas quais confiam e que consideram fáceis de usar, é muito mais provável que concluam suas compras, o que leva a taxas de conversão mais altas.
Felizmente, também é fácil aceitar pagamentos do Venmo no WordPress usando um plugin gratuito. Neste guia, mostraremos a você como fazer isso passo a passo.

Por que usar o Venmo como um gateway de pagamento?
O Venmo é um serviço popular de pagamento móvel de propriedade do PayPal, que é o gateway de pagamento on-line mais popular e confiável do mundo. Atualmente, o Venmo está disponível apenas nos EUA.
Se você tiver uma loja WooCommerce nos Estados Unidos, adicionar o Venmo como um gateway de pagamento pode ser uma ótima opção, pois permite que seus clientes façam uma compra em seus telefones celulares sem nenhum problema.
O Venmo não apenas se conecta facilmente às contas bancárias dos usuários, mas o serviço também não cobra nenhuma taxa para enviar dinheiro do seu saldo Venmo ou saldo vinculado. Esses são os principais motivos pelos quais muitos residentes dos EUA optam por esse aplicativo de pagamento móvel.
Marcas populares como Amazon, Macy’s, Walmart e Samsung também oferecem o Venmo como um gateway de pagamento para seus clientes. Dito isso, vamos ver como você pode adicionar facilmente o Venmo ao WordPress.
Ele também pode ser especialmente benéfico para empresas baseadas em serviços. Por exemplo, restaurantes, barbearias, fotógrafos e outras pequenas empresas podem preferir aceitar o Venmo para economizar nas taxas de transação.
Agora, vamos dar uma olhada em como configurar os pagamentos do Venmo no WordPress e no WooCommerce:
Método 1. Adicionar o Venmo no WordPress usando os plug-ins de pagamento Braintree
Você pode integrar perfeitamente o Venmo à sua loja WooCommerce usando o plug-in Payment Plugins Braintree For WooCommerce.
Esse plug-in do WooCommerce permite que você adicione facilmente o Venmo como um gateway de pagamento à sua loja on-line.
Primeiro, você precisa instalar e ativar o plug-in Payment Plugins Braintree. Para obter mais instruções, consulte nosso guia sobre como instalar um plug-in do WordPress.
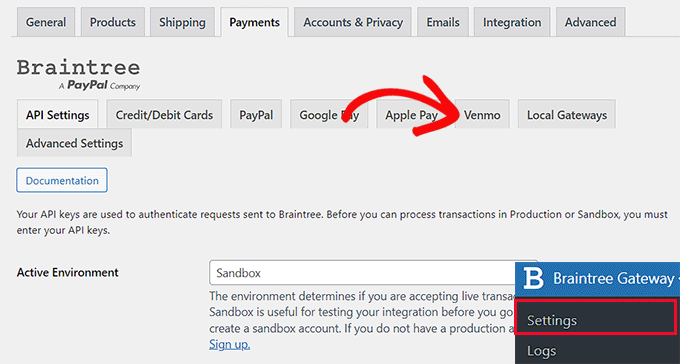
Vá para Braintree Gateway ” Settings (Configurações ) no painel de administração do WordPress após a ativação.
Isso o direcionará para a página “Payments” (Pagamentos) do WooCommerce. Você também pode acessar essa página indo para WooCommerce ” Configurações. A única diferença é que, se você acessar o item de menu do WooCommerce, a página não terá o logotipo da Braintree.
Aqui, você verá todos os gateways do Braintree que podem ser integrados ao seu site. Basta clicar na guia “Venmo”.

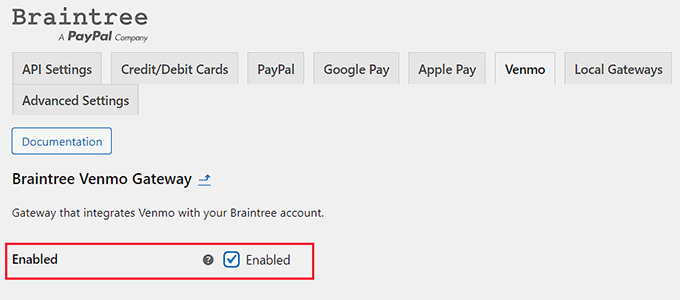
Agora que você está na guia “Braintree Venmo Gateway”, verá uma caixa de seleção “Enabled” (Ativado) na parte superior.
Você precisa se certificar de que ela esteja marcada. Esse plug-in permitirá que seu site aceite pagamentos pelo Venmo.

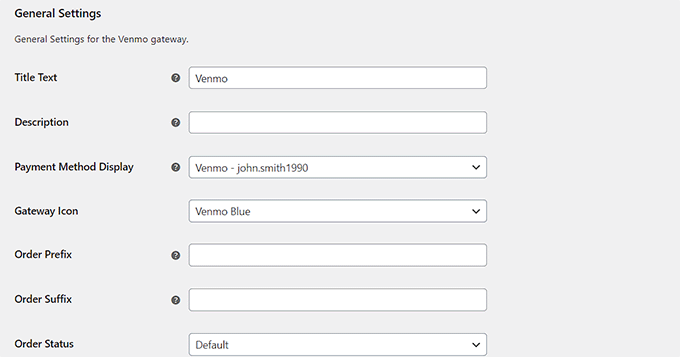
Em seguida, vá para “General Settings” (Configurações gerais) e preencha os detalhes para configurar seu Venmo Gateway. Por exemplo, você pode alterar o título ou o ícone que aparece para os usuários ou adicionar uma breve descrição do método de pagamento.
Depois disso, você pode salvar suas alterações clicando no botão “Save Changes” (Salvar alterações) na parte inferior da página.

Agora, o Venmo foi adicionado ao seu site WordPress e você está pronto para aceitar pagamentos no WooCommerce.
Método 2. Adicionar o Venmo no WordPress usando o plug-in Checkout With Venmo
Outra maneira de adicionar o Venmo no WordPress é usar o plug-in Checkout With Venmo On WooCommerce.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Checkout With Venmo On WooCommerce. Para obter ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
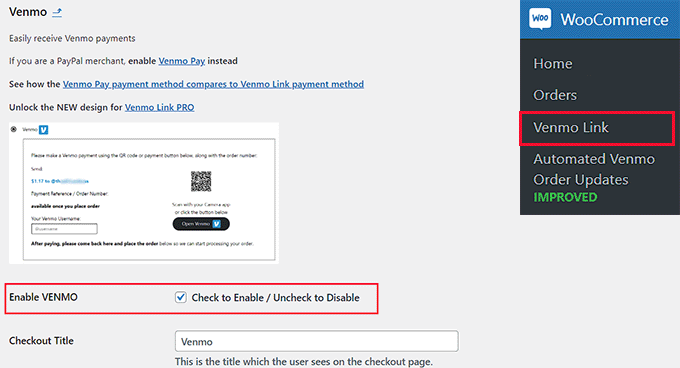
Depois que o plug-in for ativado, acesse WooCommerce ” Venmo Link no painel de administração do WordPress.
Isso abrirá a guia “Venmo” na página “Pagamentos” do WooCommerce.
Na parte superior da página, você encontrará a opção “Enable VENMO” (Ativar VENMO). Certifique-se de marcar a caixa.

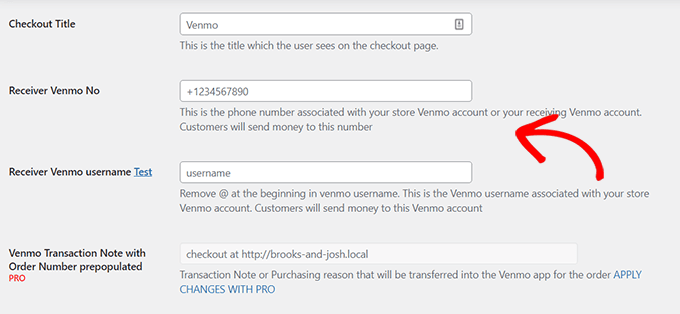
Em seguida, basta preencher os detalhes no formulário abaixo e clicar no botão “Salvar alterações” na parte inferior da página.
Parabéns! Você integrou com sucesso o Venmo ao WordPress.

Bônus: Como configurar pagamentos parcelados no WooCommerce
Agora que você adicionou o Venmo ao WooCommerce, talvez queira adicionar também uma opção “compre agora, pague depois” para os clientes.
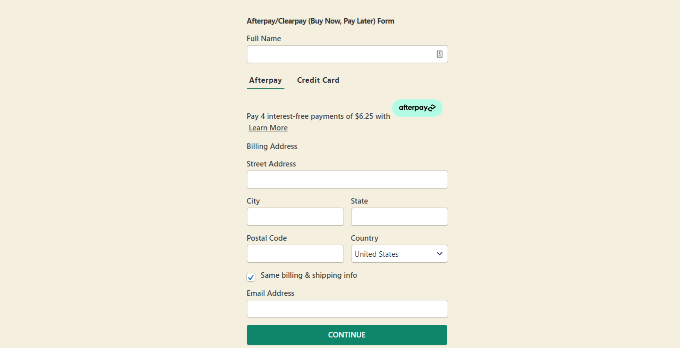
Os pagamentos parcelados permitem que os clientes dividam suas compras em pagamentos menores e mais gerenciáveis ao longo do tempo, em vez de pagar o valor total antecipadamente.
Isso aumentará as vendas e as conversões, tornando os produtos de alto preço mais acessíveis e diferenciando sua loja on-line dos concorrentes.
Tudo o que você precisa fazer é instalar um plug-in de pagamento do Stripe que ofereça suporte a planos de parcelamento.
Recomendamos o WP Simple Pay, que oferece suporte a planos do tipo compre agora, pague depois e 13 métodos de pagamento diferentes em mais de 135 moedas. Ele vem com modelos de formulários pré-criados e permite que você escolha o período de cobrança com base em dias, semanas, meses ou anos.

Se você estiver interessado em saber mais, basta seguir nosso guia sobre como configurar planos de parcelamento para o WooCommerce.
É isso aí! Esperamos que você tenha aprendido como adicionar o Venmo ao WordPress e ao WooCommerce. Você também pode conferir nosso guia definitivo de SEO do WooCommerce e nossas escolhas de especialistas para os melhores plugins do WooCommerce para ajudar a expandir sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.