Adicionar imagens de taxonomia ou ícones de categoria ao seu site WordPress pode ajudá-lo a destacar as categorias.
No entanto, o WordPress não oferece uma opção para carregar essas imagens por padrão. Ele exibe apenas nomes de categorias ou taxonomias nas páginas de arquivo. Isso pode parecer simples e sem graça.
Em nosso tutorial, mostraremos como adicionar imagens de taxonomia ou ícones de categoria ao WordPress. Você também aprenderá a exibi-los nas páginas de arquivo, tornando seu site mais envolvente e fácil de usar.

Por que adicionar imagens de taxonomia no WordPress?
Por padrão, seu site WordPress não inclui uma opção para adicionar imagens às suas taxonomias, como categorias e tags (ou qualquer outra taxonomia personalizada).
Ele usa nomes de taxonomia em todos os lugares, inclusive nos arquivos de categoria ou nas páginas de arquivo de taxonomia.

Isso parece chato.
Se suas páginas de taxonomia receberem muito tráfego de pesquisa, talvez você queira torná-las mais atraentes.
Já vimos páginas chatas com muito texto se transformarem em páginas envolventes apenas com a adição de imagens relevantes. Isso não se deve ao fato de as imagens serem especiais, mas ao fato de os seres humanos preferirem dicas visuais em vez de texto.
Você pode adicionar imagens de taxonomia ou ícones de categoria para tornar essas páginas mais fáceis de usar e envolventes.
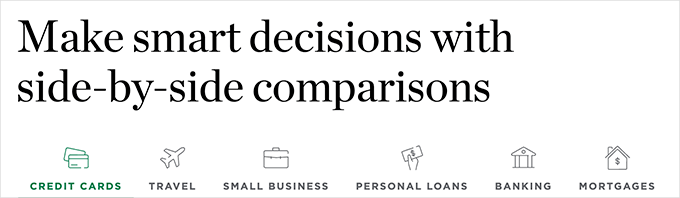
Um bom exemplo disso é um site como o NerdWallet, que usa ícones de categoria em seu cabeçalho:

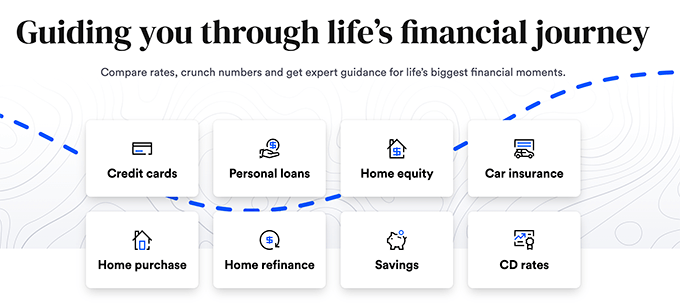
Você também pode usá-lo para criar belas seções de navegação na sua página inicial.
Aqui está um exemplo do site do Bankrate:

Dito isso, vamos ver como adicionar facilmente imagens de taxonomia no WordPress.
Adicione facilmente imagens de taxonomia no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Categories Images. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
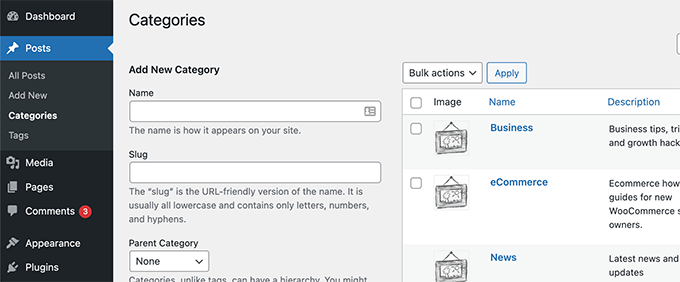
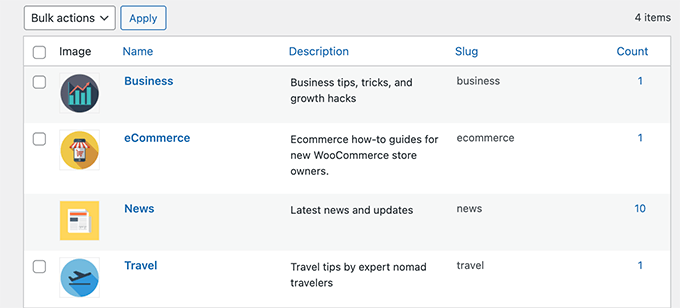
Após a ativação, você pode simplesmente acessar a página Posts ” Categories. Você notará que o plug-in mostrará uma imagem de espaço reservado para as categorias existentes.

Para escolher seu próprio ícone de categoria, você precisa clicar no link Edit (Editar) abaixo de uma categoria.
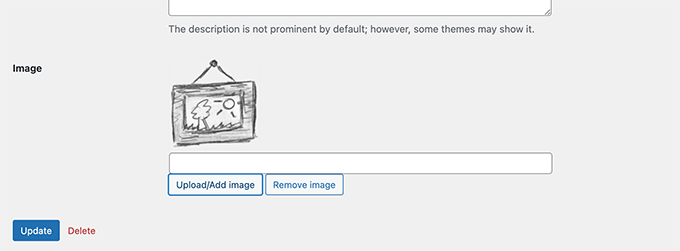
Na página Editar categoria, role para baixo até a parte inferior e você encontrará um formulário para carregar sua própria imagem de taxonomia.

Basta clicar no botão “Upload/Add New Image” (Carregar/Adicionar nova imagem) para carregar a imagem que você deseja usar para essa categoria específica.
Não se esqueça de clicar no botão “Add Category” (Adicionar categoria) ou “Update” (Atualizar) para salvar suas alterações.
Em seguida, você pode repetir o processo para carregar imagens para outras categorias. Você também pode carregar imagens para suas tags e quaisquer outras taxonomias.

Agora, o problema é que, depois de adicionar as imagens, se você visitar uma página de categoria, não verá a imagem da categoria.
Para exibi-lo, você precisará editar seu tema ou tema filho do WordPress ou adicionar o código usando o plug-in WPCode.
Mostraremos os dois métodos, e você poderá escolher aquele que lhe parecer mais fácil.
Opção 1. Exibir ícones de imagem de categoria usando WPCode (recomendado)
Esse método é mais fácil porque você não precisa descobrir qual arquivo de tema deve ser modificado e pode adicionar o código com segurança sem danificar o site.
Também é recomendado para usuários que estejam usando um tema de bloco com suporte ao editor de sites.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
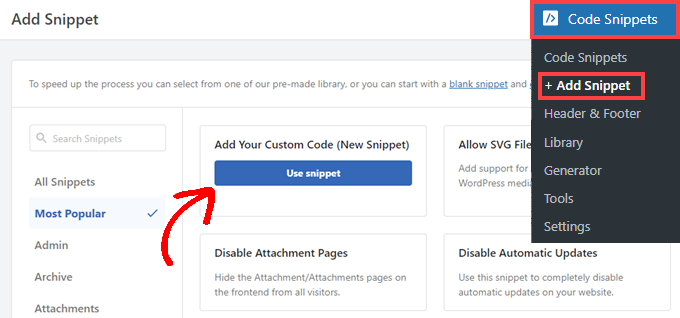
Após a ativação, vá para a página WPCode ” + Add Snippet e clique no botão Use Snippet na caixa ‘Add Your Custom Code (New Snippet)’.

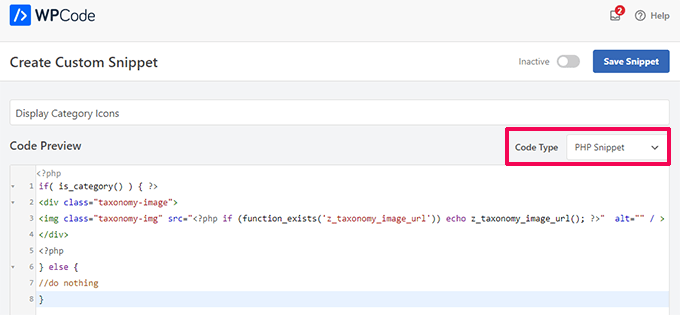
Na próxima tela, dê ao snippet um título que o ajude a identificá-lo.
Depois disso, selecione o snippet PHP como seu tipo de código.

Na caixa Code Preview (Visualização de código), copie e cole o seguinte trecho de código:
1 2 3 4 5 6 7 8 | if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} |
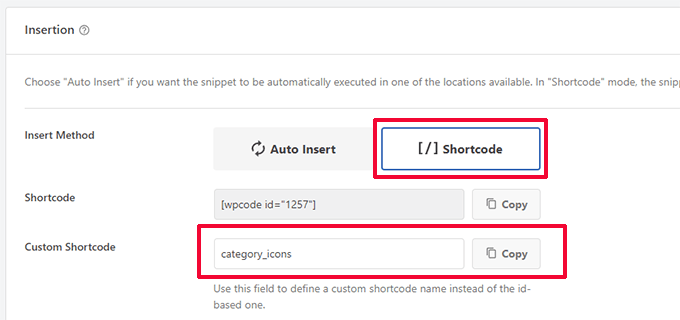
Em seguida, role para baixo até a seção Inserção e escolha Shortcode como o método de inserção.
Você perceberá que o WPCode mostra automaticamente um shortcode. No entanto, você também pode criar um shortcode personalizado para facilitar a memorização.

Em seguida, clique no botão “Copy” (Copiar) para o shortcode personalizado.
Agora você pode usar esse shortcode para exibir a imagem da categoria em suas páginas de arquivo.
Adição de código curto no Site Editor
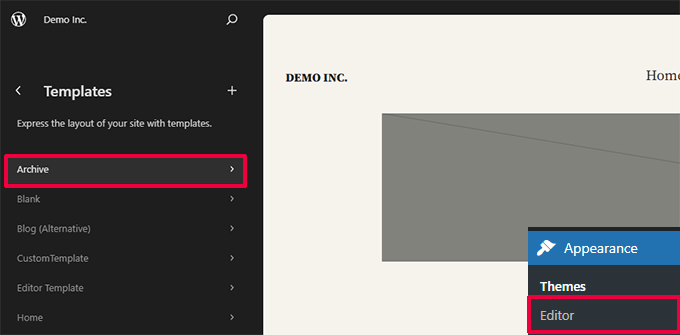
Se estiver usando um tema de bloco com suporte ao editor de sites, vá para a página Appearance ” Editor para abrir o Site Editor.

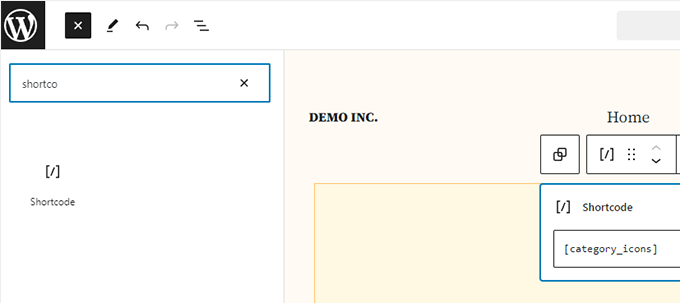
Aqui, você pode adicionar um bloco de shortcode logo antes do bloco Archive Title.
Agora, cole o shortcode que você copiou anteriormente no bloco de shortcode.

Não se esqueça de salvar suas alterações para aplicá-las. Agora você pode visitar a página de arquivo da categoria para ver o shortcode em ação.
Não se preocupe se a imagem não estiver correta. Mostraremos a você como corrigi-la mais tarde usando CSS personalizado.

Opção 2. Exibir ícones de imagem de categoria manualmente
Para esse método, você precisará adicionar o código personalizado aos arquivos do tema do WordPress.
Se esta é a primeira vez que você edita arquivos do WordPress, consulte nosso guia sobre como copiar e colar código no WordPress.
Primeiro, você precisará se conectar ao seu site WordPress usando um cliente FTP ou o gerenciador de arquivos da sua hospedagem WordPress.
Depois de conectado, você precisará localizar o modelo responsável pela exibição dos arquivos de taxonomia. Pode ser os arquivos archives.php, category.php, tag.php ou taxonomy.php.
Para obter mais detalhes, consulte nosso guia sobre como encontrar os arquivos a serem editados em um tema do WordPress.
Depois de encontrar o arquivo, será necessário baixá-lo para o computador e abri-lo em um editor de texto como o Notepad ou o TextEdit.
Agora cole o código a seguir onde deseja exibir a imagem da taxonomia. Normalmente, você deve adicioná-lo antes do título da taxonomia ou da tag the_archive_title().
1 2 3 4 5 6 7 8 9 | <?php if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} ?> |
Depois de adicionar o código, você precisa salvar esse arquivo e carregá-lo de volta ao seu site usando o FTP.
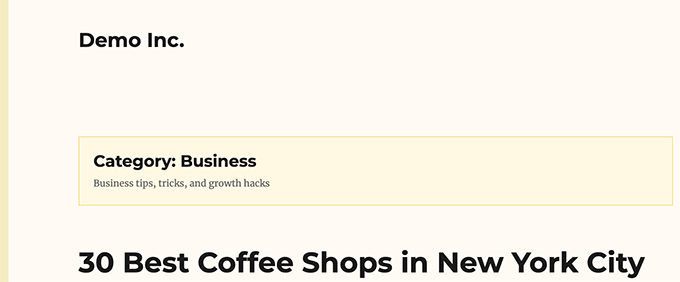
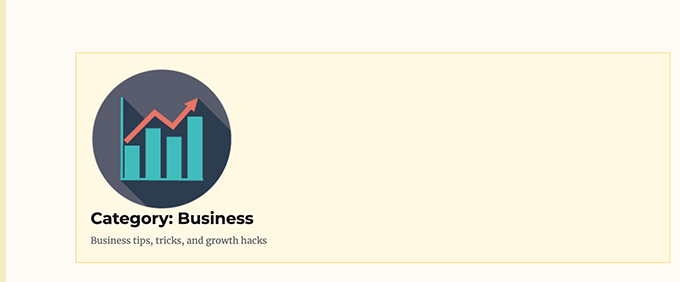
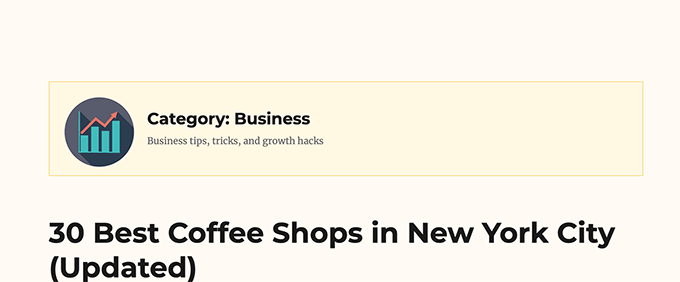
Agora você pode visitar a página de arquivo da taxonomia para ver como ela exibe a imagem da taxonomia. Veja como ela ficou em nossa página de arquivo de demonstração.

Agora, ele ainda pode parecer estranho, mas não se preocupe. Você pode estilizá-lo usando algum CSS personalizado.
Estilização de ícones de categoria com CSS personalizado
Depois de adicionar o ícone de categoria ou as imagens de taxonomia ao seu tema do WordPress, a imagem pode não ficar muito boa.
Para corrigir isso, você precisará adicionar código CSS para alinhá-lo corretamente.
Se esta é a primeira vez que você adiciona código CSS no WordPress, dê uma olhada no nosso guia para iniciantes sobre como adicionar CSS personalizado no WordPress.
Aqui está o CSS personalizado que usamos para a imagem da taxonomia.
1 2 3 4 5 6 7 | img.taxonomy-img { float: left; max-height: 100px; max-width: 100px; display: inline-block; padding: 20px;} |
Dependendo do tema, talvez também seja necessário estilizar os elementos adjacentes, como título do arquivo, título da taxonomia e descrição.
Simplesmente envolvemos o título e a descrição do nosso arquivo de taxonomia em um elemento <div> e adicionamos uma classe CSS personalizada. Em seguida, usamos o seguinte código CSS para ajustar o título e a descrição.
1 2 3 4 | .taxonomy-title-description { display: inline-block; padding: 18px;} |
Veja como ficou depois em nosso site de teste.

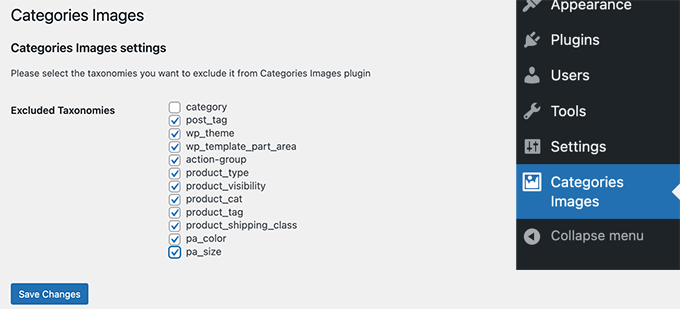
Excluir taxonomias da exibição de imagens de taxonomia
Agora, alguns usuários podem querer usar imagens de taxonomia somente para taxonomias específicas.
Por exemplo, se você administra uma loja on-line usando o WooCommerce, talvez queira excluir as categorias de produtos.
Basta voltar à página Categories Images (Imagens de categorias) na área de administração do WordPress e verificar as taxonomias que deseja excluir.

Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente imagens de taxonomia no WordPress. Talvez você também queira ver esses hacks e plugins de categoria úteis para o WordPress ou nosso artigo sobre como alterar a ordem das categorias no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ivan
Any suggestions for any other up to date plugin. Looks like the one suggested here hasn’t been updated recently.
shiv
how to add category images in WordPress side bar like the one in wpbeginner site ” i need help with “
pamela
What if i want to loop through all the terms and display them on one page
Gabrielle
Hi,i’m currently using this plugin on localhost.
I find a strange/interesting usage for this plugin:
Extending default WP menu, for categories links,
to show links with background images.
Anyone knows how to integrate this plugin filter,
into wp menu to return
for each menu?
The case is complicated, do i need to use Walker class?
Jess
How do I display the images used in the front end? I have a listing page and want to display the taxonomy image when ever that page has that taxonomy outputted on the page. I can’t find anything that actually shows me how to display the image on the front end. All I see is the Taxonomy label outputted by not the image.
Thanks for your help,
Jess
Harsha
Hi,
The reason I ended in this post is I googled – featured content in wordpress
I am actually looking at way, i can improve the related content in the wordpress.
Because of selecting multiple categories and mutiple tags to posts, I see WordPress gets confused and does not show related content as I presume.
So, Is taxonomies a way to improve how we show related posts, to the readers.
And this plugin Taxonomy Images is not updated for 2 years
WPBeginner Support
Taxonomies can be a way to improve your related posts. But there are other tools that you can use to merge and bulk edit categories and tags.
Admin
JW
Great tutorial! Thank!
Unfortunately it looks like this plugin isn’t supported anymore, do you know if there is an alternative?
Or is the code still valid?
Dan Horvat
The most important part is missing – how to actually display those images in the front end.
WPBeginner Support
Please see the plugin page for detailed instructions.
Admin
patrick raobelina
To display the image:
$url = apply_filters( ‘taxonomy-images-queried-term-image-url’, ” );
if ( ! empty( $url ) ) {
echo ”;
}
Shinkov
i was searching for an article that shows how to code this instead using a plugin
Gonzalo
How to display pictures of taxonomies in the theme?
I used the code but does not work
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
Please Help?
Nicholas Worth
Would make more sense if title was, “Best Plugin for Adding Images to Taxonomy in WordPress”, cause this isn’t really a tutorial about how to add images to taxonomy. Don’t mean to be a downer but I hate coming to articles that claim information but in reality they are saying this other guy knows you were hoping to here.
WPBeginner Support
We are sorry, you felt that way. Please let us know what you mean by how to add images to taxonomy? May be we can help you find the right answer.
Admin
Jacob Perl
I’m guessing what Nicholas thought was the same thing I thought when I found this article: that it would be a tutorial on how to add a custom image field to taxonomies manually via coding rather than with a plugin. Still the plugin looks cool…I might check it out.
Luís Felipe
The same thing i thought, i was searching for an article that shows how to code this instead using a plugin
But this is a good article anyway.
lemonthirst
I am delighted that i have found this great plugin, it works like a charm, i ran across some minor issues on my custom posts/taxonmy but all is well now.
Thank you guys!
Mattia
Hi, have a related question about custom taxonomies: how do you create a custom taxonomy that exists only inside a particular custom post type (like your “work” custom post type), without a plugin?
My problem is that when I create a custom taxonomy, it appears to be also under the normal articles or the other custom post types…
Editorial Staff
You would have to use register_taxonomy like so:
register_taxonomy('genre',array('book'),$args);1-click Use in WordPress
Genre is the taxonomy and book will be the post type.
Admin
Mattia
Grazie!
I’ll try and let you know…
Banna
Hi,
We are using this,
But we cant get it work with cate ID.
We have a Cat id we want display its thumbnail please help me to do this.
how get thumbnail image using tax id
Please let me know.
Thank You
Banna Daxxip
Ruben Boehler
Sorry but i can get this plugin to work…no output. Maybe i do somehing wrong?!
i use the plugin + this code and hooked it in:
print apply_filters( ‘taxonomy-images-list-the-terms’, ”, array( ‘image_size’ => ‘detail’, ‘taxonomy’ => ‘company’, ‘after’ => ”, ‘after_image’ => ”, ‘before’ => ”, ‘before_image’ => ”, ) );
iam getting absolutly no output … could you help me to figure it out?
_mfields
@devinsays Awesome! Thanks for the tip!
DanielPeiser
Sounds interesting! What if I have a few blog posts that don’t have a thumbnail image (or image in post), and there is always the same default image loaded as thumbnail in archive pages: Would the plugin load one associated to the category/tag?
wpbeginner
@DanielPeiser You can certainly set it so it does that. Basically the steps would be like: First check if post thumbnail exist… If it doesn’t exist, then check for taxonomy image… if that doesn’t exist either, then return default thumbnail.