Ao adicionar tabelas aos seus posts e páginas do WordPress, você pode organizar os dados e facilitar a compreensão dos leitores. O WordPress torna isso muito simples com seu bloco de tabelas padrão.
No WPBeginner, começamos recentemente a usar tabelas em nossos artigos de resumo para exibir os 5 ou 10 principais plug-ins. Essa simples mudança ajudou a aumentar o envolvimento de nossos leitores.
A melhor parte? O bloco padrão vem com tudo o que precisamos para deixar nossas tabelas com ótima aparência.
Neste guia, mostraremos a você como criar e gerenciar facilmente tabelas no WordPress.
Você aprenderá os conceitos básicos de inserção de tabelas e como aprimorá-las com recursos avançados, como classificação e pesquisa, tudo isso sem saber programar.

Por que adicionar tabelas em posts e páginas do WordPress?
A adição de tabelas em seus posts e páginas do WordPress pode ajudar a organizar as informações. Elas dividem o conteúdo em partes facilmente digeríveis, tornando-o mais fácil de ler.
Não importa se você está exibindo gráficos de comparação, listas ou estatísticas, as tabelas oferecem uma maneira limpa e estruturada de apresentar seus dados.
Além disso, as tabelas podem melhorar a experiência geral do usuário. Em vez de percorrer parágrafos longos, seus leitores podem encontrar rapidamente as informações que estão procurando.
Isso dá ao seu conteúdo uma aparência limpa e profissional, além de torná-lo mais envolvente.
Dito isso, vamos dar uma olhada em como colocar tabelas facilmente em seus posts e páginas do WordPress.
Criação de tabelas no editor de blocos do WordPress
O WordPress facilita muito a adição de tabelas usando o editor de blocos padrão do WordPress.
Basta criar um novo post ou página ou editar um já existente. Dentro do editor de conteúdo, clique no símbolo “+” para adicionar um novo bloco e selecione o bloco Table (Tabela).
Você pode encontrá-la na seção “Texto” ou digitar “Tabela” na barra de pesquisa.

Em seguida, será solicitado que você escolha o número de colunas e linhas que deseja para a tabela. Ambos os números têm como padrão 2.
Não se preocupe se não tiver 100% de certeza sobre o número exato, pois você sempre poderá adicionar/remover colunas e linhas da tabela posteriormente.

Basta digitar o número de linhas e colunas e clicar no botão “Create Table” (Criar tabela).
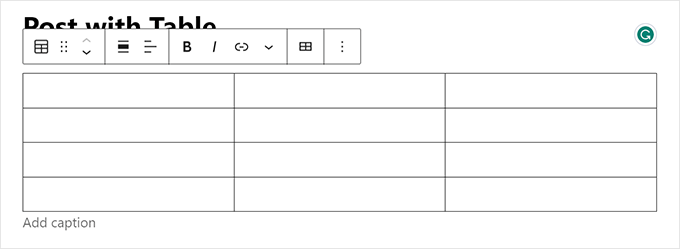
Em seguida, o bloco gerará sua tabela e a exibirá na tela.

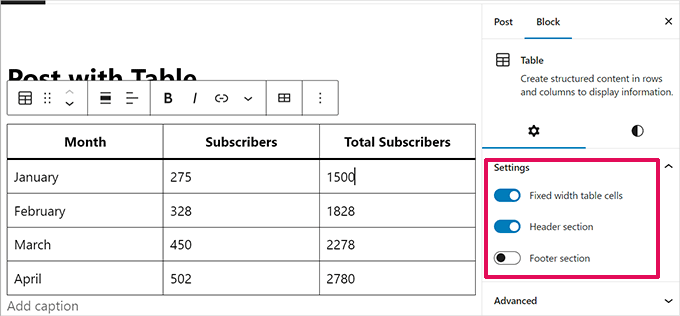
Você pode digitar nas células da tabela, e elas serão redimensionadas automaticamente com base na quantidade de conteúdo em cada uma delas.
Você pode definir essa opção no lado direito se preferir que as células tenham largura fixa. Aqui, também é possível adicionar um cabeçalho de tabela ou uma seção de rodapé.

No painel de configurações, você também pode alternar para a guia Style (Estilo).
Seu tema do WordPress pode oferecer vários estilos para o bloco da tabela, ou você pode escolher as cores do fundo e do texto.

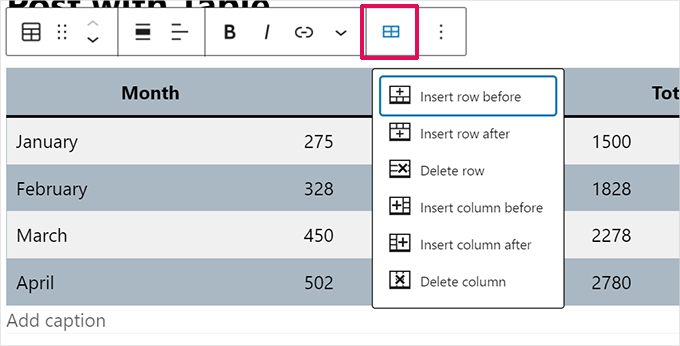
Se quiser adicionar uma nova linha ou coluna, basta clicar em uma célula no ponto da tabela em que deseja adicioná-la. Em seguida, clique no botão “Edit Table” (Editar tabela).
Isso mostrará várias opções para adicionar ou remover linhas e colunas de sua tabela.

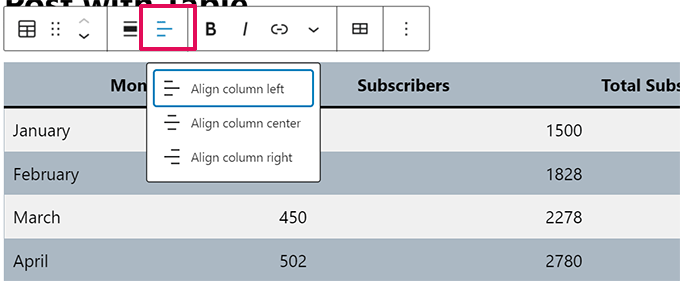
Por padrão, o texto nas colunas de sua tabela é alinhado à esquerda.
Você pode alterar isso clicando em uma coluna e, em seguida, no botão “Change Column Alignment” (Alterar alinhamento da coluna):

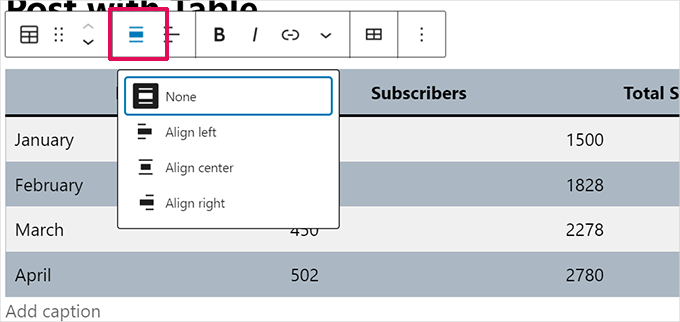
Você também pode alterar o alinhamento de toda a tabela dentro do post ou da página.
Basta clicar no botão “Alterar alinhamento” e selecionar uma opção na lista.

Observe que essas opções podem fazer com que sua tabela seja exibida além dos limites normais da área da postagem.
Algumas podem parecer estranhas em seu site WordPress, portanto, visualize seu post ou página para verificar como a tabela será exibida.
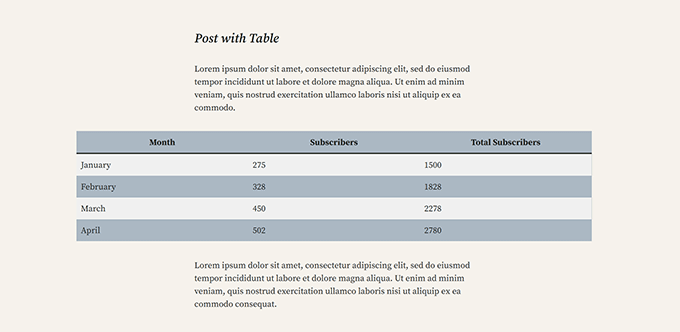
Aqui está nossa tabela definida como “Wide Width” (largura ampla), como aparece em nosso site de demonstração:

Como você pode ver, ele se estende além das margens esquerda e direita da área de postagem.
As ferramentas de tabela incorporadas no editor do Gutenberg lhe dão muita flexibilidade na exibição de suas tabelas. Você pode usar o bloco Table para mostrar dados aos leitores em um formato fácil de entender.
No entanto, o bloco não tem recursos avançados, como filtragem de pesquisa, classificação personalizada e outros.
Ele também não permite que você use com eficiência a mesma tabela em várias áreas do seu site WordPress, como widgets da barra lateral ou outras páginas.
Para criar tabelas avançadas, você precisará usar um plug-in de tabela do WordPress.
Criação de tabelas usando o plug-in TablePress
O TablePress é um dos melhores plug-ins de tabela do WordPress no mercado. É um plugin gratuito e permite criar e gerenciar tabelas facilmente. Além disso, você pode editar sua tabela separadamente e até mesmo adicionar um grande número de linhas.
Se você estiver usando o editor clássico mais antigo do WordPress, que não tem a funcionalidade de tabela, o TablePress será a melhor maneira de adicionar tabelas em seus posts e páginas.
Primeiro, você precisa instalar e ativar o plug-in TablePress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
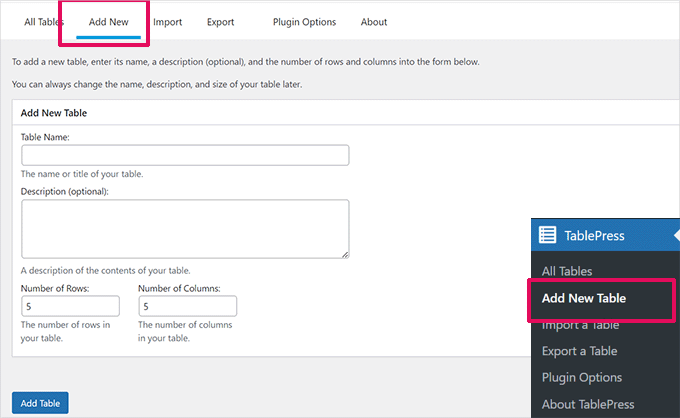
Em seguida, você verá um item de menu TablePress no painel do WordPress. Acesse TablePress ” Add New para criar uma nova tabela.

Você precisa digitar um nome para a tabela e decidir quantas linhas e colunas deseja. Você sempre pode adicionar/remover linhas e colunas da tabela posteriormente.
Depois de adicionar o nome da tabela, as linhas e as colunas, clique no botão “Add Table” (Adicionar tabela) para criar a tabela.
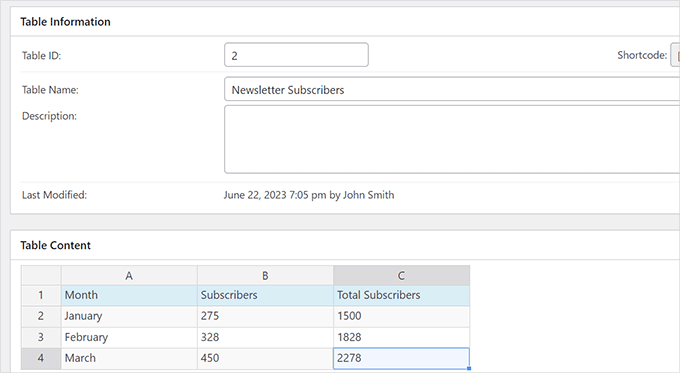
Em seguida, você verá uma tela com as informações da sua tabela e uma área onde poderá adicionar conteúdo.

Basta digitar os dados desejados nas células da tabela.
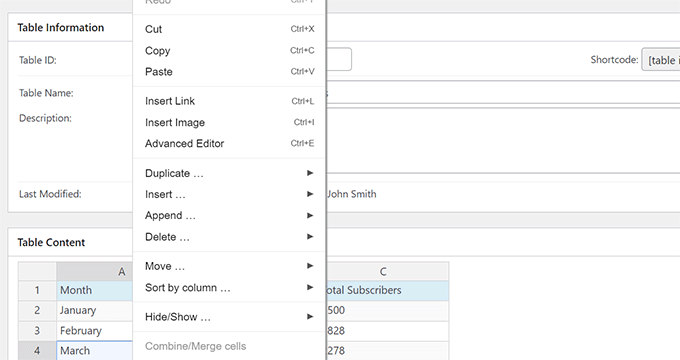
Para adicionar ou remover linhas e colunas ou realizar operações de classificação, basta clicar com o botão direito do mouse dentro da tabela. Isso mostrará um menu de opções no qual você poderá fazer mais alterações.

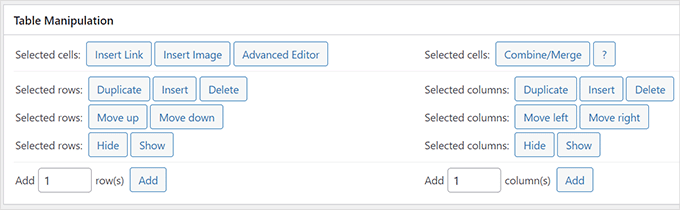
As opções avançadas, como “Manipulação de tabela”, estão abaixo da área “Conteúdo da tabela”.
A partir daí, você pode adicionar, remover e duplicar linhas.

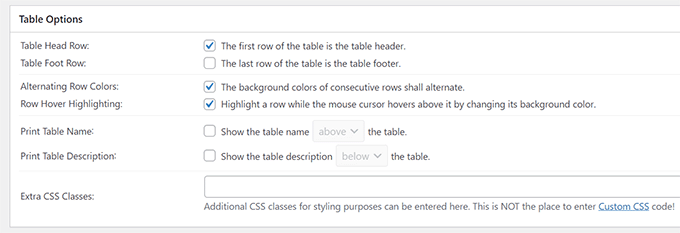
Em “Table Options” (Opções de tabela), você pode adicionar uma linha de cabeçalho e/ou rodapé, que não será classificada com os dados.
Você também pode decidir onde mostrar o nome e a descrição da tabela:

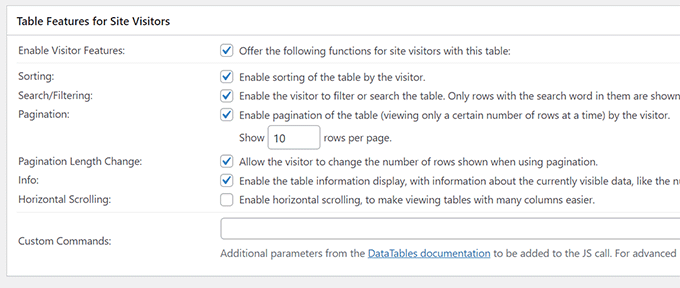
Por fim, você pode definir várias opções na seção “Recursos de tabela para visitantes do site”.
Essas configurações permitem que você crie tabelas responsivas que podem ser filtradas, pesquisadas e classificadas por seus leitores.

Quando estiver satisfeito com sua tabela, basta clicar em “Save Changes” (Salvar alterações).
Depois disso, copie o shortcode Table. Você precisará dele na próxima etapa.
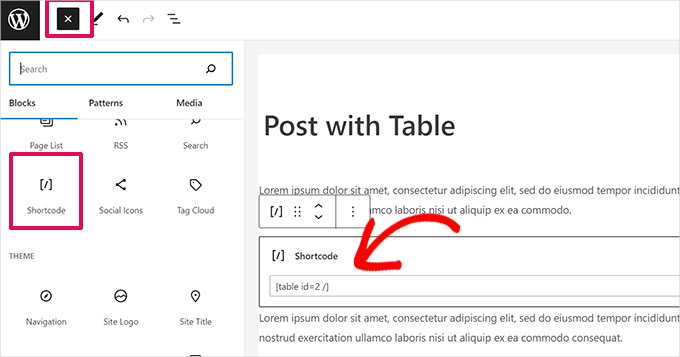
Agora, edite o post ou a página em que você deseja exibir a tabela e adicione o bloco Shortcode ao editor.

Depois disso, adicione o shortcode que você copiou anteriormente no bloco Shortcode.
Não se esqueça de atualizar ou salvar suas alterações.
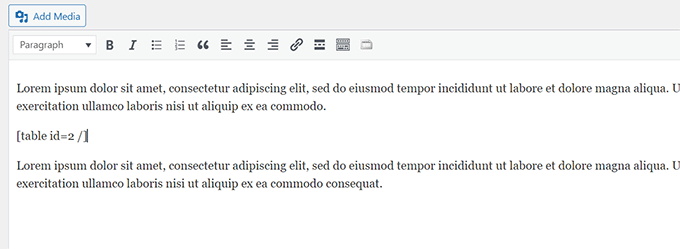
Por outro lado, se você estiver usando o editor clássico, basta adicionar o shortcode diretamente à sua postagem:

Se quiser alterar sua tabela no futuro, você poderá retornar ao TablePress em seu painel e fazer alterações. Sua tabela será atualizada automaticamente em todos os posts e páginas em que você a tiver usado.
O TablePress também permite importar dados de planilhas e arquivos CSV. Da mesma forma, você pode exportar os dados da tabela do TablePress para um arquivo CSV, que pode ser aberto com qualquer programa de planilha, como o Microsoft Excel ou o Google Sheets.
Tutorial em vídeo
Se você não preferir instruções escritas, assista ao nosso tutorial em vídeo:
Esperamos que este artigo tenha ajudado você a aprender como adicionar tabelas a posts e páginas do WordPress sem usar HTML. Talvez você também goste do nosso guia sobre como criar um índice no WordPress e do nosso tutorial sobre como ocultar blocos de usuários específicos no editor do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis
Cannot add table to latest version of WORDPRESS
There is no +
WPBeginner Support
The + is still in the current version of WordPress, if you are using a builder or similar tool instead of the block editor, that is the most common reason why you would not see it.
Admin
Ralph
I use wordpress default tables and while they work great on desktop browser, on the phone everything is messed up. It only allow like 10 characters max and turn nice table into rubbish.
Is there a way to do something with it? Like not squish but scale? Table would be smaller but readable or the same size but we can swipe it?
WPBeginner Support
It heavily depends on how your table is organized, you may want to look into TablePress for more control over the tables.
Admin
Shafi
Is there a way to show html without it being rendered in the front-end ? like i wanna show in the table cell, and i want the output as however, the table is treating it as if there’s an image. How do i solve that
WPBeginner Support
It would depend on the method used but in your toolbar when you have a cell selected you should have the option of setting it as inline code for what you’re wanting to do
Admin
Warren Contreras
The table is exactly what I need, but only if you can input number and display a column sum in the botom row,
WPBeginner Support
For what you are wanting, you would want to use TablePress
Admin
Yemi
Is there a way to break the long table into pages whereby users can click next
WPBeginner Support
To separate the content in your tables into different pages, you want to use TablePress and its pagination options.
Admin
Anita
The background colors don’t work because you need to backspace the quotations and type in your own quotations. I found it by accident. If someone else has already figured that out my apologies but I wasn’t going to go through over 100 comments to check.
WPBeginner Support
Thank you for sharing that should someone run into the background color not working for them
Admin
Andre Victor
Hi. I have an existing table with data of 6 columns and 750 rows. It would be difficult to re-type into blank table in WordPress page. Please advise how I can either import the entire table (can be Excel or Word) or copy and paste the cells’ contents into blank table.
WPBeginner Support
You would want to take a look at TablePress and the import options available to bring in your table.
Admin
Margaret
Hi! I am wondering if it is possible to simply copy->paste a table from an existing document into WordPress? I have tried this and it doesn’t appear to work, but I am wondering if there is a trick to it that I am missing. Thanks!
WPBeginner Support
It would depend on the document but we would normally recommend recreating the table in WordPress
Admin
Nicole
Hi! I want to learn more about WordPress!!
WPBeginner Support
Our site should be able to help you then
Admin
Jim Gharib
Classic editor does have table functionality and a plugin is not needed when using that editor. Check it out.
WPBeginner Support
You would need to use a plugin to enable the classic editor and normally that would require using HTML
Admin
Matthews Otalike
Oh my word, thanks for the guidance on creating tables on WordPress and other resources you have been availing to us. Kudos to you.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
TheFrugalChoice
Helpful post that I can use in my personal finance and financial independence blog.
WPBeginner Support
Thank you
Admin
Monique Robinson
Great article and great plugin. Straight and to the point. Thanks very much.
WPBeginner Support
Glad you liked our article
Admin
Annapurna agrawal
Hi
I have installed the tablepress plugin.
i have issue for user capability. In the user role plugin, i haven’t granted permission to “edit_other_user_tables”. But my contributor user role can still edit other’s table and delete it as well.
How should i avoid access to other’s table?
WPBeginner Support
You would want to reach out to TablePress to see if there is a built-in or recommended method for preventing editing of other tables.
Admin
Nabil Nawaz
Great article.. how can we make parent child in this ? like 1st column’s 1st cell is parent cell and next to it we have information for it’s child info.. like three rows are need to be explained for that 1st cell next to it
sumit kumar gupta
Sir when we click on the TablePress option in Visual editor then only list of table is showing in front of me. No Table creation option is available in Visual Editor. What should I do for create a new table in Post editor?
Wyce Ghiacy
Thanks for the video.
What would you recommend to embed a formatted Excel sheet and collect data from registered WP users? (Like monthly usage reports, and the excel sheet also calculates the quarterly/yearly usage)
Louise Wooding
HI
Thank you for the video. I have created my table and chose Insert Image in one of the cells. It did let me choose the image but it then entered the URL to it rather than the image itself. Have I missed out a step??
Thank you.
Louise
Tom Cullen
Awesome Share, thank you!
Owolabi
This is a nice article boss.
Thanks for sharing.
But I do have a question.
Is there no plugin I can install that can bring the insert table option into the icons on my wordpress post?
Thanks as I await a reply
Ravi Kanani
I want to add a table of specification in which first column is same for all post and second column is different.
How can I add this type of table in post??
Susan Hawthorne
It would be very nice if, in the article about TAblePress it said that you have to upgrade to a business plan to use a plugin!!!!!!!!!!!!
WPBeginner Support
Hi Susan,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Barbara
Is there any way to bold some lines of text in the table? Its all plain text, wish there was an easy way to add bold text
Abee
just add an html text at the word
Michael Carter
Actually, you can use CSS if you are ok with it. Use The words you want to emphasize …
banks dada
Thanks a million for this plugin. All i needed was to prepare the list on excel and import it into wordpress.
Sweet and time saving tool.
Bless you guys for this piece
Sadha
Hi, I would like to create links in the table that forward to another page and pass the row number through or any field from the row. How would I do this?
Options I can think of which are not straight forward
1) Use localStorage\sessionStorage
2) Pass the value in the URL but then the next page needs to read this on load – maybe not a bad idea ?
Molly Greger
Wow! such a fantastic tool!! BUT: the colors are so pale I cant see a thing?? How can I change the colors fo rows/columns?
varalakshmi
Thank you……This is helpful to me up to some extent. I satisfied with your post.
Alex Nicholson
Think this only works for users of WordPress.org. Is there any similar guide for those like me who use WordPress.com especially where I can use a coloured background to the cells in a table?
Ray
Hello
I was trying to make an interactive table similar to this that would use a query picking data from a database.
I am using wordpress with a mysql/phpmyadmin database.
My query works in phpmyadmin but does not show values in wordpress?
SELECT * FROM `MyTablename` WHERE 1
Do i need to use a list or print command or database name?
Jhon Carl
I am having the same issue with you. Did you find a way to this already?
Carolyn
I would definitely recommend this plugin. A reminder to blogger when moving from one hosting service to another: don’t forget to back up the tables. There’s no way to recover the data. And if you know how can you share the info.
Dimitar
I recently was struggling to figure out how to add good-looking tables so this will be very helpful, thank you for publishing this.
WPBeginner Support
You are welcome
Admin
Omar Khan
How to create tables on tag/category page
Paco Gimenez
Hi guys,
Thank you very much for support.
This tablepress is interesting.
I was looking a system to do something like that:
In i have a table with some information and colums. table1 for example.
I want when i press some region in my map, i can load an url, like /map#section
Can i do something like load same table in another order? by some colum o something? instead of click in a column, click in a region and load the same url but with the “#” of this table in the order required.
Thank you very much for support.
Ben K
Thought about updating the screenshots on this article?
Divine
Thanks WP. You guys are the best! 4.5stars
Arindam
Thanks for the info. I was wondering if the shortcode will have any SEO value. Is it likely that a table displayed with a shortcode will appear in Google Featured Snippet?