Como um blog WordPress focado na criação de sites, às vezes encontramos leitores que desejam colar um trecho de código ou compartilhar um pedaço de código nos comentários.
No entanto, o WordPress não vem com nenhum realce de sintaxe integrado para comentários, posts ou páginas, o que pode ser complicado tanto para o comentarista quanto para outros leitores que tentam entender o código.
Felizmente, encontramos uma maneira fácil de resolver esse problema. Neste artigo, mostraremos como adicionar facilmente realce de sintaxe nos comentários do WordPress.

Por que e quando você precisa de realce de sintaxe nos comentários do WordPress?
O realce de sintaxe é uma maneira de tornar o código mais bonito e fácil de entender. Ele adiciona cores e números de linha a trechos de código, tornando-os mais legíveis. Aqui está um exemplo:
<html>
<head>
<title>My Awesome Website</title>
</head>
<body>
<h1>Welcome to My Homepage</h1>
</body>
</html>
Se você tem um blog WordPress sobre desenvolvimento web ou codificação, habilitar o realce de sintaxe nos comentários do WordPress é importante. Com isso, os leitores podem facilmente escrever código de forma legível.
Isso os incentivará a deixar mais comentários e compartilhar seus próprios trechos. Isso não apenas torna os comentários mais interessantes, mas também constrói um senso de engajamento comunitário.
Além disso, se seus leitores precisarem de ajuda, eles podem facilmente inserir o código no comentário de uma forma visualmente atraente e fácil de entender para seus colegas comentaristas.
Com isso em mente, vamos ver como você pode adicionar realce de sintaxe no formulário de comentários do seu site WordPress.
Passo 1: Instale o Plugin Syntax Highlighter Evolved
A maneira mais fácil de adicionar realce de sintaxe no WordPress é com o plugin Syntax Highlighter Evolved. Ele é super fácil de usar e permite que você ative o realce de sintaxe em posts, páginas e comentários do WordPress.
No WPBeginner, usamos este plugin para inserir e exibir trechos de código. Você pode ler nosso artigo sobre por que usamos o Syntax Highlighter Evolved para mais detalhes.
Primeiro, você precisa instalar e ativar o plugin Syntax Highlighter Evolved. Para mais informações, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
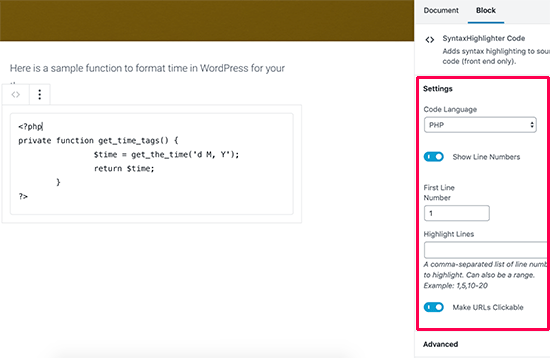
Uma vez feito isso, você pode editar um post ou página e adicionar código usando o realçador de sintaxe. Veja como ele aparece no editor de blocos:

Você pode aprender mais sobre como usar o plugin Syntax Highlighter Evolved em nosso artigo sobre como exibir código no WordPress.
Por padrão, o Syntax Highlighter Evolved permite que os visitantes adicionem código em seus comentários, mas esse código precisa ser envolvido em shortcodes.
Estes atalhos recebem o nome de todas as linguagens de programação e script populares. Isso significa que o comentarista simplesmente precisa envolver seu código entre colchetes contendo o nome da linguagem.
Por exemplo, se você quisesse postar um comentário contendo código PHP, você usaria o seguinte:
Hi everyone. I need help with this PHP code: [php]
<?PHP
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]Da mesma forma, se você quisesse postar algum código HTML como um comentário, você precisaria envolvê-lo no atalho HTML:
Hey there! Could anyone check this code snippet? [html]<a href="https://example.com">Demo website>/a>[/html]Agora, o que torna isso complicado é que os usuários não saberão que eles podem realmente usar realce de sintaxe com esses atalhos. Portanto, você precisa informá-los por meio de uma mensagem de aviso.
Passo 2: Adicionar um Aviso de Realce de Sintaxe no Formulário de Comentários
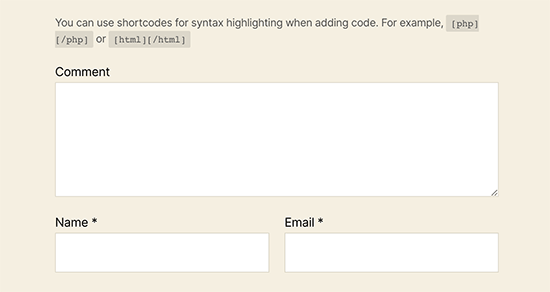
Para informar os comentaristas sobre o recurso de realce de sintaxe, você precisa adicionar uma mensagem de aviso acima do seu formulário de comentários, assim:

Você pode fazer isso adicionando um trecho de código personalizado ao seu site WordPress.
Se você está lendo este tutorial porque tem um blog de codificação, então, muito provavelmente, você está bastante confortável com codificação.
Mesmo assim, ainda pode ser difícil para os usuários mais avançados acompanhar todos os seus trechos de código. Se não forem gerenciados adequadamente, você pode encontrar alguns erros comuns do WordPress ou quebrar seu site completamente.
É por isso que recomendamos o uso do WPCode para inserir trechos de código personalizados. É a maneira mais fácil e segura de adicionar código personalizado no WordPress sem ter que editar nenhum arquivo principal do WordPress.
Observação: Embora a versão gratuita do WPCode esteja disponível, recomendamos o uso da versão Pro do WPCode, pois ela oferece acesso a lógica condicional inteligente, acesso a uma biblioteca na nuvem de trechos de código e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPCode. Para mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
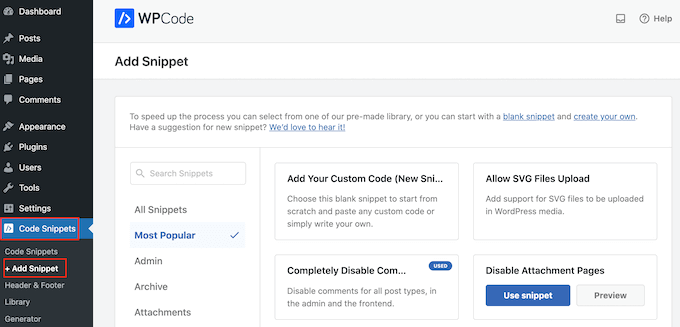
Após a ativação, vá para Code Snippets » + Add Snippet.

Aqui, você verá todos os trechos prontos que pode adicionar ao seu site WordPress.
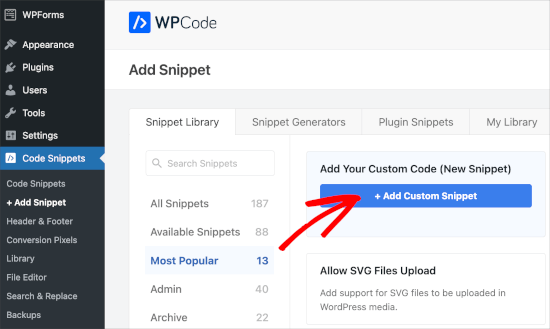
Como queremos adicionar nosso próprio trecho, passe o mouse sobre ‘Add Your Custom Code (New Snippet)’ e clique em ‘+ Add Custom Snippet.’

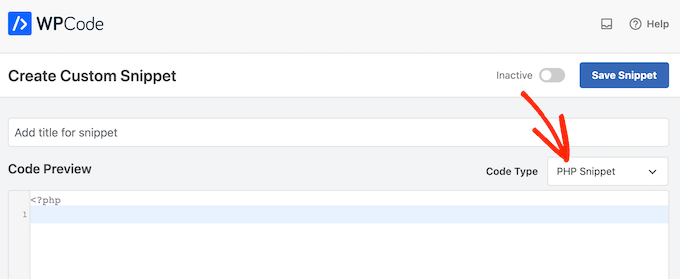
Para começar, insira um título para o trecho de código personalizado. Pode ser qualquer coisa que ajude você a identificar o trecho.
Depois disso, abra o menu suspenso ‘Code Type’ e escolha ‘PHP Snippet.’

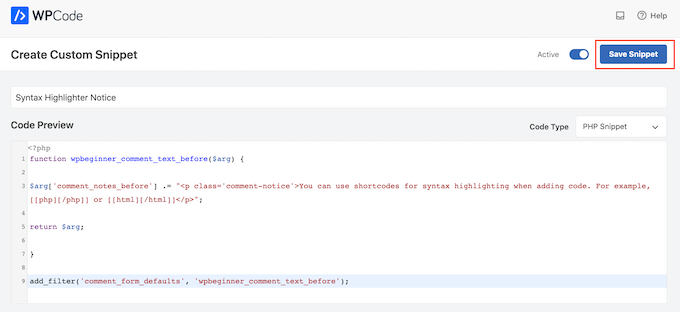
Agora, simplesmente cole o seguinte trecho no editor de código:
function wpbeginner_comment_text_before($arg) {
// Add a custom notice to inform users about using shortcodes for syntax highlighting
$arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, or </p>";
// Return the modified comment arguments
return $arg;
}
// Add the filter to apply the custom comment modification function
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
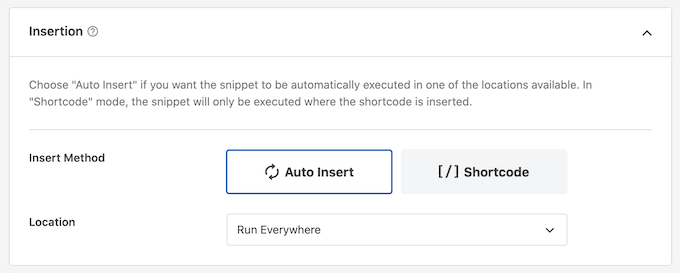
Depois disso, abra o menu suspenso ‘Localização’ e clique em ‘Executar em todos os lugares’.

Em seguida, você está pronto para rolar até o topo da tela e clicar no alternador ‘Inativo’ para que ele mude para ‘Ativo’.
Finalmente, clique em 'Salvar Snippet' para tornar o snippet ativo.

Este código simplesmente exibe um aviso acima do campo de comentários no formulário de comentários do WordPress. No entanto, você não verá este texto enquanto estiver logado em sua conta, portanto, precisará abrir uma nova janela do navegador em modo anônimo ou sair de sua conta.
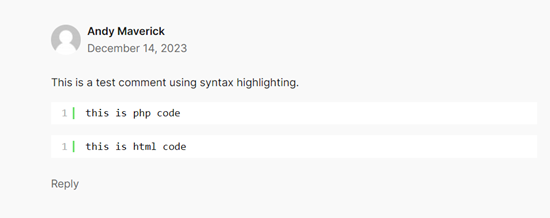
Se você quiser ver se o shortcode realmente funciona, basta visitar seu site em modo anônimo, comentar em uma postagem de blog e usar o shortcode. Quando o comentário for moderado e aprovado, você deverá ver algo assim:

Saiba Mais Maneiras de Aumentar o Engajamento nos Comentários
Adicionar capacidade de destaque de sintaxe não é a única maneira de aumentar o engajamento dos seus comentários se você tem um blog de desenvolvimento web.
Outra dica é adicionar curtidas e descurtidas aos seus comentários. Isso permite que seus leitores expressem facilmente suas opiniões sobre comentários específicos. Pode gerar discussões e destacar contribuições valiosas da sua comunidade.
Além disso, você pode notificar os usuários quando eles receberem respostas aos seus comentários. Isso garante que eles permaneçam engajados na conversa e os mantém voltando para mais.
Além disso, você pode querer adicionar campos personalizados ao formulário de comentários. Você pode fazer isso se quiser que os leitores forneçam informações específicas junto com seus comentários, como a linguagem de programação que estão usando ou a versão de um framework.
Aqui estão outras dicas que você pode implementar para aumentar o engajamento nos comentários:
- Como Exibir os Posts Mais Comentados no WordPress
- Como Destacar ou Enterrar Comentários no WordPress
- Como Redirecionar a Atenção do Seu Usuário com Redirecionamento de Comentários
Esperamos que este artigo tenha ajudado você a adicionar realce de sintaxe nos comentários do WordPress. Você também pode querer ver nosso guia sobre como adicionar vídeos e mais nos comentários do WordPress e nossas escolhas de especialistas para os melhores plugins para comentários do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Obrigado por demonstrar a possibilidade usando um snippet. Já tenho bastante plugins no site que preciso para rodar ele e ao mesmo tempo, como tenho um blog de tecnologia, queria permitir que os usuários pudessem destacar códigos em comentários. Eu uso o WP Code para outros snippets que tem um papel importante no site, então a possibilidade de fazer isso com um snippet é muito útil. Obrigado mais uma vez, vou salvar o snippet na minha biblioteca de códigos para outros sites também.
Yves
Última atualização há 9 meses. Não testado com a última versão do WordPress.
WPBeginner Support
Para esse aviso de não testado, recomendamos dar uma olhada em nosso artigo abaixo:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Seth
Artigo legal e muito informativo. Acabei de ativar as notificações de atualização. Bom trabalho, pessoal.
WPBeginner Support
Glad our article was helpful
Admin