Os subtítulos são aquele pequeno texto que aparece logo após o título principal. Depois de trabalhar com blogs durante anos, descobrimos que esse é um elemento útil para incentivar os usuários a se aprofundarem em nosso conteúdo.
Um subtítulo bem elaborado pode fornecer aquele contexto extra ou intriga que transforma um navegador casual em um leitor engajado. Infelizmente, o WordPress não tem um bloco de subtítulo padrão (apesar de acharmos que ele deveria ter).
Felizmente, descobrimos uma maneira fácil de adicionar legendas às suas postagens e páginas do WordPress, e vamos mostrar a você como fazer isso neste guia.

Por que adicionar legendas a posts e páginas no WordPress?
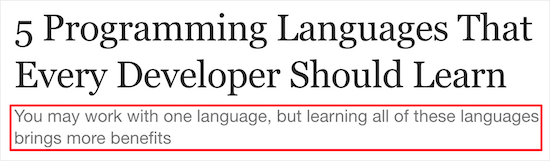
Os subtítulos, ou títulos secundários, permitem que você mostre mais informações sobre os posts do seu blog, o que incentiva os visitantes a ler mais.
Muitos blogs populares usam legendas dessa forma, incluindo Medium, Buzzfeed, Mashable, Brain Pickings e outros.

Os subtítulos dão a você a chance de explicar o título e informar aos leitores o que eles obterão ao ler a publicação do seu blog WordPress.
Eles também incentivarão os visitantes a permanecerem no site por mais tempo e a lerem mais conteúdo, o que pode aumentar as visualizações de página e reduzir a taxa de rejeição. Isso envia sinais positivos para os mecanismos de pesquisa e, portanto, pode até melhorar o SEO do WordPress.
Dito isso, vamos mostrar a você como adicionar legendas facilmente aos seus posts e páginas do WordPress.
Como adicionar legendas a posts e páginas do WordPress
A maneira mais fácil de adicionar legendas ao seu site WordPress é usar os títulos secundários.
Esse plug-in permite que você adicione facilmente legendas aos seus posts e páginas e, em seguida, personalize a aparência dessas legendas.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in Secondary Titles. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
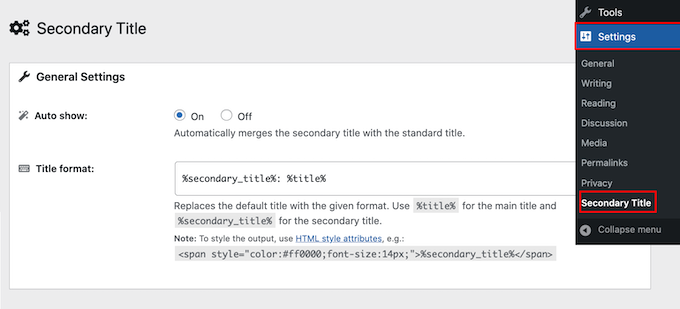
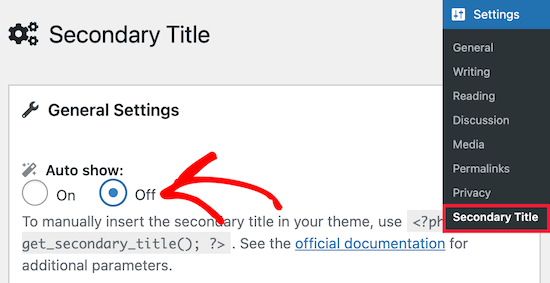
Após a ativação, vá para Settings ” Secondary Title (Configurações ” Título secundário), onde você pode definir as configurações do plug-in.

O Secondary Title pode mostrar automaticamente o subtítulo de cada página ou post, mesclando-o com o título padrão. Outra opção é mostrar o subtítulo somente para páginas e posts específicos.
Como essa é a opção mais fácil, vamos começar mostrando automaticamente um subtítulo para todas as páginas e publicações. Na seção “Auto show”, basta selecionar “On”.
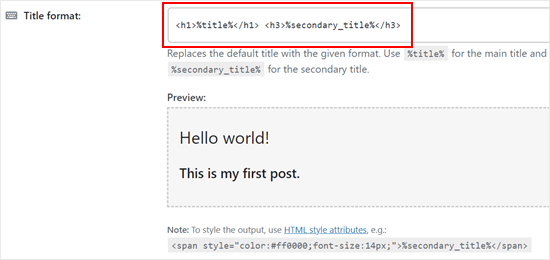
Depois disso, você pode alterar a aparência do subtítulo. Por padrão, o Secondary Title mostrará o título principal e o subtítulo separados por dois pontos, assim:
O título secundário:O título da postagem
Para alterar isso, basta editar o HTML na caixa “Formato do título”.
Por exemplo, você pode diminuir o tamanho do subtítulo. Nesse caso, você poderia usar tags de cabeçalho H1 para o título e uma tag de cabeçalho inferior, como H2 ou H3, para o subtítulo.
Você também pode alterar sua cor e remover ou substituir os dois pontos por qualquer outro símbolo que queira usar.
A ‘Preview’ será atualizada automaticamente à medida que você fizer alterações, para que você possa experimentar configurações diferentes e ver o que fica melhor no seu blog do WordPress.

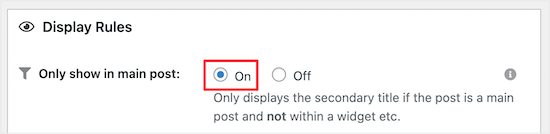
Depois disso, você pode controlar onde as legendas aparecem na seção “Display Rules” (Regras de exibição).
Primeiro, selecionaremos “On” na seção “Only show in main post”, pois isso significa que as legendas só aparecerão se estiverem na lista principal do blog.

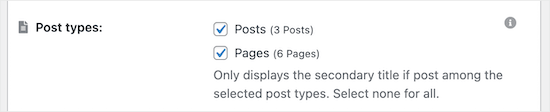
Na seção “Post types” (Tipos de postagem), você pode escolher os tipos de postagem em que deseja mostrar as legendas.
Para exibir legendas em posts e páginas, basta marcar as duas caixas.

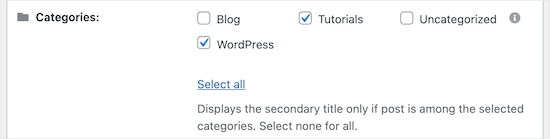
Em seguida, você pode escolher as categorias de postagem nas quais deseja permitir legendas.
Na seção “Categories” (Categorias), basta marcar ou desmarcar as diferentes categorias de postagem.

Deseja exibir legendas somente para postagens específicas?
Em seguida, basta digitar seus IDs na caixa “Post ID”. Para obter instruções passo a passo sobre como encontrar essas informações, consulte nosso guia sobre como encontrar IDs no WordPress.

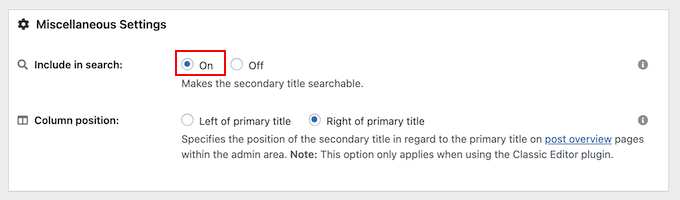
Na caixa final “Miscellaneous Settings” (Configurações diversas), você pode permitir que os visitantes pesquisem postagens usando suas legendas selecionando o botão de rádio “On” (Ativado).
Dependendo do seu site, essa pode ser uma boa maneira de melhorar a pesquisa no WordPress.

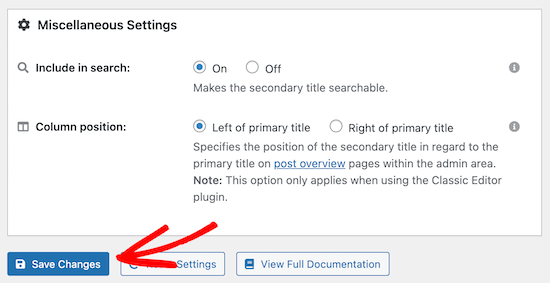
Por fim, você pode alterar se o subtítulo aparece à esquerda ou à direita do título principal usando as configurações de “Posição da coluna”.
Quando você estiver satisfeito com a configuração da legenda, basta clicar no botão “Save Changes” (Salvar alterações).

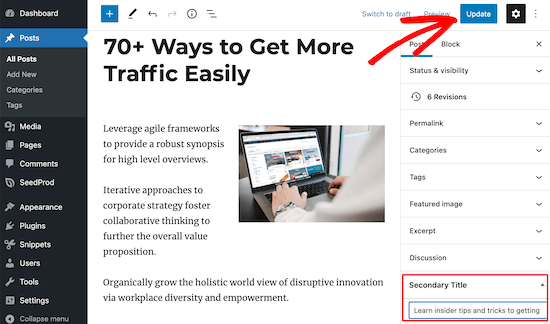
Feito isso, você está pronto para criar seu primeiro subtítulo abrindo um post ou uma página.
Aqui, basta digitar seu subtítulo na caixa “Secondary Title” (Título secundário) no menu à direita. Em seguida, clique em “Update” (Atualizar) ou “Publish” (Publicar) para tornar suas alterações efetivas.

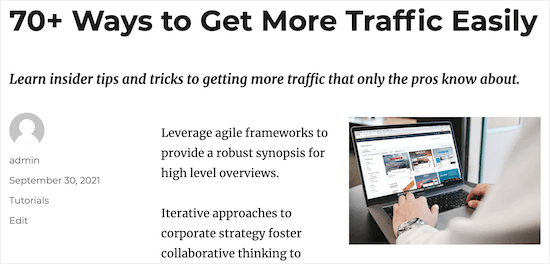
Agora, os visitantes verão o subtítulo quando visualizarem sua postagem.
Exibição manual de legendas em posts e páginas do WordPress
Você também pode adicionar legendas às suas postagens e páginas manualmente. Isso lhe dá mais controle sobre onde as legendas aparecem nos posts e páginas individuais.
Para fazer isso, basta acessar Configurações ” Título secundário. Em seguida, selecione a opção “Off” na seção “Auto show”.

Uma maneira de fazer isso é usar códigos de acesso para exibir o título secundário. Isso permitirá que você exiba títulos secundários somente em páginas e posts específicos.
Esse é o shortcode fornecido pelo plug-in:
1 | [secondary_title] |
Para obter mais informações sobre códigos de acesso, consulte nosso guia sobre como adicionar códigos de acesso no WordPress.
Você também pode exibir manualmente títulos secundários em seu tema do WordPress adicionando código aos arquivos de modelo do tema.
Se você quiser fazer isso, recomendamos o uso do WPCode. Esse plug-in de snippet de código torna seguro e fácil adicionar código aos arquivos do seu site sem alterá-los diretamente.
Primeiro, você precisa instalar o plugin em seu site WordPress. Em seguida, vá para Code Snippets “ + Add Snippet.
Nessa página, selecione “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet).

Depois disso, o plug-in recomenda adicionar o seguinte snippet de código de tag de modelo:
1 | echo get_secondary_title(); |
Quando testamos o código, o título secundário não parecia estar alinhado com o conteúdo da postagem. Portanto, recomendamos adicionar as tags div ao código.
É assim que deve ser:
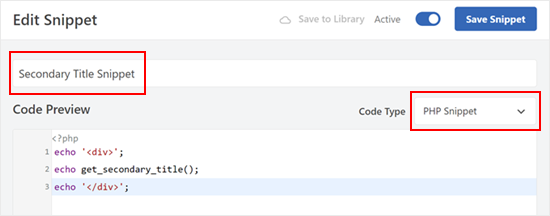
1 2 3 | echo '<div>';echo get_secondary_title();echo '</div>'; |
Se você nunca adicionou código antes, consulte nosso guia para iniciantes sobre como colar trechos da Web no WordPress.
Depois de fazer isso, você pode nomear seu snippet de código. Pode ser algo como “Snippet de título secundário”.
Além disso, altere o tipo de código para “PHP Snippet” para que o código funcione corretamente.

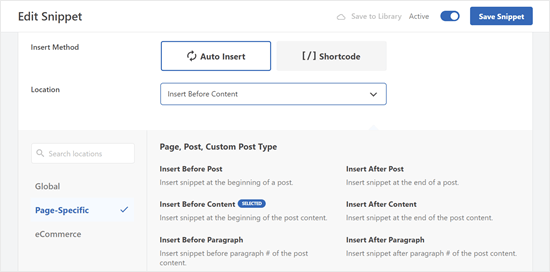
Depois disso, certifique-se de rolar para baixo e deixar o método de inserção como “Auto Insert”.
Quanto ao local, você pode alternar para a guia “Page-Specific” e clicar no local desejado. Escolhemos “Insert Before Content” (Inserir antes do conteúdo) para que o título secundário apareça após o título e antes do primeiro parágrafo da postagem.
Você também pode consultar nossa folha de dicas sobre hierarquia de modelos do WordPress para decidir o melhor local para exibir o título secundário.

O interessante do WPCode é que ele tem um recurso de lógica condicional. Isso permite que você crie regras para exibir as legendas mais detalhadas do que o plug-in Secondary Title.
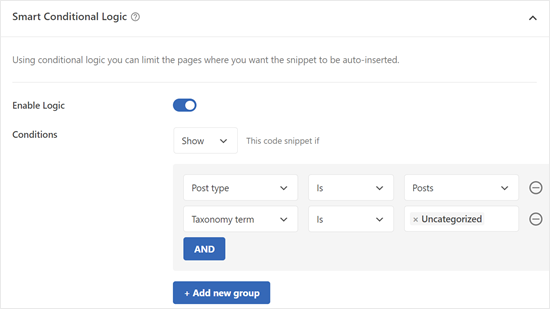
Para isso, basta rolar a tela para baixo até o recurso “Smart Conditional Logic” (Lógica condicional inteligente). Em seguida, ative o botão “Enable Logic” (Ativar lógica).
Em seguida, você pode criar regras para mostrar ou ocultar a legenda. Essas regras podem se basear em várias condições, como o tipo de visitante que está visualizando a página, o tipo de página em si, slugs de URL específicos e muito mais.

Depois de concluído, basta ativar o código e clicar em “Save Snippet” na parte superior. E pronto!
Para obter mais dicas e truques para gerenciar suas postagens e páginas do WordPress, confira os guias abaixo:
- Como evitar títulos de posts duplicados no WordPress
- Como mostrar o título da taxonomia atual, o URL e muito mais no WordPress
- Como ocultar o título de publicações e páginas seletivas do WordPress
- Como criar um link para links externos a partir do título da postagem no WordPress
- Como dividir o título da postagem ou da página no WordPress
- Como criar uma lista de palavras proibidas para títulos do WordPress
Esperamos que este artigo tenha ajudado você a aprender como adicionar legendas aos seus posts e páginas no WordPress. Você também pode querer ver nossas escolhas de especialistas dos melhores plug-ins de posts relacionados para WordPress e nosso guia sobre como redirecionar usuários para um post aleatório no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Pixi Arnoso
The plug-in with elementor does not work well. When you use a post grid the second title appears spoiling the whole design. I haven’t managed to remove it from there yet. It’s a pity because the plug-in is very good.
WPBeginner Support
Thank you for sharing, for plugins interacting with other plugins, we would recommend reaching out to the authors to see if there is a possibility of them working together in the future.
Admin
Vanessa
What if I want secondary title appear everywhere except on the top of a single blog page ?
Thank you
WPBeginner Support
If we’re understanding what you want correctly then you could use header blocks to add your subtitle in the article itself.
Admin
Dionne
Hi guys,
How can I style just the secondary title?
Please reply…
Kavinthan
You can insert inline CSS in Title format input.
If you using the manual method, you can add custom style or class like
Sahriar Sykat
Any way to do it manually? I can use a custom metabox for this but I want it like this plugin, next to title. Not bottom of editor with other metaboxes
Ellis Sutehall
It appears that the subtitle is inserted into the tag where the main title exists.
This means that styling it can only be done with span tags and inline styles. This causes problems with things like sidebars that list recent posts.
For example, I wanted the subtitle smaller and underneath the main title but font-size: 20px meant that it displayed this size in the sidebar too.
Anyone else experienced this or know of a work around?
WPBeginner Staff
No, currently you don’t need to join WPBeginner you can simply use coupon code provided for the hosting to avail the discounts.
Miss Amia
Do you have to pay to join “Wpbegginer” ? I see your referrers to hosting says, “wpbegginer users get such & such off”
WPBeginner Staff
Depending how you format the secondary title, it will certainly have a little impact on the SEO of the page. Yes you can leave the secondary title blank.
Declan Wilson
Does the secondary title have any impact on SEO?
Also, I second @disqus_M7pLX0hgAp:disqus’s question.
Kelly
Secondary Title is a great plugin! And your article was especially helpful re: for secondary title appearing below the primary title. Thanks very much.
Carolann
Oh wow I just installed this plugin….can’t wait to start using it. It looks awesome. Thanks so much for the heads-up….love this site!!!!
Amy Russell
If we have this plugin activated, but don’t need a secondary title can we just leave the secondary title line blank? Will it look different than just the basic title & post without the plugin?
miriam
thank you for this article. exactly what I needed. do you know whether the subtitle shows on facebook?