Sempre que criamos um novo site WordPress, uma coisa que nunca esquecemos de fazer é adicionar ícones de redes sociais. É uma maneira simples, mas poderosa, de se conectar com nosso público além do próprio site.
Adicionar ícones sociais ao seu site é como deixar uma trilha de migalhas para seus visitantes. Isso os informa sobre sua presença nas redes sociais e oferece uma maneira fácil de segui-lo em diferentes plataformas.
Neste artigo, mostraremos como adicionar ícones de redes sociais à barra lateral do seu WordPress.

Por que adicionar ícones de redes sociais à sua barra lateral do WordPress?
Uma barra lateral do WordPress é uma área do seu site que não faz parte do seu conteúdo principal. É onde você pode exibir informações adicionais que os leitores podem achar interessantes, como seus posts de blog mais recentes e links para seus perfis sociais.
Adicionar links sociais à sua barra lateral do WordPress é uma boa ideia porque informa aos usuários sobre suas contas de redes sociais. Como resultado, eles podem conferi-las, segui-lo e ajudá-lo a aumentar seu número de seguidores nas redes sociais.
Além disso, exibir suas contas de redes sociais pode criar um senso de credibilidade e servir como prova social. Quando os visitantes veem que você tem uma presença ativa nas redes sociais, isso mostra que seu site de e-commerce ou de negócios é confiável.
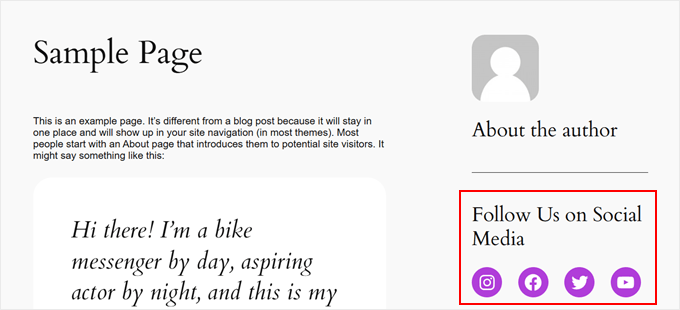
Muitos blogs WordPress populares exibem ícones de mídias sociais em suas barras laterais, como o WPBeginner:

Observação: Ícones de mídias sociais são diferentes de botões de compartilhamento social em posts do WordPress. Se você deseja adicionar botões de compartilhamento, consulte nosso guia para iniciantes sobre como adicionar ícones de compartilhamento social no WordPress.
Dito isso, vamos ver como adicionar ícones de seguir em mídias sociais à barra lateral do seu site WordPress.
O método que você deve usar depende do tema e editor do WordPress que você está usando. Se você quiser pular para uma seção específica, pode usar estes links rápidos:
- Método 1: Adicionando Ícones Sociais Com o Editor de Site Completo (Temas de Blocos)
- Método 2: Adicionando Ícones de Mídias Sociais Com Widgets do WordPress (Temas Clássicos)
- Método 3: Adicionando Ícones de Mídias Sociais Personalizados Com SeedProd (Temas Personalizados)
- Dica Bônus: Incorpore Seus Perfis de Mídias Sociais no Seu Site WordPress
Método 1: Adicionando Ícones Sociais Com o Editor de Site Completo (Temas de Blocos)
Se você é um usuário de tema de blocos, pode adicionar botões de mídias sociais à barra lateral do seu WordPress usando o bloco Ícones Sociais.
Observe que o processo varia de acordo com o tema que você usa. Alguns temas de blocos podem incluir uma barra lateral por padrão, na qual você pode adicionar o bloco Ícones Sociais. Alguns também podem ter um padrão de cabeçalho que funciona como uma barra lateral, e alguns podem não ter barra lateral alguma.
Neste exemplo, usaremos um tema de blocos padrão do WordPress que já inclui uma parte do modelo de Barra Lateral por padrão.
Primeiro, vá para Aparência » Editor no seu painel de administração do WordPress.

Em seguida, você precisa selecionar ‘Padrões’.
Isso o levará a uma página onde você pode editar as partes do modelo do seu tema, como cabeçalhos, rodapés e barras laterais.

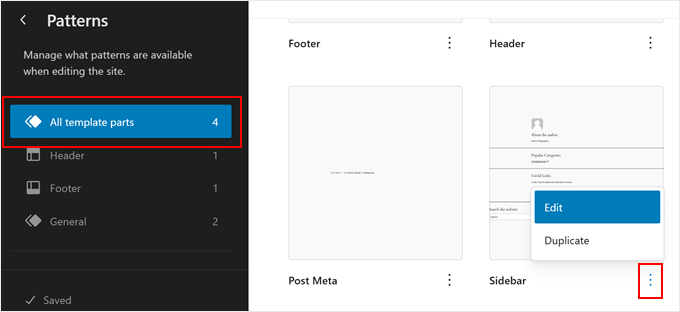
Aqui, selecione ‘Todas as partes do modelo’.
Encontre a parte do modelo Barra lateral, clique no botão de três pontos e escolha ‘Editar’. Isso abrirá o editor do WordPress.

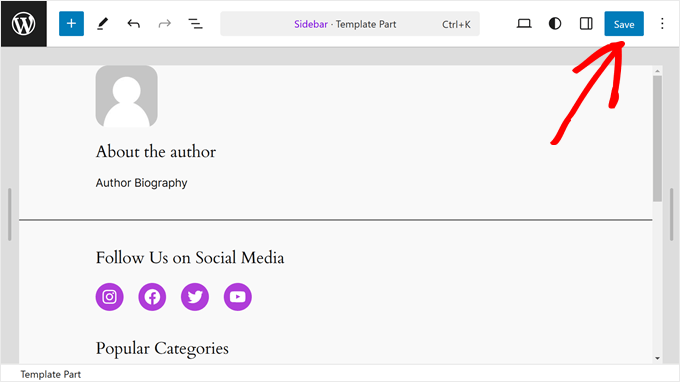
Agora você verá a parte do modelo Barra lateral padrão do seu tema. Aqui, diferentes partes da barra lateral são tipicamente separadas por um divisor de forma, como uma linha reta.
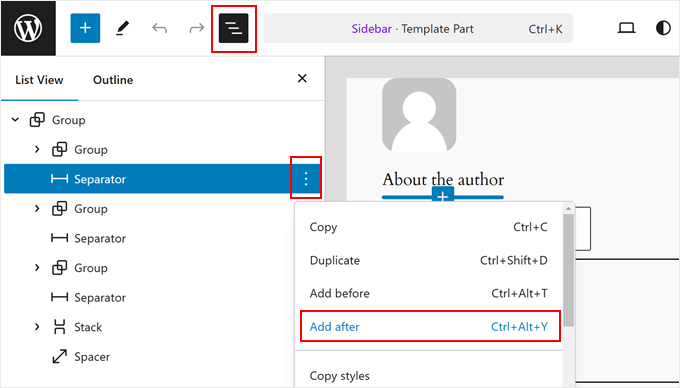
Digamos que você queira adicionar os ícones de mídia social abaixo da biografia do autor. Neste caso, clique no botão ‘Visualizar lista’ no lado esquerdo da página e selecione o bloco ‘Separador’ que está logo abaixo do grupo de elementos da biografia do autor.
Clique no menu de três pontos e selecione ‘Adicionar depois’.

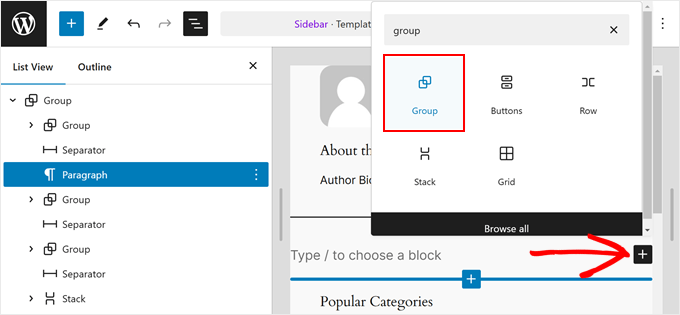
Agora, clique no botão ‘+’ em qualquer lugar da página.
Em seguida, escolha o bloco ‘Grupo’.

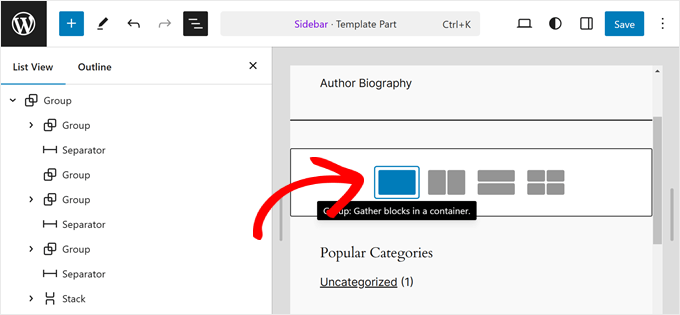
Nesta fase, você pode escolher um layout para o bloco Group.
Vamos manter as coisas simples, então vamos com a primeira opção.

Vamos adicionar uma chamada para ação que aparecerá acima dos ícones de mídia social.
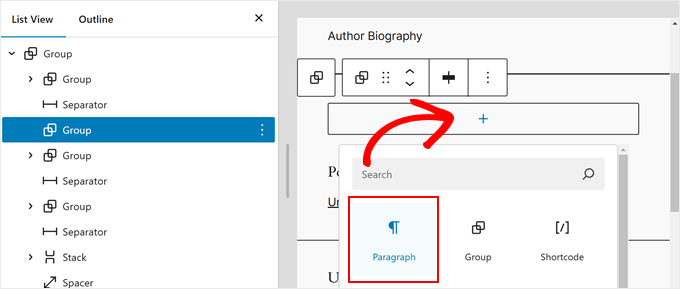
Para fazer isso, basta clicar no botão '+' dentro do bloco Group e selecionar o bloco 'Paragraph'.

Agora você pode inserir seu texto de chamada para ação.
Pode ser qualquer coisa que você quiser, como 'Siga-nos nas Redes Sociais'.
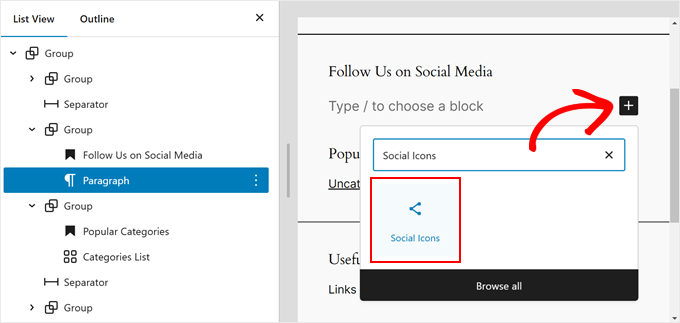
Assim que terminar, clique novamente no botão '+' e encontre o bloco 'Social Icons'.

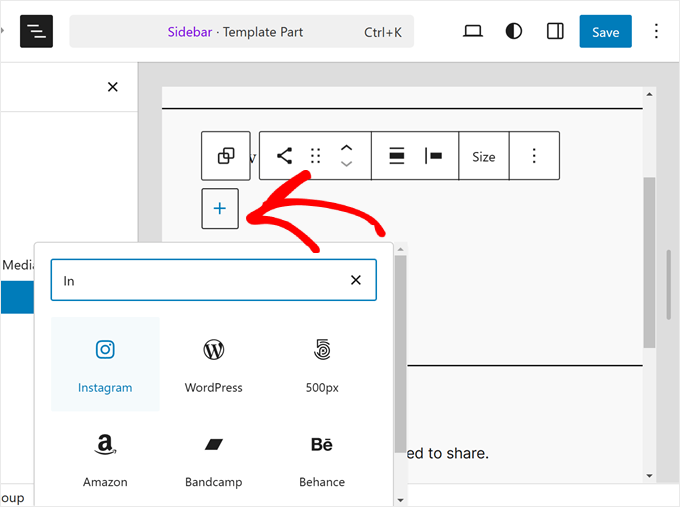
Agora você pode começar a adicionar suas plataformas de mídia social ao bloco. Simplesmente clique no botão '+' novamente e adicione seus botões de mídia social um por um.
Sinta-se à vontade para usar o recurso de pesquisa para navegar por todas as opções de redes sociais.

Depois de adicionar todos os botões, você pode começar a adicionar links personalizados para seus perfis sociais.
Tudo o que você precisa fazer é clicar em um ícone social e inserir a URL do seu perfil.

Nesta fase, você pode personalizar a aparência dos ícones.
Se o tamanho dos botões não for grande ou pequeno o suficiente, você pode usar a opção 'Size' na barra de ferramentas do bloco.

Nas Configurações do Bloco à esquerda, você pode personalizar a justificação, orientação, configurações de link e rótulos dos ícones.
Recomendamos que os links abram em uma nova aba para que os usuários não precisem sair do seu site para visitar seus perfis sociais.

Se você mudar para a aba Estilos do Bloco, poderá alterar os estilos e as cores dos ícones para se adequar ao design do seu site WordPress.
Dependendo da sua preferência, você pode fazer com que todos os ícones tenham cores diferentes ou a mesma cor, como abaixo.

Rolando para baixo na mesma aba, você encontrará as configurações de Dimensões para personalizar a margem e o espaçamento do bloco.
Essas configurações podem ser úteis se você quiser ajustar o espaçamento entre o bloco de Ícones Sociais e outros blocos na barra lateral.

Também é uma boa ideia adicionar um texto de chamada para ação em cima do bloco de Ícones Sociais para destacar onde estão os botões e incentivar os usuários a se tornarem seguidores ou assinantes.
Para fazer isso, adicione um bloco de Parágrafo usando o botão ‘+’. Certifique-se de que ele esteja acima dos ícones sociais.

Alguns exemplos de chamadas para ação que você pode usar são ‘Siga-nos’, ‘Junte-se a mais de X leitores’ ou ‘Receba as últimas atualizações’.
Se você ainda não o fez, pode adicionar mais elementos à barra lateral, como seus posts em destaque e comentários recentes.
Agora, simplesmente clique no botão ‘Salvar’ no canto superior direito da página.

Se você não está vendo essas alterações refletidas em suas páginas ou posts, é muito provável que nenhum deles esteja usando a parte do modelo de barra lateral.
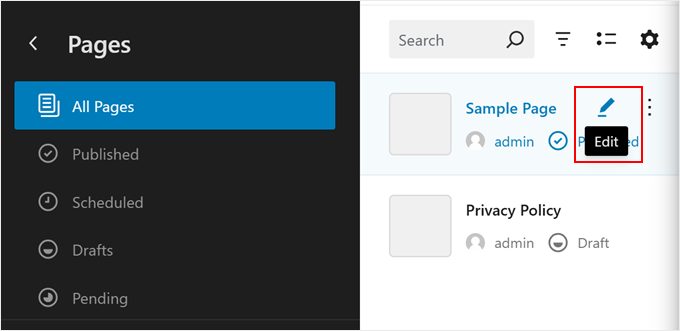
Para garantir que sua página desejada esteja usando um modelo de página com uma barra lateral, você pode voltar ao menu principal do editor de site completo. Em seguida, selecione ‘Páginas’.

Agora, selecione a página onde você deseja que a barra lateral apareça e clique no botão ‘Editar’ (lápis).
Como exemplo, usaremos o modelo de página com a barra lateral em nossa Página de Exemplo.

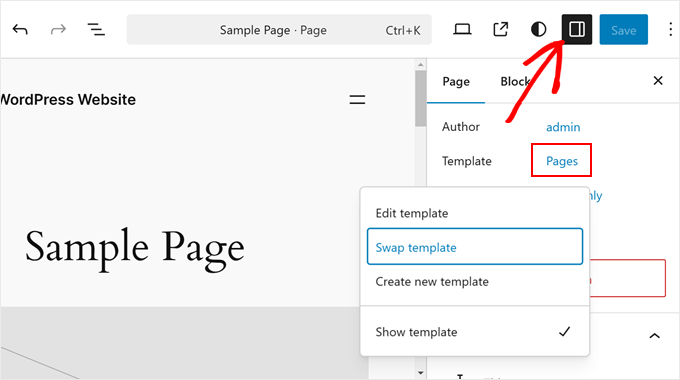
Nesta etapa, você pode clicar no ícone preto ‘Configurações’ no canto superior direito.
Em seguida, clique em ‘Páginas’ e selecione ‘Trocar modelo’.

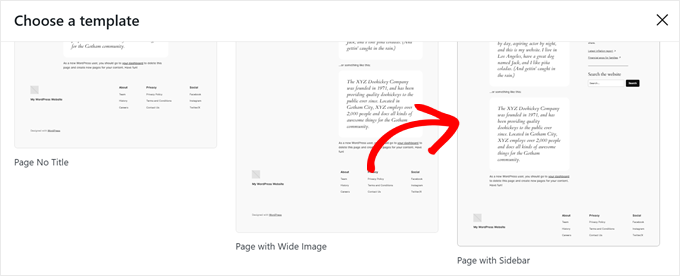
Você verá alguns modelos de página que seu tema oferece.
Aqui, basta escolher aquele com a Barra Lateral que acabamos de editar.

Assim que terminar, clique em ‘Salvar’ como de costume.
Ao acessar seu site WordPress, você deverá ver agora uma barra lateral com alguns links sociais.

Método 2: Adicionando Ícones de Mídias Sociais Com Widgets do WordPress (Temas Clássicos)
Este próximo método é para pessoas que usam um tema clássico do WordPress com áreas de barra lateral prontas para widgets.
Para adicionar botões de mídia social à sua barra lateral, basta ir para Aparência » Widgets no seu painel do WordPress.
Em seguida, navegue até a área de widgets do WordPress onde você deseja adicionar o widget Ícones Sociais. Em nosso exemplo, selecionaremos ‘Barra Lateral’, mas o nome pode ser diferente dependendo do tema que você está usando.

Agora, clique no botão ‘+’ para adicionar um bloco no canto superior esquerdo, ao lado de ‘Widgets’.
Aqui, você pode procurar pelo bloco Ícones Sociais.

Depois disso, você precisa clicar neste widget da barra lateral ou arrastá-lo e soltá-lo em qualquer lugar da área de edição.
Em geral, é melhor adicionar seus ícones de redes sociais perto do topo da área de widgets. Dessa forma, eles podem chamar a atenção dos seus visitantes logo no momento em que eles acessam a página.
Em seguida, semelhante ao método anterior, você pode clicar no botão ‘+’ para adicionar botões de mídia social um por um ao widget.
No exemplo abaixo, colocamos o bloco Ícones Sociais abaixo do bloco de Pesquisa. Também estamos adicionando um ícone do WhatsApp.

Neste ponto, você pode começar a adicionar seus links sociais.
Para o WhatsApp, você pode digitar ‘wa.me/’ e escrever seu número do WhatsApp ao lado. Não há necessidade de usar o símbolo +, mas certifique-se de adicionar o código de chamada do seu país, como nesta captura de tela.

Você também tem acesso às opções de Configurações de Bloqueio e Estilos no painel direito.
Para abrir essas opções, você pode clicar no ícone ‘Configurações’ no canto superior direito.

Adicionalmente, sinta-se à vontade para adicionar um bloco de Parágrafo acima do widget de mídia social para o seu texto de chamada para ação.
Recomendamos agrupar os blocos de Parágrafo e Ícones Sociais para que eles não pareçam separados na barra lateral.
Para fazer isso, basta selecionar o Parágrafo e os Ícones Sociais juntos. Depois disso, clique no ícone ‘Transformar’ na barra de ferramentas do bloco e selecione ‘Agrupar’.

Quando terminar, clique no botão ‘Atualizar’ para oficializar as alterações em todas as suas barras laterais.
Veja como o resultado final deve ficar:

Método 3: Adicionando Ícones de Mídias Sociais Personalizados Com SeedProd (Temas Personalizados)
Se você usa o SeedProd, terá mais controle sobre a aparência dos seus botões de mídia social na sua barra lateral. Por exemplo, se você usa uma plataforma de mídia social para a qual o WordPress não tem um ícone, você pode criar um botão para ela.
Adicionalmente, você pode ajustar o espaçamento dos ícones especificamente para dispositivos móveis.
Se você é novo no SeedProd e deseja usá-lo, precisará instalar e ativar o plugin primeiro. Você precisará da versão Pro para poder acessar o recurso de Perfis Sociais.
Para mais informações sobre como instalar um plugin, confira nosso guia sobre como instalar um plugin do WordPress.
Em seguida, você pode seguir este tutorial para configurar seu tema com o SeedProd.
Agora, para adicionar os ícones sociais à barra lateral, você precisará ir para SeedProd » Theme Builder. Em seguida, passe o mouse sobre o modelo 'Sidebar' e clique em 'Edit Design'.

Você está agora dentro do construtor de páginas do SeedProd. O bloco Social Profiles deve ter sido adicionado por padrão ao modelo do tema.
Se não foi, no entanto, você pode usar a barra de pesquisa no painel esquerdo e digitar 'Social Profiles'. Depois disso, basta arrastar e soltar o bloco onde for mais adequado para você.

Não se esqueça de adicionar um bloco de Texto no topo dos botões e escrever um texto de chamada para ação.
Dessa forma, você está direcionando a atenção dos visitantes para os botões de redes sociais na barra lateral.

Para personalizar a aparência dos ícones de perfil de redes sociais, basta clicar no elemento 'Perfis Sociais'. Aqui, você verá diferentes abas para personalizar os botões.
Na aba 'Conteúdo', você pode adicionar mais ícones e alterar o estilo do ícone, o tamanho do ícone e o alinhamento.

Além das opções padrão como Instagram e Facebook, o SeedProd também tem botões para Slack, Telegram, Github e mais.
Para adicionar um novo ícone de rede social que o SeedProd não tenha por padrão, você precisa clicar no botão '+ Adicionar Novo Compartilhamento'.
Depois disso, selecione 'Personalizado' no menu suspenso.

Para editar o botão, clique no símbolo de engrenagem de configurações ao lado do botão de seta.
Depois de fazer isso, basta selecionar 'Escolher Ícone'.

Agora, você será redirecionado para a Biblioteca de Ícones, onde há centenas de ícones de marcas para escolher, cortesia dos ícones Font Awesome.
Neste exemplo, usaremos o Airbnb. Mas há outras opções para plataformas como LinkedIn ou Tumblr.

Depois de selecionar um ícone, você pode ajustar a cor e adicionar o link para a página de rede social.
Aqui, decidimos manter a cor da marca do Airbnb. Ao inserir o link da conta social, certifique-se de incluir o 'https://' também.

Em seguida, vem a aba 'Modelos'.
Se você mudar para esta aba, pode ajustar o design do ícone. Você pode torná-lo mais quadrado, circular e/ou monocromático, dependendo de suas preferências.

Por último, a aba 'Avançado' oferece mais maneiras de personalizar seus botões de redes sociais.
A seção Estilos é onde você pode alterar o estilo, cor, tamanho, espaço entre os ícones e o efeito de sombra.

Em Espaçamento, você pode editar a margem e o preenchimento do bloco. O que é ótimo no SeedProd é que ele permite que você defina margem e preenchimento diferentes para dispositivos desktop e móveis.
Para editar a margem e o preenchimento, basta escolher um dos ícones de dispositivo e inserir suas medidas de margem e preenchimento assim:

Rolando para baixo, você encontrará Visibilidade do Dispositivo e Efeitos de Animação.
Na primeira configuração, você pode optar por ocultar o bloco no desktop ou no celular. Isso pode ser necessário se você escolheu usar o bloco de Perfis Sociais em outra parte do seu site e não quer ícones de perfil social duplicados.
Com Efeitos de Animação, você pode selecionar um estilo de animação para o bloco quando os ícones forem carregados na página da web. Esse efeito não é necessário se você não quiser distrair muito o visitante do conteúdo principal.

Depois de configurar o bloco de Perfis Sociais de acordo com seu gosto, basta clicar no botão 'Salvar' no canto superior direito.
Ou, clique no botão 'Visualizar' para ver como a barra lateral fica primeiro.

E é isso! Você adicionou com sucesso o bloco de perfis sociais usando o SeedProd.
Veja como o resultado final pode ficar:

Dica Bônus: Incorpore seus Perfis de Mídia Social no seu Site WordPress
Adicionar ícones de mídia social à sua barra lateral é um ótimo primeiro passo para aumentar seu número de seguidores e exibir prova social. Dito isso, você também pode querer incorporar seus feeds de mídia social diretamente no seu site WordPress.
Isso permite que os visitantes vejam seu conteúdo mais recente e interajam com você diretamente em seu site, potencialmente aumentando o reconhecimento da marca e o engajamento.
A maneira mais fácil de incorporar feeds de mídias sociais no WordPress é usando o Smash Balloon. Este plugin de mídia social permite conectar seu site a várias plataformas sociais e incorporar feeds delas.
A melhor parte? O Smash Balloon facilita a personalização desses feeds ao seu gosto. Dessa forma, seus feeds de mídia social ficam ótimos com o restante do design do seu site.
Para mais informações, confira estes tutoriais:
- Como Criar um Feed de Fotos Personalizado do Instagram no WordPress
- Como Criar um Feed Personalizado do Facebook no WordPress
- Como Exibir Tweets Recentes no WordPress (Passo a Passo)
- Como exibir os vídeos mais recentes do canal do YouTube no WordPress
- Como Incorporar Vídeos do TikTok no WordPress
Esperamos que este guia passo a passo tenha ajudado você a aprender como adicionar ícones de mídia social à barra lateral do seu WordPress. Você também pode querer conferir nosso artigo sobre como adicionar ícones de mídia social ao seu menu do WordPress e nossa lista dos plugins essenciais do WordPress para sites de negócios.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Kzain
Ha, quando comecei, eu não tinha nenhuma plataforma social, então adicionava os ícones compartilháveis à barra lateral, às vezes ainda ajuda, mas a barra lateral sempre me deixava doente de tentar deixá-la melhor. Mas este SeedProd é bom demais para essas coisas, eu realmente gosto deste guia, Obrigado
THANKGOD JONATHAN
Posso usar este Editor do WordPress com temas gratuitos? Como eles vêm com personalizações limitadas para usuários gratuitos.
WPBeginner Support
Depende do tema específico para qual editor ele tem disponível.
Admin
Moinuddin Waheed
Eu usei um plugin de compartilhamento social para adicionar links de mídia social às minhas postagens e páginas do blog.
Às vezes, torna-se uma necessidade ter um. Isso leva ao aumento do tráfego em nossas postagens de blog e permite que o usuário compartilhe em diferentes plataformas.
Isso é algo que todo blog ou empresa precisaria ter.
O Seedprod tem uma maneira muito fácil e suave de ter plugins sociais em nossos blogs e widgets de barra lateral.
Obrigado wpbeginner por este guia.
WPBeginner Support
You’re welcome, glad you found our guide and SeedProd helpful
Admin
Jiří Vaněk
Uma das primeiras coisas que tratei no painel lateral foi a disponibilidade das redes sociais. Tive links para redes sociais configurados dessa forma por um bom tempo. No entanto, achei graficamente mais atraente usar uma barra flutuante do outro lado. Assim, à direita, eu tinha o menu clássico da direita, e no lado esquerdo, que estava desnecessariamente vazio (no blog), acabei usando um plugin. Lá, tenho barras flutuantes com links para redes sociais, e-mail e um pop-up de comentários.
Ahmed Omar
parece um processo longo que precisa de atenção
Embora eu tenha minhas páginas de mídia social, mas eu não adicionei nenhum ícone no meu site antes.
Vou tentar hoje, pois vale a pena o trabalho, e com sua explicação detalhada passo a passo, será fácil
WPBeginner Support
We hope our guide simplifies the process for you
Admin
Ralph
Sempre gosto de ler seus tutoriais, pessoal. Direto ao ponto e com várias opções. Ter a capacidade de personalizar ícones é muito bom e com certeza usarei para deixar meu site mais bonito e profissional.
WPBeginner Support
Happy to hear you enjoy our content
Admin
koor united
isso foi muito útil
WPBeginner Support
Glad our article was helpful
Admin
A Caixa Veneziana
Eu ABSOLUTAMENTE amo seus vídeos, estou aprendendo MUITO e é MUITO direto! Obrigado!
WPBeginner Support
Thank you, glad you like our videos
Admin
PAMELA
coding is one of my weakness and this is a great plugin for me Thank you
Thank you
WPBeginner Support
Glad we could let you know about the plugin
Admin
Karen Footloose
Isso funcionou perfeitamente. Até que – não riam – percebi que tinha botões de SEGUIR lindos enquanto procurava botões de COMPARTILHAR. Como consigo aqueles, igualmente simples e personalizáveis, para colocar em um widget na barra lateral? Procurei, mas não encontrei os simples.
Mathukutty P.V.
Qual a diferença entre o ícone de mídia social do Jetpack e o perfil de mídia social do WP? O Jetpack tem a opção do YouTube, enquanto o perfil de mídia social do WP não tem YouTube.
Kunj Bihari
Bom post, obrigado por compartilhar este artigo
Patrick Tuthill
Adicionei alguns widgets sociais ao meu tema atual e nenhum dos dois está sendo renderizado corretamente? Estou usando o tema “Nisarg”, que é um tema básico gratuito para blog, e ouvi dizer que esses plugins se adaptam de forma diferente a vários temas. É frustrante quando esses widgets são para facilitar o uso, mas eles não me economizaram tempo. Qualquer feedback de alguém ajudaria. Planejo atualizar para o framework Genesis, não tenho certeza se isso importa.
tess
obrigado, isso foi muito útil. continue o bom trabalho
sneakers3205
Ótimas e fáceis instruções. Obrigado.
Ru
perfeito. era exatamente o que eu precisava. obrigado.
Lora
Os ícones não estão aparecendo nas caixas quando instalei este plugin. Eu só vejo letras e números minúsculos dentro dos quadrados. Ajuda?
WPBeginner Support
Isso parece ser um problema relacionado ao tema, desculpe, não podemos ajudar muito a esse respeito.
Admin
Amol Ghuge
Isso é ótimo. Adoro ter essas opções em um só lugar. Muito útil!
Maggie
Obrigado pelo artigo.
Sou um novo blogueiro e tenho usado seu site desde o início.
Tenho que admitir, se houver algum problema que eu encontre ou precise de ajuda, eu consigo encontrar a resposta aqui.
Bom trabalho!
Equipe Editorial
Thanks for the kind words Maggie. Glad we are able to help
Admin
Lindsay
Obrigado por este conselho, mas como faço para mostrar os ícones do Facebook, LinkedIn, Twitter??? Tudo o que tenho é cinza……
Obrigado!!
Ahmed
Você é demais, cara….
Artigo útil… obrigado
Andre Costa
Lindo! Obrigado.
jerralyn
Bom post, obrigado por compartilhar este tutorial útil sobre como adicionar mídias sociais na barra lateral do WordPress. Posso usar o plugin DigDig em vez do plugin Simple Social Icons?
Ankit
Ótima informação para iniciantes. Uma boa leitura.
Adam
Muito obrigado.
Shahnawaz
Caro Syed Balkhi, Senhor, gostaria de agradecer muito e o senhor é minha melhor e favorita personalidade no mundo do WordPress. Caro senhor, rezarei para que o senhor sempre escreva para nós. Estou usando este seu plugin e visito seu site diariamente e recebo atualizações e tentarei essas atualizações em meu blog. Obrigado
Keith Davis
Ótimo plugin – uso em todos os meus sites.
Mais um sucesso da Genesis.