A adição de logins sociais ao seu site WordPress facilita o processo de inscrição para os visitantes. Isso permite que os usuários criem uma conta usando seus perfis de mídia social existentes.
Assim, em vez de configurar um novo nome de usuário e senha, eles podem fazer login com plataformas como o Facebook ou o Google.
Isso economiza tempo e reduz o incômodo para seus visitantes. Além disso, você terá acesso ao nome e ao endereço de e-mail deles para marketing futuro. Vimos vários sites usarem esse método para aumentar com sucesso sua lista de assinantes.
Neste artigo, mostraremos como adicionar logins sociais ao WordPress.

Por que adicionar o login social ao WordPress?
Há muitos motivos para permitir o registro de usuários no seu site WordPress.
Se você tem uma loja on-line, o registro de usuário permite que os compradores salvem suas informações de pagamento e entrega. Isso facilita a compra no futuro.
O registro de usuários também é uma parte importante da criação de um site de associação do WordPress. Ele permite que você crie uma comunidade de usuários engajados que têm acesso a conteúdo exclusivo.
No entanto, a maioria das pessoas não gosta de preencher longos formulários de registro de usuário e de se lembrar de mais uma combinação de nome de usuário e senha.
Os logins sociais permitem que os visitantes criem uma conta no seu site apenas clicando em um botão. Eles podem usar o nome de usuário e a senha de suas contas de mídia social existentes, como os detalhes de login do Facebook.
Por ser tão conveniente, o login social pode incentivar mais pessoas a se registrarem no seu site. Com isso em mente, vamos ver como você pode adicionar um login social ao WordPress.
Como adicionar o login social ao WordPress
A maneira mais fácil de adicionar um login de front-end ao seu site WordPress é usar o plug-in Nextend Social Login and Register.
Esse plug-in gratuito permite que os visitantes façam login usando o Facebook, o Twitter ou o Google.
Observação: deseja adicionar um login social para um site diferente do Facebook, Twitter ou Google? Há também uma versão Nextend Social Login pro que adiciona login social para vários sites diferentes, incluindo PayPal, Slack e TikTok.
Primeiro, você precisará instalar e ativar o plug-in Nextend. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, você deverá acessar Configurações ” Nextend Social Login na área de administração do WordPress. Nessa tela, você verá todas as diferentes opções de login social que podem ser adicionadas ao seu site do WordPress.

O processo de adicionar um login social ao seu site varia de acordo com o login do Facebook, do Twitter ou do Google.
Vejamos o Facebook como um exemplo.
Para adicionar um login do Facebook ao seu site WordPress, clique no botão “Getting Started” (Introdução) abaixo do logotipo do Facebook.
Nesse momento, você poderá receber um aviso de que o Facebook só permite redirecionamentos HTTPS OAuth.
Isso significa que seu site deve estar usando HTTPS antes de você poder adicionar um login do Facebook ao WordPress. Para configurá-lo, consulte nosso guia sobre como mudar de HTTP para HTTPS no WordPress.
Quando estiver usando HTTPS, sua próxima tarefa será criar um aplicativo do Facebook. Isso permite que você crie uma App Key e um App Secret, que serão adicionados ao plug-in Nextend.
Criar um aplicativo do Facebook parece algo técnico, mas não se preocupe. Você não precisa conhecer nenhum código, e nós o orientaremos em todas as etapas.
Para criar esse aplicativo, você deve alternar entre o painel do WordPress e o site do Meta for Developers. Com isso em mente, é uma boa ideia deixar o painel do WordPress aberto na guia atual e visitar o Meta for Developers em uma nova guia.
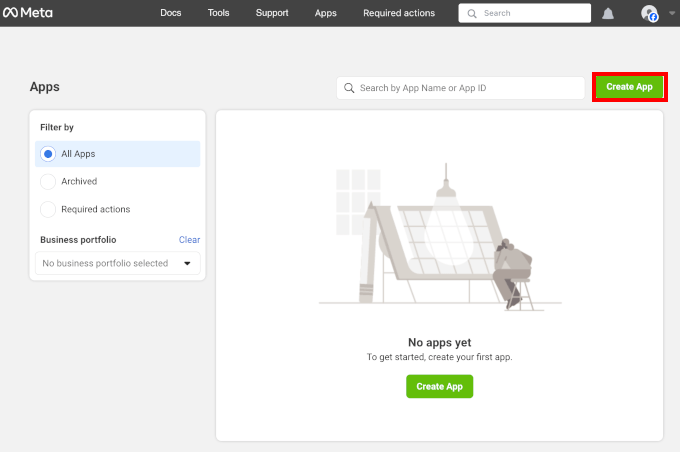
Na guia Meta for Developers, basta clicar no botão “Create App” (Criar aplicativo).

Em seguida, você entrará no processo de configuração.
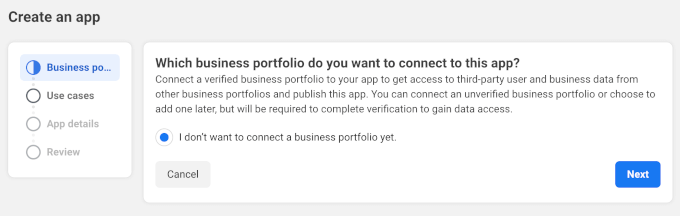
A primeira coisa que você precisa fazer é escolher um portfólio de negócios que deseja conectar ao novo aplicativo. A configuração padrão está ativada para “I don’t want to connect a business portfolio yet” (Ainda não quero conectar um portfólio de negócios). Você pode deixar isso como está e clicar em “Next” (Avançar).

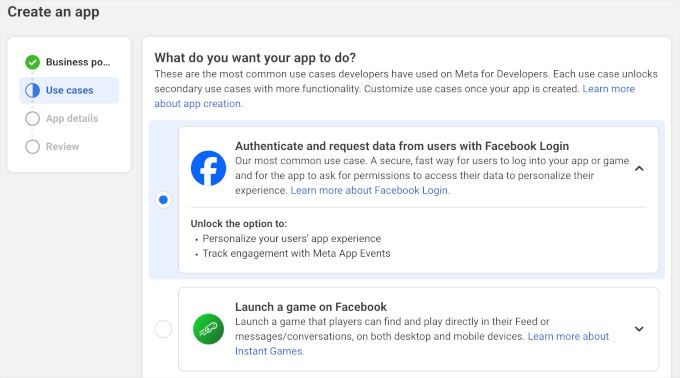
Na etapa “Casos de uso”, você escolherá o que o aplicativo deve fazer.
Como queremos adicionar o login social ao WordPress, vá em frente e selecione a opção “Autenticar e solicitar dados dos usuários com o login do Facebook”.
Depois disso, você deverá clicar no botão “Next” (Avançar).

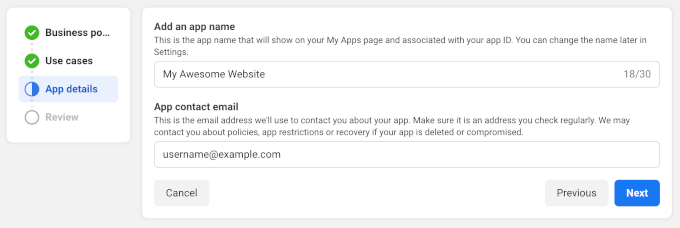
Em seguida, no campo “Nome de exibição”, digite o nome que você deseja usar para o aplicativo do Facebook. Esse nome será exibido aos visitantes, portanto, você deve usar algo que eles reconheçam, como o título do seu site WordPress.
Depois de nomear seu aplicativo, você pode digitar seu endereço de e-mail no campo “E-mail de contato do aplicativo”. Esse é o endereço que o Facebook usará para avisá-lo sobre possíveis violações de políticas e restrições de aplicativos ou para compartilhar informações sobre como recuperar uma conta excluída.
Com isso em mente, digite um endereço de e-mail que você verifique regularmente. Vá em frente e clique em “Next” (Avançar) para continuar.

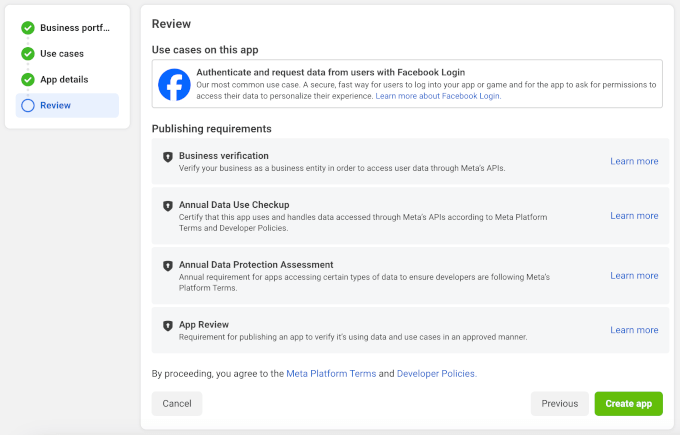
Em seguida, você verá uma página de revisão. Nessa página, o Meta for Developers mostrará todas as configurações que você definiu para o novo aplicativo.
Se tudo estiver correto, basta clicar no botão “Create App”.

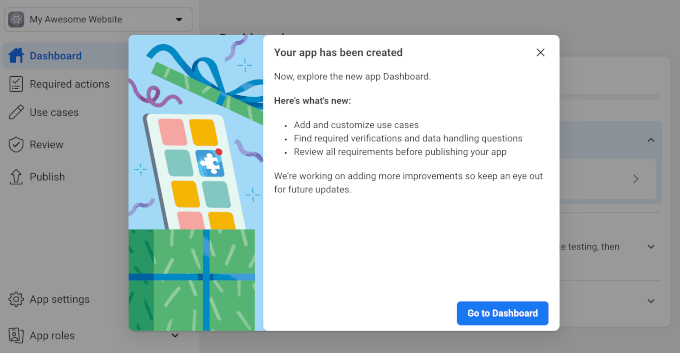
Agora você deve ver uma notificação pop-up com um botão “Go to Dashboard”.
Vamos clicar nele.

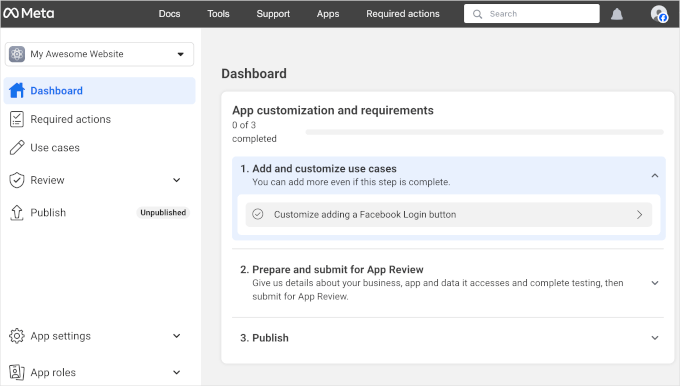
Agora você está pronto para adicionar produtos ao aplicativo do Facebook.
A partir daí, você pode clicar em “Personalizar a adição de um botão de login do Facebook”.

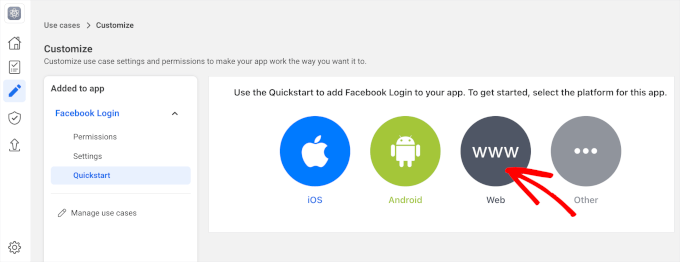
Em seguida, vá para “Quickstart” (Início rápido) no menu “Facebook Login”.
A partir daí, você pode escolher a opção “Web”.

Isso abrirá a seção de personalização.
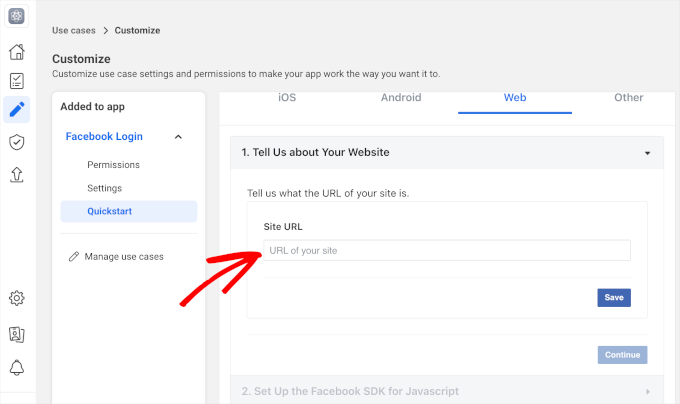
No campo “Site URL”, basta digitar o URL do seu site.

Certifique-se de obter o URL correto, caso contrário, poderá ocorrer um erro.
Para fazer isso, basta voltar para a guia que mostra o painel do WordPress. Essa tela fornece instruções detalhadas sobre como vincular o Nextend ao Facebook, incluindo o URL exato que você deve usar.

Depois de digitar o URL do seu site no campo “Site URL”, certifique-se de clicar no botão “Save” para salvar as alterações.
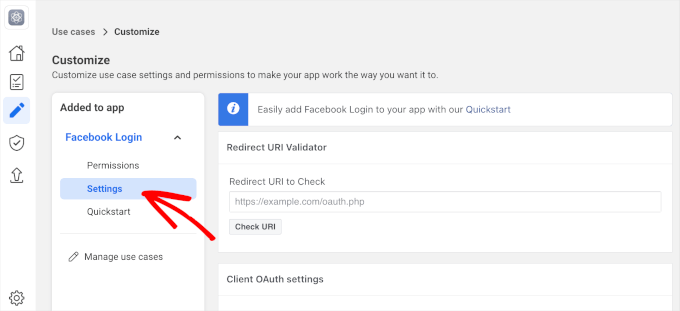
Em seguida, vamos para a seção “Settings” (Configurações).

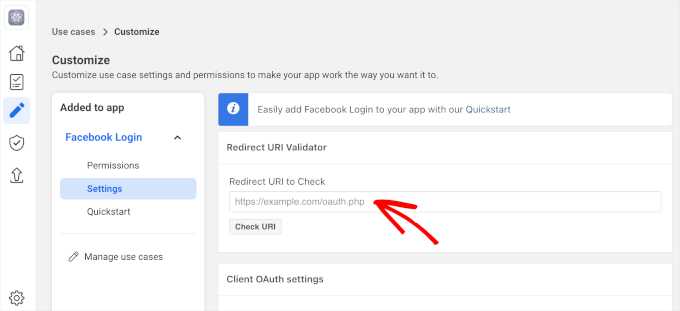
Nessa tela, você precisará colar um redirecionamento oAuth válido. Para obter esse valor, basta voltar para a guia do WordPress.
Essas instruções incluem um URL denominado “URIs de redirecionamento do OAuth válidos”. Você pode copiar esse URL.

Em seguida, vamos voltar ao site do Meta for Developers e colar o URL no campo “Redirect URI to Check”.
Depois disso, você está pronto para clicar no botão “Save changes” (Salvar alterações) na parte inferior.

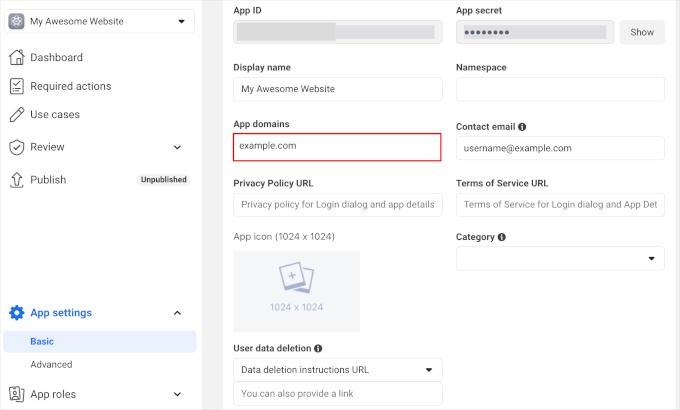
Uma vez feito isso, vamos para Configurações ” Básico no menu à esquerda.
Em “App domain” (Domínio do aplicativo), basta digitar o nome de domínio do seu site.

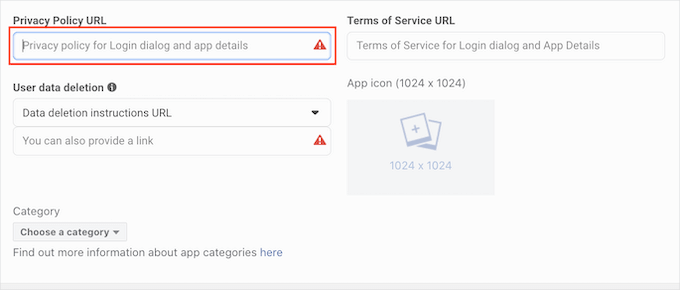
No campo “URL da política de privacidade”, você precisará digitar o endereço da política de privacidade do seu site.
Essa política de privacidade deve divulgar as informações que você coleta dos visitantes e como planeja usar esses dados, inclusive quaisquer informações obtidas de logins sociais.
Se você precisar de ajuda para criar essa importante página, consulte nosso guia sobre como adicionar uma política de privacidade no WordPress.

Para estar em conformidade com o GDPR, você deve permitir que os usuários excluam suas contas no seu site.
Há várias maneiras de permitir que os usuários excluam suas contas do WordPress, mas você deve sempre compartilhar essas instruções com seus visitantes.
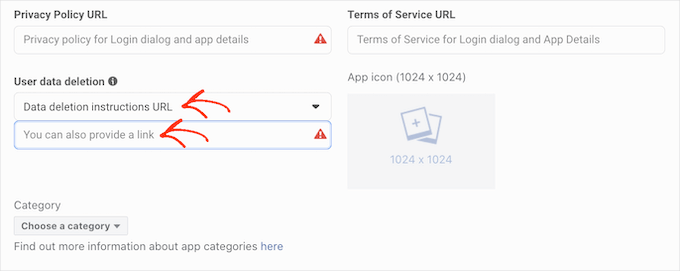
Para ajudar os usuários a encontrar essas informações, clique na seção “User Data Deletion” (Exclusão de dados do usuário) e, em seguida, escolha “Data Deletion Instructions URL” (URL de instruções de exclusão de dados) no menu suspenso.
Em seguida, você pode digitar ou copiar/colar o URL onde os visitantes podem encontrar informações sobre como excluir suas contas. Por exemplo, você pode adicionar as instruções à sua política de privacidade ou à página de perguntas frequentes.

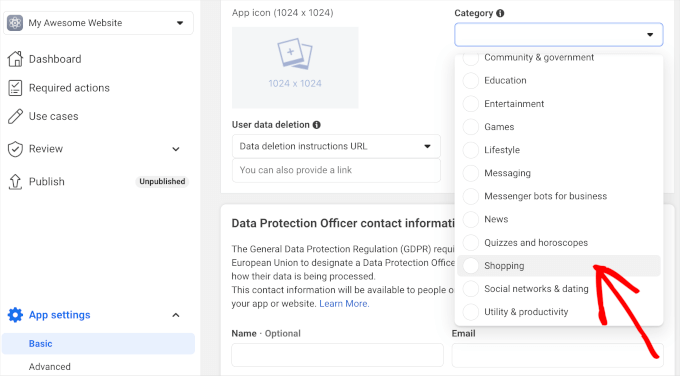
Depois de fazer isso, abra o menu suspenso “Categoria” e escolha a categoria que melhor represente como você planeja usar o login social no seu site WordPress.
Por exemplo, se você estiver adicionando um login do Facebook à sua loja WooCommerce, normalmente desejará clicar na categoria “Shopping”.

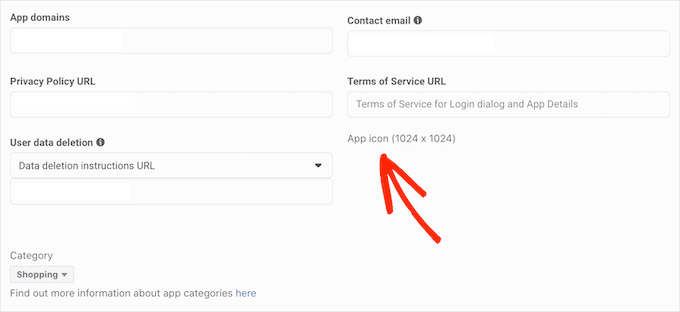
Depois de fazer isso, a próxima etapa é escolher um ícone de aplicativo. Esse ícone representará seu aplicativo no “App Center”, que é uma área do Facebook onde os usuários podem encontrar novos aplicativos.
Isso não é particularmente importante para o nosso aplicativo, mas é um requisito, portanto, você ainda precisará criar um ícone de aplicativo.
O ícone do seu aplicativo deve ter um plano de fundo transparente e ter entre 512 x 512 e 1024 x 1024 pixels. Ao criar esse ícone, você não pode usar nenhuma variação dos logotipos, marcas registradas ou ícones do Facebook, incluindo as marcas WhatsApp, Oculus e Instagram.
Você também não pode incluir nenhum texto “Facebook” ou “FB”.
Se você ainda não tiver um, poderá criar facilmente um ícone de aplicativo do Facebook com aparência profissional usando um criador de logotipo.
Depois de criar um ícone de aplicativo, clique na seção “App Icon” e selecione o arquivo de imagem que deseja usar.

Depois de tudo isso, você pode clicar no botão “Save Changes” (Salvar alterações).
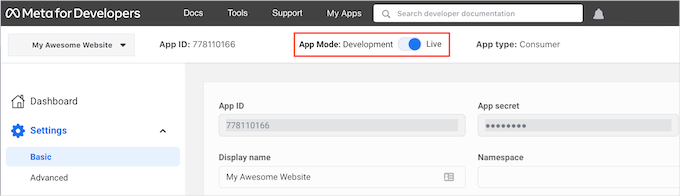
Seu aplicativo do Facebook é definido como privado por padrão, o que significa que você é a única pessoa que pode fazer login usando o Facebook.
Antes que seus visitantes possam criar uma conta usando o Facebook, você precisará tornar seu aplicativo ativo. Para fazer isso, localize o controle deslizante “App Mode: Development” e clique nele para torná-lo ativo.=

Os aplicativos do Facebook podem ter “Acesso padrão” ou “Acesso avançado” às informações do usuário. Se o seu aplicativo tiver acesso padrão, os visitantes não poderão fazer login usando o login social do Facebook.
No passado, o Facebook alterou suas configurações de permissão padrão, portanto, sempre vale a pena verificar se o seu aplicativo tem as permissões corretas para oferecer suporte ao login social.
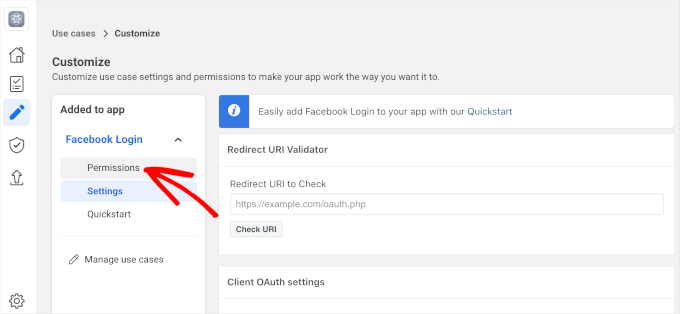
No menu à esquerda, vamos navegar pela seção “Permission” (Permissão).

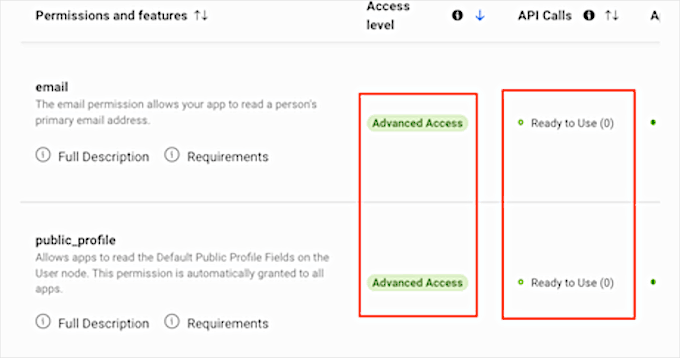
Agora, você deve examinar as permissões “email” e “public_profile”.
Para oferecer suporte ao login social, essas duas permissões devem ser marcadas como “Acesso avançado” e “Pronto para uso”, como você pode ver na imagem a seguir.

Em vez disso, você vê os botões “Obter acesso avançado”? Isso significa que seu aplicativo atualmente não tem as permissões corretas para fazer login na mídia social.
Nesse caso, você precisará clicar no botão “Get Advanced Access” e seguir as instruções na tela.
Depois que você tiver as permissões de “Acesso avançado”, vá em frente e navegue até Configuração do aplicativo ” Básico no menu à esquerda.
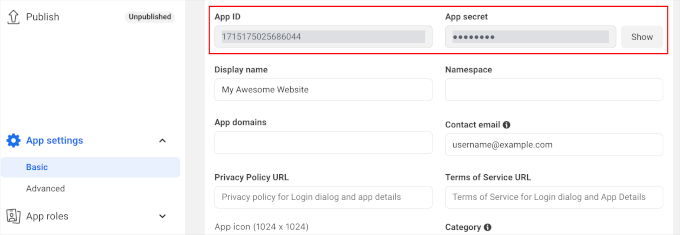
Na parte superior da página, você verá um “App ID” e um “App secret”.

Para revelar o “segredo do aplicativo”, basta clicar no botão “Mostrar”. Em seguida, você pode digitar a senha da sua conta do Facebook. O site Meta for Developers será atualizado para mostrar seu “App secret”.
A próxima etapa é adicionar o “App secret” e o “App ID” ao seu plug-in Nextend. Para fazer isso, vamos voltar ao painel do WordPress.
A partir daí, vá para a guia “Settings” (Configurações) e cole o ID e o segredo nos campos “App ID” (ID do aplicativo) e “App secret” (segredo do aplicativo) no painel do WordPress.
Depois de fazer isso, clique no botão “Save Changes” (Salvar alterações).
Antes de prosseguir, é uma boa ideia testar se o login social está configurado corretamente. Para fazer isso, basta clicar no botão “Verify Settings” (Verificar configurações).

Isso abrirá uma janela pop-up na qual você poderá digitar seu nome de usuário e senha do Facebook. Se tiver configurado o login social corretamente, você deverá estar conectado ao seu blog do WordPress.
Mesmo que seu login social esteja funcionando, o Nextend ainda poderá avisá-lo de que o provedor está desativado no momento. Se você vir esse aviso, basta clicar no botão “Enable” (Ativar).

Você adicionou com sucesso um login social ao seu site WordPress. A próxima etapa é alterar a aparência e o comportamento do botão de login em seu site.
Para estilizar o botão de login social, basta clicar na guia “Buttons”. Em seguida, você verá todos os estilos diferentes que podem ser usados.
Para usar um estilo diferente, você pode clicar para selecionar o botão de rádio correspondente.

Depois de fazer isso, você pode editar o texto “Login label” desse botão para alterar o texto que o Nextend mostra.
Você também pode aplicar alguma formatação básica ao rótulo de login. Por exemplo, na imagem a seguir, estamos aplicando um efeito de negrito usando as tags HTML <b> e </b>.

Você também tem a opção de alterar o texto que esse botão usa em seu “Rótulo do link”. Esse é o texto que o Nextend mostra quando um visitante criou uma conta em seu site, mas não vinculou essa conta ao Facebook.
Você pode usar o rótulo do link para incentivar os usuários conectados a conectar suas contas a vários perfis de mídia social.
Para alterar esse texto, basta digitar no campo “Link label”. Mais uma vez, você pode usar HTML para aplicar alguma formatação básica ao texto do rótulo.
Você também deve facilitar para que os visitantes desconectem seus perfis de mídia social do seu site WordPress.
É aqui que entra o campo “Unlink label” (Desvincular rótulo).
Nesse campo, você pode digitar o texto que seu site mostrará aos usuários conectados que já conectaram suas contas sociais ao seu site.
Ao clicar nesse link, os usuários podem desconectar a conexão entre seu site WordPress e suas contas de mídia social.
Essas configurações devem ser suficientes para a maioria dos sites.
No entanto, se você preferir criar um botão totalmente personalizado, poderá marcar a caixa “Usar botão personalizado”. Isso adiciona uma nova seção na qual você pode criar seu próprio botão de login social usando código.

Quando estiver satisfeito com o estilo do botão, você poderá clicar no botão “Save Changes” (Salvar alterações).
Em seguida, você deverá mudar para a guia “Usage” (Uso).
O Nextend agora mostrará todos os códigos de acesso que você pode usar para adicionar o botão de login social ao seu site do WordPress.

Esses códigos de acesso podem criar uma variedade de botões de login. Para criar um botão de login básico para o Facebook, você usaria o seguinte shortcode:
[nextend_social_login provider=”facebook”]
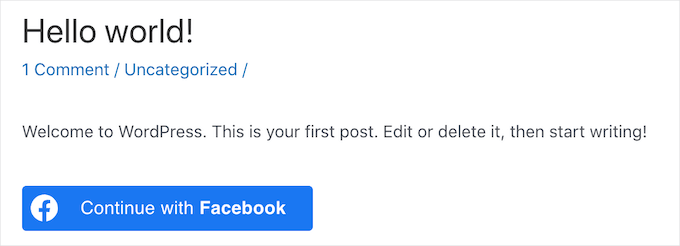
A imagem a seguir mostra um exemplo de como esse botão de login social será exibido em seu site.

Como você pode ver na guia “Usage” (Uso), há alguns parâmetros extras que podem ser adicionados ao seu shortcode. Isso mudará a aparência ou o comportamento do botão.
Se quiser criar um botão de login social que não tenha um rótulo de texto, você poderá adicionar o parâmetro ‘icon’, por exemplo [nextend_social_login provider=”facebook” style=”icon”]
Aqui está um exemplo de como esse botão será exibido em seu site do WordPress.

Quando um visitante faz login no seu site usando uma conta social, você pode redirecioná-lo automaticamente para uma página. Essa tela tem um exemplo de shortcode que redirecionará os usuários para o site Nextend.
Você pode personalizar facilmente esse shortcode para redirecionar os visitantes para uma página em seu site do WordPress.

Você pode adicionar alguns outros parâmetros ao seu shortcode. Para ver a lista completa de parâmetros, você pode clicar no link para a documentação do plug-in.
Depois de decidir qual shortcode usar, você pode adicionar o código a qualquer página, post ou área pronta para widgets. Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre como adicionar um shortcode no WordPress.
Tutorial em vídeo
Se você não gosta de instruções escritas, assista ao nosso tutorial em vídeo sobre como adicionar o login social ao WordPress:
Esperamos que este artigo tenha ajudado você a aprender como adicionar um login social ao seu site WordPress. Você também pode conferir nosso guia sobre os melhores plug-ins de mídia social para WordPress ou o tutorial sobre como adicionar CAPTCHA no formulário de login e registro do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support
We hope you are able to set it up with this guide’s assistance
Admin
Norman
Thanks for the information! Nice and details guide!
WPBeginner Support
Glad you found it helpful!
Admin