Deseja tornar seu site WordPress mais acessível, mas está tendo dificuldades com redimensionadores de fontes? Embora existam recursos de zoom do navegador, eles geralmente quebram o layout do seu site e criam uma experiência frustrante para os usuários que precisam de texto maior 😞
Ajudamos milhares de iniciantes em WordPress a melhorar o design de seus sites. E aqui está o que aprendemos: um redimensionador de fontes adequado deve permitir que os visitantes ajustem o tamanho do texto sem distorcer outros elementos da página.
Esse recurso aparentemente pequeno pode fazer uma enorme diferença para manter os visitantes envolvidos com seu conteúdo.
Neste guia, mostraremos duas maneiras comprovadas de adicionar um redimensionador de fontes ao seu site WordPress – uma para temas clássicos e outra que funciona com qualquer tema. Ambos os métodos são fáceis de usar para iniciantes e não prejudicam o design de seu site.

É importante adicionar texto redimensionável ao seu site? 🤔
Encontrar a fonte certa para o seu site WordPress é importante porque ela desempenha um papel fundamental para tornar o site atraente e ajuda os visitantes a ler o conteúdo.
No entanto, às vezes, pode não ser suficiente selecionar o melhor tamanho de fonte no WordPress. Se o tamanho da fonte for pequeno, as pessoas terão dificuldade para ler seus artigos e acabarão abandonando seu site.
Uma maneira mais fácil de melhorar a legibilidade é oferecer aos visitantes a opção de redimensionar o texto principal em seu site. Isso permite que os usuários ajustem o tamanho do texto de acordo com suas preferências e passem mais tempo no seu site.
Embora você possa usar o recurso de zoom interno do navegador pressionando a tecla “CTRL e +”, ele aumenta o tamanho de todos os elementos de design do WordPress na página e não apenas do texto. Isso pode quebrar o layout do site e não proporcionar uma ótima experiência ao usuário.
Dito isso, vamos ver como você pode adicionar facilmente texto redimensionável para seus visitantes no WordPress. Você pode usar os links rápidos abaixo para pular para um método específico:
Método 1: Adicionar redimensionador de fontes do WordPress com plug-in e código
Uma maneira fácil de permitir que os usuários alterem o tamanho do texto em seu site é usar um plug-in de redimensionamento de fontes de acessibilidade do WordPress, como o Accessibility Widget.
É um plug-in gratuito do WordPress que permite adicionar uma opção à barra lateral do seu site para alterar o tamanho do texto. O plug-in é leve e muito fácil de usar.
Dito isso, observe que o plug-in Accessibility Widget não é compatível com Full Site Editing e temas de bloco, portanto, ele só funcionará se você usar um tema clássico. Você saberá que está usando um tema de bloco se o personalizador de temas não estiver presente no seu administrador do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Accessibility Widget em seu site. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
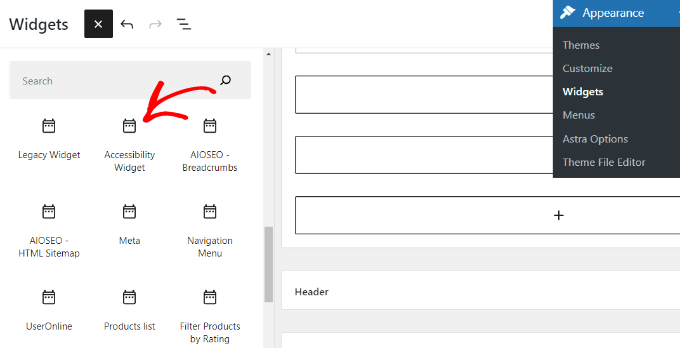
Após a ativação, basta acessar Appearance ” Widget no painel de administração do WordPress. Em seguida, você pode clicar no botão “+” e adicionar o bloco “Accessibility Widget” à barra lateral.

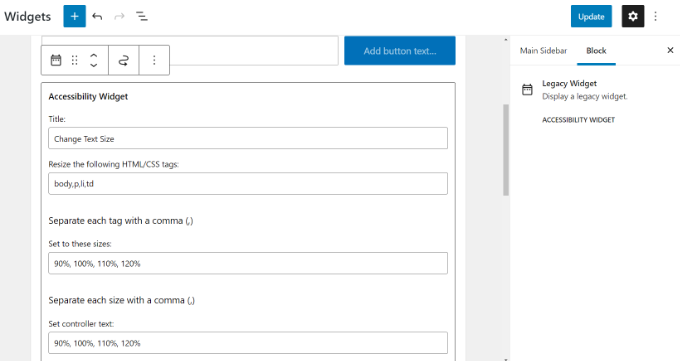
Depois disso, você pode inserir um título para o widget, como “Change Text Size” (Alterar tamanho do texto) ou “Resize Text” (Redimensionar texto).
Em seguida, você precisa selecionar quais elementos HTML ou classes CSS serão afetados pelo widget. As opções padrão são corpo, parágrafo, itens de lista e células de tabela. Essas opções devem funcionar para a maioria dos sites.

O widget permite até quatro opções de redimensionamento. As opções padrão são 90%, 100%, 110% e 120%. Você pode aumentar ou diminuir os tamanhos das fontes inserindo os números no campo “Definir para esses tamanhos”.
A última configuração do widget é o texto do controlador, que é o texto que os usuários verão. Você pode manter as porcentagens padrão para o tamanho do texto ou usar uma letra para mostrar diferentes tamanhos de fonte.
Quando terminar, basta clicar no botão “Update” (Atualizar) para armazenar as configurações do widget.
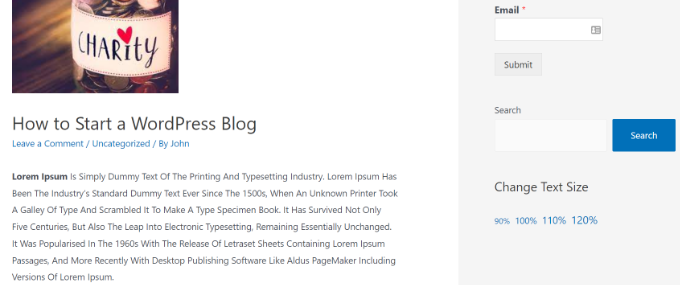
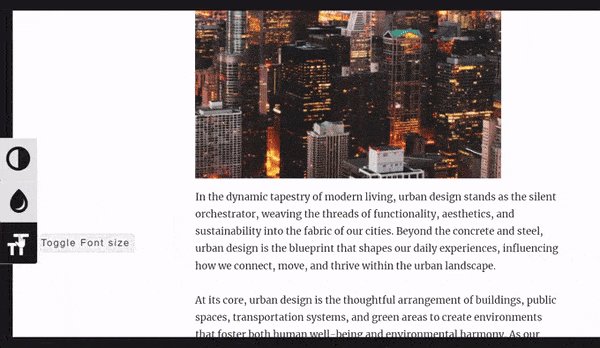
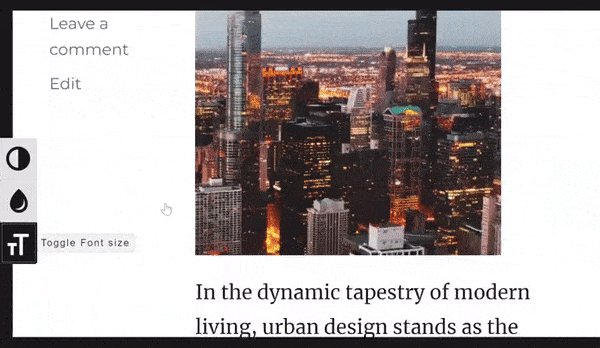
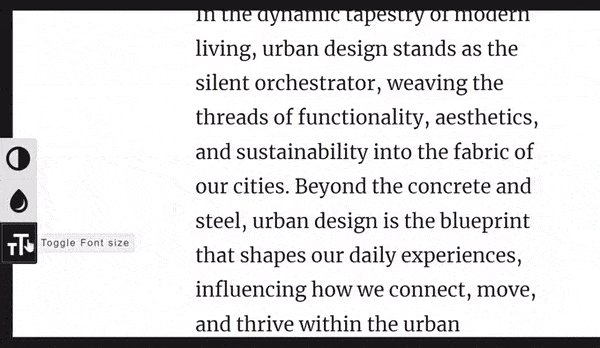
Agora você pode visitar seu site para ver o widget em ação. É assim que o widget deve aparecer na barra lateral de seu site:

Se você achar que o texto do controlador não é perceptível, poderá alterá-lo usando CSS.
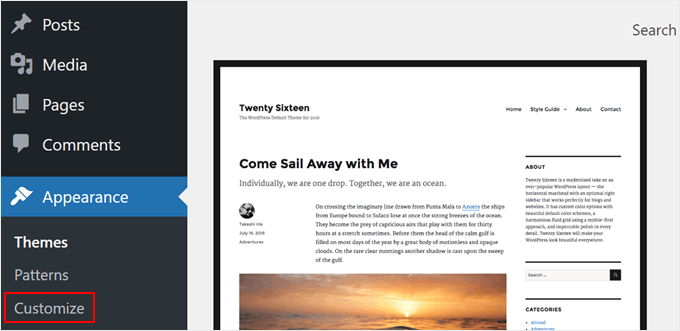
Para fazer isso, basta acessar o administrador do WordPress e selecionar Appearance “ Customize( Aparência “ Personalizar).

Agora você deve ver algumas opções para personalizar seu tema clássico.
Aqui, selecione “Additional CSS”.

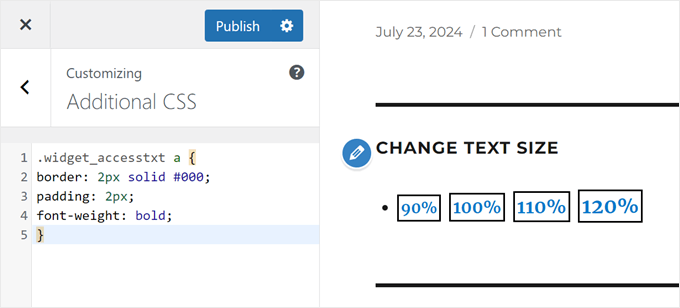
Agora, você pode adicionar algum código CSS para estilizar o widget. Aqui está o que adicionamos:
1 2 3 4 5 | .widget_accesstxt a {border: 2px solid #000;padding: 2px;font-weight: bold;} |
Esse CSS adicionará uma borda ao redor do texto do controlador, tornará o texto em negrito e adicionará um pouco de preenchimento. Quando estiver satisfeito com a aparência do widget, basta clicar em “Publicar”.
Para obter mais detalhes, consulte nosso guia sobre como adicionar CSS personalizado no WordPress.

Método 2: Usar o plug-in de acessibilidade do WordPress
Outra maneira fácil de permitir que os usuários redimensionem o texto em seu site é usar o WP Accessibility. Esse plug-in permite que você adicione uma barra de ferramentas ao seu site para alterar o tamanho do texto, independentemente do tema que estiver usando.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Accessibility em seu site. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, basta acessar a página WP Accessibility no painel de administração do WordPress.

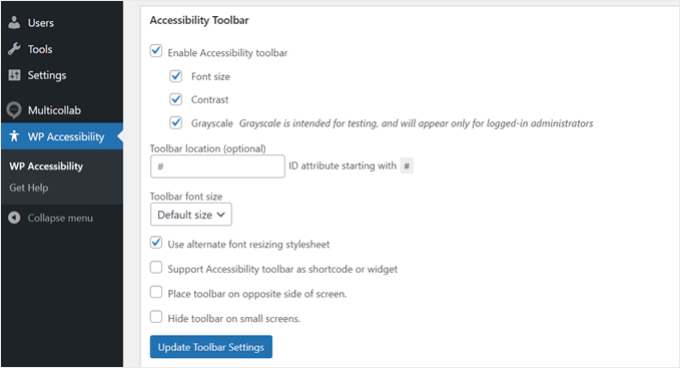
Na seção “Barra de ferramentas de acessibilidade”, clique na opção “Ativar barra de ferramentas de acessibilidade” e selecione “Tamanho da fonte”. Isso adicionará um redimensionador de fonte à barra de ferramentas.
Se necessário, você também pode ativar as opções de Contraste e Escala de cinza.
Além disso, você pode alterar o tamanho da fonte do conteúdo quando a barra de ferramentas é clicada. Você também pode simplesmente selecionar “Tamanho padrão” no menu suspenso se não tiver certeza do que escolher.
Além disso, recomendamos ativar a opção “Usar folha de estilo de redimensionamento de fonte alternativa”. Quando essa opção está ativada, os usuários podem alternar facilmente entre os tamanhos de fonte padrão e uma versão maior e mais legível do texto.
Sinta-se à vontade para ativar outras configurações no plug-in.
Depois disso, basta clicar no botão “Update Toolbar Settings” (Atualizar configurações da barra de ferramentas).

É isso aí!
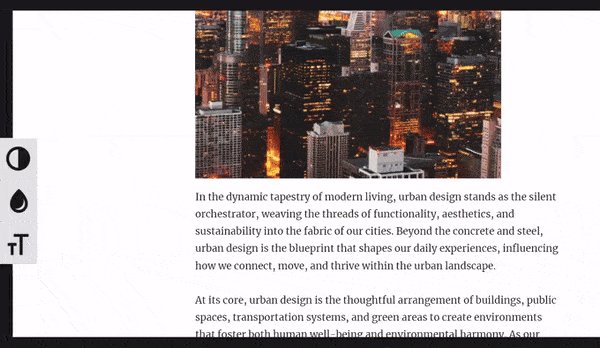
Esta é a aparência da nossa barra de ferramentas de redimensionamento de fontes no front end:

Para obter mais informações, leia nosso guia sobre como melhorar a acessibilidade do seu site WordPress.
Torne seu site WordPress ainda mais fácil de usar com estas dicas
Deseja tornar seu site mais fácil de usar e com ótima aparência? Dê uma olhada nestes guias úteis:
- Como adicionar navegação pelo teclado com a tecla de seta no WordPress – Facilite a movimentação das pessoas em seu site.
- Como personalizar as cores em seu site WordPress – Escolha as cores certas para que seu site tenha uma boa aparência e seja fácil de ler.
- Como adicionar uma animação de pré-carregador ao WordPress (passo a passo) – Adicione uma tela de carregamento legal ao seu site.
- Como adicionar facilmente o modo escuro ao seu site WordPress – Permita que os usuários mudem para um tema mais escuro se preferirem.
- Maneiras de criar um site WordPress compatível com dispositivos móveis – Certifique-se de que seu site funcione bem em telefones e tablets.
- Como obter feedback sobre o design do site no WordPress (passo a passo) – Saiba como perguntar às pessoas o que elas acham do design do seu site.
- Como destacar texto no WordPress (guia para iniciantes) – Aprenda a destacar palavras importantes em suas páginas.
Tutorial em vídeo
Esperamos que este artigo tenha ajudado você a adicionar texto redimensionável ao seu site WordPress. Talvez você também queira dar uma olhada em nossas escolhas de especialistas dos melhores construtores de páginas de arrastar e soltar do WordPress e em nosso guia completo de atualizações de temas do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Shushanna
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support
You can place it in your theme’s widget areas if your theme has widget areas available!
Admin
Jasper
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette
is it possible to make the A A A bigger ?
Wrenling
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support
Your WordPress theme probably uses different sidebars for main page and single posts.
Admin