Você quer definir a imagem destacada do WordPress automaticamente?
Se você mudou recentemente para um tema que usa miniaturas, pode haver muito espaço vazio em sua página inicial e nas páginas do blog. No entanto, adicionar as imagens destacadas ausentes às suas postagens anteriores pode levar muito tempo e esforço.
Neste artigo, mostraremos como usar automaticamente anexos de postagem como imagens destacadas em seu site WordPress.

Por que Adicionar Anexos de Postagem como Imagens Destacadas?
Uma imagem destacada atraente incentiva os visitantes a conferir mais do seu conteúdo, portanto, é uma maneira importante de obter mais engajamento do usuário e aumentar pageviews.
Imagens destacadas também podem aparecer nos resultados de pesquisa e feeds de mídia social. Isso significa que uma ótima imagem destacada pode até aumentar o tráfego do seu blog.
No entanto, se você mudou recentemente para um tema WordPress que exibe imagens destacadas, adicionar miniaturas a todas as suas postagens anteriores pode ser muito trabalho.
Felizmente, você pode dizer ao WordPress para usar uma imagem do post como imagem destacada. Esta é uma maneira fácil de atualizar todos os seus posts anteriores. Dito isso, vamos dar uma olhada em como usar anexos de post como imagens destacadas no WordPress.
Como Adicionar Anexo de Postagem como Imagem Destacada no WordPress
A maneira mais fácil de adicionar imagens destacadas automaticamente é usando o Auto Featured Image. Este plugin gratuito pode gerar uma imagem destacada para todas as suas páginas, posts e tipos de post personalizados com o clique de um botão.
A primeira coisa que você precisa fazer é instalar e ativar o Auto Featured Image. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Após a ativação, vá para Auto Featured Image » Settings. Agora você pode abrir o menu suspenso 'Generation Method' e selecionar 'Find in post'.

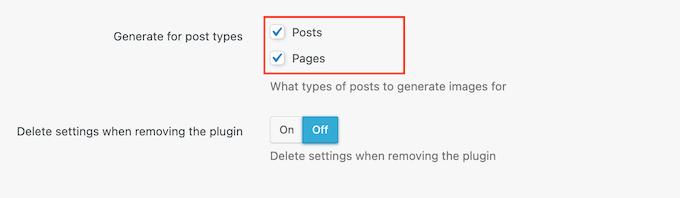
Por padrão, o plugin pode gerar imagens destacadas para páginas e posts.
Para alterar essas configurações, basta desmarcar uma das caixas ao lado de 'Pages' ou 'Posts'.

Com isso feito, selecione a aba 'Generate Images'.
Agora você pode abrir o menu suspenso 'Post Type' e escolher 'Posts' ou 'Pages', dependendo do conteúdo onde você deseja adicionar imagens destacadas.

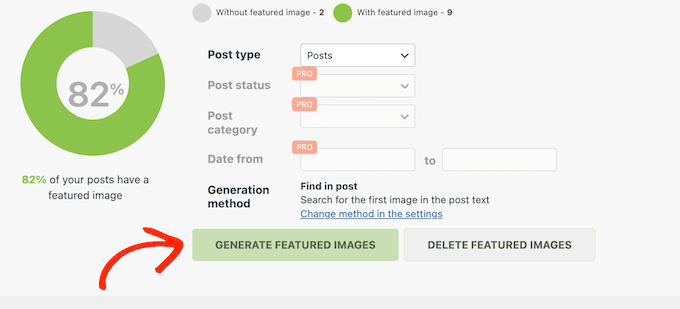
O Auto Featured Image agora irá escanear seu blog WordPress e mostrar o número total de páginas que não possuem imagens destacadas.
Para prosseguir e adicionar anexos de post como imagem destacada, clique no botão 'Generate Featured Images'.

Após alguns momentos, você verá uma mensagem ‘Tudo pronto’.
Agora, basta visitar seu site WordPress para ver as novas miniaturas em destaque em ação.
Esperamos que este tutorial tenha ajudado você a aprender como usar anexos de postagem como imagens em destaque no WordPress. Você também pode querer aprender como criar fluxos de trabalho automatizados no WordPress ou conferir nossa lista dos melhores plugins e ferramentas de SEO que você deve usar.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





3orod
Muito obrigado, você me ajudou
WPBeginner Support
Glad we could be helpful
Admin
Wally
Fantástico. Estou trabalhando com um novo tema filho do framework Genesis e, embora eu seja um bom programador, eu não tinha ideia de onde ir no framework para realizar isso. Ótimo plugin. Obrigado!
Beth
Eu usei um Slider no topo das páginas principais do meu site. Eu não tenho (ou quero) imagens na página além do slider no topo. Como faço para definir esta imagem do slider como a imagem que aparece nas redes sociais sem que ela apareça na página? Eu sei como fazer isso em páginas padrão, mas nunca tentei fora disso. Provavelmente é um problema de template que exigirá scripting, mas eu queria verificar antes de ir muito longe. Não consigo encontrar nada que pareça abordar este problema.
Keith
Tenho trabalhado para aprender WP nas últimas semanas, mas há tantos problemas que surgem. Eu vi vídeo após vídeo, até vídeos do YouTube, alguns são úteis, mas consomem tempo. Eu gostaria de poder construir sites e estava me perguntando se existe um curso na minha cidade ou um mentor que possa fornecer direção.
Obrigado!!
WPBeginner Support
Keith, recomendamos que você se inscreva em nosso Canal do YouTube. Temos alguns vídeos feitos sob medida para iniciantes e adicionaremos mais vídeos regularmente. Diga-nos o que você gostaria de ver e nós tentaremos cobri-lo.
Admin