Você está usando o Periscope? Recentemente, um de nossos leitores perguntou se havia uma maneira fácil de mostrar o status do Periscope no ar no WordPress. Neste artigo, mostraremos como adicionar o botão Periscope on air no WordPress.
O que é o Periscope?
O Periscope é uma nova plataforma social que permite a transmissão de vídeos ao vivo diretamente do seu telefone para que o mundo veja.

Pense no Periscope como uma versão em vídeo do Twitter, exceto pelo fato de que você não tem um limite de 140 caracteres.
Essa é uma das muitas razões pelas quais o Twitter adquiriu o Periscope e adicionou o recurso de incorporação em seu plug-in oficial do WordPress.
Adição do botão Periscope on Air no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in do Twitter para WordPress.
Como o Twitter adquiriu o Periscope, esse é o plug-in oficial do Periscope para WordPress.
Nós o usaremos para adicionar o botão Periscope on air, mas ele também permite que você adicione cartões do Twitter, botões Tweet e Follow ao seu site WordPress.
Após a ativação, basta acessar a página Appearance ” Widgets. Você encontrará o widget Periscope on air na lista de widgets disponíveis.
Agora, tudo o que você precisa fazer é adicionar o widget a uma barra lateral.

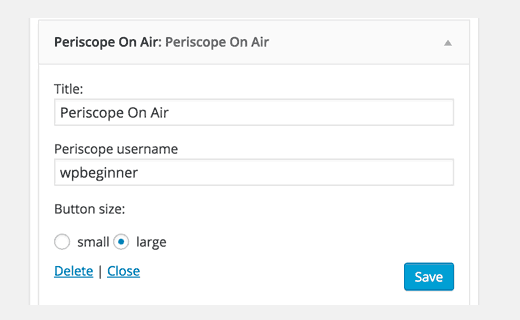
Será solicitado que você forneça um título para o widget e insira seu nome de usuário do Periscope. Em seguida, você precisará escolher o tamanho do botão e clicar no botão Salvar alterações para armazenar as configurações do widget.
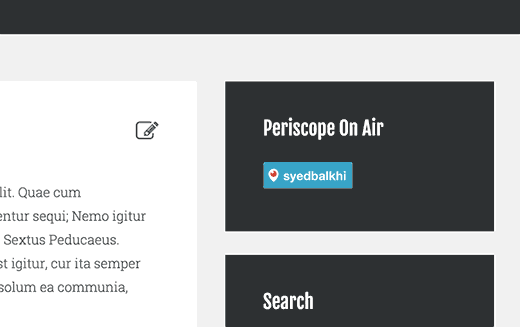
Agora você pode visitar seu site para ver o botão do Periscope no ar em ação. O botão mudará de cor quando você entrar ao vivo no Periscope.

Como adicionar o botão do Periscope On Air em posts ou páginas do WordPress
Esse plug-in também permite que você exiba facilmente um botão do Periscope On Air em qualquer post ou página do WordPress. Basta inserir o URL completo do perfil do Periscope e o plug-in o transformará em um botão.
https://www.periscope.tv/syedbalkhi
Se quiser alterar o tamanho do botão, você também pode usar o shortcode da seguinte forma:
[periscope_on_air username=”syedbalkhi” size=”large”]
Substitua o nome de usuário pelo seu próprio nome de usuário e escolha o tamanho do botão (grande ou pequeno). Visualize seu post ou página para vê-lo em ação.
O Periscope é uma plataforma relativamente nova, portanto, esperamos que haja mais recursos em breve neste plug-in.
Esperamos que este artigo tenha ajudado você a adicionar um botão do Periscope On Air ao seu site WordPress. Talvez você também queira ver nossa lista dos 10 hacks e plugins mais procurados do Twitter para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





jean-luc/cajl
Why
[periscope_on_air username=”cajl_jbmm” size=”large”] do not work ?
but big thanks for your todo
Paul Okeke
You guys are the best. I will implement this feature on my blog. Wonderful article.
Andre Page
Thank you so much! I had a client ask me about adding a periscope button, so this was right on time
You guys are the best!!!
Adrienne
Thanks, will give this a go for sure. I am going to use periscope for my social outreach.