Você quer oferecer ebooks, planilhas, vídeos e outros conteúdos gratuitos, mas exige que os visitantes tuitam antes de poderem baixar o arquivo?
Se você oferece downloads de arquivos em seu site WordPress, então você também pode adicionar o recurso "pagar com tweet" ao seu site. Ele permite que os usuários obtenham conteúdo útil gratuitamente enquanto espalham a palavra ao mesmo tempo.
Neste artigo, mostraremos como adicionar um botão "pagar com um tweet" para downloads de arquivos no WordPress.

Por que Adicionar um Bloqueio do Twitter para Downloads de Arquivos?
Oferecer conteúdo bônus que pode ser útil para seus usuários é uma ótima maneira de criar engajamento em seu site e coletar leads.
Por exemplo, você pode oferecer uma lista de verificação para ajudar seus leitores, criar uma folha de dicas ou dar um ebook gratuito.
No entanto, você descobrirá que muitos sites exigem o preenchimento de um formulário antes de baixar o arquivo. Isso pode ser frustrante para pessoas que não gostam de compartilhar suas informações pessoais.
Felizmente, existe outra maneira. Você pode bloquear seu conteúdo atrás de um tweet e permitir que os usuários baixem o arquivo tuitando. Dessa forma, você pode espalhar a palavra e aumentar seus seguidores no Twitter.
Você está pronto para adicionar um botão "pagar com um tweet" ao seu site WordPress? Vamos descobrir.
Como Bloquear Downloads de Arquivos Atrás de um Tweet
Você pode adicionar um botão de pagar com um tweet para baixar arquivos usando o plugin Download Monitor e sua extensão Twitter Lock.
O plugin do WordPress é fácil de usar e permite gerenciar e fazer upload de arquivos para download em seu site. Ele também permite adicionar links de download às suas postagens, páginas e barra lateral.
Usando sua extensão Twitter Lock, você pode bloquear arquivos e exigir que seus visitantes tuitarem antes de poderem baixar o conteúdo.
Observação: O plugin Download Monitor é gratuito. No entanto, a extensão Twitter Lock é paga, com preços a partir de US$ 39 por ano.
Primeiro, você precisará instalar e ativar o plugin Download Monitor em seu site. Para mais detalhes, você pode consultar nosso guia sobre como instalar um plugin do WordPress.
Assim que o plugin estiver ativo, você pode visitar a página da extensão Twitter Lock e se inscrever para obter uma licença.
Depois disso, você pode baixar a extensão Twitter Lock da área da sua conta.
Em seguida, faça o upload da extensão para o seu site WordPress, da mesma forma que você instala e ativa um novo plugin. Se precisar de ajuda, por favor, consulte nosso guia sobre como instalar um plugin do WordPress.
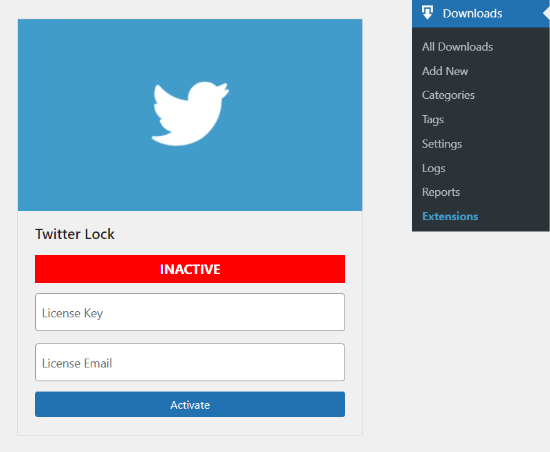
Depois de ativar a extensão, basta ir para Downloads » Extensões na sua área de administração do WordPress.
Em seguida, role para baixo até 'Twitter Lock' e insira sua chave de licença e e-mail. Assim que terminar, clique no botão 'Ativar'.

Para usar a extensão Twitter Lock, você precisará criar um aplicativo do Twitter e adicionar a chave da API e o segredo da API. Não se preocupe, mostraremos como criar uma conta de desenvolvedor do Twitter e obter essas chaves.
Cadastre-se para uma Conta de Desenvolvedor do Twitter
Para criar um aplicativo do Twitter, você precisará visitar o site Gerenciamento de Aplicativos do Twitter e fazer login com seu nome de usuário e senha do Twitter.
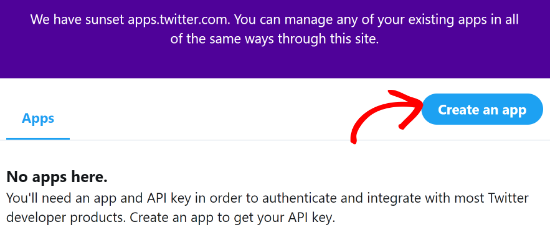
Depois de fazer login, clique no botão 'Criar um aplicativo' no canto superior direito.

Em seguida, você verá um pop-up que exigirá que você se inscreva para uma conta de desenvolvedor. Simplesmente clique no botão ‘Apply’.

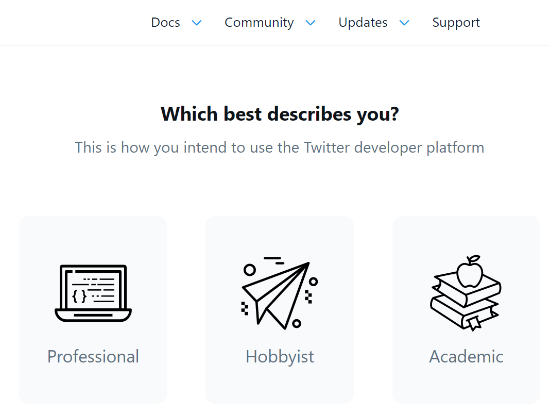
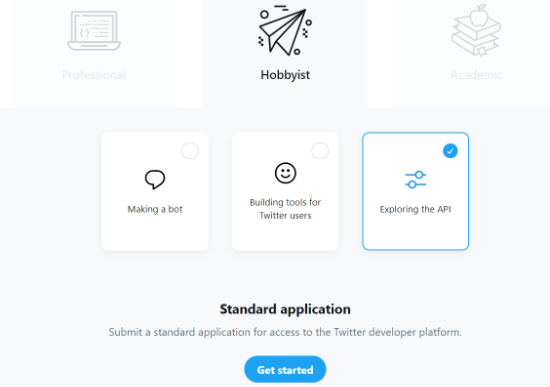
O Twitter agora pedirá que você selecione como pretende usar a plataforma de desenvolvedor. Ele lhe dará 3 opções, incluindo Profissional, Hobbyist e Acadêmico.
Se você gerencia uma agência ou é um desenvolvedor, pode selecionar a opção Profissional. No entanto, se você deseja conectar um plugin do WordPress ou usar a plataforma para pesquisa, pode selecionar qualquer uma das duas opções restantes.

Ao selecionar seu propósito pretendido, você verá mais opções. Simplesmente selecione a opção que atende à sua necessidade e clique no botão ‘Get Started’ na parte inferior, na seção de aplicação Standard.
Para este tutorial, selecionaremos Hobbyist e, em seguida, a opção ‘Exploring the API’, pois isso ajudará a desbloquear as chaves da API necessárias para integrar a extensão Twitter Lock.

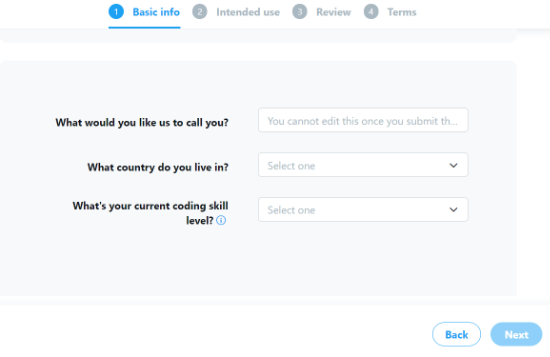
Na próxima tela, você verá as informações básicas da sua conta. Simplesmente insira as informações sobre como você gostaria que o Twitter o chamasse, em qual país você mora e qual é sua habilidade atual de codificação.
Quando você inserir esses detalhes, clique no botão ‘Next’.

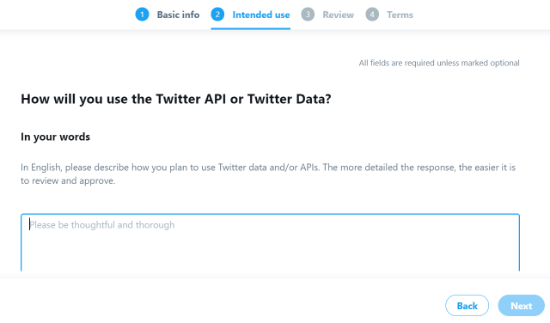
O Twitter agora fará algumas perguntas sobre como você usará a API do Twitter e os dados do Twitter. Prossiga e clique no botão ‘Next’ quando tiver respondido a todas as perguntas.

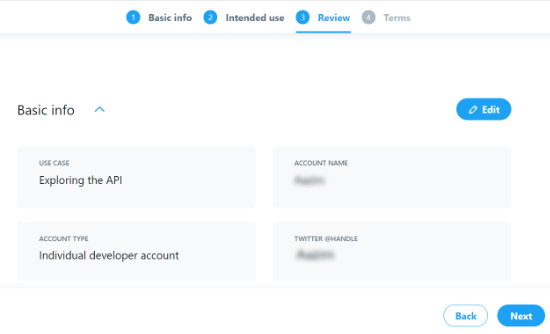
Depois disso, você pode revisar sua aplicação e clicar no botão ‘Next’.

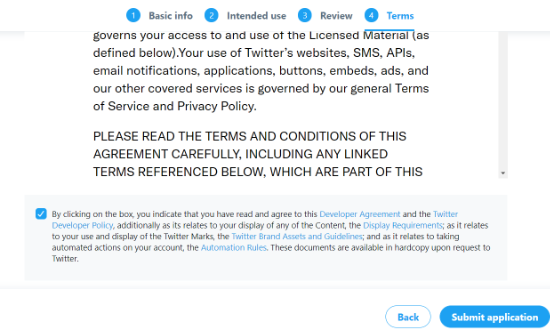
Por último, você precisará aceitar os termos da conta de desenvolvedor selecionando a caixa de seleção e, em seguida, clicando no botão ‘Submit application’.

Após enviar sua aplicação, o Twitter enviará um e-mail de verificação para o endereço de e-mail que você inseriu na aplicação. Assim que você verificar, o Twitter começará a revisar sua aplicação.
Observe que pode levar alguns dias e, às vezes, até uma semana para que sua solicitação seja aprovada.
Criando um aplicativo do Twitter
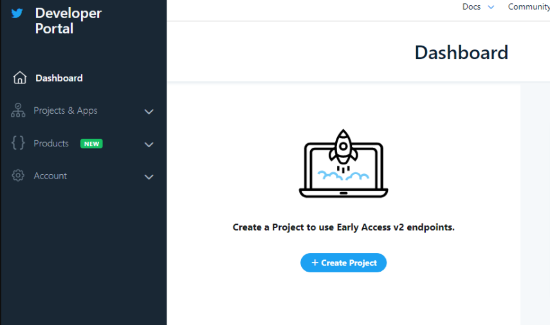
Após a aprovação da sua solicitação, você pode acessar o painel do Twitter Developer Portal e, em seguida, clicar no botão ‘Criar Projeto’ no painel.

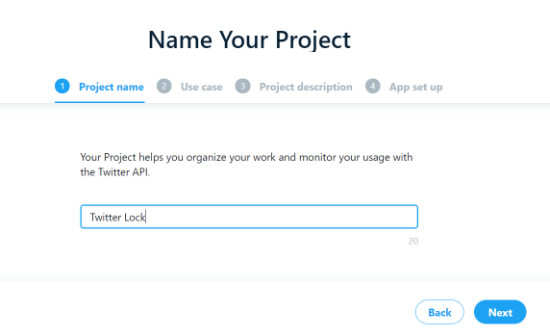
Em seguida, dê um nome ao seu projeto e clique no botão ‘Próximo’.

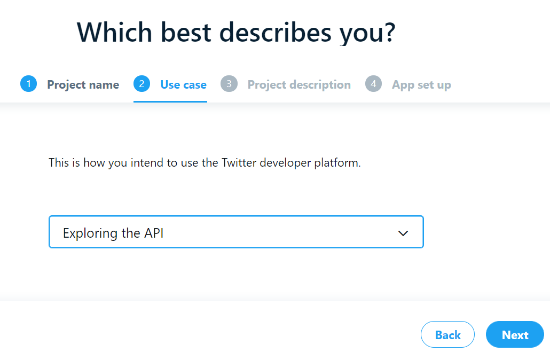
Depois disso, você precisará selecionar um ‘Caso de uso’ para o seu projeto, escolhendo uma das opções no menu suspenso.

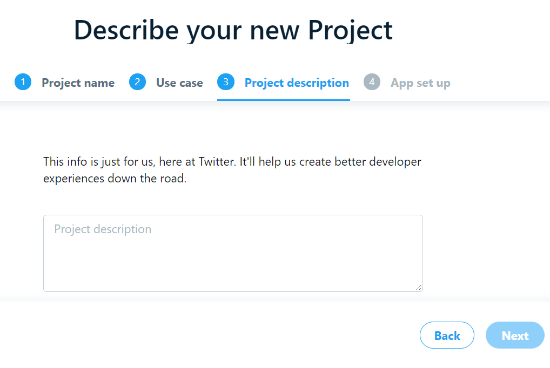
Agora, o Twitter pedirá que você adicione uma descrição ao seu projeto. Assim que terminar, basta clicar no botão ‘Próximo’.

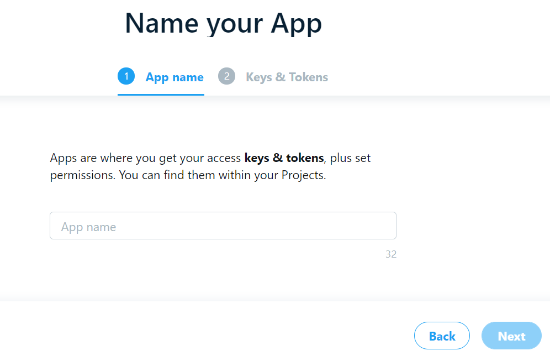
Na próxima etapa, você pode dar um nome ao seu aplicativo do Twitter e, em seguida, acessar as chaves e tokens.

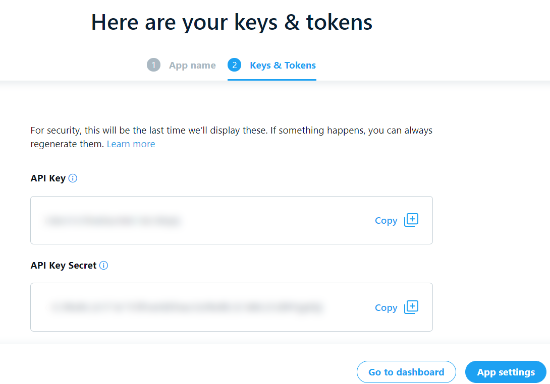
Agora você verá a Chave da API e o Segredo da Chave da API. Simplesmente copie as chaves, pois você precisará inseri-las no plugin Download Monitor em seu site.

Depois disso, clique no botão ‘Configurações do aplicativo’ para continuar.
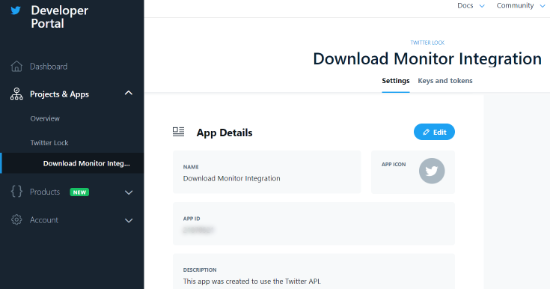
Seu aplicativo do Twitter agora está pronto para uso. Você pode alterar as permissões do aplicativo, as configurações de autenticação, ver o ID do aplicativo e suas chaves de API.

Em seguida, você precisará inserir a chave da API e o segredo da API no plugin Download Monitor.
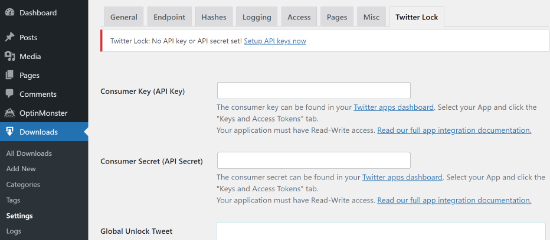
Para fazer isso, basta ir para Downloads » Configurações no painel do seu WordPress e, em seguida, selecionar a guia ‘Twitter Lock’.

Agora insira a Chave da API e o Segredo da API nos campos correspondentes e salve suas alterações. Você também pode adicionar um Tweet de Desbloqueio Global que será tweetado se você não tiver definido um tweet específico.
Adicionando Downloads de Arquivos e Configurando o Bloqueio do Twitter
Agora você está pronto para enviar arquivos para download para o seu site WordPress e configurar um bloqueio do Twitter.
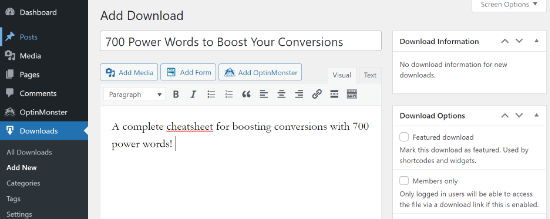
Primeiro, você precisará navegar para Downloads » Adicionar Novo no seu painel de administração do WordPress. Agora, insira um título para o seu arquivo de download e uma descrição.

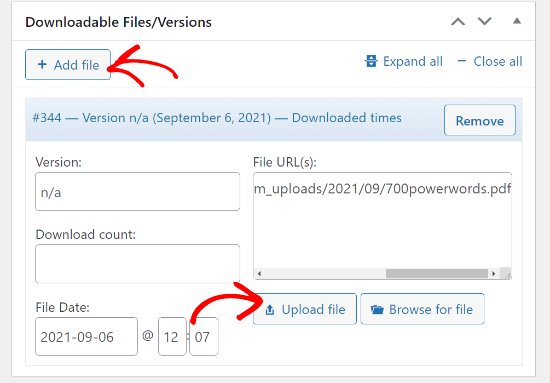
Em seguida, role para baixo até a caixa de meta Arquivos/Versões para Download e clique no botão ‘+ Adicionar Arquivo’. Depois disso, prossiga e clique no botão ‘Enviar arquivo’ para adicionar seu conteúdo.

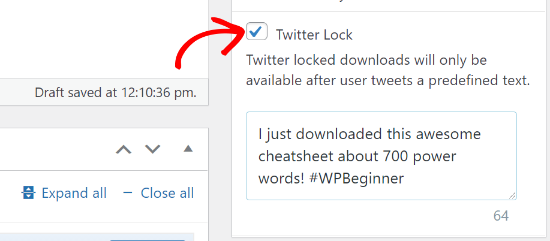
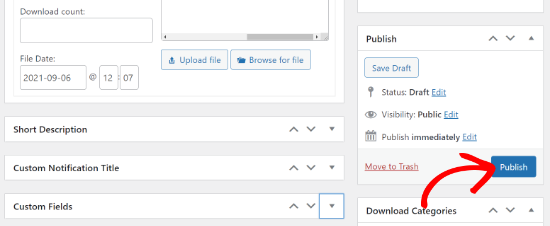
Assim que isso for feito, você pode marcar a caixa de seleção Bloquear com Twitter nas opções no menu à sua direita. Em seguida, adicione o texto para o seu tweet que os visitantes precisarão compartilhar antes de baixar o arquivo.

Além disso, o Download Monitor também oferece opções para adicionar uma breve descrição, título de notificação personalizado e campos personalizados.
Quando você fizer as alterações, clique no botão ‘Publicar’ para publicar o download do seu arquivo.

Agora, você pode adicionar seu botão Pague com um Tweet em qualquer lugar do seu site WordPress usando o seguinte shortcode:
[dlm_tl_tweet_button id="DOWNLOAD_ID"]
Tudo o que você precisa fazer é substituir ‘DOWNLOAD_ID’ no código pelo ID do seu arquivo de download.
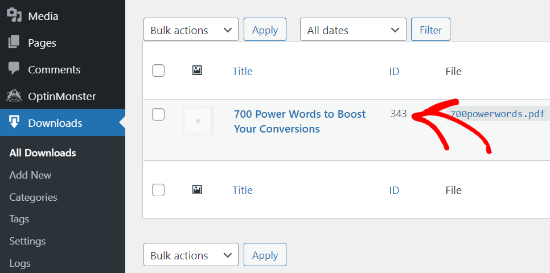
Você pode encontrar o ID do download do arquivo indo em Downloads » Todos os Downloads na sua área de administração do WordPress. Em seguida, procure o número fornecido na coluna ID e adicione-o ao shortcode acima.

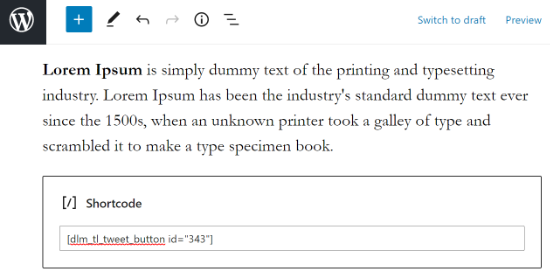
Para exibir o botão Tweet para Desbloquear no seu conteúdo, edite uma postagem ou página de blog. Em seguida, adicione um bloco de shortcode no editor de blocos do WordPress.

Agora insira o shortcode no bloco de shortcode e atualize sua postagem ou página do blog WordPress.

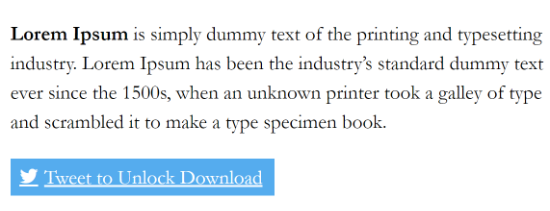
Agora você pode visitar seu site para ver o botão Tweet para Desbloquear Download.

Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão Pague com um Tweet para downloads de arquivos no WordPress. Se você achou este artigo útil, confira nosso guia sobre como iniciar uma loja online.
Se você gostou deste artigo, então por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e Facebook.





John
É um artigo muito bom
kksilvery
Oi Syed,
Eu estava procurando por isso há um tempo, finalmente resolvi. Obrigado wpbeginner.
hamidul1
Ótimo, você pode me dar um tutorial para o Facebook, como fazer isso com o botão de curtir do Facebook?