Imagine seus visitantes passando rapidamente pelo processo de registro com um único clique, usando as credenciais existentes do Google.
Eles podem simplesmente usar um nome de usuário e uma senha que já conhecem, sem precisar criar uma nova senha apenas para acessar seu conteúdo ou sua loja on-line.
Em nossa experiência, os usuários adoram simplicidade e conveniência. Oferecer o login do Google com um clique pode melhorar a experiência do usuário do seu site, aumentar as conversões e reduzir o abandono do carrinho.
Neste guia passo a passo, mostraremos como adicionar facilmente o login do Google com um clique ao seu site WordPress, simplificando a jornada dos seus usuários.🚀

Por que adicionar o login do Google com um clique no WordPress?
Muitos usuários da Internet permanecem conectados às suas contas do Google. Isso permite que eles acessem rapidamente os aplicativos do Google, como Gmail, Drive e Docs, sem fazer login separadamente para cada aplicativo.
Ter o login do Google com um clique ativado no seu formulário de login do WordPress permite que os usuários façam o mesmo no seu site. Eles podem economizar tempo fazendo login rapidamente com sua conta do Google. Isso evita que eles tenham que inserir suas credenciais de login todas as vezes.
Se você tiver um blog simples, talvez não ache esse recurso útil.
Mas se a sua organização usa o Google Workspace para endereços de e-mail profissionais, os membros da sua equipe podem usar as contas de aplicativos do Google da sua organização para fazer login.
Além disso, um recurso de logon único, como o login do Google com um clique, é muito útil para todos os sites que exigem que os usuários façam login, como sites com vários autores, sites de associação e sites que vendem cursos on-line.
Dito isso, vamos dar uma olhada em como adicionar facilmente o login com um clique do Google ao seu site WordPress.
Dica💡:Para adicionar o login do Google com um clique, seu site precisa ter criptografia SSL segura. Para saber como configurar uma conexão segura, consulte nosso guia para iniciantes sobre como mudar de HTTP para HTTPS no WordPress.
Como adicionar o login do Google com um clique no WordPress
Primeiro, você precisará instalar e ativar o plug-in Nextend Social Login and Register. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Para este tutorial, usaremos o plug-in gratuito que oferece suporte ao login do Google, do Twitter e do Facebook. Há também uma versão paga do Nextend Social Login que adiciona o login social para vários sites diferentes, incluindo PayPal, Slack e TikTok.
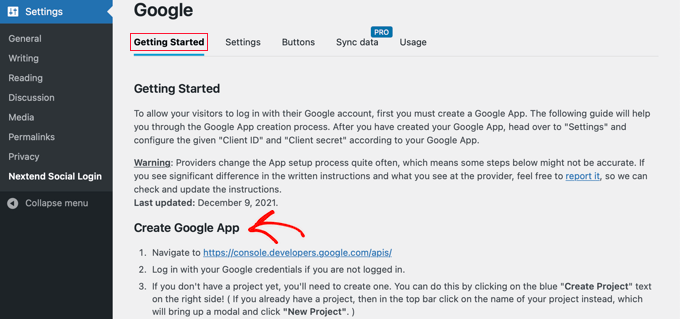
Após a ativação, você precisa ir para Configurações ” Nextend Social Login na área de administração do WordPress. Nessa tela, você verá as diferentes opções de login social disponíveis.

Para adicionar um login do Google ao seu site WordPress, você precisa clicar no botão “Getting Started” (Introdução) abaixo do logotipo do Google.
Aqui, você verá que a primeira etapa será criar um aplicativo do Google.
Criar um aplicativo do Google parece algo técnico, mas não se preocupe.

Você não precisa saber nenhum código, e nós o orientaremos em todas as etapas.
Criação de um aplicativo do Google
Para criar esse aplicativo, você precisará alternar entre o painel do WordPress e o Google Developers Console. É uma boa ideia deixar o painel do WordPress aberto na guia atual e abrir uma nova guia do navegador.
Agora, você pode visitar o site do Google Developers Console. Se ainda não estiver conectado, você será solicitado a fazer login com sua conta do Google.
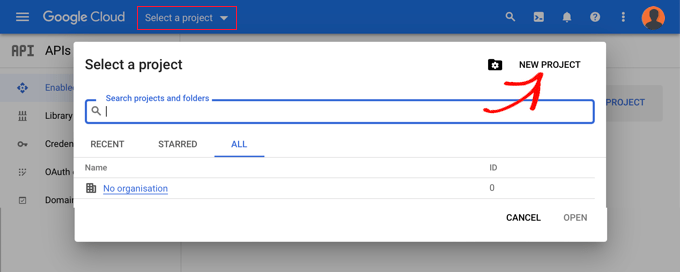
Em seguida, você precisa clicar em “Select a project” (Selecionar um projeto) no menu superior. Será aberta uma janela pop-up na qual você deverá clicar no botão “New Project” (Novo projeto) para continuar.

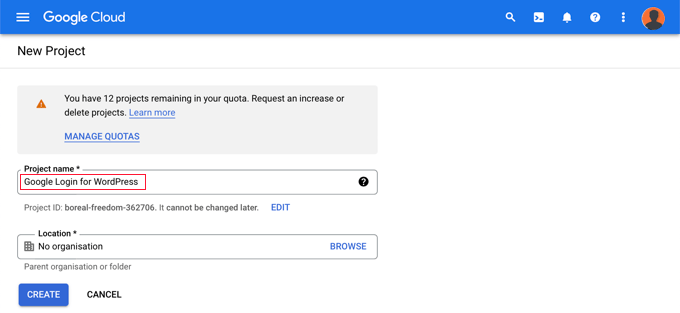
Isso abrirá a página Novo projeto. Você precisará adicionar um nome de projeto e selecionar o local. O nome do projeto pode ser o que você quiser, como “Google Login”.
Se você tiver feito login usando uma conta do Google Workspace, o local será preenchido automaticamente com o nome da sua organização. Caso contrário, você deve deixá-lo como “Sem organização”.

Em seguida, clique no botão “Create” (Criar) para continuar.
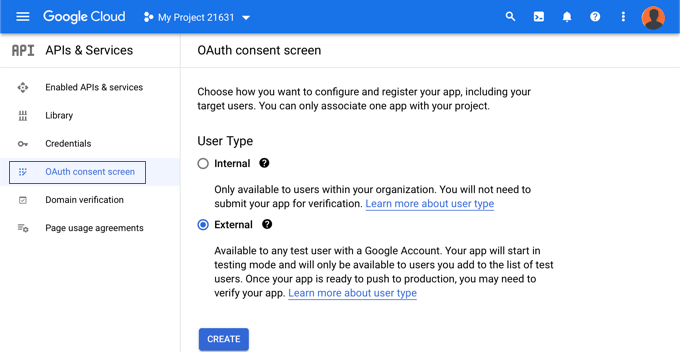
Agora você será redirecionado para o painel “APIs & Services”. Nessa página, você precisa clicar em “OAuth consent screen” (Tela de consentimento do OAuth) no menu à esquerda.

Aqui, você precisa escolher o tipo de usuário que está permitindo que faça login.
Selecione “Internal” (Interno) se apenas os usuários com a conta do Google da sua organização farão login. Como alternativa, escolha “Externo” se os seus usuários tiverem endereços de e-mail fora da sua organização. Por exemplo, qualquer pessoa com uma conta @gmail.com versus um endereço @yourcompanyemail.com.
Quando estiver pronto para continuar, clique no botão “Create” (Criar). Agora, você pode começar a adicionar informações sobre seu aplicativo.

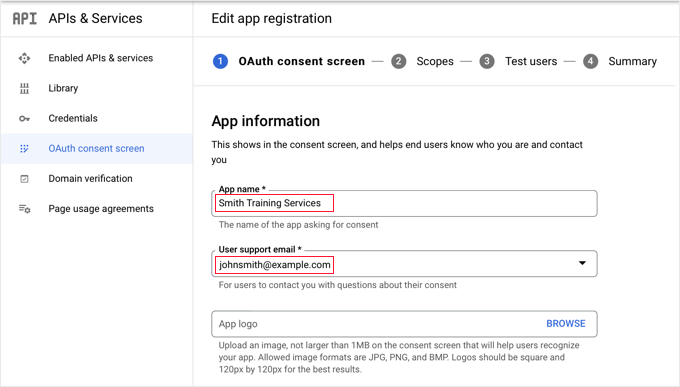
Primeiro, você deve inserir o nome da sua empresa no campo de nome do aplicativo. Isso será exibido para o usuário ao fazer login, como, por exemplo, “Smith Training Services deseja acessar sua conta do Google”.
Também é necessário adicionar o endereço de e-mail com o qual você fez login no Google. Isso permitirá que seus usuários façam perguntas sobre a tela de login do Google.
Dica: Recomendamos que você não faça upload de um logotipo para o seu aplicativo. Se fizer isso, seu aplicativo precisará passar por um processo de verificação com a equipe de confiança e segurança do Google. Esse processo é demorado e pode levar de 4 a 6 semanas.
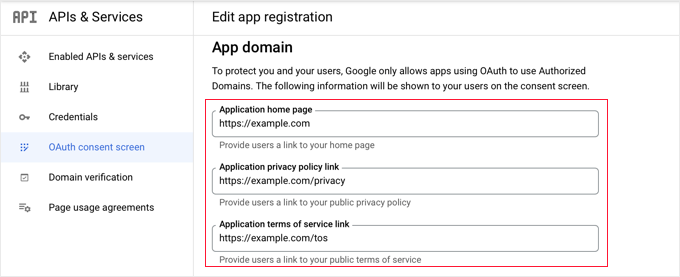
Depois de fazer isso, role para baixo até a seção “App domain” (Domínio do aplicativo). Aqui, você precisa adicionar links para a página inicial do seu site, a página de política de privacidade e a página de termos de serviço.

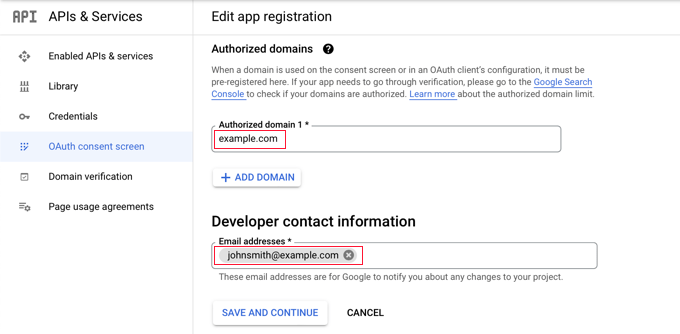
Em seguida, você precisa clicar no botão “Add Domain” (Adicionar domínio) para adicionar o nome de domínio do seu site, como “example.com”.
Se você quiser adicionar o login do Google com um clique a mais de um site, poderá clicar no botão “+ Add Domain” para adicionar outro domínio.

Por fim, você precisa adicionar um ou mais endereços de e-mail para que o Google possa notificá-lo sobre quaisquer alterações no seu projeto.
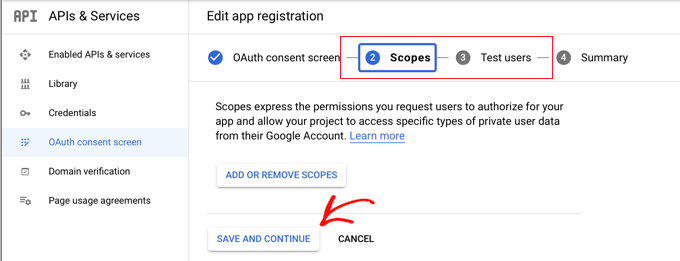
Quando terminar, certifique-se de clicar no botão “Save and Continue” (Salvar e continuar).
Em seguida, você chegará às páginas Scopes (Escopos) e Test Users (Usuários de teste). Para ambas as páginas, basta rolar até a parte inferior e clicar no botão “Save and Continue” (Salvar e continuar).

A página final desta etapa mostrará um resumo das configurações da tela de consentimento do OAuth.
A próxima tarefa é criar as chaves de que o plug-in de login precisará para se conectar ao Google Cloud.
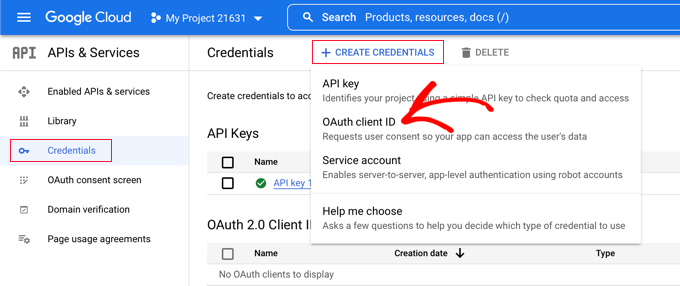
Clique em “Credentials” (Credenciais) no menu à esquerda e, em seguida, clique no botão “+ Create Credentials” (+ Criar credenciais) na parte superior da tela. Você precisa selecionar a opção “OAuth client ID”.

Isso o levará à página “Criar ID de cliente OAuth”.
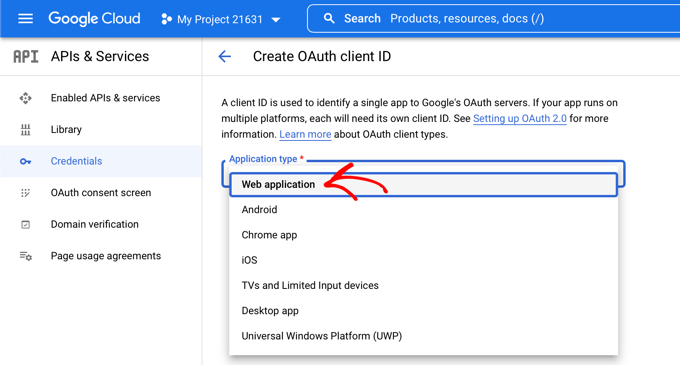
Você deve selecionar “Aplicativo da Web” no menu suspenso “Tipo de aplicativo”.

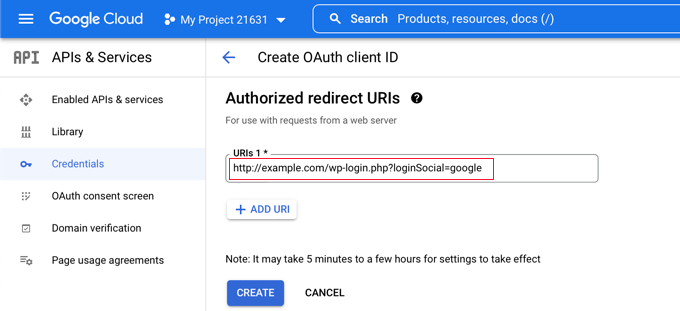
Algumas configurações serão adicionadas à página. Você precisa rolar para baixo até a seção “URIs de redirecionamento autorizados” e clicar no botão “+ Adicionar URI”.
Agora, você deve inserir este URL:
http://example.com/wp-login.php?loginSocial=google
Certifique-se de substituir example.com pelo endereço de seu próprio site.

Depois de fazer isso, você deve clicar no botão “Create” (Criar) para armazenar as configurações. Pode levar de 5 minutos a algumas horas para que as configurações entrem em vigor.
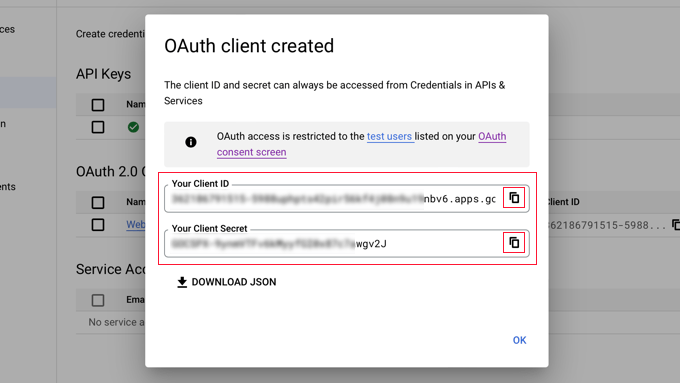
Seu cliente OAuth foi criado!
Você verá uma janela pop-up contendo “Your Client ID” e “Your Client Secret”. Você precisará colar essas chaves na página de configurações do plug-in na área de administração do WordPress.
Você pode simplesmente clicar no ícone “copiar” à direita para copiar as chaves uma de cada vez.

Como adicionar suas chaves do Google ao seu plug-in
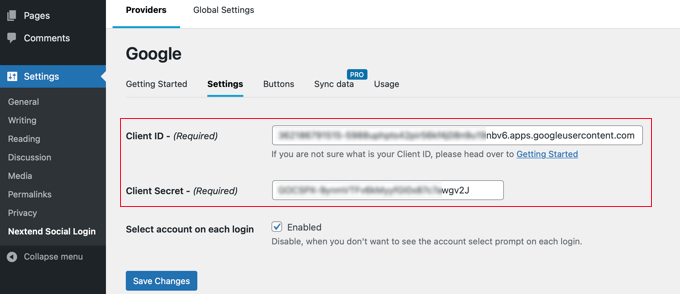
Agora, basta voltar para a guia do navegador do seu site e clicar na guia “Settings” (Configurações) em Settings ” Nextend Social Login. Aqui, você verá campos para a ID do cliente e o segredo do cliente.
Você precisa copiar suas chaves do Google Cloud Console e colá-las nesses campos.

Depois de fazer isso, certifique-se de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
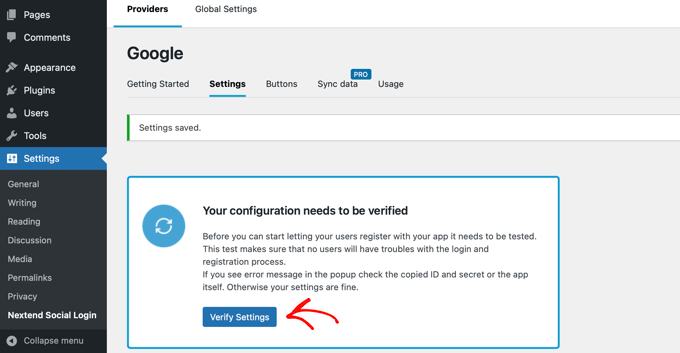
Agora, você precisará testar se as configurações estão funcionando corretamente. Isso é importante porque você não quer que os usuários reais encontrem erros ao tentar fazer login no seu site.

Basta clicar no botão “Verify Settings” (Verificar configurações), e o plug-in garantirá que o aplicativo do Google que você criou esteja funcionando corretamente.
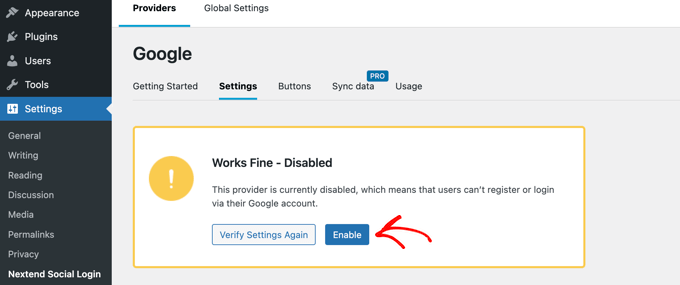
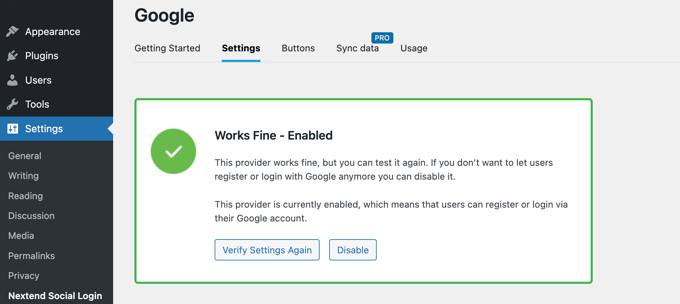
Se você seguiu as etapas acima corretamente, deverá ver uma notificação dizendo ‘Works Fine – Disabled’.

Agora você pode clicar com segurança no botão “Enable” (Ativar) para permitir que os usuários do WordPress façam login usando o ID do Google.
Você verá uma mensagem confirmando que o login do Google agora está ativado.

Selecionando o estilo e os rótulos do botão
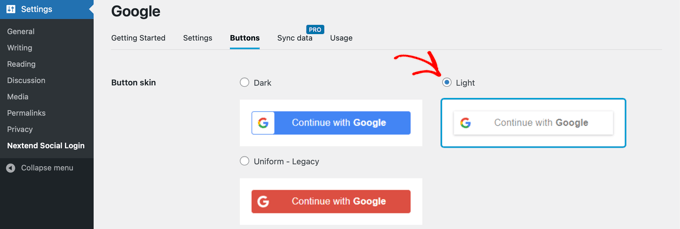
O estilo e o rótulo padrão do botão do Nextend são bastante padronizados e funcionam para a maioria dos sites. No entanto, você pode personalizá-los clicando na guia “Buttons” na parte superior da tela.
Agora você verá todos os diferentes estilos que podem ser usados para o botão de login social. Para usar um estilo diferente, basta clicar para selecionar o respectivo botão de opção.

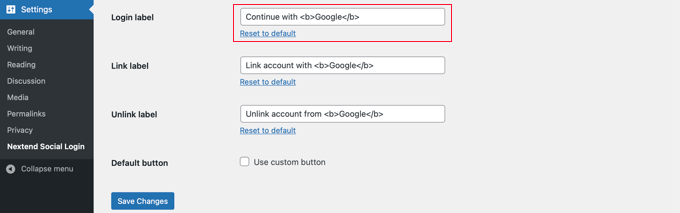
Depois de fazer isso, você também pode alterar o texto do botão editando o texto no campo “Login label”.
Se desejar, você pode aplicar alguma formatação básica ao rótulo de login usando HTML. Por exemplo, você pode tornar o texto em negrito usando as tags <b> e </b>.

Também é possível editar os campos “Link label” e “Unlink label”, que permitem que os usuários vinculem e desvinculem o seu site das respectivas contas do Google. Os usuários técnicos podem usar o código HTML dos botões para criar seu próprio botão de login do Google.
Certifique-se de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Como tirar seu aplicativo do Google do modo de teste
Agora, há uma última coisa que você precisa fazer na guia do navegador do Google Cloud. Você ainda deverá ver a janela pop-up com o ID e o segredo do cliente. Você pode ignorar a janela pop-up clicando em “OK” na parte inferior da janela pop-up.
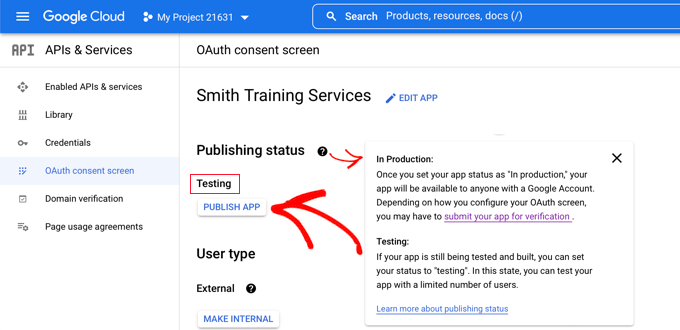
Em seguida, você precisa clicar em “OAuth consent screen” (Tela de consentimento do OAuth) no menu à esquerda.
Você pode ver que o seu aplicativo do Google está no modo “Testing” (Teste). Isso permite que você teste o aplicativo com um número limitado de usuários. Agora que você recebeu uma notificação “Works Fine” ao verificar as configurações com o plug-in, pode movê-lo para o modo “In Production”.

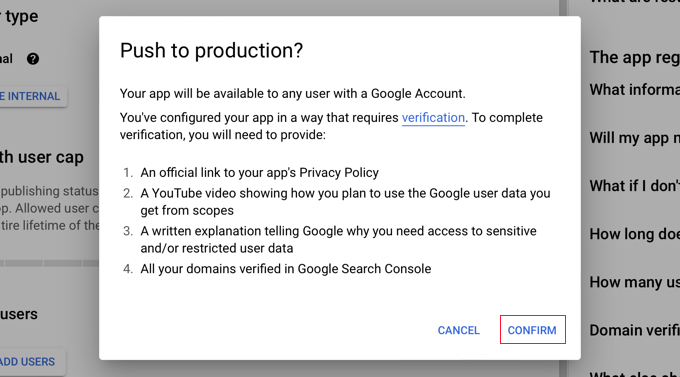
Para isso, clique no botão “Publish App” (Publicar aplicativo). Em seguida, você verá uma janela pop-up com o título “Push to production?”.
Basta clicar em “Confirmar” para permitir que todos usem um login do Google em uma única etapa em seu site.

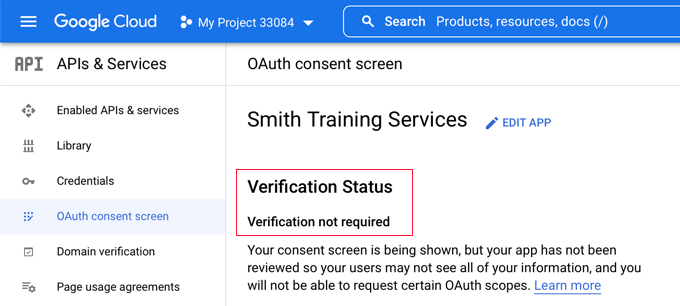
Se você seguiu este tutorial com atenção, o Status de verificação deverá ser “Verificação não necessária”.
Seu aplicativo agora funcionará com todos os usuários do Google.

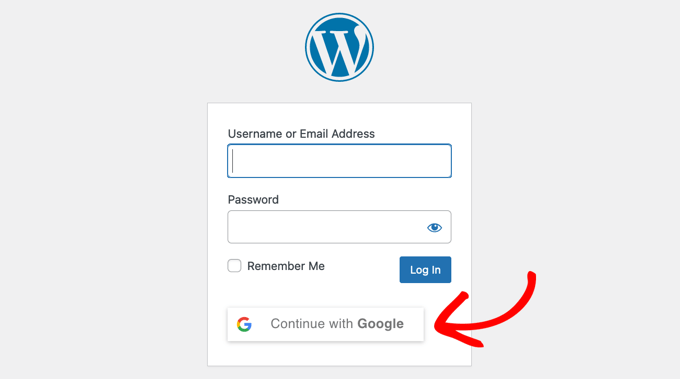
Agora, quando os usuários fizerem login no seu site, eles terão a opção de fazer login com o Google.
No entanto, se preferirem, eles ainda podem fazer login usando o nome de usuário e a senha padrão do WordPress.

Lembre-se de que os usuários só podem fazer login com o endereço da conta do Google que usaram no seu site. Além disso, se você permitiu o registro de usuário no seu site WordPress, os usuários poderão se registrar rapidamente no seu site usando o login do Google com um clique.
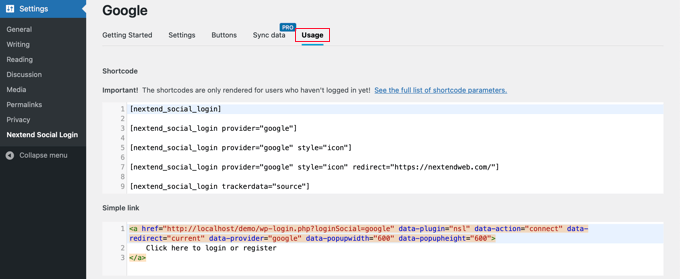
Se desejar adicionar o botão de login do Google em qualquer outro lugar do seu site, você poderá fazer isso usando um shortcode. Para saber mais, clique na guia “Uso” do Nextend.

Bônus: Nossos melhores guias para personalizar o login do WordPress
Esperamos que este artigo tenha ajudado você a aprender como adicionar o login de um clique com o Google no WordPress. Talvez você também queira ver outros guias sobre como personalizar a experiência de login em seu site:
- Como adicionar login com o Facebook no WordPress
- Como adicionar o login social ao WordPress (da maneira mais fácil)
- Melhores plug-ins de página de login do WordPress (seguros e personalizáveis)
- Como adicionar login sem senha no WordPress com Magic Links
- Como criar uma página de login personalizada no WordPress (guia definitivo)
- Por que e como você deve limitar as tentativas de login no WordPress
- Como adicionar um URL de login personalizado no WordPress (passo a passo)
- Como adicionar CAPTCHA no formulário de login e registro do WordPress
- Guia para iniciantes sobre como adicionar a autenticação de dois fatores no WordPress (método gratuito)
- Como restringir o login do usuário a um dispositivo no WordPress
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





John Sullivan
What if I’ve enabled a custom login page for my users, will this feature still show up?
WPBeginner Support
It would depend on how you have it set up for the method but the plugin has ways to work with custom login pages.
Admin
gaurav
is this service free or we have to pay for it ?? like doe it require any credit card to add login with google to our website ???
WPBeginner Support
Unless Google changes their requirements, it is currently free to do this.
Admin
Delshad Hanefa
Fantastic step-by-step guidelines. It helped me connected my website
WPBeginner Support
Glad our guide was helpful!
Admin
Mehmood
Do this Plugin supports woocommerce?
WPBeginner Support
You would want to reach out to the plugin’s support and they would be able to let you know how it interacts with WooCommerce at the moment.
Admin
Kristy
Can you implement this to a individual page? For example, I have a free trial sign-up page that I want users to fill out their info, could I use this to auto sign-up w/ google?
WPBeginner Support
Sadly, for a question like that, you would need to reach out to the plugin’s support for excluding pages from being affected by the plugin.
Admin
rk
i get this message. user name has been marked as spam
i tried many accounts same issue
any suggestuins
WPBeginner Support
If it is your site then you likely are using a plugin that is adding that message and you would need to go through your plugins to find the root cause. If on a different site then you would need to reach out to that site’s support and let them know about the message
Admin
Shadab
Assalamualaykum,
How about if using Google/Gmail with company domain…?
WPBeginner Support
You would follow the same steps
Admin