Com o tempo, à medida que você cria e publica novos materiais, algumas de suas postagens mais antigas podem se tornar menos relevantes ou precisar de atualizações para manter sua precisão e utilidade. A exibição de uma notificação de post antigo em seu site WordPress pode informar seus leitores sobre conteúdo potencialmente desatualizado.
Na WPBeginner, entendemos que ser transparente sobre a idade de suas publicações aumenta a credibilidade e a confiança. É por isso que atualizamos regularmente nosso conteúdo mais antigo e exibimos claramente a data da última atualização em cada postagem. Talvez você queira levar isso adiante com uma notificação de postagem antiga.
Neste artigo, mostraremos como adicionar facilmente notificações de postagens antigas ao seu blog do WordPress. Essas notificações podem aprimorar a experiência do usuário e garantir que seu público permaneça informado e envolvido com o conteúdo mais preciso e relevante.

Por que adicionar uma notificação de postagem antiga às postagens do blog do WordPress?
A deterioração do conteúdo (postagens de blog desatualizadas) pode ser um pouco problemática para blogs WordPress em crescimento.
Dependendo do seu nicho, seu conteúdo pode se tornar irrelevante, incorreto ou inadequado com o tempo. Isso pode causar uma experiência ruim para o usuário, uma taxa de rejeição mais alta e classificações de pesquisa mais baixas.
O ideal é que você edite esses artigos e os atualize com informações mais úteis, precisas e atualizadas.
Mas isso nem sempre é possível porque seu site pode ter muitos artigos antigos e você pode não ter recursos suficientes para atualizá-los. Nesse caso, adicionar uma notificação de postagem antiga pode ser útil para seus usuários.
Isso permitirá que eles saibam que o conteúdo é um pouco mais antigo, e eles devem ter isso em mente ao usar as informações apresentadas nessa página.
Outra solução que muitos blogs usam é simplesmente adicionar a “Data da última atualização” em vez da data de publicação.

Dito isso, vamos dar uma olhada em como adicionar a notificação de postagem antiga no WordPress e como exibir a data da última atualização em seus artigos.
- Método 1. Exibir notificação de postagem antiga usando um plug-in
- Método 2. Exibir a data da última atualização no WordPress
- Método 3. Exibir notificação de postagem antiga sem plug-in (método de código)
Método 1. Exibir notificação de postagem antiga usando o plug-in
Esse método é mais fácil e recomendado para todos os usuários que desejam exibir uma notificação de postagem antiga.
Primeiro, você precisa instalar e ativar o plug-in DX Out of Date. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o plug-in DX Out of Date não é atualizado há algum tempo. Mas, em nossos testes, ele ainda está funcionando bem com temas clássicos e em blocos.
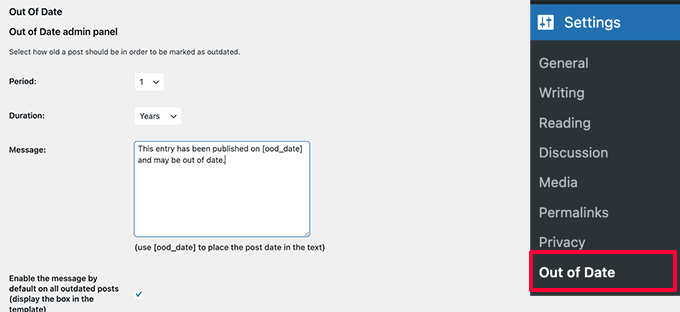
Após a ativação, você precisa visitar a página Settings ” Out of Date para definir as configurações do plug-in.

Aqui, você precisa escolher o período e a duração. Esse é o tempo após o qual uma postagem será considerada antiga pelo plug-in.
Abaixo disso, você pode fornecer uma mensagem personalizada para ser exibida em postagens mais antigas e ativar a exibição da notificação para todas as postagens antigas. Não se preocupe, você poderá ocultá-la para postagens específicas editando-as.
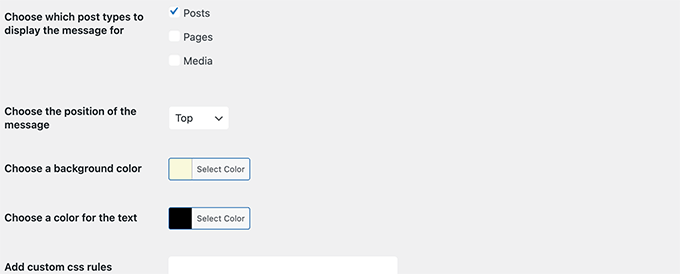
Na página de configurações, você também pode escolher tipos de post, cores para a caixa de notificação e adicionar CSS personalizado, se necessário.

Não se esqueça de clicar no botão Save Changes (Salvar alterações) para armazenar suas configurações.
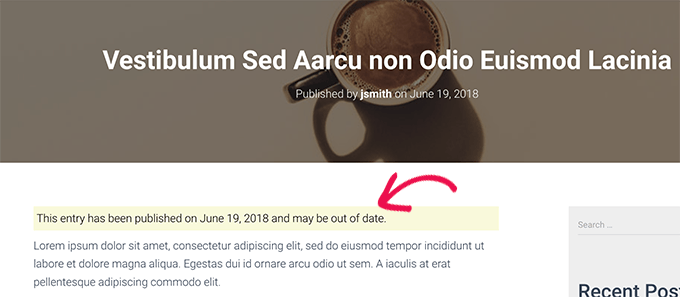
Agora você pode visitar um post antigo em seu site para ver o plug-in em ação.

Como ocultar a notificação de postagem antiga em postagens individuais
Agora, digamos que você tenha um artigo mais antigo que ainda seja preciso, atualizado e tenha ótimas classificações de pesquisa. Talvez você queira ocultar a notificação de postagem antiga.
Da mesma forma, e se você tiver atualizado um post antigo com novas informações? O plug-in continuará exibindo notificações de posts antigos porque usa a data de publicação do post para determinar sua idade.
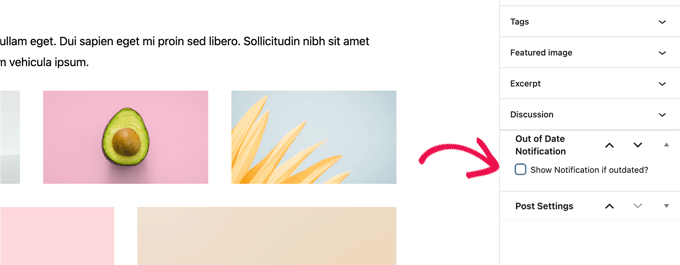
Para corrigir isso, você pode editar a postagem e rolar para baixo até a guia “Notificação de desatualização” no painel Postagem do editor de blocos. A partir daí, basta desmarcar a opção de notificação e salvar suas alterações.

Agora, o plug-in deixará de exibir notificações de postagens antigas nesse artigo específico.
Método 2. Exibir a data da última modificação em suas postagens
Muitos sites do WordPress exibem a data da última modificação em seus posts de blog. Alguns também substituem a data de publicação pela data da última modificação.
A vantagem desse método é que ele mostra aos usuários quando uma postagem foi atualizada pela última vez sem mostrar uma mensagem de postagem antiga.
Primeiro, você precisa instalar e ativar o plug-in WP Last Modified Info. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
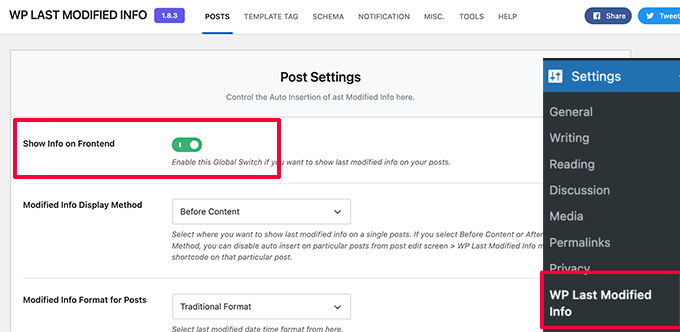
Após a ativação, vá para a página Settings ” WP Last Modified Info para definir as configurações do plug-in.

Na página de configurações, você precisa ativar a opção Exibição global das informações da última modificação. Depois disso, você pode escolher como deseja exibir a data de modificação.
Você pode substituir a data de publicação, mostrá-la antes ou depois do conteúdo ou inseri-la manualmente em uma postagem.
Abaixo disso, você encontrará várias opções. Se não tiver certeza, você pode deixá-las como padrão.
Não se esqueça de clicar no botão Save Settings (Salvar configurações) para armazenar suas alterações.
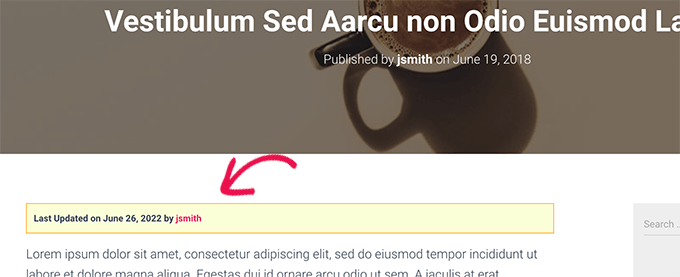
Agora você pode visitar seu site para ver as últimas informações atualizadas de todos os posts do seu blog.

O problema com esse método é que ele mostrará a data da última atualização para todas as postagens, inclusive as mais recentes.
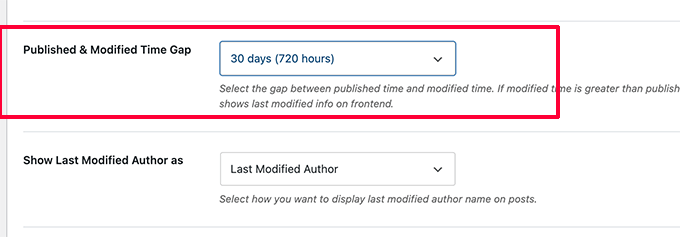
Você pode definir um intervalo de tempo nas configurações do plug-in. Mas esse intervalo é limitado a apenas 30 dias.

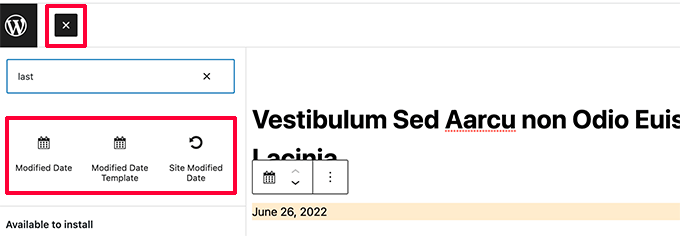
O plug-in também fornece três blocos que você pode inserir manualmente em um post ou página para exibir as informações da última modificação.

Você também tem a opção de usar CSS personalizado para estilizar o aviso de data da última atualização. Usamos o seguinte CSS personalizado nas capturas de tela acima.
1 2 3 4 5 6 7 | p.post-modified-info { background: #fbffd8; padding: 10px; border: 1px solid orange; font-size: small; font-weight: bold;} |
Método 3. Adicionar notificação de postagem antiga usando o código
Esse método requer a adição manual de código aos arquivos de tema do WordPress. Se você nunca fez isso antes, dê uma olhada no nosso guia sobre como adicionar trechos de código personalizados no WordPress.
Basta copiar e colar o código a seguir no modelo single.php do seu tema.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | // Define old post duration to one year$time_defined_as_old = 60*60*24*365; // Check to see if a post is older than a yearif((date('U')-get_the_time('U')) > $time_defined_as_old) {$lastmodified = get_the_modified_time('U');$posted = get_the_time('U');//check if the post was updated after being published if ($lastmodified > $posted) { // Display last updated notice echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>'; } else { // Display last published notice echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';}} |
Esse código define postagens antigas como quaisquer artigos publicados há pelo menos um ano.
Depois disso, ele verifica se uma postagem tem mais de um ano. Se for, ele verifica se a postagem foi atualizada após a publicação. Em seguida, ele exibe um aviso com base nessas verificações.
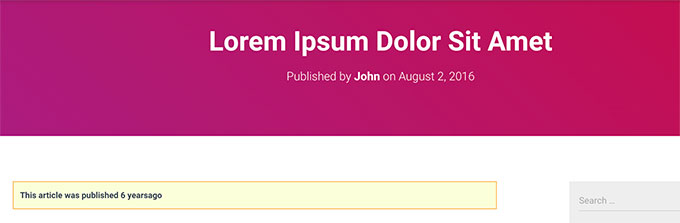
Esta é a aparência em nosso site de demonstração de uma postagem antiga e que nunca foi atualizada.

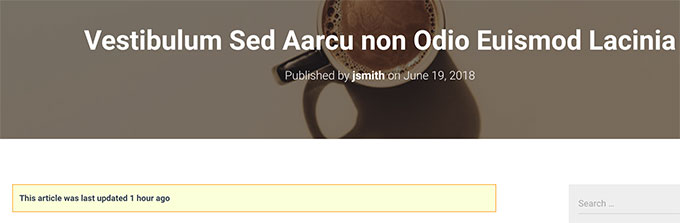
Esta é a aparência de uma postagem antiga, mas que foi atualizada após a publicação.

Personalizamos a notificação de postagem antiga com o seguinte CSS personalizado.
1 2 3 4 5 6 7 | p.old-article-notice { background: #fbffd8; padding: 10px; border: 1px solid orange; font-size: small; font-weight: bold;} |
Esperamos que este artigo tenha ajudado você a aprender como exibir facilmente notificações de postagens antigas em seu blog do WordPress. Talvez você também queira consultar nosso guia de SEO para WordPress ou ver nossa seleção dos melhores plug-ins de postagens populares para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Gina Davis
As a reader of a blogs, I prefer blogs that do have dates and specifically telling me last time they reviewed the blog for accuracy. Not just when they made an update. Often I am looking for solutions to answers and this type of info goes a long way towards accuracy of information.
As a blogger, I always included dates. And since a few of my blogs do occasionally need update, I always add when the post was last looked at and what changes if any where made.
Again this all does go back to the type of content in blog. Some content stands the test of time, but blogs with instructions and guides are just important, imho.