Já tentou adicionar mais de uma galeria a uma página do WordPress, apenas para descobrir que as opções padrão são desajeitadas e limitadas? O bloco de Galeria integrado funciona para configurações simples, mas rapidamente se torna insuficiente quando você deseja várias galerias ou mais controle sobre o design delas.
É aí que um plugin de galeria faz toda a diferença. 🙌
Com a ferramenta certa, você pode criar quantas galerias precisar, personalizar seus layouts e torná-las elegantes e profissionais. Isso não apenas melhora o design do seu site, mas também mantém os visitantes engajados com seu conteúdo.
Após testes completos com soluções populares, o Envira Gallery se destacou como o melhor para isso.
Neste guia, mostraremos passo a passo como usá-lo para adicionar várias galerias bonitas e personalizáveis às suas postagens e páginas do WordPress. Vamos começar.

Por que adicionar várias galerias no WordPress?
Adicionar várias galerias no WordPress facilita a organização de suas imagens, a exibição delas em diferentes contextos e a criação de uma experiência mais envolvente para seus visitantes.
Muitos fotógrafos, artistas e designers usam o WordPress para compartilhar seu trabalho com o mundo. Proprietários de sites também confiam em galerias de fotos para exibir produtos em suas lojas online ou tornar seu conteúdo mais interessante visualmente.
Por exemplo, se você administra um blog de culinária, pode querer criar galerias de imagens separadas para suas receitas e avaliações de restaurantes.
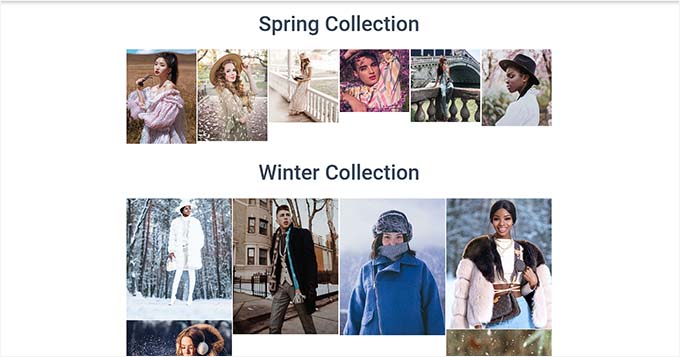
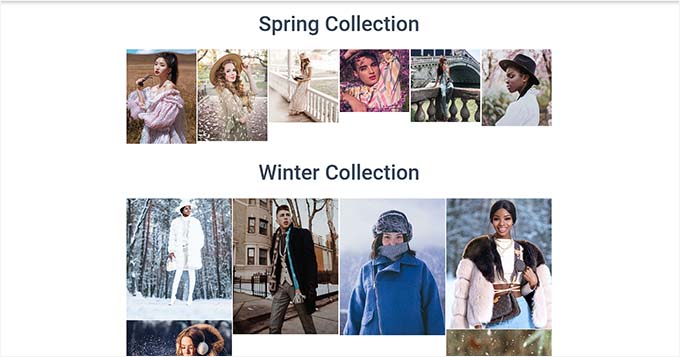
Da mesma forma, um blogueiro de moda poderia usar várias galerias para exibir coleções de outono, inverno e primavera separadamente.

O WordPress inclui uma galeria integrada, mas ela tem várias limitações.
Você não pode abrir imagens em um lightbox, navegar por elas sem sair da página, adicionar tags ou criar álbuns.
Mais importante ainda, suas galerias não são armazenadas separadamente. Isso significa que, se você quiser reutilizar uma galeria em outra postagem, precisará criá-la novamente.
Com isso em mente, vamos apresentar a maneira mais fácil de adicionar várias galerias às suas postagens e páginas do WordPress. Aqui está uma visão geral rápida de tudo o que abordaremos neste guia:
- Crie Suas Galerias de Imagens Usando o Envira Gallery
- Adicione Múltiplas Galerias a uma Postagem ou Página do WordPress
- Adicione Múltiplas Galerias à Barra Lateral do Seu WordPress
- Adicione Múltiplas Galerias Usando o Editor de Site Completo
- Dica Bônus: Exiba Galerias de Vídeo no Seu Site WordPress
- Perguntas Frequentes: Mostre Múltiplas Galerias no WordPress
- Recursos Adicionais sobre Galerias e Imagens do WordPress
Crie Suas Galerias de Imagens Usando o Envira Gallery
Você pode facilmente adicionar várias galerias de imagens a postagens e páginas do WordPress usando o Envira Gallery.
É o melhor plugin de galeria WordPress do mercado, permitindo que você crie belas galerias de imagens em seu site WordPress.
Com o Envira Gallery, seus usuários podem visualizar suas imagens em um pop-up lightbox. Eles também podem navegar pelas imagens sem sair da página, e você pode até reutilizar suas galerias em outras postagens e páginas. Dê uma olhada em nossa análise completa do Envira Gallery para saber mais.

Para começar, vamos instalar e ativar o plugin Envira Gallery. Para mais detalhes, você pode ver nosso guia passo a passo sobre como instalar um plugin WordPress.
📝 Observação: Você pode usar a versão gratuita do Envira Gallery para este tutorial. Mas a atualização para o Envira Pro desbloqueia recursos avançados como personalização de lightbox, integração com WooCommerce e otimização para dispositivos móveis, dando a você ainda mais controle sobre suas galerias.
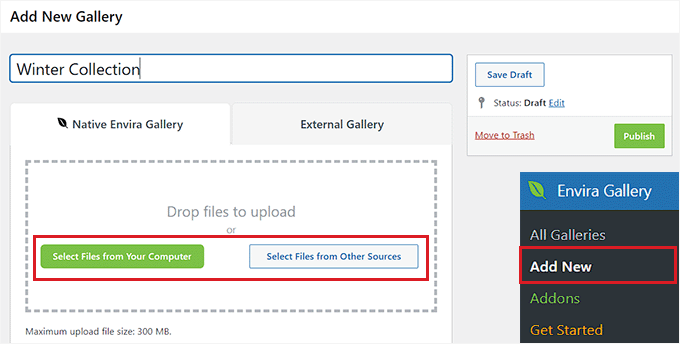
Após a ativação, você precisará navegar para Envira Gallery » Adicionar Nova na barra lateral de administração do WordPress. A partir daqui, você pode começar digitando um nome para sua galeria.
Em seguida, vamos clicar no botão 'Selecionar Arquivos do Seu Computador' para fazer upload de imagens da galeria do computador.
Alternativamente, você pode clicar no botão 'Selecionar Arquivos de Outras Fontes' para usar imagens já presentes na sua biblioteca de mídia do WordPress.
Isso abrirá a biblioteca, onde você pode selecionar todas as fotos que deseja incluir em sua galeria.

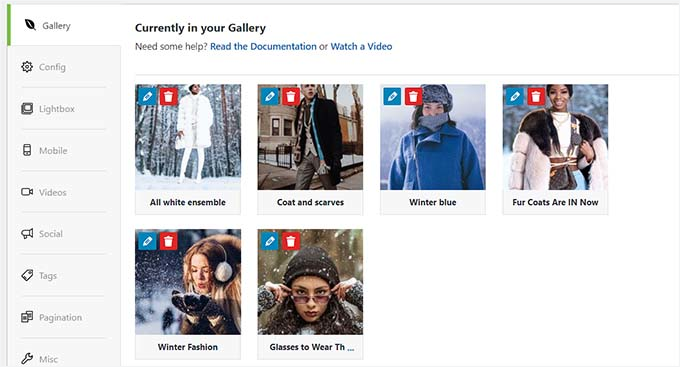
Depois de fazer isso, você vai querer rolar para baixo até a seção 'Atualmente na sua Galeria'.
Aqui, você verá uma prévia de todas as imagens que você carregou para sua Envira Gallery.

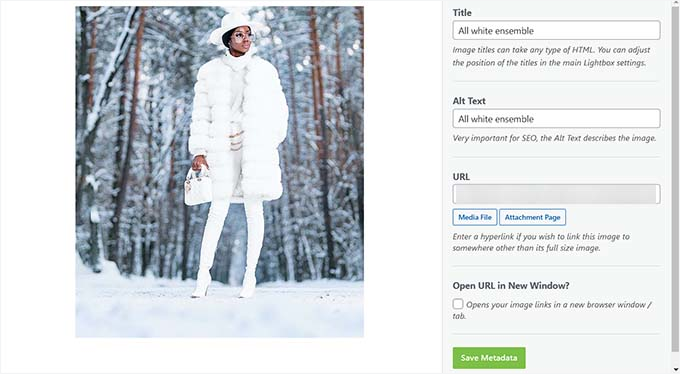
Agora, você pode clicar no ícone de lápis no topo de cada imagem para abrir a caixa de diálogo 'Editar Metadados' na tela.
A partir daqui, você poderá adicionar a legenda, status, título e texto alternativo para imagens individuais.
Assim que estiver satisfeito, não se esqueça de clicar no botão ‘Salvar Metadados’ para armazenar suas configurações.

Em seguida, você pode mudar para a aba ‘Configuração’ na barra lateral esquerda para alterar o layout da sua galeria. Aqui, você pode escolher o número de colunas, carregamento lento de imagens, tamanho, posicionamento de título e legenda, margens, alturas e muito mais.
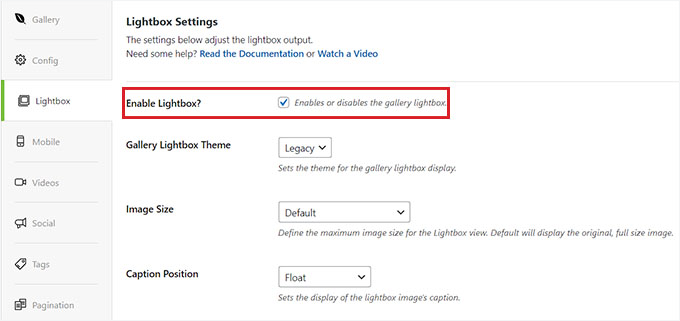
Na aba ‘Lightbox’, você pode marcar a opção ‘Ativar Lightbox’. Isso permitirá que os usuários ampliem imagens e as naveguem sem sair da página.
Depois disso, você também pode configurar outras configurações, incluindo vídeos, compartilhamento social, tags, paginação e muito mais.
Para instruções detalhadas, consulte nosso guia para iniciantes sobre como criar uma galeria de imagens no WordPress.

Finalmente, prossiga e clique no botão ‘Publicar’ no topo para armazenar suas configurações.
Agora, simplesmente repita este processo para criar quaisquer outras galerias que você precise para o seu blog WordPress. Você pode criar quantas quiser.
Adicione Múltiplas Galerias a uma Postagem ou Página do WordPress
Agora que você criou várias galerias de imagens, é hora de adicioná-las às suas postagens e páginas do WordPress.
Para começar, você pode simplesmente abrir a postagem ou página onde deseja adicionar suas galerias no editor de conteúdo do WordPress.
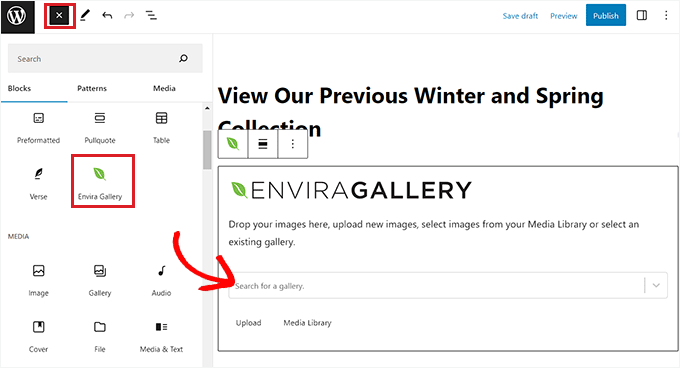
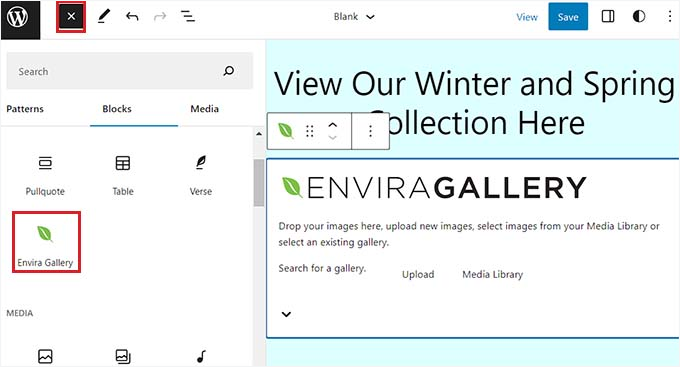
Uma vez lá, clique no botão ‘+’ no canto superior esquerdo da tela para abrir o menu de blocos. A partir daqui, vamos encontrar e adicionar o bloco Envira Gallery à página ou postagem.

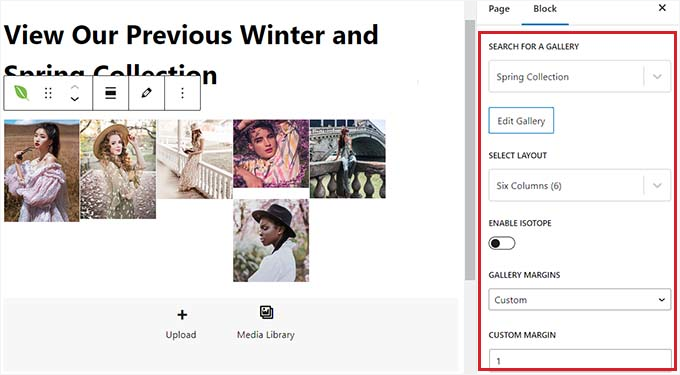
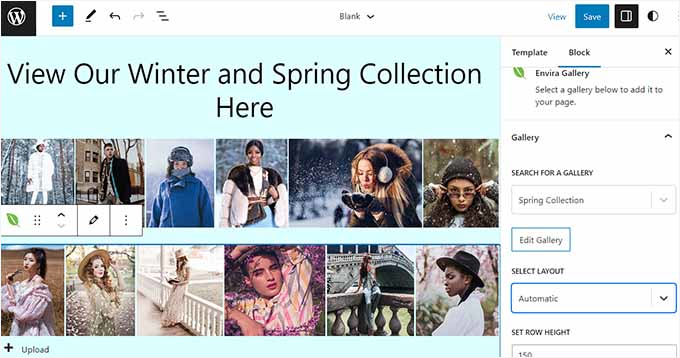
O próximo passo é selecionar uma das galerias que você criou no menu suspenso dentro do próprio bloco.
Para adicionar outra galeria, simplesmente adicione um novo bloco Envira Gallery logo abaixo do primeiro e selecione sua segunda galeria em seu menu suspenso.
Depois de fazer isso, você pode alterar o layout da galeria, habilitar a lightbox ou definir a altura da linha no painel de blocos também.
Você pode até enviar novas imagens para sua galeria clicando no botão ‘Upload’ ou ‘Biblioteca de Mídia’ abaixo de cada galeria.

Finalmente, basta clicar no botão ‘Publicar’ ou ‘Atualizar’ no topo para salvar suas configurações.
Agora, você pode visitar seu site WordPress para ver as várias galerias de imagens em ação.

Adicione Múltiplas Galerias à Barra Lateral do Seu WordPress
O Envira Gallery torna super fácil adicionar suas galerias a barras laterais e outras áreas prontas para widgets.
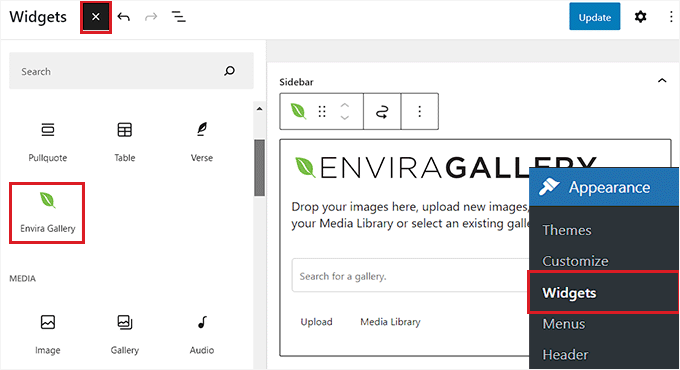
Primeiro, você precisa ir para Aparência » Widgets no painel do WordPress.
📝 Observação: Se você estiver usando um tema de blocos, você não conseguirá ver o menu de widgets. Em vez disso, você pode pular para o nosso próximo método, onde mostramos como inserir várias galerias usando o editor de site completo.
A partir daqui, basta clicar no botão ‘+’ no canto superior esquerdo para abrir o menu de blocos e adicionar o bloco Envira Gallery à barra lateral.
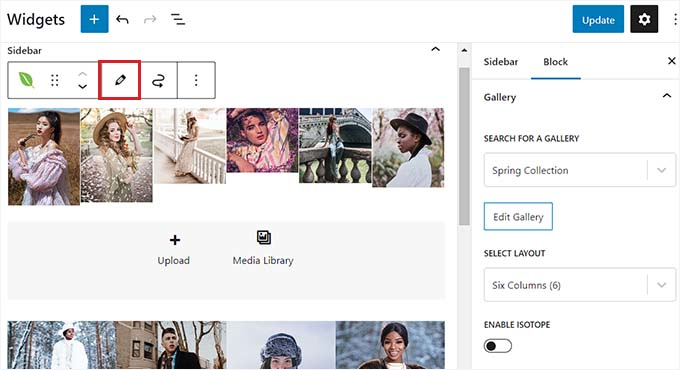
Assim que o bloco for adicionado, selecione sua primeira galeria no menu suspenso. Para adicionar uma segunda galeria, basta adicionar outro bloco Envira Gallery abaixo do primeiro e escolher uma galeria diferente.

Em seguida, simplesmente repita o processo para adicionar outra galeria de imagens à barra lateral do WordPress.
Depois de fazer isso, você pode configurar ainda mais o layout de cada galeria no painel de blocos no lado direito da tela.
Você também pode clicar no ícone de lápis na barra de ferramentas do bloco para abrir a tela de edição da galeria.

Quando estiver satisfeito com suas galerias de imagens, clique no botão ‘Atualizar’ no topo para salvar suas alterações.
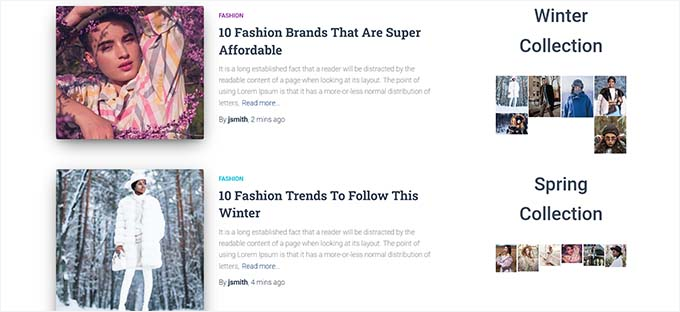
Agora, vá em frente e visite seu site WordPress para ver várias galerias de imagens em sua barra lateral.

Adicione Múltiplas Galerias Usando o Editor de Site Completo
Se você estiver usando um tema de blocos, a aba de menu ‘Widgets’ não estará disponível para você.
Em vez disso, você precisará visitar Aparência » Editor no painel do WordPress e selecionar a opção ‘Templates’ na coluna da esquerda.

Isso abrirá uma lista de todas as páginas do seu site na coluna da esquerda. A partir daqui, você pode selecionar a página onde deseja adicionar as galerias.
Isso abrirá a página no editor completo de sites do WordPress.
🚨 Importante: Ao editar um modelo, suas alterações se aplicarão a todas as páginas ou posts que o utilizam. Se você deseja apenas adicionar galerias a uma única página, deve editar essa página diretamente no menu Páginas do seu painel.
A partir daqui, clique no botão + ‘Adicionar Bloco’, encontre o bloco Envira Gallery e adicione-o ao seu modelo.
Em seguida, simplesmente selecione a galeria que deseja exibir no menu suspenso dentro do bloco. E você pode repetir este processo para adicionar quantas galerias precisar.

Depois disso, você pode configurar as configurações da galeria no painel do bloco.
Alternativamente, você pode clicar no ícone de lápis na barra de ferramentas do bloco para abrir a tela de edição da galeria.

Finalmente, vamos clicar no botão ‘Salvar’ no topo para armazenar suas configurações.
Agora, você pode visitar seu site WordPress para ver as múltiplas galerias de imagens.

Dica Bônus: Exiba Galerias de Vídeo no Seu Site WordPress
O Envira Gallery também é um dos melhores plugins de galeria de vídeos do YouTube para WordPress. Isso pode ajudá-lo a exibir sua filmografia, produtos ou clipes de vídeo informativos em seu site.
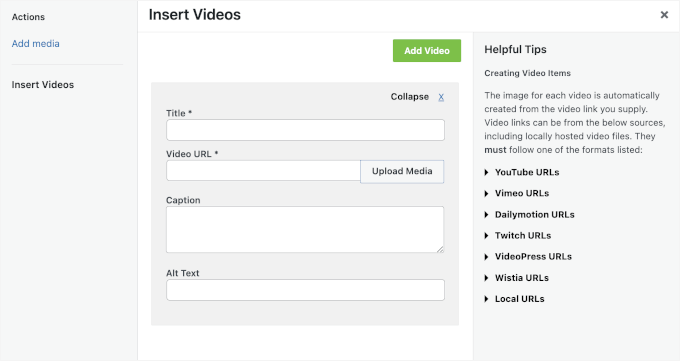
Para fazer isso, você precisará do Addon de Vídeos Envira. Após a ativação, você pode criar uma galeria do YouTube em seu site simplesmente usando o URL de cada vídeo.
Isso pode ajudar a melhorar o SEO do seu site, exibir sua experiência e aumentar o engajamento do usuário.

Ele também permite ajustar o som da reprodução, usar reprodução automática de vídeo, usar tela cheia por padrão, ocultar os controles de reprodução e muito mais.
Para saber mais, você pode ver nossa lista dos melhores plugins de galeria de vídeo do YouTube para WordPress.
Perguntas Frequentes: Mostre Múltiplas Galerias no WordPress
Qual é o melhor plugin para criar várias galerias no WordPress?
Recomendamos o Envira Gallery porque é fácil de usar e repleto de recursos poderosos. Você pode criar galerias responsivas ilimitadas com opções como álbuns, marca d'água e compartilhamento social.
É a ferramenta que usamos, e a que sugerimos se você quiser exibir suas imagens de forma profissional.
Posso adicionar várias galerias no WordPress sem um plugin?
Sim, você pode. O bloco Padrão de Galeria do WordPress pode ser adicionado várias vezes em uma única postagem ou página. Isso funciona bem para configurações muito simples.
No entanto, você perderá recursos importantes como pop-ups de lightbox, reutilização de galerias entre posts e opções avançadas de estilo que um plugin oferece.
As galerias de imagens criadas com o Envira Gallery são responsivas para dispositivos móveis?
Sim. O Envira Gallery é totalmente responsivo por padrão, então suas galerias ficarão automaticamente ótimas em desktops, tablets e smartphones.
Existe um limite para quantas galerias posso adicionar a uma página?
Com um plugin como o Envira Gallery, não há um limite real. Você pode adicionar quantas galerias precisar. Dito isso, é uma boa ideia otimizar suas imagens para que suas páginas continuem carregando rapidamente para os visitantes.
Recursos Adicionais sobre Galerias e Imagens do WordPress
Esperamos que este artigo tenha ajudado você a adicionar várias galerias a posts e páginas do WordPress. Em seguida, você também pode conferir estes outros guias úteis relacionados ao gerenciamento de imagens em seu site:
- Como Criar Galerias de Imagens Responsivas no WordPress com Envira
- Como Criar uma Galeria de Fotos com Álbuns no WordPress
- Como Vender Fotos Online com WordPress
- Como Adicionar Marcas d'Água Automaticamente às Suas Imagens
- Maneiras de Prevenir o Roubo de Imagens no WordPress
- Como Corrigir Imagem Destacada Não Aparecendo no WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





THANKGOD JONATHAN
Obrigado por este artigo.
Se eu usar este método e criar uma galeria de fotos, a galeria aparecerá nos resultados da pesquisa.
Por exemplo, se eu criar uma galeria para "melhores lojas na cidade X" e adicionar as palavras-chave nos metadados e no título. se alguém pesquisar por essas palavras-chave, minha galeria aparecerá nos resultados da pesquisa?
WPBeginner Support
Certamente podem, a principal coisa a ter em mente é se você está tentando classificar para uma área geográfica específica, você deve procurar SEO local para adicionar esses metadados.
Admin
THANKGOD JONATHAN
Estou usando o All In One SEO e acredito que este recurso esteja disponível.
Obrigado. Isso realmente me ajudará.
Moinuddin Waheed
As imagens desempenham um papel importante na aparência visual do site. Elas criam uma sensação de realização visualmente atraente ao navegar no site.
Mas a desvantagem de ter muitas imagens em sites é que isso faz com que o site carregue lentamente.
Existe alguma maneira no envira gallery ou em outro plugin que possa otimizar as imagens assim que as carregamos na mídia?
Será muito eficaz em termos de velocidade de carregamento rápido do site.
WPBeginner Support
Para otimizar suas imagens, recomendamos dar uma olhada em nosso artigo abaixo que cobre algumas opções:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney
Como nosso novo player de streaming não é compatível com o Site Builder, estou tendo que reconstruir o site da nossa estação de rádio usando o WordPress. Passei dias pesquisando dezenas de blogs e tutoriais para encontrar uma maneira de recriar esta página usando WP:
Nossos Artistas em Destaque devem estar em ordem alfabética para que os ouvintes possam encontrá-los e, como estamos constantemente adicionando novos artistas, preciso ser capaz de colocar novos artistas em lugares específicos para mantê-los todos em ordem alfabética.
Alguém sabe se construir uma página como essa no WP é possível?? Estou perdendo a paciência e o juízo tentando descobrir isso...rs. Qualquer ajuda é MUITO apreciada. Obrigado!!
uncommonchick
Obrigado! Estou procurando uma maneira de fazer isso há algum tempo... o WordPress deveria realmente adicionar isso ao produto principal. Parece muito simples de fazer sem ter que adicionar mais um plugin.
Obrigado novamente!
inkdork
@wpbeginner Atualização - Tive que desativar o plugin porque ele removeu minha capacidade de acessar quaisquer imagens que eu havia carregado anteriormente no site.
Assim que o desativei, voltei a ter a funcionalidade completa. Não tenho certeza se é um conflito com outro plugin ou algo mais, tentarei desativar outros plugins que realmente não preciso e verei se funciona então.
inkdork
@wpbeginner Se você for em http://kittyloafdesigns.com, verá uma maneira que fiz este plugin funcionar. Eu queria uma foto minha postada ao lado da minha introdução e uma pequena galeria abaixo dela para mostrar algumas amostras do meu trabalho, mas sem poder separar as duas coisas, o melhor que eu conseguia antes era ter minha foto no topo e depois ela aparecer uma segunda vez dentro da galeria. Agora consigo ter as duas separadas, o que é ótimo!
Há apenas mais uma coisa que eu gostaria que este plugin fizesse, e seria poder atribuir imagens previamente ou posteriormente carregadas a galerias em uma página, não apenas as carregadas com essa postagem. Aí sim seria perfeito!
inkdork
@wpbeginner Eu definitivamente posso fazer isso. Estamos prestes a ir para a cama, mas esta noite eu o instalarei e farei algumas alterações. Tenho uma página em particular que poderá fazer muito bom uso deste plugin.
wpbeginner
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork
Eu deveria ter pesquisado nos arquivos mais cedo - eu estava pensando sobre isso há um tempo. Parece que adicionarei isso ao meu site hoje à noite.
PauldeWouters
obrigado, eu não tinha ouvido falar deste plugin e preciso dele para um cliente. Eu tinha usado os parâmetros do shortcode de galeria para criar várias galerias [gallery exclude="1,2,3"], mas não é muito amigável para iniciantes
iamdesigning
Conteúdo interessante para ler e soa ótimo com implementação limpa. Realmente uma postagem informativa útil e eficaz para mim neste momento.
Muito obrigado por compartilhar esta boa leitura : ) Aguardo ansiosamente para ouvir mais coisas boas de você sempre . . . !
Dragan
Obrigado. Outra solução seria adicionar outra tag de galeria manualmente e listar os IDs das imagens para essa galeria. Esta é definitivamente uma daquelas coisas que precisam melhorar no core do WordPress em versões futuras.