A maioria dos proprietários de sites WordPress não percebe, mas uma experiência de busca ruim pode afastar visitantes silenciosamente. Portanto, se a sua página de resultados de busca tiver uma alta taxa de rejeição, há uma chance de que os usuários estejam frustrados com resultados lentos e inúteis.
É aí que entra a busca Ajax ao vivo.
A busca Ajax ao vivo resolve isso mostrando os resultados instantaneamente enquanto os usuários digitam, sem recarregar a página. Funciona como o preenchimento automático do Google e facilita para os visitantes encontrarem páginas, posts ou produtos mais rapidamente.
Neste guia, mostraremos como adicionar busca Ajax ao vivo ao WordPress da maneira fácil. Após testar várias ferramentas, recomendamos o uso do SearchWP para obter os melhores resultados. 🙌

Por que adicionar busca Ajax ao vivo ao WordPress?
A busca Ajax ao vivo, também chamada de busca instantânea, melhora a busca integrada do WordPress adicionando um menu suspenso e um recurso de preenchimento automático que é comum em mecanismos de busca como o Google.
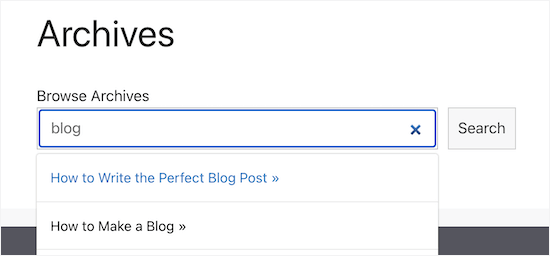
Aqui está um exemplo de busca Ajax ao vivo em ação:

A busca ao vivo adivinha o que os usuários estão procurando enquanto digitam, o que os ajuda a encontrar conteúdo relevante mais rapidamente. Isso geralmente melhorará a experiência do usuário, aumentará as visualizações de página e reduzirá a taxa de rejeição.
Com a pesquisa ao vivo do Ajax, você pode exibir resultados relevantes sem nem mesmo recarregar a página. Isso o torna uma ótima opção para lojas de comércio eletrônico, pois os compradores podem ver instantaneamente produtos que correspondem à consulta de pesquisa.
Dessa forma, a pesquisa instantânea pode ajudá-lo a criar uma pesquisa de produtos mais inteligente.
Dito isso, mostraremos como adicionar uma funcionalidade de pesquisa ao vivo com o Ajax ao WordPress. Aqui estão todos os tópicos que abordaremos nas próximas seções:
- Etapa 1: Habilitar Pesquisa Ajax com um Plugin do WordPress
- Etapa 2: Adicionar o Formulário de Pesquisa ao Vivo Ajax ao Seu Site WordPress
- Dica Bônus: Personalize Seu Mecanismo de Pesquisa Instantânea do WordPress
- Perguntas Frequentes Sobre Como Adicionar Pesquisa AJAX ao Vivo no WordPress
Vamos começar!
Etapa 1: Habilitar Pesquisa Ajax com um Plugin do WordPress
A maneira mais fácil de adicionar pesquisa ao vivo Ajax ao WordPress é usando SearchWP Live Ajax Lite Search. Este plugin gratuito adiciona automaticamente pesquisa instantânea em tempo real ao seu site e funciona perfeitamente com qualquer tema WordPress.
Além disso, nós o testamos extensivamente e você pode saber mais sobre ele em nossa análise completa do SearchWP.

A primeira coisa que você precisa fazer é instalar e ativar o plugin. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
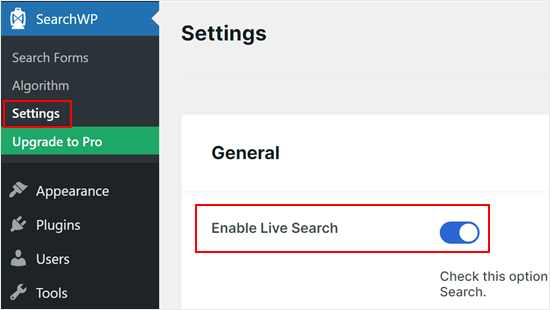
Após a ativação, você pode ir para SearchWP » Configurações. Em seguida, clique no alternador 'Habilitar Pesquisa ao Vivo'.

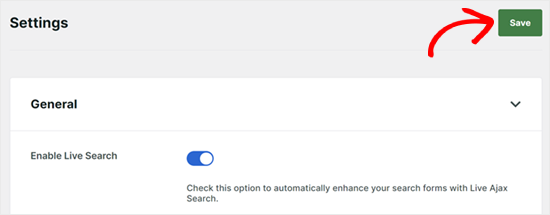
Com isso feito, clique em ‘Salvar’ para armazenar suas alterações.
Agora, seu bloco de pesquisa padrão do WordPress terá a pesquisa Ajax ao vivo habilitada.

Etapa 2: Adicionar o Formulário de Pesquisa ao Vivo Ajax ao Seu Site WordPress
Após ativar o plugin, todas as barras de pesquisa em seu site usarão a pesquisa Ajax ao vivo automaticamente, incluindo qualquer formulário de pesquisa personalizado no WordPress que você criou.
A maioria dos temas do WordPress possui uma barra de pesquisa integrada. No entanto, após ativar a pesquisa Ajax ao vivo, você pode querer adicionar uma barra de pesquisa a outras áreas do seu site WordPress.
Adicionando Pesquisa Ajax ao Vivo a Páginas do WordPress
Você pode querer adicionar uma caixa de pesquisa Ajax ao vivo a páginas específicas do seu site. Por exemplo, você pode adicionar uma barra à sua página de arquivo personalizada para que os visitantes possam pesquisar facilmente pelos arquivos.
Para fazer isso, você precisará abrir o post ou página onde você deseja adicionar a barra de pesquisa. Para este exemplo, mostraremos como adicionar pesquisa em tempo real a uma página do WordPress, mas os passos serão semelhantes para posts.
Primeiro, vá para Páginas » Todas as Páginas e, em seguida, selecione a página que deseja editar.

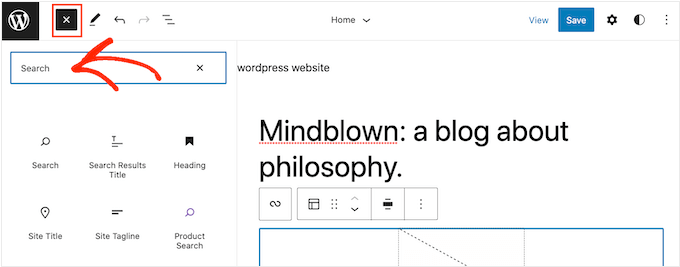
No editor Gutenberg do WordPress, clique no ícone ‘+’.
Isso abrirá o menu de blocos.

Aqui, digite ‘Pesquisar’ na caixa e, em seguida, clique no ícone ‘Pesquisar’ para adicioná-lo à sua página.
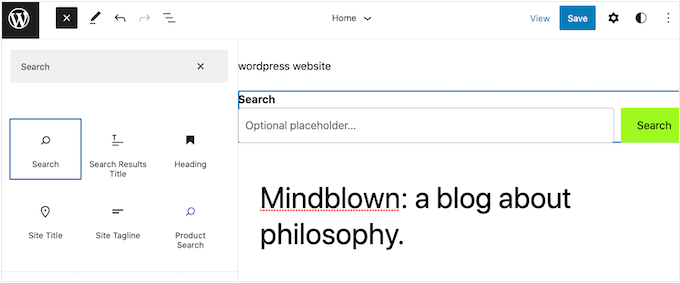
O WordPress colocará automaticamente a barra de pesquisa para você.

Por padrão, a caixa tem um título ‘Pesquisar’. Você pode alterá-lo digitando no campo de rótulo ou pode excluir completamente o texto do título.
Você também pode digitar um placeholder opcional, que é o texto que o WordPress exibirá antes que os visitantes comecem a digitar sua consulta de pesquisa. Por exemplo, se você administra uma loja online, talvez queira usar algo como ‘Pesquisar produtos’ ou ‘Encontrar ótimas ofertas’.
Quando estiver satisfeito com a configuração da barra de pesquisa, clique no botão ‘Atualizar’.

Agora, seus visitantes podem usar a barra de pesquisa em tempo real para encontrar rapidamente o que procuram.
Você pode usar o mesmo processo para adicionar uma barra de pesquisa a qualquer post ou página.

Adicionando Pesquisa Ajax em Tempo Real à Barra Lateral do WordPress
Muitos proprietários de sites adicionam uma barra de pesquisa à barra lateral de seus sites.

Isso permite que os visitantes realizem uma pesquisa, não importa onde estejam em seu site.
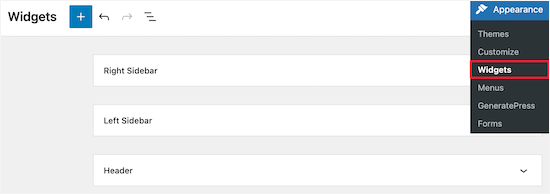
Para adicionar o widget de pesquisa ao WordPress, basta ir para Aparência » Widgets.

Esta página mostra todas as diferentes áreas prontas para widgets do seu tema WordPress. As opções que você vê podem variar, mas a maioria dos temas terá uma Barra Lateral, Barra Lateral Direita, Barra Lateral Esquerda ou uma seção semelhante.
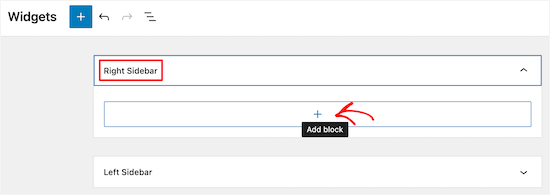
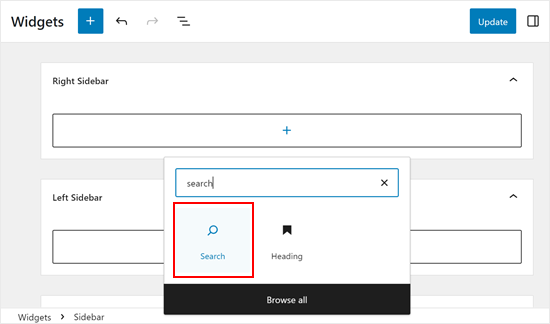
Simplesmente clique para expandir a área onde você deseja adicionar a barra de pesquisa Ajax ao vivo. Em seguida, clique no ícone de ‘+’.

No pop-up que aparece, encontre e selecione o bloco ‘Pesquisar’ quando ele aparecer.
Isso adicionará automaticamente o widget de pesquisa Ajax ao vivo à barra lateral ou a uma seção semelhante.

Quando terminar, clique no botão ‘Atualizar’ para salvar suas alterações e tornar a barra de pesquisa Ajax ativa em seu blog WordPress ou site.
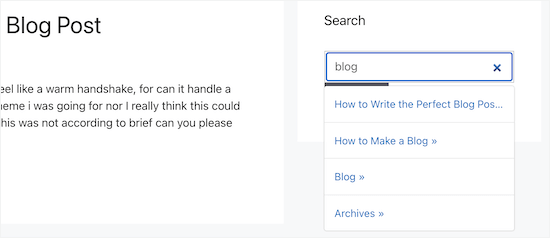
Agora, se você visitar seu site, verá uma barra de pesquisa Ajax ao vivo na barra lateral ou em uma seção semelhante.
Você pode seguir o mesmo processo para adicionar a barra de pesquisa a qualquer outra área pronta para widgets.
💡 Dica de Insider: Para adicionar uma barra de pesquisa ao seu menu de navegação em vez disso, consulte nosso guia sobre como adicionar uma barra de pesquisa ao seu menu do WordPress.
Adicionando Pesquisa ao Vivo à Barra Lateral do WordPress Usando o Editor de Site Completo
Se você estiver usando um tema baseado em blocos como o ThemeIsle Hestia Pro, então você pode adicionar uma pesquisa Ajax ao vivo a qualquer área do seu tema usando o editor de site completo.
Você pode até adicionar uma barra de pesquisa a áreas que não pode editar usando o editor de conteúdo padrão do WordPress. Por exemplo, você pode adicionar um campo de pesquisa ao seu modelo de página 404.
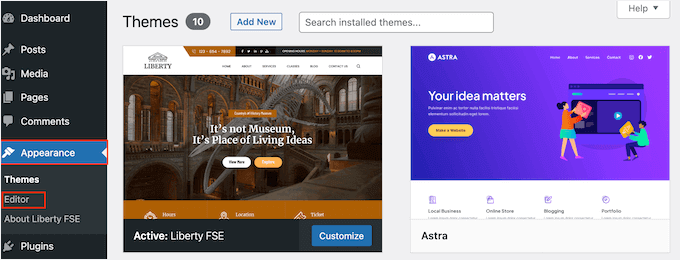
Para começar, vá para Appearance » Editor no painel do WordPress.

Por padrão, o editor de site completo exibe o modelo de página inicial do seu tema, mas você pode adicionar um bloco de pesquisa a qualquer modelo.
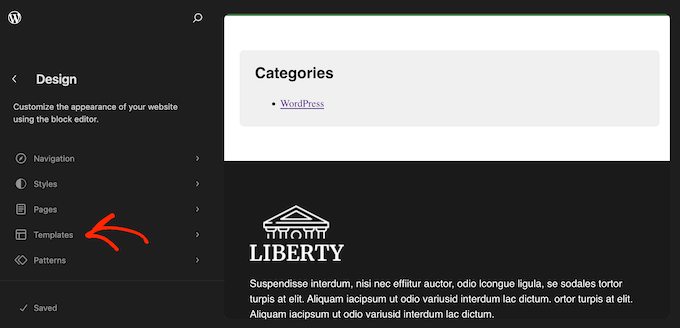
Para ver todas as opções disponíveis, selecione ‘Modelos’ no menu à esquerda.

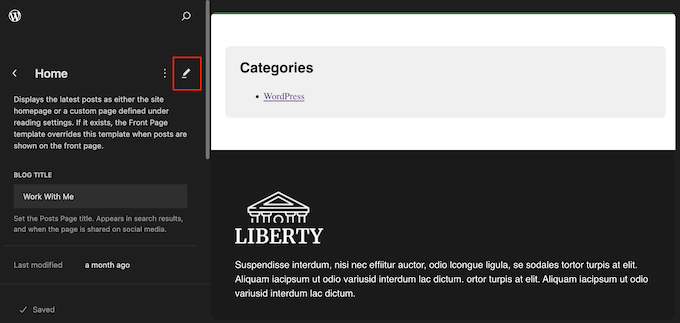
Agora você pode clicar no modelo onde deseja adicionar a pesquisa Ajax ao vivo.
O WordPress agora mostrará uma prévia do design e quaisquer configurações de página que você possa editar. Para prosseguir e editar este modelo, clique no pequeno ícone de lápis e abra o editor de blocos.

Com isso feito, clique no ícone azul de ‘+’.
No painel que aparece, digite ‘Search’.

Quando o bloco ‘Search’ aparecer, arraste-o para a área onde você deseja exibir o campo.
Para personalizar o título do bloco ou o texto de placeholder, basta digitar a nova mensagem no bloco de pesquisa.

Quando estiver satisfeito com a aparência do bloco, clique em ‘Save’ para ativar a barra de pesquisa Ajax.
Dica Bônus: Personalize Seu Mecanismo de Pesquisa Instantânea do WordPress
O SearchWP Live Ajax Search se integra perfeitamente à pesquisa integrada do WordPress. No entanto, essa pesquisa padrão é bastante limitada e não é boa em exibir resultados de pesquisa precisos.
É aqui que entra o SearchWP. É o melhor plugin de pesquisa do WordPress do mercado, usado por mais de 30.000 sites.
Este plugin permite que os visitantes pesquisem conteúdo que o WordPress ignora por padrão, incluindo:
- campos personalizados
- arquivos de texto
- documentos PDF
- Produtos WooCommerce
- tipos de postagem personalizados e muito mais.
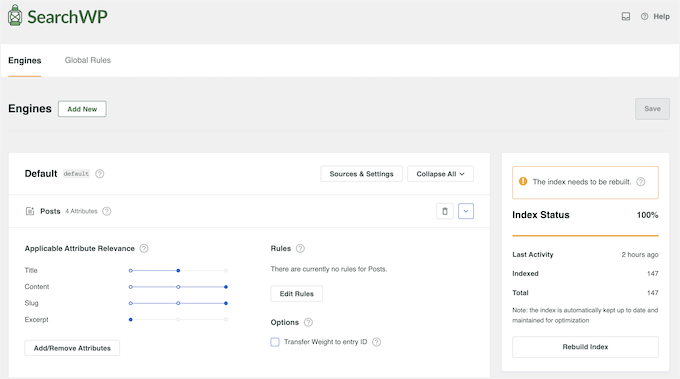
Ao instalar o SearchWP, você pode personalizar completamente o novo recurso instantâneo do seu site sem escrever nenhum código.

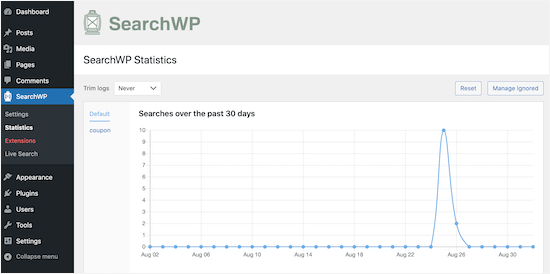
O SearchWP também possui análises e estatísticas avançadas que permitem ver o que seus visitantes estão pesquisando.
Você pode usar essas informações para ajustar a configuração de pesquisa do seu site e identificar o conteúdo mais popular no seu site. Isso pode ajudá-lo a gerar novas ideias de postagens de blog com base no que os visitantes já estão pesquisando.

Para mais informações, você pode consultar estes guias:
- Como Melhorar a Pesquisa do WordPress com SearchWP (Rápido e Fácil)
- Como Personalizar a Página de Resultados de Pesquisa no WordPress
Perguntas Frequentes Sobre Como Adicionar Pesquisa AJAX ao Vivo no WordPress
Ainda tem dúvidas? Estas FAQs cobrem os pontos principais sobre como adicionar pesquisa AJAX ao vivo ao seu site WordPress.
O que é a pesquisa com tecnologia Ajax e como ela beneficia meu site WordPress?
A pesquisa com tecnologia Ajax fornece resultados em tempo real à medida que os usuários digitam suas consultas na barra de pesquisa. Isso melhora a experiência do usuário, oferecendo acesso mais rápido a conteúdo relevante sem a necessidade de recarregar a página.
A pesquisa Ajax ao vivo pode ser usada com plugins de eCommerce como o WooCommerce?
Sim, a pesquisa Ajax ao vivo pode ser integrada com plugins de eCommerce como o WooCommerce para oferecer recursos de pesquisa instantânea de produtos. Isso pode ajudar os compradores a encontrar produtos de forma rápida e fácil.
Como posso rastrear o que os usuários estão procurando?
A maioria dos plugins de pesquisa WordPress oferece análises integradas que permitem ver o que os visitantes estão procurando, em quais resultados eles clicam e quais consultas não retornam resultados. Esses dados podem ajudar você a descobrir lacunas de conteúdo, melhorar a estrutura do seu site e otimizar a experiência geral do usuário.
Para mais informações, você pode ver nosso guia sobre como ver análises de pesquisa no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar pesquisa Ajax ao vivo ao seu site WordPress. Você também pode querer ver nosso guia sobre como excluir páginas dos resultados de pesquisa do WordPress e nosso artigo sobre usando vários formulários de pesquisa no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Encontrei o plugin Search WP pela primeira vez quando quis implementar a funcionalidade de pesquisa em comentários, e quanto mais aprendo sobre ele, mais gosto. O recurso de autocompletar, semelhante ao que o Google tem, é fantástico. Como estou usando este plugin principalmente para pesquisar em comentários, definitivamente darei uma chance ao Live Ajax Search também. Ele parece ótimo e adiciona um toque de profissionalismo ao site.
Mrteesurez
Obrigado por este post.
Eu amo a busca Ajax, pois ela faz com que os usuários pesquisem e encontrem o conteúdo em tempo real. Eu recomendo isso para todos os blogs implementarem.
Eu também apoio a adição de um campo de busca ajax a uma página 404, o usuário que chegou à página pode simplesmente pesquisar e encontrar um post relacionado ao que ele está procurando.
Eric Malta
Olá, depois de ativar esta função de comentários em ajax, o uso da CPU do meu servidor aumentou, então tive que encerrá-la. Acho que isso é para grandes servidores de hospedagem.
WPBeginner Support
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Admin