Você gosta da forma como os sites de mídia social, como o Facebook e o Twitter, mostram visualizações de links quando você cola um link em seu status?
Bem, seus visitantes também podem gostar disso!
Felizmente, o WordPress oferece um recurso semelhante que converte automaticamente os links em cartões de conteúdo quando eles são de um site compatível.
Neste artigo, mostraremos a você como adicionar facilmente links como cartões de conteúdo no WordPress.

O que é um Content Card?
Um cartão de conteúdo permite exibir um resumo do link que você compartilha em seu site. Ele funciona de forma muito semelhante aos cartões do Twitter ou à visualização de links do Facebook.
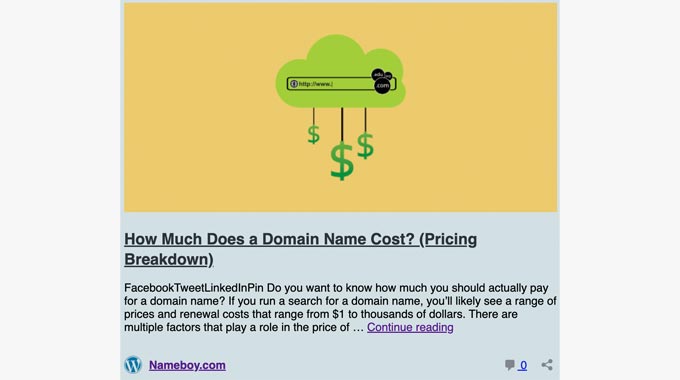
Você pode pensar nisso como incorporar um tweet ou incorporar um vídeo ao seu conteúdo, só que agora você está incorporando artigos. Assim como a imagem na visualização abaixo:

Sem mais delongas, vamos dar uma olhada em como os cartões de conteúdo funcionam no WordPress.
Como incorporar um link como cartão de conteúdo no WordPress
Em geral, há dois métodos para incorporar um link como um cartão de conteúdo no WordPress: copiar e colar o URL e usar o bloco de incorporação.
Método 1. Copiar e colar o URL
Por padrão, o WordPress permite que você incorpore facilmente links como cartões de conteúdo de sites compatíveis. Esses sites compatíveis referem-se a todos os blogs com tecnologia WordPress, inclusive seu próprio site.
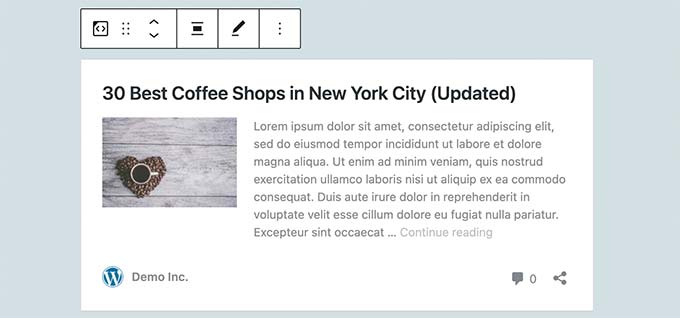
Para incorporar links como cartões de conteúdo, basta copiar e colar o URL no editor de blocos de sua página ou post.
Em seguida, o WordPress o converterá automaticamente em um cartão de conteúdo.

Método 2. Usar o bloco de incorporação
Outra maneira de adicionar um link como um cartão de conteúdo é adicionar o bloco Embed no editor de blocos.
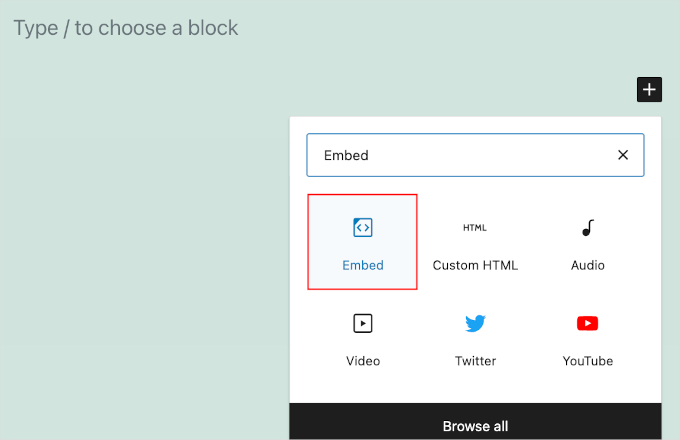
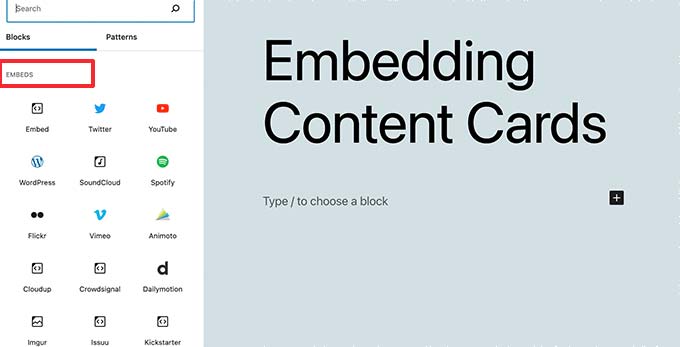
Para isso, você deverá abrir o editor de blocos da página ou do post. Em seguida, basta clicar no botão “+” e escolher o bloco Embed.

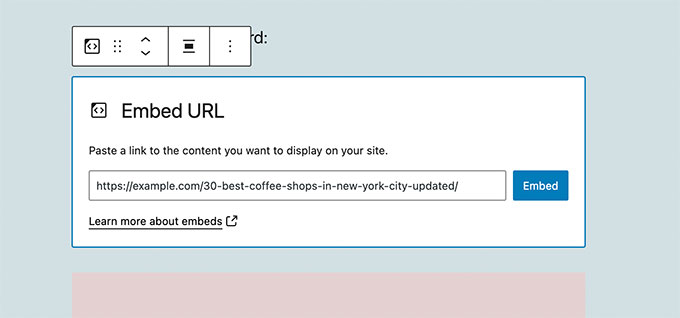
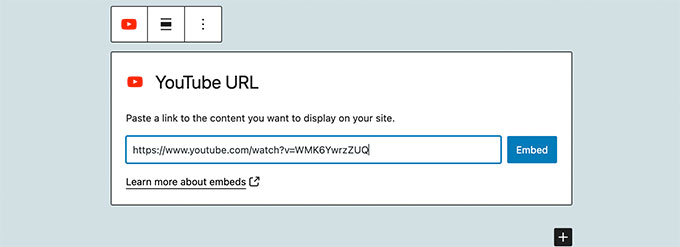
Agora você pode colar o URL da publicação do blog no campo do bloco. Depois disso, clique no botão “Embed”.
O WordPress buscará automaticamente os metadados do URL e os converterá em um cartão de conteúdo.

Como funcionam os cartões de conteúdo?
Por padrão, o WordPress usa a tecnologia oEmbed para buscar informações de metadados de sites que suportam formatos oEmbed.
Todos os sites do WordPress suportam o protocolo oEmbed imediatamente. Isso significa que você pode incorporar links de um site WordPress típico como um cartão de conteúdo em seu site.
Além dos sites do WordPress, você também pode incorporar conteúdo de muitos sites populares que já suportam o oEmbeds.

Por exemplo, você pode incorporar vídeos do YouTube instantaneamente simplesmente colando o URL do vídeo.
Esta é a aparência que pode ter em seu editor de blocos:

Observação: as incorporações do Facebook e do Instagram não funcionam imediatamente em sites do WordPress. Você precisará do plug-in gratuito Smash Balloon Facebook para incorporar facilmente cartões de conteúdo dessas plataformas.
Para saber mais sobre esse tópico, consulte nosso guia sobre como incorporar conteúdo do Instagram no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como incorporar facilmente links como cartões de conteúdo no WordPress. Em seguida, talvez você também queira ver nosso guia sobre como camuflar links de afiliados ou como adicionar título e nofollow para inserir pop-up de link no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Brent Wilson
This plugin has been removed. Is there no alternative?
WPBeginner Support
We do not have a specific alternative at the moment, we will be sure to keep an eye out for one we would recommend.
Admin
Dave
This is really bad advice.. the plugin has some MAJOR flaws and appears to be abandoned…
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article from 2015 with a new plugin as we’re able
Admin
Jeff Whitmore
Got the plugin to work, then when I published, BAM. Blank page except for the words “The site is experiencing technical difficulties. Please check your site admin email”
WPBeginner Support
If you’re still running into that issue, you would want to take a look at our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lazarus
Hallo,
The plugin doesn’t work with WordPress 5.0.3. Is there any patch or the new version?
WPBeginner Support
You would want to reach out to the Plugin’s support for information about updates to the plugin. If you mean it is not tested then you would want to take a look at our article: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Dennis Herman
This is great. Exactly what I was looking for. I’ll give it a try.
yair
i did the content card but the imag is blank …
do ineed to install the face book open grafe plaug in first?
WPBeginner Support
If the link you added with content cards was for one of your own sites, then you need to install Facebook open graph. If it was an external site, then the site needs to be using Facebook open graph. You can also set a default fallback image in the plugin settings, this image will be used when no image is found.
Admin
Steve Media
Now if I can only find a good solution to export firefox bookmarks, sort by url, pull all sites with “thisdotcom” into one category and all sites with “thatdotcom” into another category.. mass import into wordpress – auto sort by category, date url added – and pull these content cards.. very cool it would be.
Arūnas
Need some help?
Avil Beckford
I did a curated post today, so I tested it with content cards and it works fine. The preview image size is quite large though. Thanks for the post.
Avil Beckford
Abhishek
This is what i needed, Thanks.
Rikki
I am getting the same message. In the list of plugins it says explicitly that the plugin is not compatible with my WP version (which is 4.3.) A glitch?
WPBeginner Support
You can safely install the plugin. We have tested it with WordPress 4.3.
Admin
Rikki
Thank you. I will give it a try then, :-).
fergal walsh
I would use this plugin but incompatible with latest releases of wordpress
WPBeginner Support
It is compatible with WordPress 4.3, which is the latest version. Also please checkout our article should you install plugins not tested with your WordPress version.
Admin