Adicionar um mapa ao seu site WordPress é importante quando se está administrando uma empresa com um local físico ou criando conteúdo sobre lugares específicos.
Pode parecer complicado no início, mas encontramos algumas ferramentas úteis que tornam o processo muito mais fácil. Neste artigo, mostraremos dois métodos simples para adicionar um mapa interativo ao seu site WordPress.
Nós o orientaremos em cada etapa, desde a escolha da ferramenta certa até a incorporação do mapa em sua página.

Quando adicionar um mapa interativo no WordPress
Se você tem um negócio físico, como uma loja ou cafeteria, um mapa interativo pode ajudar os visitantes em potencial a encontrar sua localização. Isso pode lhe trazer mais clientes, vendas e até mesmo compromissos e reservas presenciais.

Ele também pode melhorar a experiência do usuário, pois os visitantes podem planejar sua viagem sem precisar usar um aplicativo de mapas ou site separado.
Dependendo do seu site, um mapa interativo pode até fornecer conteúdo útil. Por exemplo, se você tiver um blog sobre condicionamento físico, poderá mostrar aos seus leitores rotas de corrida ou caminhadas recomendadas.
Da mesma forma, se você tiver um blog sobre família, poderá destacar todas as atrações para crianças onde seu público pode levar a família.
Dito isso, vamos ver duas maneiras fáceis para iniciantes de adicionar um mapa interativo no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1. Adicionar um mapa-múndi interativo usando um construtor de páginas (páginas personalizadas com mapas)
A maneira mais fácil de adicionar um mapa interativo simples no WordPress é usar o Google Maps e o plug-in SeedProd.
Esse plug-in avançado de construtor de páginas permite que você crie páginas com design profissional sem precisar escrever uma única linha de código.
Ele também vem com um bloco pronto do Google Maps que você pode simplesmente arrastar e soltar em seu layout. Os visitantes podem interagir com seu mapa usando os botões de zoom ou podem arrastar para explorar outras áreas.

O SeedProd facilita a criação de páginas autônomas com um design exclusivo, portanto, também é uma ótima opção se você quiser adicionar um mapa interativo a uma página inicial ou página de destino personalizada.
Observação: para este tutorial, você precisará de um plano premium do SeedProd para adicionar o bloco do Google Maps ao seu site WordPress. Recomendamos que você obtenha a versão Pro, pois ela vem com mais de 300 modelos de página, integração de marketing por e-mail e suporte prioritário.
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
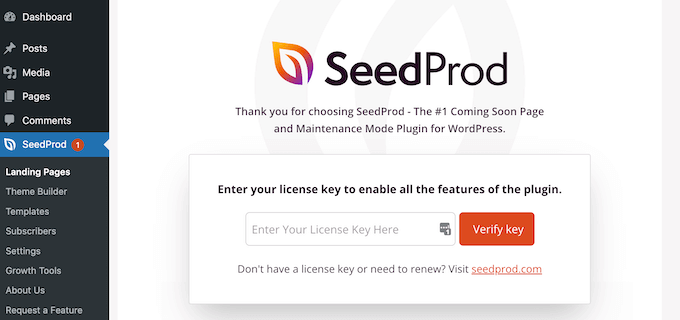
Após a ativação, você precisa inserir uma chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de adicionar a chave de licença, clique em “Verify Key” (Verificar chave).
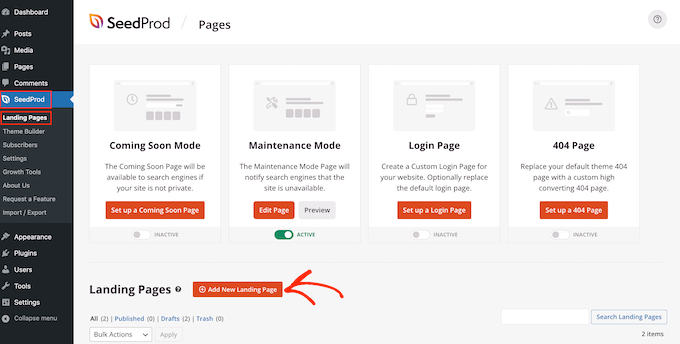
Feito isso, vá para SeedProd ” Landing Pages e clique em “Add New Landing Page”.

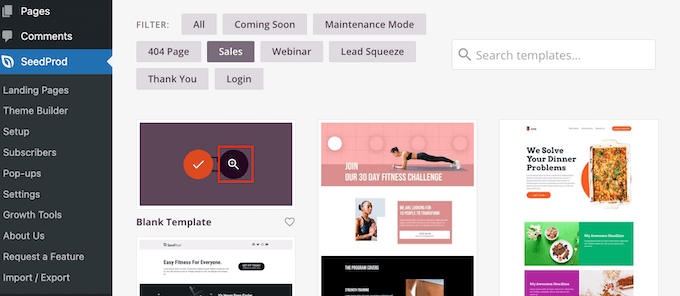
O SeedProd agora mostrará todos os modelos que você pode usar para criar belas páginas de destino, páginas de vendas e muito mais. Para ajudá-lo a encontrar o modelo certo para o seu site, os modelos do SeedProd estão divididos em categorias como modo de manutenção, em breve, webinar e muito mais.
Para examinar mais de perto qualquer design, basta passar o mouse sobre o modelo. Em seguida, clique no ícone da lupa.

Isso abrirá o modelo em uma nova guia.
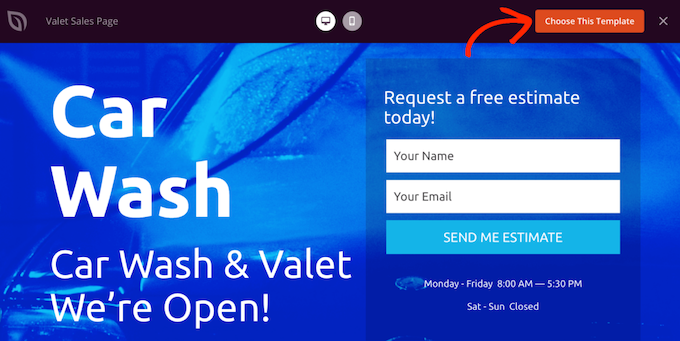
Quando encontrar um design que deseja usar em seu site WordPress, basta clicar em ‘Choose This Template’.

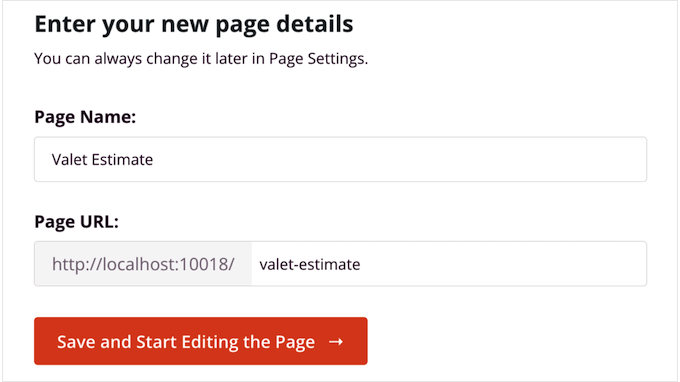
Agora você pode digitar um nome para sua página de destino no campo “Nome da página”. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
O SeedProd criará automaticamente um “URL da página” usando o nome da página, mas você pode alterar esse URL gerado automaticamente.

Quando estiver satisfeito com as informações digitadas, clique em “Save and Start Editing the Page” (Salvar e começar a editar a página). Isso carregará a interface do construtor de páginas do SeedProd.
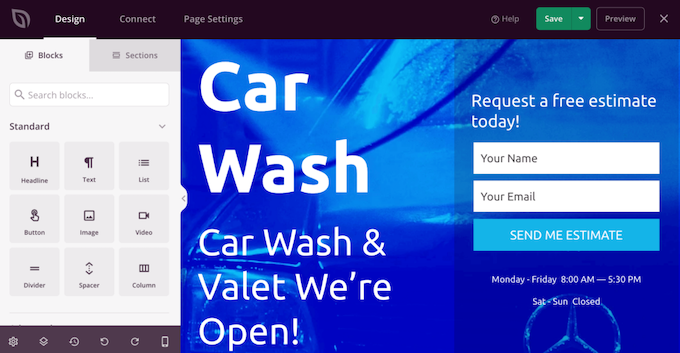
Esse construtor simples de arrastar e soltar mostra uma visualização ao vivo da página à direita. À esquerda, há um menu que mostra os diferentes blocos e seções que podem ser adicionados ao seu blog ou site do WordPress.

O SeedProd vem com mais de 90 blocos prontos que podem ajudá-lo a criar rapidamente um belo design de página. Isso inclui blocos avançados, como cronômetros de contagem regressiva e incorporações, como um reprodutor de áudio do SoundCloud ou vídeos do TikTok.
Você também pode usar os blocos do SeedProd, como espaçadores, colunas e divisores, para estruturar a página. Isso pode ajudar os visitantes a navegar pela página e encontrar as informações que desejam.
Quando você encontrar um bloco que deseja adicionar ao layout da página, basta arrastá-lo e soltá-lo no modelo. Ao criar sua landing page, você pode mover esses blocos pelo layout arrastando-os e soltando-os.
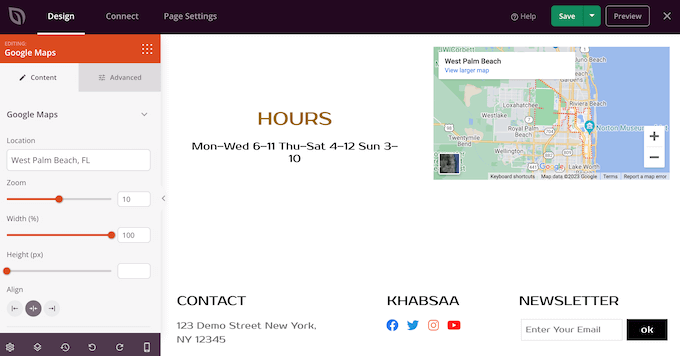
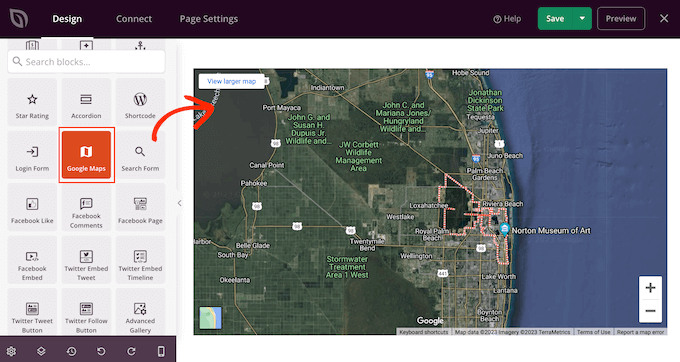
Para adicionar um mapa interativo, basta localizar o bloco do Google Maps no menu à esquerda e arrastá-lo para o layout.

O bloco do Google Maps mostrará um local padrão, mas normalmente você desejará alterá-lo.
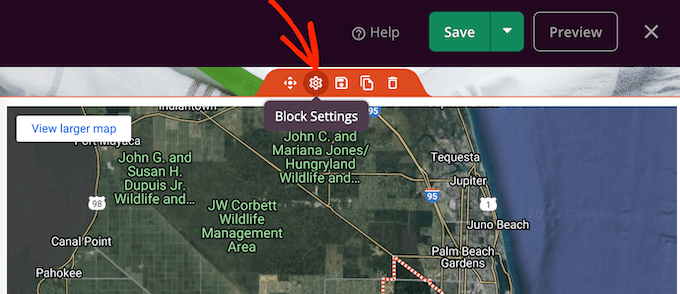
Basta clicar para selecionar o bloco do Google Maps e, em seguida, clicar no pequeno ícone de engrenagem que aparece na barra de ferramentas.

Isso abre as configurações do bloco no menu do lado esquerdo.
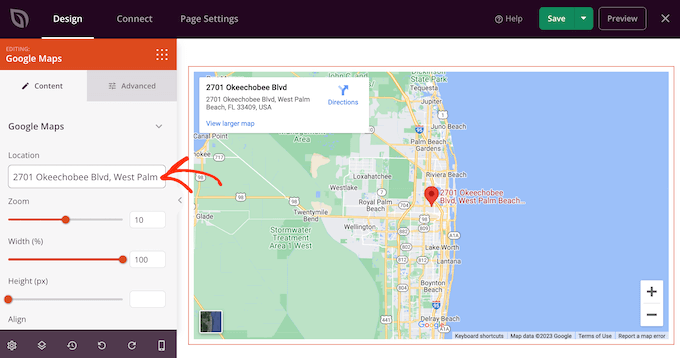
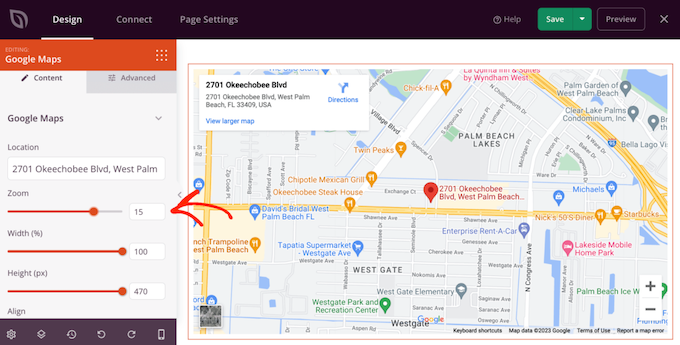
Aqui, digite um endereço diferente no campo “Location” (Localização).

O bloco agora será atualizado para mostrar esse endereço.
Os visitantes podem aumentar e diminuir o zoom desse local manualmente usando os botões de nível de zoom “+” e “-” no canto direito do mapa. No entanto, você pode alterar o zoom padrão arrastando o controle deslizante “Zoom” ou digitando um número exato na caixa de texto.

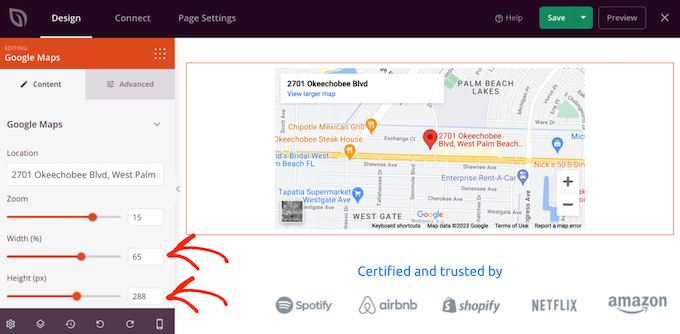
Depois disso, talvez você queira redimensionar o bloco usando os controles deslizantes “Width” (Largura) e “Height” (Altura). A “Altura” é mostrada em pixels, mas a “Largura” é a porcentagem total disponível. Por exemplo, “100” significa que o bloco do Google Maps ocupa 100% da largura disponível.
Para alterar qualquer um desses valores, basta arrastar os controles deslizantes ou digitar um número na caixa de texto. À medida que você fizer alterações, o bloco do Google Maps será atualizado automaticamente para que você possa experimentar configurações diferentes e ver qual é a melhor.

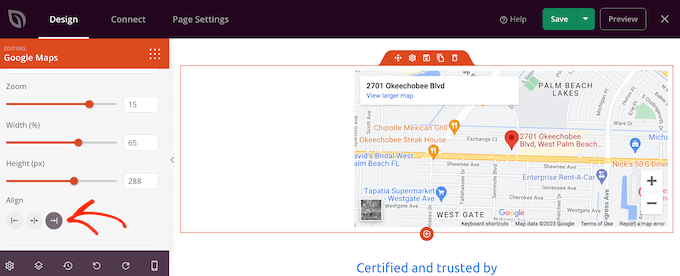
Se você definir a largura para menos de 100, talvez queira alterar o alinhamento do bloco. Por exemplo, você pode mostrar o mapa interativo no centro da página.
Para fazer essa alteração, basta clicar nos diferentes botões da seção “Alignment” (Alinhamento).

Agora você pode continuar trabalhando no design arrastando novos blocos para o layout da página e fazendo alterações no menu à esquerda. Para obter mais informações, consulte nosso guia sobre como criar uma página de destino no WordPress.
Quando estiver satisfeito com a configuração da página, clique na seta ao lado do botão “Save” (Salvar) e selecione “Publish” (Publicar).
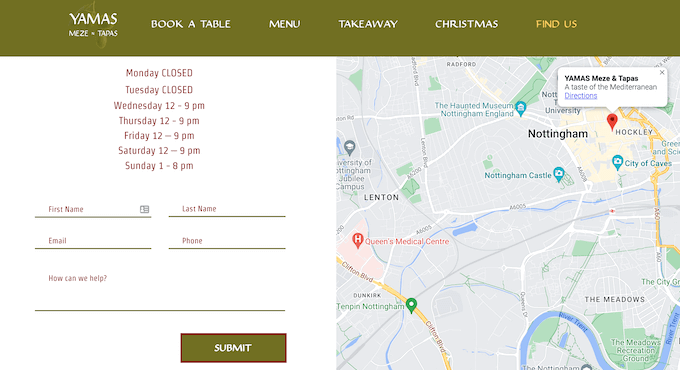
Agora, se você visitar seu site, verá o mapa interativo em ação.
Método 2. Criar mapas interativos personalizados gratuitamente usando o Google My Maps
Se você quiser adicionar um mapa do Google com interações básicas, o SeedProd é uma ótima opção.
No entanto, se você precisar fornecer interações mais avançadas, recomendamos usar o Google My Maps.

Esse serviço on-line gratuito permite que você personalize um mapa do Google com marcadores exclusivos, pontos de interesse, instruções de direção e muito mais. Em seguida, você pode adicioná-lo ao seu site usando o código, portanto, não será necessário instalar um plug-in separado do WordPress.
Etapa 1: Crie um mapa interativo usando o Google My Maps
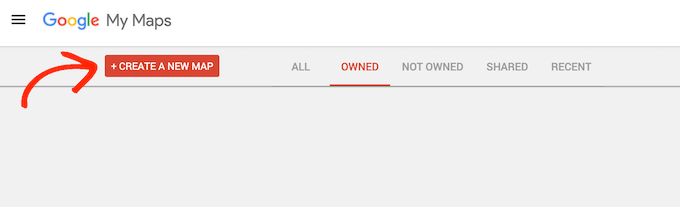
Primeiro, você precisa acessar o site do Google My Maps e clicar em “Criar um novo mapa”.

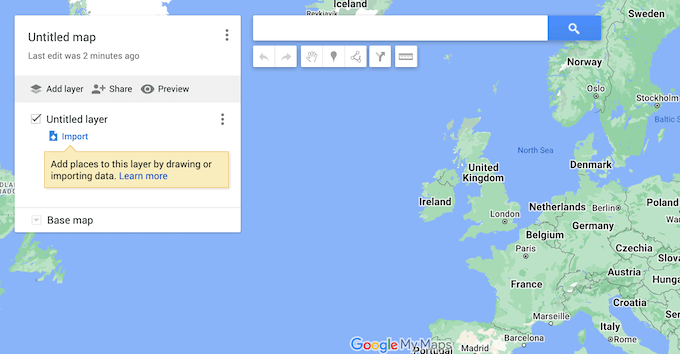
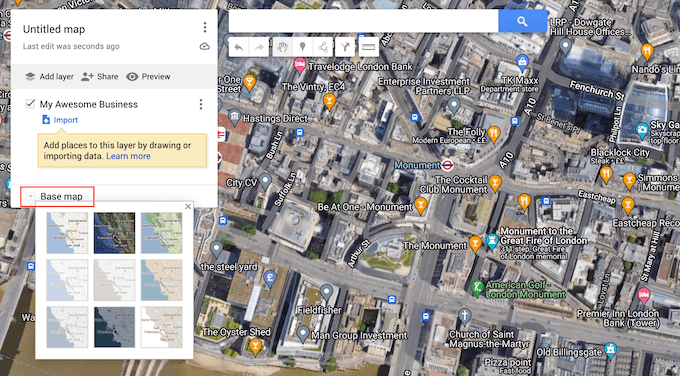
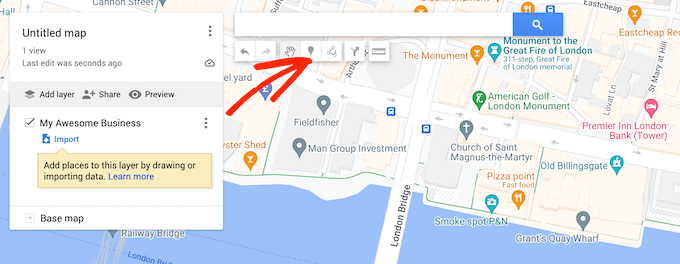
Agora você verá o editor de mapas.
Aqui, você pode selecionar um mapa base e adicionar pontos de interesse, camadas e muito mais.

Para ajudar a manter seu trabalho organizado, é uma boa ideia dar um nome à camada.
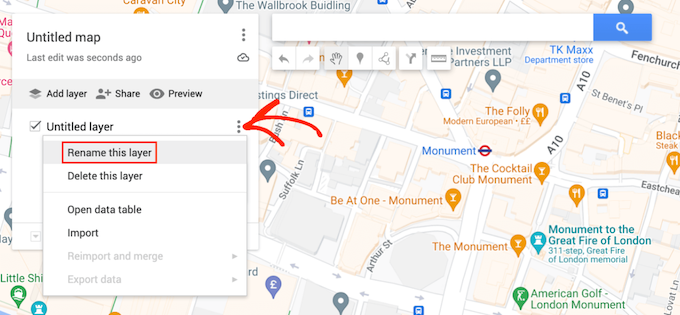
Para fazer isso, clique nos três pontos ao lado de “Untitled layer” (Camada sem título) e selecione “Rename this layer” (Renomear esta camada).

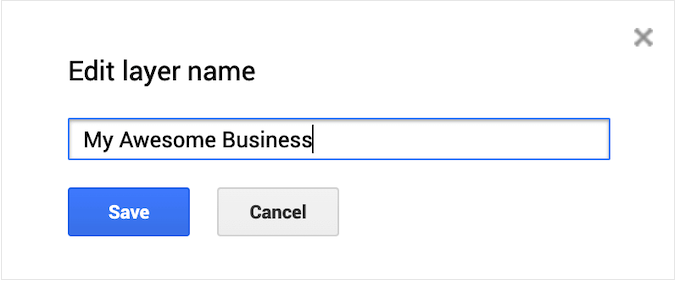
Agora você pode digitar o nome que deseja usar. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Feito isso, clique em “Salvar”.

Em seguida, você pode alterar a aparência do mapa escolhendo um dos estilos prontos. Para ver as opções disponíveis, clique na seta ao lado de ‘Base Map’.
Em seguida, você pode clicar em qualquer uma das miniaturas para aplicar esse estilo ao mapa.

Etapa 2: Adicionar pontos de interesse ao mapa interativo
Se quiser apenas criar um mapa simples, você pode pular para a etapa 4. No entanto, talvez você queira personalizar o mapa adicionando pontos de interesse.
Quando um visitante clicar em qualquer um desses pontos, uma dica de ferramenta será aberta mostrando o nome do local, além de uma descrição, fotos e vídeos, quando disponíveis.
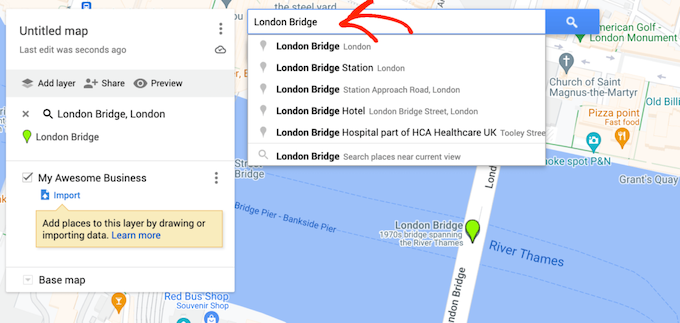
Há algumas maneiras diferentes de adicionar pontos de interesse clicáveis, mas a mais fácil é digitar o endereço na barra de pesquisa e, em seguida, clicar no ícone “Pesquisar”.

O Google My Maps agora ampliará a área.
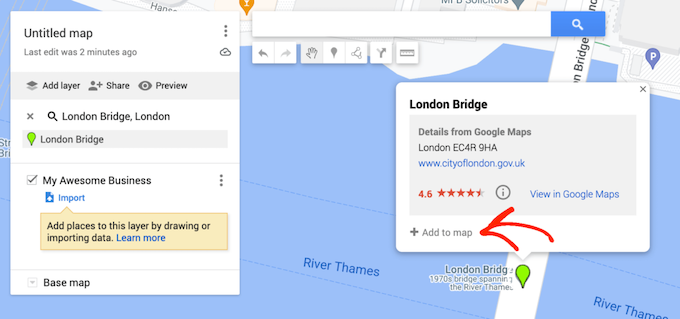
Às vezes, o local pode já ter sido adicionado como ponto de interesse, especialmente se o local for uma grande atração turística ou um edifício famoso. Se esse for o caso, basta clicar no local e selecionar “Adicionar ao mapa”.

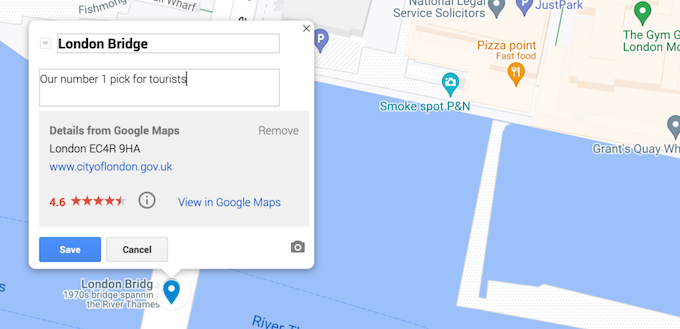
Se o ponto de interesse já existir, o Google My Maps mostrará automaticamente algumas informações sobre esse local em um pop-up. No entanto, talvez você queira personalizar essas informações padrão ou adicionar suas próprias fotos e vídeos.
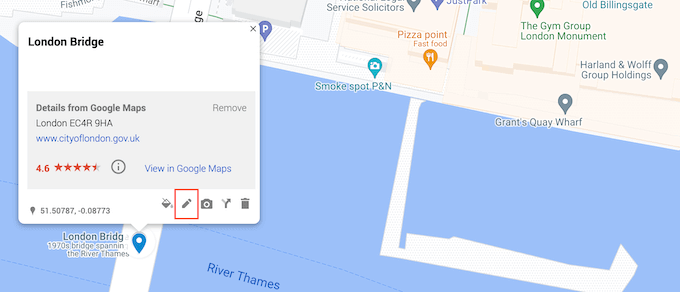
Para fazer isso, clique no ícone “Editar”, que se parece com um pequeno lápis.

Agora você pode digitar o título e a descrição que deseja exibir para qualquer pessoa que clicar nesse local de interesse.
Quando estiver satisfeito com as informações inseridas, clique em “Save” (Salvar).

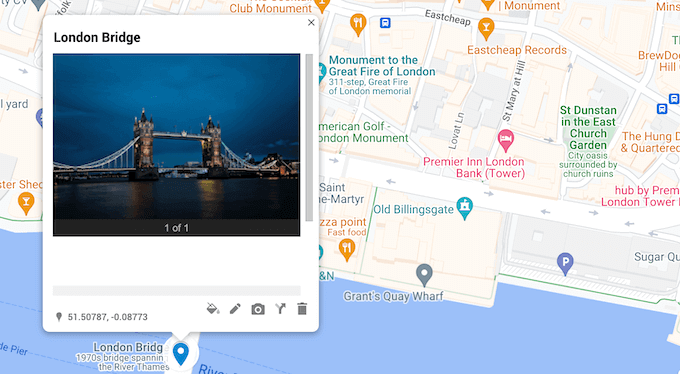
Outra opção é adicionar suas próprias imagens e vídeos ao pop-up.
Por exemplo, se você estiver criando um mapa interativo para o site do seu restaurante, poderá adicionar fotos do exterior do local para ajudar os clientes a encontrá-lo.

Você pode até usar esse pop-up para obter mais clientes. Por exemplo, se estiver adicionando seu estúdio de fotografia como um ponto de interesse, poderá carregar seu portfólio de fotografia.
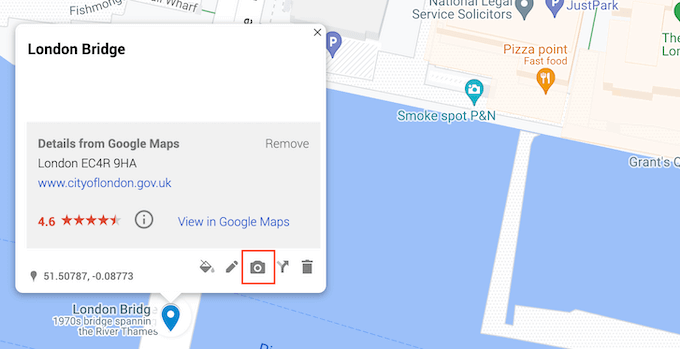
Para adicionar mídia, basta clicar no pequeno ícone da câmera.

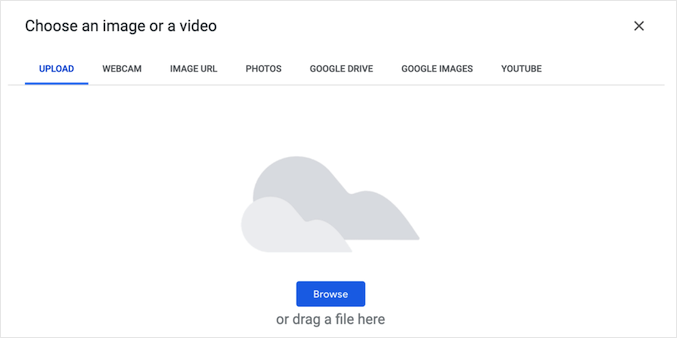
Agora você pode escolher uma imagem ou um vídeo na janela pop-up que aparece.
Depois de fazer sua seleção, clique em “Insert” (Inserir).

Quando terminar, não se esqueça de clicar em “Save” (Salvar) para armazenar suas alterações.
Às vezes, você pode querer mostrar um local que ainda não foi adicionado ao Google Maps. Pode ser seu próprio escritório, um localizador de lojas, uma nova atração turística ou o ponto de encontro para seu evento ou conferência.
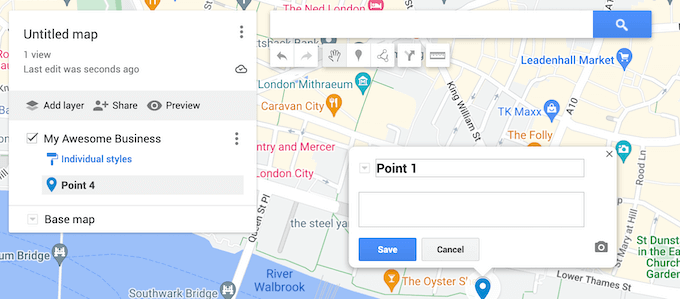
Para adicionar um marcador, clique no ícone “Adicionar um marcador” abaixo da barra de pesquisa.

Agora você pode clicar no local exato em que deseja criar um marcador.
Isso abrirá uma janela pop-up vazia na qual você poderá digitar um título e uma descrição. Também é possível adicionar imagens e vídeos clicando no pequeno ícone da câmera.

Quando você estiver satisfeito com a configuração do pop-up, clique no botão “Salvar”.
Para criar mais pontos de interesse, basta seguir o mesmo processo descrito acima.
Etapa 3: Adicionar direções de viagem a um mapa interativo
Talvez você também queira adicionar algumas direções, que serão mostradas como uma linha azul no mapa.

Esse recurso de mapa pode ser útil se você quiser ajudar os participantes a encontrar seu evento ou um local, como seu bar ou pub. Se você tiver um blog de viagens, poderá até recomendar algumas rotas turísticas aos seus leitores.
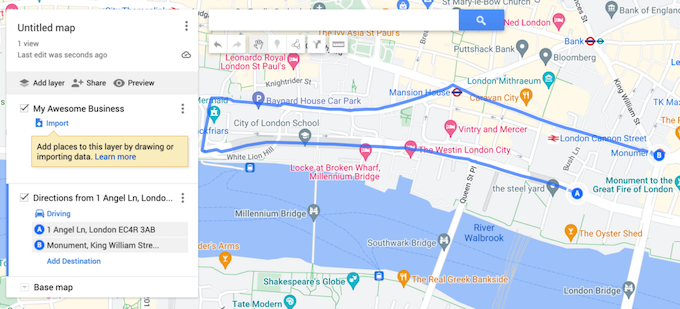
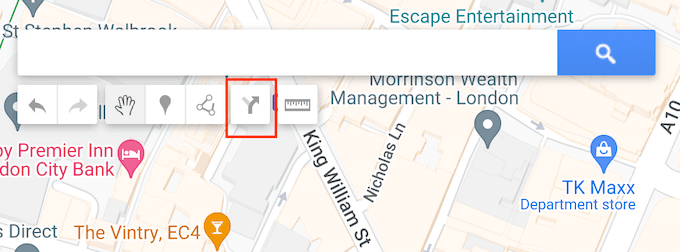
Há algumas maneiras diferentes de adicionar direções, mas o método mais fácil é clicar no ícone “Add directions” (Adicionar direções) abaixo da barra de pesquisa.

Isso adiciona uma nova seção à esquerda da tela, onde você pode digitar os endereços inicial e final que deseja usar.
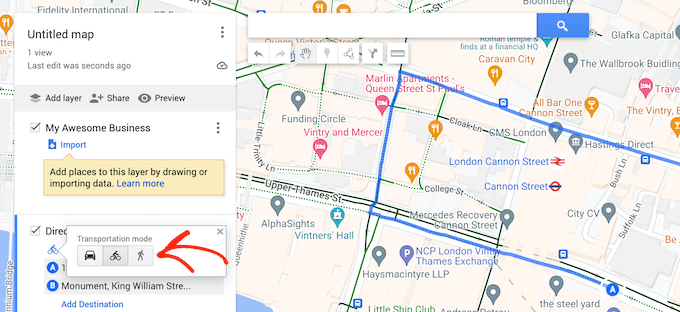
Por padrão, o Google Maps mostrará instruções para dirigir, mas você pode mudar para instruções para caminhar ou andar de bicicleta. Basta clicar no texto que mostra “Dirigindo” por padrão e, em seguida, selecionar o ícone Ciclismo ou Caminhada.

Outra opção é desenhar uma linha no mapa. Isso é útil se você quiser mostrar uma rota muito específica entre dois ou mais locais, em vez da rota mais rápida.
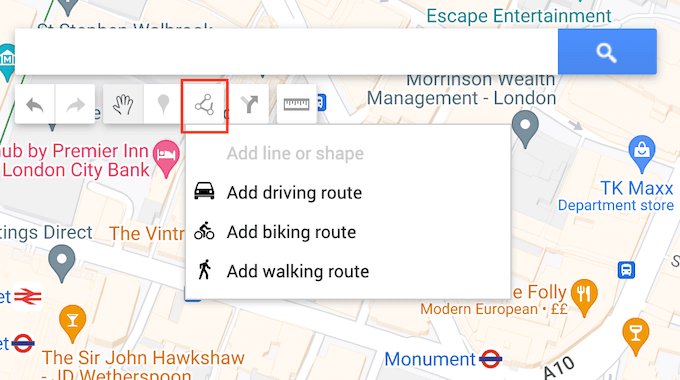
Para fazer isso, clique no ícone “Desenhar uma linha” abaixo da barra de pesquisa. Agora você pode escolher se deseja adicionar uma rota de carro, a pé ou de bicicleta.

Depois disso, clique no ponto de partida e desenhe uma linha movendo o mouse ao longo da rota que deseja seguir.
Quando você chegar ao destino, basta clicar para colocar um marcador nesse ponto. Nesse ponto, você pode parar de desenhar ou continuar movendo o mouse para adicionar mais marcadores à rota.
Etapa 4: Publicar o mapa interativo no WordPress
Quando estiver satisfeito com a configuração do mapa, você poderá adicioná-lo ao seu site usando um código iFrame incorporado.
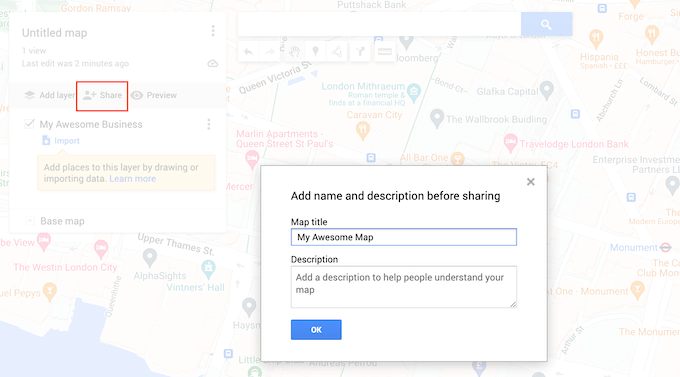
Para começar, você precisará tornar o mapa público clicando no botão “Share” (Compartilhar). Isso abre uma janela pop-up na qual você pode digitar um título para o mapa e uma descrição opcional.

Quando estiver satisfeito com as informações inseridas, clique em “OK”.
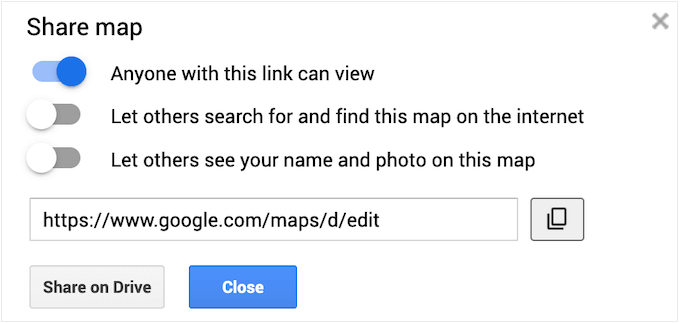
Em seguida, você deverá ativar a opção “Qualquer pessoa com este link pode visualizar”. As outras configurações são opcionais, portanto, você pode decidir se deseja permitir que as pessoas pesquisem o mapa ou mostrem seu nome e a foto do perfil.
Quando estiver satisfeito com a configuração, clique em ‘Share on Drive’.

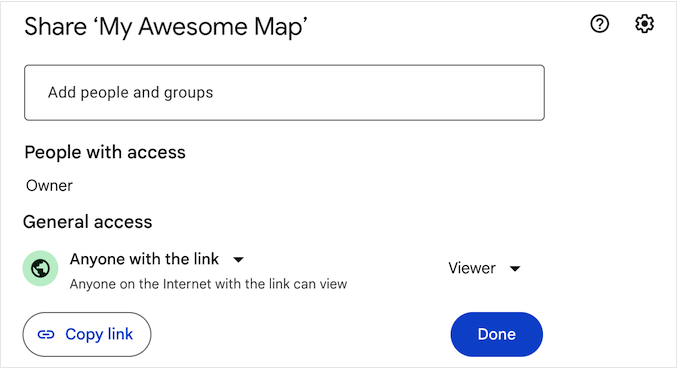
Na próxima janela pop-up, abra o menu suspenso abaixo de “Acesso geral” e selecione “Qualquer pessoa com o link”.
Como não queremos que outras pessoas editem o mapa, clique no menu suspenso “Viewer/Editor” (Visualizador/Editor) e selecione “Viewer” (Visualizador). Por fim, clique em “Done” (Concluído).

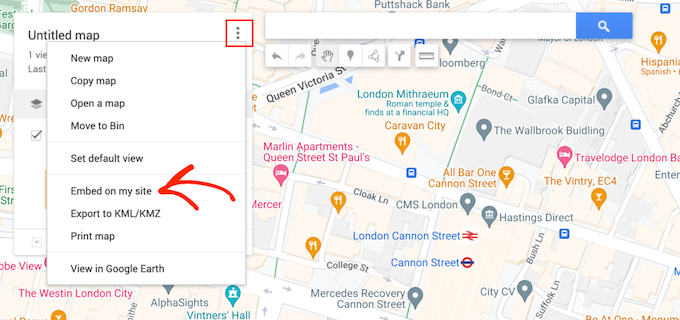
Depois disso, clique no ícone de três pontos no menu do lado esquerdo.
Em seguida, escolha “Incorporar em meu site”.

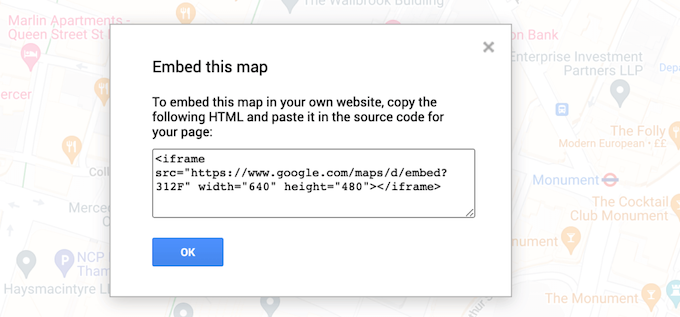
O Google Maps agora mostrará um código incorporado que permite adicionar o mapa à sua loja on-line, blog ou site.
Você pode copiar esse código de iframe.

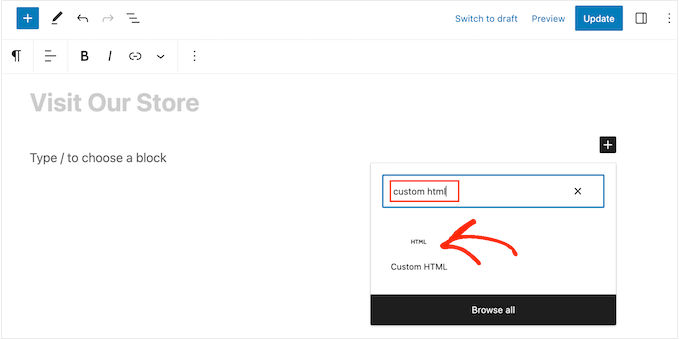
Agora você está pronto para colar o código em seu site. No painel do WordPress, vá até o post ou a página em que deseja adicionar um mapa interativo e abra o editor Gutenberg.
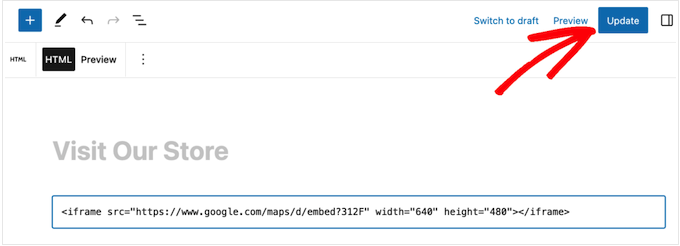
Em seguida, clique no botão “+” e comece a digitar “HTML” para encontrar o bloco HTML personalizado. Quando o bloco correto aparecer, clique para adicioná-lo ao post ou à página.

Agora você pode colar o código do Google Map no bloco HTML personalizado.
Quando estiver pronto para entrar no ar, clique no botão Atualizar ou Publicar.

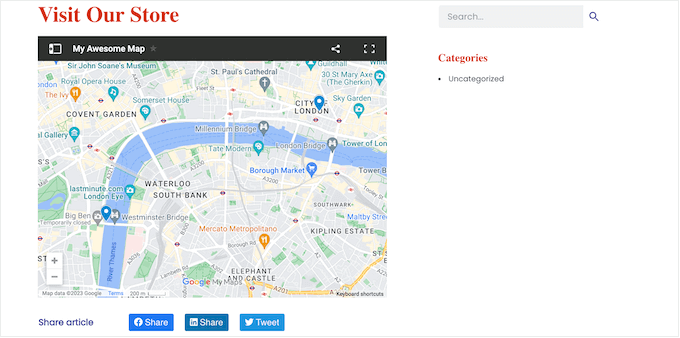
Agora, se você visitar seu site, verá o mapa interativo ao vivo.
Deseja saber mais sobre como adicionar mapas ao WordPress? Dê uma olhada nos artigos abaixo:
- Como adicionar o Google Maps no WordPress (da maneira correta)
- Melhores plug-ins do Google Maps para WordPress (a maioria é gratuita)
- Como incorporar um mapa do Google em formulários de contato (com pin de mapa)
- Como adicionar o localizador de lojas do Google Maps no WordPress
- Como incorporar o Bing Maps no WordPress (passo a passo)
Esperamos que este tutorial tenha ajudado você a aprender como adicionar um mapa interativo no WordPress. Talvez você também queira saber como adicionar o Google Web Stories ao seu site WordPress ou ler nosso guia definitivo sobre como incorporar PDFs, planilhas e muito mais no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Stewart M
Is it possible to embed a link for a google my maps in a button on a page of my blog?
“Click Here” to follow my route or places I visit
WPBeginner Support
You can create a sharing link for the map and follow our guide below for adding a button:
https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linkbutton
Admin
Lisa Green
Thank you for giving wide information about updating maps and for also information about it. Map are generally used in now days for making your way better. Your blog contains all those facts who needs to update your maps. Keep sharing more information about updating maps.
Elle
Thanks for a very good article about embedding maps. I will use it in a few days to add interactive maps to my website. A few questions, though. Is there a cost to use this plugin, Maps Maker Pro? can it be used to create itineraries by foot and bike or just driving? how can I ensure once I publish the maps no one else will add my maps to their websites? how can I copyright my maps?