A rolagem infinita é uma daquelas tendências de sites que temos visto ir e vir ao longo dos anos. É excelente para sites com muito conteúdo, como blogs, portais de notícias e plataformas de mídia social, em que os usuários gostam de navegar sem parar.
Se você deseja manter os visitantes grudados no seu conteúdo, a rolagem infinita pode ser a solução que você procura. Esse recurso carrega automaticamente o novo conteúdo à medida que os usuários rolam para baixo, para que eles não precisem clicar para ir para a próxima página.
Mas como adicionar isso ao seu site WordPress? Não se preocupe, pois criamos três maneiras fáceis de implementar a rolagem infinita, independentemente de suas habilidades tecnológicas.

Rolagem infinita ou não? 🔍
Vamos ser claros: a rolagem infinita não é para todos. Embora esse elemento de web design do WordPress funcione muito bem para sites com muito conteúdo, como feeds de mídia social e portais de notícias, ele pode frustrar os usuários de um site de comércio eletrônico que estejam procurando produtos específicos.
Com base em nossas observações, ajudando milhões de usuários do WordPress, a rolagem infinita funciona melhor quando os visitantes querem navegar e descobrir o conteúdo naturalmente.
Pense em galerias de fotos no estilo do Instagram ou em sites de notícias como o BuzzFeed, em que os leitores desfrutam de uma exploração perfeita do conteúdo. Isso pode tornar mais fácil e agradável para os visitantes navegarem por suas postagens individuais, especialmente se estiverem no celular.
Mas isso pode ser frustrante em sites ou diretórios da Web em que os usuários precisam de uma navegação clara ou querem encontrar rapidamente informações específicas.
Outra consideração importante? Embora a rolagem infinita possa aumentar o engajamento, ela precisa ser implementada corretamente para evitar que seu site fique lento ou crie problemas de acessibilidade. Portanto, se você quiser experimentá-la, é uma boa ideia otimizar o desempenho do seu site WordPress.
Dito isso, vamos dar uma olhada em como adicionar a rolagem infinita do WordPress ao seu site. Você pode usar esses links rápidos para pular para um método específico:
Opção 1: Use o Catch Infinite Scroll para uma configuração rápida
Durante nossos testes e pesquisas, descobrimos que a melhor maneira de adicionar rolagem infinita é com o plug-in Catch Infinite Scroll. Além de ser simples de usar, ele também permite que você personalize o comportamento da rolagem infinita em seu site.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Catch Infinite Scroll. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
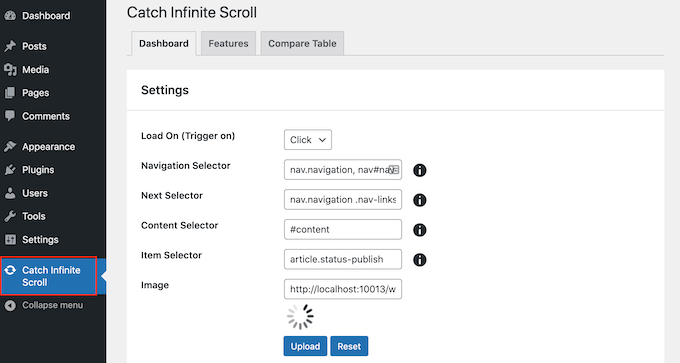
Após a ativação, você verá um novo item de menu chamado “Catch Infinite Scroll” no painel do WordPress. Basta clicar nele para definir as configurações do plug-in.

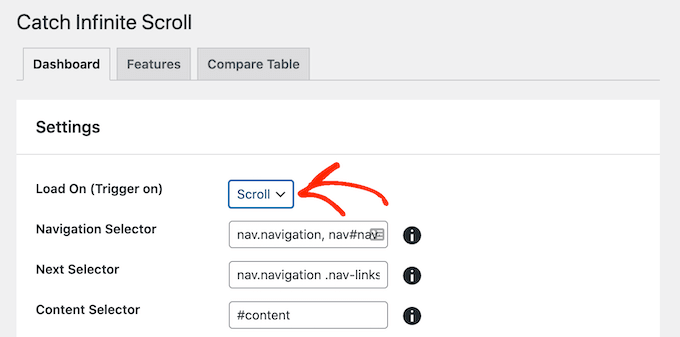
Queremos acionar a rolagem infinita quando o usuário começar a rolar a página para baixo.
Com isso em mente, abra o menu suspenso “Carregar em” e escolha “Rolar”. Se você escolher “Clique”, o Catch Infinite Scroll mostrará um botão “Carregar mais”.

Em seguida, você pode personalizar o seletor de navegação, o seletor seguinte, o seletor de conteúdo e o seletor de item. As configurações padrão funcionam muito bem, portanto, você não precisa fazer nenhuma alteração.
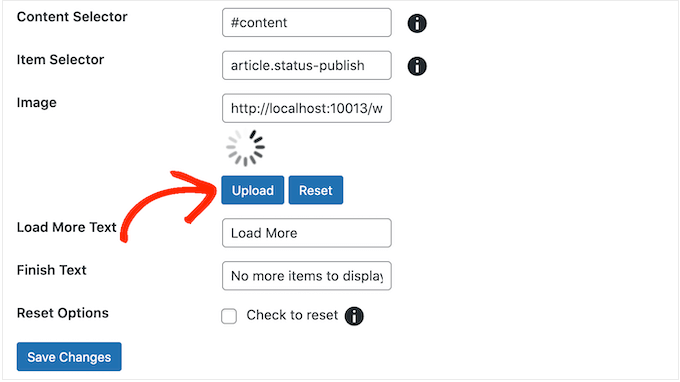
A seção “Image” (Imagem) mostra o ícone do carregador de conteúdo que o Infinite Scroll exibirá quando estiver carregando conteúdo.
Por padrão, ele usa uma imagem GIF do carregador, mas você pode alterar isso se quiser. Basta clicar em “Upload” e escolher uma imagem da biblioteca de mídia ou carregar um novo arquivo.

Quando estiver satisfeito com a configuração da rolagem infinita, clique no botão “Save Changes” (Salvar alterações) para armazenar as alterações.
Agora, se você visitar o site do WordPress, verá a rolagem infinita em ação.

Opção 2: Adicionar o Infinite Scroll ao WooCommerce com o YITH
O YITH Infinite Scrolling é um plugin de rolagem infinita do YITH, um desenvolvedor de plugins para WooCommerce. Portanto, se você quiser adicionar rolagem infinita às páginas de seus produtos, esse é o plugin que recomendamos. Ele funciona muito bem com outros plugins do YITH, como o YITH WooCommerce Points and Rewards.
Esse plug-in funciona imediatamente, portanto, basta instalá-lo e ativá-lo para adicionar a rolagem infinita ao seu site WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você pode visitar seu site para ver o novo recurso de rolagem infinita em ação.
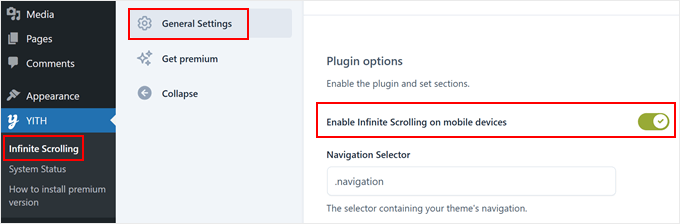
Se quiser ajustar a rolagem infinita, você encontrará algumas configurações simples acessando YITH ” Infinite Scrolling no painel do WordPress.

Aqui, você pode ativar e desativar a rolagem infinita.
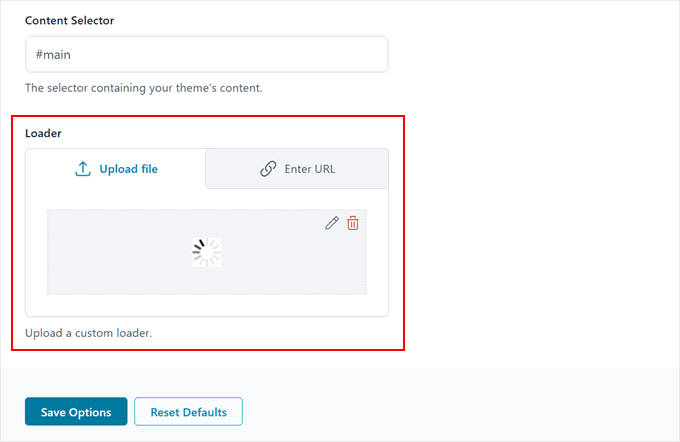
Você também pode alterar a imagem ou o GIF que o YITH mostra quando está carregando conteúdo. Basta rolar até a seção “Loading Image” e fazer o upload da sua imagem. Você também pode carregar uma imagem via URL.

Não se esqueça de clicar no botão “Save Options” (Salvar opções).
Opção 3: Personalização avançada com Ajax Carregar mais
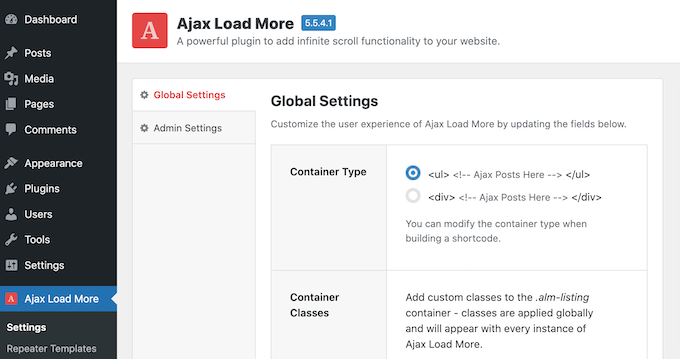
O Ajax Load More tem uma interface avançada com muitas opções diferentes, incluindo um modelo de repetição, um construtor de código curto e consultas do WordPress.
O plug-in também oferece mais configurações de personalização, incluindo vários estilos de ícones de carregamento de página e estilos de botões.
Com isso em mente, ele tem uma curva de aprendizado mais acentuada e não é recomendado para iniciantes. No entanto, ele oferece aos usuários mais avançados controle total sobre a rolagem infinita do site.
Para obter um guia detalhado, consulte nosso tutorial sobre como criar um botão para carregar mais publicações no WordPress usando o plug-in Ajax Load More.

Adição de rolagem infinita no WordPress: Perguntas frequentes
Você ainda tem dúvidas sobre como adicionar a rolagem infinita ao seu site WordPress? Vamos discutir algumas perguntas frequentes sobre esse recurso de design.
A rolagem infinita é boa ou ruim?
A rolagem infinita tem seus prós e contras. É excelente para sites como mídia social, blogs e sites de notícias em que os usuários gostam de navegar por uma variedade de conteúdo. No entanto, para sites orientados por objetivos, como o de comércio eletrônico, pode ser frustrante para os usuários que tentam encontrar itens específicos.
A rolagem infinita melhora o desempenho?
A rolagem infinita pode facilitar o acesso rápido dos usuários a mais conteúdo, especialmente em dispositivos móveis, onde a rolagem é natural.
No entanto, sem a otimização adequada, ele pode reduzir o tempo de carregamento da página, especialmente com arquivos de mídia grandes. Por isso, é uma boa ideia seguir as melhores práticas de velocidade e desempenho do site.
A rolagem infinita é ruim para o SEO?
Sem a otimização adequada, a rolagem infinita pode ser ruim para o SEO do WordPress. Os mecanismos de pesquisa podem não indexar todo o conteúdo, pois não rolam automaticamente para baixo.
Mas há maneiras de otimizá-lo para melhorar o SEO. Você pode adicionar um botão “carregar mais” usando AJAX para que os mecanismos de pesquisa reconheçam o material adicional, usar a marcação de esquema para esclarecer seu conteúdo para os mecanismos de pesquisa e pré-carregar links para conteúdo futuro.
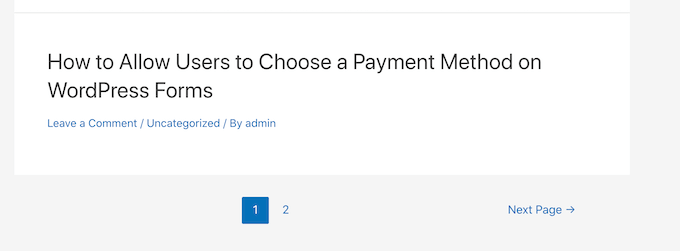
A rolagem infinita é melhor do que a paginação?
Se a rolagem infinita é melhor do que a paginação depende do que funciona melhor para o seu site e para os usuários. A rolagem infinita oferece uma experiência perfeita, enquanto a paginação oferece uma estrutura mais clara. Ambos têm suas vantagens, portanto, escolha com base em seu conteúdo e nas preferências do público-alvo.

Saiba mais maneiras de otimizar o design do seu blog WordPress
Deseja mais dicas e truques para aprimorar seu blog do WordPress? Dê uma olhada nestes guias:
- Como adicionar um efeito Parallax a qualquer tema do WordPress
- Como adicionar um redimensionador de fonte no WordPress para acessibilidade
- Como criar um divisor de forma personalizado no WordPress
- Truques da barra lateral do WordPress para obter o máximo de resultados
- Como adicionar uma barra de rolagem personalizada a qualquer elemento no WordPress
- Como destacar texto no WordPress (guia para iniciantes)
- Como adicionar conteúdo dinâmico no WordPress (guia para iniciantes)
Esperamos que este tutorial tenha ajudado você a aprender como adicionar rolagem infinita ao seu site WordPress. Você também pode conferir nosso guia para iniciantes sobre como editar seu site WordPress e nossas escolhas de especialistas sobre as melhores alternativas do Canva para gráficos de sites.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Admin
Jiří Vaněk
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support
Unless we hear otherwise, the plugin does have an option for loading on pages.
Admin
Ben
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Admin
Abuel
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Admin
Steve
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support
The scroll would show the next few posts on your site automatically
Admin
Astro
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Admin
Max
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Fman
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up.
Admin
Lakmal
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support
Unless we hear otherwise, it should work for a WooCommerce site
Admin
Bruce Pang
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support
Thank you, glad our article could be helpful
Admin