Ao longo dos anos, ajudamos milhares de leitores a personalizar seus sites do WordPress para melhorar a experiência do usuário e o apelo visual. Com nossa experiência prática em web design, aprendemos que adicionar ícones de imagem aos menus de navegação do WordPress pode melhorar drasticamente a usabilidade do seu site.
Isso ocorre porque os ícones de imagem podem fornecer dicas visuais intuitivas para os visitantes, facilitando a navegação no site. Dessa forma, a interface do seu site é mais interativa e envolvente, o que ajuda a reduzir a taxa de rejeição.
Neste artigo, mostraremos como adicionar facilmente ícones de imagem aos menus de navegação no WordPress.

Por que adicionar ícones de imagem aos menus de navegação no WordPress?
Normalmente, os menus de navegação do WordPress são links de texto simples. Esses links funcionam bem para a maioria dos sites, mas nem sempre parecem interessantes ou envolventes.
Ao adicionar ícones de imagem ao menu de navegação, você pode incentivar os visitantes a prestar atenção no menu e a explorar mais o seu site.

Se o seu menu tiver muitas opções diferentes, os ícones de imagem podem facilitar a leitura do conteúdo pelos visitantes e a localização do que eles estão procurando. Essa pode ser uma maneira fácil de aumentar as visualizações de página e reduzir a taxa de rejeição no WordPress.
Você pode até usar um ícone de imagem para destacar o item de menu mais importante, como o link Checkout em seu marketplace on-line.

Ao destacar uma chamada para ação no menu, você pode obter mais inscrições, vendas, membros e outras conversões.
Dito isso, vamos ver como você pode adicionar ícones de imagem ao seu menu de navegação do WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Adicionar ícones de imagem aos menus de navegação usando um plug-in (rápido e fácil)
A maneira mais fácil de adicionar ícones aos menus do WordPress é usar o Menu Image. Esse plugin vem com ícones dashIcon que você pode adicionar com apenas alguns cliques.
Se você tiver configurado a Font Awesome em seu site, poderá adicionar facilmente esses ícones ao menu de navegação usando o Menu Image. Para obter mais informações sobre como instalar a Font Awesome, consulte nosso guia sobre como adicionar facilmente fontes de ícones ao seu tema do WordPress.

Outra opção é usar imagens ou ícones da biblioteca de mídia do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Menu Image. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, clique em Menu Image (Imagem do menu ) no painel do WordPress. Nessa tela, você pode escolher se deseja receber notificações de segurança e de recursos ou clicar no botão “Skip” (Ignorar).

Isso o levará a uma tela na qual você poderá definir as configurações do plug-in. Para começar, você verá todos os diferentes tamanhos que pode usar para os ícones de imagem.
Se você planeja usar ícones da Font Awesome ou dashicons, o Menu Image os redimensionará automaticamente. No entanto, se usar imagens da biblioteca de mídia, será necessário selecionar o tamanho manualmente.
O plug-in é compatível com os tamanhos de imagem padrão do WordPress, como miniaturas, imagens e grandes. Ele também adiciona três tamanhos exclusivos que são definidos como 24×24, 36×36 e 48×48 pixels por padrão.

Essas configurações devem funcionar bem para a maioria dos sites, mas você pode aumentar ou diminuir os ícones digitando números diferentes para o tamanho da 1ª, 2ª ou 3ª imagem do menu.
Ao adicionar ícones ao seu menu, você verá um campo “image on hover” por padrão. Isso permite que você mostre um ícone diferente quando o visitante passa o mouse sobre o item do menu.
Esteja ciente de que essa configuração só está disponível quando você estiver usando suas próprias imagens. Não é necessário se preocupar com o recurso “imagem ao passar o mouse” se você planeja usar ícones dashIcons ou Font Awesome.
A exibição de um ícone diferente pode ajudar os visitantes a ver onde estão no menu de navegação. Isso é particularmente útil se o seu menu tiver muitos itens diferentes. Por exemplo, você pode usar cores ou tamanhos de ícones diferentes para destacar o item selecionado no momento.
Se você quiser criar diferentes efeitos de foco, certifique-se de marcar a opção “Ativar a imagem no campo de foco”.

Feito isso, clique em “Save Changes” (Salvar alterações) para armazenar suas configurações.
Para adicionar ícones ao menu de navegação, vá até a página Appearance ” Menus. Por padrão, o WordPress mostrará o menu principal do seu site.

Se você quiser editar um menu diferente, basta abrir o menu suspenso “Select a menu to edit” (Selecionar um menu para editar) e escolher um menu da lista. Depois disso, clique em “Select” (Selecionar).
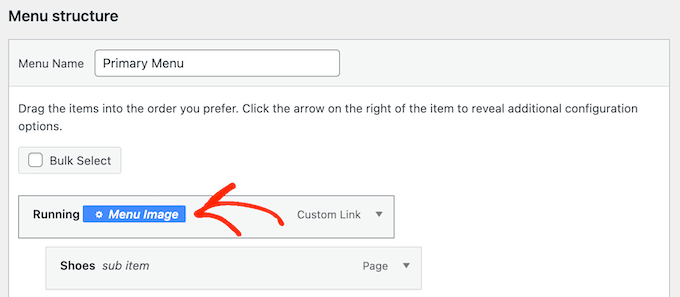
Agora, passe o mouse sobre o primeiro item de menu em que deseja adicionar um ícone. Quando “Menu Image” aparecer, clique nele.

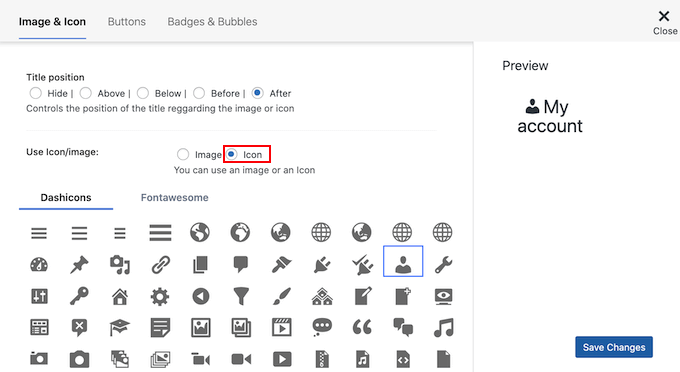
Agora você pode decidir se quer usar sua própria imagem ou escolher um ícone pronto, como um ícone do Font Awesome.
Para usar um ícone pronto, clique no botão de opção ao lado de “Icons” (Ícones).

Em seguida, você pode clicar para selecionar qualquer dashicon ou ícone da Font Awesome.
Se quiser usar sua própria imagem, selecione o botão de opção ao lado de “Image” (Imagem) e clique no link “Set Image” (Definir imagem).

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar um novo arquivo do seu computador.
Se você marcou a opção “Ativar o campo de imagem ao passar o mouse” nas configurações do plug-in, também precisará clicar em “Definir imagem ao passar o mouse”.

Agora, escolha uma imagem a ser exibida quando o usuário passar o mouse sobre esse item de menu.
Às vezes, você pode querer ignorar essa configuração e mostrar o mesmo ícone, não importa o que aconteça. Para fazer isso, clique em “Set image on hover” (Definir imagem ao passar o mouse) e escolha exatamente o mesmo ícone.
Se você não selecionar uma imagem, o ícone desaparecerá completamente quando o visitante passar o mouse sobre ele.

Depois disso, abra o menu suspenso Image Size (Tamanho da imagem) e escolha um tamanho na lista.
Usar o mesmo tamanho para todos os ícones tende a fazer com que o menu pareça mais organizado. Entretanto, às vezes é uma boa ideia usar um ícone maior para o item mais importante.
Por exemplo, se você tiver criado uma loja on-line usando um plug-in como o WooCommerce, poderá usar um ícone maior para “Checkout” para que ele se destaque.
Quando você estiver satisfeito com o ícone, é hora de examinar o rótulo do item de menu. Por padrão, o plug-in mostra o rótulo do título após o ícone.

Para alterar isso, selecione qualquer um dos botões de opção na seção “Title position” (Posição do título).
Outra opção é remover completamente o rótulo de navegação e criar um menu somente de ícones. Se o seu menu tiver muitos itens, isso pode fazer com que ele pareça menos desordenado.
No entanto, você só deve ocultar os rótulos se for óbvio o significado de cada ícone. Se não estiver claro, os visitantes terão dificuldade para navegar em seu blog ou site do WordPress.
Para ocultar o rótulo, selecione o botão de opção ao lado de “Nenhum”.

Quando estiver satisfeito com a configuração do item de menu, clique em “Save Changes” (Salvar alterações).
Para adicionar um ícone a outros itens de menu, basta seguir o mesmo processo descrito acima.
Quando terminar, não se esqueça de clicar no botão “Save Menu”. Agora, se você visitar o site do WordPress, verá o menu de navegação atualizado ao vivo.
Método 2: Adicionar ícones aos menus do WordPress usando código (mais personalizável)
Você também pode adicionar ícones de imagem aos seus menus de navegação usando CSS.
Dessa forma, você pode controlar exatamente onde os ícones aparecem nos menus. Você também pode usar qualquer imagem como ícone, portanto, é uma ótima maneira de adicionar sua própria marca.

Antes de começar, faça o upload de todos os arquivos de imagem que deseja usar como ícones. Podem ser fotos de banco de imagens, imagens livres de royalties que você encontrou on-line ou gráficos personalizados criados usando um aplicativo como o Canva.
Depois de adicionar cada imagem à biblioteca de mídia do WordPress, certifique-se de copiar o URL e colá-lo em um editor de texto como o Bloco de Notas. Você precisará de todos esses links na próxima etapa.
Para encontrar o URL de uma imagem, basta selecioná-la na biblioteca de mídia do WordPress e observar o campo “URL do arquivo”.

Para obter instruções mais detalhadas, consulte nosso guia sobre como obter o URL das imagens que você carrega no WordPress.
Depois disso, você precisa acessar a página Appearance ” Menus no painel do WordPress.

Em seguida, abra o menu suspenso “Select a menu to edit” (Selecionar um menu para editar) e escolha o menu em que deseja adicionar os ícones de imagem.
Depois disso, clique em “Select” (Selecionar).

Em seguida, você precisa ativar as classes CSS personalizadas clicando em “Screen Options” (Opções de tela).
No painel que aparece, marque a caixa ao lado de “CSS Classes”.

Com isso feito, você pode adicionar classes CSS personalizadas a qualquer item do menu de navegação. É assim que você vinculará cada item do menu a uma imagem na biblioteca de mídia do WordPress.
Você pode chamar essas classes como quiser, mas é uma boa ideia usar algo que o ajude a identificar o item do menu.
Para começar, basta clicar no primeiro item ao qual você deseja adicionar um ícone de imagem. No campo “CSS Classes (optional)”, digite o nome da classe que você deseja usar.

Você usará essas classes CSS personalizadas na próxima etapa, portanto, anote-as no Bloco de notas ou em um aplicativo semelhante.
Basta seguir o mesmo processo para adicionar uma classe separada a todos os seus itens de menu. Depois disso, clique em “Save Menu” para armazenar suas configurações.

Agora você está pronto para adicionar ícones de imagem aos menus de navegação do WordPress usando CSS.
Muitas vezes, os tutoriais do WordPress informam que você deve adicionar trechos de código aos seus arquivos de tema do WordPress. No entanto, fazer isso pode causar erros comuns do WordPress e não é muito fácil para iniciantes.
É por isso que recomendamos o WPCode.
É o melhor plug-in de snippets de código do WordPress usado por mais de 1 milhão de sites e permite adicionar código personalizado sem editar o arquivo functions.php do seu tema.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPCode tem um plano gratuito que você pode usar para este tutorial. No entanto, o upgrade para a versão profissional desbloqueará a biblioteca em nuvem de trechos de código, a lógica condicional inteligente e muito mais.
Após a ativação, vá para Code Snippets ” Add Snippet.

Isso o levará à página “Add Snippet”, onde você poderá ver a biblioteca de snippets prontos do WPCode. Eles incluem snippets que permitem melhorar a segurança do WordPress desativando o XML-RPC, fazer upload de tipos de arquivos que o WordPress não suporta por padrão e muito mais.
Basta passar o mouse sobre “Add Your Custom Code” e clicar em “Use snippet” quando ele aparecer.

Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.
Feito isso, abra a lista suspensa “Code Type” (Tipo de código) e selecione “CSS Snippet”.

No editor de código, você precisará adicionar algum código para cada ícone que deseja exibir.
Para ajudá-lo, criamos um exemplo de snippet abaixo. Você pode ir em frente e alterar ‘.carticon’ para a classe CSS personalizada que criou na etapa anterior. Também será necessário substituir o URL por um link para a imagem em sua biblioteca de mídia do WordPress:
1 2 3 4 5 6 | .carticon {background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
Observaçãoimportante : Você precisará manter o ponto “.” na frente da classe CSS no trecho de código. É isso que informa ao WordPress que se trata de uma classe e não de outro tipo de seletor CSS.
Você precisará ajustar o snippet acima para cada item de menu individual que criou acima.
Quando estiver satisfeito com seu código, vá até a seção “Inserção”. O WPCode pode adicionar códigos em diferentes locais, como após cada postagem, somente no frontend ou somente para administradores.
Para usar o código CSS personalizado em todo o seu blog ou site do WordPress, clique em “Auto Insert” (Inserção automática) se ainda não estiver selecionado.
Em seguida, abra o menu suspenso “Location” e escolha “Site Wide Header”.

Depois disso, você está pronto para rolar até a parte superior da tela e clicar no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Save Snippet” para ativar o CSS personalizado.

Agora, se você visitar seu site, verá todos os ícones de imagem no menu de navegação.
Dependendo do seu tema do WordPress, talvez seja necessário ajustar o CSS para que ele mostre os ícones de imagem exatamente no local certo. Se esse for o caso, vá para Code Snippets ” Code Snippets no painel do WordPress.
Em seguida, basta passar o mouse sobre o snippet e clicar no link “Edit” (Editar) quando ele aparecer.

Isso abre o editor de código, que está pronto para que você faça algumas alterações.
Bônus: Adicionar ícones de mídia social aos menus do WordPress
Além dos ícones de menu, você também pode adicionar ícones de mídia social ao seu menu de navegação do WordPress. Isso ajudará a promover seus perfis de mídia social de uma forma visualmente atraente, sem ocupar muito espaço no seu site.
Para fazer isso, você pode usar o plug-in Menu Image. Após a ativação, basta acessar a página Appearance ” Menus no painel do WordPress e expandir a guia “Custom Links” (Links personalizados) na coluna da esquerda.
Em seguida, adicione o URL do seu ID de mídia social e digite o nome da plataforma. Em seguida, clique no botão “Add to Menu” (Adicionar ao menu).

Depois que o perfil de mídia social tiver sido adicionado como um item de menu, ele será exibido no lado direito da tela.
Aqui, você deve expandir a guia “Itens” novamente e clicar no botão “Imagem do menu”.

Isso abrirá um novo prompt na tela, no qual você poderá clicar no link “Set Image” (Definir imagem) para carregar um ícone de mídia social da sua biblioteca de mídia.
Se quiser adicionar um ícone predefinido, selecione a opção “Icon” (Ícone) e adicione seu ícone de mídia social do FontAwesome.

Por fim, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você adicionou com êxito um ícone de mídia social ao seu menu de navegação. Para obter mais informações, consulte nosso tutorial sobre como adicionar ícones de mídia social nos menus do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar ícones de imagem ao seu menu de navegação do WordPress. Você também pode consultar nosso guia sobre como adicionar lógica condicional a menus no WordPress e como criar um menu de navegação flutuante e fixo no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I also use Menu Image, and I can’t praise it enough. It’s a fantastic choice when you’re a beginner and need to get icons into the menu. Previously, I struggled with implementing Font Awesome, but this is a much cleaner and better option.
JT
hi with CSS method how do have the icons placed above the menu items instead of to the side?
WPBeginner Support
It would depend on your specific theme for what would need to be added for that, for the time being we would recommend using the plugin method for what you are wanting to do.
Admin
Linsey Retcofsky
Hi, how could I modify the code to hide the menu link and only show the icon? Thanks for your help.
WPBeginner Support
You would want to use the plugin and that would allow you to do what you are wanting.
Admin
Kyle
Hi,
Im wondering if you can help me.
Using Css how would i make the posts in my menu show their respective featured image.
Thanks
WPBeginner Support
That would require more than CSS, we would recommend reaching out to your theme’s support and they should be able to assist with your featured image display
Admin
Nick
I try this plugin but facing issue while creating sub-menu. All things I set it up as per guidelines. but those menu have have sub-menu there i’m unable to see the image.
please help me out.
WPBeginner Support
We would first recommend reaching out to the plugin’s support and they should be able to assist.
Admin
Quy
thanks for useful article.
WPBeginner Support
You’re welcome
Admin
Carlos Reddy
You guys are awesome!
Thank you very much for this!
WPBeginner Support
Glad you like our content
Admin
Sotir
Hey thanks a lot for this advise
WPBeginner Support
You’re welcome
Admin
Richmond Sagoe
I used Method 2 and it worked. However, I see ‘home’ besides the icon
WPBeginner Support
This tutorial is for placing the icon next to the word in your menu. If the positioning isn’t correct, you can use inspect element to test CSS changes that you can do to the site: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jo Lee
I have done all of the above and within the menu I can see the image that I have uploaded so looks like it’s all worked but when I go to the front page of the website the images are not showing, can’t understand why it’s not working
WPBeginner Support
If you’re using the plugin you may want to reach out to the plugin’s support otherwise, you would want to reach out to your theme’s support in case it is being overridden by your theme’s settings
Admin
Saviour Ukpong
Nice one, but how do we do it with font awesome??
Christina
Love you guys!!!! You always have what I need. This is perfect!!!! Thank you!
zviryatko
Hello, I’m author of Menu Image plugin, and first of all thanks for great article and video manual! May I use link for this tutorial in plugin official description?
And feel free to contact me in case if it misses some useful features, I can add it in new releases.
Btw, there is new version with new title positions: below and above the image.
WPBeginner Support
Hi zviryatko,
Yes, please feel free to add the link and we appreciate it. However, we do not allow full copy of an article. Thank you for letting us know about the new version.
Admin
Steph Reed
Hey, I’ve been trying to get the newest version of this to work (totally breaks the menu for me, links included) and it looks like all support is dead air. @zviryatko do you intend on maintaining your plugin? I really like it when it works but I’m considering ditching it for a custom coded solution.
zviryatko
Hello Steph,
I’m doing some small steps, usually helping people with some custom css to fix their theme. But still, have some plan for fixing supports of old themes and providing a version with better support per user.
Ivan
Thanks!
hamied hassan
i would like icon to other menu i can do it by this way
NenaRahin
I can’t edit files . I want to add custom image sizes but when I try to save , it shows
“Unable to save file: Permission denied ‘/var/www/html/wp-content/plugins/menu-image/menu-image.php’ ”
The message also displays whenever I try to edit any files [by atom editor]. Can you please help. Thanks in advance
Jenna
I was wondering if there was a way to have the image line up evenly with the title? That way the image doesn’t fall in the middle but aligns on the bottom.
David
I’m sure this is going to be helpful. Especially that font-awesome will always not have enough icons.
Catalin
The plugin is not available. Please upload a new link, or change the plugin refeer.
CC
Hi There! I’ve been using Menu-Icons but there is no way to place icon ABOVE the Menu Text with that plugin. Does the Menu Image plugin allow this option? If not, how would I tweek either plugin to make this work. PS: Not a developer so the simpler/more detailed the instructions the better! Thanks much!
YJ
Hi, i added a shortcode in the description textbox there :[glt language=”English” Label=”English”],
after using this plugin, this shortcode no function and display icon only on my page,anyone can help?
Chris
that worked really well, thanks!
Geoff Cox
Hello
‘have just tried the “Menu Image” plugin and have added the Facebook and the Youtube pics form my own Media Library.
But !! I am using the Twenty Sixteen Theme which uses genericons for the social media menu and they are still there!
I want to replace them with my own images. How do I remove the genericons?
Cheers
Geoff
Amanda
This plugin isn’t working. But I do have an option for icons … but I don’t have the Font Awesome Menu Icons installed … is it possible that maybe it’s built into the theme and it’ conflicting with this plugin?
Sean Vandenberg
Sheesh, thanks. This saved me lots of time I would have spent coding otherwise. Typically, I use ionicons or font awesome for menus – but the customer is always right!
Again, super thanks!
Jay
I basically added this to the Menu label
………………………..
It basically turns the text white and my background is white.
A proper solution would be ideal.
Evik
Hi, this plugin would be perfect, if the hide of the original text would work. I prefer just having my image instead of the text and even if I set “hide”, the text is still showing, on the left of the image. Any ideas why?
Thanks for help.
Madeline
This all works great, except that each image is stuck behind the text in the navigation bar instead of sitting to the side of it. I think the problem is that each section of the nav bar menu is the exact size of the text so it’s pushing the images inwards to fit into the space. I’ve tried various things with padding, image size etc but can’t get it to work. Thanks for any help with fixing this!
Madeline
Hi guys, does anyone have any thoughts on this please? I’m really stuck and I feel like there should be a straightforward way of fixing it! Thanks,
Madeline
I found a solution so am posting in case this is of use to others. I set a ‘min-width’ element for each item in the navigation menu, and reduced padding, margins and text-size to make sure there is enough room for all the items to fit on one line. It’s not a 100% ideal solution because it will look slightly different depending on screen size, but this is the best I could come up with.
Kristine
Thank you for this! I looked all over before I found this as the solution to my client’s problem. Love that I could replace ONE BUTTON instead of EVERYTHING.
Mahilet
if you have no Navigation Label. then it deletes your menu item. for example I have a youtube icon and i don’t want any text, just a link so i have to a ‘.’ inthere
Tim Dehring
One I use heavily and recommend is Menu Icons (https://wordpress.org/plugins/menu-icons/). Allows you to choose from Font Awesome, Genericons, and many other free icon fonts for menu icons.
Mike Hale
Tim – I use Font Awesome 4 Menus https://wordpress.org/plugins/font-awesome-4-menus/ on a site, but I’ll have to check that one out. Thanks for the tip.
Tim Dehring
No problem, happy to share!