Com minha experiência no gerenciamento de sites multilíngues em WordPress, aprendi que alcançar públicos globais não se trata apenas de traduzir o conteúdo. O verdadeiro desafio surge quando os mecanismos de pesquisa não conseguem descobrir qual versão de idioma mostrar aos seus usuários.
Lembro-me de quando um dos meus sites continuava exibindo conteúdo em espanhol para pesquisadores em inglês, frustrando os visitantes e prejudicando as classificações.
Foi então que descobri o poder das tags hreflang – uma solução revolucionária para SEO multilíngue que informa aos mecanismos de pesquisa exatamente qual versão do seu conteúdo deve ser exibida em diferentes idiomas e regiões.
A melhor coisa sobre as tags hreflang? Adicioná-las ao seu site WordPress não precisa ser complicado.
Neste guia passo a passo, mostrarei a você vários métodos comprovados para implementar corretamente as tags hreflang. Ao final deste tutorial, você terá tudo o que precisa para garantir que seu conteúdo multilíngue atinja sempre o público certo.

Por que usar tags Hreflang no WordPress?
Ok, você deve estar se perguntando: afinal, o que exatamente é uma tag hreflang?
Pense nisso como uma pequena nota que você dá aos mecanismos de pesquisa. Essa nota diz a eles: “Ei, esta página é para pessoas que falam este idioma ou estão nesta região”.
Basicamente, uma tag hreflang ajuda os mecanismos de pesquisa como o Google a entender qual versão da sua página deve ser exibida para diferentes usuários em todo o mundo.
Você pode usá-lo para dizer: “Esta página é para falantes de inglês nos EUA” ou “Esta versão é para falantes de francês na França” e assim por diante. É como dar ao seu conteúdo um passaporte multilíngue!
Esta é a aparência de uma tag hreflang nos bastidores, no código de seu site:
1 2 3 | <link rel="alternate" href="example.com" hreflang="en-us" ><link rel="alternate" href="example.com/fr/" hreflang="fr-fr> ><link rel="alternate" href="example.com/pt/" hreflang="pt-pt" > |
Está vendo esses pequenos códigos como en-us, fr-fr e pt-pt? Eles são combinações de códigos de idioma e região. en-us é para inglês nos Estados Unidos, fr-fr é francês na França e pt-pt é português em Portugal. Você entendeu a ideia.
Agora, o WordPress está disponível em mais de 60 idiomas, portanto, você pode usá-lo em seu próprio idioma.
Mas por que as tags hreflang são tão importantes?
Muitos de nós, usuários do WordPress, estamos alcançando públicos que usam idiomas diferentes e vivem em cantos diferentes do mundo – é por isso.
Talvez você administre um site multilíngue ou tenha apenas algumas páginas em outro idioma. De qualquer forma, você pode estar segmentando diferentes regiões e idiomas sem nem mesmo perceber.
Os mecanismos de busca são inteligentes. Eles geralmente conseguem descobrir o idioma de sua página.
Mas, às vezes, se você tiver conteúdo semelhante em idiomas diferentes, suas próprias páginas podem acabar competindo entre si nos resultados de pesquisa. Isso não é ideal para seu SEO.
É aí que as tags hreflang vêm em socorro! Elas esclarecem qualquer confusão para os mecanismos de pesquisa e garantem que o conteúdo certo seja exibido para as pessoas certas.
Dito isso, vou mostrar como adicionar essas tags hreflang no WordPress sem entrar em códigos complicados. Abordarei dois métodos diferentes:
Método 1: Adicionar tags Hreflang usando um plug-in multilíngue
Certo, então como você realmente adiciona essas tags hreflang no WordPress? Bem, se estiver executando um site multilíngue do WordPress, você está com sorte.
Honestamente, a maneira mais fácil de lidar com tags hreflang é usar um plug-in multilíngue. Esses plug-ins são projetados para facilitar o gerenciamento de conteúdo em diferentes idiomas.
Pense da seguinte forma: um bom plug-in multilíngue cuida de toda a parte técnica para você, incluindo as tags hreflang. Isso significa que você pode se concentrar naquilo em que é bom: criar conteúdo incrível. Não há necessidade de se preocupar com códigos!
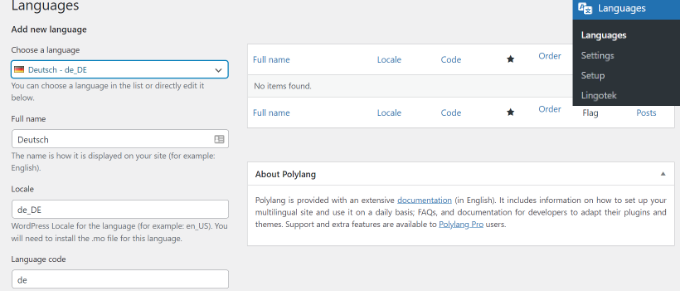
Em minha opinião, o Polylang é uma opção fantástica quando se trata de plug-ins multilíngues. Gosto do fato de ele ser gratuito, mas superpoderoso. Ele também tem uma interface fácil de usar para gerenciar seu conteúdo multilíngue.
E aqui está um aspecto importante a saber sobre o Polylang: depois de configurar seu site multilíngue com ele, o plug-in gera automaticamente tags hreflang para você.
Você não precisa adicioná-los manualmente a cada página. Ele simplesmente funciona em segundo plano, garantindo que os mecanismos de pesquisa entendam a estrutura de idiomas do seu site.
Se você quiser um guia passo a passo sobre como começar a usar esse plug-in, consulte o tutorial do WPBeginner sobre como criar um site multilíngue do WordPress usando o Polylang.
Embora esse guia não mencione especificamente as tags hreflang, fique tranquilo, pois o Polylang as manipula automaticamente quando você segue a configuração.

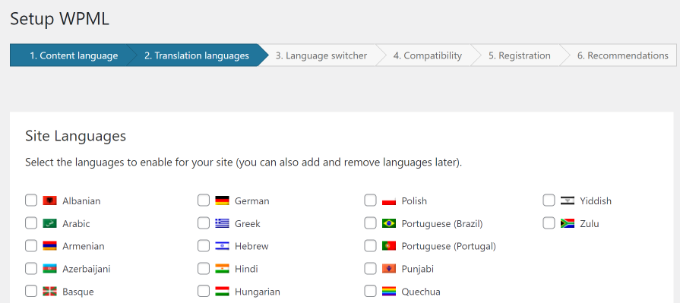
O WPML (WordPress Multilingual Plugin) é outra opção popular. É um plugin premium, portanto, um pouco caro, mas também é incrivelmente fácil de usar. Usei o WPML em vários projetos e aprecio seus recursos avançados.
Assim como o Polylang, o WPML também cuida das tags hreflang automaticamente. Quando você cria traduções com o WPML, o plugin adiciona de forma inteligente as tags hreflang corretas para conectar todas as versões de idioma de suas páginas. Esse tratamento automático é uma grande economia de tempo em minha experiência.
A equipe do WPBeginner também tem um guia sobre como criar um site WordPress multilíngue com o WPML. Novamente, embora o guia se concentre na configuração geral, saiba que o WPML está trabalhando discretamente nos bastidores para implementar tags hreflang para você.

Depois de configurar seu site multilíngue e criar algum conteúdo em diferentes idiomas usando um desses plug-ins, você deve estar se perguntando: como verificar se as tags hreflang estão realmente lá?
Boa pergunta! É sempre bom checar novamente.
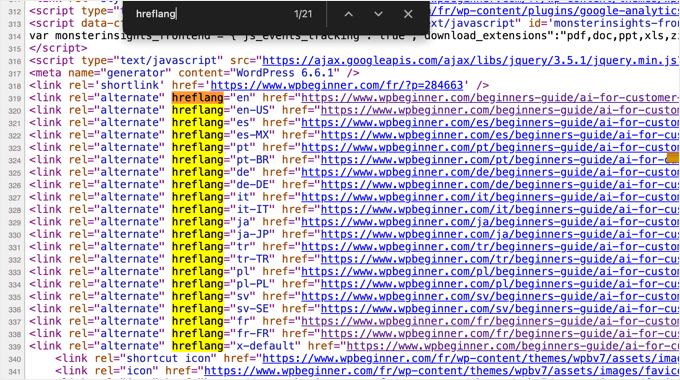
É mais simples do que você imagina. Basta abrir uma de suas páginas multilíngues em uma nova janela do navegador. Em seguida, clique com o botão direito do mouse em qualquer lugar da página e selecione “View Page Source” (ou algo semelhante, dependendo do seu navegador). Isso lhe mostrará o código bruto da página.

Não entre em pânico quando vir todo esse código! Basta pressionar CTRL+F (ou Command+F em um Mac) para abrir uma caixa de pesquisa. Digite “hreflang” e pressione Enter.
Seu navegador destacará todas as tags hreflang que encontrar no código. Dessa forma, você pode verificar novamente se o plug-in está fazendo seu trabalho e adicionando essas importantes tags hreflang ao seu site.
E com o Polylang ou o WPML, você pode ter certeza de que eles estarão lá, fazendo sua mágica de SEO!
Método 2: Adicionar tags Hreflang sem usar um plug-in multilíngue
Então, o que fazer se você quiser adicionar tags hreflang sem um plug-in multilíngue completo?
É totalmente possível! Talvez você esteja apenas começando a trabalhar com conteúdo multilíngue ou tenha uma maneira específica de lidar com traduções. Não há problema algum. Este método é para você.
Em primeiro lugar, você precisará ter suas traduções prontas. Antes mesmo de pensar em tags hreflang, certifique-se de que você realmente criou as versões traduzidas de seus posts e páginas.
Também é uma boa ideia garantir que os URLs de seu conteúdo traduzido permaneçam organizados. Por exemplo, se a página “Sobre nós” original estiver em inglês e você criar uma versão em francês, os URLs poderão ser mais ou menos assim:
https://example.com/about(inglês)https://example.com/about-french(francês)
Neste ponto, você precisará anotar todas as páginas ou publicações às quais deseja adicionar tags hreflang. Em seguida, anote-as em algum lugar acessível – você precisará delas em um minuto.
Observação importante: É mais fácil organizar esses URLs antes de começar a mexer no plug-in. Portanto, recomendo que você faça isso antes de continuar.
Em seguida, você precisa instalar e ativar o plug-in Hreflang Manager. Se precisar de ajuda, consulte o guia para iniciantes da minha equipe sobre como instalar um plug-in do WordPress.
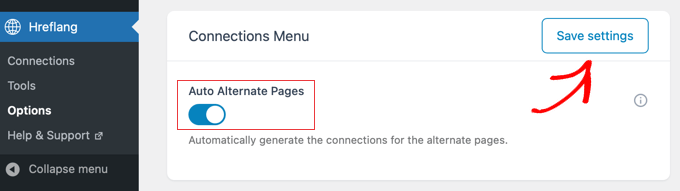
Depois de ativar o plug-in, você deverá ir para Hreflang ” Options.
Por padrão, esse plug-in só adiciona tags hreflang à versão do idioma original de sua página. Isso não é ideal se você quiser conectar todas as suas traduções.
Mas há uma solução fácil. Basta localizar a configuração “Auto Alternate Pages” e alterná-la para “On”.

Em seguida, não se esqueça de clicar em “Salvar configurações”. Esse pequeno botão garante que o plug-in procure e conecte todas as suas páginas traduzidas. Essa configuração é crucial para a funcionalidade adequada.
Agora vem a parte divertida: conectar suas traduções!
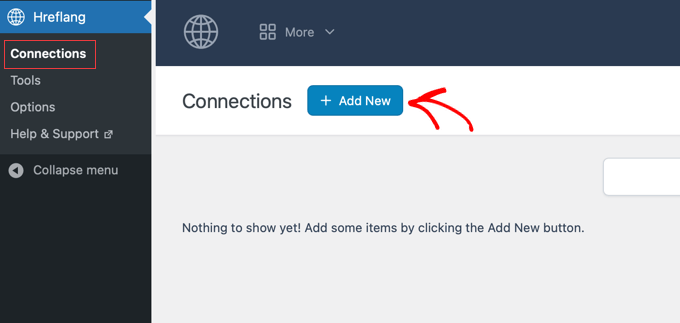
Vá para Hreflang ” Conexões. É aqui que você informa ao plug-in quais páginas são traduções umas das outras. Clique no botão “+ Add New”.

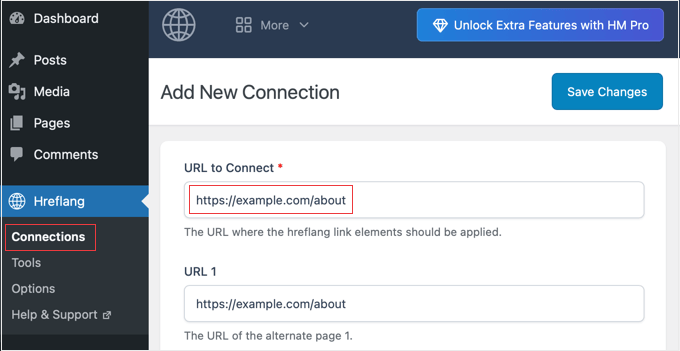
Isso o levará à página “Add New Connection” (Adicionar nova conexão). Você perceberá que esse plug-in é bastante flexível!
Ele permite que você conecte até 10 traduções diferentes em uma única página. Você provavelmente não precisará de tantas versões, mas é bom saber que a opção existe.
Observe que você precisará criar uma nova conexão para cada página que tenha traduções. Isso pode parecer um pouco repetitivo, mas é assim que o plug-in mantém as coisas organizadas.
Logo na parte superior, você verá um campo para “Inserir um URL para se conectar”. É aqui que você coloca o URL da sua página principal, no idioma original. No nosso exemplo, seria https://example.com/about.

Agora, você precisará fornecer ao plug-in as informações de que ele precisa para adicionar tags hreflang.
Procure o campo “URL 1”. Por incrível que pareça, você precisa adicionar o mesmo URL aqui novamente-https://example.com/about. Isso pode parecer um pouco redundante, mas confie em mim. Eu mesmo testei isso e é assim que o plug-in funciona.
Em seguida, logo abaixo dele, você verá o campo “Language 1”. Supondo que o idioma principal de seu site seja o inglês, selecione “en – English” no menu suspenso. Você não precisará mexer em nenhuma outra configuração para esse primeiro URL.

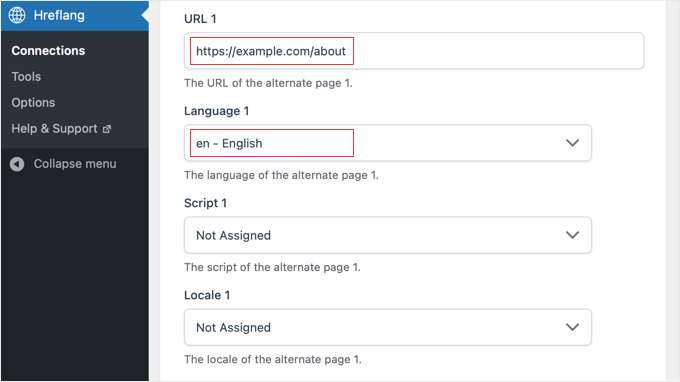
Agora é hora de adicionar as tags hreflang para sua página traduzida. Você precisa rolar a tela para baixo até o segundo conjunto de configurações.
Localize o campo “URL 2”. É aqui que você cola o URL da sua página traduzida. No meu exemplo, é https://example.com/about-french.

Em seguida, use o menu suspenso “Language 2” para selecionar o idioma da página, no meu caso, francês. Se o idioma usar uma escrita diferente (como cirílico ou árabe), você poderá escolher essa escrita no menu “Script”.
E se você quiser ser muito específico, pode até mesmo definir o local para o qual essa versão da página foi projetada usando o menu “Locale 2”. No meu exemplo, eu escolheria “França”.
Se você tiver mais traduções, poderá adicioná-las usando os campos “URL 3” e “URL 4”, e assim por diante.
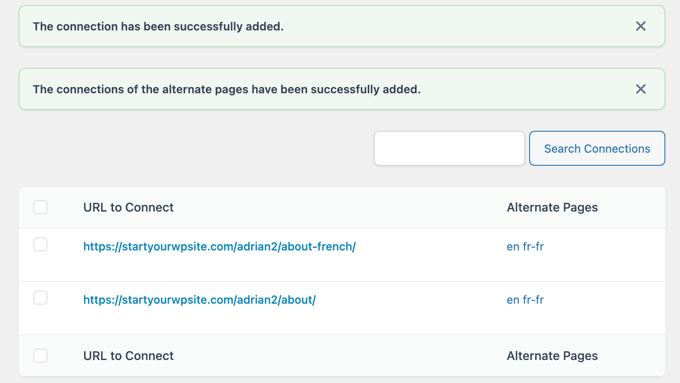
Depois de inserir todas as versões de idioma e seus detalhes, volte até a parte superior da página e clique em “Save Changes” (Salvar alterações). Não perca essa etapa!
Nesse momento, você deverá ver uma mensagem de sucesso para a página principal e para cada página traduzida. Muito bem, você conseguiu!

E isso é tudo o que há para fazer! Quer verificar novamente?
Visualize o código-fonte da página como fiz no final do método 1. Você deverá ver essas tags hreflang no código, informando aos mecanismos de pesquisa sobre suas versões em diferentes idiomas.
Bônus: Guias especializados para sites internacionais
Está pensando em tornar seu site WordPress global? Isso é fantástico! Além das tags hreflang, há algumas outras coisas que você deve ter em mente para SEO internacional e para alcançar um público mundial.
Aqui estão alguns guias úteis que lhe darão uma perspectiva mais ampla e mais dicas para criar sites internacionais de sucesso:
- Como obter mais visitantes globais (dicas de SEO para WordPress internacional)
- Como traduzir automaticamente o WordPress (métodos fáceis)
- Melhores plug-ins de tradução do WordPress para sites multilíngues
- Como adicionar uma pesquisa multilíngue no WordPress
- Melhores plug-ins do WordPress para várias moedas (gratuitos e pagos)
Esses recursos devem lhe dar uma base sólida para expandir seu site WordPress e alcançar um público global!
Espero que este artigo tenha ajudado você a aprender como adicionar facilmente tags hreflang ao seu site WordPress. Talvez você também queira ver o guia passo a passo de SEO para WordPress do WPBeginner para iniciantes ou nossa seleção de especialistas dos melhores plug-ins de tradução do WordPress para sites multilíngues.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I’m using PolyLang and now it seems like the PolyLang plugin itself has resolved it. Without any other plugin for hreflang, I have both languages in the source code, Czech and English.
WPBeginner Support
Glad to hear the plugin solved this for you
Admin
Daniele
Hello there,
I have my main website in English but I want to create an Italian version of it. I just create a subdirectory of it named example.com/it and installed WordPress on it.
Do I have to install the plugin described in the second method on my main website or the it one?
thanks
WPBeginner Support
If you did that, you would want to use the second method. We would normally recommend using the first method for most users to be easier to maintain.
Admin
Miguel
In my specific case I need to implement “hreflang”, or is Not necessary since I’m using completely different domain names ? ?
WPBeginner Support
While in some cases it can be helpful, if you are using completely different domains then it is not required to use the hreflang tag.
Admin
Navneet Siddhartha
Thank you so much for writing this article. This really help me a lot…..Thank you..
WPBeginner Support
You’re welcome
Admin
shan ullah
its a real world help i thank full to you for this information i will definitely apply it on my website
WPBeginner Support
Glad you’ll use our content
Admin
Erez
you can set up the language on the WordPress setting page.
WPBeginner Support
Correct, the hreflang tag is for if you use more than one language on your site.
Admin
Nasir
Can we use hreflang code on a large site which has been targeting more than 80 regions? does it not increase the website load time?
Dani
I already applied for a sitemap but I went through superb tutorail of your about herglang tag tell me now I have to again go for sitemap ? or it will automatically upload it
Shyamu
I have been trying to add this hreflang tags in my site. But after adding the tags for a particular targetting country. Its still showing the “en-un” return error. How to solve this in Google Search Console?
Bhavya
Hi,
I am working on a multilingual website. How many lagnuages i can target at once?
Mudassar
Hi, I am using English US in my WordPress and my content is also in English but even then Google Webmaster shows this message
“Your site has no hreflang tags”
My domain ends with .pk.
Should i insert the following in header.php of my theme?
If not, what i should do then?
Thomas Greenbank
If you are only writing for one language or region you can ignore the “no hreflang tags” message.
That message will appear automatially, but just ignore it.
didmin
I got question
I am building a Germany website, after add my site into Google Search Console, it is showing me ” no hreftag” error
My site is only targeting Germany speaking countries, and only in Germany language, so what should I do ?
Please help me, very urgent!
Sam Jaff
Yes it will show ” No hreflang ” because you using online single language (Germany) on your website. If you want to target other countries then you have to make settings as mention up on this blog. So it will show in other language to target other country people. But as you said you just want to target German people then don’t consider hreflang and move forward.
Pitshou Beya
If I have to use hreflang tags, do I have to translate manually each post? Or just implement the tag on the post
Mitesh
Does the default lang=”en-us” have SEO factor that google will consider it to display more to USA visitors and less to other countries?
Will changing to lang=”en” can benefit targeting
Alice Miller
Hello,
I am not using any specific lang tag for my website. As you told before that WordPress add html lang=”en-US” by default. I checked it’s there in my website. but whenever i am going through any tools there showing it’s missing. Please can you tell me what could be the error
Olaniyi
Hi, I’m not targeting a particular country, do I still need to implement hreflang?
Thomas Greenbank
Thanks for posting this.
If I have a post on a .com site that I want to target to en-au audience, do I need to have an en-us version also? What I mean is, can I have some posts on my site targeting US visitors and others targeting Aus visitors without duplicating them?
Thanks in anticipation.
Thomas.
Khemraj
Hello,
Suppose I have .com domain and i want to target it to countries like us, uk , canada, australia etc. If i created sub directory like example.com/us, example.com/in etc so to target specific countries do i need to install wordpress in each subdirectory ? ? ?
Nick
I wanna know if my site only one language, did I need to input this Hreflang Tags?
WPBeginner Support
Hi Nick,
No, you don’t need hreflang tags. WordPress automatically adds the default language in the html tag like this:
<html lang="en-US">Admin
Mitch
If you are only targeting one single language is there an SEO benefit for doing a Hreflang Tag or can it just be left unset?
amihan
what about codes?? nice functions of wordpress are not enought?
Rowels Brutte
Hello.
An informative post on hreflang attribute.
I am trying to implement it from a long time.
But for example, if I want to have 3 different pages for the same language but different country like en-gb, en-us, en-au, how do I proceed?
WPBeginner Support
As described in the article you can select them as hreflang in a multilingual plugin or hreflang tags lite plugin.
Admin