Quando trabalhamos com empresas que têm locais físicos, sempre recomendamos facilitar ao máximo a localização de suas lojas pelos clientes.
Adicionar um localizador de lojas do Google Maps ao seu site WordPress é uma maneira simples e eficaz de conseguir isso.
Um localizador de lojas aponta a localização da sua empresa em um mapa, facilitando para os clientes a obtenção de instruções de direção e o compartilhamento da localização da empresa com os amigos.
Neste guia, mostraremos a você como adicionar facilmente um localizador de lojas do Google Maps no WordPress.

Por que adicionar o Google Maps Store Locator no WordPress?
Muitos usuários do WordPress administram sites de pequenas empresas que atendem a uma determinada cidade ou região. Isso inclui empresas como restaurantes, imobiliárias, encanadores, prestadores de serviços de manutenção, pequenas lojas, salões de beleza e muito mais.
Essas empresas locais dependem da visibilidade on-line para atrair clientes. Além disso, de acordo com as estatísticas, 53% dos usuários de dispositivos móveis procuram direções para lojas locais na pesquisa do Google.
Adicionar um localizador de lojas do Google Maps ao seu site é importante para aumentar o tráfego de pedestres, pois pode ajudar as pessoas a encontrar sua empresa com mais facilidade. Elas poderão obter instruções de como chegar à sua loja e compartilhar o local com os amigos.
Ele também pode ajudar a melhorar a visibilidade do seu site nos mecanismos de pesquisa e atrair mais visitantes.
Vamos dar uma olhada em como adicionar um localizador de lojas do Google Maps no seu site WordPress. Mostraremos os métodos gratuitos e pagos, com seus prós e contras, para que você possa escolher o que melhor atende às suas necessidades.
Método 1: Adicionar um localizador de loja simples ao WordPress (gratuito)
Esse método é gratuito e fácil porque não exige o esforço extra de criar uma chave de API do Google Maps. É recomendado para usuários que desejam adicionar um mapa simples da localização da loja.
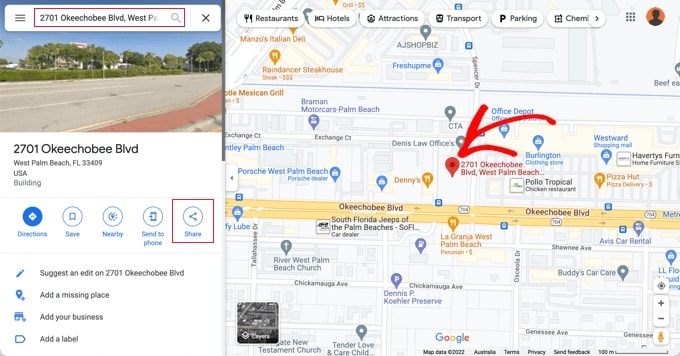
Primeiro, você precisa acessar o site do Google Maps em seu computador. Em seguida, digite o endereço de sua loja no campo de pesquisa e o Google Maps o mostrará no mapa com um marcador fixado.

Certifique-se de que o marcador esteja posicionado no local correto. Você pode selecionar um nível de zoom clicando nos botões de zoom no canto inferior direito.
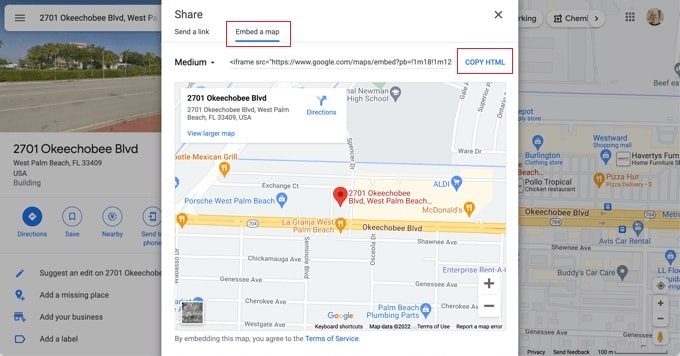
Quando estiver satisfeito com a aparência do mapa, clique no botão de compartilhamento na coluna da esquerda. Isso abrirá uma janela pop-up na qual você deverá alternar para a guia “Embed a Map” (Incorporar um mapa).

Agora você verá o local pesquisado no mapa com o código HTML. Para obter o código de incorporação, clique no link “Copiar HTML”.
Agora, vá até a área de administração do seu site WordPress e edite o post ou a página em que deseja exibir o mapa de localização da loja.
Normalmente, os usuários adicionam um mapa de localização de lojas na página do formulário de contato com o número de telefone da empresa e o horário de funcionamento.
Na tela de edição do post, você precisa adicionar um bloco “HTML personalizado”.

Você deve colar o código que copiou do Google Maps na área de texto do bloco “HTML personalizado”.
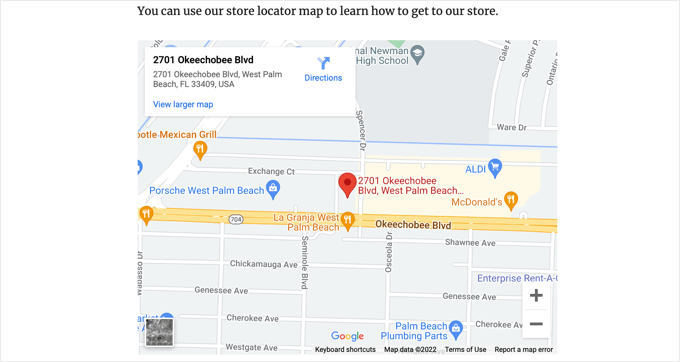
Agora você pode visualizar a página para ver o Google Maps incorporado a ela. O mapa mostrará o local de sua loja marcado nele, com links para obter instruções ou salvar o local.

Esse método funciona para incorporar rapidamente o Google Maps, mas não oferece o máximo de benefícios de SEO. Em outras palavras, ele não o ajudará a obter uma classificação mais alta e mais tráfego dos mecanismos de pesquisa ou das pesquisas de mapas do Google.
Se você tem uma pequena empresa, restaurante ou loja on-line em um ou mais locais físicos, recomendamos usar a próxima solução para melhorar suas classificações de SEO local.
Método 2: Adicionar um localizador de loja com SEO local (recomendado)
Cerca de 46% de todas as pesquisas no Google têm intenção local. O All in One SEO (AIOSEO) é o melhor plugin de SEO para WordPress do mercado e ajuda você a trazer mais tráfego gratuito dos mecanismos de busca para o seu site.
Estamos usando-o no WPBeginner para aprimorar os resultados de pesquisa de nossos artigos e temos tido uma experiência positiva. Para saber mais, consulte nossa análise do AIOSEO.
Ele também é um excelente plug-in de localização de lojas, pois é possível inserir os locais das lojas, os detalhes de contato e o horário comercial usando a marcação de esquema para que as informações sejam exibidas nas páginas de resultados dos mecanismos de pesquisa.
Por exemplo, ao pesquisar no Google por “locais do McDonald’s na Flórida”, você verá um snippet em destaque com os diferentes destinos e um mapa com locais fixados.

Isso ajudará a melhorar as classificações de SEO do seu site e aumentará sua taxa de cliques na pesquisa.
Observação: Você precisará de pelo menos o plano AIOSEO Plus para acessar o recurso Local SEO necessário para este tutorial.
Primeiro, você precisa instalar e ativar o plug-in AIOSEO para WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in executará um assistente de configuração. Se precisar de ajuda para configurar o plug-in, dê uma olhada no nosso guia sobre como configurar o AIOSEO para WordPress.

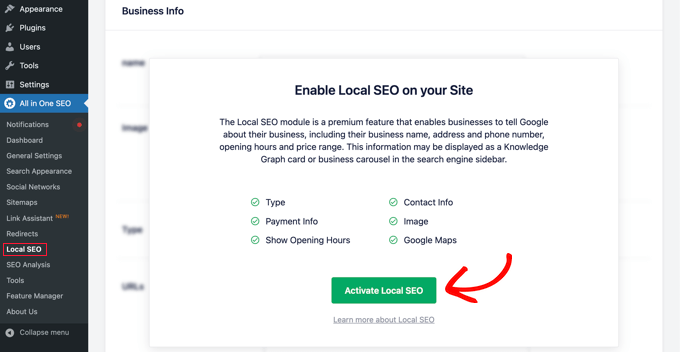
Quando o processo de configuração estiver concluído, você precisará acessar All in One SEO ” Local SEO no painel do WordPress.
Você pode clicar no botão “Activate Local SEO” (Ativar SEO local) para começar a definir as configurações locais.

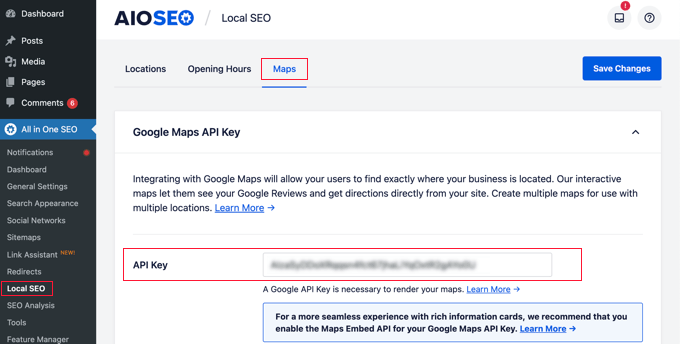
Em seguida, você precisa clicar na guia “Maps” na parte superior da página de SEO local.
Na página do Maps, você verá o campo “API Key”.

Você pode obter uma chave de API para o Google Maps acessando a Plataforma do Google Maps e fazendo login com sua conta do Google.
Depois disso, você deve clicar no botão “Get Started” (Iniciar).

Os recursos do Google Cloud são organizados por projeto. Se você ainda não tiver um projeto, um será criado automaticamente para você.
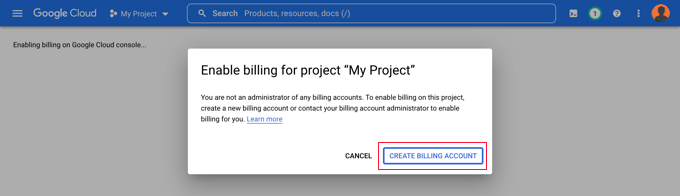
Observe que você precisará ativar o faturamento para o projeto a fim de usar a API do Google Maps. No entanto, é improvável que você venha a pagar alguma coisa.
As solicitações de incorporação de mapas são gratuitas, com uso ilimitado, conforme detalhado na documentação do Google, e você também recebe US$ 200 de crédito mensal a cada mês.
Você precisa clicar no botão “Create Billing Account” (Criar conta de cobrança).

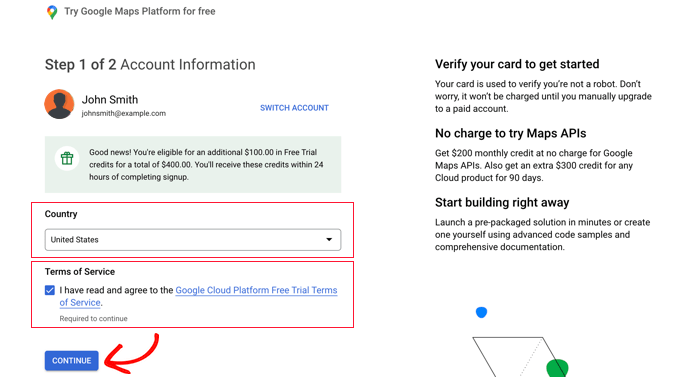
Agora você verá a página Informações da conta. Você deve selecionar seu país no menu suspenso e concordar com os termos de serviço.
Quando estiver pronto, clique no botão “Continue”.

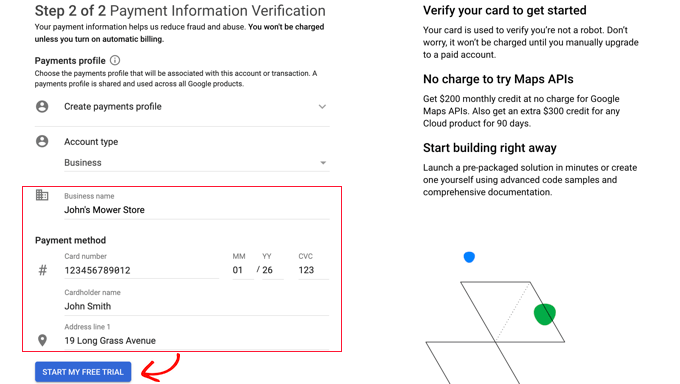
Agora, você precisa selecionar um perfil de pagamentos existente ou criar um novo.
O perfil será de um indivíduo ou de uma empresa e incluirá o nome do indivíduo ou da empresa, um método de pagamento e um endereço.

Depois de inserir essas informações, você precisa clicar no botão “Start My Free Trial” (Iniciar minha avaliação gratuita).
Não se preocupe com o texto “Teste gratuito”. As solicitações de incorporação de mapas permanecem gratuitas mesmo após o término da avaliação gratuita, e seu cartão de crédito nunca será cobrado até que você faça o upgrade manual para uma conta paga.
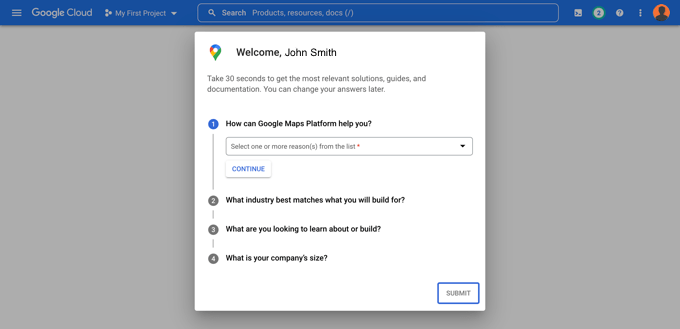
Também pode ser solicitado que você responda a uma pesquisa de 30 segundos sobre sua empresa para garantir que receba as informações mais relevantes.

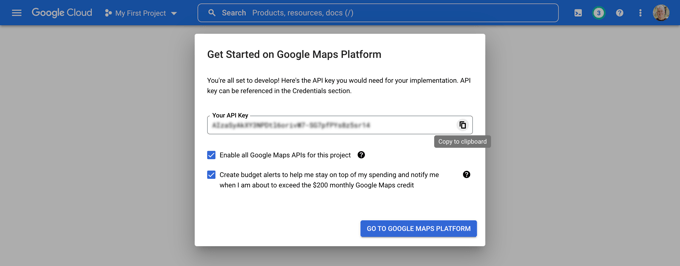
Quando você clicar no botão “Submit” (Enviar), sua chave de API do Google Maps será exibida. Você precisará inserir essa chave nas configurações do plug-in para os Métodos 2 e 3.
Em seguida, você pode clicar no ícone “Copiar para a área de transferência” no final do campo “Sua chave de API”. Depois de fazer isso, basta descartar a janela pop-up clicando no botão “Go to Google Maps Platform”.

Restringindo sua chave de API do Google Maps
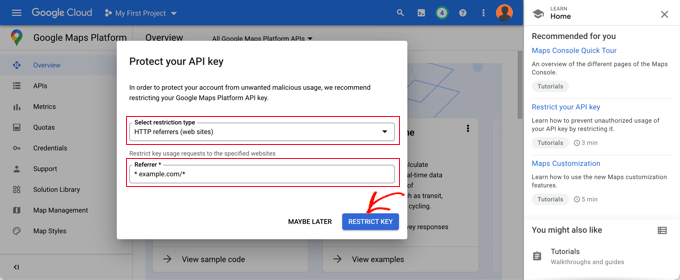
Recomendamos que você restrinja a chave para que ela não possa ser usada por outras pessoas.
Depois de criar sua chave de API, o Google mostrará uma janela pop-up “Protect your API key” (Proteger sua chave de API), na qual você poderá restringir sua chave para que ela funcione apenas em seu próprio site.
No menu suspenso “Select restriction type” (Selecionar tipo de restrição), você precisa selecionar “HTTP referrers (web sites)”. Em seguida, no campo seguinte, você deve digitar o nome de domínio do seu site no campo “Novo item” usando o padrão *example.com/*.

Você deverá ver uma mensagem dizendo: “Restringiu sua chave de API com sucesso”. Agora, a chave só funcionará para o Google Maps incorporado em seu site específico.
De volta ao seu site, você deve inserir sua chave de API no campo. Em seguida, você pode rolar para baixo para editar as configurações do mapa.
O AIOSEO permite que você exiba o Google Maps usando um bloco, shortcode, widget ou código PHP do Gutenberg (editor do WordPress). Ele também permite que você escolha diferentes estilos de mapa e adicione um marcador personalizado ao seu mapa.

Para este tutorial, certifique-se de que a configuração “Gutenberg Block” esteja selecionada. Não se esqueça de clicar no botão “Salvar alterações” quando terminar.
Agora, você pode criar seu mapa de localização de lojas. A forma de fazer isso depende do fato de sua empresa ter apenas uma loja ou vários locais.
Adição de um mapa para um único local
Se a sua empresa opera em um único local físico, o mapa usará as informações fornecidas na página “Locations Settings” (Configurações de locais) do All in One SEO.
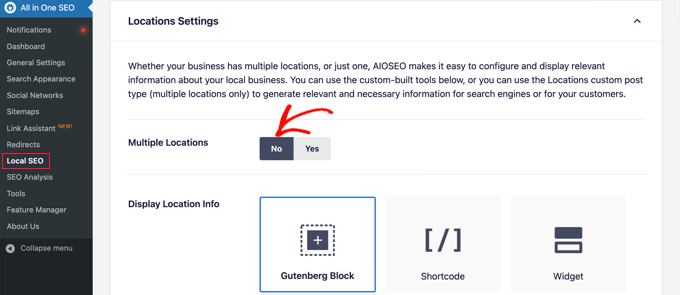
Vá em frente e mude para a guia “Locais” da página SEO local do All in One SEO “.
Como você tem um único local físico, certifique-se de que a opção “Multiple Locations” (Vários locais) esteja definida como “No” (Não).

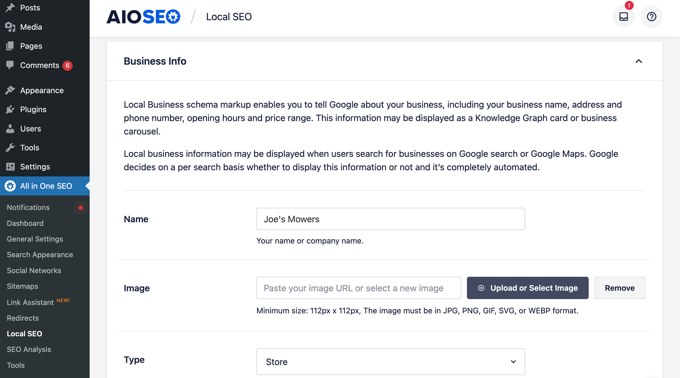
Em seguida, role para baixo até a seção “Business Info” e preencha o máximo possível de informações sobre sua empresa.
Isso é importante porque as informações podem ser exibidas quando alguém pesquisar sua empresa usando a pesquisa do Google ou o Google Maps.

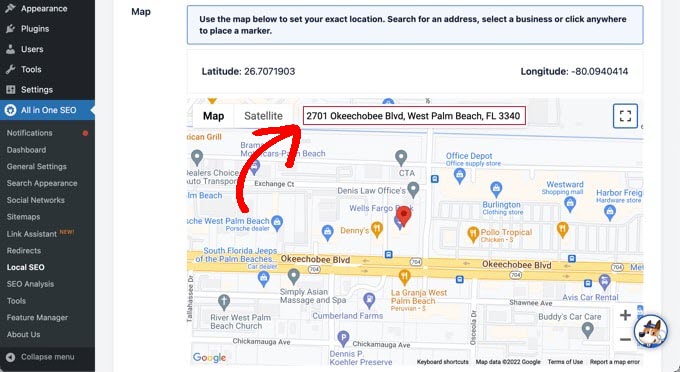
Depois disso, role para baixo até a seção “Mapas” para fixar sua localização exata.
Basta digitar seu endereço no campo “Enter a query” (Digite uma consulta). Um pino será adicionado nesse local, e você poderá movê-lo arrastando-o para um novo local, se necessário.

Ao terminar, você precisa rolar até a parte superior ou inferior da página e clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora, você pode adicionar seu mapa de localização de lojas a qualquer post ou página do WordPress. Para começar, basta editar ou adicionar uma nova postagem ou página em seu site.
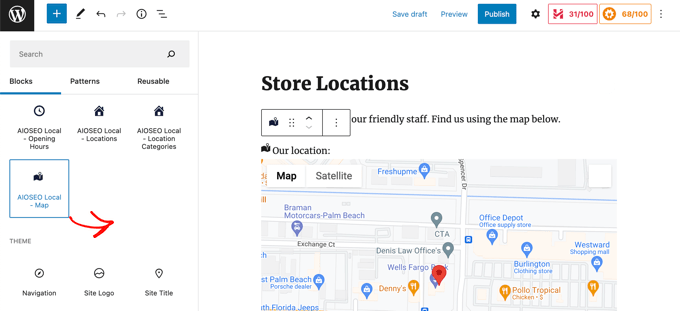
Quando você estiver no editor de blocos, clique no botão “+” na parte superior e adicione o bloco “AIOSEO Local – Map” em qualquer lugar da página. Não se esqueça de clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) quando terminar.

Parabéns, você adicionou com sucesso um localizador de lojas do Google Maps ao seu site.
Adição de mapas para vários locais
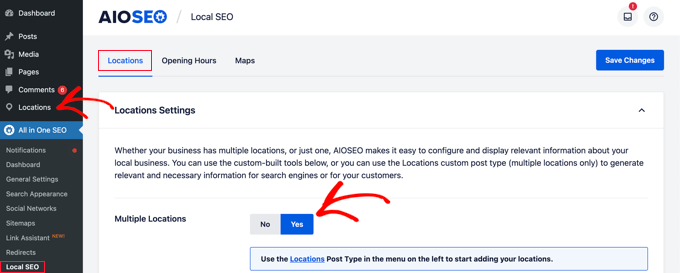
Para adicionar um mapa para um local diferente, você precisa navegar até a guia Locations (Locais) da página All in One SEO ” Local SEO. Uma vez lá, clique na opção “Yes” (Sim) para Multiple Locations (Vários locais) e, em seguida, clique no botão “Save Changes” (Salvar alterações) na parte superior da tela.

Depois de salvar as alterações, você perceberá que um novo tipo de post personalizado Locations foi adicionado à barra lateral do administrador. É aqui que você inserirá os locais de sua empresa.
Vá em frente e navegue até Locais ” Todos os locais e clique no botão “Adicionar novo”.

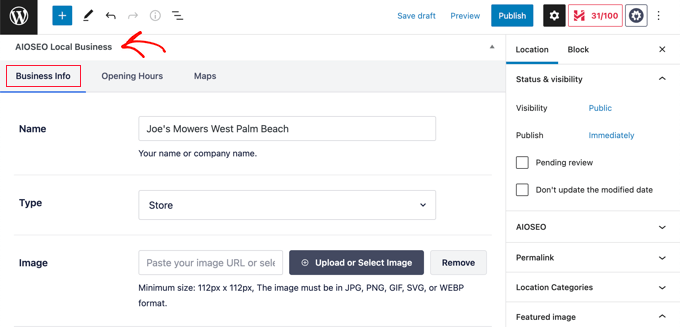
Isso o levará ao editor de Locais. Você precisará adicionar um título para o local que está adicionando, como o nome da loja ou da cidade.
Agora você deve rolar para baixo até a seção “AIOSEO Local Business” da página, abaixo do conteúdo da postagem.
Certifique-se de inserir o máximo de informações possível, pois elas poderão ser exibidas quando alguém procurar sua empresa na pesquisa do Google ou no Google Maps.

Depois disso, encontre a seção “Maps” e digite seu endereço no campo “Enter a query”.
Um alfinete será exibido nesse local.

Depois de inserir sua localização no mapa e adicionar informações de localização, clique no botão “Publicar”.
Agora você pode repetir essa etapa e adicionar seus outros locais de negócios.
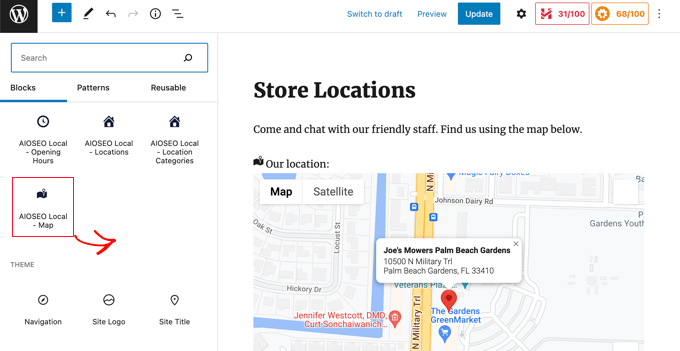
Depois de terminar, você pode adicionar um mapa de localização de lojas ao seu site para cada local usando o bloco “AIOSEO Local – Map” no editor do WordPress.

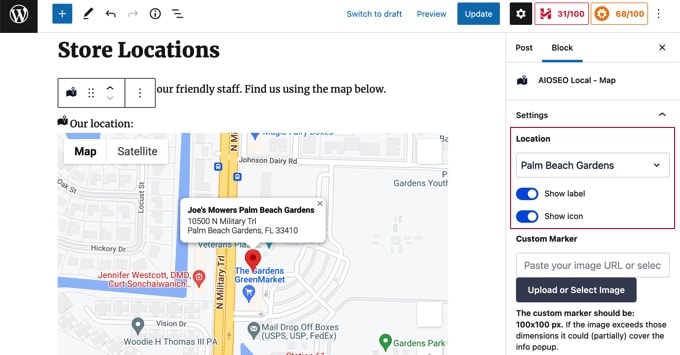
Agora, você precisará escolher o local a ser exibido no mapa.
Para fazer isso, observe o painel de configurações do bloco à direita da tela e escolha a loja que deseja exibir no menu suspenso “Location” (Localização).

Basta adicionar blocos de mapas locais adicionais para quaisquer outros locais. Não se esqueça de clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) na parte superior da página para exibir os mapas em seu site.
Método 3: Exibir vários locais de lojas em um único mapa
Os dois primeiros métodos permitem que você adicione mapas de localização de lojas com um único local. Se você tiver vários locais, precisará adicionar um mapa separado para cada um deles.
Como alternativa, você pode usar nosso terceiro método para exibir vários locais em um único mapa.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Locatoraid Store Locator. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Na ativação, você precisa visitar Locatoraid ” Configuration e configurar o plug-in.
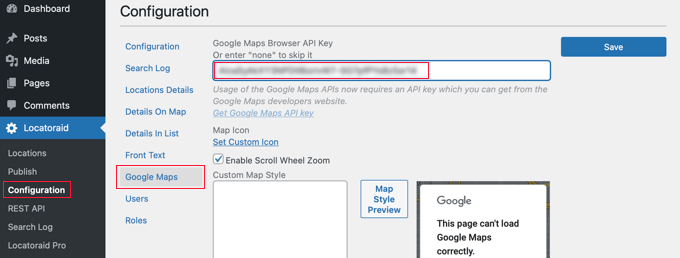
Na guia “Google Maps”, você precisará colar uma chave de API do Google Maps. Você pode seguir o método acima no Método 2 para criar uma.
Em seguida, você precisa clicar no ícone “Salvar” para armazenar a chave. Você deverá notar que o Google Maps pode ser carregado corretamente na janela “Map Style Preview” (Visualização do estilo do mapa).

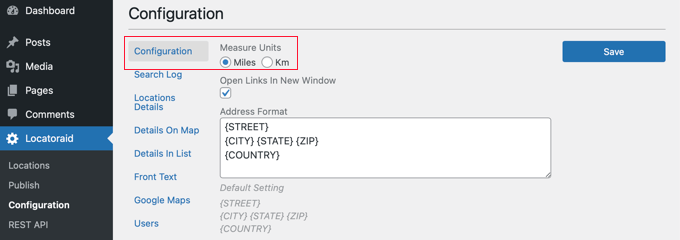
Em seguida, acesse a guia “Configuration” (Configuração) e escolha se deseja exibir milhas ou quilômetros no mapa.
Você também pode verificar as outras opções, como o formato do endereço, os detalhes que gostaria de exibir no mapa e quais usuários podem usar o plug-in.

Quando estiver satisfeito com as configurações do plug-in, certifique-se de clicar no botão “Save” (Salvar) para armazenar suas configurações.
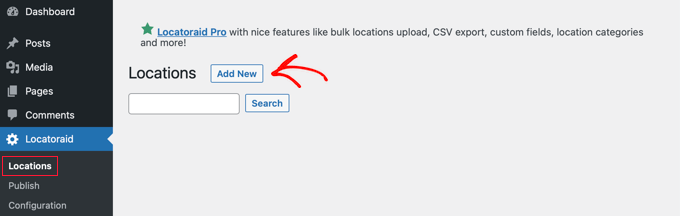
Agora você está pronto para adicionar os locais de suas lojas. Você deve navegar até Locatoraid ” Locations. Uma vez lá, você precisa clicar no botão “Add New” (Adicionar novo).

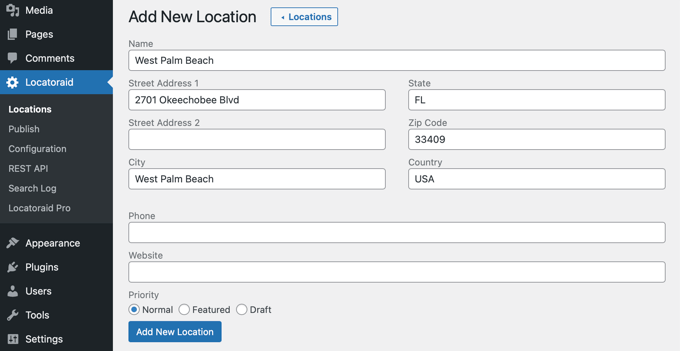
Isso o levará à página “Add New Location” (Adicionar novo local). Aqui, você pode digitar o nome da loja, o local e outros detalhes.
Ao terminar, você deve clicar no botão “Add New Location” (Adicionar novo local) na parte inferior da página.

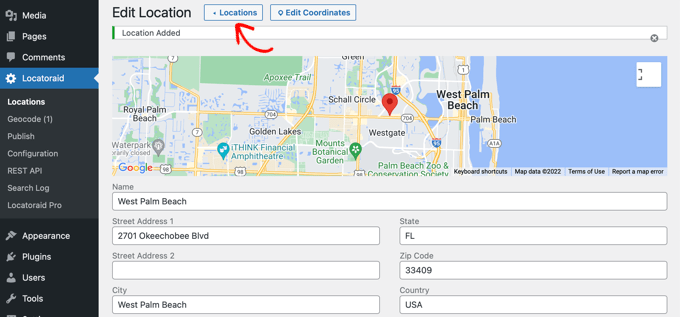
Você será levado à página “Edit Location” (Editar local), onde poderá visualizar a localização da loja em um mapa.
Se tudo estiver correto, clique no botão “< Location” (Local) na parte superior da tela para retornar à página Locatoraid ” Locations (Locais ) em seu painel.

Você pode adicionar mais locais clicando no botão “Add Location” e repetindo essas etapas.
Depois que todos os locais de suas lojas tiverem sido criados, você poderá adicionar o mapa ao seu site.
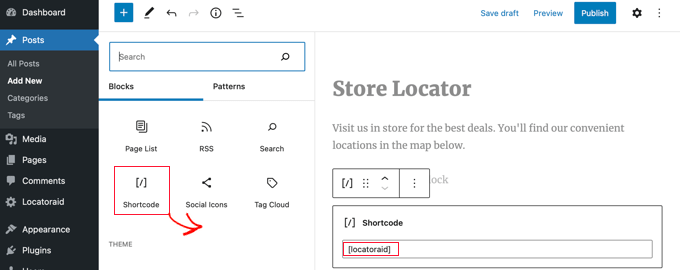
Basta adicionar ou editar uma página e clicar no ícone azul “+ Add Block”. Você deve arrastar um bloco Shortcode para a página e, em seguida, inserir o shortcode [locatoraid] no campo.

Esse shortcode padrão funcionará bem para a maioria dos sites. No entanto, você pode personalizar o mapa usando um shortcode diferente. Visite a página Locatoraid ” Publicar para saber mais.
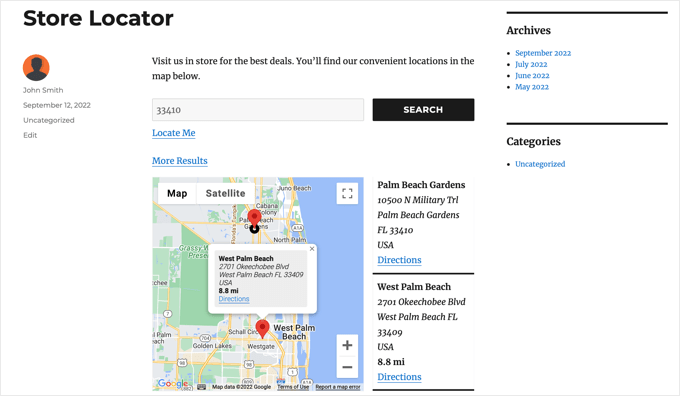
Agora, você pode publicar ou atualizar a página e visitar seu site para ver o mapa de localização da loja.
Todos os locais de suas lojas serão exibidos no mesmo mapa. Se os usuários digitarem o endereço ou clicarem no link “Locate Me” (Localize-me), eles poderão encontrar as lojas mais próximas e obter instruções.

Esperamos que este tutorial tenha ajudado você a aprender como adicionar um localizador de lojas do Google Maps no WordPress. Talvez você também queira saber como criar um mapa interativo no WordPress ou conferir nossa lista dos melhores plug-ins de marcação de esquema para seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Priscilla
Hi there, the shortcode you have in the instructions on this page for the store locator is incorrect and conflicting.
you have [wpls] in the instructions but the actual shortcode which you have in the screenshot is [wpsl].
The s and the l are around the wrong way
WPBeginner Support
Thank you for catching that, we will be sure to fix that typo.
Admin
Pablo Cardozo
Since Google Maps charges for using its service, would not it be nice to also offer the option to use Open Street Map? I’m sure there must be plugins that do it and doing it by hand is not so different from the Google option either.
WPBeginner Support
We do not have a specific plugin we would recommend at the moment but we will certainly keep an eye out.
Admin