Gerenciar programações de eventos em um site WordPress pode ser uma tarefa demorada. Muitos proprietários de sites se veem presos em um ciclo de atualizações constantes, lutando para manter as informações do Google Agenda atualizadas e precisas.
Vimos esse desafio em primeira mão em nossos projetos. Mas desde que começamos a automatizar nosso calendário de eventos, nossos visitantes sempre puderam ver a programação mais atualizada sem nenhum esforço extra de nossa parte.
Neste guia, mostraremos como adicionar um Google Agenda ao seu site WordPress. Se você estiver administrando uma empresa local, organizando eventos comunitários ou hospedando cursos on-line, este tutorial o orientará passo a passo no processo.

Por que adicionar o Google Calendar ao WordPress?
Se você usa o Google Agenda para programar seus eventos públicos, talvez queira exibi-lo diretamente no seu site para que os visitantes o vejam. Sempre que você adicionar um novo evento, o calendário se atualizará e mostrará imediatamente o novo evento aos seus usuários.
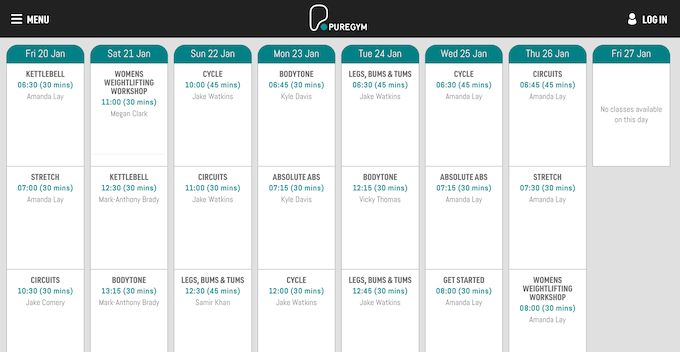
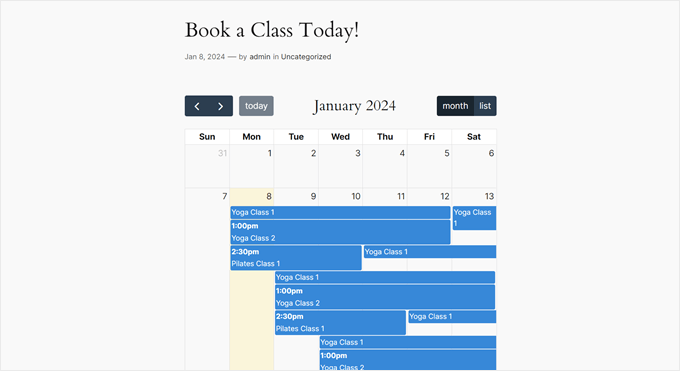
Aqui está um exemplo de quando adicionar um Google Agenda pode ser útil. Se você administra um site de academia, pode adicionar todas as aulas de ginástica, testes gratuitos, sessões de treinamento e outros eventos de ginástica ao calendário.

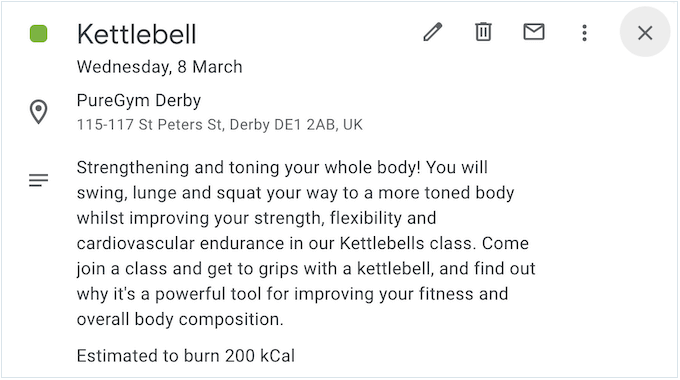
Ao criar um evento, você pode adicionar todas as informações que os visitantes precisam saber.
Isso pode incluir qualquer coisa que os participantes precisem levar para o evento, se serão oferecidos lanches, o preço e as instruções para o local.

Isso ajudará os visitantes a decidir se o evento é adequado para eles sem precisar fazer muitas perguntas por meio do formulário de contato do seu site.
Você também pode usar o Google Agenda para agendar eventos virtuais, como webinars e sermões on-line. Na descrição do evento, você pode adicionar um link para a chamada em conferência (se o evento for gratuito), permitindo que os visitantes participem facilmente do evento.
Dito isso, vamos ver como adicionar um Google Agenda ao seu site WordPress. Você pode usar os links rápidos abaixo para navegar por este artigo:
Etapa 1: Instale um plug-in do Google Agenda
A melhor maneira de adicionar um calendário ao seu site WordPress é usar o plug-in Pretty Google Calendar. Ele é um dos melhores plug-ins de calendário do WordPress e permite que você mostre eventos de um calendário público em um layout responsivo a dispositivos móveis.
Isso significa que o calendário terá uma aparência tão boa em smartphones e tablets quanto em dispositivos desktop.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in Pretty Google Calendar. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
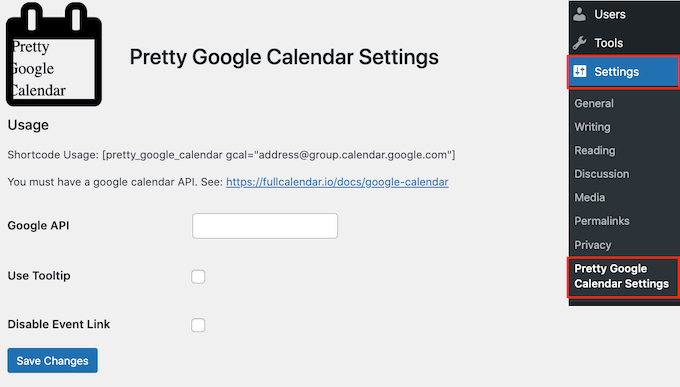
Após a ativação, vá para Settings ” Pretty Google Calendar Settings.

Aqui, você precisará inserir uma chave de API do Google, o que será feito na próxima etapa.
Etapa 2: Criar uma chave de API do Google
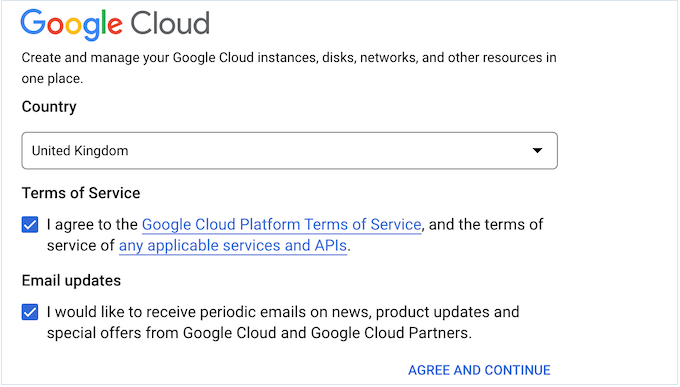
Para criar a chave de API do Google, acesse o Google Cloud Console. Se for a primeira vez que visita o console, será necessário aceitar os termos e condições e escolher se deseja receber atualizações por e-mail.
Feito isso, clique em ‘Agree and Continue’ (Concordar e continuar).

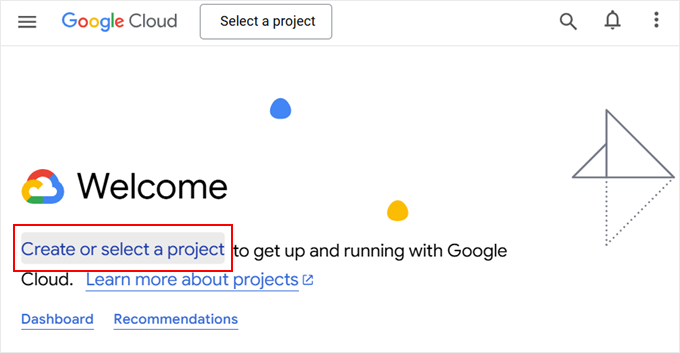
Isso o levará ao Google Cloud Console.
Vamos criar um novo projeto para nossa API do Google Agenda, portanto, clique em “Create or select a project” (Criar ou selecionar um projeto).

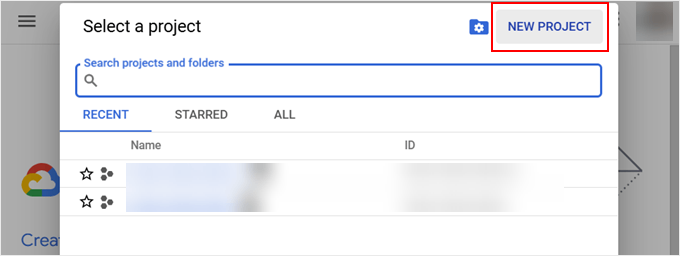
Na janela pop-up que aparece, selecione “New Project”.
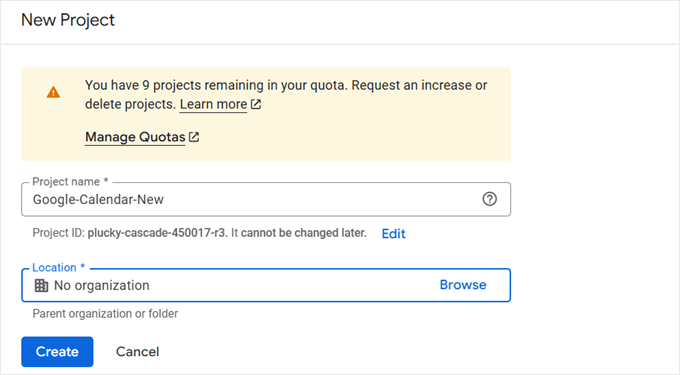
Isso o levará a criar um novo projeto.

Agora você pode digitar um nome para o projeto. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Nessa tela, você também pode alterar o local onde o Google Cloud Console criará seu projeto.

Quando estiver satisfeito com as informações inseridas, clique em “Create” (Criar).
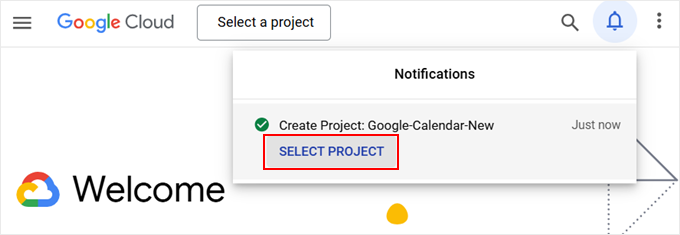
Uma notificação será exibida. Aqui, basta “Selecionar projeto”.

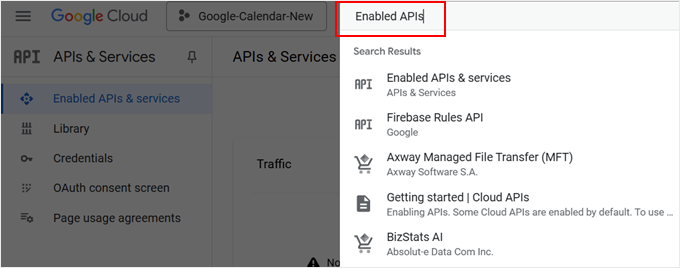
Depois disso, digite “Enabled APIs” na barra de pesquisa.
A próxima tela o levará ao menu API no Google Cloud Console.

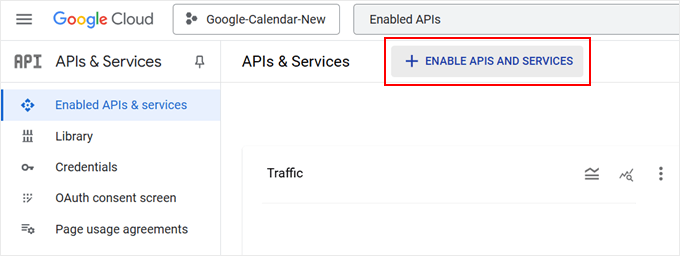
Agora, verifique se você está no menu “Enabled APIs & services” (APIs e serviços ativados).
Aqui, clique em “+ Enable APIs and Services” (+ Ativar APIs e serviços).

A próxima página mostrará diferentes APIs que você pode usar.
Por exemplo, se você quiser mostrar os vídeos mais recentes do seu canal do YouTube, precisará ativar a API de dados do YouTube.
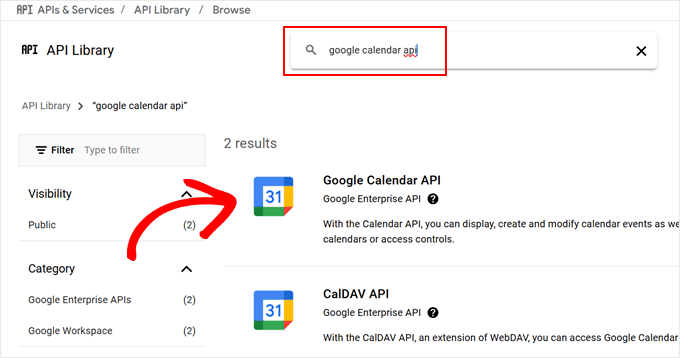
Como queremos adicionar um Google Calendar no WordPress, localize e selecione “Google Calendar API”.

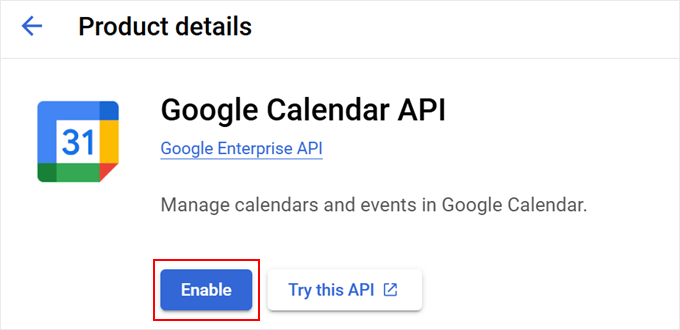
Isso o leva a uma tela em que é possível ativar a chave para gerenciar e alterar eventos no Google Calendar.
Para fazer isso, basta clicar no botão “Enable” (Ativar).

Feito isso, você está pronto para criar uma chave de API do Google Calendar.
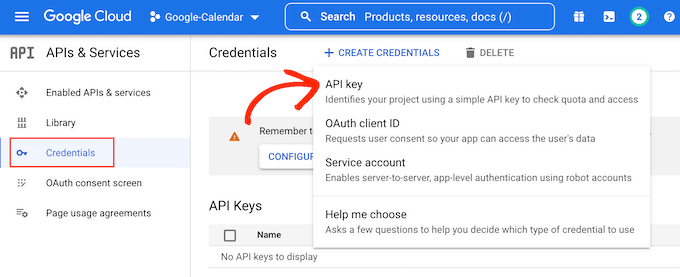
No menu à esquerda, clique em “Credentials” (Credenciais) e selecione “Create Credentials” (Criar credenciais). No menu suspenso que aparece, você precisa clicar na opção “API key” (chave de API).

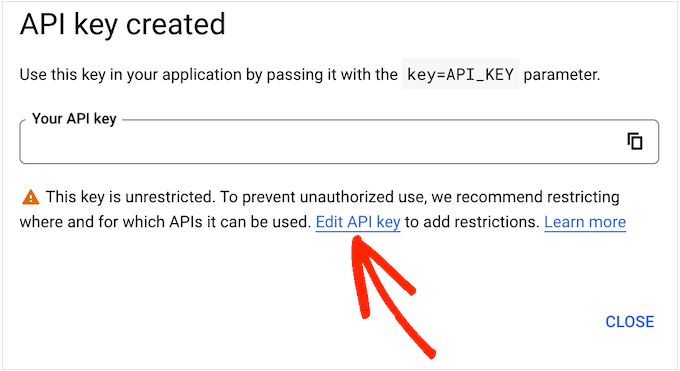
Após alguns instantes, você verá uma janela pop-up “API key created” (chave de API criada). Você precisará adicionar essas informações ao plug-in, portanto, anote-as.
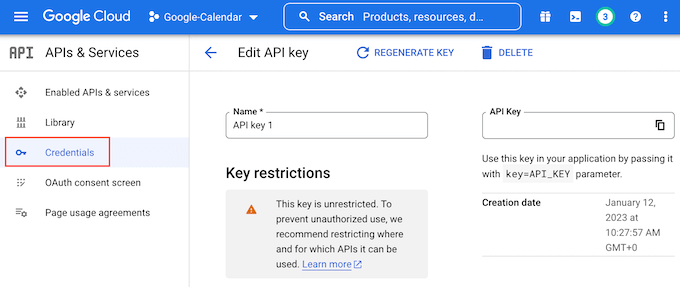
Por padrão, a chave da API do Google Calendar é irrestrita. Para impedir que outras pessoas usem a chave de API, é inteligente restringi-la clicando no link “Edit API Key” (Editar chave de API) dentro da janela pop-up.

Isso abre uma tela que mostra todas as suas chaves de API do Google. Basta localizar a chave que você acabou de criar e dar um clique nela.
Se você fechou a janela pop-up por acidente, não se preocupe. Basta selecionar “Credentials” (Credenciais) no menu à esquerda e, em seguida, selecionar a chave de API que você criou na etapa anterior.

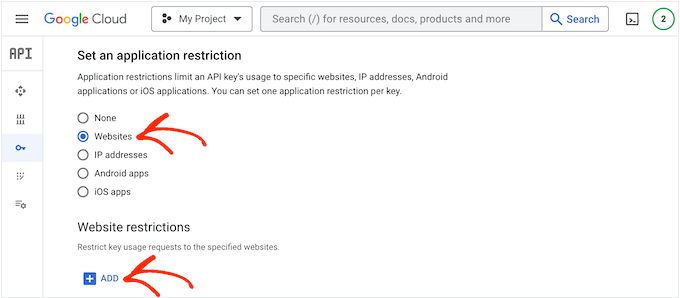
Agora, role até “Restrições de aplicativos” e clique em “Sites”.
Em “Website Restrictions” (Restrições do site), você precisa clicar em “Add” (Adicionar).

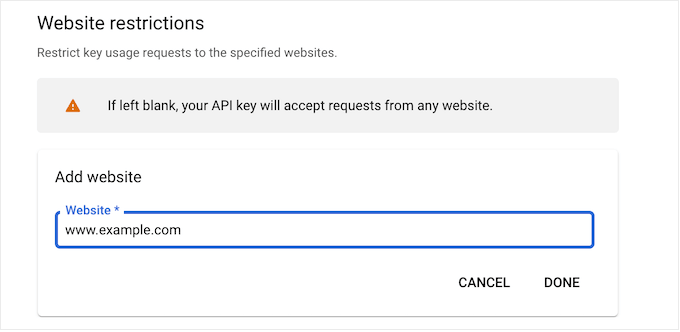
No campo “Add Website”, digite o endereço do seu site.
Em seguida, clique em “Concluído”.

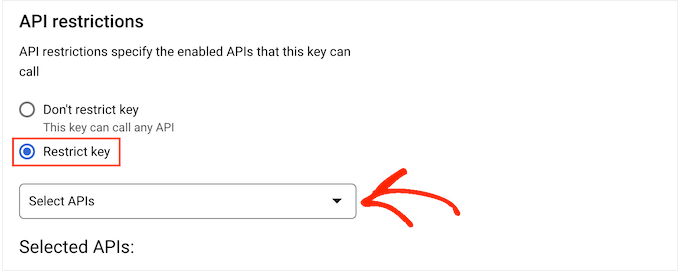
Em “Restrições de API”, você precisa selecionar o botão ao lado de “Restringir chave”.
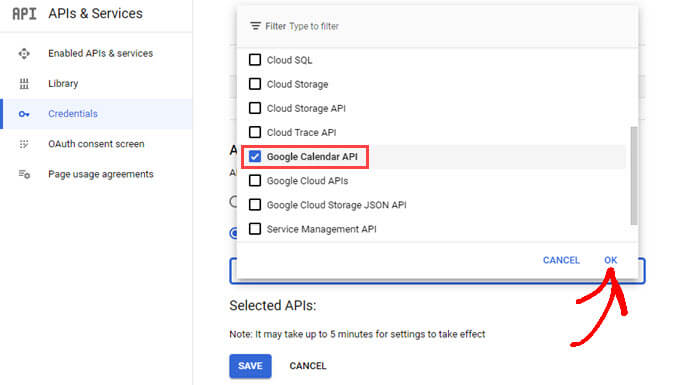
Feito isso, basta clicar no menu suspenso “Select APIs” (Selecionar APIs).

No menu suspenso, marque a caixa ao lado de “Google Calendar APIs”.
Em seguida, basta clicar em “OK”.

Feito isso, clique em “Save” (Salvar) para armazenar suas configurações.
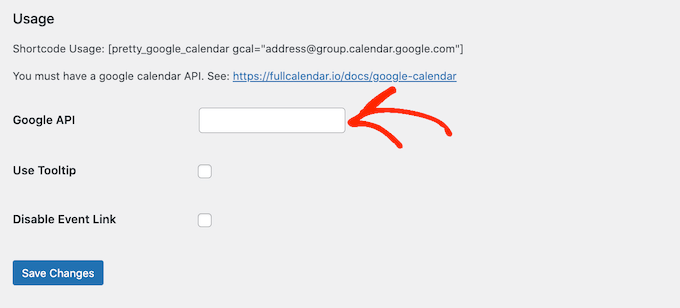
Agora você está pronto para adicionar a chave da API do Google Calendar ao seu site WordPress. Volte para o painel do WordPress e adicione a chave da API ao campo “Google API”.

Feito isso, clique em “Save Changes” (Salvar alterações) para armazenar a chave da API.
Etapa 3: tornar seu Google Agenda público
Antes de adicionar um Google Agenda no WordPress, você precisará alterar as configurações do calendário para torná-lo público. Você também precisa obter o ID do calendário.
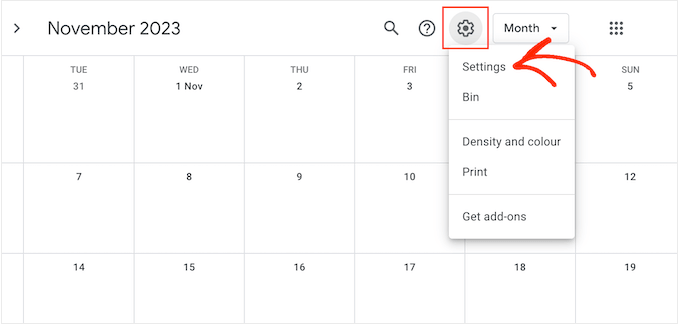
Para fazer isso, abra o Google Agenda que você deseja adicionar ao seu site WordPress. Em seguida, clique no ícone “Gear” (Engrenagem) e selecione “Settings” (Configurações) no menu suspenso.

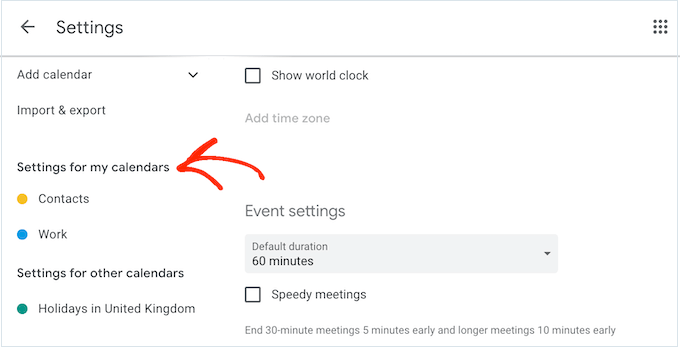
No menu à esquerda, localize a seção “Settings for my calendars” (Configurações para meus calendários).
Aqui, clique no nome do calendário que você deseja compartilhar. Isso abrirá as configurações para esse calendário específico.

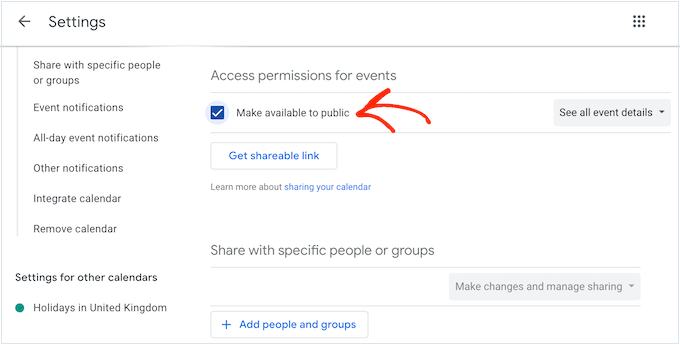
Agora, você precisa encontrar as “Permissões de acesso para eventos”.
Sob esse título, basta marcar a caixa ao lado de “Tornar disponível ao público”.

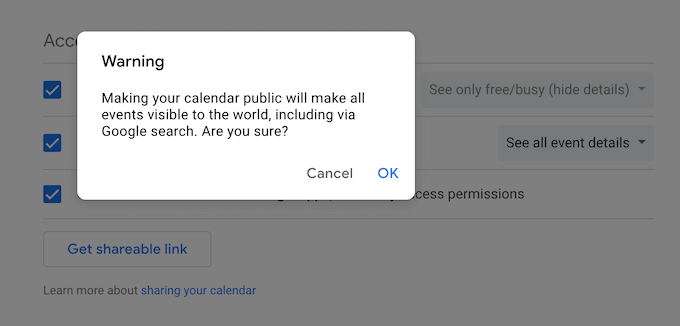
Uma janela pop-up o avisará de que esses eventos ficarão visíveis para outras pessoas e poderão até aparecer nos resultados de pesquisa do Google.
Se você concordar em prosseguir, clique em “OK”.

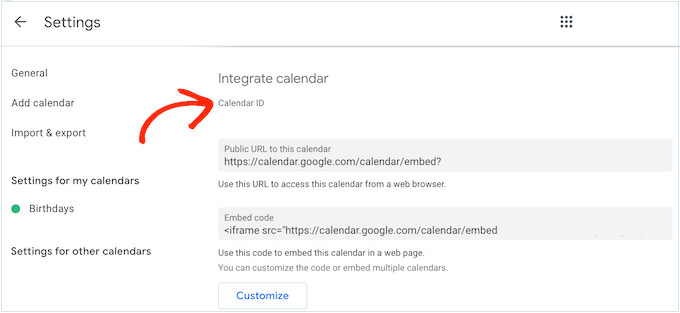
Feito isso, role até a seção “Integrate calendar” (Integrar calendário) e localize o “Calendar ID” (ID do calendário).
Você precisará usar esse valor em seu shortcode, portanto, anote-o ou deixe essa tela aberta em uma guia separada.

Etapa 4: Exibir o Google Agenda em seu site WordPress
Feito isso, você está pronto para adicionar o Google Agenda ao seu blog ou site do WordPress usando um shortcode.
Método 1: Adicionar seu Google Agenda a uma página ou publicação
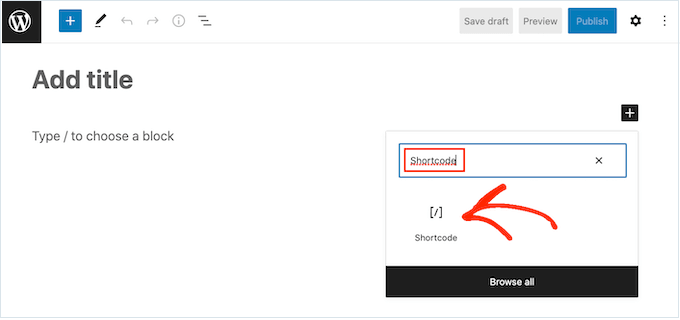
Basta acessar a página ou o post em que você deseja exibir o calendário e clicar no botão “+ Add Block”.
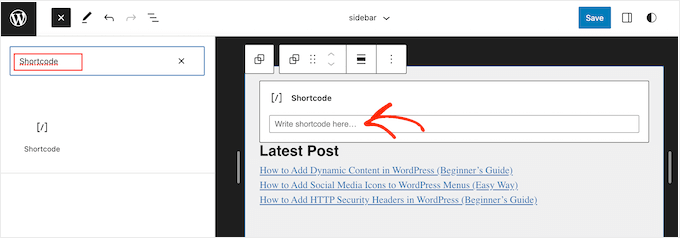
Na janela pop-up, basta digitar “Shortcode” e clicar no bloco à direita quando ele aparecer.

Dentro do bloco de shortcode, adicione o seguinte shortcode:
[pretty_google_calendar gcal= "calendar-id"]
Você precisará substituir “calendar-id” pelo ID obtido na seção anterior.
Com isso feito, você pode adicionar qualquer outro conteúdo à página, como imagens, texto, categorias e tags. Quando estiver pronto para tornar o calendário ativo, clique no botão “Publish” (Publicar) ou “Update” (Atualizar).
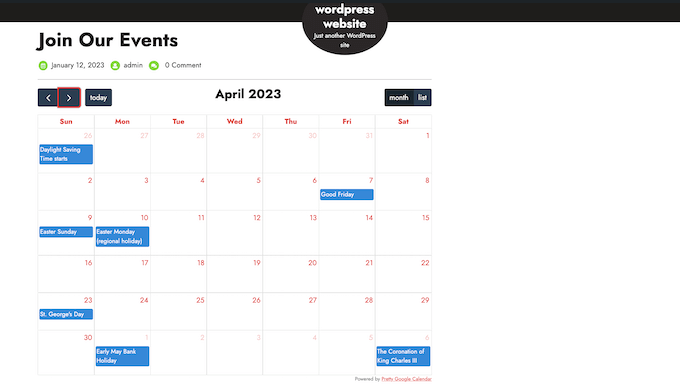
Agora, se você visitar seu site, verá o Google Agenda em ação. Veja como é o nosso:

Método 2: Adicionar seu Google Agenda a uma barra lateral
Às vezes, você pode querer promover seus eventos em todas as páginas do seu site WordPress. Para fazer isso, basta adicionar o shortcode a qualquer área pronta para widgets.
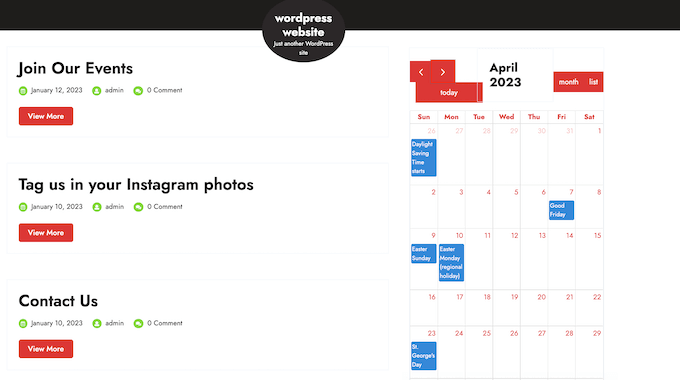
Isso permite que os visitantes vejam o calendário e se informem sobre seus eventos em qualquer página do seu site WordPress.

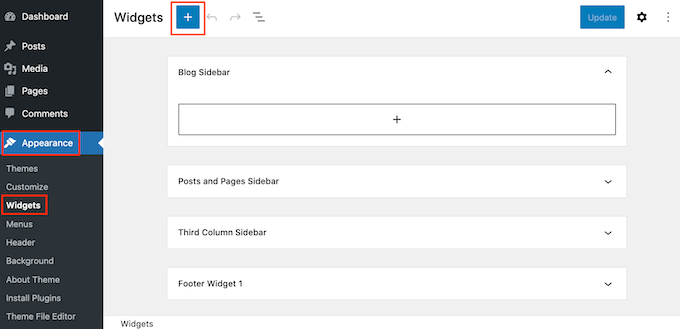
Para adicionar o Google Agenda a uma barra lateral ou seção semelhante, vá para Appearance “ Widgets no menu à esquerda.
Agora você pode clicar no ícone azul “+”.

No campo de pesquisa exibido, digite “Shortcode”.
Quando o bloco certo for exibido, basta clicar para adicioná-lo à barra lateral.

Você também pode arrastar o bloco Shortcode para a área em que deseja exibir o calendário.
Depois disso, cole o shortcode do Pretty Google Calendar e o ID do calendário no bloco. Você pode obter essas informações seguindo o mesmo processo descrito acima.
Por fim, clique no botão “Update” (Atualizar). Quando visitar o site do WordPress, você verá o Google Calendar ativo.
Se você estiver usando um dos temas mais recentes habilitados para blocos, precisará adicionar o widget usando o editor completo do site.
Para começar, vá para Appearance ” Editor no painel do WordPress.

No menu à esquerda, selecione o modelo ou a parte do modelo que você deseja editar.
Por exemplo, você pode adicionar o calendário à barra lateral do seu site ou a uma seção semelhante.

Depois de escolher um modelo ou parte do modelo, você pode adicionar um bloco de shortcode seguindo o mesmo processo descrito acima.
Feito isso, adicione o shortcode e o ID do calendário que você deseja exibir.

Por fim, clique no botão “Salvar” para ativar o calendário.
Etapa 5: Adicionar um formulário de agendamento de evento ou compromisso
Agora que você adicionou um Google Agenda ao WordPress, considere a possibilidade de permitir que os visitantes agendem um evento diretamente no seu site.
A maneira mais fácil de fazer isso é com um plug-in de formulário como o WPForms. Esse construtor de formulários do WordPress facilita a criação de formulários de reserva simples e fáceis de usar, para que os usuários não tenham problemas para preenchê-los.

O que é ótimo no WPForms é que ele tem mais de 1.300 modelos predefinidos para você escolher. Isso significa que você pode criar um formulário de reserva para praticamente qualquer tipo de site.
Para saber mais sobre o WPForms, você pode ler nossa análise detalhada do WPForms. Além disso, veja o WPForms em ação nestes guias:
- Como adicionar eventos do Google Agenda a partir do formulário de contato do WordPress
- Como criar uma página de registro de evento no WordPress
- Como criar um formulário de reserva no WordPress
Saiba mais maneiras de melhorar seu blog WordPress
Agora que você automatizou seu calendário de eventos, por que não levar seu blog WordPress para o próximo nível? Confira estes artigos úteis para aprimorar sua estratégia e eficiência de blog:
- Como programar suas publicações no WordPress (passo a passo) – Aprenda a planejar e automatizar a publicação de conteúdo para otimizar o tempo e a consistência.
- Quando é o melhor momento para publicar um blog (+ como testá-lo) – Descubra a ciência por trás do tempo de publicação e como encontrar o cronograma de publicação perfeito para seu público.
- Como gerenciar com eficiência as séries de postagens no WordPress – Domine a arte de criar e organizar conteúdo com várias partes para manter seus leitores envolvidos e voltando para ler mais.
- Como atrair e gerenciar eficazmente blogueiros convidados no WordPress – Expanda sua oferta de conteúdo e construa relacionamentos convidando colaboradores convidados para seu blog.
- Você deve manter ou excluir conteúdo antigo no WordPress? (Opinião de especialista) – Obtenha insights de especialistas sobre como gerenciar o arquivo do seu blog para manter a relevância e melhorar o SEO.
- How to Quickly Generate 100+ Blog Post Ideas – Nunca mais fique sem ideias de conteúdo com esses métodos comprovados de brainstorming de tópicos interessantes.
Esperamos que este artigo tenha ajudado você a aprender como adicionar o Google Agenda no WordPress. Talvez você também queira ver nossas escolhas de especialistas sobre os melhores nichos de blogs que geram dinheiro ou nosso guia sobre como programar postagens em massa no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mrteesurez
I want to implement this but having questions:
1) Is the calendar conneted to my own calendar attached to my Google account or just a google calendar ?
2) Concerning the events, where am I or users going to add it ?
3) Or is it only for just an online calendar ?
Thanks.
WPBeginner Comments
Adding a Google calendar adds an online calendar to your site. The calendar would be connected to your Google account.
You would normally need to add the events yourself, but to submit events from a contact form to Google Calendar, check out: https://www.wpbeginner.com/wp-tutorials/how-to-add-google-calendar-events-from-your-wordpress-contact-form/
Simon Adams
*Please note – error in instructions*
Hi All
I hope I can save people the many hours I have spent trying to get this to work. In the instructions it talks about restricting the API to “Google Cloud APIs”. If you do that you don’t get any calendar entries coming through.
The answer is obvious and I thought it strange at the time (but assumed the instructions were right! Instead you should restrict the API to “Google Calendar API”.
WPBeginner Support
Thank you for sharing this, we’ll look into instructions as well and update them as needed!
Admin
Mike McNamara
I’m confused, is this for WordPress.org pages or for WordPress.com pages?
WPBeginner Support
Our guides are for WordPress.org sites, you can see the differences between WordPress.com and WordPress.org in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Elizabeth
Instructions were clear and I was able to get my calendar into my website but no events are showing up on the website calendar that i enter into my google calendar. I’ve made the calendar public. any suggestions?
WPBeginner Support
If the events are not appearing we would recommend reaching out to the plugin’s support and they can look into and assist with those errors. You may also want to try disabling your other plugins to check if there is a conflict with one of your other plugins.
Admin
Elizabeth
Thanks, I’ll give that a try.
Adriana
hi, thanks for giving this guide! i successfully added this to my website. my question, Is it possible to give people the option to sync our calendar to theirs?
thank you!
WPBeginner Support
Unless we hear otherwise, not the entire calendar at the moment but if you check with the plugin’s support and they can look to add that feature
Admin
Anna
Hi
Is there a way to create Event Schema for this calendar?
Thanks in advance
Anna
WPBeginner Support
Not at the moment, the plugin’s developer may look to add this markup in the future.
Admin
Lindsay Braud
The plugin for Simple Calendar has not been updated in 9 months and has not been tested on the last three major WordPress updates. Are you sure this is still the best option? Would doing an embed be better?
WPBeginner Support
While the plugin should currently be working, we’ll certainly take a look at it, for that not tested warning we cover what to expect when you see it in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version
Admin
Vik
Can you disable the “See more details” for individual events?
I tried deleting the short code [link newwindow=”yes”]See more details[/link] and saving the calendar but it doesn’t work.
Do I need to recreate a new calendar, remove the above short code and publish it from scratch?
WPBeginner Support
If there are no changes then you would want to ensure your cache is not the root of the issue as well as check with the plugin’s support to see if how you are wanting to set it up is supported or if it would need custom code.
Admin
April
For anyone who, like me, needed this article’s instructions but found Google has updated their Cloud Platform and this article isn’t updated to match, here’s how I got it to work (11/8/2021):
Follow the article instructions through: “Here, you need to click the ‘Enable APIs and Services’ option.”
Next: Scroll down until you see “Google Calendar API” under Google Workspace and enable it.
– You should be on the overview page, and there will be a button on the right side that says “create credentials.” Click it.
– Which API are you using? > Google Calendar API
– What data will you be accessing? > Application data (if you, like me, are trying to make visible a public Google Calendar and aren’t collecting any user information)
– Are you planning to use this API with Compute Engine, Kubernetes Engine, App Engine, or Cloud Functions? > Yes.
– Click next (it’ll say you don’t need anything else), then done.
– You’ll be on your credentials page and there will be a new API key. Name it whatever you want. Then click the pencil/edit icon on the far right of it (hover text: Edit API Key).
– Application restrictions > None
– API restrictions > Don’t restrict key
– Submit and you’ll be sent back to your credentials page. Click the “copy API key” button to copy to clipboard.
– Continue following the instructions on this page from: “You need to copy this and paste it into your favorite text editor.”
Hope that helps save you the time it took me trying to figure it out!
Joelene Mills
Would there be an updated tutorial for this widget/plugin? I tried following along but Google has changed SO much – I was unable to figure it out.
WPBeginner Support
We work on keeping our content as up to date as we can, we’ll be sure to look at updating this article as we are able
Admin
Leonie
I can’t find the Simple Calender – Google calender plugin. Which plugin can be used to sync my google Calender with my WordPress site
WPBeginner Support
This is an older article but we link in the article itself where you can download the plugin where we mention the Simple Calendar plugin.
Admin
Wanda Lancaster
My Google calendar no longer displays on my website. It displays on the back end but, not on the website. Is there Plugin other than, the Simple Calendar, that I can use to display my client’s Google calender?
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out for alternatives we would recommend.
Admin
Annie Sloan
Is there a way to import multiple Google calendars for use on different pages? I am looking at this plugin to use for a school who has separate calendars that need to be displayed on different pages. Please let me know if that’s possible. Thanks!
WPBeginner Support
Unless I hear otherwise, you should be able to embed multiple calendars with this.
Admin
Kathleen Mathieu
I’ve added Simple Google calendar to my web site on the SideBar. All works okay except each item shows a bullet and then the item on the next line. Multiple events on the same day show a bullet, line break & description for each event. If I put it on the Footer widget, the bullets don’t appear. How can I get rid of the bullets to make it more compact?
WPBeginner Support
That sounds like there may be a styling issue either from your theme or the plugin itself. If you reach out to the plugin’s support they should be able to let you know how to remove those.
Admin
Alberto
Hello, the Google API configuration is totally different now. Can you update the guide?
WPBeginner Support
We will certainly take a look at updating the article
Admin
carlos
hello
I need a plugin that let’s the users (using a form) to choose a date to do a meeting in the availables dates in my calendar.
Do you know something like that?
WPBeginner Support
You would want to take a look at appointment and booking plugins which we show in our article here: https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/
Admin
Rachel
Is there a way to add a search function to the Simple Calendar on my WordPress site? I read something about a search query function, but did not see how I can add this function.
Marie
Did you ever get any feedback on this? I am also interested in learning how to add a search in wordpress for my google calendar.
Fay
I am not able to navigate back to view previous months on the calendar. Is there a setting i can change to allow this?
Abrahim
My Simple Calendar just stopped synchronizing some time ago. I can’t get it to work anymore.
Any suggestions?
Youssef
Hi,
Is there a way to add an event directly from the WordPress back office (with syncing with Google Calendar) or should I add all the events in Google Calendar? Thank you.
Javier
It doesnt work. Any suggestion?
Error calling GET https://www.googleapis.com/calendar/v3/calendars (...) (400) Bad RequestPlease ensure that both your Google Calendar ID and API Key are valid and that the Google Calendar you want to display is public.
Laura
I am not sure why it isn’t working. The instructions seem so easy. i WISH it was that easy… Frustrating!!!
Kelly
I’ve got the calendar set up on my web page and it looks great. The only problem is that I can’t scroll to another month. When I click on the arrows, nothing happens. I’m assuming this is a simple button click in my settings that I’m missing?
Tina
I have everything set up for the google calendar and it shows on my website. When I add a new event on my google calendar it doesn’t update on the website. What am I missing?
Julian Cleak
I have installed the Calendar with no problem but I am trying to attach a file from Google Drive. The calendar is public and the file.pdf is visible but when I click on it I am requested to sign into my google account. I am trying to make this file public and have set everything to share to public but it doesn’t seem to work. any advice would be appreciated.
Richard Moore
I added the google calendar properly, tested it and looks good, i copied the short-code on the last step to a new page as instructed and it only says ” Calendar Placeholder”
Richard Moore
I’m not sure what I did wrong or how to fix it. I doubled check and the calendar is set to public.
WPBeginner Support
Hi Richard,
Please check to make sure that the calendar you are trying to add is public.
Admin
Fernando
Everything’s installed and working, except my bubbles don’t consistently work. If I toggle between list/grid view I can get them to work for in preview mode but not when I go to the web page.
Tom Rodeck
Awesome tutorial! Made this very easy to install!
Lisa
I have implemented the Simple Calendar and it works great. However, I would like to pull from more than one calendar at a time. Is there a way to show calendar events from more than one calendar within the same page/widget?
Lin Sakai
I have followed the set up instructions more than once, but the “Calendar ID” field does not appear after I click on “Google Calendar” in calendar settings . Help! Thanks!
Nathalie
I have google’s simple calendar plug in working. How do I synchronize it w/ my Google Calendar, and also the appearance of the calendar in my wordpress site is way too small. How do I make it bigger?
Lauren H
I have successfully added the google calendar to my wordpress website, wahoo! However, the font is really small on the actual calander… any way to make the font bigger or change the color?
Stuart
Add this to your stylesheet
.simcal-default-calendar-grid ul.simcal-events {
font-size: 1em;
}
Jen
Seemed easy enough but I am getting this error.
Error calling GET …
I double checked that my calendar is public and created a new APi and I get the same thing.
Brooke Jackson
Very informative! However, I do not have a plug-in icon on my left tab when in my dashboard. In fact, I can’t find the Plug-in option anywhere under my admin log-in.
Help?
WPBeginner Support
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Barry Goldstein
I installed the app, and of course in the beginning it did not run. For the calendar’s id I had installed the URL – without the double quotes. But that’s wrong! I was being too technical when all it needed was the over all name – in our case
The page, looks great – vastly superior to inserting the HTML code from Google’s calendar.
This will give the client a great start. Later on I’m sure they’ll upgrade to the pro version. Many thanks
Judy
Is there a way to eliminate the ‘created by’ field when printing the agenda view from an embedded Google Calendar?
Maggie
I did all the steps and it worked perfeclty, but the events are shown uber tinny, almost ilegibles. Is there a way to change this? Thanks!
jane
cant access g google calandar under settings
Heather
Some of my events are showing on the wrong day/time on my website even though they are correct on google.
Kami
I added the plugin and set up the Google calendar following these directions. I don’t think I’ve missed anything. Still the events added on the public Google calendar don’t show up on my web page. Any suggestions?
Paul Appleby
Kami, it’s probably a cache issue. Have a look at the “Why the event I just added on a Google Calendar doesn’t show up in Simple Calendar?” page at:
So any events you add or edit will not show up in the Simple Calendar until the amount of time in the plugin’s cache setting has elapsed.
Hope that helps.
Samuel
helped a lot, thank you!
btw if anyone can tell me how to change the calendar start day from Monday to Sunday that would be great!
Steven Sanchez
Not sure if you found the answer but I had the same problem. On your dashboard if you go to settings-general-scroll down to the bottom and you will see “week starts on” then you can change it to sunday or whatever you like. I thought it was in the plugin settings but it’s in the WP general settings.
stephie
Your tutorial helps me but I just one step left to complete to share to my readers!
Couldn’t get the “add calendar” button at the page
Same Problem
Just ran into the same problem. I found the fix though! On the main menu go to Calendars->Settings->’Calendars’ Tab -> Attach Calendars. Select ‘Pages’ and the button will magically appear as described in this tutorial.
Niki
Thank you so much for the work around! I was about to give up in despair after I got everything else to work! So glad I thought to check the comments!
Malak
How to add the event to the user local calender?
Carlos
I really wanted to use this app as I maintain a full Google calendar.
But every time I try to activate it gives me a server error and I am no longer able to access my plugins pages in dashboard. If I go into cpanel and remove plugin it fixes things but I have no clue why this would do this…
Thoughts?
WPBeginner Support
Please contact plugin author through support tab on the plugin’s page.
Admin