A página de login padrão do WordPress não oferece a melhor experiência e pode até confundir seus usuários. É por isso que recomendamos adicionar uma página de login de front-end para permitir que os usuários façam login diretamente na parte principal do seu site.
Isso melhora a acessibilidade e a satisfação geral do usuário. Além disso, é conveniente, permitindo que os usuários acessem formulários de login de várias partes do site, como barras laterais ou rodapés.
Criamos várias lojas on-line e sites em que oferecemos essa funcionalidade para melhorar a usabilidade. Isso nos ensinou o que funciona e o que não funciona nas páginas de login de front-end.
Neste artigo, mostraremos como adicionar facilmente uma página de login de front-end e widgets no WordPress.

Por que e quando você precisa de um login de front-end no WordPress?
Por padrão, a página de login do WordPress mostrará a marca do WordPress e geralmente não corresponderá ao design do seu site atual do WordPress.
Isso funciona para blogs e sites WordPress menores.

No entanto, se você tiver um site de associação, uma loja on-line ou outro site em que os usuários possam se registrar e fazer login, adicionar uma página de login de front-end e um widget oferecerá uma experiência melhor para os usuários.
Você pode até mesmo personalizar essa página com sua marca ou adicionar um formulário de login simples à barra lateral do WordPress.
Dito isso, vamos ver como adicionar facilmente uma página de login de front-end e um widget de login no WordPress. Para este tutorial, mostraremos as três maneiras mais fáceis de fazer isso, e você pode usar os links abaixo para ir para o método de sua escolha:
- Method 1: Add a Front-End Login Page and Widgets in WordPress With WPForms
- Method 2: Add a Front-End Login Page in WordPress With SeedProd
- Method 3: Add a Front-End Login Page and Widgets in WordPress With Theme My Login
- Expert Tip: Add a Login Button in Your WordPress Site Menu
- Bonus: Add CAPTCHA in the WordPress Login Form
- Video Tutorial
Método 1: Adicionar uma página de login de front-end e widgets no WordPress com WPForms
O WPForms é o melhor plug-in de formulário de contato para WordPress do mercado, usado por mais de 6 milhões de sites. Ele permite que você crie facilmente uma página de login front-end personalizada e um widget de login em seu site.
No WPBeginner, nós o usamos para criar formulários de contato e pesquisas anuais e tivemos uma excelente experiência. Para saber mais, consulte nossa análise detalhada do WPForms.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o WPForms também tem uma versão gratuita. No entanto, você precisará da versão premium do plug-in para desbloquear o complemento Registro de usuário.
Após a ativação, visite a página WPForms ” Configurações na barra lateral do administrador do WordPress para inserir sua chave de licença.
Você pode obter essa chave em sua conta no site do WPForms.

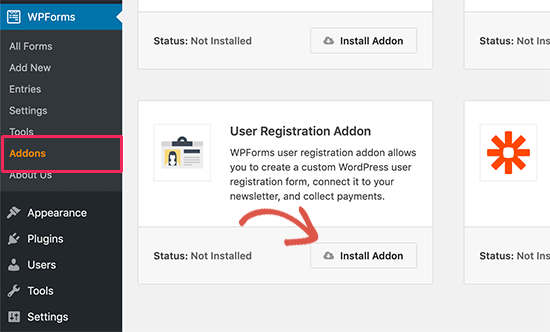
Depois de fazer isso, vá até a página WPForms ” Addons no painel do WordPress para localizar o User Registration Addon.
Em seguida, clique no botão “Install Addon” para fazer o download e ativá-lo em seu site.

Após a ativação do complemento User Registration (Registro de usuário), vá para a tela WPForms ” Add New (Adicionar novo ) na barra lateral do administrador para iniciar o construtor de formulários.
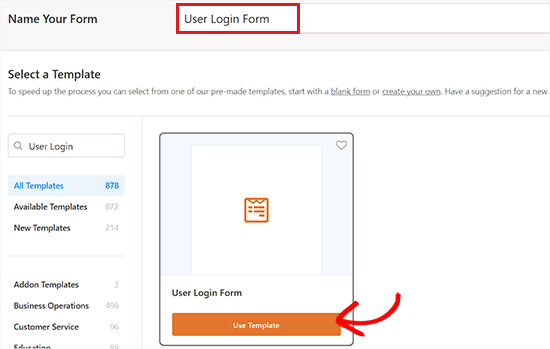
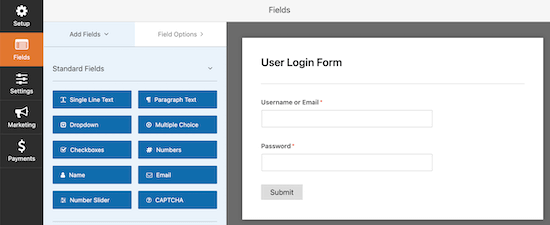
A partir daqui, comece digitando um nome para o formulário que você está prestes a criar. Depois disso, basta escolher o modelo “User Login Form” para começar a criar o formulário de login do usuário.

Isso iniciará o modelo no construtor de formulários, onde você verá uma visualização do formulário à direita e uma coluna de campos disponíveis à esquerda.
Agora, basta arrastar e soltar os campos da coluna da esquerda para criar seu formulário de login. Para obter mais detalhes, consulte nosso guia sobre como criar uma página de login personalizada para o WordPress.
Quando estiver satisfeito com suas configurações, basta clicar no botão “Save” (Salvar) para armazenar suas alterações.

Adicionar formulário de login a uma página/post
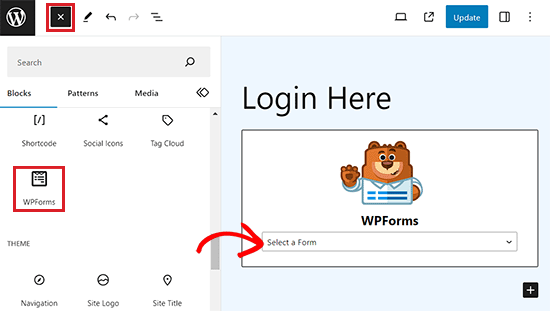
Agora, para adicionar seu formulário de login a uma página ou post, abra a página/post de sua escolha no editor de blocos do WordPress na área de administração.
Quando estiver lá, clique no botão “+” para abrir o menu de blocos e adicionar o bloco WPForms.

Depois disso, escolha o formulário de login que você criou no menu suspenso do próprio bloco.
Por fim, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
Adicionar formulário de login à barra lateral do site
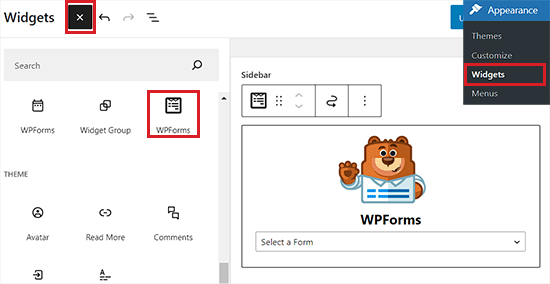
Se quiser adicionar o formulário de login à barra lateral do seu site, visite a página Appearance ” Widgets no painel do WordPress.
Aqui, clique no botão “+” no canto superior esquerdo da tela para abrir o menu de bloqueio.
A partir daí, você precisa localizar e adicionar o bloco WPForms à barra lateral.

Depois de fazer isso, escolha o formulário de login no menu suspenso do próprio bloco.
Por fim, clique no botão “Update” (Atualizar) para armazenar suas configurações. Para obter mais detalhes, consulte nosso guia sobre como adicionar um formulário de login em sua barra lateral do WordPress.
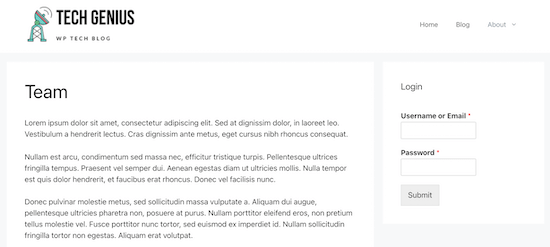
Agora, você pode visitar seu site do WordPress para visualizar o formulário de login na barra lateral.

Adicionar formulário de login no Full Site Editor
Se estiver usando um tema baseado em blocos, não será possível adicionar seu login à barra lateral do site usando o método acima.
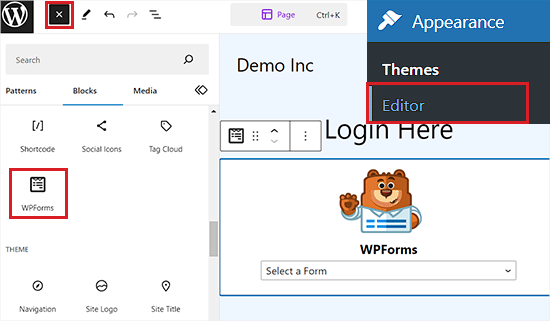
Para adicionar um formulário de login no FSE, visite a página Appearance ” Editor no painel do WordPress.
Isso abrirá o FSE, onde você deverá clicar no botão “+” para abrir o menu de blocos.
A partir daí, localize e adicione o bloco WPForms em qualquer lugar que desejar em seu site.

Depois disso, escolha o formulário de login que você criou no menu suspenso do próprio bloco.
Por fim, clique no botão “Save” (Salvar) para armazenar suas configurações.
Dica bônus: Para personalizar ainda mais o formulário de login, consulte nosso tutorial sobre como estilizar os formulários do WordPress.
Método 2: Adicionar uma página de login de front-end no WordPress com o SeedProd
O SeedProd é o melhor construtor de páginas de arrastar e soltar para WordPress do mercado, usado por mais de 1 milhão de sites.
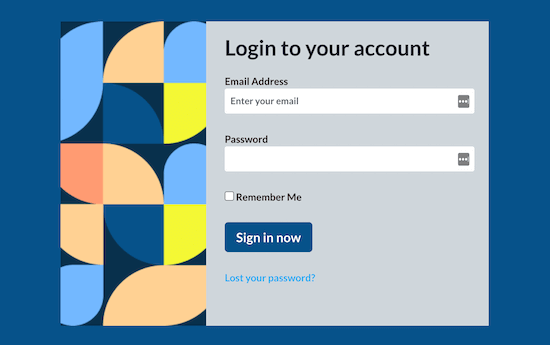
Ele permite que você crie uma página de login totalmente personalizada que pode corresponder ao design do seu site atual ou ser algo exclusivo.

É muito fácil de usar para iniciantes e vem com vários modelos de página de login criados por profissionais que você pode usar para criar sua página de login.
Várias de nossas marcas parceiras criaram seus sites inteiros, inclusive páginas de login, com essa ferramenta. Para obter mais detalhes, consulte nossa análise completa do SeedProd.
Primeiro, você precisará instalar e ativar o plug-in SeedProd. Para obter detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
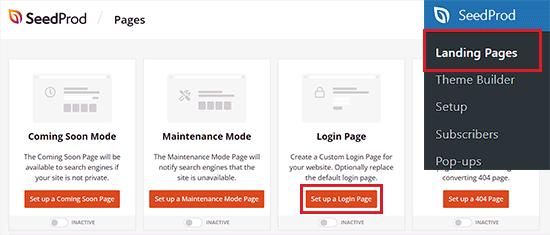
Após a ativação, visite a tela SeedProd ” Landing Pages na barra lateral de administração do WordPress e selecione a opção “Login Page” clicando no botão “Set up a Login Page”.

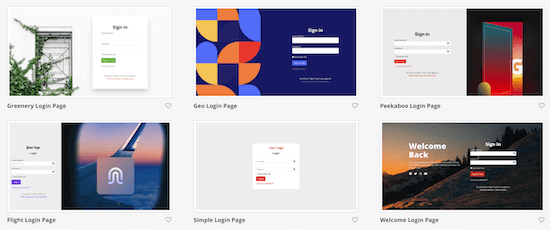
Isso o direcionará para a tela “Templates” (Modelos), onde você poderá escolher um modelo e usar o construtor de arrastar e soltar para personalizar a página.
Usando um modelo em branco, você pode até mesmo criar uma página de login de front-end personalizada do zero.

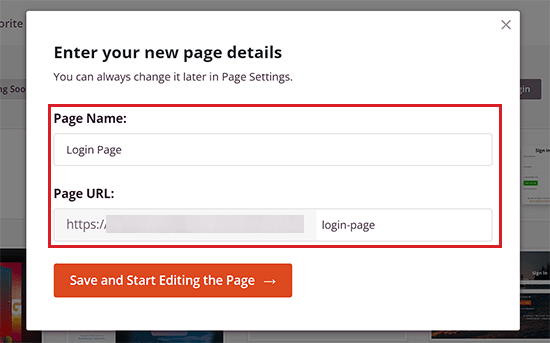
Ao selecionar um modelo de sua escolha, você será solicitado a inserir um nome de página. O SeedProd usará o nome da página como URL da página de destino do formulário de login.
Depois de fazer isso, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.

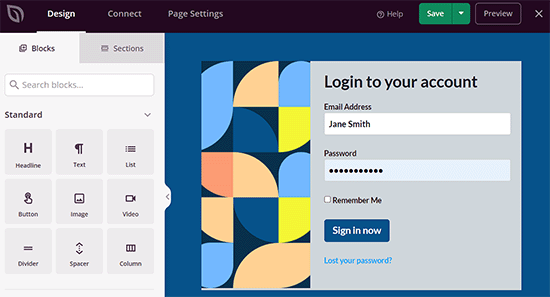
Isso abrirá o construtor de arrastar e soltar do SeedProd, onde você verá uma visualização da página de login à direita com os campos disponíveis à esquerda.
A partir daí, você pode adicionar qualquer bloco à página simplesmente arrastando-o do menu esquerdo e colocando-o onde quiser.
Para obter mais detalhes, consulte nosso guia sobre como criar uma página de login personalizada do WordPress.

Quando terminar de projetar sua página, não se esqueça de clicar no botão “Publish” (Publicar) no menu suspenso na parte superior para armazenar suas configurações.
Método 3: Adicionar uma página de login de front-end e widgets no WordPress com o tema My Login
Se você quiser adicionar uma página de login de front-end muito simples ao seu site, poderá usar o plug-in gratuito Theme My Login.
Primeiro, você precisa instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in criará automaticamente páginas para login, logout, esquecimento de senha e registro.
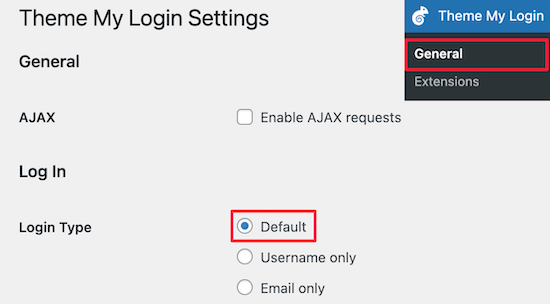
Você pode navegar até a página Theme My Login ” General no menu de administração e visualizar as configurações do plug-in.
Primeiro, você pode definir o tipo de login. A configuração “Default” (Padrão) é a mais segura, pois solicita um e-mail e uma senha para fazer login.

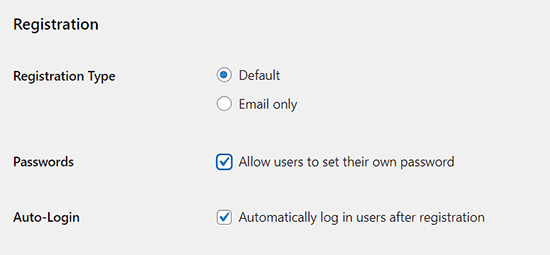
Em seguida, você pode escolher suas configurações de registro. Mantivemos as configurações padrão aqui, pois elas exigem e-mail e senha para fazer login.
Você também pode marcar a caixa “Passwords” (Senhas) para permitir que os usuários criem suas próprias senhas e a caixa “Auto-Login” (Login automático), que faz o login automático dos usuários depois que eles se registram.

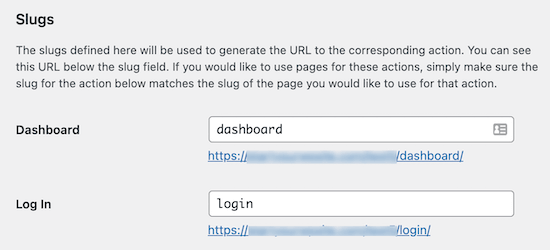
Depois disso, você pode alterar os URLs de login e registro nas configurações do Slugs.
Eles criam redirecionamentos automaticamente. Portanto, o URL de login padrão “yoursite.com/wp-admin” será redirecionado para “yoursite.com/login”.

Você pode manter esses URLs iguais ou alterá-los.
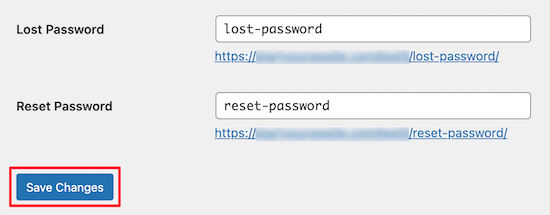
Quando terminar de fazer as alterações, não se esqueça de clicar no botão “Save Changes” (Salvar alterações).

Não é possível adicionar funcionalidades muito mais avançadas, a menos que você faça upgrade para usar as extensões premium.
Ainda assim, é uma boa solução para usuários com orçamento limitado que desejam criar uma página de login de front-end simples.
Adicionar o formulário de login a uma página/post
Agora, para adicionar o formulário de login criado pelo Theme My Login, abra uma página/post no editor de blocos do WordPress.
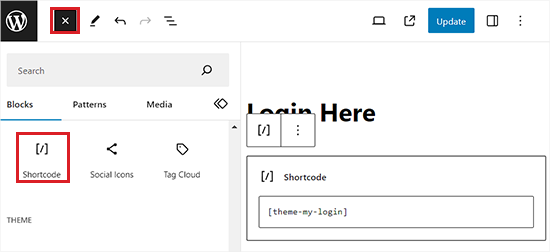
A partir daí, clique no botão “+” para abrir o menu de blocos e adicionar o bloco Shortcode à página.
Depois disso, adicione o seguinte shortcode ao bloco:
[theme-my-login]

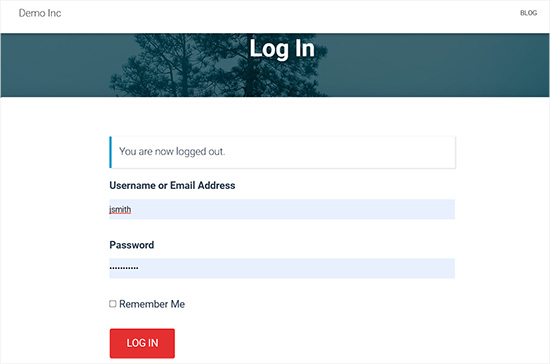
Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
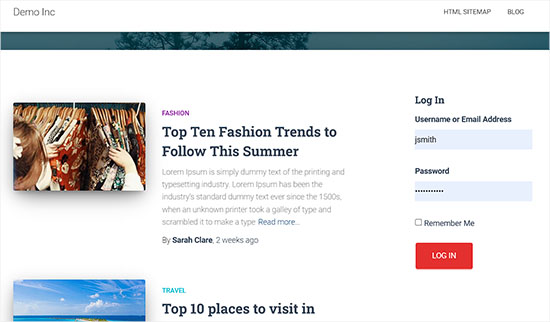
Agora, acesse seu site para visualizar o formulário de login.

Adicionar formulário de login a uma área de widget
Você também pode adicionar um formulário de login às suas áreas de widget do WordPress usando o bloco Theme My Login.
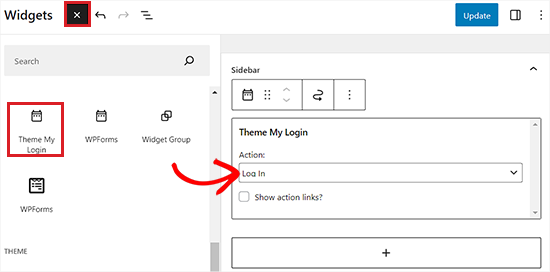
Basta navegar até a página Appearance ” Widgets e abrir o menu de blocos clicando no botão “+”.
A partir daí, você deve localizar e adicionar o bloco Theme My Login à área do widget de sua escolha.

Depois disso, escolha o formulário que você deseja adicionar no menu suspenso do próprio bloco.
Por fim, clique no botão “Update” (Atualizar) para armazenar suas configurações. Agora, visite seu site do WordPress para visualizar o formulário de login na área do widget.

Dica de especialista: Adicione um botão de login no menu do seu site WordPress
Agora que você criou uma página de login de front-end, recomendamos torná-la facilmente acessível adicionando um botão de login ao seu menu de navegação.
Isso garante que os usuários possam encontrar e acessar suas contas sem precisar procurar a página de login.
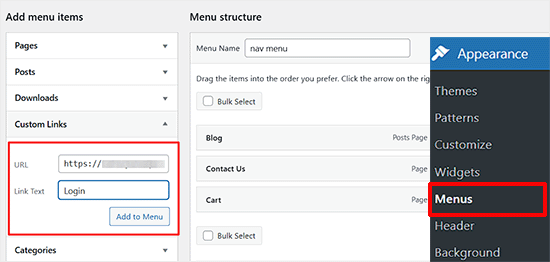
Para adicionar um botão de login ao menu do seu site, basta acessar a página Appearance ” Menus no painel do WordPress.
Aqui, expanda a guia “Custom Links” (Links personalizados) na coluna da esquerda e adicione o URL da sua página de login do frontend. Você também pode adicionar o texto do link para o botão de login.
Vá em frente e clique no botão “Add to Menu” (Adicionar ao menu).

Depois disso, clique no botão “Save Menu” (Salvar menu).
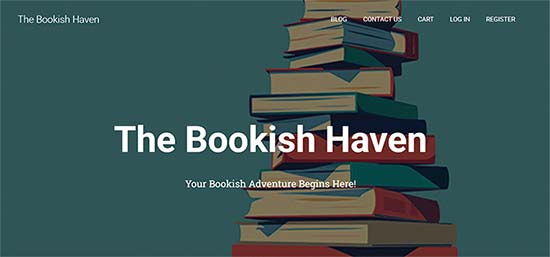
Agora visite seu site do WordPress para ver o botão Login em ação. Quando os usuários clicarem nele, serão automaticamente levados à página do formulário de login do frontend.

No entanto, o método acima não funcionará se você estiver usando um tema de bloco.
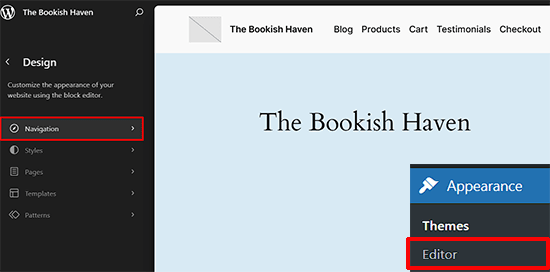
Nesse caso, vá para a página Aparência ” Editor na barra lateral de administração do WordPress. Isso abrirá o editor completo do site, onde você poderá clicar no link “Navegação” à esquerda.

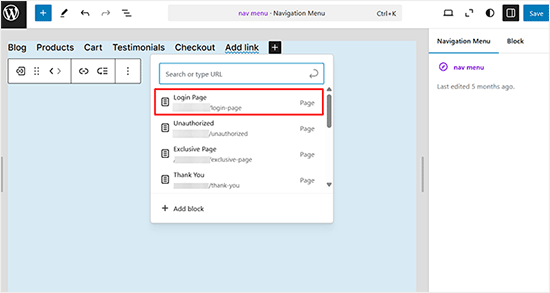
Isso abrirá seu menu de navegação no editor de site completo. Aqui, clique no botão “+” ao lado dele. Isso abrirá um prompt no qual você deverá digitar o nome da sua página de login do frotend.
Quando ele aparecer nos resultados, clique nele para adicionar o link ao menu de navegação.

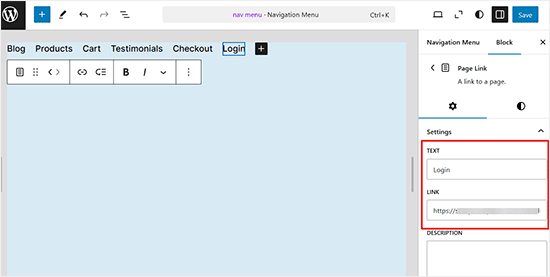
Em seguida, alterne para a guia “Block” (Bloqueio) no painel à esquerda.
Agora você pode alterar o texto âncora do botão de login de acordo com sua preferência.

Quando terminar, basta clicar no botão “Salvar” para armazenar suas configurações.
Agora visite seu site para ver o botão de login em ação.

Bônus: adicionar CAPTCHA no formulário de login do WordPress
Depois de adicionar um formulário de login personalizado, é uma boa ideia adicionar CAPTCHA a ele, pois essa página costuma ser um alvo para hackers e spammers.
A adição de CAPTCHA pode bloquear spambots e proteger seu site. Você pode fazer isso facilmente com o WPForms.

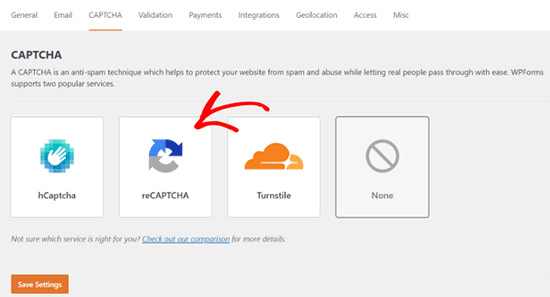
Após a ativação do plug-in, basta acessar a página WPForms ” Configurações no painel do WordPress e alternar para a guia “CAPTCHA”.
Depois disso, selecione a opção “reCAPTCHA” como seu tipo de CAPTCHA.

Depois de fazer isso, você deve visitar o site do Google reCAPTCHA para criar uma chave do site e uma chave secreta. Essas chaves ajudarão a integrar o reCAPTCHA em seu site WordPress.
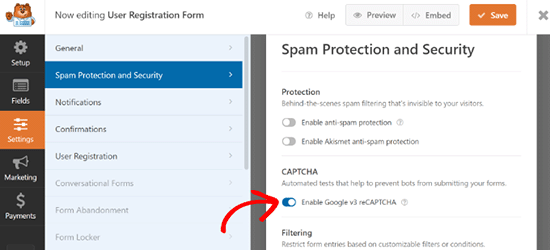
Depois de adicionar essas chaves, basta editar o formulário do WordPress que você criou anteriormente e alternar para a guia “Settings” (Configurações).
Em seguida, selecione a opção “Spam Protection and Security” e ative a opção “Enable Google v3 reCAPTCHA”. Em seguida, clique no botão “Save” (Salvar) para armazenar suas configurações.

Agora você adicionou com êxito o CAPTCHA ao seu formulário de login do WordPress e o tornou totalmente seguro. Para obter instruções mais detalhadas, consulte nosso tutorial sobre como adicionar CAPTCHA aos formulários de login e registro do WordPress.
Tutorial em vídeo
Se você não preferir instruções por escrito, assista ao nosso tutorial em vídeo:
Esperamos que este artigo tenha ajudado você a adicionar uma página de login front-end e widgets no WordPress. Talvez você também queira ver nossas escolhas de especialistas dos melhores plug-ins de página de login do WordPress e nosso guia sobre como adicionar um URL de login personalizado no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Guy
This plugin is no longer free.
It allows only the most basic functions now.
All the other stuff if set as extensions
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at it and update our article when able.
Admin
Ethan
Excellent video voice over perfect very professionnal THANK YOU! The only problem is the video is outdated. The plugin developer made is plugin from free to paid! So we have no access to what you explained
Bobby
Hi, I have a problem that I don’t have the pages. I add their ‘Actions’ but it doesn’t shows anything in the Primary menu.
I download & installed it.
What should I do?
Angela Baker
This video is very well done. Thank you for explaining everything so well.
I was using WP Default login for people to register for my site, but now that isn’t working for some reason. Will this plug in work instead? I don’t want to change any of my admin login, just need a way for the public to register.
Arya
Why recaptcha is not shown in login form?
Navi Singh
Hi dear,
how to enable to any user for post directly there after a login there. if some suitable plugin is avaliable for user post please help me to do that.
Thanks
Chantal
Hi. I have followed your instructions on my WP blog, and the front log in/registration page comes up. But when some one tried to register, it comes up with an error saying “User registration is currently not allowed.”
I have it set up for new user approval.
Can you please help me understand what I have done wrong and how I can get it working.
thanks
Chantal
I have resolved the issue, needed to tick anyone can register in general settings!
Doug Poffinbarger
That was very helpful and well done. Any idea how to add a login authentication in the middle of a post? Instead of downloading a freebie to capture email subscribers, I’d like to require subscription or login in order to “read more” of a given post. This has been really hard to find via google searches. Ideally, it would be a tiny inline form or popup at the end of the truncated article and once they subscribed or logged in, they would automatically see the rest of the article and any others while subscribed.
Jeff
Hello, how do i remove some sections from the user profile page?
The name and type of the form is shown to users on their profile page; please how do i address this?
Mohammad Kashif
Will it work with woocommerce?
WPBeginner Support
Hi Kashif,
Yes, it will work with WooCommerce.
Admin
Mohammad Kashif
Woocommerce already have login page. After install this plugin now i have two login page. How can i make one login page?
WPBeginner Support
Hi Kashif,
You can disable the plugin and use WooCommerce login page.
Mohammad Kashif
How can i redirect woocommerce login page to tml login page?
Rahul
Can you add extra fields to the registration page? If so how? please any one can help me?
HELENANG
I can see that TML provides quite a lot of functionality.
I am simply looking for a login option which will return the user to the page they have come from on our website instead of their profile page. Is there a simpler plugin you would recommend to do just that w/o the chance of conflicting with other plugins? Thanks.
WPBeginner Support
Hi,
You can use WPForms with user registration add on.
Admin
HELENANG
Does This My Login work well with Simple Access Control plugin which provides private access to certain pages of the website?
Does it conflict with the Security provided by the WordFence Security plugin, e.g., Lockout for a certain amount of time after a number of unsuccessful login attempts?
Thanks.
graham
There seem to be quite a few comments on google that woocomerce and TML dont play well together any truth to that?
Don Tedlock
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
Samuel Nyamavor
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
ST
Hi, do you know how to put the login within the Header instead of the sidebar? Thanks! (:
Christina
I would like to know this too.
Saurabh Saneja
Plugin automatically creates login page. Just add it to header menu.
Rachid
It’s a shortcode inside a login page (page created by the plugin once you activited it), you can call the shortcode inside your header php file…(do_shortcode(“…”))
Diane
Hi, is it possible to make the registration page available to admin only?
Tim
Is there a way to add a contact form that saves history with this plugin?
Essentially they would login, they would see an “order form” they could then place an “order”, it would email someone there order. But it would also save their order history so that they could re order items.
Even if you could point me in the right direction, that would be super helpful!
Thanks.
Christian
Is it just me, or is that the wrong video?
WPBeginner Support
Thanks for notifying us. We have added the correct video.
Admin
oliverosM
why is it that every one puts in their title how to do something and it ends up being a plugin setup and not what it says i was expecting something else but it seems every body does the same its easy saying how to make something when its just only a plugin.
Well its a nice article any way.
Matt
Very Helpful – thank you!
Mike Squatrito
Can you add extra fields to the registration page? If so how
Rahul
hey you got this? i also want to add a new field in registration page.
Mr Darlington
Impressive! Let’s check it out…
Leonard Rattini, CCP
Firstly, I do want to commend you for your help to understand WP.
However, as most apps tend to do, and your teaching to accomplish, as well: you headline with a “How to…” complex caption. I prefer to see a headline to include a single noun and single verb that explains “why” I need to do something. Then in its body’s detail instructions, it’s there that tells me “how” to satisfy its “single-purpose” why-objective.
All application sources need to understand, theirs is not the only one we users use. As their “How to’s,” to explain, it’s not always clear what is to be satisfied, and for sure its how-to actions to execute, is not a simple step down bing-bing and done, procedure function.
My 30-years in computer application design is my platform to make this statement. Leonard Rattini, CCP
Rahul Maurya
Is there any method to integrate register or log in using Facebook in this plugin?
Ochelh
Hello,
Very nice tuto. I’de like to add login/logout link to my top menu, this link should switch between login and logout depending if the user is logged in or not. Is it possible to do this with TML and how ?
Regards,