Está procurando uma maneira de adicionar reações do tipo “curtir” do Facebook às publicações do seu blog no WordPress?
As reações semelhantes às do Facebook oferecem aos usuários uma maneira mais interessante de compartilhar seus comentários sobre seus artigos do que apenas um simples polegar para cima ou para baixo. Isso pode aprimorar a experiência do usuário e melhorar o envolvimento no seu blog.
Neste artigo, mostraremos como adicionar facilmente reações semelhantes às do Facebook aos seus posts do WordPress.

Por que adicionar reações de curtidas do Facebook às publicações do seu blog no WordPress?
As reações do Facebook são um conjunto de emojis que os usuários podem usar para expressar suas opiniões sobre uma publicação no Facebook.
Esses emojis oferecem aos usuários uma gama mais ampla de emoções e uma maneira mais sutil de reagir a diferentes publicações.
Por exemplo, as pessoas no Facebook podem usar reações para “polegar para cima”, “amor”, “cuidado”, “haha”, “uau”, “triste” e “zangado”.

Se você tiver um blog no WordPress, adicionar reações do tipo “curtir” no Facebook pode oferecer aos usuários uma maneira rápida e fácil de expressar seus sentimentos em relação ao seu conteúdo.
Isso permitirá que os usuários compartilhem suas opiniões e fornecerá insights valiosos sobre o tipo de publicações de blog que repercutem no seu público. Além disso, as reações podem tornar seu site mais interativo e incentivar os usuários a passar mais tempo nele.
Dito isso, vamos dar uma olhada em como adicionar facilmente reações semelhantes às do Facebook às publicações do seu blog no WordPress.
Como adicionar reações de curtidas do Facebook às publicações do seu blog no WordPress
Primeiro, você precisa instalar e ativar o plug-in WP Reactions Lite. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
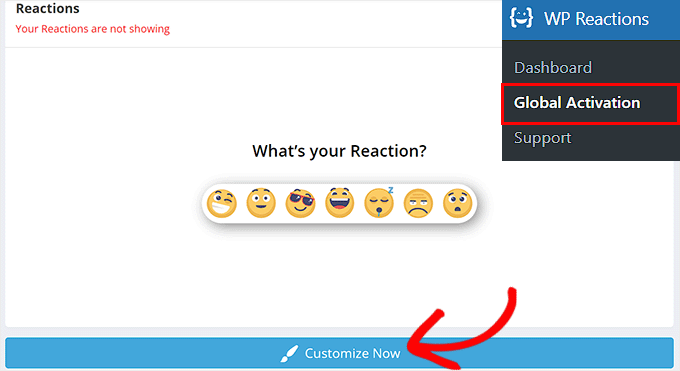
Após a ativação, visite a página WP Reactions ” Global Activation no painel do WordPress e clique no botão “Customize Now” (Personalizar agora).

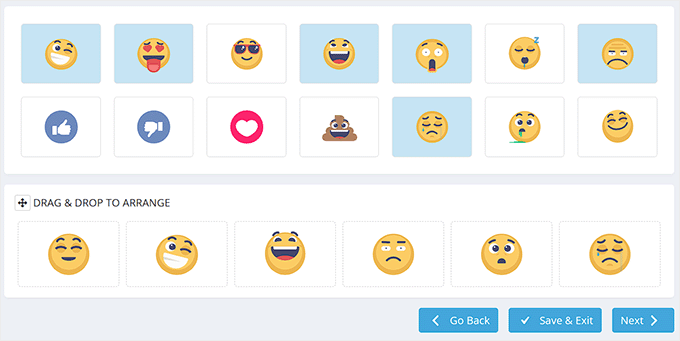
Isso o levará à página “Emoji Picker”. Aqui você pode começar escolhendo até sete emojis para suas reações.
Você também pode reorganizar a ordem deles arrastando e soltando os emojis de acordo com sua preferência. Depois disso, clique no botão “Next” (Avançar) para continuar.

Isso o direcionará para a página “Setup” (Configuração), onde você deverá selecionar a animação e o tamanho do emoji.
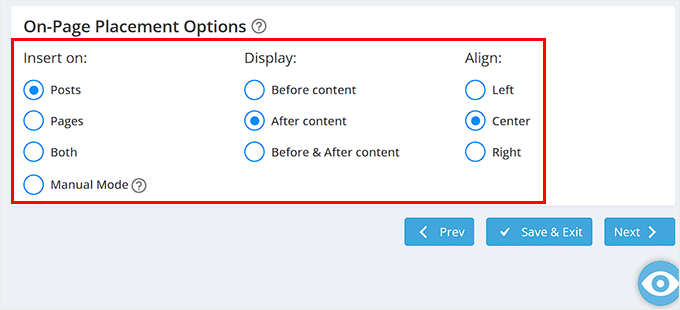
Depois de fazer isso, role para baixo até a seção “On-Page Placement Options” (Opções de posicionamento na página) e marque a opção “Posts”. Suas reações de curtidas no Facebook agora serão exibidas nas publicações do seu blog.
Se quiser exibir as reações em outras páginas, você pode selecionar a opção “Ambas”.
Depois disso, você pode escolher se deseja exibir os emojis na parte superior ou inferior das publicações. Você também pode mostrar emojis várias vezes em uma publicação selecionando a opção “Conteúdo antes e depois”.
Em seguida, configure o alinhamento para as reações e clique no botão “Next” para avançar.

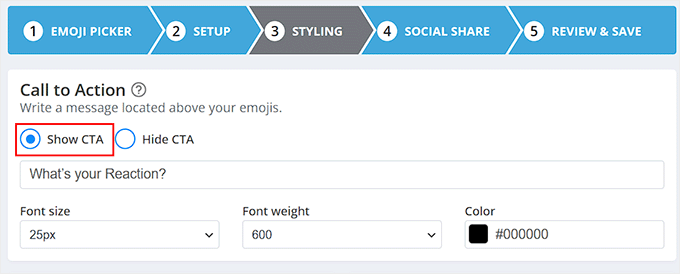
Agora que você está na página “Styling”, pode decidir mostrar ou ocultar a chamada para ação (CTA). Essa CTA é uma mensagem que será exibida na parte superior das reações.
Você pode escrever uma frase como CTA e também selecionar o tamanho, a espessura e a cor da fonte de acordo com sua preferência.

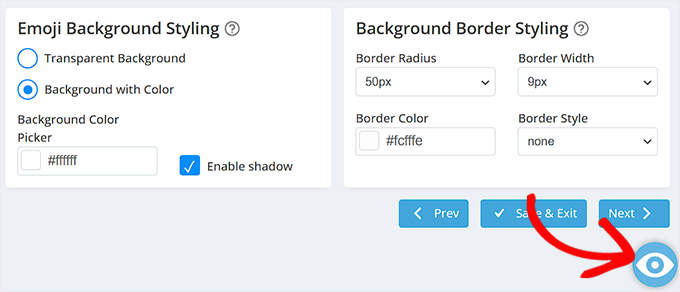
Depois de fazer isso, role para baixo até a seção “Emoji Background Styling” e escolha a opção “Background with Color”.
Agora você pode escolher uma cor para exibir como plano de fundo das reações de curtidas no Facebook. Você também pode configurar o raio, o estilo e a cor da borda do plano de fundo dos emojis.
Se estiver confuso quanto à escolha da cor, você poderá ver facilmente a visualização dos emojis com cores diferentes clicando no ícone de olho na parte inferior. Quando estiver satisfeito, clique no botão “Next” (Avançar).

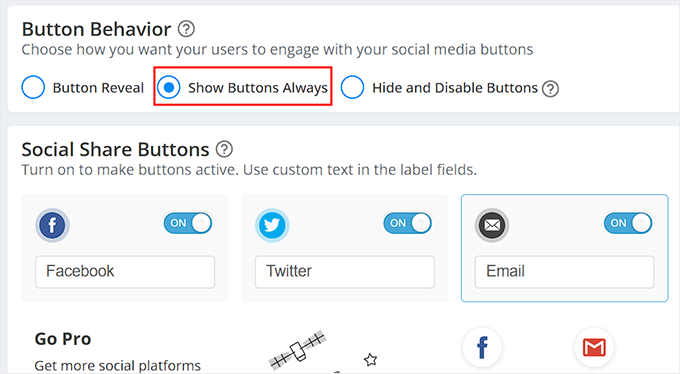
Agora você será levado à página “Button Behavior” (Comportamento do botão), onde poderá escolher a opção “Show Buttons Always” (Mostrar botões sempre) para exibir botões de compartilhamento para diferentes plataformas de mídia social sob as reações.
Depois de fazer isso, role para baixo até a seção “Social Share Buttons” (Botões de compartilhamento social) e alterne o botão ao lado das plataformas de mídia social que deseja exibir. Essa configuração permitirá que os usuários compartilhem seu conteúdo nas mídias sociais. Você também pode alterar o texto no campo.

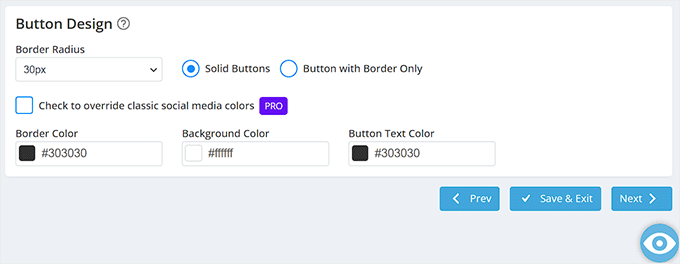
Depois disso, vá para a seção “Button Design” (Design do botão), onde é possível configurar o raio da borda e as cores dos botões.
Você também pode escolher a opção “Button with Border Only” se quiser exibir botões brancos com bordas coloridas para diferentes plataformas de mídia social.
Quando terminar, não se esqueça de clicar no botão “Next” (Avançar).

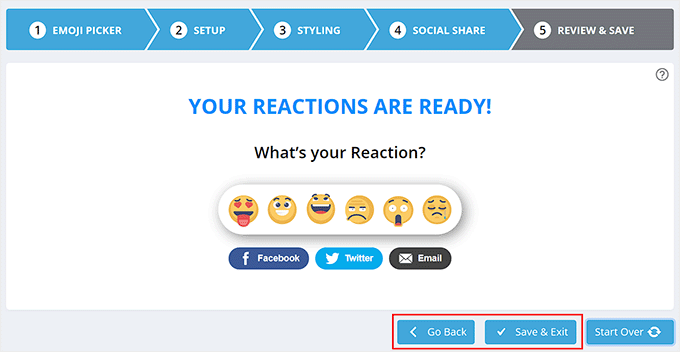
Agora você será levado para a última etapa, onde verá uma visualização das reações de curtidas do Facebook que acabou de personalizar.
A partir daqui, você pode clicar no botão “Save & Exit” (Salvar e sair) se estiver satisfeito. No entanto, se quiser fazer algumas alterações, você pode clicar no botão “Go Back” (Voltar) para ir para as etapas anteriores.

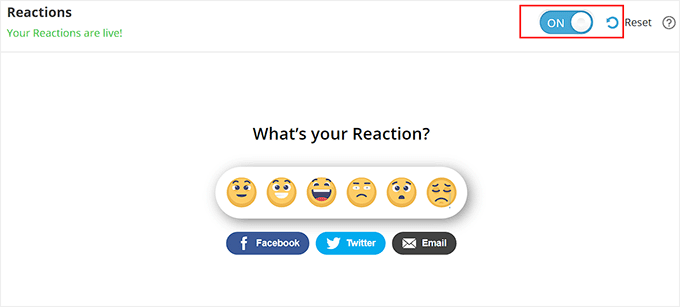
Agora você será redirecionado para a página “Reactions” (Reações) de onde iniciou o processo.
Agora, vá em frente e alterne o botão na parte superior para “ON” para ativar as reações de curtidas do Facebook nas publicações do seu blog do WordPress.

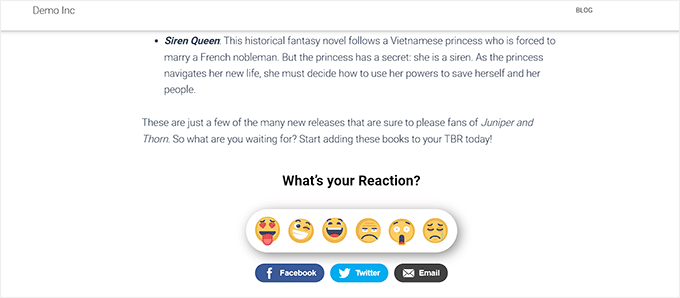
Agora você pode visitar suas publicações de blog do WordPress para ver as reações semelhantes às do Facebook em ação.
Esta é a aparência deles em nosso site de demonstração.

Bônus: adicione um feed do Facebook ao seu blog WordPress
Além de adicionar botões de reações do Facebook, você também pode incorporar todo o seu feed do Facebook ao seu site WordPress para aumentar o envolvimento do usuário.
Se você tiver uma pequena empresa, fazer isso direcionará o tráfego para sua página do Facebook e até mesmo levará a mais conversões. Isso também pode mostrar uma prova social de que sua marca é ativa e se envolve com seu público.
Você pode adicionar facilmente um feed do Facebook ao seu blog do WordPress usando o Facebook Feed do Smash Balloon. Ele é o melhor plug-in do Facebook para WordPress do mercado, que permite conectar seu site do Facebook ao WordPress em apenas alguns minutos.

Com o Smash Balloon, você pode criar facilmente o layout da publicação no Facebook e ocultar ou exibir comentários, curtidas, reações e compartilhamentos.
Em seguida, você pode adicionar o feed a qualquer post, página ou área de widget do WordPress, de acordo com sua preferência. Ele também é compatível com qualquer tema do WordPress. Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um feed personalizado do Facebook no WordPress.

Além disso, você também pode usar o Smash Balloon para adicionar feeds do Twitter, YouTube ou Instagram ao seu site WordPress.
Para obter mais informações, consulte nossa análise completa do Smash Balloon.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente reações semelhantes às do Facebook às publicações do seu blog no WordPress. Talvez você também queira ver nosso tutorial passo a passo sobre como adicionar um sistema de pontos no WordPress para estimular o envolvimento do usuário e nossas principais opções dos melhores plug-ins de mídia social.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
It’s a very interesting form of feedback from users. I use something similar on the web, like a star rating system from the worst (1 star) to the best (5 stars). I just wanted to ask, is it possible to add descriptions to emojis to better understand what they express? For example, adding a caption like “I like it” to a smiling emoji, and “I don’t like it” to a frowning one? This way, the feedback from readers would be a bit more specific.
WPBeginner Support
Not in the free version but it looks like that feature may be a part of their Pro version.
Admin
Jiří Vaněk
Good. Because that’s the feature I’d probably miss there for a better context and understanding of what the emoticon is expressing. But it’s good to know, it can be solved using the paid version. Thank you for answer.
Zay Nge
when a user give certain reaction, like haha or like then it would automatically appear on my Facebook Page too?
WPBeginner Support
Hi Zay,
No, they wouldn’t. It just works on your WordPress site.
Admin
YOGRAJ SHARMA
is my genesis theme premium or not please can you tell me
Chris
Yikes! Wanted the plugin but seems like a ton of work simply for an emoticon for a post… guess I’m stuck with my wordpress.com account…
Rachel
This plugin works GREAT on my laptop and PC but it only gives the Like icon on tablet and mobile – both android. Is this the case or do I need to adjust a setting? Help would be appreciated. Thanks
tush
can i use plugins on blog. also my blog has domain name. thanks
Dawn Cunnane
I’ve just installed this after reading your post, this will go will with my facbook comments plugin – Thank you!
Tuhinshubhra
We can make it visible in all posts by adding do short code at the single.php isn’t it ???
Arun Basil Lal
You can use the dw_reactions() function instead of the shortcode.
LISA
Thanks! Works great…love the easy instructions as usual
WPBeginner Support
Glad you found it useful.
Admin
Janakee
At the top of the post the one about 1/5 of the reaction icons are viable. At the bottom the post the icons are not appearing. When you hover over the icon it quick appears and then goes to blank white again.
Love the idea – would love it to work properly.
WPBeginner Support
May be conflicting with your theme or some other plugin. Contact plugin author for support or try deactivating all other WordPress plugins and switching to a default theme. Then activate all plugins one by one until you find the one causing the conflict.
Admin
Manas Mitra
Thanks for sharing the information about DW Reactions plugin. Shall try in an upcoming site.
Michelle
That’s a really cool idea, thanks! It would probably be really cool if the reactions would show on the blog overview page – I guess you could insert something in the theme to achieve that?
WPBeginner Support
In the plugin settings you can enable reactions on home page, and archives. Try enabling both of them.
Admin
Viklin Naijaknowhow
Great post, will give it a try
Nas
This is nice. Will do it later to my blog
Alessandro Marengo
Hi!
The only issue this plugin has is that you cannot click on a reaction because hover doesn’t work at all
WPBeginner Support
Make sure that you have unchecked the option that makes it only visible to logged in and registered users.
Admin
Shohag Islam Sourav
thanks Balkhi for sharing this plugin
Syed Hamza
Amazing….!!!!!!!!
Arjun Sharma
really great post but it is possible to genesis theme check my site please and tell me if possible