Você tem um blog de fotografia, vende banco de imagens ou tira fotos incríveis que deseja compartilhar com o mundo? Nesse caso, seu público pode estar interessado em seus dados EXIF.
Essas tags podem ajudar os visitantes a saber mais sobre suas fotos ou até mesmo encontrar imagens que queiram comprar.
No entanto, encontrar essas informações manualmente e adicioná-las a todas as fotos seria uma tarefa frustrante e tediosa – esse é um tempo que você poderia gastar melhor em outro lugar.
Neste artigo, mostraremos como adicionar automaticamente tags EXIF às suas fotos para que você possa compartilhar a história por trás de suas imagens sem precisar adicionar nenhuma tag.

Por que exibir tags EXIF nas legendas de suas imagens no WordPress?
Se você é fotógrafo, o WordPress é uma ótima maneira de mostrar seu trabalho. Ele tem vários temas bonitos para fotógrafos e plug-ins do WordPress que podem ajudar a promover suas imagens, criar sua marca e até mesmo obter mais clientes.
No entanto, há uma grande desvantagem que você já deve ter notado. Por padrão, o WordPress não mostra nenhuma das tags de formato de arquivo de imagem intercambiável (EXIF), como o fabricante e o modelo da câmera, a resolução e a exposição, bem como o local e a hora em que a foto foi tirada.
Esses dados podem ser úteis para os visitantes, especialmente se você estiver vendendo fotos e gráficos digitais on-line.
As tags EXIF também são úteis se você tiver um blog de fotografia, pois elas podem ajudar os leitores a saber mais sobre suas fotos.
Obter esses dados e adicioná-los ao seu site manualmente demandaria tempo e esforço, especialmente se você tiver muitas fotos diferentes. Se você adicionar essas informações manualmente todas as vezes, também poderá ser difícil criar um design consistente.
Dito isso, vamos ver como você pode adicionar tags EXIF de fotos às suas legendas automaticamente usando um plug-in. Esses dois métodos podem economizar muito tempo e exibir suas tags de forma consistente.
Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Adicionar tags EXIF a legendas de fotos específicas
Às vezes, você pode querer mostrar as tags EXIF somente para fotos específicas. Por exemplo, você pode mostrar as tags de localização para fotos de um ponto de referência famoso, mas ocultar essas informações em imagens de sua casa.
O Exif Caption permite adicionar tags EXIF a fotos específicas, para que você possa economizar tempo e manter o controle.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Exif Caption. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
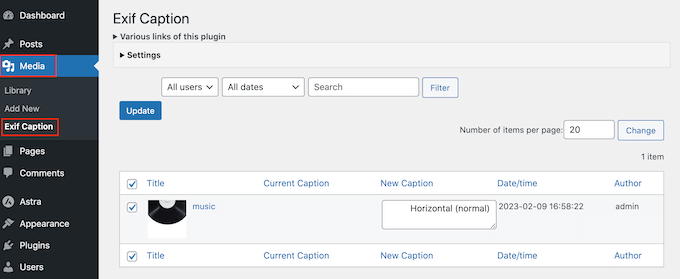
Após a ativação, vá para Mídia ” Exif Caption no painel do WordPress. Aqui, você verá todas as fotos que têm dados EXIF.

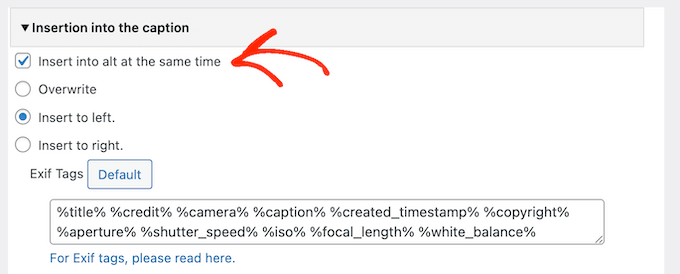
Para configurar o Exif Caption, clique para expandir a seção “Settings” (Configurações).
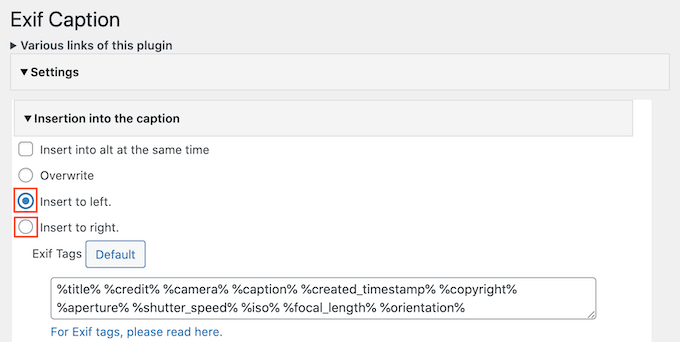
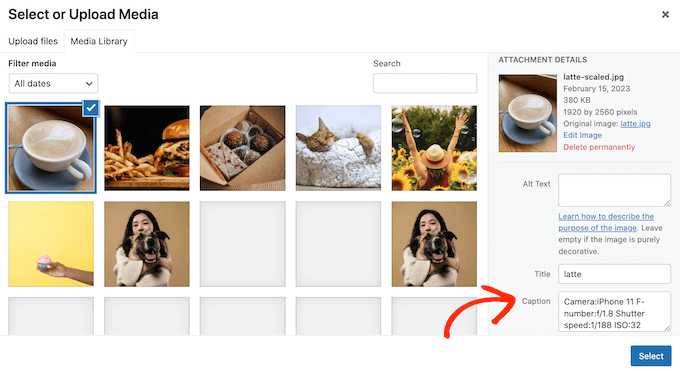
Para começar, você pode optar por substituir a legenda da imagem atual pelos dados EXIF ou mostrar as tags ao lado da legenda original.
Se não quiser substituir as legendas atuais, selecione “Insert to left” (Inserir à esquerda) ou “Insert to right” (Inserir à direita). O plug-in adicionará as tags antes ou depois da legenda da imagem original em seu blog do WordPress.

Em seguida, você verá uma caixa com todas as tags EXIF que podem ser adicionadas às legendas das imagens.
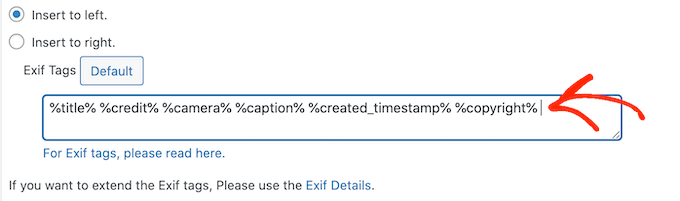
Por padrão, o Exif Caption adiciona todas as tags disponíveis, portanto, basta excluir as que você não deseja usar.

Se você excluir uma tag e depois mudar de ideia, basta clicar no botão “Default” (Padrão). Isso adiciona novamente todas as tags EXIF disponíveis.
O plug-in também pode adicionar dados EXIF ao texto alternativo da imagem. Isso pode melhorar seu SEO, mas também pode resultar em conteúdo duplicado, portanto, recomendamos usá-lo com cuidado.
Para adicionar as tags EXIF ao seu texto alternativo, marque a caixa ao lado de “Inserir no texto alternativo ao mesmo tempo”.

Quando você estiver satisfeito com a configuração do plug-in, não se esqueça de clicar em “Save Changes” (Salvar alterações).
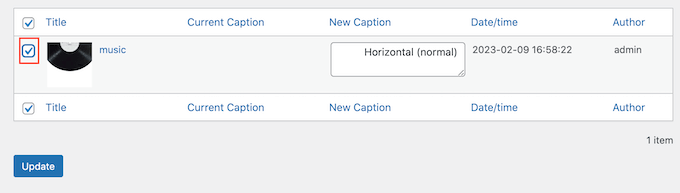
Com isso feito, você está pronto para adicionar dados EXIF às legendas das imagens. Basta percorrer a lista de imagens e marcar a caixa ao lado de cada foto em que você deseja mostrar os dados EXIF.

Para adicionar tags EXIF a essas legendas de imagem, basta clicar em “Update” (Atualizar).
Se você selecionou “Insert into alt at the same time” (Inserir no alt ao mesmo tempo), o plug-in também copiará as tags no campo alt da imagem.
Agora, sempre que você adicionar essas fotos a uma página ou publicação, o WordPress mostrará automaticamente as tags EXIF na legenda da imagem.

Método 2: Exibir automaticamente os dados EXIF de todas as suas fotos
Deseja mostrar as tags EXIF de todas as suas imagens? Nesse caso, faz mais sentido usar um plug-in que adicione essas informações às legendas automaticamente, pois isso economiza muito tempo.
O Exif Details mostra informações EXIF detalhadas no painel de administração do WordPress. Ele também pode adicionar essas tags às legendas de suas imagens automaticamente, para que elas sejam exibidas de forma consistente.

Esteja ciente de que você precisará escrever algum código personalizado, portanto, esse não é o método mais amigável para iniciantes.
O Exif Details também obtém as informações EXIF quando você carrega a imagem pela primeira vez no WordPress. Isso significa que ele não mostrará as tags EXIF de nenhuma imagem que já tenha sido adicionada à biblioteca de mídia.
Dito isso, esse plug-in tende a funcionar melhor se você estiver apenas começando seu blog de fotografia ou se tiver carregado apenas um pequeno número de imagens até o momento.
Primeiro, você precisa instalar e ativar o plug-in Exif Details. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
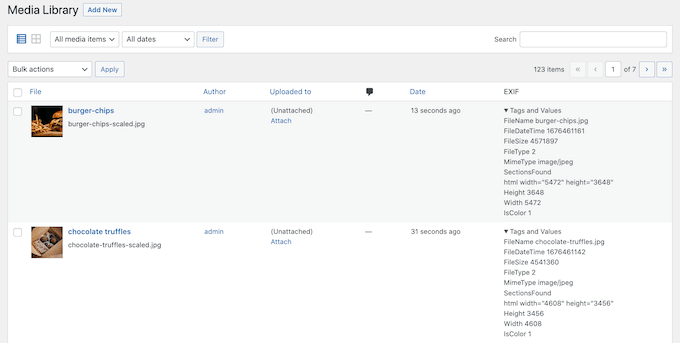
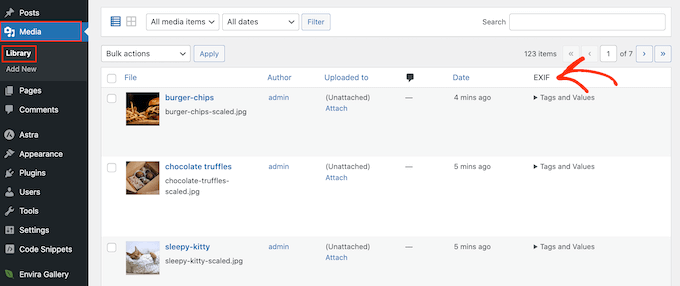
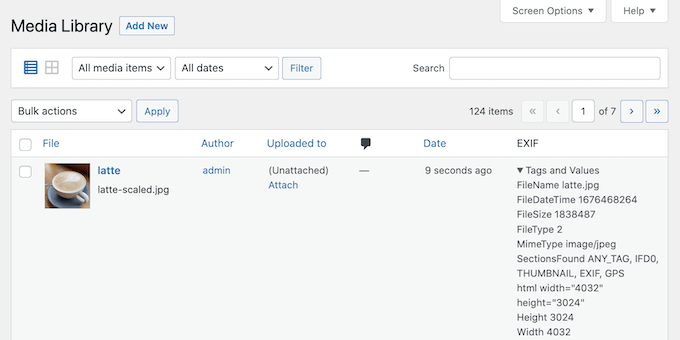
Após a ativação, vá para Mídia ” Biblioteca e dê uma olhada na coluna “EXIF”.

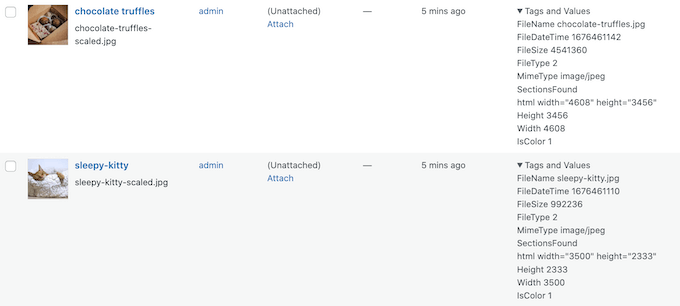
Para ver as tags de uma imagem específica, basta clicar em seu texto “Tags and Values” (Tags e valores).
Agora, anote os códigos EXIF dos dados que você deseja exibir. Por exemplo, “DateTimeOriginal” mostra a data e a hora em que o arquivo foi criado.

Para obter uma lista completa das tags disponíveis, dê uma olhada na página Tags EXIF.
Depois que você tiver essas tags, é hora de adicionar o código personalizado ao WordPress. Geralmente, os guias pedem que você edite diretamente o arquivo functions.php do seu tema, mas isso pode causar todos os tipos de erros comuns do WordPress.
Você também perderá o código personalizado na próxima vez que atualizar o tema do WordPress. Por esse motivo, recomendamos o uso do WPCode.
O WPCode é o melhor plug-in de snippet de código para WordPress e permite que você adicione um número ilimitado de snippets de PHP, CSS, HTML e JavaScript ao seu site. Dito isso, você pode usá-lo para todos os tipos de tarefas e com diferentes plug-ins, e não apenas com o Exif Details.
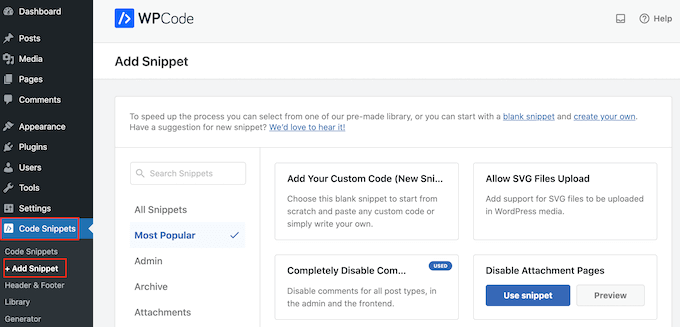
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress. Após a ativação, vá até Code Snippets ” Add Snippet.

Aqui, você verá todos os snippets prontos do WPCode que podem ser adicionados ao seu site. Eles incluem snippets que adicionam uma coluna de imagem em destaque ao seu painel de administração, permitem que os usuários carreguem imagens no seu site, desativam páginas de anexos e muito mais.
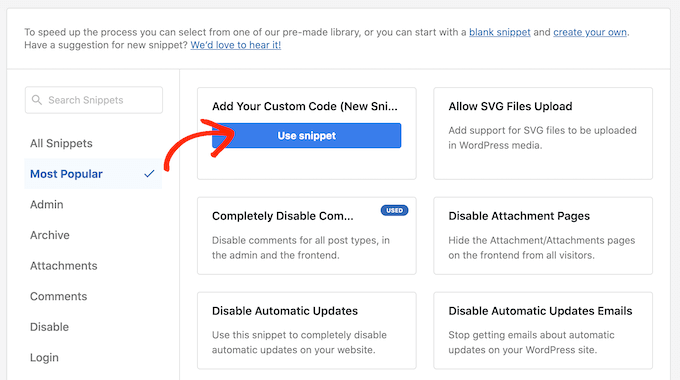
Basta passar o mouse sobre ‘Add Your Custom Code’ e clicar no botão ‘Use snippet’ quando ele aparecer.

Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.
Depois disso, abra a lista suspensa “Code Type” (Tipo de código) e selecione “PHP Snippet”.

No editor “Code Preview” (Visualização de código), você precisa adicionar um snippet que obtenha as tags EXIF e adicione essas informações à legenda da imagem.
Por exemplo, aqui está um snippet que obtém a data e a hora da captura do arquivo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | function exif_details_change( $exifdatas, $id ) { if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $shooting_date = str_replace( ':', '-', substr( $exifdatas['DateTimeOriginal'], 0, 10 ) ); $shooting_time = substr( $exifdatas['DateTimeOriginal'], 10 ); $exifdatas['DateTimeOriginal'] = $shooting_date . $shooting_time; } return $exifdatas;}add_filter( 'exif_details_data', 'exif_details_change', 10, 2 );function media_caption( $metadata, $id ) { $mime_type = get_post_mime_type( $id ); if ( in_array( $mime_type, array( 'image/jpeg', 'image/tiff' ) ) ) { do_action( 'exif_details_update', $id ); $exifdatas = get_post_meta( $id, '_exif_details', true ); if ( ! empty( $exifdatas ) ) { $camera = null; $f_number = null; $s_speed = null; $iso = null; $date = null; $googlemap = null; if ( array_key_exists( 'Model', $exifdatas ) ) { $camera = 'Camera:' . $exifdatas['Model']; } if ( array_key_exists( 'ApertureFNumber', $exifdatas ) ) { $f_number = 'F-number:' . $exifdatas['ApertureFNumber']; } if ( array_key_exists( 'ExposureTime', $exifdatas ) ) { $s_speed = 'Shutter speed:' . $exifdatas['ExposureTime']; } if ( array_key_exists( 'ISOSpeedRatings', $exifdatas ) ) { $isodata = json_decode( $exifdatas['ISOSpeedRatings'] ); if ( is_array( $isodata ) ) { $iso = 'ISO:' . $isodata[0]; } else { $iso = 'ISO:' . $isodata; } } if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $date = 'Date:' . $exifdatas['DateTimeOriginal']; } if ( array_key_exists( 'latitude_dd', $exifdatas ) && array_key_exists( 'longtitude_dd', $exifdatas ) ) { $googlemap = '<a href="https://www.google.com/maps?q=' . $exifdatas['latitude_dd'] . ',' . $exifdatas['longtitude_dd'] . '">Google Map</a>'; } $caption = sprintf( '%1$s %2$s %3$s %4$s %5$s %6$s', $camera, $f_number, $s_speed, $iso, $date, $googlemap ); $caption = rtrim( $caption ); $caption = preg_replace( '/\s(?=\s)/', '', $caption ); $media_post = array( 'ID' => $id, 'post_excerpt' => $caption, ); wp_update_post( $media_post ); } } return $metadata;}add_filter( 'wp_generate_attachment_metadata', 'media_caption', 10, 2 ); |
Para mostrar dados EXIF diferentes, basta ajustar o trecho de código acima.
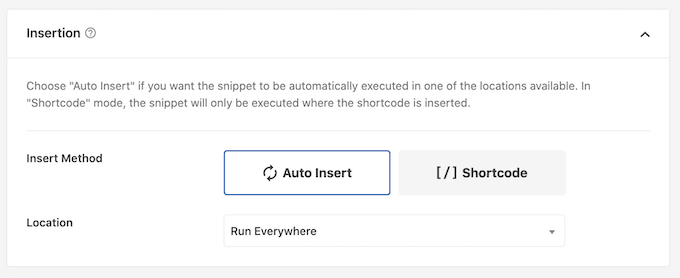
Quando estiver satisfeito com seu código, vá até a seção “Inserção”. O WPCode pode adicionar seu PHP em diferentes locais, como após cada publicação, somente no frontend ou somente no admin.
Queremos usar o PHP personalizado em todo o nosso site WordPress, portanto, clique em “Auto Insert” (Inserção automática) se ainda não estiver selecionado. Em seguida, abra o menu suspenso “Location” (Local) e escolha “Run Everywhere” (Executar em todos os lugares).

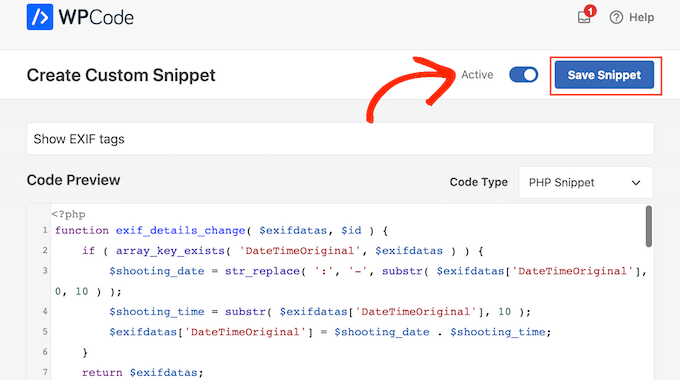
Depois disso, você está pronto para rolar até a parte superior da tela e clicar no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Save Snippet” (Salvar snippet) para ativar o snippet PHP.

Agora, o Exif Details obterá as tags sempre que você carregar uma nova imagem. Em seguida, ele adicionará essas informações à legenda da imagem automaticamente.
Para experimentar, vá até Mídia ” Biblioteca e clique em “Adicionar novo”.

Agora você pode carregar uma imagem do seu computador.
Depois disso, volte para Mídia ” Biblioteca e clique para expandir as “Tags e valores” da imagem.

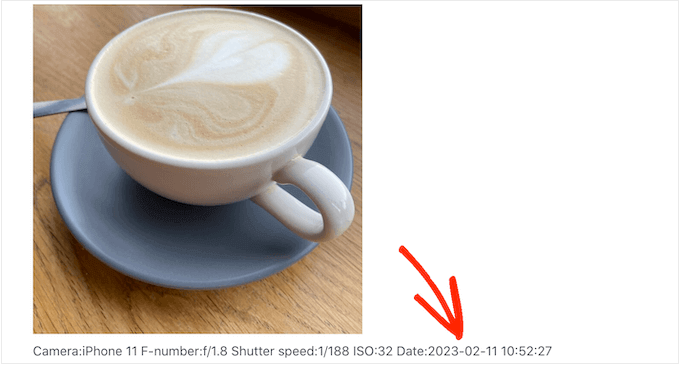
Supondo que a foto tenha as tags EXIF corretas, o WordPress adicionará essas informações à legenda automaticamente.
Por exemplo, na imagem a seguir, você pode ver que o WordPress já adicionou a data e a hora da filmagem à legenda da imagem.

Esperamos que este tutorial tenha ajudado você a aprender como adicionar tags EXIF de fotos no WordPress. Talvez você também queira saber como criar uma galeria de fotos com álbuns ou ver nossa seleção especializada dos melhores plug-ins de controle deslizante do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.