Deseja adicionar um botão “Email This” às postagens do seu blog? O boca a boca é provavelmente a técnica de marketing mais eficaz. Permitir que os usuários enviem seus artigos por e-mail a partir do seu site pode atrair novos visitantes e clientes. Neste artigo, mostraremos como adicionar a opção “Email This” às suas postagens do WordPress.

Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WP-EMail. Após a ativação, você precisa visitar a página E-Mail ” Opções de e-mail para configurar o plugin.

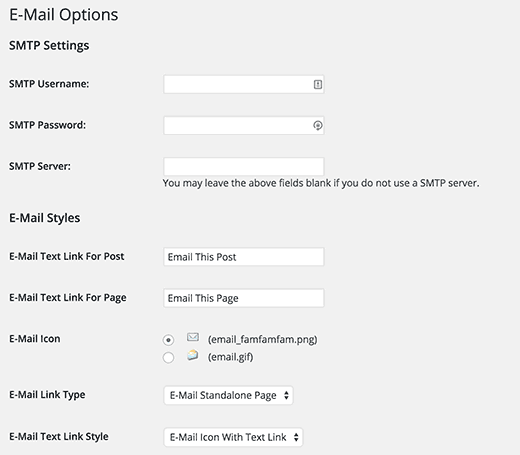
Você pode deixar as configurações de SMTP em branco se não estiver usando um servidor SMTP ou um serviço de e-mail de terceiros, como o Mandrill.
Em seguida, você precisa escolher o texto e o ícone do e-mail. Nas configurações de e-mail, você pode selecionar o tipo de conteúdo do e-mail e os campos que os usuários verão no formulário de e-mail.
No método de envio de e-mail, você pode usar PHP ou Sendmail. Se estiver usando um servidor SMTP, será necessário selecionar SMTP como método de envio de e-mail.
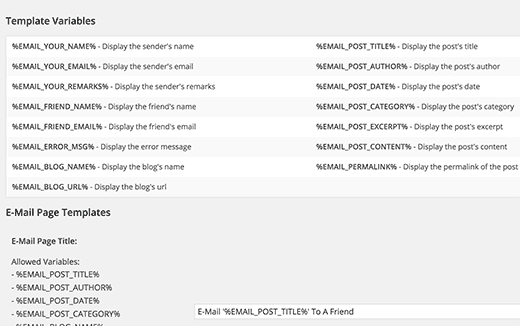
O WP-EMail permite que você defina um limite de caracteres a ser usado como trecho no e-mail. Recomendamos que você use de 100 a 250 caracteres. Isso dará ao destinatário do e-mail uma ideia do conteúdo, e ele terá de visitar seu site para ver o artigo completo.
A próxima parte da página de configurações permite que você configure o modelo de e-mail de saída. O modelo padrão deve funcionar para a maioria dos sites. No entanto, você pode alterá-lo usando as tags de modelo disponíveis.

Não se esqueça de clicar nos botões de salvar alterações para armazenar suas configurações.
Importante: Uma última etapa, porém crucial, é atualizar suas configurações do Permalink.
Basta acessar a página Configurações ” Permalinks e clicar no botão salvar alterações. Você não precisa alterar nada. O simples fato de salvar a estrutura de links permanentes fará com que seu arquivo .htaccess seja atualizado.
Exibição do botão Email This no WordPress
Depois de configurar o plug-in, a próxima etapa é adicionar o botão “Email this” em seus posts e páginas do WordPress.
Método 1: Usando o código curto
Se quiser apenas adicionar o botão de e-mail a alguns posts ou páginas selecionados, você pode usar esse shortcode no conteúdo do seu post.
[email_link]
Se quiser adicionar esse link de e-mail a todas as suas páginas, você também pode usar o mesmo shortcode em um widget de texto.
No entanto, o WordPress, por padrão, não permite que os códigos de acesso sejam usados dentro de widgets de texto. Para ativar os códigos de acesso em widgets de texto, você precisa adicionar esse código no arquivo functions.php do seu tema ou em um plug-in específico do site.
1 | add_filter('widget_text', 'do_shortcode'); |
A desvantagem de usar o shortcode é que você terá de adicioná-lo manualmente às suas postagens ou, se estiver usando-o em um widget, a opção de e-mail ficará separada do conteúdo real.
Método 2: Edição de arquivos de tema
Se você se sentir à vontade para editar códigos, poderá adicionar o seguinte código no arquivo functions.php do seu tema ou em um plug-in específico do site:
1 2 3 4 5 6 7 8 9 10 | //Add Email This Option to Bottom of Postfunction wpb_custom_emailthis($content){if (is_single()) { $emailthis = email_link('', '', false); $content .= '<p>' . $emailthis . '</p>';} return $content;}add_filter( "the_content", "wpb_custom_emailthis" ); |
O código acima adicionará o link Email This na parte inferior de todas as suas páginas de postagem única.
Como alternativa, você pode usar os parâmetros emal_link e adicioná-lo diretamente no arquivo single.php para obter uma exibição mais personalizada.

Esperamos que este artigo tenha ajudado você a adicionar essa opção de e-mail aos seus posts do WordPress. Se estiver com problemas para enviar ou receber e-mails, dê uma olhada em nosso guia sobre como corrigir o problema de o WordPress não enviar e-mails.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Hari Prasad Yakkala
I have installed the plugins but i did’t see the E-Mail » E-Mail options > SMPT Settings.
WPBeginner Support
The plugin may have been updated since this article but you would find the plugin’s SMTP settings in the email options section not in an SMTP menu item if you were looking there.
Admin
David
How could I use this plugin to place the “email this” link & icon on all WooCommerce single product pages?
WPBeginner Support
It would depend on the method you’re using, if you want to edit the product file there is a single-product file where you can add the code.
Admin
David
I would prefer doing it in such a way as to avoid the changes being wiped out when updating WooCommerce…what would you recommend?
WPBeginner Support
If you are comfortable using a child theme then WooCommerce explains how to set it up here: https://docs.woocommerce.com/document/template-structure/
David
Just wanted to share this: I figured out an easy, upgrade-resistant way to do it . Add the following code to your functions.php file, and it places the icon & link immediately below the short description on the single product page:
add_action( ‘woocommerce_before_add_to_cart_form’, ‘wc_custom_action’, 5 );function wc_custom_action() {
echo (“\r\n”);
echo do_shortcode(“[email_link]”);
}
Thanks for your help
Paul
How would I add the following code to the “top” of all my posts INSTEAD of the bottom? Thanks
//Add Email This Option to Bottom of Post
function wpb_custom_emailthis($content){
if (is_single()) {
$emailthis = email_link(”, ”, false);
$content .= ” . $emailthis . ”;
}
return $content;
}
add_filter( “the_content”, “wpb_custom_emailthis” );
ميسرة
Thank You
john
How do customize the E-mail Icon?
Rob
Well, it does not work for me.
I have added the short code to a post but when i fill in the form and click send, nothing happens.
Is there suppose to be an new permlink created?
Thanks,
Rob.
WPBeginner Support
You will need to refresh permalink settings. Just go to Settings > Permalinks and then click on the save button without making any changes.
Admin
amar
how to operate my old version file when m having the old version of wordpress and also have the latest version of wordpress . and how to restore my old verson my file when m using the latest version of wordpress.