Adicionar elementos como letras capitulares em suas postagens do WordPress pode melhorar a legibilidade e dar ao seu conteúdo um visual profissional e polido.
Letras capitulares são letras maiúsculas grandes e decorativas usadas no início de um parágrafo. Elas atraem a atenção dos leitores e adicionam um toque de elegância ao seu texto.
Ao longo dos anos, usamos letras capitulares em nossos blogs pessoais para adicionar um toque estético. Muitos de nossos leitores notaram e comentaram o quanto gostam desse recurso, apreciando o apelo visual aprimorado que ele traz ao design do site.
Neste artigo, mostraremos como adicionar facilmente letras capitulares em postagens do WordPress, passo a passo.

O que é uma letra capitular?
Uma letra capitular é uma técnica de estilização comumente usada em livros impressos e revistas que apresentam leituras mais longas. A primeira letra do parágrafo inicial em cada capítulo usa um tamanho de fonte grande.
Normalmente, a letra maiúscula grande se estende para baixo, caindo abaixo das primeiras linhas, e é por isso que é chamada de "letra capitular".

Adicionar letras capitulares ajuda seu conteúdo a se destacar e a chamar a atenção de seus visitantes. Elas adicionam um toque mais formal e tradicional ao design do seu site.
Existem várias maneiras de adicionar letras capitulares a um site WordPress. Você pode usar a opção integrada no editor de blocos do WordPress ou usar um plugin.
Dito isso, vamos ver como você pode facilmente adicionar letras capitulares em postagens do WordPress usando diferentes métodos.
Sinta-se à vontade para clicar nos links abaixo para pular para o seu método preferido:
- Método 1: Adicionar Letras Capitulares Usando o Editor de Blocos do WordPress
- Método 2: Adicionar Letras Capitulares Usando Código CSS
- Método 3: Adicionar Letras Capitulares Usando um Plugin
- Bônus: Alterar Fontes em Seus Temas do WordPress
Método 1: Adicionar Letras Capitulares Usando o Editor de Blocos do WordPress
Se você deseja adicionar letras capitulares usando o editor de blocos do WordPress padrão, então este método é para você. Lembre-se de que, embora este método funcione, você precisa adicionar letras capitulares manualmente para cada postagem.
Se você está procurando um método automático, pule para o método 2.
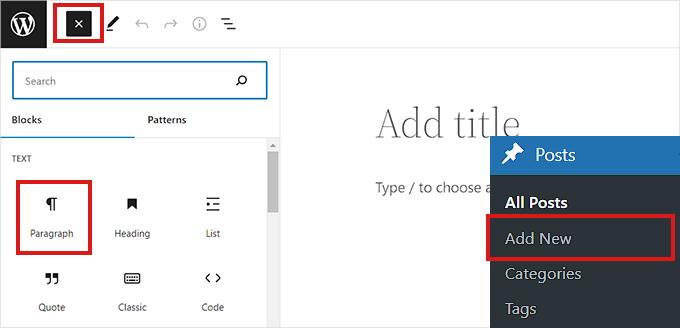
Primeiro, vá para a página Posts » Adicionar Novo no painel de administração do WordPress. Agora, simplesmente clique no botão ‘Adicionar Bloco’ (+) no canto superior esquerdo da tela.
Depois disso, localize e clique no bloco Parágrafo para adicioná-lo à sua postagem.

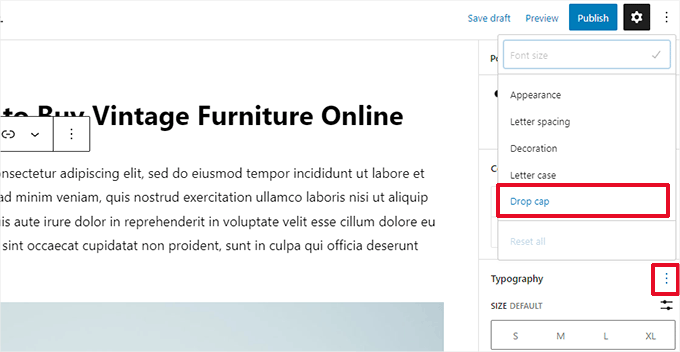
Em seguida, você precisa abrir o Painel de Configurações do Bloco na coluna da direita.
Assim que fizer isso, role para baixo até a seção ‘Tipografia’ e clique no ícone de três pontos ao lado dela. Isso abrirá uma lista de mais opções, das quais você deve selecionar ‘Letra Capitular’ para adicioná-la ao seu painel de blocos.

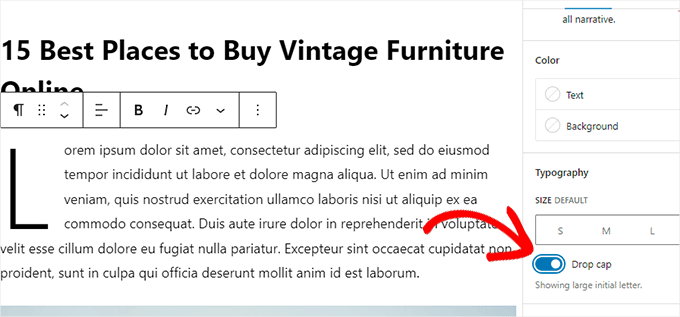
Assim que o recurso de letra capitular for adicionado, simplesmente ative o interruptor ao lado da opção ‘Letra Capitular’ para exibir uma letra inicial grande no início de um parágrafo.
Não se esqueça de clicar no botão ‘Salvar Rascunho’ ou ‘Publicar’ na parte superior para salvar suas alterações.

Agora você adicionou com sucesso uma letra capitular à sua postagem.
É assim que ficou em nosso site de demonstração.

Observe que a opção de letras capitulares integrada no editor de blocos usará a estilização do seu tema do WordPress para a cor, fonte e tamanho da primeira letra.
Se você deseja alterar o estilo de suas letras capitulares no editor de blocos do WordPress, você terá que usar código CSS personalizado para estilizar suas letras capitulares.
Método 2: Adicionar Letras Capitulares Usando Código CSS
Para este método, usaremos código CSS personalizado para adicionar automaticamente letras capitulares ao primeiro parágrafo de cada postagem. Você pode adicionar o código CSS às folhas de estilo do seu tema ou usar um plugin de trechos de código.
Recomendamos o uso do WPCode porque ele é o plugin de snippets de código nº 1, usado por mais de 2.000.000 de sites em todo o mundo. Ele torna super fácil adicionar código ao seu site sem nenhum problema.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para mais instruções, veja nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Observação: O WPCode também tem um plano gratuito que você pode usar para este tutorial. No entanto, a atualização para a versão paga pode desbloquear mais recursos, como uma biblioteca de trechos de código na nuvem, lógica condicional e muito mais.
Após a ativação, visite a página Snippets de Código » +Adicionar Snippet na barra lateral de administração do WordPress.
A partir daqui, passe o mouse sobre a opção ‘Adicionar seu código personalizado (Novo trecho)’. Isso revelará o botão ‘Usar trecho’ que você precisa clicar.

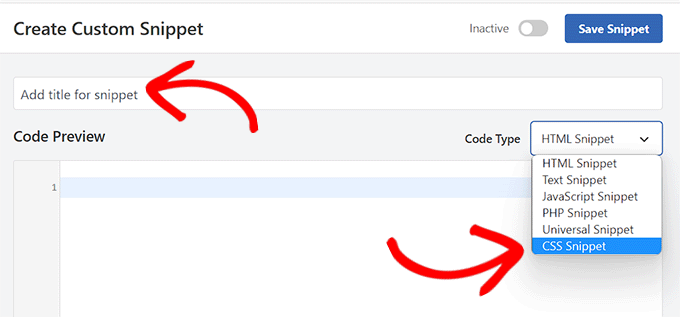
Agora que você está na página ‘Criar trecho personalizado’, pode começar inserindo um título para o seu trecho de código. Pode ser qualquer coisa que ajude você a identificar o trecho.
Depois disso, selecione ‘Trecho CSS’ como o ‘Tipo de código’ no menu suspenso à direita.

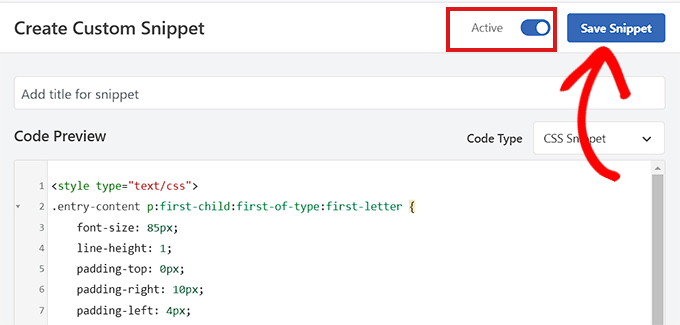
Em seguida, basta copiar e colar o seguinte código na caixa ‘Visualização do código’:
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
Agora, você precisa rolar para baixo até a seção Inserção e selecionar o método ‘Inserção automática’ se quiser executar o código em todo o seu site.
Você pode usar o método ‘Shortcode’ se quiser adicionar letras capitulares apenas a postagens específicas.
Depois de salvar o trecho, você receberá um shortcode que pode colar no editor de blocos das postagens onde deseja adicionar letras capitulares.

Depois disso, volte ao topo da página e alterne o interruptor para ‘Ativo’.
Finalmente, clique no botão ‘Salvar trecho’.

Seu trecho de código CSS agora estará ativo em seu site.
É assim que as letras capitulares ficaram em nosso site de demonstração usando o trecho CSS acima.

Método 3: Adicionar Letras Capitulares Usando um Plugin
Se você hesitar em adicionar CSS personalizado, também poderá adicionar letras capitulares usando o plugin Initial Letter.
Este plugin também permite alterar o tamanho, a cor e a fonte das letras capitulares.
Observação: Lembre-se de que o plugin Initial Letter não foi testado com a versão mais recente do WordPress e não é mais mantido pelo desenvolvedor.
No entanto, testamos o plugin e ele funciona bem. Se você ainda tiver dúvidas, dê uma olhada em nosso artigo sobre o uso de plugins desatualizados.
Dito isso, primeiro, você precisa instalar e ativar o plugin Initial Letter. Para mais instruções, confira nosso guia sobre como instalar um plugin do WordPress.
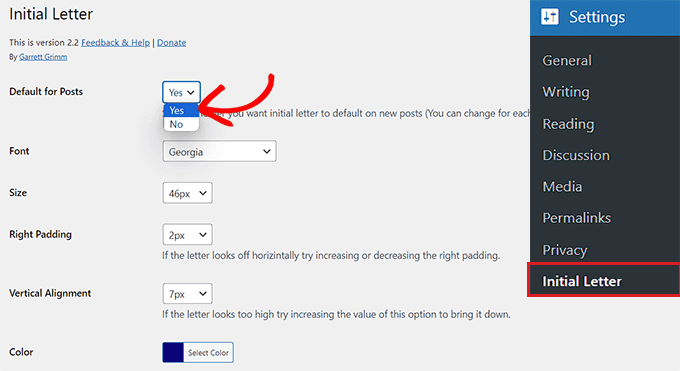
Após a ativação, navegue até a página Configurações » Initial Letter na barra lateral de administração. A partir daqui, você pode configurar as opções para letras capitulares.
Primeiro, você precisa selecionar se deseja que as letras capitulares sejam aplicadas automaticamente a novas postagens. Para fazer isso, escolha a opção 'Sim' no menu suspenso ao lado da opção 'Padrão para Postagens'.
Em seguida, escolha sua fonte, cor, tamanho e preenchimento preferidos para as letras capitulares.
Observação: Pode ser necessário retornar às configurações após visualizar seu site para ajustar essas opções de estilo.

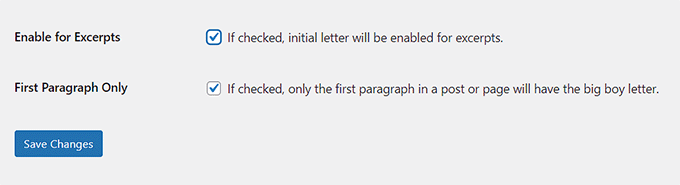
Depois disso, marque a caixa ao lado da opção 'Ativar para trechos' se desejar que as letras capitulares sejam ativadas para os trechos de postagens.
Você também pode marcar a caixa ao lado da opção 'Apenas Primeiro Parágrafo' se desejar que as letras capitulares sejam adicionadas apenas ao primeiro parágrafo de sua postagem.

Finalmente, não se esqueça de clicar no botão ‘Salvar Alterações’ para armazenar suas configurações.
Agora você pode visitar qualquer postagem em seu site e verá as letras capitulares em ação no primeiro parágrafo de sua postagem.

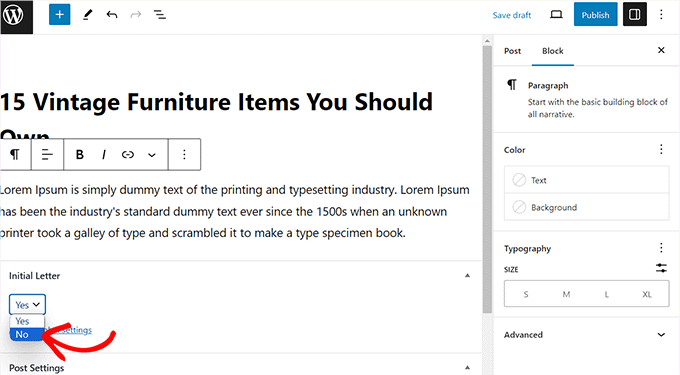
Se você quiser remover letras capitulares de uma postagem, também pode fazer isso abrindo a postagem no editor de blocos.
Uma vez lá, role para baixo até a seção 'Initial Letter' e selecione a opção 'Não' no menu suspenso. Isso desativará as letras capitulares para essa postagem.

Bônus: Alterar Fontes em Seus Temas do WordPress
Além de letras capitulares, você também pode alterar a fonte do seu site WordPress para tornar seu conteúdo mais legível e esteticamente agradável.
Para fazer isso, você pode visitar a página Aparência » Personalizar no painel do WordPress. Isso abrirá o personalizador de temas, onde você deve abrir a aba ‘Global’.
Observação: As configurações do personalizador de temas podem variar dependendo do tema que você está usando. Para este tutorial, estamos usando Astra.

Agora você verá algumas novas opções na coluna da esquerda, incluindo tipografia, cores, contêineres e botões. Aqui, você deve expandir a aba ‘Tipografia’.
Isso abrirá uma lista de diferentes predefinições oferecidas pelo tema, e você poderá selecionar uma fonte de sua preferência. Quando terminar, não se esqueça de clicar no botão ‘Publicar’ no topo para salvar suas configurações.

Se você estiver usando um tema de blocos, o personalizador de temas não estará disponível e você terá que alterar a fonte usando o editor de site completo.
Para mais detalhes sobre isso, veja nosso tutorial sobre como alterar fontes em temas do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar letras capitulares em posts do WordPress. Você também pode querer conferir nosso guia sobre como alterar fontes em seu tema do WordPress e nossa lista de maneiras de criar um site WordPress amigável para dispositivos móveis.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jonas
Olá, existe alguma maneira ou script para que a classe .has-drop-cap seja adicionada automaticamente apenas ao primeiro parágrafo ao criar um novo artigo? Acho que seria o melhor e muito mais natural para o WordPress.
WPBeginner Support
No momento, não temos um método que recomendaríamos, sugerimos usar nosso método CSS para algo próximo a isso.
Admin
Anna
Olá, estou tendo problemas para colocar a letra capitular no meu texto. Contatei a pessoa que projetou o tema e ele diz que deve funcionar bem. Por favor, me ajude, já tentei de tudo, até adicionando manualmente. Abraços, Anna
anamika
Estou usando este plugin, mas na minha página do blog, ele não está funcionando [todas as páginas, até mesmo páginas únicas, estão funcionando]
Mehmood Ul Hassan
Muito obrigado por me ajudar nesta questão. A maioria dos sites famosos usa letras capitulares em posts e eu sempre quis isso no meu próprio site WordPress também. Estou muito feliz com este plugin. Meus posts de blog agora parecem profissionais.
James Carter
Uma convenção tipográfica comum é seguir a letra capitular definindo as letras restantes da primeira palavra em versalete. Isso fica melhor, ajuda o olho a fazer a transição da letra capitular grande para o corpo do texto.