Adicionar o sistema de comentários Disqus é uma ótima maneira de superar as limitações do sistema de comentários padrão do WordPress.
Eis o motivo: o gerenciamento de comentários em um site do WordPress pode se tornar rapidamente uma tarefa árdua, especialmente com spam entupindo seu painel. Embora o sistema padrão funcione, ele carece de ferramentas avançadas de moderação e de recursos interativos que promovam um envolvimento significativo.
O Disqus é uma das plataformas de comentários mais populares, oferecendo uma interface elegante, discussões em tópicos e opções de login em mídias sociais.
Neste guia, mostraremos uma maneira fácil de adicionar o Disqus ao seu site WordPress.

Você deve usar o Disqus no WordPress?
O Disqus é um dos sistemas de comentários de terceiros mais populares disponíveis para usuários do WordPress. Além da facilidade de uso e das opções de personalização, ele também oferece uma plataforma de hospedagem de terceiros para armazenar e gerenciar comentários.
Como o Disqus processa os comentários em um servidor separado da hospedagem do WordPress, usá-lo pode ajudar no desempenho geral do seu site. É por isso que muitos usuários do WordPress o utilizam como uma alternativa ao sistema de comentários padrão do WordPress.
Dito isso, o Disqus não é o melhor sistema de comentários que já experimentamos. Embora tenha ajudado no desempenho de nosso site, não gostamos muito de seus recursos de moderação e ele adicionou links de afiliados ao nosso conteúdo sem nossa permissão.
Depois de desativar o Disqus, vimos nossa taxa de engajamento nos comentários aumentar significativamente. Você pode ler mais sobre nossa experiência em nossa análise do Disqus.
É claro que a decisão de usar o Disqus ou outras plataformas é sua. Mas se estiver procurando alternativas ao Disqus, temos algumas recomendações.
Que sistema de comentários do WordPress você deve usar em vez do Disqus?
Depois de experimentar diferentes plug-ins de comentários, descobrimos que o Thrive Comments é a melhor alternativa ao Disqus.
O Thrive Comments é um plug-in de comentários tudo-em-um com uma interface fácil de usar, perfeita para iniciantes e especialistas em blogs. Para obter mais detalhes, consulte nossa análise do pacote Thrive Themes, que contém uma seção específica sobre o Thrive Comments.

Além dos recursos de gerenciamento e moderação de comentários, você pode usar o Thrive Comments para aumentar o envolvimento do usuário com ações pós-comentário. Depois que o usuário deixar um comentário, você poderá redirecioná-lo para publicações relacionadas ou para uma mensagem de agradecimento personalizada com um brinde.
Além disso, é possível adicionar curtidas e não cur tidas, bem como votos positivos e negativos para incentivar a interação do público na seção de comentários. Além disso, você pode enviar notificações aos comentaristas quando seus comentários forem respondidos.
Se o Thrive Comments não atender às suas necessidades, confira também nossa lista completa dos melhores plug-ins do WordPress para melhorar os comentários.
Se você ainda estiver interessado em usar o Disqus, não se preocupe. Nós o orientaremos sobre como adicionar o plug-in do sistema de comentários Disqus. Você pode usar os links rápidos para pular para diferentes seções:
Vamos direto ao assunto!
Etapa 1: Criar uma conta Disqus
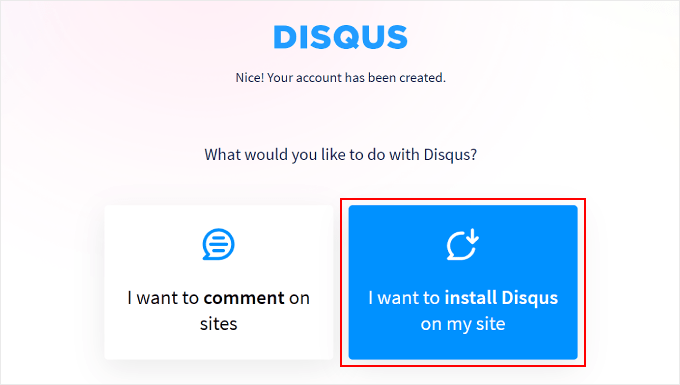
A primeira etapa para instalar os comentários do Disqus no WordPress é criar uma conta do Disqus. Para isso, você precisa acessar o site do Disqus(disqus.com) e se inscrever.
Depois de fazer isso, você verá a página abaixo. Vá em frente e clique em ‘I want to install Disqus on my site’.

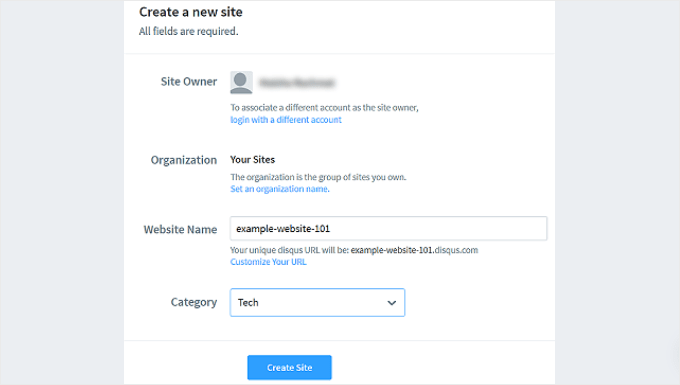
Na próxima página, você terá que adicionar os detalhes do seu novo site do Disqus, que é onde você gerenciará todos os seus comentários do Disqus. Esses detalhes incluem o proprietário do site, o nome do site e a categoria.
No campo “Website Name” (Nome do site), você pode inserir o subdomínio do site Disqus desejado. Depois disso, basta clicar em “Create Site”.

Agora você chegará ao painel do site do Disqus.
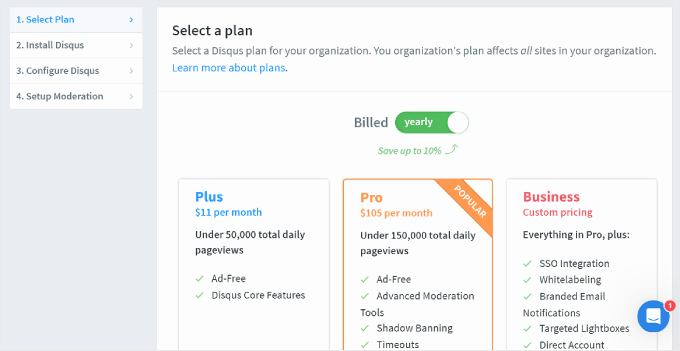
Nesse ponto, você precisará escolher um dos planos do Disqus para poder configurar o sistema de comentários no WordPress. Se ainda não tiver certeza de qual deles usar, você pode começar com o plano Basic gratuito.

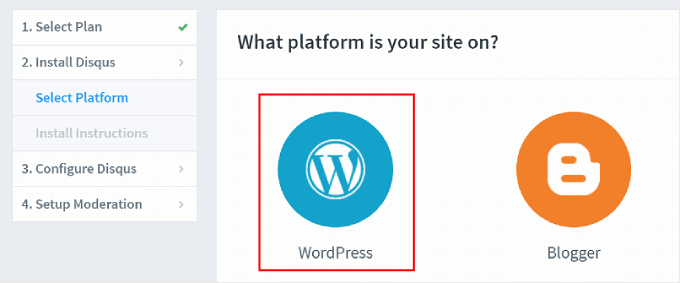
Agora você será solicitado a escolher uma plataforma.
Basta selecionar “WordPress” para continuar.

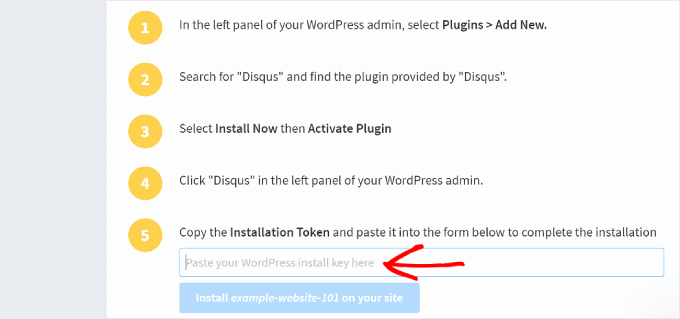
Agora você verá a página de instalação do WordPress.
Aqui, você deve anotar o campo “Installation Token”, que será útil para a configuração posterior.

Você pode deixar essa guia aberta enquanto continua com as próximas etapas.
Etapa 2: Instale o plug-in do sistema de comentários Disqus
Agora, você pode abrir o painel do WordPress para instalar o plug-in Disqus Comment System. Para obter instruções passo a passo, consulte nosso guia sobre como instalar um plug-in do WordPress.
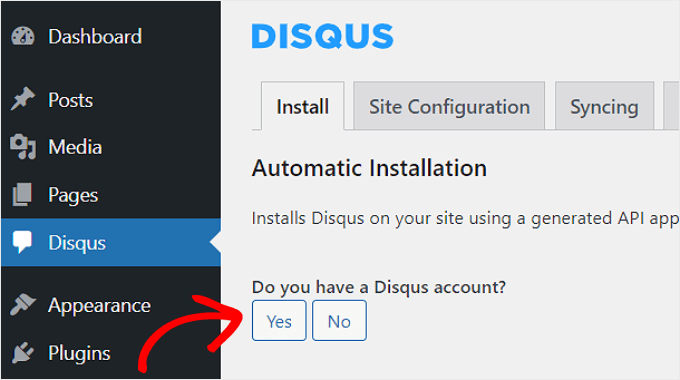
Depois disso, vamos acessar o menu Disqus em seu painel do WordPress. Em seguida, em “Do you have a Disqus account?” (Você tem uma conta Disqus?), basta clicar em “Yes” (Sim).

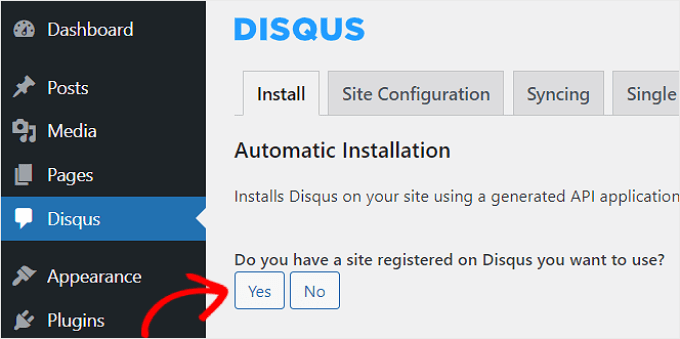
Agora você verá a pergunta: “Você tem um site registrado no Disqus que deseja usar?”.
Vá em frente e selecione “Sim”.

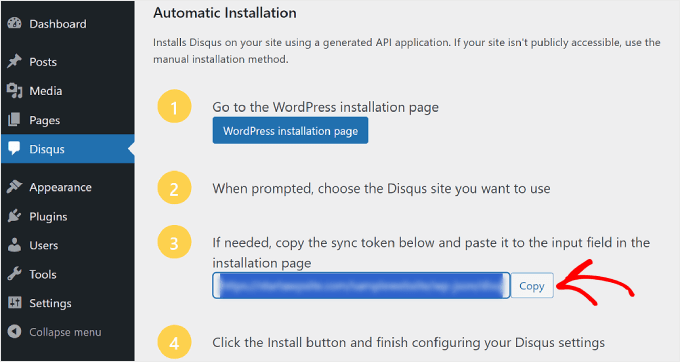
Nesse ponto, você verá algumas instruções de instalação do WordPress e um token de sincronização para copiar.
Clique no botão “Copiar” aqui.

Vamos voltar ao site da Disqus.
Aqui, você precisará colar o token que acabou de copiar do painel do WordPress no campo apropriado.
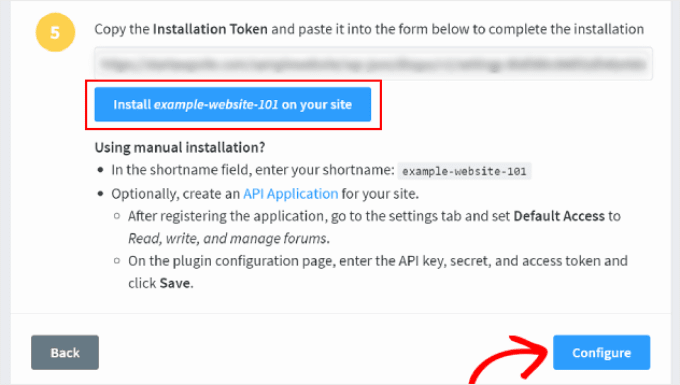
Em seguida, você pode clicar no botão “Install [Disqus site name] on your site” (Instalar [nome do site Disqus] em seu site) e clicar em “Configure” (Configurar) na parte inferior.

E é isso!
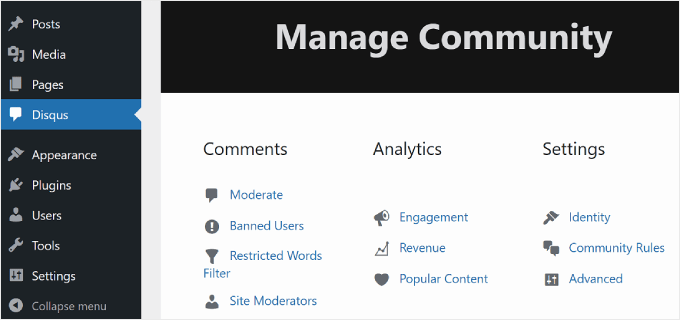
Se você atualizar o menu Disqus no painel do WordPress, deverá ver uma interface semelhante a esta:

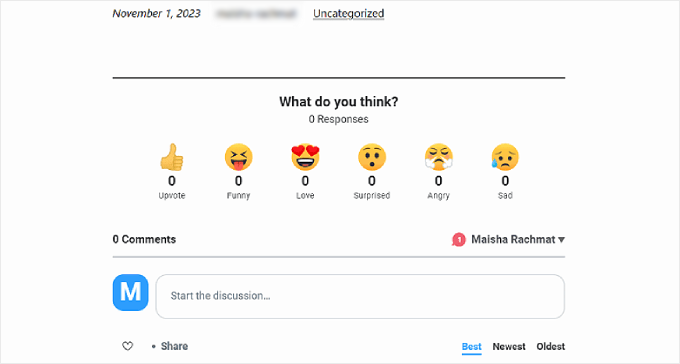
Agora, vamos ver se o Disqus foi ativado com êxito na sua seção de comentários.
Basta abrir uma postagem de blog do WordPress no front end e rolar para baixo até os comentários. Esta é a aparência que deve ter se a instalação foi feita corretamente:

Etapa 3: Importar e exportar comentários antigos do WordPress para o Disqus
Depois de instalar o sistema de comentários Disqus, ele substituirá os comentários nativos do WordPress em seu site. Em outras palavras, os comentários existentes armazenados no seu site do WordPress não ficarão visíveis para os usuários.
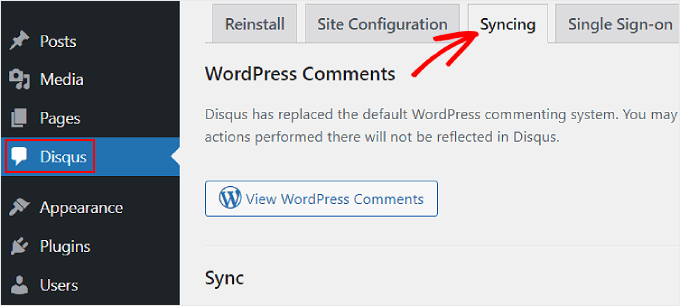
Para corrigir isso, você terá que importar todos os comentários existentes para o sistema de comentários do Disqus. Na área de administração do WordPress, vá para a página de configurações do plug-in Disqus, role para baixo e navegue até a guia “Syncing” (Sincronização).

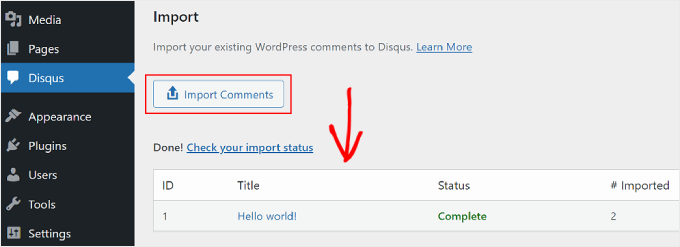
Em seguida, role a tela para baixo e selecione “Import Comments” (Importar comentários).
Você verá quais dos seus comentários foram importados com sucesso na tabela na parte inferior.

Um aspecto a ser observado é que, se você tiver tipos de postagem personalizados, poderá notar que os comentários mais antigos não estão aparecendo após a mudança para o Disqus. Para resolver isso, você precisará desativar o Disqus nos tipos de postagem personalizados.
Para obter orientação prática, consulte nosso artigo sobre como desativar o Disqus em tipos de post personalizados.
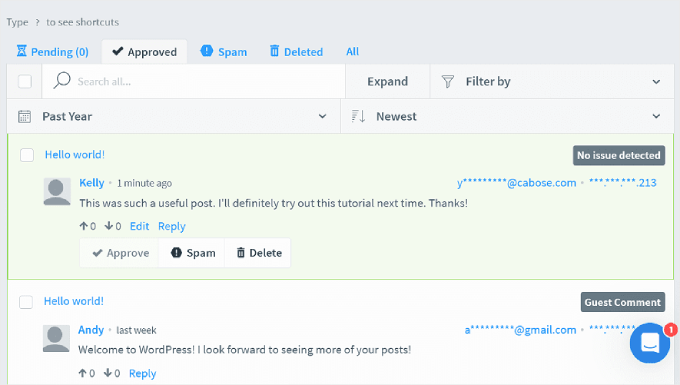
Como moderar e configurar os comentários do Disqus
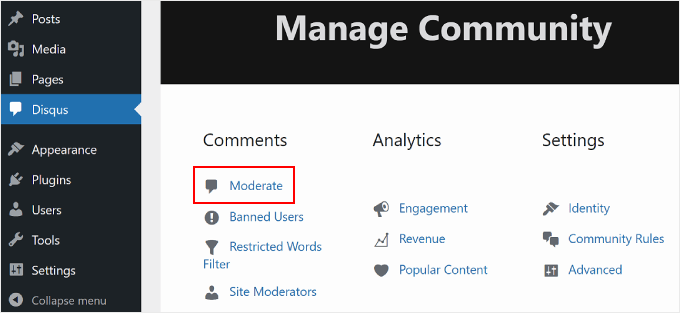
Se quiser moderar os comentários usando o Disqus, você pode clicar no botão “Moderate” (Moderar) na página do plug-in do Disqus.

Isso o levará à página de moderação no site do Disqus.
Se você estiver familiarizado com a página de comentários do WordPress, navegar pela página do Disqus não será um problema. Aqui, você pode aprovar, excluir ou marcar comentários como spam.

Para obter dicas e truques sobre a moderação de comentários no WordPress, consulte os artigos a seguir:
- Guia para iniciantes sobre como moderar comentários no WordPress
- Como permitir que os usuários do blog moderem comentários no WordPress
- Como permitir que os usuários editem seus comentários no WordPress
Como solucionar o problema de exibição de comentários do Disqus
Em alguns temas do WordPress, a área de comentários do Disqus pode parecer mais larga do que o restante da área da postagem. Para corrigir isso, você precisará adicionar algum CSS personalizado à folha de estilo do seu tema ou tema filho.
Embora você possa adicionar CSS personalizado por meio do editor de arquivos do tema, não recomendamos isso. O rastreamento das alterações se torna complicado, fazendo com que não fique claro qual código é do tema e qual é personalizado.
Em vez disso, sugerimos usar o WPCode, que é o plugin de trechos de código mais fácil. Ele permite adicionar e gerenciar com segurança códigos personalizados em seu site WordPress. Se o código não funcionar, você poderá remover facilmente o snippet dentro do plug-in.
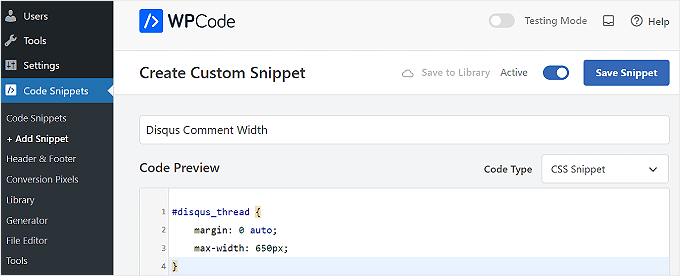
O código que você precisará adicionar está abaixo:
1 2 3 4 | #disqus_thread { margin: 0 auto; max-width: 650px;} |
Esse CSS define a largura máxima da área de comentários como 650px e a centraliza na tela. Seu tema pode ter uma largura diferente, portanto, será necessário ajustá-lo para atender às suas necessidades.
Para obter um tutorial passo a passo, você pode ler nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Esta é a aparência que deve ter no WPCode:

Saiba mais maneiras de gerenciar seus comentários no WordPress
Usar o Disqus é apenas uma maneira de gerenciar seus comentários no WordPress. Aqui estão mais guias que você pode consultar para melhorar o envolvimento com os comentários:
- Como permitir que os usuários denunciem comentários inadequados no WordPress
- Como instalar e configurar comentários do Facebook no WordPress
- Como paginar comentários no WordPress (passo a passo)
- Como adicionar vídeos e muito mais nos comentários do WordPress com o oEmbed
- Como permitir que os usuários editem seus comentários no WordPress
- Como estilizar o formulário de comentários do WordPress (guia definitivo)
- Como enviar um e-mail de agradecimento aos comentaristas do blog no WordPress
Esperamos que este artigo tenha ajudado você a aprender como adicionar o sistema de comentários Disqus no WordPress. Você também pode conferir nosso guia sobre como destacar ou ocultar comentários no WordPress e nossas escolhas de especialistas para os melhores plug-ins para melhorar os comentários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Nazmul Koushik
Hi, Thank you So much for this tutorial .
WPBeginner Support
Glad our guide was helpful
Admin
Danielle
How would I go about making sure that my Disqus comments from my old Blogger site appear on my new WordPress site? I just used your setup service to transfer my content from Blogger to WordPress last month.
WPBeginner Support
If your Disqus coments are not available then you would go into Disqus and export the old comments to import them to the new site.
Admin
Deepak jerry
Thank You So Much For This Tutorial !
WPBeginner Support
You’re welcome
Admin
Deepa
Thanks for ur information
WPBeginner Support
You’re welcome
Admin
David
This information has helped me integrate disqus comment system to my personal website. Thank you so much.
WPBeginner Support
Glad our article could help
Admin
Nihal Singh
Thanks for the useful article to add the comments in WordPress. It is very useful.
WPBeginner Support
Glad you found our content helpful
Admin
Irene Hynes
Hi There,
Hip Hip Hooray! I was always told that slightly slow in the head, a slow learner. Not anymore! It’s like you have my back. I can’t tell you how much I’ve learnt here and how easily! Thank you for blessing me with this effortlessly ingestible digestible content.
I was wondering if it was possible assign to a variable type of Array of Strings a value from the REFramework Config file.
Thank you very much and will look for more postings from you.
Kind Regards,
Irene Hynes
John
Is there any way to use both Disqus comment and WordPress comment together or separately?
Mike
Hey Guys!
I am going to have my site
I intend to optimized my site and incresed the speed of loading page. which plugin do you suggest?
Thanks in advance
Mike
Hitesh Sharma
I was looking for so long for this type of informative post on Discus. Thanks alot
Jagadish Prasad B
Hello, I am Jagadish. I added Disqus comment system on my website, but it’s not working. What happen is by mistake I deleted the site from Disqus, before that it’s worked properly. After deletion, I re-added it into Disqus but it’s not working, I tried so many times. Please help me.
Agus Tamanuri
Thanks
Because this article is help me .. and one more
I will make this blog name into the shirt. Is it allowed?
daniel
Thanks!
Ahmad
Thanks for ur information
Rachael Portier
Every time I log into Disqus through WordPress it keeps telling me “Unable to connect to the Disqus API servers”. I’m sure my email and password are correct though. Please help!
ide
i have same problem,
chukwudi ojukwu
thanks for the info. i just install disqus on my site with your guide.
Scott Johnson
Good article, but I am wondering why this current post is not setup with the Disqus plugin? Change of heart?
Dwayne
Thanks for this post. Just implemented it though i’m yet get the confirmation email from them after creating the account more than 12 hrs ago. Oddly i got an email after setting it up on my wordpress site but yet to get the confirmation email.
Biju
I’m really glad to meet your blog. Finally I’ve found my solution for WP site… Thanks again.
Antony
Hey,
Thanks for the Post – Just now Set Up Disqus on my Website! D
GroomingMail
Hey, quick question. I have just installed Disqus and previously had a spam filter (WP-SpamShield) can i now remove the filter as Disqus has its own spam filter or should i keep the WP-SpamShield plugin?
Thanks,
WPBeginner Support
Yes you can.
Admin
Theo Ramlall
As always, another well written article from wpbeginner.com
I started of seeking help with my problem, which was the size of the over lapping comment bar but grateful your CS hack above did fix it. However I would be overjoyed in having a comment system exactly like this….if you could provide some know-how..?
Best Regards
Theo
Aishwarya
Hey,
By default, Disqus appears on your posts, not pages. In case you are looking to add Disqus to a particular page on your wordpress website, you can try this simple hack I used.
Just plugin the universal code at the end of your page in WordPress’s text editor. It works well for me,
mukekaton
Disqus not appear on wordpress page. Only in post appear. How do I make disqus appear on page?
Arbin
Which is that universal code? bc to me doesn’t show also in posts.