Seu site WordPress está bagunçado? Você tem menus longos, barras laterais grandes ou conteúdo que não se encaixa bem? Adicionar uma barra de rolagem personalizada a esses elementos longos pode ajudar a corrigir esses problemas.
Infelizmente, não é fácil encontrar um plug-in simples para isso. Alguns outros guias também sugerem o uso de código, mas isso pode ser assustador se você for novo no assunto. Mas não precisa ser assim.
Criamos centenas de sites, inclusive os de nossas próprias marcas, por isso sabemos como fazer coisas como adicionar barras de rolagem de forma rápida, eficiente e fácil.
Neste guia, mostraremos como adicionar uma barra de rolagem personalizada a qualquer parte do seu site usando um construtor de páginas. Se isso não atender às suas necessidades, você poderá ler nosso método amigável para iniciantes de CSS personalizado para adicionar uma barra de rolagem.

Quando adicionar uma barra de rolagem a elementos específicos em seu site WordPress
A adição de uma barra de rolagem para elementos do WordPress pode melhorar muito a experiência do usuário do seu site. Mas quando você deve usar esse recurso de design do WordPress?

Aqui estão alguns elementos comuns do WordPress que podem se beneficiar das barras de rolagem personalizadas:
- Menus de navegação – Perfeito para blogs com mais de 20 categorias e subcategorias que, de outra forma, ocupariam toda a página.
- Widgets da barra lateral – Ideal para barras laterais ricas em conteúdo em que você deseja manter todos os widgets sem comprometer o espaço.
- Product Descriptions (Descrições de produtos ) – Mantém os detalhes longos dos produtos contidos, ao mesmo tempo em que mantém um layout limpo.
- Seções de comentários – exibe de forma organizada centenas de comentários sem sobrecarregar a página.
- Galerias de imagens – Apresenta várias imagens em uma galeria, mantendo a acessibilidade.
Com isso em mente, mostraremos duas opções para adicionar uma barra de rolagem personalizada a qualquer elemento do seu site WordPress.
Recomendamos a opção 1 se você estiver apenas começando com o seu site e quiser usar um construtor de páginas com a funcionalidade de barra de rolagem personalizada. Isso ocorre porque, se você já estiver usando um tema diferente, precisará alterá-lo para esse método.
Por outro lado, se você gostar do tema atual, poderá optar pela opção 2 para adicionar uma barra de rolagem personalizada usando o código CSS. Não se preocupe, vamos detalhar o processo passo a passo para que seja fácil para qualquer pessoa acompanhar.
Você pode usar os links rápidos abaixo para pular para o método de sua preferência:
Deseja alterar a barra de rolagem de todo o seu site WordPress? Nesse caso, confira nosso guia sobre como adicionar uma barra de rolagem personalizada no WordPress.
Opção 1: usar um construtor de páginas com barras de rolagem personalizadas específicas do elemento (sem código)
Uma maneira de adicionar uma barra de rolagem personalizada em um elemento específico é usar um construtor de páginas com um recurso de barra de rolagem. Dessa forma, você pode personalizar facilmente a barra de rolagem sem tocar em nenhum código.
Para esse método, usaremos o Thrive Architect. Além de um recurso de barra de rolagem, o Thrive Architect tem mais de 300 modelos para criar rapidamente páginas com aparência profissional e recursos de conteúdo dinâmico para personalizar a experiência do visitante.
A interface de arrastar e soltar é fácil de usar, o que a torna ideal para quem está começando a usar o WordPress. Para obter uma visão mais detalhada dessa ferramenta, confira nossa análise do Thrive Architect.
Embora o Thrive Architect não ofereça uma versão gratuita, você pode usar nosso código de desconto especial do Thrive Themes para economizar até 50% em sua compra inicial.
Etapa 1: Configurar o Thrive Architect e o Thrive Themes
Para começar, precisamos instalar o plug-in Thrive Architect. Você pode acessá-lo fazendo login em sua conta no site da Thrive Themes.
Em seguida, baixe e instale o plug-in Thrive Product Manager. Se precisar de ajuda, consulte nosso guia sobre a instalação de plug-ins do WordPress para iniciantes.

Depois de ativar o plug-in, navegue até o Product Manager em seu painel do WordPress.
Clique em “Log into my account” (Entrar em minha conta) para vincular seu site WordPress à sua conta Thrive Themes.

Agora você deve ver uma lista dos produtos Thrive Themes disponíveis em sua conta.
Localize “Thrive Architect” e marque a caixa “Install Product” (Instalar produto).

Role a tela para baixo até encontrar“Thrive Theme Builder” e selecione a opção “Install Theme”.
Em seguida, clique em “Install selected products” (Instalar produtos selecionados). Essa etapa é necessária porque o Thrive Architect trabalha em conjunto com o Thrive Theme Builder.

A próxima tela mostrará o Thrive Product Manager instalando e ativando o Thrive Theme Builder.
Depois de concluído, selecione “Go to the Theme Builder Dashboard” (Ir para o painel do Theme Builder).

Agora, é hora de selecionar um design básico para seu site usando a biblioteca de temas do Thrives.
Se você não tiver certeza de qual escolher, use o botão “Preview” (Visualizar) para ver a aparência de cada tema. Depois de decidir, clique em “Choose” (Escolher).

Agora você entrará no Assistente do Theme Builder.
Esse assistente o orientará no carregamento do seu logotipo, na seleção das cores da marca para o seu tema e na configuração de várias estruturas e modelos de temas.
Certifique-se de concluir o assistente de configuração antes de passar para a próxima etapa.

Etapa 2: Adicione um elemento de caixa de conteúdo ao seu tema
Vamos agora adicionar um elemento de caixa de conteúdo ao seu tema do WordPress, que tem o recurso de barra de rolagem por padrão.
No Thrive Themes, uma caixa de conteúdo é um bloco que pode ser usado como um contêiner para agrupar vários blocos. Isso pode ser útil se você precisar que um conjunto de elementos seja estilizado da mesma forma ou gerenciado como um grupo.
Para este exemplo, adicionaremos uma caixa de conteúdo que contém uma longa lista de categorias de publicações de blog. Nesse cenário, queremos poder exibir todas as categorias na barra lateral sem torná-la muito extensa.
Primeiro, visite qualquer página ou postagem em seu blog do WordPress na qual deseja que a barra de rolagem apareça.
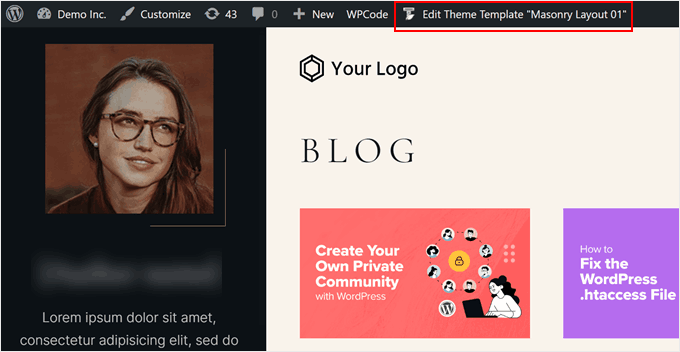
Em seguida, na barra de ferramentas superior do administrador, clique em “Edit Theme Template [name]” ou “Edit with Thrive”.

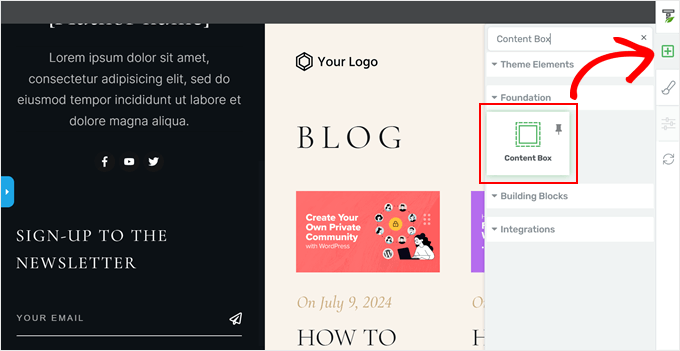
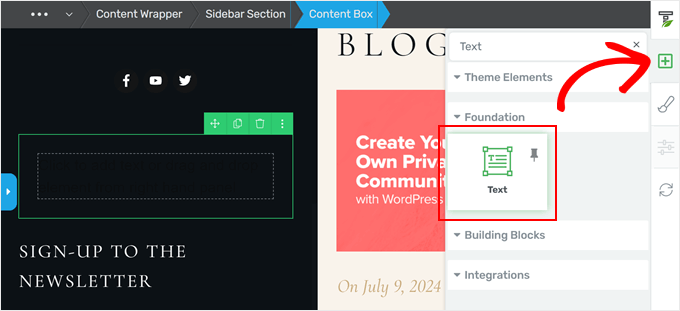
Agora você deve chegar à interface de edição do Thrive Architect. Para adicionar o bloco da caixa de conteúdo, clique no sinal “+” no lado direito da página e selecione o elemento “Content Box”.
Em seguida, arraste e solte-o no local em que você deseja que o elemento com a barra de rolagem seja colocado.

Agora você pode adicionar mais elementos de conteúdo à caixa de conteúdo. Por exemplo, você pode clicar no sinal “+” novamente e adicionar o bloco “Texto” a ele. Em seguida, você pode digitar o texto que quiser.
O Thrive Themes oferece muitos elementos visuais, desde os básicos, como texto e imagens, até formulários e tabelas de preços.

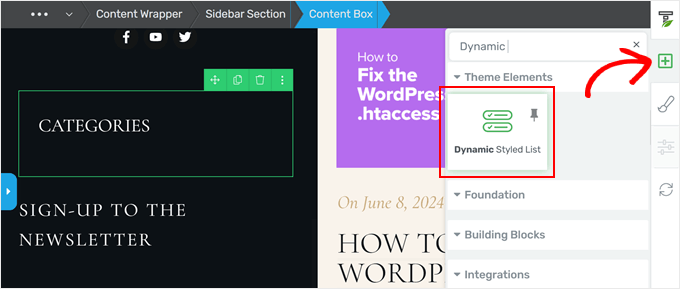
Como queremos adicionar uma lista de categorias à barra lateral, também adicionaremos o elemento “Dynamic Styled List” à caixa de conteúdo.
Esse bloco basicamente extrai dados de seu site para exibir dinamicamente uma lista, como categorias, tags ou autores. O bloco se atualizará automaticamente à medida que você criar seu site.

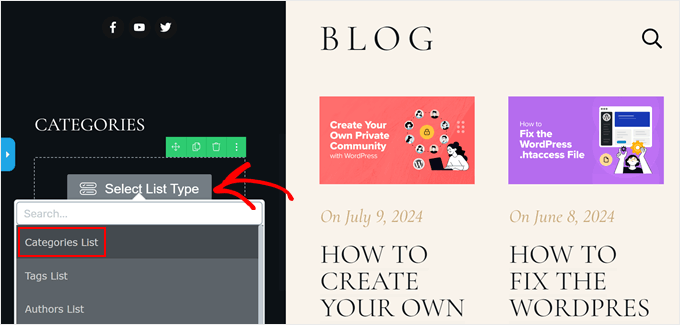
Depois de arrastar e soltar a lista com estilo dinâmico na caixa de conteúdo, clique no botão “Select List Type” (Selecionar tipo de lista).
Em seguida, clique em “Categories List” (Lista de categorias).

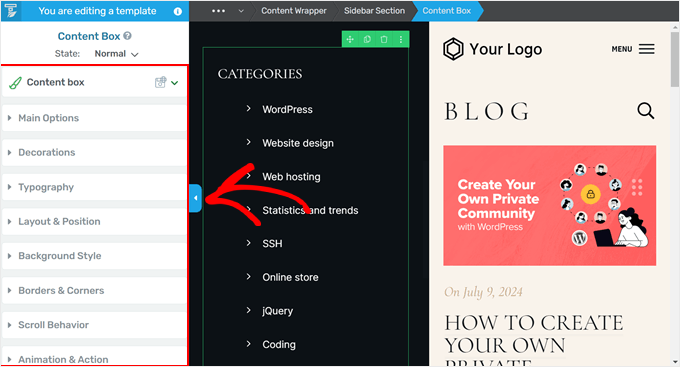
Agora, sua lista de categorias, seu bloco de texto e quaisquer outros elementos que você adicionar à caixa de conteúdo estão no mesmo contêiner.
E, como você pode ver, a lista é bem longa, e é por isso que queremos adicionar uma barra de rolagem a ela.
Etapa 3: Ativar a barra de rolagem na caixa de conteúdo
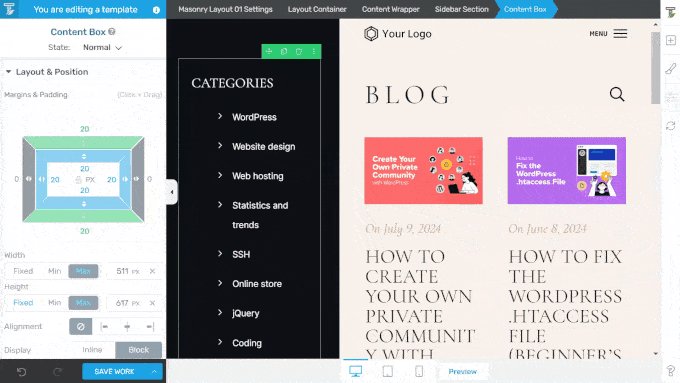
Se você selecionar esse contêiner e clicar na seta azul à esquerda, verá muitas opções para personalizar sua caixa de conteúdo.

As configurações para adicionar uma barra de rolagem estão na guia “Layout e posição”. É aqui que você pode ajustar o preenchimento, a margem, a largura, a altura, o alinhamento e assim por diante da caixa.
A primeira coisa que fizemos foi clicar na seta branca dentro da área de preenchimento azul, logo abaixo da seção “Margins & Padding” (Margens e preenchimento). Fizemos isso apenas para garantir que a caixa de conteúdo se alinhe com o restante dos elementos da barra lateral.
Sinta-se à vontade para explorar outras opções aqui para garantir que sua caixa fique bem proporcionada.

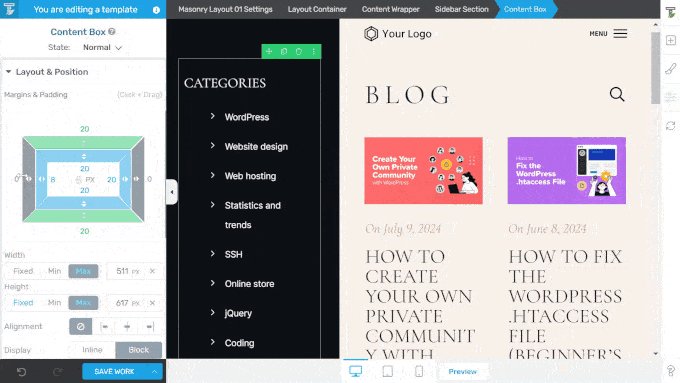
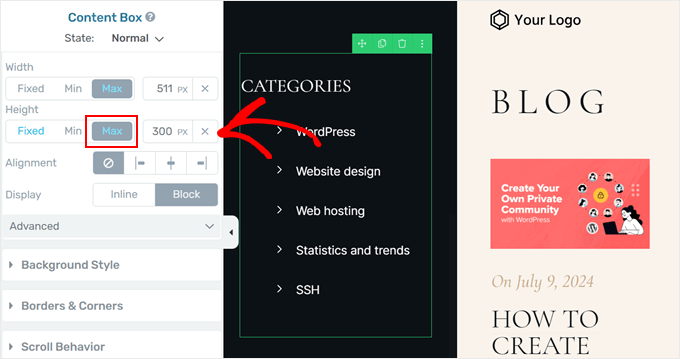
Em seguida, vamos rolar para baixo até a seção Height (Altura). Clique no botão “Max” e altere a altura do pixel para um número muito menor. Nesse caso, passamos de 617px para 300px.
Isso tornará a caixa de conteúdo muito mais curta, fazendo com que os nomes das categorias na seção inferior desapareçam.

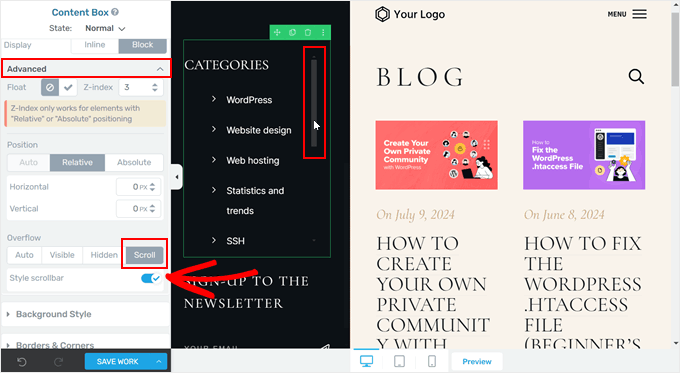
Feito isso, desça novamente o painel e abra a guia “Advanced” (Avançado). Em seguida, selecione “Rolagem” nas configurações de Estouro e ative a opção “Estilo da barra de rolagem”.
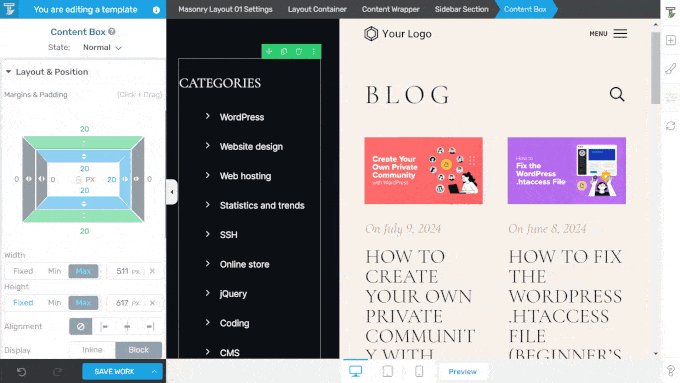
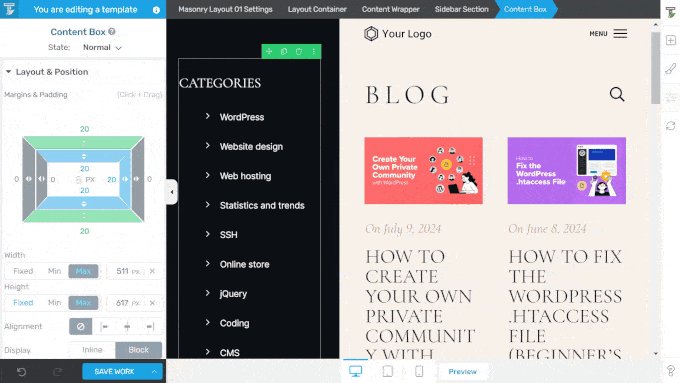
Uma barra de rolagem deve ser adicionada automaticamente ao bloco da caixa de conteúdo.

E isso é tudo para adicionar uma barra de rolagem personalizada com o Thrive Architect. Você pode continuar editando seu tema, página ou postagem do WordPress ou clicar em “Save Work” (Salvar trabalho) na parte inferior para publicar suas alterações.
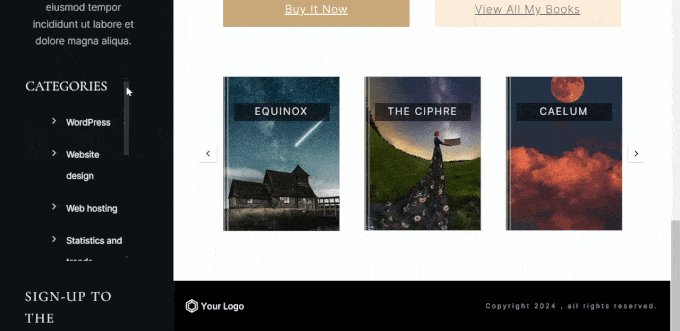
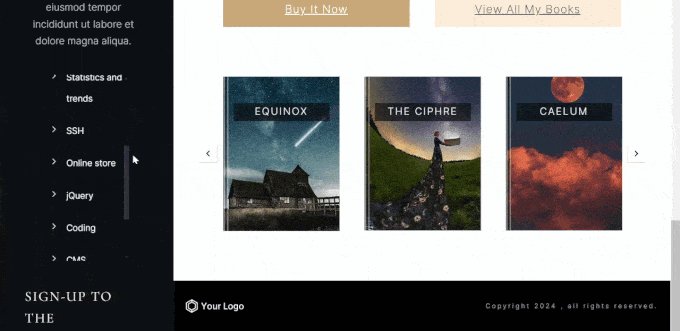
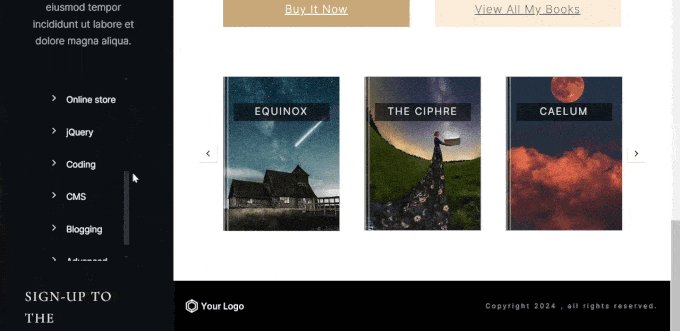
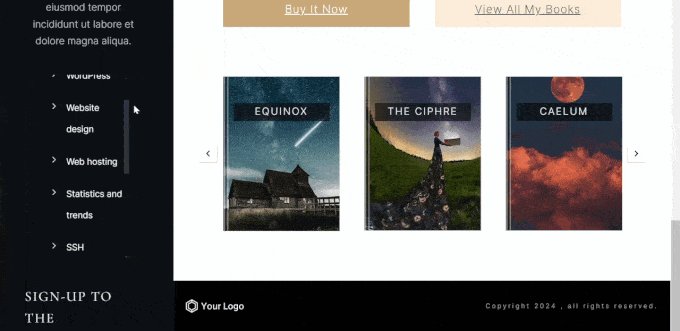
Esta é a aparência de nossa barra de rolagem no site de demonstração:

Deseja criar um tema WordPress personalizado que atenda a todas as suas necessidades? Deixe de lado o incômodo da criação de sites DIY – nossos designers especializados em WordPress do WPBeginner Pro Services criarão um site impressionante e de alto desempenho que reflete perfeitamente sua marca.
Pronto para dar vida à sua visão? Agende uma consulta gratuita hoje mesmo!
Opção 2: Use o código CSS para adicionar uma barra de rolagem personalizada a um elemento específico
Se mudar o tema do WordPress e usar um construtor de páginas para criar uma barra de rolagem personalizada parecer demais, você poderá usar o código CSS. Esse método permite personalizar a barra de rolagem diretamente na sua página do WordPress.
Não se preocupe se você não tem experiência em trabalhar com trechos de código. Nós o orientaremos passo a passo no processo, facilitando a ativação desse recurso em seu site do WordPress.
Primeiro, vamos entender como o CSS funciona. CSS é a sigla de Cascading Style Sheets (folhas de estilo em cascata). É uma linguagem que informa aos navegadores da Web como exibir elementos em uma página da Web. Em nosso caso, usaremos o CSS para adicionar e estilizar uma barra de rolagem personalizada.
Para usar o CSS personalizado, precisamos de duas coisas:
- Uma classe CSS: É como uma tag de nome para um elemento em sua página. Nós a adicionamos ao elemento que queremos alterar.
- Código CSS: Esse é o conjunto de instruções que informa ao navegador como estilizar o elemento com a classe CSS.
Portanto, para adicionar uma barra de rolagem personalizada, primeiro atribuiremos uma classe CSS ao elemento que queremos alterar. Em seguida, adicionaremos o código CSS que cria a barra de rolagem para os elementos com essa classe.
Você adicionará a classe CSS scroll-bar ao seu elemento. Mostraremos a você como fazer isso abaixo. E este é o trecho de código CSS completo que adicionará a barra de rolagem:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .scroll-bar { max-height: 100px; /* Adjust the maximum height as needed */ width:250px; /* Adjust the width as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Customizing the vertical scrollbar for Webkit-based browsers (Chrome, Safari) */.scroll-bar::-webkit-scrollbar { width: 10px; /* Width of the vertical scrollbar */}.scroll-bar::-webkit-scrollbar-track { background: #eaeaea; /* Background of the scrollbar track */}.scroll-bar::-webkit-scrollbar-thumb { background: grey; /* Color of the scrollbar thumb */ border-radius: 15px; /* Rounded corners for the thumb */}/* Hover state for the scrollbar thumb */.scroll-bar::-webkit-scrollbar-thumb:hover { background: black; /* Change color when hovered */}/* For Firefox */.scroll-bar { scrollbar-width: thin; /* Define scrollbar width */ scrollbar-color: #888 #f1f1f1; /* Scrollbar thumb and track color */} |
Etapa 1: Adicione a classe CSS ao seu elemento
Há várias maneiras de adicionar uma classe CSS a um elemento em seu site WordPress.
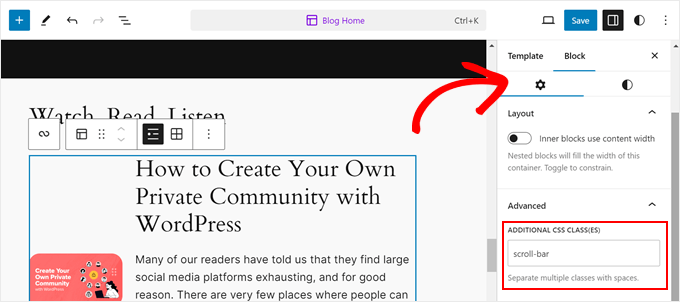
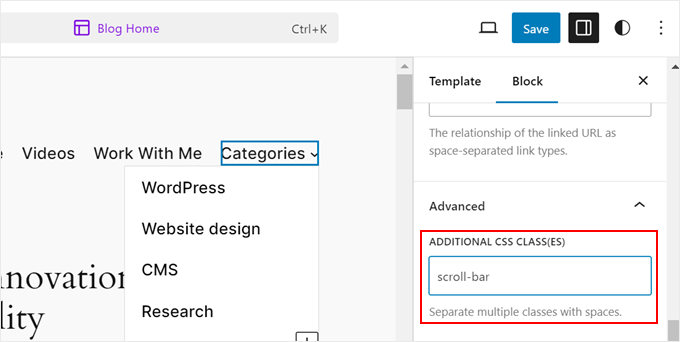
Se você estiver no editor de blocos ou no editor de site completo, basta clicar em qualquer bloco da página, do post ou do modelo de tema de bloco. Em seguida, na barra lateral de configurações do bloco, abra a guia “Advanced” (Avançado) e insira sua classe CSS no campo “Additional CSS Class(es)” (Classes CSS adicionais).
Quando terminar, basta clicar em Atualizar, Publicar ou Salvar.

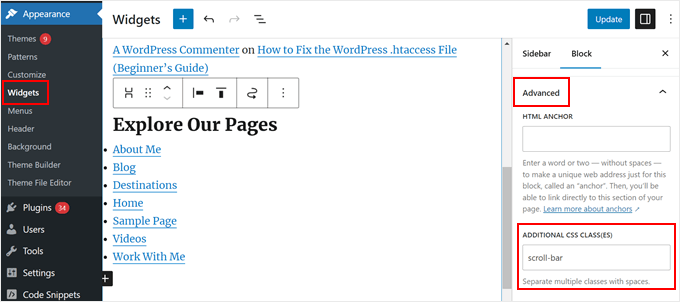
Se você usa um tema clássico, esse processo também funciona com o editor de widgets baseado em blocos. Vá para Appearance ” Widgets e clique em qualquer bloco ao qual você deseja adicionar a classe CSS.
Depois disso, você verá a mesma guia Advanced na barra lateral de configurações do bloco. Basta inserir a classe CSS no campo “Additional CSS Class(es)”, como anteriormente.

Etapa 2: Adicione o código CSS ao seu tema
Agora, vamos adicionar nosso código CSS personalizado. Mostraremos três maneiras de fazer isso: usando o personalizador de temas, o editor de site completo e o WPCode.
A primeira opção é para usuários de temas clássicos. Além disso, é um recurso incorporado, portanto, você não precisa de um plug-in para inserir o código ou mesmo abrir os arquivos do tema.
Para fazer isso, você pode abrir o personalizador de temas do WordPress acessando Appearance ” Customize (Aparência ” Personalizar).

Observação: se você não estiver vendo essa configuração no WordPress, provavelmente está usando um tema de bloco e pode usar o próximo método. Para obter mais informações, consulte nosso guia sobre como corrigir a falta do personalizador de temas no WordPress.
Método 1: Adicionar CSS a temas clássicos
No personalizador, localize e clique em “CSS adicional”.

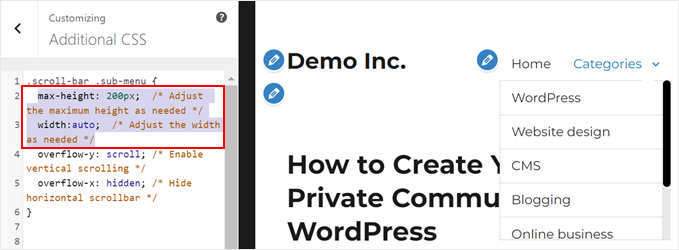
Aqui, basta colar o código que mostramos anteriormente.
Você verá automaticamente as alterações em seu tema depois de adicionar o código.

Como você pode ver, o elemento ao qual você adicionou o CSS à classe agora tem uma barra de rolagem. Em seguida, basta clicar em “Publicar”.
Método 2: Adicionar CSS usando o editor de site completo
Se você tiver um tema de bloco, precisará adicionar o código CSS usando o editor de site completo e, em seguida, acessar Appearance “ Editor.

Você encontrará algumas opções de menu para personalizar o tema do bloco.
Aqui, clique em “Styles” (Estilos).

Nessa página, deve haver alguns designs de temas de blocos para você escolher.
Vamos ignorar isso e clicar no botão “Editar”. Ele tem o formato de um lápis.

Agora você está na interface de edição.
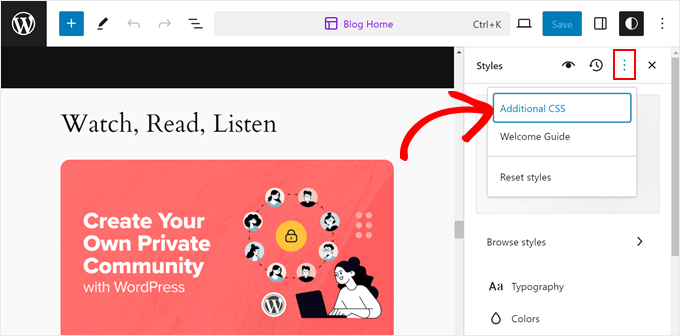
No painel do lado direito, clique no menu de três pontos ao lado do ícone de revisões e selecione “CSS adicional”.

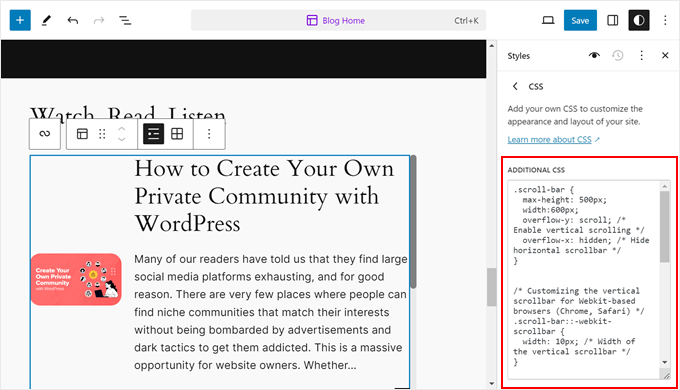
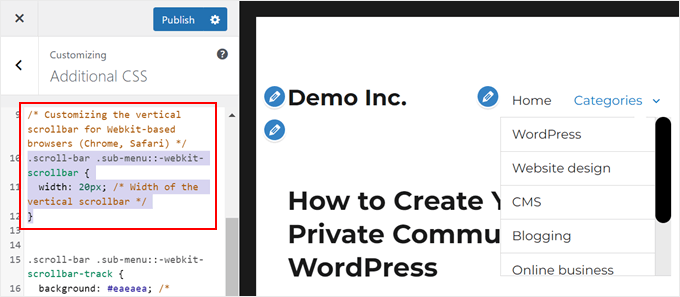
Agora, basta colar o snippet de código anterior. Você verá suas alterações automaticamente.
Quando terminar, clique em “Salvar”.

Uma desvantagem de usar o personalizador de temas e o editor de site completo para inserir o CSS é que, se você decidir atualizar ou alterar o tema, poderá perder a personalização do CSS.
É por isso que recomendamos o uso do WPCode para editar o CSS do seu site, especialmente se você estiver usando o editor de site completo e um tema baseado em blocos. Você pode seguir esse método abaixo e ele também funcionará com temas clássicos.
Método 3: Adicionar CSS usando o WPCode
Se você tem medo de personalizar seu site usando código, o WPCode é a solução perfeita para você. Esse plug-in de snippet de código torna segura a inserção de código personalizado, pois você não precisará interagir diretamente com os arquivos do tema.
Se ocorrer um erro, o WPCode detectará e desativará automaticamente o código que está causando o problema. Dessa forma, há uma chance mínima de você quebrar seu site.
Primeiro, instale o plug-in WPCode em seu site. Para obter mais informações, leia nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Em seguida, vá para Code Snippets “ + Add Snippet em seu painel do WordPress. Escolha “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique em “+ Add Custom Snippet” (Adicionar snippet personalizado).

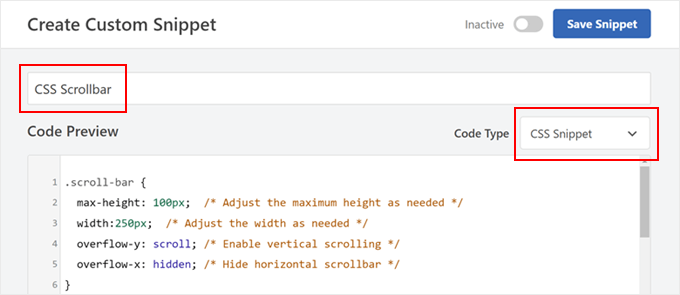
Agora, dê um nome ao seu novo snippet de código personalizado. Pode ser algo simples como “Barra de rolagem CSS”.
Depois disso, altere o Tipo de código para “CSS Snippet”.

Na caixa Code Preview (Visualização de código), vá em frente e cole o snippet que mostramos anteriormente.
Depois disso, role a página para baixo até a seção “Inserção”. Lá, certifique-se de que o método de inserção seja “Auto Insert” e o local seja “Site Wide Header”.
Com isso feito, basta alternar o botão no canto superior direito para que ele diga “Active” (Ativo) e clicar em “Save Snippet” (Salvar snippet).

Agora você deve ver uma barra de rolagem no elemento ao qual adicionou a classe CSS.
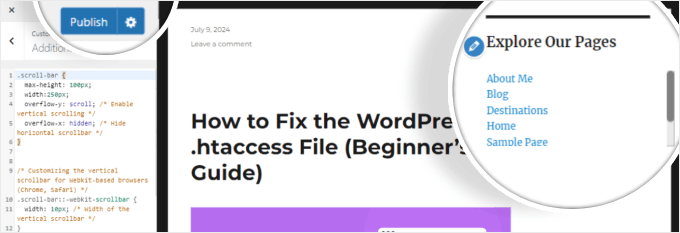
Este é um exemplo de adição de uma barra de rolagem a uma lista de postagens recentes:

Como adicionar uma barra de rolagem personalizada a um item de menu com vários submenus
Uma das curiosidades dos leitores é como adicionar a barra de rolagem ao seu item de menu de navegação que tem uma longa lista de submenus.
O processo é, na verdade, muito semelhante ao que acabamos de mostrar a você. Mas há alguns pequenos ajustes aqui e ali, dependendo do tema que você estiver usando.
Se você usa um tema clássico, só deve adicionar a classe scroll-bar ao item do menu principal. Não é necessário adicioná-la aos itens de submenu.
Para adicionar uma classe CSS ao seu menu, você pode abrir o personalizador de temas.
Em seguida, clique no botão “Menus”.

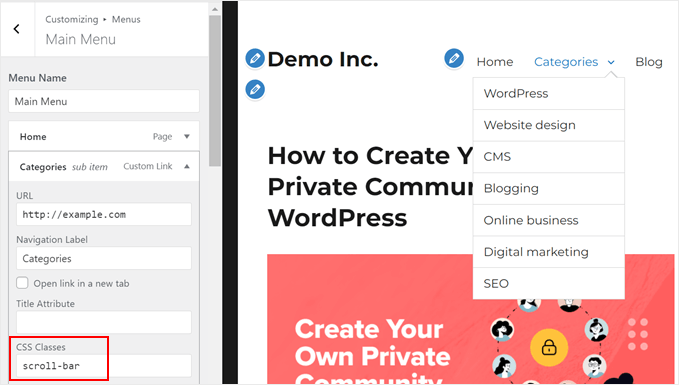
Em seguida, clique no ícone de engrenagem “Settings” (Configurações) e selecione “CSS Classes” (Classes CSS).
Isso permite que você adicione uma classe CSS a cada item de menu.

Agora, mova para baixo o painel da barra lateral.
Em seguida, abra seu menu principal.

Nessa etapa, você pode selecionar o item de menu ao qual deseja adicionar a classe CSS e clicar para expandi-lo.
Deve haver um campo chamado “CSS Classes”, e você pode adicionar a classe nesse campo.

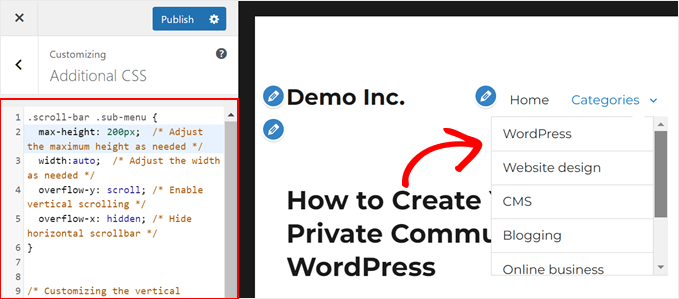
Além disso, certifique-se de adicionar a classe do submenu após cada menção da classe da barra de rolagem em seu código CSS, da seguinte forma:
1 2 3 4 5 6 | .scroll-bar .sub-menu { max-height: 100px; /* Adjust the maximum height as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
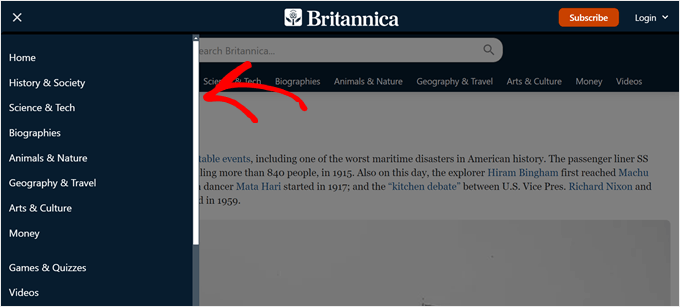
Veja como deve ser o menu de navegação:

O mesmo princípio se aplica aos temas de blocos.
Você só precisa adicionar a classe da barra de rolagem ao item do menu principal, não aos submenus.

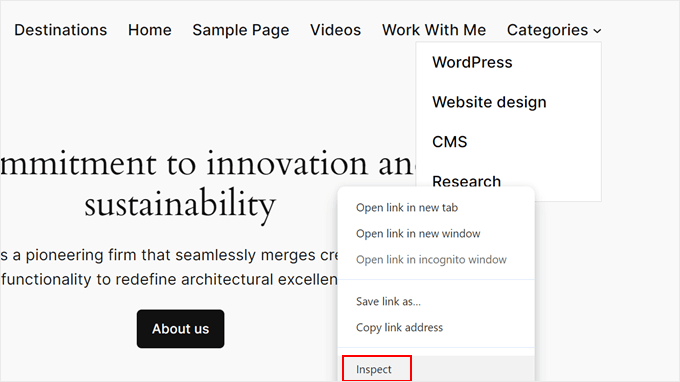
Agora, é aqui que as coisas são diferentes. Você precisa visitar o site do WordPress e abrir a ferramenta de inspeção do navegador.
Para usuários do Chrome, basta clicar com o botão direito do mouse no item de menu com submenus e selecionar “Inspecionar”.

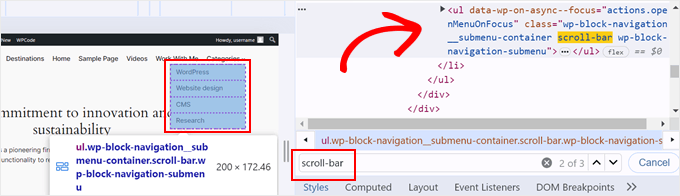
Em seu teclado, pressione CTRL/Command + F para ativar o recurso Localizar. Em seguida, localize o código HTML <ul></ul> que contém a classe da barra de rolagem.
O código exato será diferente de um tema para outro, mas este é o nosso exemplo:
1 | <ul data-wp-on-async--focus="actions.openMenuOnFocus" class="wp-block-navigation__submenu-container scroll-bar wp-block-navigation-submenu">...</ul> |
Você saberá que está selecionando a linha de código correta se todos os itens do submenu estiverem destacados.

Agora, você deseja copiar todas essas classes CSS entre class=" e ">.
No código CSS, substitua a classe da barra de rol agem por todas essas classes e um ponto (.) antes dela para indicar que se trata de uma classe. Também é bom adicionar !important em cada linha que personaliza a barra de rolagem para garantir que o tema não substitua essas configurações.
Veja um exemplo:
1 2 3 4 5 6 | .wp-block-navigation__submenu-container.scroll-bar.wp-block-navigation-submenu { max-height: 100px !important; /* Adjust the maximum height as needed */ overflow-y: auto !important; /* Enable vertical scrolling */ overflow-x: hidden !important; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
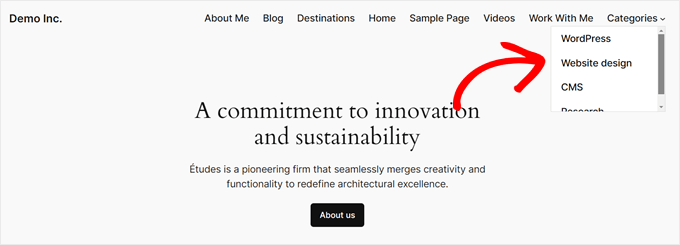
Depois de adicionar esse código, seu menu de navegação deverá ter a seguinte aparência:

Como personalizar o design da barra de rolagem personalizada
Agora que você adicionou uma barra de rolagem personalizada, talvez queira que ela combine com o design do seu site. Você pode alterar facilmente a aparência da barra de rolagem usando CSS. Vamos dar uma olhada em como personalizar seu tamanho, cor e forma.
Digamos que você queira alterar a altura máxima do elemento ao qual está adicionando uma barra de rolagem. Nesse caso, você pode alterar o número em max-height: na parte superior para qualquer número que desejar, desde que seja em pixels.
Você também pode ajustar o número em width: para aumentar ou diminuir a largura do elemento com a barra de rolagem.

Para ajustar o tamanho da barra de rolagem, localize a linha width: 10px; sob o seletor .scroll-bar::-webkit-scrollbar.
Aumente esse número para tornar a barra de rolagem mais larga ou diminua-o para torná-la mais estreita. Por exemplo, width: 15px; criará uma barra de rolagem mais larga, enquanto width: 5px; a tornará mais fina.

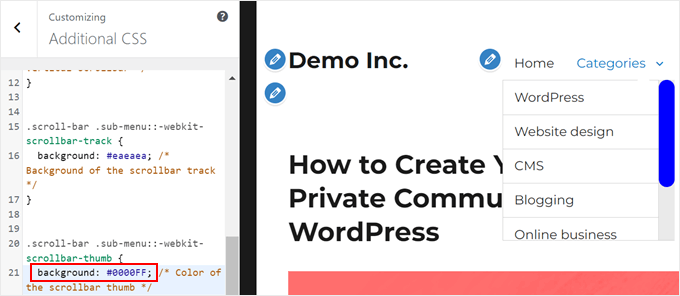
Para alterar a cor da barra de rolagem, localize a linha que diz background: grey; sob o seletor .scroll-bar::-webkit-scrollbar-thumb.
Substitua “cinza” por qualquer cor de sua preferência, como “azul” ou qualquer cor usando o código de cor hexadecimal (por exemplo, #0000FF).

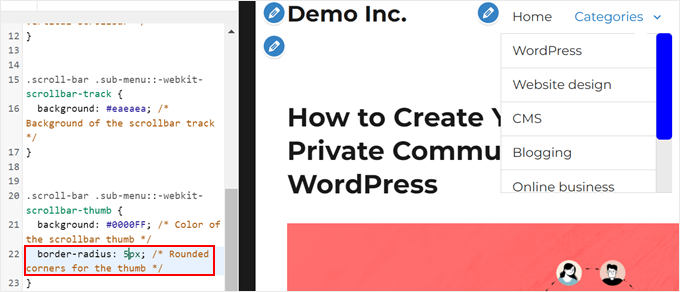
Se você quiser tornar a barra de rolagem mais arredondada, procure a propriedade border-radius.
Quanto maior o número, mais arredondados serão os cantos. Tente alterar border-radius: 15px; para border-radius: 20px; para obter uma aparência mais arredondada, ou border-radius: 0px; para obter cantos nítidos.

Observe que as alterações acima afetarão apenas os navegadores baseados em Webkit, como o Chrome e o Safari.
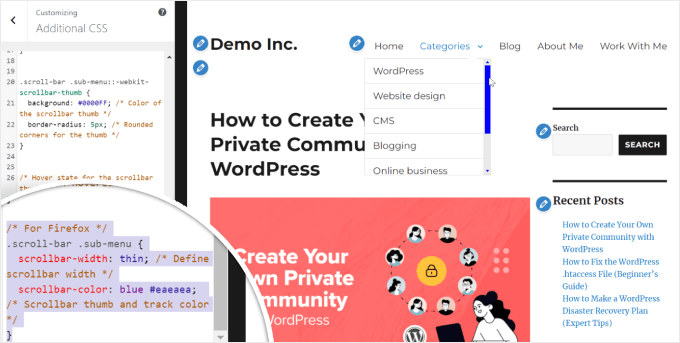
No Firefox, você precisará ajustar a propriedade scrollbar-color. A primeira cor é para o polegar (a parte que você arrasta) e a segunda é para a trilha (o plano de fundo). Por exemplo, scrollbar-color: blue #eaeaea criará uma barra de rolagem azul em uma trilha cinza-clara no Firefox.

Depois de fazer essas alterações, salve o CSS e atualize a página do WordPress para ver a nova barra de rolagem personalizada em ação. Sinta-se à vontade para experimentar cores e tamanhos diferentes até encontrar o visual perfeito para seu site.
Saiba mais maneiras de aprimorar seu web design WordPress
Agora que você aprendeu a adicionar barras de rolagem personalizadas ao seu site WordPress, por que não explorar outras maneiras de melhorar o design e a funcionalidade do seu site? Aqui estão alguns guias úteis para levar suas habilidades no WordPress para o próximo nível:
- Se quiser exibir suas páginas de uma forma visualmente atraente, confira nosso tutorial sobre como exibir facilmente uma lista de páginas com miniaturas no WordPress.
- Para blogs com muito conteúdo, a rolagem infinita pode melhorar muito a experiência do usuário. Saiba como adicionar esse recurso passo a passo.
- Para dar um toque visual, tente adicionar um efeito de paralaxe ao seu tema do WordPress. É mais fácil do que você imagina.
- Para melhorar a acessibilidade, considere adicionar um redimensionador de fontes ao seu site. Temos um guia simples para ajudá-lo a fazer exatamente isso.
- Se você não estiver satisfeito com a posição atual da barra lateral, podemos mostrar como alterar o lado da barra lateral no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma barra de rolagem personalizada a qualquer elemento do seu site WordPress. Talvez você também queira conferir nossas escolhas de especialistas dos melhores criadores de temas do WordPress e nosso guia sobre como adicionar uma barra de progresso de leitura no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Vaka
Thank youuu!
WPBeginner Support
You’re welcome
Admin
alex
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Admin
irit
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Admin
Danny
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Admin
Danny
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Admin
Danny
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support
Thanks for sharing this specification to help other users
Admin
Rushikesh
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor