Uma das perguntas mais comuns que recebemos sobre galerias de imagens do WordPress é se é possível adicionar links personalizados a cada imagem da galeria. A resposta é sim e, na verdade, há várias maneiras de fazer isso. E, felizmente, todas elas são muito fáceis de fazer.
Adicionar URLs às suas galerias pode ajudar os visitantes a saber mais sobre os produtos, as imagens e as fotos apresentadas nessa galeria. Isso pode incentivar os visitantes a se envolverem com seu conteúdo.
Sem mais delongas, vamos ver como você pode adicionar links personalizados às imagens da galeria no WordPress.

Por que adicionar links às imagens da galeria no WordPress?
O bloco Gallery permite que você mostre uma coleção de imagens em um layout agradável. Isso é perfeito para exibir imagens de produtos, fotos em um portfólio on-line e muito mais.
Às vezes, você pode querer vincular uma imagem em uma galeria a uma página, publicação ou até mesmo a uma página externa. Isso permite que os visitantes saibam mais sobre a imagem ou realizem uma ação, como comprar o produto apresentado na galeria de imagens.
Essa é uma ótima maneira de manter os visitantes envolvidos e incentivar as conversões. Você pode até adicionar links de afiliados à sua galeria de imagens para ganhar mais dinheiro.
Dito isso, vamos ver como você pode adicionar links personalizados às imagens da galeria no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Usando o botão de inserção de link incorporado (não é necessário um plug-in)
Você pode criar um link para qualquer página ou publicação em seu site do WordPress usando a linha de botões que aparece acima de cada imagem no bloco Gallery. Esse é um método rápido e fácil que não requer nenhum plug-in extra do WordPress.
No entanto, você não pode criar links para páginas externas usando esse método. Isso pode ser um problema se você quiser adicionar URLs de afiliados ou criar um link para uma página que não faça parte do seu site WordPress.
Também não há como adicionar o URL à imagem na biblioteca de mídia do WordPress, portanto, você precisará adicionar o link manualmente sempre que quiser usá-lo. Nesse caso, talvez você queira usar o plug-in mencionado no método 2.
Para adicionar links personalizados usando as ferramentas internas do WordPress, basta criar uma nova postagem ou página ou editar uma já existente onde você deseja criar a galeria. Em seguida, clique no botão “+ Add Block”.
Na janela pop-up, digite “Gallery” e selecione o bloco certo quando ele for exibido.

Isso adiciona um bloco Gallery ao seu layout.
Se quiser selecionar um arquivo existente em seu site do WordPress, clique em “Media Library” (Biblioteca de mídia).

Se quiser fazer upload de novos arquivos de imagem, selecione “Upload” e adicione as imagens que deseja usar.
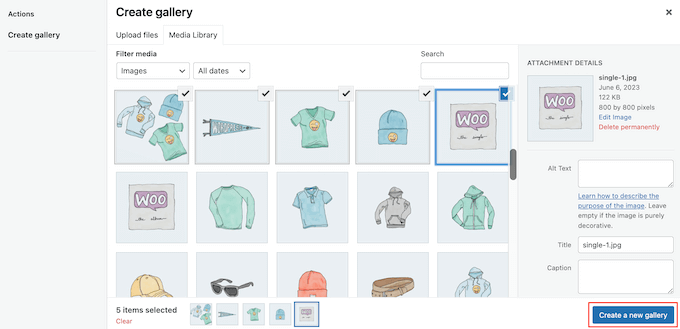
Quando as imagens estiverem em sua biblioteca de mídia, selecione a guia “Media Library” (Biblioteca de mídia). Em seguida, basta clicar em cada imagem que você deseja adicionar à galeria.
Quando estiver satisfeito com sua seleção, basta clicar em “Create a new gallery” (Criar uma nova galeria).

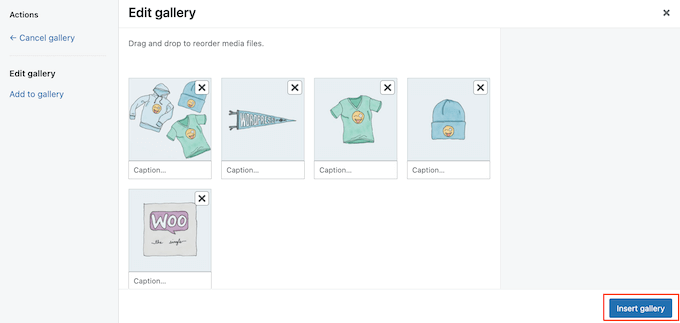
Na próxima tela, você pode adicionar qualquer legenda de imagem que queira usar.
Feito isso, clique em “Insert Gallery” (Inserir galeria).

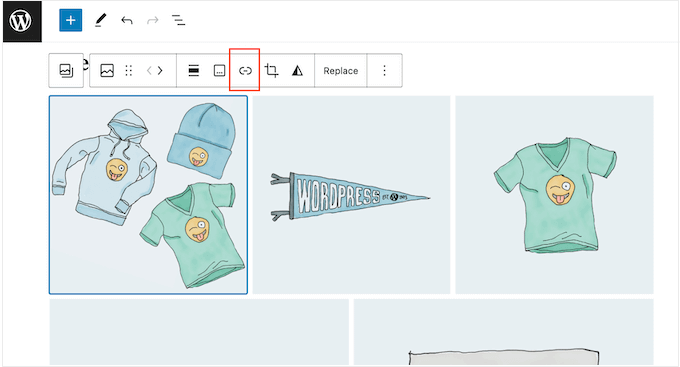
Agora, basta clicar na imagem em que você deseja adicionar o link.
Na barra de ferramentas que aparece, clique no botão “Inserir link”.

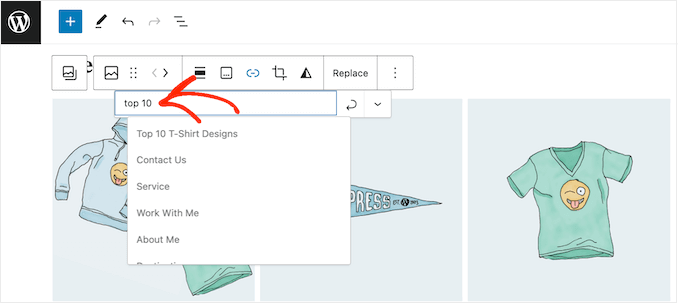
Agora você pode digitar o nome da página ou do post que deseja usar.
Quando o link correto for exibido, clique nele.

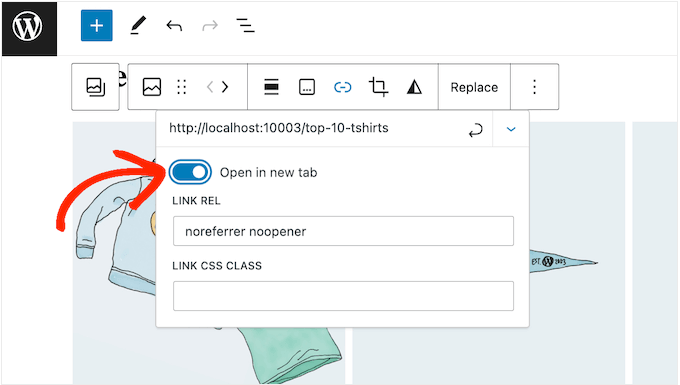
Por padrão, o link será aberto na mesma guia do navegador. Se, em vez disso, quiser abrir o link em uma nova guia, clique na pequena seta apontando para baixo.
Em seguida, clique para ativar o controle deslizante “Abrir em nova guia”.

Agora, você pode adicionar links personalizados a qualquer imagem da galeria simplesmente seguindo o mesmo processo descrito acima.
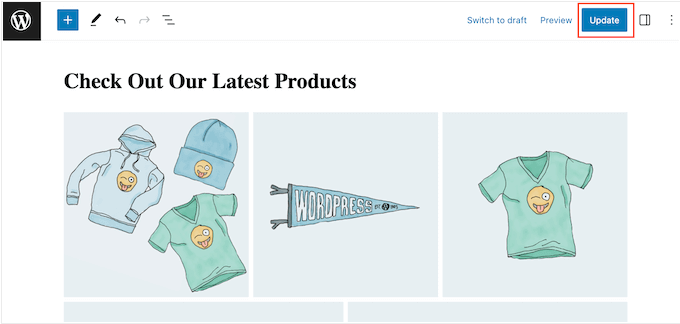
Quando você estiver satisfeito com a configuração da galeria, clique em “Publish” (Publicar) ou “Update” (Atualizar) para torná-la ativa.

Agora, se você visitar seu site do WordPress, verá a nova galeria em ação.
Método 2: Usar links personalizados da galeria (melhor para reutilizar imagens)
Se você quiser criar um link para uma página ou site externo, poderá usar o plug-in Gallery Custom Links.
Esse plug-in gratuito adiciona uma nova seção à biblioteca de mídia do WordPress, para que você possa adicionar o link à própria imagem em vez de inseri-lo no editor de blocos do Gutenberg.
Isso é particularmente útil se você planeja usar a mesma imagem e o mesmo link em vários locais do seu site, pois não precisará adicionar o URL manualmente todas as vezes.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Gallery Custom Links. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in funciona imediatamente, portanto não há configurações a serem definidas. Basta acessar a página ou o post em que você deseja criar a galeria e clicar no botão “+”.
Na janela pop-up, digite “Gallery” e selecione o bloco certo quando ele for exibido.

Agora você pode clicar no botão “Biblioteca de mídia”.
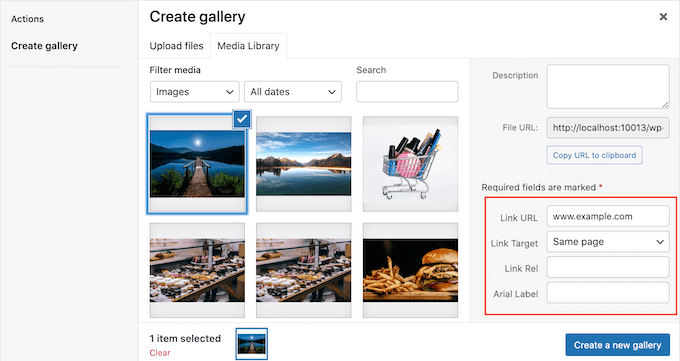
Aqui, você pode fazer upload de arquivos do seu computador ou selecionar qualquer imagem da biblioteca de mídia do WordPress. Independentemente da opção escolhida, no menu à direita, você verá algumas novas configurações de “Link URL”.

Aqui, você pode digitar o URL para o qual deseja criar o link. Você também pode escolher se o link será aberto em uma nova guia ou na guia atual usando o menu suspenso “Link Target”.
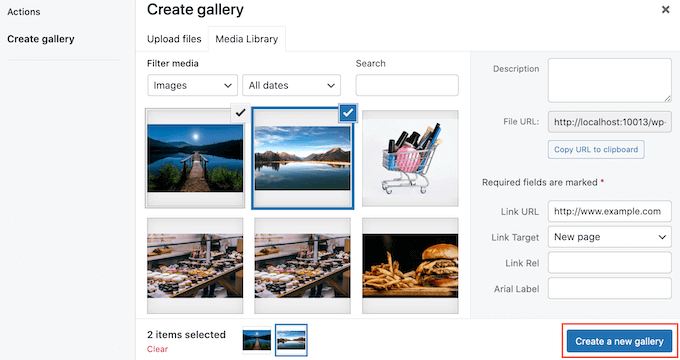
Basta repetir essas etapas para cada imagem que você deseja exibir na galeria do seu blog do WordPress.
Quando você estiver satisfeito com a configuração da galeria, clique em “Create a new gallery” (Criar uma nova galeria).

Em seguida, você pode clicar em “Update” (Atualizar) ou “Publish” (Publicar) para tornar a galeria ativa. Agora, basta clicar em qualquer imagem da galeria para acessar a página ou o post vinculado.
Método 3: Usar o Envira Gallery (galerias de imagens altamente personalizáveis)
Talvez você queira criar uma galeria com um plug-in de galeria porque não está satisfeito com as opções internas oferecidas pelo WordPress. Mas você quer ter certeza de que pode adicionar links personalizados às imagens que adicionar.
Se isso se parece com você, então você vai querer usar o Envira Gallery.
O Envira Gallery é o melhor plug-in de galeria do WordPress no mercado. Além de oferecer vários layouts de galeria, ele também tem um prático recurso de carregamento lento para evitar que sua galeria deixe seu site mais lento.
Observação: para este tutorial, usaremos a versão premium do Envira Gallery, pois ela oferece muitos recursos avançados, como proteção com o botão direito do mouse e álbuns de fotos. Mas este guia também funcionará com o plug-in gratuito do Envira.
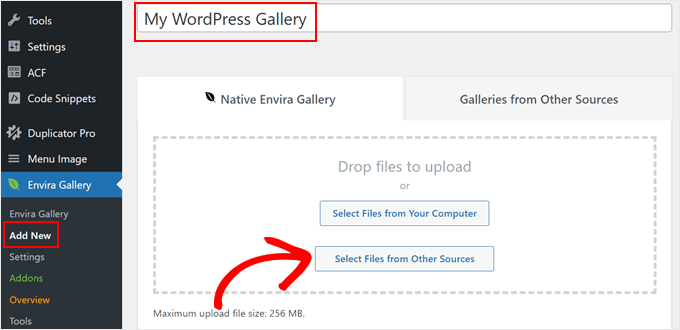
Em primeiro lugar, você precisa instalar o plug-in do WordPress e ativá-lo. Depois disso, clique em “Add New” (Adicionar novo).
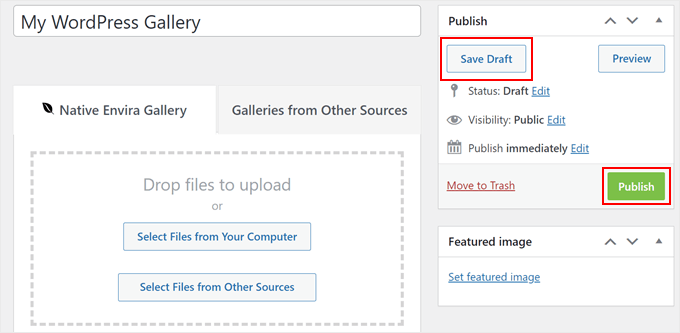
Em seguida, dê um título à sua nova galeria para que você possa identificá-la facilmente mais tarde. Depois disso, basta clicar em “Select Files from Other Sources” (Selecionar arquivos de outras fontes).

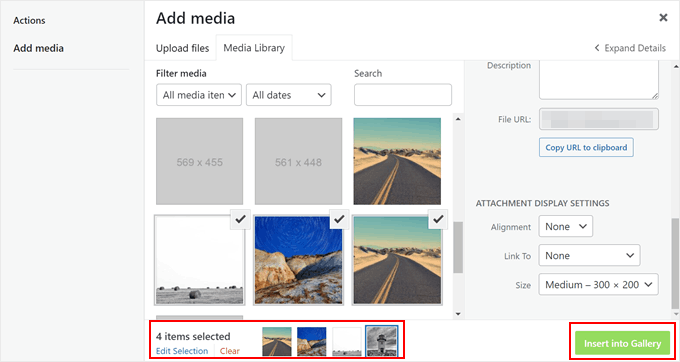
Aqui, você pode simplesmente adicionar suas imagens ao WordPress como de costume ou escolher as existentes na biblioteca de arquivos de mídia.
Você também pode pressionar a tecla “Ctrl” para Windows ou “Command” para macOS no teclado para selecionar várias imagens de uma vez. Sinta-se à vontade para editar o tamanho e o alinhamento da imagem também.
Em seguida, clique em “Insert into Gallery” (Inserir na galeria).

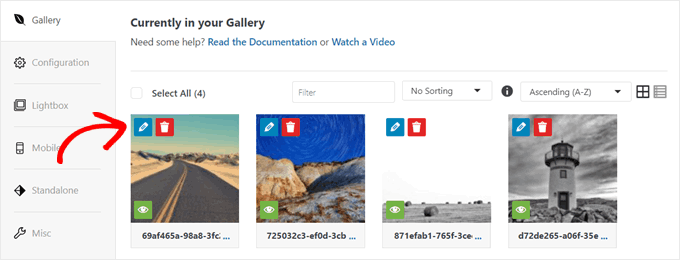
Para começar a adicionar links personalizados às imagens de sua galeria, role a página para baixo até a guia “Gallery”.
Em seguida, clique no botão de lápis “Edit” (Editar) de uma das miniaturas de imagem.

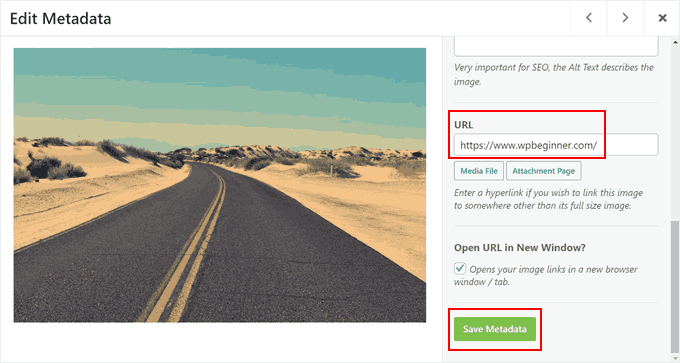
Agora, uma nova janela será exibida.
No campo “URL”, é necessário substituir o link do arquivo de mídia pelo seu URL personalizado. Você também pode marcar a caixa de seleção “Open URL in New Window” (Abrir URL em nova janela) para que os links de imagem sejam abertos em uma nova janela ou guia do navegador.
Depois disso, basta clicar em “Save Metadata” (Salvar metadados).

É isso aí. Agora você pode repetir as mesmas etapas para adicionar hiperlinks personalizados para cada imagem individual.
Quando terminar de adicionar os links e definir as configurações da galeria, você poderá clicar em “Save Draft” (Salvar rascunho) para salvar a galeria ou em “Publish” (Publicar) para torná-la acessível ao público.

Se você precisar de ajuda para criar galerias de imagens, consulte estes tutoriais do WordPress:
- Como criar uma galeria de imagens no WordPress (passo a passo)
- Como criar facilmente galerias de imagens responsivas para WordPress com a Envira
- Como criar uma galeria de fotos com álbuns no WordPress
- Como criar um portfólio de vídeos para seu site WordPress
- Como adicionar uma galeria no WordPress com um efeito Lightbox
- Como adicionar automaticamente uma marca d’água a imagens no WordPress
Esperamos que este artigo tenha ajudado você a adicionar links personalizados às imagens da galeria no WordPress. Talvez você também queira ver nossas escolhas de especialistas sobre as melhores fontes de imagens gratuitas de domínio público e com licença CC0 e nosso guia para iniciantes sobre tamanhos de imagens no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Daniel
This post is really helpful. It just helped me beyond my thoughts, I even think that it’s impossible to do this and no one has a post about this. Thanks very much
WPBeginner Support
Glad our guide was helpful
Admin
Olaf
I came across this tutorial. It seems that the recomended plug-in “WP Gallery Custom Links ” is deactivated since Jan 2019. I found a working replacement for that: “Gallery Custom Links” (without “WP” in the name) that works in my WP 5.0 installation
WPBeginner Support
Thank you for letting us know about this plugin as we look into updating this article
Admin
Miranda
Can someone explain how to get Gallery Custom Links to work? I installed and activated it but when I went to my gallery I didn’t have any custom link meta fields out of the box like the one in the example.
WPBeginner Support
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Admin
Henny
Excellent information. Thanks!
WPBeginner Support
You’re welcome
Admin
James Hay
I love WP beginner and find it very useful. However, it seems your solution to literally everything is to install a plugin. If I was to follow your advice, I’d have about a million plugins by now to achieve simple tasks. It’s actually frustrating, every articles solution is to install a plugin.
WPBeginner Support
Our goal for our tutorials is to make it easy for beginners which is why we tend to recommend plugins rather than a custom code snippet. We will certainly look into other options but for the time being, having multiple plugins is not a major problem: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
alexandria
This plug in was closed on January 6th- do you have another you’d suggest?
WPBeginner Support
Not at the moment but we will certainly keep a look out for one.
Admin
Jordy Meow
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina
Hi, just a quick update on users looking to install the plugin mentioned here: it looks like it is not up-to-date with the latest versions of WP, according to recent reviews on the plugin page “WP Gallery Custom Links” :S
WPBeginner Support
Hi Yarina,
We are aware of the issue and will soon update the article to work with Gutenberg. Meanwhile please take a look at Gallery Custom Links plugin.
Admin
J Brinker
Thank you so much for this! I had been looking at installing all sorts of new galleries and none of them were what I was looking for. This was the perfect solution.
Now I’d be interested if it would also work with a carousel gallery, so they can get a closeup of the image and then click on that to a link.
Either way your plugin is awesome and much appreciated!!!
Jordy Meow
This plugin is not being updated, and the author doesn’t seem keen to do anything about it, not to help its users. The plugin only works with the standard gallery, doesn’t work with any other even the new Gallery Block brought by WordPress 5.0.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian
Hi
I cant get it to work in the gallery i Themify Ultra theme?
best, kristian
Jocelyne Harding
Just what I needed! Perfect, thank you so much, took a lot of stress off my plate.
Moussa
your support is very beneficial and effective, thank you for this amazing forum
Ana
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark
Thanks for this article. I wasted so much time looking at all of these carousel plugins that did so many complex, Java-driven things when all I wanted was the functionality this one gives you.
Dhanuka
This plugin saved me from a big headache
Gina
I really like the WP Gallery Custom Links but I want to take off the part of COMMENTS. I just want a link of my photos and the explanation …nothing more. How can I take off the COMMENTS PART?
Ed McCarthy
Do you have any idea just how much time and energy and effort you saved me? I should have looked here first, but hey, I found just what I needed. By the way, this is working just fine with the WP Image Gallery. Also, support for this plugin is being maintained now by “johnogg” and seems like he’s doing a top notch job! Thank you so very much for this tutorial/post. You guys are awesome! Ed McCarthy
Rochelle
This plugin says the author is no longer supporting it. Any other ideas?
WPBeginner Support
Hi Rochelle,
You can do this using Envira Gallery. It also comes with a free version called Envira Gallery Lite with limited features.
Admin
Ryan
Hello,
I use Envira Pro and I can’t get my gallery images to link to the URL I entered. I changed the URLs on all the images in the gallery, but they still link to the full-size image. How do I do this with Envira?
WPBeginner Support
Hi Ryan,
Please see this article on how to add links to photos in gallery. If this doesn’t help, then please contact Envira Gallery support team, they will be able to help you with that.
Steve
Does this plugin still work?
I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. It would be a brilliant plugin if I could get it to work..
Thanks!
Steve
Nevermind. I finally got it working when I switched the general setting to link to “media file”.
Thanks!
Sarah Porter
Could you explain how you switched to “media file” because I do not see this option. Currently my photos (when clicked) are just enlarging the photo itself, and the link seems almost nonexistent
Srinimf
Really good site
Axel
Thanks for the tip, it was exactly what I needed.
Keep up the good work.
Neel
Can anybody help making the WordPress Gallery responsive??
Mudasir
I want have uploaded an image in my site which ontain a link I want to made that link no follow but i click on the no follow button its says no hyperlink. What should I do
Steve Denger
That is so cool! You guys always have the answers and I value your site!
Adrian
I had the same problem as ‘K’ (who posted on Jun 6, 2015 at 12:53 pm) – took a while to workout but you need the full address (including http:// ) to get external links to work correctly.
Very helpful pluggin.
K
When I type in the url I would like the image to link to everything works except the URL of the linked page just gets tagged to the end of MY pages URL and therefore gets a mistake message saying that the url doesnt exist (because it’s now two URLs stacked) Please help! Would love this to work!
twifordmin
Will this enable me to post an image on Facebook so that when people click on the image it takes them to a post in WordPress?
WPBeginner Staff
Style, you will need to adjust the padding and margins in your theme’s stylesheet.
Ali Khan
Nice Info. How can we wrap text around the images without corners of the images protruding out of the text alignment ? Is it the width of the page or something to do with the style. ?
Doreen Sargente
Are there any tutorials on how to use this plug in with the newest version of WP? I’ve been happily using it for nearly a year but since upgrading I haven’t been able to figure it out and can’t find much help on how to do it.
Amanda Lucas
Thanks so much – been searching for a solution for my food blog
Andrew
Thanks, this was killing me for a bit…:)
payam
thanks
Livi
Love it. Thank you!!
aayush
Hi there i am using this plugin. can you tell me that how can i set all images size same whatever i want set the size of all the images of my gallery. here is my website
please see all the images size. i want to keep all the images size same. can you help me with that if you can please reply. i would really appreciate your help. thanks
Elisa
Great timing as I was just finally getting to wanting to add links to images in a client gallery.
Thank you!
Jill
Thanks for the info! Do you know if there’s any way to make the WP gallery links “nofollow”?
WPBeginner Support
This is not possible at this moment without editing the plugin itself, which we do not recommend. However if you feel comfortable creating your own plugins then you can fork the plugin and modify it to match your needs.
Admin
karen
An excellent bit of information. Many thanks!