O formulário de comentário padrão do WordPress vem com 4 campos básicos: nome, e-mail, site e mensagem. Mas e se você precisar de mais do que isso?
Talvez você queira adicionar um campo de classificação, uma opção de caixa de seleção ou qualquer outra coisa. Em nossa experiência, isso pode aumentar a interação dos comentaristas em seu site WordPress.
A boa notícia é que você pode ajustar facilmente o formulário de comentários do WordPress para atender às suas necessidades.
Neste artigo, mostraremos a você como personalizar o formulário de comentários no WordPress adicionando campos personalizados.

Por que adicionar campos personalizados ao formulário de comentários no WordPress?
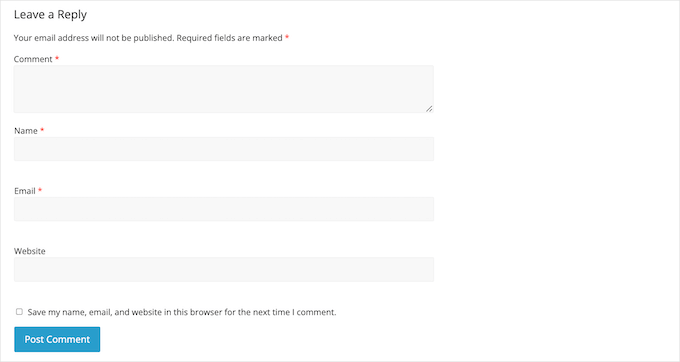
Por padrão, o formulário de comentários do WordPress solicita o nome, o endereço de e-mail e o site do visitante.
Ele também tem uma área onde as pessoas podem digitar seus comentários e uma caixa de seleção onde os visitantes podem salvar suas informações pessoais para a próxima vez que postarem um comentário.

Para a maioria dos sites WordPress, isso é perfeito.
No entanto, às vezes, você pode querer personalizar o formulário de comentários do WordPress para coletar mais informações dos visitantes.
Isso pode ajudá-lo a saber mais sobre as pessoas que visitam seu blog do WordPress, para que você possa oferecer a elas uma experiência melhor.
Os campos personalizados também podem tornar suas seções de comentários mais envolventes e animadas. Por exemplo, você pode solicitar informações aos visitantes para estimular discussões e debates na seção de comentários do seu site.
Ou, se você estiver usando comentários para avaliações, talvez queira que os usuários adicionem a pontuação da classificação nos comentários.
Com isso em mente, vamos ver como você pode adicionar campos personalizados ao formulário de comentários padrão em seu site WordPress.
Como personalizar o formulário de comentários do WordPress
A maneira mais fácil de adicionar campos personalizados ao formulário de comentários do WordPress é usar o plug-in WordPress Comments Fields.
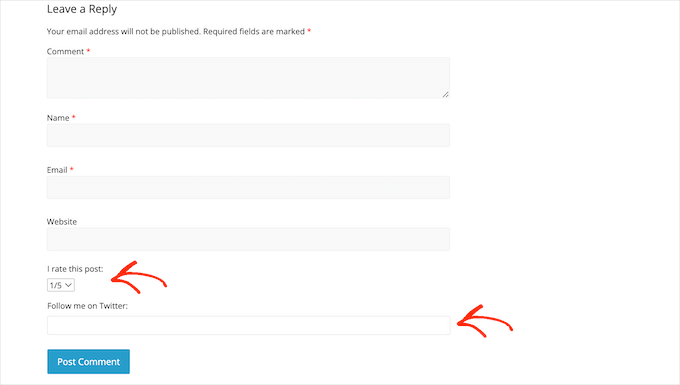
Esse plug-in permite adicionar uma série de campos diferentes aos seus formulários de comentários, incluindo caixas de seleção, botões de rádio e menus suspensos. Aqui está um exemplo personalizado do WordPress:

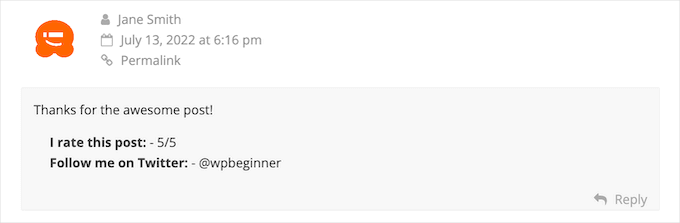
Agora, observe que todas as informações que os visitantes inserirem nos campos personalizados aparecerão nos comentários publicados.
Portanto, é importante evitar o uso de campos de comentários personalizados para coletar informações confidenciais de seus visitantes.

Para começar, você precisará instalar e ativar o plug-in WordPress Comments Fields. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Isenção de responsabilidade: sabemos que esse plug-in não foi testado com as três últimas versões principais do WordPress. Dito isso, nós mesmos o testamos e ele ainda funciona como esperado. Se você não tiver certeza sobre como usá-lo, consulte nosso artigo sobre como usar com segurança plug-ins desatualizados.
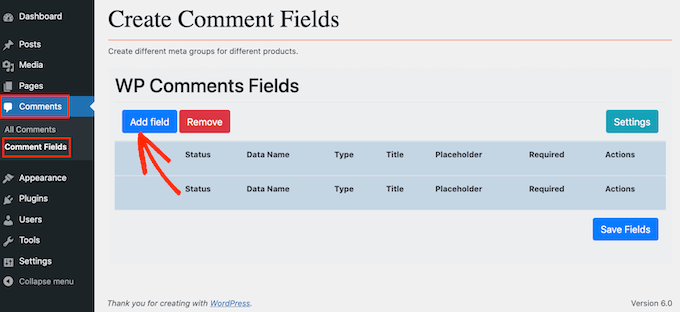
Após a ativação, você pode ir para Comments ” Comment Fields. Para adicionar um campo personalizado ao seu formulário de comentários, basta clicar no botão “Add field” (Adicionar campo).

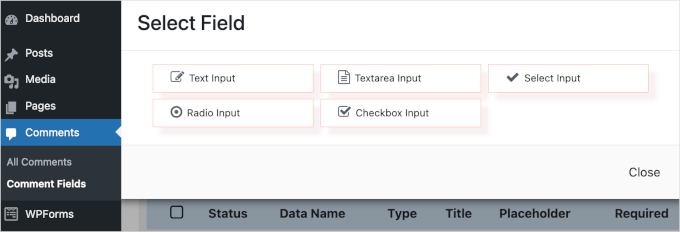
Agora você pode escolher o tipo de campo que deseja adicionar ao seu formulário de comentário personalizado do WordPress.
Suas opções incluem campos de texto, entradas de seleção, caixas de seleção e botões de rádio.

Depois de selecionar um campo, você verá configurações adicionais onde poderá configurá-lo.
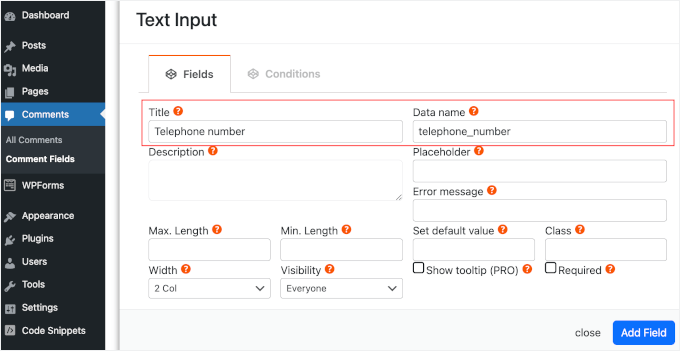
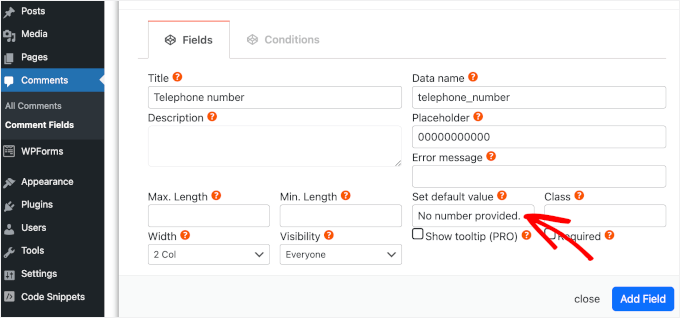
A próxima etapa é criar um rótulo. Ele aparecerá acima do campo de comentário personalizado e informará aos visitantes quais informações você espera que eles insiram.
Você pode digitar seu rótulo no campo “Title” (Título). À medida que você digitar, o plug-in preencherá automaticamente o campo “Data name” (Nome dos dados). O nome dos dados o ajudará a identificar essas informações quando elas forem usadas em outros locais, por exemplo, em qualquer notificação por e-mail que você tenha configurado.
Se, em vez disso, você quiser usar um valor diferente, basta alterar o texto no campo “Data name” (Nome dos dados).

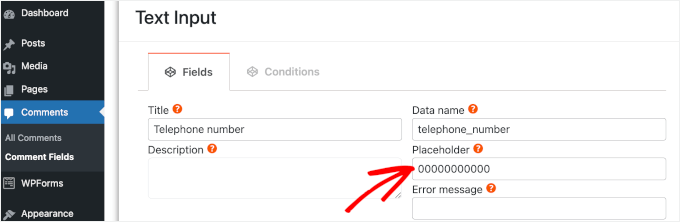
Antes de o visitante começar a digitar no campo personalizado, talvez você queira mostrar um valor de espaço reservado. Isso pode ajudar as pessoas a entender quais informações precisam digitar no campo de comentário personalizado.
Você pode digitar o valor do espaço reservado no campo “Placeholder”.

Se o visitante não quiser inserir nada no campo personalizado, talvez você queira usar um valor padrão. Por exemplo, você pode criar uma caixa de seleção que seja definida como “opt-out” por padrão.
Você pode digitar um valor padrão no campo “Definir valor padrão”.

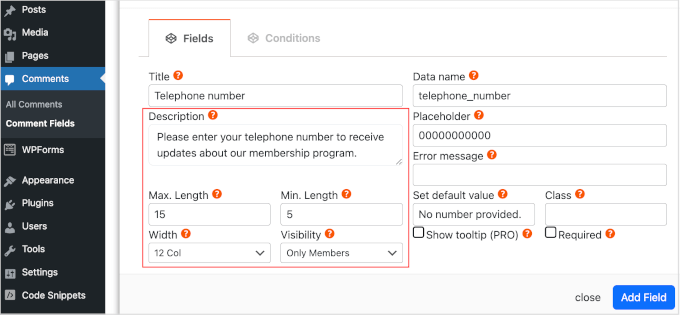
Depois de fazer isso, você pode digitar uma descrição opcional no campo “Description” (Descrição).
Isso será mostrado ao lado do título do campo. Com isso em mente, você pode usar a descrição para fornecer algumas informações extras sobre o campo personalizado, como, por exemplo, por que você precisa dessas informações do visitante.
Você também pode definir um limite mínimo e máximo para o número de caracteres que o visitante pode digitar no campo personalizado.
Dessa forma, você pode incentivar os visitantes a inserir as informações corretas e, ao mesmo tempo, ajudar a combater o spam de comentários no WordPress. Por exemplo, se você estiver criando um campo personalizado em que os visitantes possam digitar o número de telefone, faz sentido definir um limite máximo e mínimo.
Para definir esses limites opcionais, digite seus valores nas caixas “Max Length” (Comprimento máximo) e “Min Length” (Comprimento mínimo).

Por padrão, todos que visitarem seu site verão esse campo extra em seu formulário de comentário personalizado do WordPress.
No entanto, às vezes, você pode querer mostrar o campo personalizado apenas para pessoas que tenham uma determinada função de usuário. Por exemplo, se você criou um site de associação no WordPress, talvez queira mostrar o campo personalizado somente para membros registrados.
Para limitar esse campo a membros ou convidados, basta abrir o menu suspenso “Visibility” (Visibilidade) e clicar em “Only members” (Somente membros) ou “Only Guests” (Somente convidados).
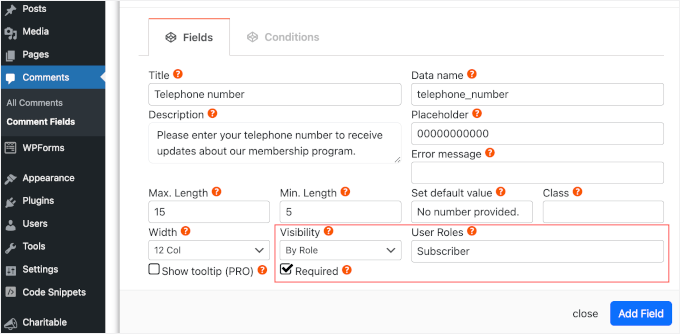
Outra opção é mostrar o campo personalizado apenas para pessoas com uma função de usuário específica.
Para fazer isso, abra o menu suspenso “Visibilidade” e clique em “Por função”. Isso adiciona um novo campo no qual você pode digitar a função do usuário. Para adicionar várias funções de usuário, basta separar cada função com uma vírgula.

Seu campo de comentário personalizado é marcado como opcional por padrão. No entanto, você pode tornar o campo obrigatório para que os visitantes não possam enviar um comentário sem preencher esse campo.
Para fazer essa alteração em seu formulário de comentários personalizado do WordPress, basta marcar a caixa “Obrigatório”.
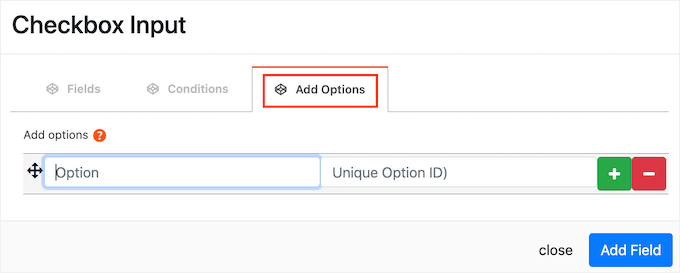
Alguns campos personalizados têm configurações extras que você pode definir.
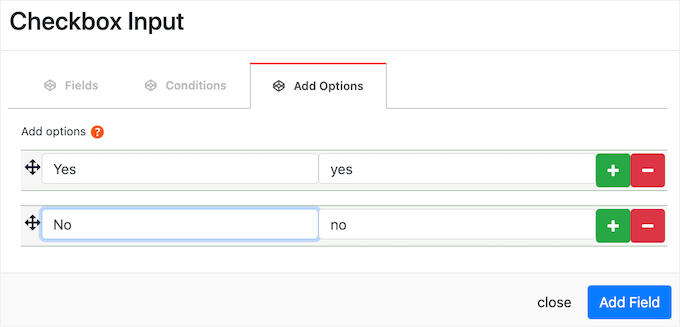
Se estiver criando um campo “Select Input”, “Radio Input” ou “Checkbox Input”, certifique-se de clicar na guia “Add Options”.
Aqui, você pode criar todas as opções que os visitantes podem escolher. Por exemplo, você pode criar as opções “Sim” e “Não” para um campo de caixa de seleção personalizado.

Para criar uma opção, basta digitar o texto que será exibido para o visitante.
Para adicionar outra opção, clique no botão + e digite o texto que você deseja usar.
Você pode adicionar quantas opções quiser ao seu formulário de comentário personalizado do WordPress seguindo o mesmo processo descrito acima.

Quando estiver satisfeito com as opções que criou, basta clicar no botão “Add Field” (Adicionar campo).
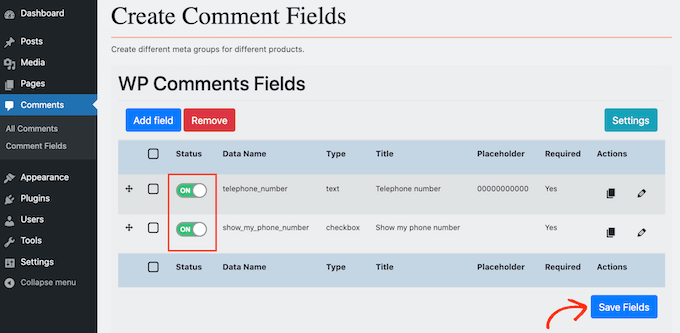
A janela pop-up será fechada e você verá seu novo campo personalizado na seção Comentários ” Campos de comentários do painel do WordPress. Agora você pode adicionar mais campos ao seu formulário de comentário personalizado do WordPress seguindo o mesmo processo descrito acima.
Quando estiver pronto para adicionar um campo personalizado ao formulário de comentários, verifique se o controle deslizante “Status” está definido como “On”.
Em seguida, você pode clicar no botão “Save Fields” (Salvar campos).

Agora, se você visitar seu site, verá os campos extras no formulário de comentários personalizado do WordPress.
Dica de especialista: Deseja tornar sua seção de comentários mais envolvente? Considere a possibilidade de adicionar recursos de votação positiva e negativa usando o Thrive Comments! Esses botões extras podem incentivar mais interação e destacar os comentários mais interessantes.
Para obter mais detalhes, consulte nosso guia sobre como permitir que os usuários curtam ou não curtam comentários no WordPress.
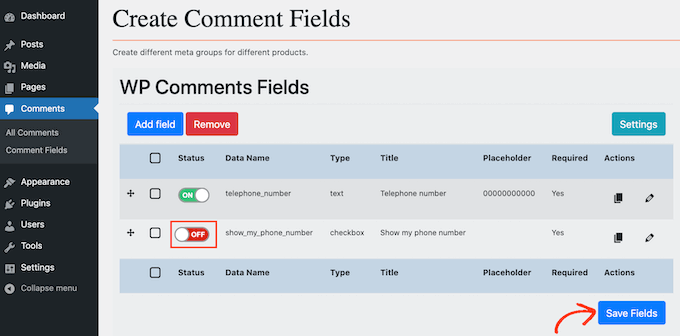
Se você quiser remover um campo personalizado do formulário de comentários a qualquer momento, basta voltar para Comments ” Comment Fields. Em seguida, localize o campo personalizado que deseja remover e clique em sua barra lateral para que ele mostre um rótulo vermelho “Off” (Desativado).
Depois de fazer isso, clique no botão “Save Fields” (Salvar campos).

Agora, se você verificar seu site, verá que esse campo personalizado desapareceu do formulário de comentários do WordPress.
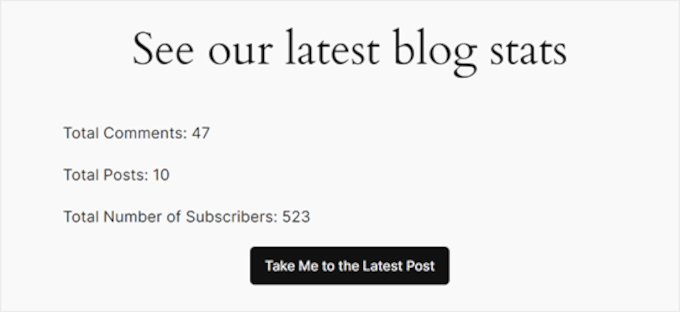
Dica bônus: Como exibir o número total de comentários no WordPress
Por padrão, o WordPress exibe a contagem de comentários para publicações individuais, mas não mostra o número total de comentários que um site recebeu.
Agora, exibir a contagem total de comentários em sua página inicial ou barra lateral pode incentivar mais pessoas a deixar comentários em suas publicações. Além disso, serve como prova social de que você tem uma seção de comentários ativa.

Para saber mais sobre esse tópico, confira nosso guia sobre como exibir o número total de comentários no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar campos personalizados ao formulário de comentários no WordPress. Em seguida, você também pode consultar nossos guias sobre como notificar os usuários quando seus comentários forem aprovados e como permitir que os usuários se inscrevam nos comentários no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Will this work even if I manage comments on the website using the wpDiscuz plugin?
WPBeginner Support
For any custom comment plugin we would recommend checking with the plugin’s support as normally those plugins have their own way to include a custom field
Admin
Minimo
This plugin hasn’t been update in 2 years. Is there any trustworthy aka. actively maintained solution? Cheers!
WPBeginner Support
While we don’t have a specific plugin we would recommend at the moment, you could take a look at advanced custom fields for another possible method. We will be sure to look for other plugin options
Admin
Justin
Cool plugin. Does this work with BuddyPress comments?
Thanks,
Justin
Peter
Thanks for this great post.
I want to add a conditional php code in the comments template source file. The idea is to check the value of a custom field chosen by a user and then to display some text depending on it ((For example, ” if (CUSTOM_Field = ‘A’) { echo ‘…”; } else { echo ‘…’; }). How can I retrieve the custom field?
Olawale Daniel
Helpful tutorial…I love this plugin. But is there a way to manually code this without installing this plugin?
Thanks for your support.
R. F.
Nice tutorial! Everything works fine, but now I am looking for an option to ONLY display the extra content of the comment form on a specific page, NOT on all pages.
Does anyboday have an idea of how this can be arranged?
Thanks!
Dmitry
hi,
Maybe my solution is not universal but I had to realize the same feature on my web site.
I just added a custom field to the whole comment form for all the pages and hide this field in my css. Then showed it for a body page class.
E.g:
.custom_field_name{display: none}
body.customer-feedback .custom_field_name{display: block}
If your field must be required, just make it NOT required in the plugin admin area and do a custom field check with javascript in your page.php theme file,
E.g:
<? echo(is_page('customer-feedback')) ? 'if(document.querySelector(‘.custom_field_name’).value == ”) alert(‘Please fill Custom Field’);’ : ” ?>
FlickChicks
Thanks for this post! I am wondering if this plugin will allow you to change the phrase “Leave a Reply” to something else like “Share Your Thoughts.” I have looked around and not seen an easy fix/plugin for this. I’ve noticed that in wordpress.com sites you can change it under “Settings” but not in .orgs. Any info would be appreciated. I’m using a child theme and could add code easily in a function.php file, but other than that I’m still pretty new to all this. Thanks!
WPBeginner Staff
Here is how you can add a custom title to the comment form.
Joie
I actually have a question about something other than this regarding comments. I wrote a post on my (twenty twelve theme) blog yesterday and then shared it on my facebook (personal) page. It showed up on FB with the title of the blog -a straight vertical line- then the title of my website. In the middle of the first sentence was the “Leave a reply.” It really looked messed up. I looked all over the coding so I could cut and paste it at the bottom. It wasn’t there. I suspect it is in the Editor (under Appearnces) coding. But I am afraid to mess with that. Can you please (!) help me with this?