Se você está procurando maximizar o potencial do seu blog WordPress, então recomendamos o uso de um widget após o post.
Widgets após posts permitem que você exiba diferentes elementos no final de posts ou páginas de blog. Por exemplo, você pode adicionar um formulário de inscrição para newsletter, mostrar posts relacionados, exibir artigos recentes ou produtos populares.
Temos usado o widget no WPBeginner há muito tempo, e ele ajudou a promover outros artigos em nosso site. Por exemplo, você pode ver conteúdo popular em nosso site.
Neste artigo, mostraremos como adicionar facilmente widgets personalizados após posts no WordPress para manter os usuários engajados e passar mais tempo em seu site.

Por que Adicionar Widgets Personalizados Após Posts no WordPress
Você pode ter visto um chamado para ação no final de um artigo em muitos sites populares.
Isso ocorre porque, se um usuário rolou até o final de um artigo, ele já está fisgado e mais propenso a interagir com sua oferta.

Este espaço pode ser utilizado para criar um formulário de inscrição por e-mail, um formulário de geração de leads ou aumentar o engajamento do usuário com posts relacionados, posts populares e outros recursos de descoberta de conteúdo.
Da mesma forma, se você administra uma loja online, então você pode querer mostrar produtos relacionados ou promover uma venda oferecendo um desconto.

Agora, existem diferentes maneiras de fazer isso. Você pode usar plugins como o MonsterInsights popular posts addon, que permite adicionar automaticamente posts populares ou produtos populares após o conteúdo do seu post.
Você pode adicionar esse conteúdo pós-post manualmente enquanto escreve seus posts usando o editor de blocos.
Isso dá muito trabalho e o problema com este método é que, se você quisesse mudar algo, teria que fazer isso manualmente.
É aí que entram os widgets.
Na terminologia de desenvolvimento web, widgets são blocos não de conteúdo que você pode adicionar a diferentes áreas do seu site, separadas da área de conteúdo principal.
O WordPress vem com um conjunto de widgets integrados que você pode adicionar a quaisquer áreas prontas para widgets fornecidas pelo seu tema WordPress.
Todos os temas populares do WordPress vêm com áreas comuns prontas para widgets, como barras laterais, rodapés e áreas de widgets no cabeçalho. No entanto, muito poucos temas WordPress incluem uma área de widgets pós-post.
Dito isso, vamos dar uma olhada em como você pode facilmente adicionar widgets pós-post no WordPress, independentemente do tema WordPress que você está usando.
Tutorial em Vídeo
Se você preferir instruções escritas, continue lendo.
Método 1. Adicionando Conteúdo Pós-Post Usando um Plugin
Este método é um pouco limitado, mas mais fácil e funciona com todos os tipos de widgets do WordPress. Ele depende um pouco do seu tema WordPress para estilização, mas funcionaria bem para a maioria dos usuários.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Add Widget After Content. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
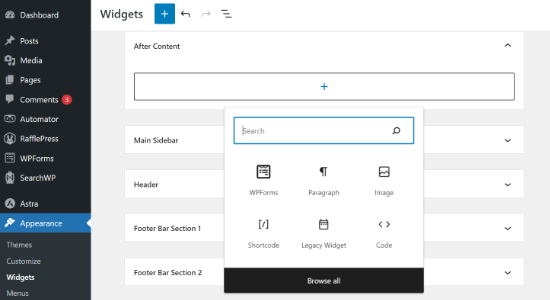
Após a ativação, vá para a página Aparência » Widgets e lá você notará um novo bloco de widget chamado After Content.

Você clica no sinal de + para adicionar qualquer widget ao After Content.
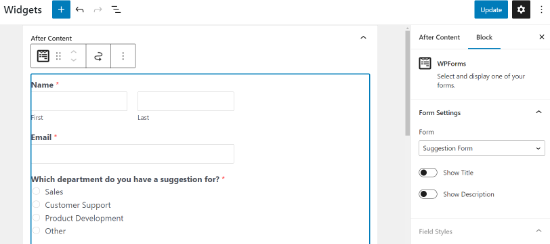
Por exemplo, aqui adicionamos um widget de formulário de sugestão que criamos usando WPForms.

Sinta-se à vontade para editar as configurações de cada widget como faria normalmente e não se esqueça de atualizar suas alterações.
Quando terminar, você pode visitar seu site para ver seus widgets de conteúdo pós-publicação em ação. Veja como ficou em nosso site de demonstração.

Dependendo de quantos widgets você está tentando adicionar e do seu tema do WordPress, seus widgets podem parecer ligeiramente desequilibrados.
Por padrão, o plugin adiciona widgets um após o outro, então, se você quiser exibi-los lado a lado, terá que usar CSS personalizado. Você também pode alterar a cor de fundo, adicionar preenchimento, alterar a cor do texto e muito mais.
Simplesmente vá para a página Aparência » Personalizar e mude para a aba CSS Adicional.

Você pode começar adicionando este CSS personalizado como ponto de partida:
.awac.widget {
width: 50%;
display: inline-block;
float: left;
padding: 20px;
background-color: #fff8e9;
border: 1px dashed #fde2a9;
min-height:400px;
}
.awac.widget h4 {
font-size:18px;
color:#666;
}
.awac.widget li{
font-size:16px;
}
Neste código CSS personalizado, alteramos a largura do widget para exibir dois widgets lado a lado. Também alteramos a cor de fundo e os tamanhos das fontes. Sinta-se à vontade para ajustar o CSS para atender às suas necessidades.
Não se esqueça de clicar no botão ‘Publicar’ para salvar suas alterações.
Foi assim que ficou em nosso site de demonstração.

Não quer usar CSS personalizado? Experimente o plugin CSS Hero. Ele permite que você personalize todas as áreas do seu site sem nenhum conhecimento de CSS.
Mostrar ou Ocultar Widgets Após o Post
Por padrão, o plugin exibirá seus widgets após o post em todos os posts e páginas. Ele também permite que você os oculte em locais onde você não deseja exibir widgets após o conteúdo.
Por exemplo, você pode não querer exibir widgets após o post em páginas estáticas.
Simplesmente vá para a página Aparência » Widget Após Conteúdo. A partir daqui, você pode escolher quais categorias ou tipos de post não exibirão seu widget após o conteúdo.

Não se esqueça de clicar no botão 'Salvar Alterações' para armazenar suas configurações.
Você também pode ocultar a área do widget após o conteúdo para posts e páginas individuais.
Simplesmente edite o post ou a página onde você não quer exibir widgets após o post e role para baixo até a caixa 'Widget Após Conteúdo' na parte inferior.

Em seguida, marque a caixa para ocultar a área do widget e salve seu post ou página. O plugin agora parará de exibir a área do widget para aquele post/página específico.
Método 2. Adicionando Após o Conteúdo do Post Usando OptinMonster
Este método é mais bonito e poderoso, mas não usa widgets padrão do WordPress. Em vez disso, ele permite que você adicione qualquer conteúdo que desejar com designs e modelos bonitos para escolher.
Outra vantagem deste método é que ele oferece muitas opções de segmentação.
Por exemplo, você pode mostrar conteúdo personalizado para diferentes usuários, alterar o conteúdo com base no que os usuários estão visualizando no momento, ou usar retargeting no site para maior impacto.
Para este método, você precisará de OptinMonster. É o melhor software de geração de leads e otimização de conversão do mercado e permite converter visitantes do site em assinantes e clientes.
Primeiro, você precisa se inscrever para uma conta OptinMonster. Simplesmente visite o site e clique no botão 'Get OptinMonster Now'.

Após se inscrever, mude para o seu site WordPress para instalar e ativar o plugin OptinMonster. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Este plugin atua como um conector entre o seu site WordPress e sua conta OptinMonster.
Após a ativação, você precisa visitar a página OptinMonster » Configurações e clicar no botão 'Conectar conta existente'.

Isso abrirá um pop-up onde você pode fazer login e conectar seu site WordPress à sua conta OptinMonster.
Agora que seu site WordPress está conectado, você está pronto para criar sua primeira campanha geotargeted. Vá para a página OptinMonster » Campanhas e clique no botão ‘Adicionar Nova’.

Primeiro, você precisará escolher o tipo de campanha. O OptinMonster suporta popups lightbox, barras flutuantes, optins inline, campanhas de tela cheia, slide-in e gamificadas.
Para este tutorial, escolheremos uma campanha inline que nos permite exibir automaticamente nossa campanha após o conteúdo.

Abaixo disso, você pode selecionar um modelo de campanha clicando nele.
Em seguida, você precisa inserir um nome para sua campanha. Você pode inserir qualquer nome aqui e, em seguida, clicar no botão ‘Começar a construir’.

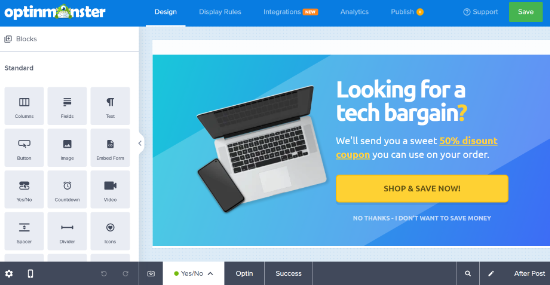
Isso iniciará a interface do construtor de campanhas do OptinMonster com uma prévia ao vivo de sua campanha no painel direito.
Você pode simplesmente usar o construtor de campanhas de arrastar e soltar para adicionar blocos e mover elementos.

A partir daqui, você pode escolher elementos mais poderosos que não estão disponíveis nos widgets padrão do WordPress. Por exemplo, você pode adicionar contadores regressivos, botões, chatbots e colunas.
Assim que você tiver projetado sua campanha pós-postagem, mude para a aba Publicar e altere o status da campanha para ‘Publicar’.

Depois disso, clique no botão Salvar para armazenar suas configurações e fechar o construtor de campanhas.
O OptinMonster o levará para a página de configurações de Saída. A partir daqui, você pode escolher onde deseja exibir seu conteúdo pós-postagem.
Simplesmente selecione Automático e, em seguida, você pode escolher mostrar sua campanha dentro, abaixo ou antes do conteúdo da postagem.

Para fins deste tutorial, escolheremos a opção abaixo do conteúdo da postagem. Depois disso, altere o status de Visibilidade para Publicado e clique no botão Salvar para tornar sua campanha ativa.
Agora você pode visitar seu site para ver seu widget personalizado pós-postagem em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar widgets personalizados pós-postagem no WordPress.
Quer ver como os usuários estão interagindo com seus widgets pós-postagem? Veja nosso tutorial sobre como rastrear o engajamento do usuário no WordPress e, em seguida, experimente estas dicas para aumentar o tráfego do seu site facilmente.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Este método é realmente ótimo e me ajudou a promover meu Patreon. Aproveitei o Optin Monster e coloquei um banner no final do artigo que incentiva os usuários a agir e se juntar ao meu Patreon. Eu não tinha altas expectativas, mas esta campanha está funcionando muito bem. Portanto, esses widgets pós-postagem têm um potencial e poder de marketing significativos.
Laura Baareman
Olá!
Instalei o plugin Add Widget After Content e ele não aparece na área de Widgets do backend do meu site. Alguma ideia do que fazer?
WPBeginner Support
Você deve verificar com o suporte do plugin e eles devem ser capazes de dar uma olhada e ajudar.
Admin
Anil
Existe também uma maneira de obter widgets antes do conteúdo do post, após o título, sem que seja arbitrário??
Mohit Chauhan
Obrigado wpbeginner por esta maravilhosa escolha
Equipe WPBeginner
Sim, você pode usar plugins como widget logic e conditional widgets.
Equipe WPBeginner
Obrigado por escrever e compartilhar este plugin útil com a comunidade.
Equipe WPBeginner
Sim, o plugin permite que você adicione widgets personalizados após o post, daí o título.
Patty Jones
Nosso site tem vários autores. Você pode personalizar o widget para cada post em vez de apenas desativá-lo?
Afromaster Hervé
esse título está certo?
Arelthia Phillips
Obrigado por destacar meu plugin. Fico feliz que as pessoas o achem útil.
Holger Govertz
Eu nunca vi este plugin antes, ele cumpre a regra de separação de estilo e função.
Talvez eu deva começar a adicionar áreas de widget desta forma, e não criar temas filhos apenas para uma ou duas áreas de widget.