Às vezes, você pode precisar que o menu do WordPress mude de acordo com a página ou o usuário. Talvez você queira um menu exclusivo para membros conectados ou diferentes opções de navegação para seções específicas do seu site.
No entanto, o WordPress mostra o mesmo menu em todos os lugares, o que nem sempre é ideal. Um menu de tamanho único pode ser limitante.
Adicionar lógica condicional aos seus menus pode ajudar a resolver esse problema!
Neste guia, mostraremos como personalizar seus menus do WordPress de forma inteligente. Uma vez instalado e funcionando, você pode controlar o que os visitantes veem com base em condições específicas, proporcionando-lhes uma experiência mais personalizada.

Por que adicionar lógica condicional a menus no WordPress?
Os menus de navegação dão estrutura ao seu site e ajudam os visitantes a encontrar o que estão procurando.
Por padrão, seu site WordPress exibirá o mesmo menu de navegação para todos os usuários e em todos os posts e páginas.
No entanto, pode haver ocasiões em que você queira exibir menus diferentes para usuários diferentes ou em páginas diferentes do seu site.
Por exemplo, uma loja on-line, uma comunidade de sites de associação do WordPress ou uma plataforma de aprendizado on-line podem se beneficiar de menus de navegação personalizados.
Usando a lógica condicional, é possível personalizar os menus para os usuários conectados para que eles possam gerenciar suas contas, renovar suas assinaturas ou visualizar os cursos on-line que adquiriram.
Você pode pensar nisso como um controle de acesso ao menu do WordPress.
Com isso em mente, mostraremos a você como adicionar lógica condicional aos menus do WordPress. Aqui estão os tópicos que abordaremos neste tutorial:
- Creating New Navigation Menus in WordPress
- Showing a Different Menu to Logged-In Users in WordPress
- Showing a Different WordPress Menu Depending on User Role
- Showing a Different Menu for Different Pages in WordPress
- Hiding the Navigation Menu on Landing Pages in WordPress
- Further Reading: Doing More With WordPress Navigation Menus
Pronto? Vamos começar.
Criação de novos menus de navegação no WordPress
A primeira etapa é criar os menus de navegação adicionais que você deseja exibir no WordPress. Depois disso, você pode usar a lógica condicional para decidir quando cada menu será exibido.
Daqui em diante, mostraremos como adicionar menus condicionais ao WordPress para editores clássicos e em bloco.
Criação de novos menus de navegação no WordPress usando o editor clássico
Esse método funciona para usuários de temas clássicos.
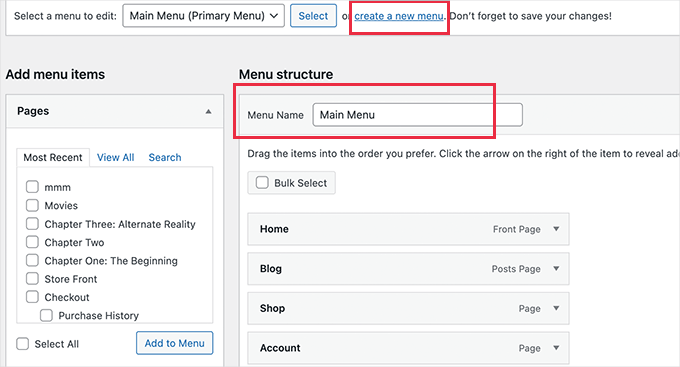
Para criar novos menus de navegação, basta acessar a página Appearance ” Menus no painel do WordPress. Se você já tem um menu de navegação que usa em seu site para todos os usuários, esse pode ser o menu padrão.

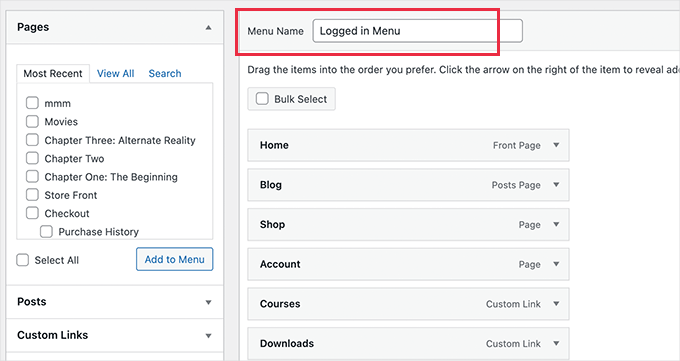
Em seguida, você precisará clicar no link “create a new menu” (criar um novo menu) para criar um novo item de menu. Por exemplo, você pode criar um menu para exibir aos usuários conectados e outro para exibir em uma determinada página ou categoria do WordPress.
No lado esquerdo da tela, você pode ver uma lista das páginas do seu site. Basta marcar a caixa ao lado de qualquer página que você queira adicionar ao menu e clicar no botão “Add to Menu”.

Você também pode arrastar e soltar os itens de menu no lado direito da tela para reorganizá-los.
Mais abaixo na página, você pode escolher um local para exibir o menu. Mas você não precisa atribuir um local a esse menu agora. Faremos isso na próxima etapa.
Não se esqueça de clicar no botão “Save Menu” para armazenar suas alterações.
Para obter mais detalhes sobre a criação de menus, consulte nosso guia para iniciantes sobre como adicionar um menu de navegação no WordPress.
Criação de novos menus de navegação no WordPress usando o FSE
Para criar novos menus de navegação em um tema de bloco com FSE (Full Site Editing, Edição completa do site), primeiro você precisa navegar até Appearance ” Editor no painel do WordPress.
Quando estiver lá dentro, clique na guia “Navigation” (Navegação) para expandi-la. Se estiver se perguntando, estamos usando o tema Twenty-Twenty Three para este guia.

Em seguida, clique em “Edit” (Editar) ao lado do rótulo “Navigation” (Navegação). Isso abrirá o editor de site completo na sua tela.
A partir daí, basta clicar no ícone “+” para adicionar um item de menu de navegação. Em seguida, você verá um prompt mostrando um menu suspenso no qual poderá selecionar uma opção.

Para obter instruções mais detalhadas, consulte nosso guia sobre como adicionar um menu de navegação no WordPress.
Exibição de um menu diferente para usuários conectados no WordPress
Muitas vezes, é útil exibir menus de navegação diferentes para os usuários, dependendo se eles fizeram login no site ou não.
Por exemplo, você pode incluir links de login e registro para usuários desconectados e adicionar um link de logout ao seu menu para usuários conectados.
Se você estiver administrando uma loja WooCommerce, poderá incluir itens para seus clientes que estão ocultos para o público em geral.
Exibição de um menu diferente para usuários conectados usando o Editor clássico
Para começar, você precisa instalar e ativar o plug-in Conditional Menus. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
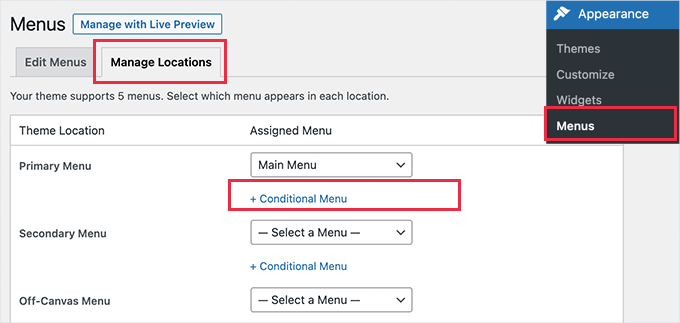
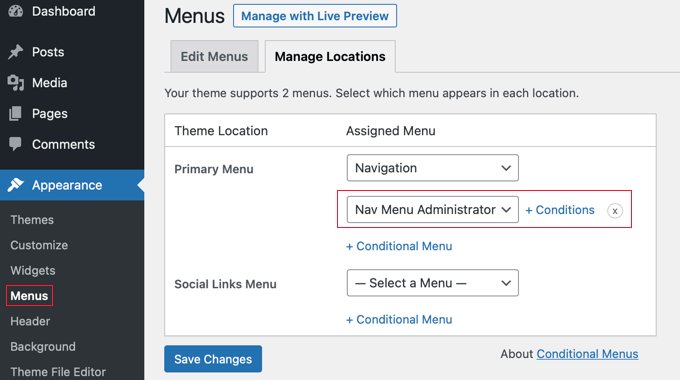
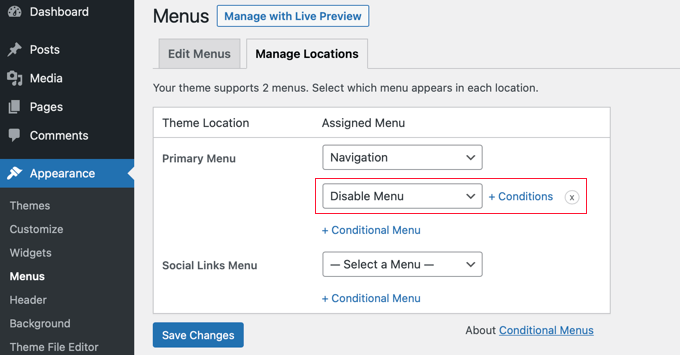
Após a ativação, você deverá navegar até Appearance ” Menus e alternar para a guia “Manage Locations” (Gerenciar locais).

A partir daqui, você verá a lista de locais de menu disponíveis e os menus que estão sendo exibidos no momento. Isso varia de acordo com o tema do WordPress que você está usando.
Por exemplo, em nosso site de demonstração, o local “Menu principal” está mostrando um menu de navegação intitulado “Menu principal”.
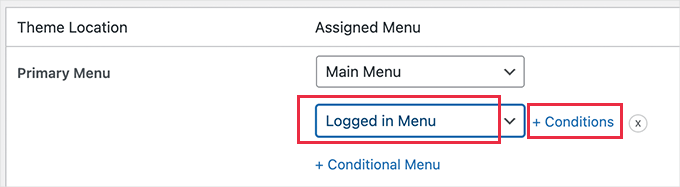
Podemos dizer ao plug-in para mostrar um menu diferente quando uma determinada condição for atendida, clicando no link “+ Conditional Menu” e selecionando outro menu no menu suspenso.
Para este tutorial, selecionaremos “Logged in Menu”.

Em seguida, você precisa clicar no link “+ Conditions” (+ Condições).
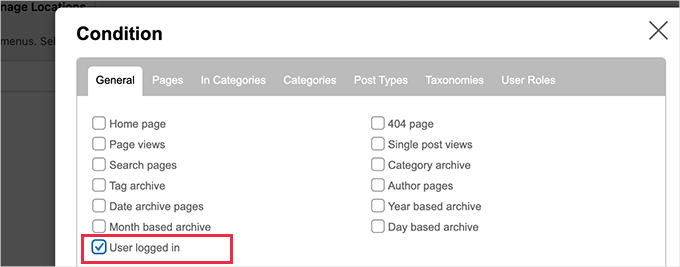
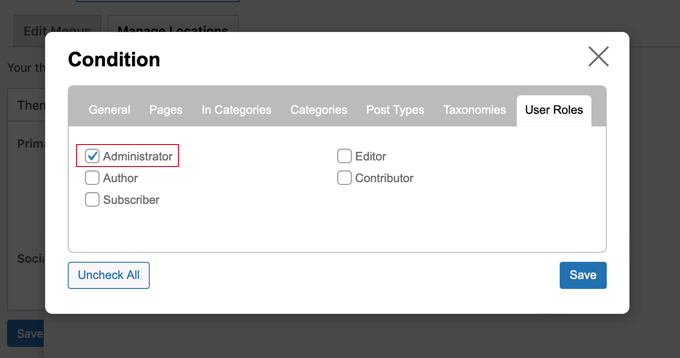
Isso abrirá uma janela pop-up na qual você verá várias condições para escolher.

Basta marcar a caixa ao lado da opção “Usuário conectado” e, em seguida, clicar no botão “Salvar”.
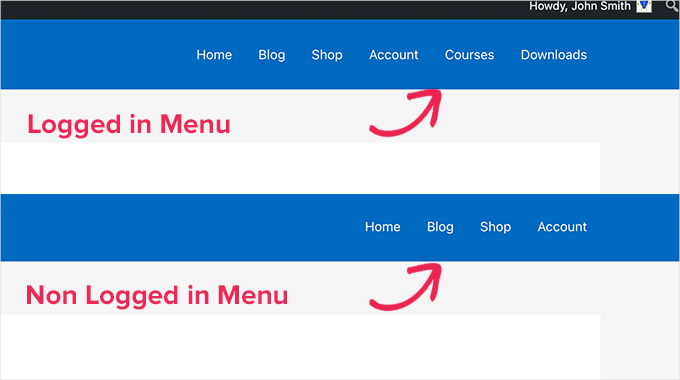
Agora você pode visitar o seu site para ver o menu do usuário conectado em ação. Você pode fazer logout do seu site para ver o menu de navegação que é exibido para todos os outros usuários.

Para obter instruções mais detalhadas e saber como fazer isso usando código, consulte nosso guia sobre como mostrar menus diferentes para usuários conectados no WordPress.
Exibição de um menu diferente para usuários conectados usando o FSE
Se você estiver usando um tema de blocos, precisará do plug-in Conditional Blocks. Portanto, vamos instalar e ativar o plug-in primeiro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
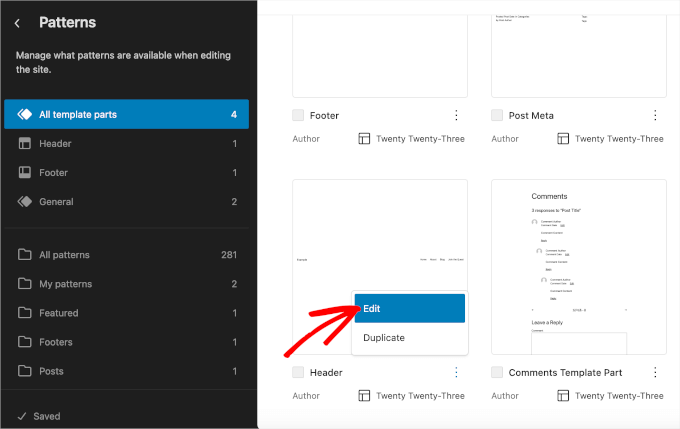
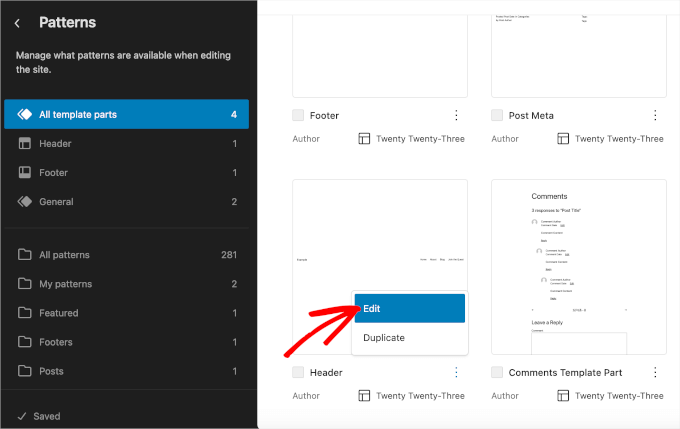
Após ativá-lo, você pode abrir o recurso FSE navegando até Appearance ” Editor. Em seguida, clique em “Patterns” (Padrões) e depois em “All template parts” (Todas as partes do modelo).
Agora você deve ver todas as partes do modelo, que podem incluir um rodapé, um cabeçalho e comentários. Vamos clicar nos três pontos na seção “Header” (Cabeçalho) e selecionar “Edit” (Editar).

Isso o redirecionará para o editor de blocos.
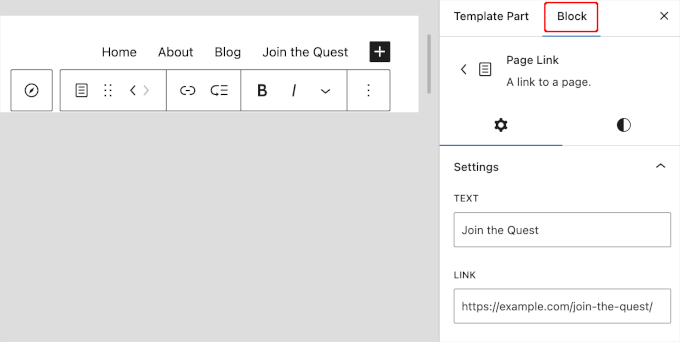
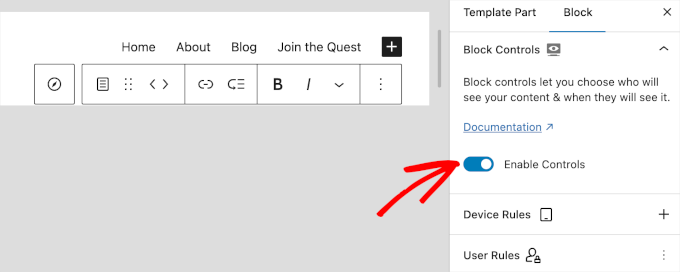
Agora, você precisará clicar no bloco do menu de navegação para adicionar condicionais. Depois disso, basta alternar para a guia “Block” (Bloco) no painel do lado direito para começar a personalizar.

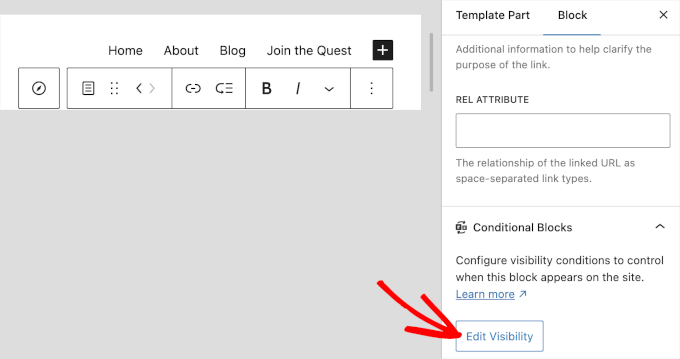
Se você rolar a guia “Block” para baixo, verá a seção “Conditional Blocks”. Basta clicar nela para abrir as opções de personalização.
Em seguida, clique no botão “Edit Visibility” (Editar visibilidade).

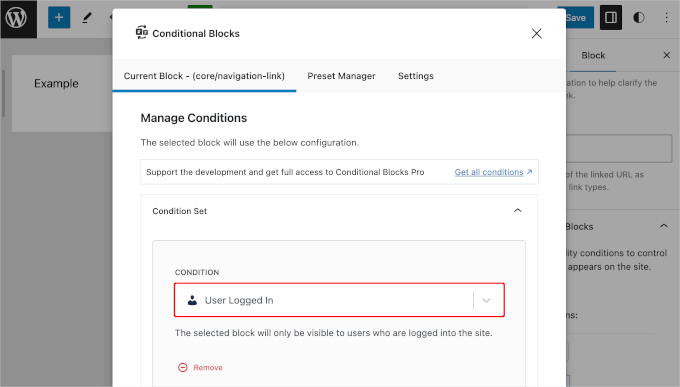
Será exibida uma janela pop-up na qual você poderá definir condições para o menu de navegação escolhido.
Aqui, você pode abrir o menu suspenso “CONDITION” (CONDIÇÃO) e selecionar a opção “User Logged In” (Usuário conectado).

Basta fechar a janela clicando no botão “X” no canto superior direito.
Em seguida, você verá uma condição adicionada à seção “Conditional Blocks” (Blocos condicionais). Vá em frente e clique em “Salvar” para atualizar seus menus de navegação.
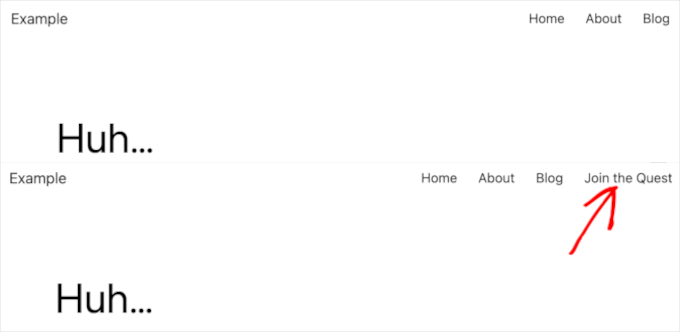
Agora, se você visitar o seu site, veja como ele se parece para usuários logados e desconectados:

Exibição de um menu diferente do WordPress dependendo da função do usuário
Após o login de um usuário, também é possível exibir um menu de navegação diferente, dependendo da função de usuário atribuída a ele.
Por exemplo, você pode incluir itens de menu adicionais para um administrador e itens mais limitados para um colaborador. Em um site de associação, você pode conceder diferentes níveis de acesso a diferentes níveis de associação.
Exibição de um menu diferente do WordPress dependendo da função do usuário usando o Editor clássico
Como na seção anterior, você precisará instalar e ativar o plug-in Conditional Menus.
Em seguida, você pode ir para a página Appearance ” Menus e alternar para a guia “Manage Locations” (Gerenciar locais).

Você deve adicionar o menu condicional apropriado para a função de usuário selecionada. Para este tutorial, selecionaremos o menu “Nav Menu Administrator”.
Depois disso, você pode clicar no link “+ Condições” para escolher a função do usuário.

Você precisará clicar na guia “User Roles” (Funções do usuário) para ver as caixas de seleção de cada função de usuário no seu site. Basta clicar nas funções de usuário que visualizarão esse menu e, em seguida, clicar no botão “Save” (Salvar) para armazenar as alterações.
Exibição de um menu diferente do WordPress dependendo da função do usuário usando o FSE
Para mostrar um menu diferente dependendo das funções do usuário no FSE, você usará o plug-in Content Control. Se precisar de ajuda para instalar e ativar o plug-in, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode navegar até Appearance ” Editor ” Patterns ” All template parts. Em seguida, basta clicar nos três pontos na seção “Header” (Cabeçalho) e selecionar “Edit” (Editar).

No editor, você pode selecionar um menu de navegação para adicionar condicionais.
Por exemplo, vamos tornar nossa página “Blog” exclusiva apenas para nossos assinantes. Portanto, clicaremos em “Blog” para abrir suas opções de personalização.
A partir daqui, vamos para o painel direito e alternamos a chave “Enable Controls” (Ativar controles) na seção “Block Controls” (Bloquear controles).

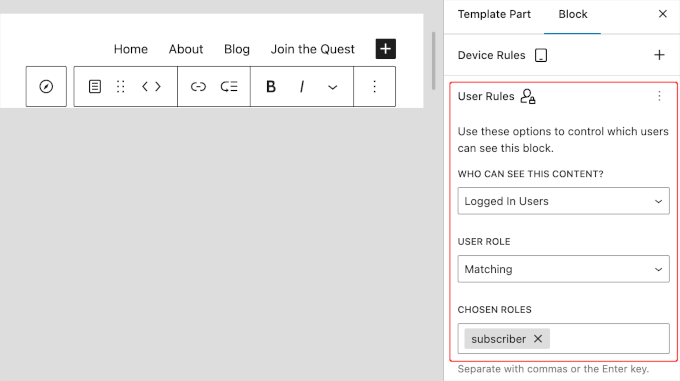
Em seguida, role para baixo até a seção “User Rules” (Regras do usuário) para configurar as condições.
Primeiro, basta abrir o menu suspenso “QUEM PODE VER ESTE CONTEÚDO” e escolher “Usuário conectado”.
Em seguida, no menu suspenso “USER ROLE” (Função do usuário), você pode escolher “Matching” (Correspondência). E em “CHOSEN ROLES” (funções escolhidas), vamos selecionar “subscriber” (assinante).

Depois disso, você pode clicar no botão “Salvar”.
Exibição de um menu diferente para páginas diferentes no WordPress
Você pode exibir um menu diferente para páginas diferentes no WordPress.
Por exemplo, você pode exibir itens de menu adicionais em sua página de política de privacidade, como um link para o aviso de cookies.
Exibição de um menu diferente para páginas diferentes no WordPress usando o Editor Clássico
Para fazer isso, você precisa instalar e ativar o plug-in Conditional Menus. Em seguida, navegue até Appearance ” Menus “ Manage Locations( Aparência ” Menus “ Gerenciar locais).
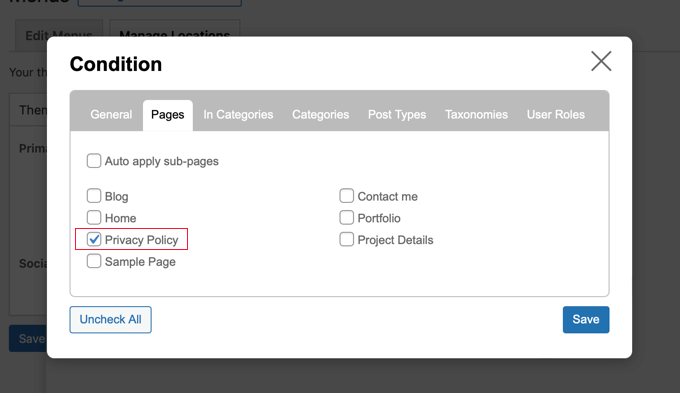
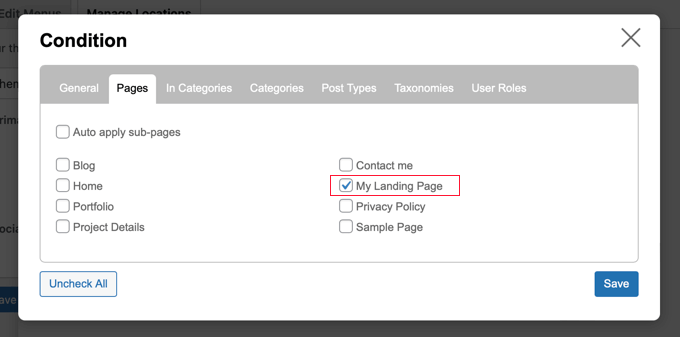
Depois de escolher o menu de navegação apropriado, você pode clicar no link “+ Condições”. Dessa vez, você deve clicar na guia “Pages” (Páginas). Você verá uma lista de todas as páginas do seu site.

Em seguida, você precisará colocar uma marca de seleção ao lado de cada página em que deseja exibir o menu de navegação. Quando terminar, clique no botão “Salvar”.
Exibição de um menu diferente para páginas diferentes no WordPress usando o FSE
Os usuários do tema Block podem usar o plug-in Block Visibility. Se precisar de ajuda com a instalação, consulte nosso guia sobre como instalar um plug-in do WordPress.
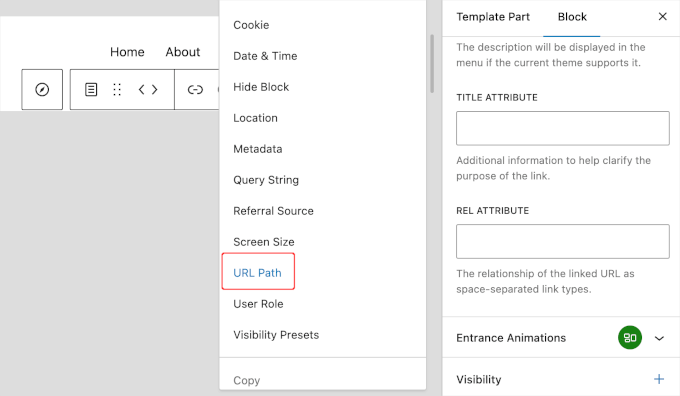
Depois de ativado, navegue até Appearance ” Editor ” Patterns ” All template parts. Depois de abrir o editor do Header, vá até a seção “Visibility” (Visibilidade).
A partir daí, você pode abrir o menu suspenso e selecionar “URL Path” (Caminho do URL).

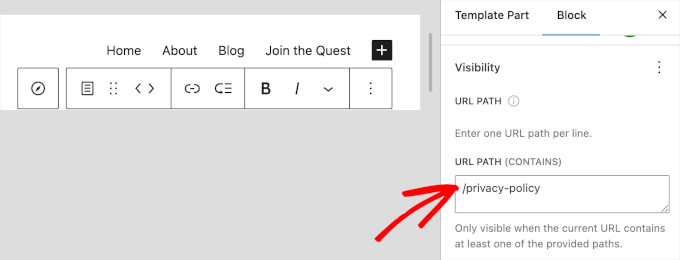
Em seguida, você pode adicionar o caminho do URL da página da Política de Privacidade à área “URL PATH (CONTAIN)”.
Um caminho de URL é a parte de um endereço da Web que vem após o nome do site principal e mostra uma página ou um item específico.
Por exemplo, no endereço https://example.com/about, a parte /about é o caminho do URL.

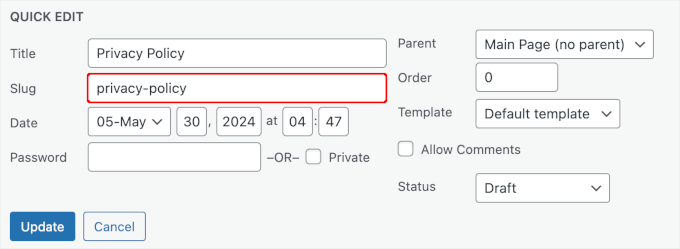
Se você não souber qual é o caminho do URL da sua página de Política de Privacidade, acesse Páginas ” Todas as páginas. Em seguida, localize a página da Política de Privacidade e passe o mouse sobre ela.
Basta clicar no botão “Quick Edit” (Edição rápida) e você verá a seção “Slug”. O caminho do URL deve ser o símbolo “/” seguido do slug da página.

Ou simplesmente visite a página e copie e cole o trecho após o nome do domínio.
É isso aí! Clique em “Salvar” para armazenar as alterações.
Ocultando o menu de navegação em páginas de destino no WordPress
Pode haver páginas em seu site em que você não queira exibir um menu de navegação, como as páginas de destino.
Uma página de destino é projetada para aumentar as vendas ou gerar leads para uma empresa. Nessas páginas, você deve minimizar as distrações e fornecer aos usuários todas as informações necessárias para que eles realizem uma ação específica.
Em nosso guia sobre como aumentar as conversões de sua página de destino em 300%, sugerimos que você minimize as distrações removendo os menus de navegação e outros links da página.
Ocultando o menu de navegação em páginas de destino no WordPress usando o editor clássico
Você pode fazer isso usando o plug-in Conditional Menus. Dessa vez, você escolherá “Disable Menu” (Desativar menu) na lista suspensa ao selecionar o menu condicional.

Em seguida, clique no link “+ Condições” para escolher quando exibir o menu.
Você deve clicar na guia “Pages” (Páginas) e colocar uma marca de seleção ao lado do item “My Landing Page” (Minha página de destino).

Não se esqueça de clicar no botão “Save” (Salvar) para armazenar e aplicar suas configurações.
Como ocultar o menu de navegação em páginas de destino no WordPress usando o FSE
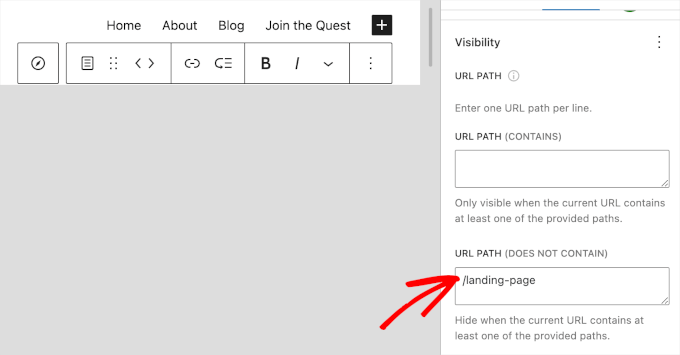
Agora, para os usuários do tema de blocos, você pode usar o plug-in Block Visibility, mas, desta vez, você digitará o caminho do URL no campo “URL Path (Does Not Contain)”.
Então, vamos instalar e ativar o plug-in. Se precisar de ajuda, fique à vontade para consultar nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode ir para Appearance ” Editor ” Patterns ” All template parts. Uma vez dentro do editor de cabeçalho, vamos encontrar a seção “Visibility” (Visibilidade).
A partir daí, você pode escolher “URL Path” (Caminho do URL) e inserir o caminho da sua página de destino no campo “URL Path (Does Not Contain)” (Caminho do URL (Não contém)).

Depois disso, basta clicar no botão “Salvar”.
Leitura adicional: Como fazer mais com os menus de navegação do WordPress
Os menus de navegação são ferramentas poderosas de web design. Eles permitem direcionar os usuários para as seções mais importantes do seu blog ou site WordPress.
Agora que você está exibindo diferentes menus de navegação em diferentes páginas e para várias funções de usuário, talvez queira saber como personalizá-los ainda mais.
Para melhorar a funcionalidade de seus menus de navegação, não deixe de conferir estes tutoriais:
- Como adicionar itens personalizados a menus específicos do WordPress
- Como adicionar menus de navegação personalizados em temas do WordPress
- Como adicionar um menu responsivo de tela cheia no WordPress
- Como criar um menu de navegação vertical no WordPress
- Como adicionar um mega menu ao seu site WordPress
- Como estilizar os menus de navegação do WordPress
- Como exibir links de navegação de breadcrumb no WordPress
Esperamos que este tutorial tenha ajudado você a aprender como adicionar lógica condicional aos menus no WordPress. Em seguida, talvez você queira saber como adicionar títulos no menu do WordPress sem vincular a uma página e ver nossas dicas de especialistas para usar a lógica condicional nos formulários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Bet Hannon
Be VERY careful with making menus different across your site. It’s not a problem to show different menus to logged in/out users, but to meet WCAG 2.0+ accessibility standards, main menus should be consistent page to page.
WPBeginner Support
Thank you for sharing that for those attempting to have those standards for their site.
Admin
Kevin
I don’t see the “Enable conditional logic” under Appearance -> Menu. I’m using WordPress 5.7 as of March 16, 2021.
WPBeginner Support
The wording may have changed since this article but there should still be a checkbox for changing the visibility.
Admin
Laurentiu
A small feature, but very missed when a programmer is asked to work in wordpress.
WPBeginner Support
Glad you found this recommendation helpful
Admin
Richard Spatts
Thanks for this, it really helped
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Richard S.
BIG Thank you for this article, it’s awesome.
Your snippet of code was perfect for a project I was working on, as was this plugin which I’m now using.
Even in 2019 this is a handy page, it’s working well on WordPress 5.2.3 (Astra Pro theme) so still very applicable.
WPBeginner Support
You’re welcome, glad our recommendation is helpful
Admin
Vasim Shaikh
I would like to ask I have added role for user Author and subscriber both then its should be display to author not subscriber. how to handle this?
WPBeginner Support
You could set it to show if the user is the role of Author
Admin
Rudolf
Really simple and easy to use plugin. Fantastic! It did not only save me a lot of time but also an organizational advantage because instead of using widget logic with different menu widgets, I create now one 1 menu with conditions per item.
Jonathan P
Thank you,
I have only used this plugin for conditions for users that are logged in or not logged in, but it works great, it really has saved me hours of messing around with code.
Kiva
Could I set up this plugin so that I can set up different menu options for each different category?
Sphelele
There is no conditional logic feature on my menu.
David
Thank you guys for sharing this. However it will display a PHP Notice on conditioned menu items and the custom condition won’t be displayed among condition options, if you don’t specify the id parameter.
Paul
Hi, I added conditions (if a string matches the server name, a menu is hidden). Great! But I would like to add even more custom conditions. Could you show an example of the code you would use to add more than on name/condition pair the custom option?
name = “If the site is not www.”
condition = www is not in SERVER_NAME
name = “Paul site.”
condition = “paul is in SERVER_NAME”
etc.
Thanks!
Isuru
This Conflicts the WP User Manager Pro, and then user manager Pro plugin functions not working due to the confliction.
as an ex: Show password tick in user registration page doesn’t work, as well as login page also not functioning well.
can you please fix this
Mo
Yep, definitely broken.
Works great for the built in conditions, but when coding custom conditions it works once and then stops working.
jban
YES!!! After 90 minutes of trying to figure this out, this article made it work for me. THANK YOU!!!
Jesus Flores
Works great!!! Thank you
Mohi
Hello
I installed this plugin, but I am getting an warning as follows :
Warning: Missing argument 2 for custom_nav_edit_walker() in /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php on line 42
How to solve this warning ? Please guide me.
WPBeginner Support
Seems like the plugin is not compatible with your theme’s mega menu functionality. Please contact your theme’s support.
Admin
JMD
I have not used the If Menu plugn, but I tried the Nav Menu Roles plugin
It works but then conflicts with the Mega menu functionality of my theme.
I am hesitant to try the If Menu plugin mainly because it has not been updated in so long. It will be a matter of time before I have to remove it for sure.
Peter
Could not get this plugin to work. Not showing up i menu-items. Using: WP 4.3 / Nimwa theme.
Any suggestions on similar working plugin? Just want to hide some menu items while working on them…
Shafiq
Seems to work ok under WP 4.3.
Chuks Eke
Hi,
Could this be achieved with this plugin,
I want to have different menu for different pages or post. for example,
Home | About Us | Service | Contact
About Us [ History | Team | Career ]
Services [ Web Development | Window Application | Corporate ID ]
Is it possible with this plugin to show sub menu on side menu for About Us
Mike J
I found this plugin does not work with some themes
WPBeginner Support
Please report the themes to plugin using the support tab on the plugin page. May be they can help you with this.
Admin
Dieter
Seems to be broken under WP 4.2.2.
WPBeginner Support
What seems to be the problem? Working fine at our end.
Admin
Dieter
I stopped installation after reading WP Org PlugIn Page, there is the comment “1 person says it is broken” and in the support section is an open report which is not solved.
If I read something like this I don’t even try to install such plug in.
Jagabandhu
The plugin is not working. It’s not showing “enable conditional logic” and the plugin author is not responding from last 7 months.
Tried with disabling other plugins. But no result.
Is there any other plugin to do so!?
I need it.
WPBeginner Support
We just tested the plugin and it is working fine at our demo site. Can you test it by switching to a default theme with no other plugins activated?