Deseja adicionar um reprodutor de GIFs do tipo “clique para carregar” em seu site WordPress? As imagens GIF animadas demoram mais para carregar, o que afeta a velocidade da página e a experiência do usuário. É por isso que muitas plataformas de blogs populares não carregam GIFs automaticamente em seus aplicativos. Neste artigo, mostraremos como você pode adicionar facilmente o recurso click to load para GIFs no WordPress.

Por que adicionar Click to Load para GIFs no WordPress?
Se você costuma adicionar imagens GIF animadas no WordPress, já sabe que elas têm um tamanho muito maior do que as imagens comuns. Isso significa que elas demoram mais para carregar, o que afeta a velocidade e o desempenho do seu site.
Alguns sites lidam com isso fazendo o carregamento lento de imagens no WordPress. No entanto, isso ainda afeta a experiência dos usuários porque os GIFs demoram mais para carregar à medida que o usuário rola a página para baixo.
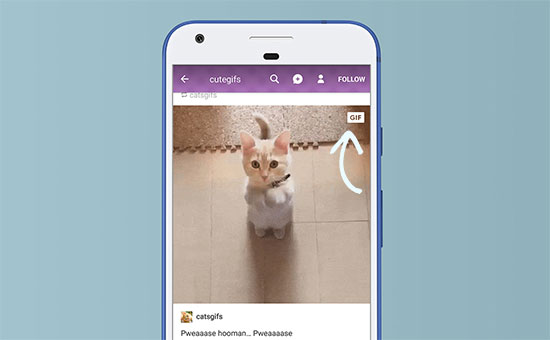
Plataformas populares, como o Tumblr e outras, usam o GIF player “click to load” para atenuar esse problema. Em vez de carregar todos os quadros em uma animação GIF, eles carregam apenas o primeiro quadro da animação. Um botão de reprodução ou um rótulo de GIF na imagem indica que os usuários podem clicar para visualizar o GIF animado.

Dito isso, vamos dar uma olhada em como você pode adicionar um botão de clique para carregar GIFs no seu site WordPress.
Adição do botão Click to Load para GIFs no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP GIF Player. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in funciona imediatamente e não há configurações para ele.
Você pode ir até a tela de edição de posts para vê-lo em ação.

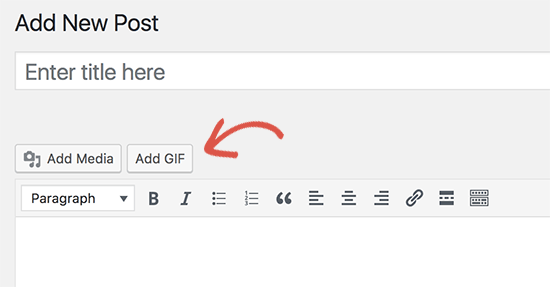
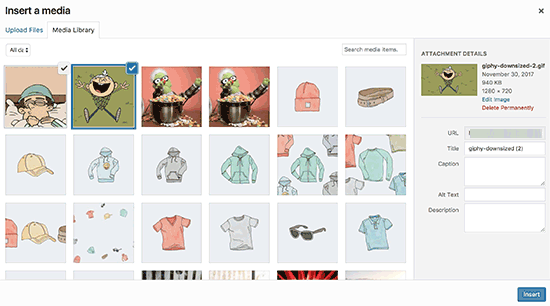
Na tela de edição de posts, você notará o botão Add GIF acima do editor de posts. Ao clicar nele, será exibido o pop-up do carregador de mídia, no qual você poderá carregar suas imagens GIF de forma semelhante a qualquer outra imagem.

Depois de carregadas, você precisa clicar no botão Insert image (Inserir imagem) para continuar.
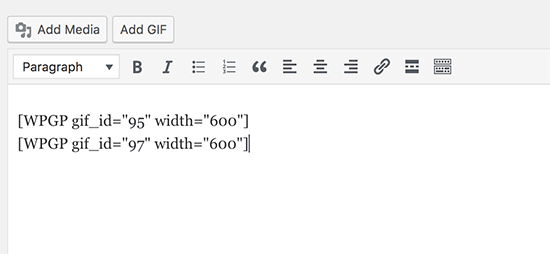
O plugin WP GIF player agora adicionará o código de acesso necessário no editor de postagens do WordPress.

Agora você pode salvar sua postagem/página e clicar no botão de visualização para ver seus GIFs de clique para carregar em ação.
Todos os GIFs incorporados em sua postagem agora terão um botão na parte superior com o nome GIF. Clicar no botão carregará o GIF animado em segundo plano e o exibirá.

Uma desvantagem desse plug-in é que ele só funciona para os novos GIFs carregados. Ele não adicionará o clique para carregar os GIFs carregados usando o carregador de mídia normal do WordPress. Isso significa que todos os GIFs carregados anteriormente não terão o botão “click to load”.
Esperamos que este artigo tenha ajudado você a aprender como adicionar o player de GIFs com clique para carregar no WordPress. Talvez você também queira ver nosso guia sobre como corrigir problemas comuns de imagem no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Umair
That plugin is no longer available. Any other suggestion?
WPBeginner Support
Not at the moment, we will be sure to keep an eye out for alternatives.
Admin
Cori Ramos
Thank you for telling us about this plugin and for showing us how to use it. I’m going to hang on to this one!
Cori
Shafi Khan
That’s a cool plugin. I wonder if we can customize the button and change it’s location. It would be so cool to have a brand-logo button in the center and a GIF text on top-right corner.
Thanks for sharing.
Vladimir DJurovic
This is quite interesting. I don’t use animated GIFs in my posts yet, but it’s good to know.
Do you know if this approach will work with CDN hosted content?