O WordPress oferece várias maneiras de criar listas em seus posts e páginas. Mas também encontramos alguns plugins excelentes que podem ajudá-lo a criar listas personalizadas e visualmente mais atraentes. Isso é ótimo para tornar seu conteúdo mais envolvente e mais fácil de ler.
As listas também são uma ótima maneira de compartilhar instruções passo a passo ou dados complicados com seus visitantes. Às vezes, os mecanismos de pesquisa podem até dar uma classificação mais alta às páginas que usam listas.
Neste artigo, mostraremos a você como adicionar facilmente marcadores e listas numeradas no WordPress usando vários métodos, desde o editor interno até plug-ins avançados.

Quando adicionar marcadores e listas numeradas no WordPress
Em vez de mostrar aos visitantes uma parede de texto, é uma boa ideia dividir seu conteúdo em seções que possam ser escaneadas. Há muitas maneiras de tornar suas páginas mais fáceis de ler, incluindo a criação de tabelas, o uso de subtítulos, a adição de vídeos e a criação de listas.
Uma lista pode ajudar os visitantes a entender seu conteúdo rapidamente (como em um índice), mesmo que você esteja compartilhando informações complicadas. Isso pode melhorar a experiência do usuário e manter as pessoas no seu site WordPress por mais tempo.
Com isso em mente, vamos ver como você pode adicionar marcadores e listas numeradas no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Usando o bloco de lista incorporado do WordPress (fácil)
A maneira mais fácil de adicionar marcadores e listas numeradas é usar o bloco List e o editor de blocos do WordPress Gutenberg.
Isso permite que você crie listas simples numeradas ou com marcadores sem instalar um plug-in separado do WordPress. Dito isso, esse bloco padrão tem apenas algumas opções de personalização.
Se você quiser ajustar suas listas com ícones personalizados, layouts horizontais, cores diferentes e muito mais, recomendamos usar um dos outros métodos deste artigo.
Para começar, basta abrir o editor de blocos do post ou da página do WordPress em que você deseja adicionar uma lista. Ou, você pode abrir o editor de widgets para adicionar a lista de marcadores a uma área de widget, como uma barra lateral.
Em seguida, você pode escolher se deseja criar um marcador ou uma lista numerada.
Como criar uma lista de marcadores no WordPress
Para criar uma lista de marcadores, clique no ícone “+” para adicionar um novo bloco do WordPress.

Na janela pop-up que aparece, digite “List”.
Quando o bloco certo for exibido, clique nele para adicioná-lo à página.

Isso cria o primeiro item em uma lista de marcadores. Basta digitar o texto que você deseja usar para o primeiro item da lista.
Feito isso, pressione a tecla “Enter” em seu teclado para passar para a próxima linha. O WordPress criará o segundo marcador automaticamente.

Agora você pode ir em frente e digitar o texto que deseja usar para o segundo marcador. Basta repetir essas etapas para adicionar mais itens à lista.
Se você quiser criar uma lista aninhada, clique no botão “Indent”. Isso moverá o cursor um passo para a direita, pronto para que você digite o texto recuado.

Você pode clicar no botão “Indent” novamente para criar dois níveis de marcadores aninhados.
Como você pode ver na imagem a seguir, cada nível usa um ícone diferente.

Para diminuir o recuo, clique no botão “Outdent” (Recuo).
Isso move o cursor um passo para a esquerda, pronto para você começar a digitar.

Ao pressionar os botões “Indent” e “Outdent”, você pode criar listas aninhadas com vários níveis diferentes.
Por padrão, o editor de blocos do WordPress usará o tamanho de fonte“Médio”, mas você pode alternar entre pequeno, grande e extragrande usando as configurações de “Tipografia” nas opções do bloco à direita.

Você também pode adicionar links ou usar opções de formatação de texto padrão, como negrito e itálico. Isso torna suas listas ainda mais fáceis de serem examinadas e compreendidas em um piscar de olhos.
Como criar uma lista numerada no WordPress
Para criar uma lista numerada no WordPress, basta pressionar a tecla “1” no teclado, seguida de um ponto final (.)
O WordPress transformará automaticamente esse texto no primeiro item de uma lista numerada.

Agora você está pronto para digitar o primeiro item da lista numerada.
Depois disso, basta pressionar a tecla “Return” em seu teclado, e o WordPress criará automaticamente o próximo ponto numerado.

Assim como com os marcadores, você pode criar listas aninhadas clicando nos botões “Indent” e “Outdent”.
Isso cria um marcador recuado abaixo do marcador numerado.

Ao contrário das listas de marcadores, você só pode usar um único nível de recuo.
Quando estiver satisfeito com a aparência da lista, basta clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para torná-la ativa em seu site do WordPress.
Método 2: Usando o Shortcodes Ultimate (Listas com ícones personalizados)
O bloco List incorporado é perfeito para criar listas baseadas em texto, mas, às vezes, você pode querer criar uma lista com ícones personalizados. Dessa forma, você pode tornar suas listas mais atraentes visualmente e mais adequadas ao seu tema de conteúdo.
A maneira mais fácil de fazer isso é usar o Shortcodes Ultimate. Esse plug-in permite que você crie listas com ícones personalizados usando códigos de acesso simples.
Para isso, usaremos a versão gratuita do plug-in, pois ela já é suficiente para esse método. Mas se você quiser recursos mais avançados, poderá fazer upgrade para um plano pago.
Para usar o Shortcodes Ultimate, vá em frente e instale o plug-in do WordPress em sua área de administração. Depois disso, crie uma nova postagem ou edite uma postagem existente no editor de blocos.
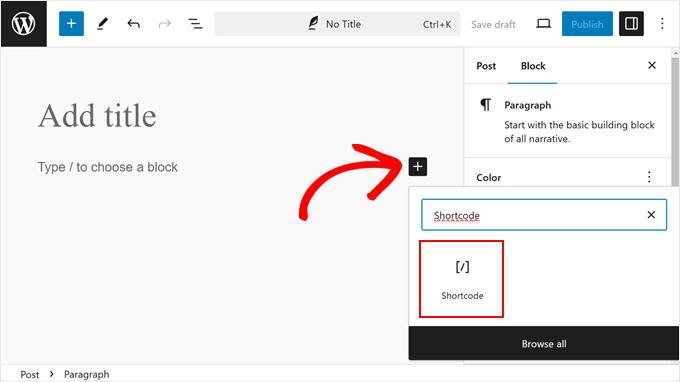
Agora, clique no botão “+” em qualquer lugar da página e selecione o bloco “Shortcode”.

Nessa etapa, cole o shortcode abaixo no bloco:
1 2 3 4 5 6 7 | [su_list icon="icon: star" icon_color="#ffde0f"]<ul> <li>List item</li> <li>List item</li> <li>List item</li></ul>[/su_list] |
Esse shortcode exibirá três itens da lista de marcadores com ícones de estrela amarela, da seguinte forma:

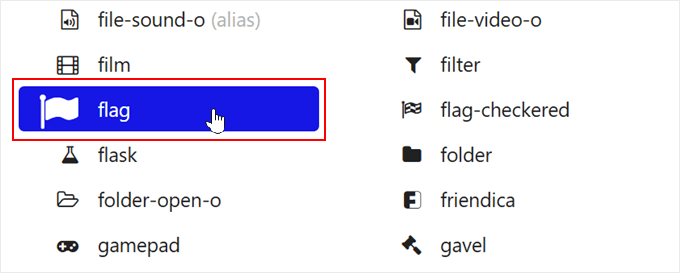
Para personalizar o ícone e a cor, você pode acessar o site do Fork Awesome. É lá que você verá todos os ícones que pode usar em suas listas de marcadores. Aqui, basta procurar o ícone que você deseja usar.
Por exemplo, usaremos o ícone “bandeira”. Agora, copie o nome do ícone e volte ao editor de blocos.

Uma vez lá, basta substituir a estrela por ela. Portanto, em vez de icon: star, usaremos icon: flag.
Para alterar a cor, substitua o código HEX em icon_color="#ffde0f" pelo código HEX da cor desejada.
Portanto, se você quiser tornar o ícone verde, precisará digitar icon_color="#008000". Você pode saber mais sobre como encontrar as cores certas em nosso artigo sobre como encontrar o esquema de cores perfeito para seu site WordPress.
Agora, não se esqueça de substituir o item List pelo seu próprio texto.
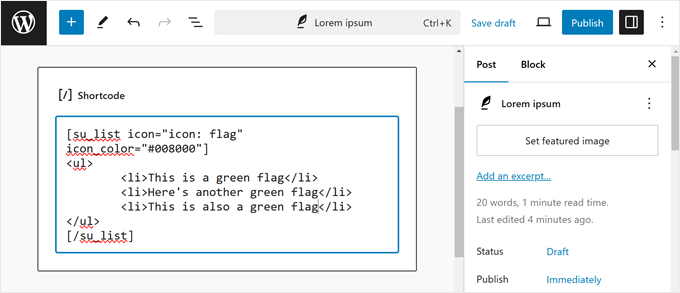
Veja como está o nosso código agora:

Quando estiver satisfeito com a aparência da lista, você poderá clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para torná-la ativa em seu blog ou site do WordPress.
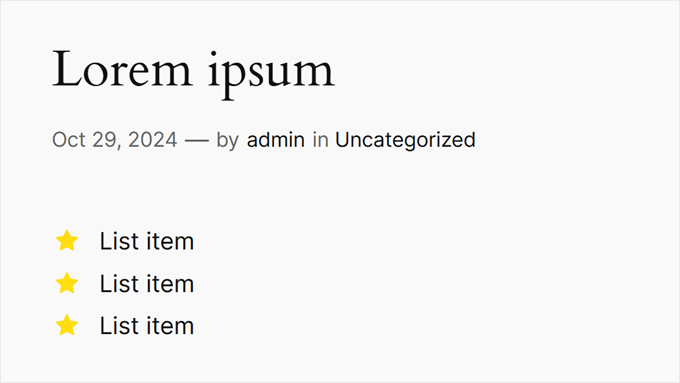
Esta é a aparência da lista no front end:

Método 3: Usar um plug-in do Page Builder (melhor para páginas de destino)
Se você quiser criar listas bonitas com estilo personalizado, talvez queira usar o SeedProd.
Esse tema avançado do WordPress e o plug-in do construtor de páginas permitem que você crie páginas com design profissional usando um editor simples de arrastar e soltar.
Ele também vem com um bloco de lista pronto que permite ajustar cada parte do design da lista, incluindo a alteração do espaço entre itens individuais, a substituição dos marcadores padrão por ícones personalizados e muito mais.
O SeedProd facilita a criação de páginas autônomas com um design exclusivo, portanto, também é uma ótima opção se você quiser adicionar listas a uma página inicial ou página de destino personalizada.
Observação: Há também uma versão gratuita do SeedProd que você pode usar para criar designs de página personalizados, independentemente do seu orçamento.
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa inserir sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de adicionar a chave de licença, basta clicar em “Verify Key” (Verificar chave).
Escolha um modelo com design profissional
Depois disso, vá para SeedProd ” Landing Pages e clique em “Add New Landing Page”.

Na próxima tela, você será solicitado a escolher um modelo.
O SeedProd vem com mais de 300 modelos bonitos, organizados em diferentes categorias, como modelos de página 404 e páginas de agradecimento personalizadas do WooCommerce.
Basta clicar em qualquer guia para ver os diferentes modelos dentro dessa categoria.

Quando encontrar um modelo que deseja usar, passe o mouse sobre ele e clique no ícone de marca de seleção.
Estamos usando o modelo “Explosive Growth Webinar” em todas as nossas imagens, mas você pode usar qualquer design que desejar.

Em seguida, você precisa dar um título à página.
O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterá-lo para o que quiser. Por exemplo, adicionar palavras-chave relevantes a um URL geralmente melhora o SEO do WordPress e ajuda a página a aparecer nos resultados de pesquisa relevantes.
Para saber mais, consulte nosso guia sobre como fazer pesquisa de palavras-chave para seu blog WordPress.

Quando estiver satisfeito com o título e o URL, basta clicar em ‘Save and Start Editing the Page’ (Salvar e começar a editar a página).
Crie seu layout de página personalizado
O SeedProd agora abrirá seu modelo no editor de arrastar e soltar. À direita, você verá uma visualização ao vivo do design da página, com algumas configurações à esquerda.

O SeedProd vem com vários blocos que podem ser adicionados ao seu design, inclusive blocos que permitem adicionar botões de compartilhamento social, vídeos, formulários de contato e muito mais.
Para obter mais informações, consulte nosso guia sobre como criar uma página personalizada no WordPress.
Para adicionar uma lista ao seu design, localize o bloco “List” e arraste-o para a página.

Isso adiciona uma lista vertical à sua página com um espaço reservado “Item 1”.
Se, em vez disso, você quiser criar uma lista horizontal, clique na guia “Advanced” (Avançado) e selecione o botão “Horizontal” (Horizontal).

Agora você está pronto para começar a criar sua lista, selecionando a guia “Content” (Conteúdo).
Para substituir o texto padrão por sua própria mensagem, clique em “Item 1” no menu à esquerda.

Agora você pode digitar o item da lista no pequeno editor de texto que aparece.
Aqui, você também pode aplicar qualquer formatação que queira usar, como negrito ou itálico.

Por padrão, o SeedProd usa uma marca de seleção para cada marcador, mas possui uma biblioteca integrada de fontes de ícones, que inclui 1.400 ícones Font Awesome que você pode usar.
Para substituir a marca de seleção, basta passar o mouse sobre ela e clicar em “Icon Library” quando ela aparecer.

Isso abre uma janela pop-up na qual você pode escolher o ícone que deseja usar.
Você pode usar ícones diferentes para marcadores individuais dentro da lista, portanto, essa é uma ótima maneira de criar listas mais interessantes e atraentes.

Para criar mais marcadores, basta clicar no botão “Add New Item” (Adicionar novo item).
Agora você pode adicionar texto e alterar o ícone padrão seguindo exatamente o mesmo processo descrito acima.

Depois de adicionar todos os itens à sua lista, você pode alterar o tamanho e o alinhamento da fonte usando as configurações no menu à esquerda.
Você também pode aumentar ou diminuir o espaço entre os itens individuais da lista usando o controle deslizante “Space Between” (Espaço entre).

Depois disso, talvez você queira alterar a cor dos ícones na lista. Mesmo que você esteja usando ícones diferentes, o SeedProd aplicará a mesma cor a todos os itens, de modo que o design sempre terá uma aparência consistente.
Para fazer essa alteração, clique na área “Icon Color” (Cor do ícone) e escolha uma nova cor na janela pop-up exibida.

Feito isso, talvez você queira clicar em “Advanced” (Avançado) e dar uma olhada em algumas configurações adicionais. Já vimos como você pode alternar entre os layouts de lista vertical e horizontal, mas também é possível alterar a cor e a fonte do texto.
Para que sua lista realmente se destaque, você pode até adicionar uma sombra de caixa ou animação CSS.

A maioria das configurações da guia “Advanced” é bastante autoexplicativa, portanto, vale a pena explorá-las para ver os efeitos que você pode criar.
Com isso feito, você pode continuar trabalhando no design da página adicionando mais blocos e personalizando-os usando as configurações no menu à esquerda.
Quando estiver satisfeito com a aparência da página, basta clicar no menu suspenso do botão “Salvar” e selecionar “Publicar”.

Agora você pode visitar esta página para ver a lista ao vivo em sua loja on-line ou site.
Método 4: Usar código para adicionar marcadores e listas de números (avançado)
Você também pode criar listas usando o editor de código integrado do WordPress e HTML.
Isso é mais complicado, portanto, não é o melhor método para iniciantes. Entretanto, ele permite que você use mais estilos e formatação no bloco List incorporado. Por exemplo, você pode adicionar estilos de título aos itens da lista de forma rápida e fácil usando tags como h1 e h2.
Para obter mais informações sobre esse tópico, consulte nosso guia sobre como editar HTML no editor de código do WordPress.
Para começar, abra a página ou o post em que você deseja exibir a lista. Em seguida, clique no ícone de três pontos no canto superior direito e selecione “Editor de código”.

As próximas etapas variam de acordo com o fato de você querer adicionar uma lista de marcadores ou uma lista numerada.
Como criar uma lista de marcadores usando código
Para criar uma lista de marcadores, comece digitando o seguinte:
1 2 | <!-- wp:list --><ul> |
O ul significa “lista não ordenada”, o que significa que a lista não tem números, e o wp:list informa ao WordPress que você está criando um bloco de lista manualmente.
Em seguida, pressione a tecla “Return” para passar para uma nova linha e criar seu primeiro item de lista:
1 2 3 4 5 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Aqui, li significa “item de lista” e estamos fechando a linha com /li.
Você pode repetir esse processo para criar mais itens de lista. Por exemplo:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --> |
Quando terminar, feche o bloco de código com outro sinalizador de “lista não ordenada”:
1 2 | </ul><!-- /wp:list --> |
Isso nos dá o seguinte código de lista:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --></ul><!-- /wp:list --> |
Como você pode ver na imagem a seguir, isso cria uma lista muito simples, mas você pode personalizá-la adicionando outro HTML, como tags de título.

Como criar uma lista numerada usando código
Para criar uma lista numerada, basta digitar o seguinte:
1 | <!-- wp:list {"ordered":true} --> |
Em seguida, você pode digitar ol, que significa ordered list (lista ordenada):
1 2 | <!-- wp:list {"ordered":true} --><ol> |
Depois disso, adicione cada item da lista seguindo o mesmo processo descrito acima:
1 2 3 4 5 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Por fim, feche a lista ordenada usando uma tag /ol e wp:list.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green </li><!-- /wp:list-item --></ol><!-- /wp:list --> |
Esperamos que este tutorial tenha ajudado você a aprender como adicionar marcadores e listas numeradas no WordPress. Talvez você também queira saber como adicionar colaboração no editor de blocos do WordPress e nossas escolhas de especialistas dos melhores plug-ins de blocos Gutenberg para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.