Adicionar tabelas de preços bonitas e fáceis de digitalizar permite que os usuários selecionem o produto certo e simplifica o processo de tomada de decisão.
Várias de nossas marcas parceiras oferecem diferentes planos de preços e criaram tabelas de preços para exibi-los. Elas tornam suas tabelas visualmente atraentes com um botão de CTA colorido e um design claro que combina com sua marca. 🎨
Isso cria uma aparência coesa e incentiva os usuários a fazer uma compra.
Neste artigo, mostraremos a você como adicionar facilmente belas tabelas de preços no WordPress sem escrever nenhum código.

Por que adicionar tabelas de preços usando um plug-in do WordPress?
Há duas maneiras de adicionar novos recursos ao seu site WordPress. Você pode programá-los manualmente, usando código, ou pode usar um plug-in do WordPress.
Se você estiver familiarizado com HTML e CSS, talvez queira criar uma tabela de preços usando código. As habilidades de programação e design necessárias não são particularmente avançadas, e você terá controle total sobre o design da tabela.
No entanto, escrever e testar o código levará tempo. E você também terá de levar em conta os usuários que usam dispositivos móveis ou navegadores da Web diferentes. Você pode acabar com uma tabela de preços pouco atraente que não parece adequada para todos os seus usuários.
O uso de um plug-in do WordPress é mais rápido e fácil, e é a melhor solução se você não tiver experiência em design ou codificação.
Dito isso, vamos dar uma olhada em como adicionar belas tabelas de preços no WordPress sem escrever nenhum código. Abordaremos dois plug-ins diferentes do WordPress, e você pode escolher o que for melhor para você:
Método 1: Adicionar belas tabelas de preços com o Easy Pricing Tables
Esse método permite que você adicione tabelas de preços a uma página ou publicação existente. Se você precisar personalizar o restante da página, deverá usar o método 2.
Primeiro, você precisa instalar e ativar o plug-in Easy Pricing Tables. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Para este tutorial, usaremos o plug-in gratuito. Há também um plug-in premium que oferece mais recursos e custa a partir de US$ 49 para uma licença de site único. Você precisará da versão premium se quiser acessar modelos adicionais, adicionar imagens ou integrar a tabela ao WooCommerce.
Etapa 1: Criação da tabela de preços
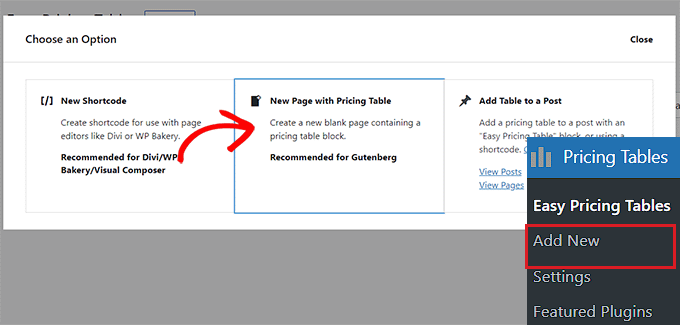
Após a ativação, vá para a página Pricing Tables ” Add New (Tabelas de preços ” Adicionar novo ) na barra lateral de administração do WordPress.
Aqui, será perguntado onde você deseja adicionar a tabela ao seu site. Basta selecionar a opção “New Page With Pricing Table” (Nova página com tabela de preços).

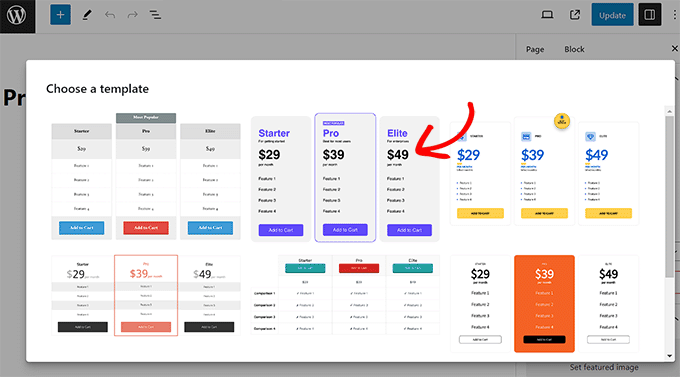
Isso abrirá uma nova página de preços no editor de blocos do WordPress, onde um prompt “Escolha um modelo” será exibido na tela.
A partir daí, selecione um design de sua preferência para incorporar as tabelas de preços em sua página do WordPress.

Etapa 2: Personalização da tabela de preços
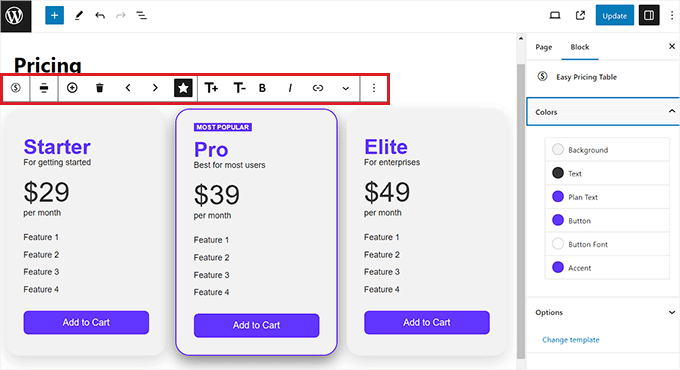
Personalizar a tabela de preços é muito fácil. Por exemplo, você pode começar alterando os títulos dos planos de preços.
Depois disso, você pode clicar na tabela para começar a adicionar subtítulos, recursos, preços e muito mais.

Você pode usar a barra de ferramentas de bloco na parte superior do bloco da tabela para adicionar uma nova coluna, alterar o alinhamento das linhas e colunas, reordenar as colunas e alterar seus tamanhos.
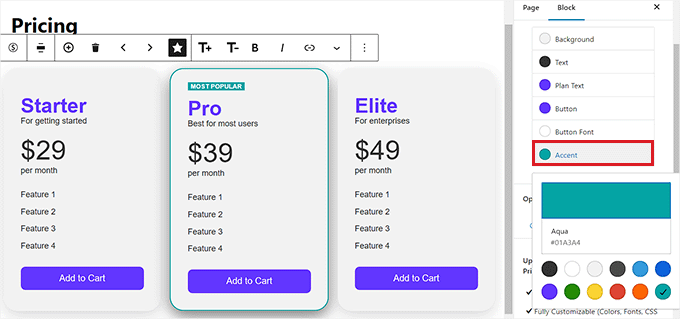
Muitas vezes, nas tabelas de preços, um plano é marcado como “em destaque” ou “mais popular”. Você pode fazer isso selecionando a coluna que deseja destacar e, em seguida, clicando no ícone de estrela na barra de ferramentas.
Também é possível alterar a aparência visual da tabela no painel de blocos no canto direito da tela.
Por exemplo, você pode alterar a cor de destaque para realçar o melhor plano de preços ou alterar a cor do botão na parte inferior da tabela.

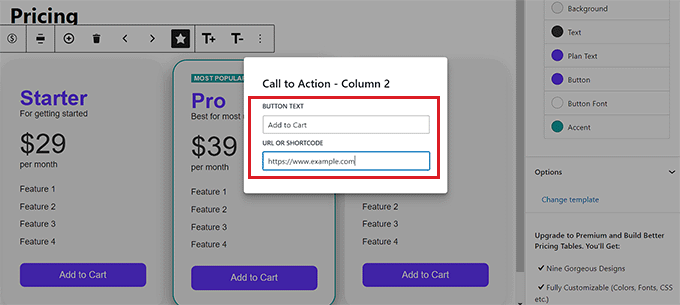
Você também pode clicar nos botões para editar seus rótulos.
Depois de fazer isso, você pode adicionar um rótulo e um URL de sua escolha aos campos.

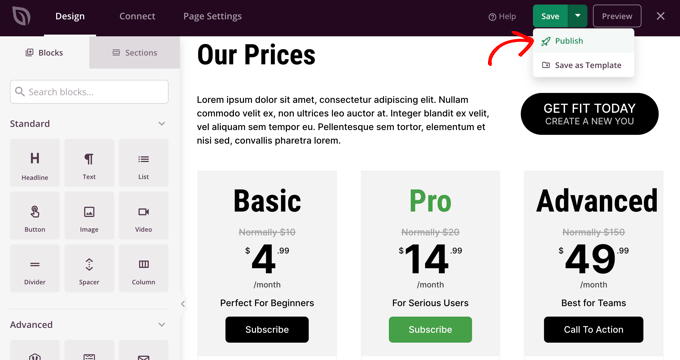
Etapa 3: Publicação da tabela de preços
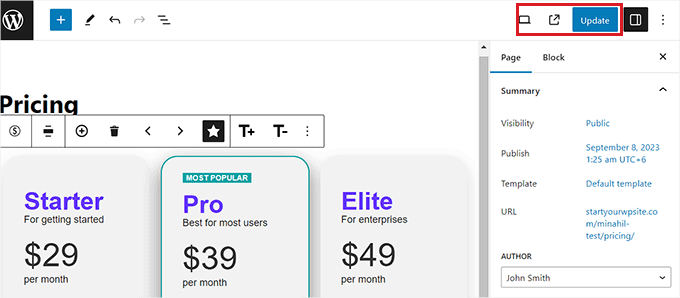
Para publicar a tabela de preços em seu site WordPress, basta clicar no botão “Atualizar” ou “Publicar” no canto superior direito da tela.
Você também pode clicar no link “Preview” (Visualizar) para ver sua página antes de colocá-la no ar em seu site.

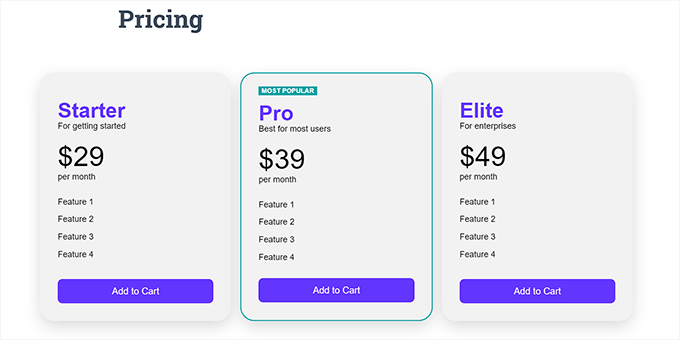
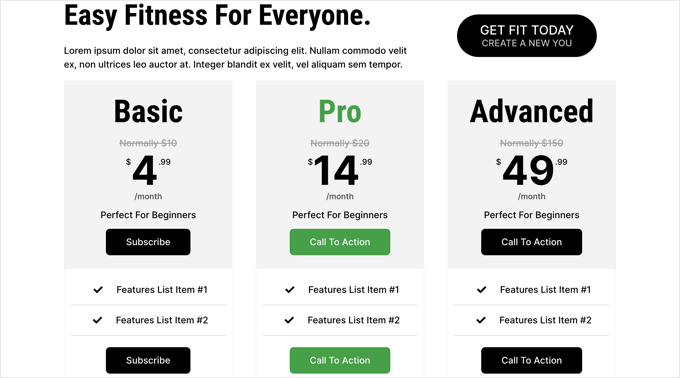
Agora, você pode acessar seu site para ver o resultado final.

Método 2: Adicionar belas tabelas de preços com um construtor de páginas
Esse método é melhor se você quiser ter controle total sobre o design da página de preços.
Para isso, recomendamos o SeedProd. Ele é um construtor de páginas do WordPress do tipo arrastar e soltar para empresas, blogueiros e proprietários de sites, e é a melhor opção para criar páginas de preços de alta conversão.
Várias de nossas marcas parceiras reformularam seus sites inteiros com ele e seus usuários adoraram a nova estética. Para saber mais, consulte nossa análise detalhada do SeedProd.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o plug-in tem um plano gratuito. No entanto, você precisará do plano Pro ou Elite para acessar o bloco da tabela de preços que usamos neste tutorial.
Após a ativação, vá para a página SeedProd ” Settings (Configurações ) para inserir sua chave de licença do plug-in. Você pode encontrar essas informações em sua conta no site do SeedProd.

Depois de inserir sua chave de licença, começaremos criando uma nova página de destino e, em seguida, adicionaremos um bloco de tabela de preços.
Criação de uma nova página de destino
Para criar a página de destino de sua tabela de preços, você precisa acessar SeedProd ” Landing Pages e clicar no botão “Create a New Landing Page” (Criar uma nova página de destino).

Na próxima tela, você será solicitado a escolher um tema de página de destino. O SeedProd vem com dezenas de belos modelos de página de destino, organizados de forma clara para diferentes tipos de campanha.
Basta clicar para selecionar um modelo que você deseja usar como ponto de partida.

Você pode aprender como personalizar a página e adicionar novos blocos em nosso guia sobre como criar uma landing page com o WordPress. Quando você estiver pronto, continuaremos e adicionaremos a tabela de preços.
Adição de uma tabela de preços
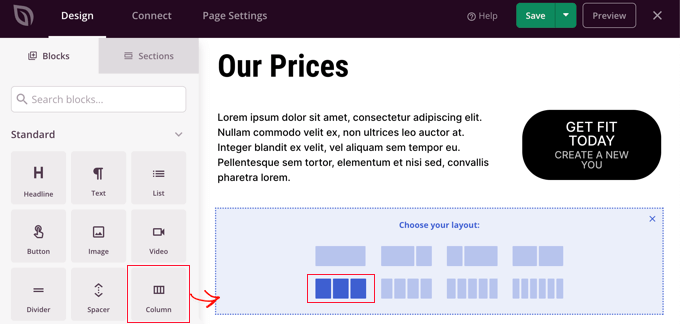
Primeiro, você precisa adicionar algumas colunas para ter um lugar para colocar os blocos da tabela de preços.
Você pode arrastar o bloco “Column” para a página e, em seguida, selecionar colunas suficientes para exibir seus preços. Para este tutorial, selecionaremos três colunas.

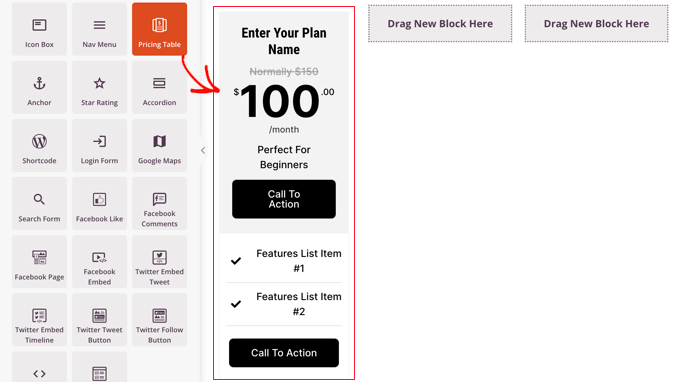
Depois disso, você deve localizar o bloco “Pricing Table” (Tabela de preços) e arrastá-lo para as palavras “Drag New Block Here” (Arrastar novo bloco aqui) em cada uma das células que acabou de criar.
Para este tutorial, você precisará arrastar o bloco para a página três vezes, uma para cada coluna.

Para editar uma tabela de preços, basta clicar nela.
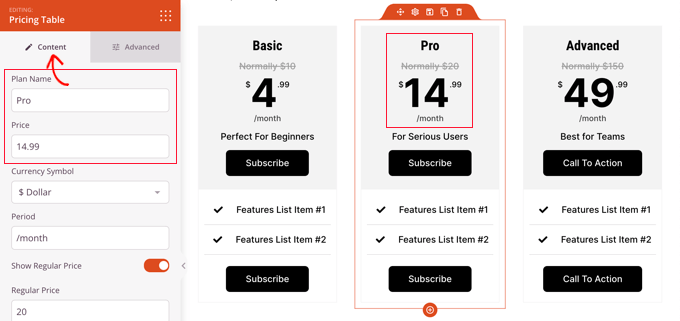
Agora você pode usar as configurações na guia Content (Conteúdo) para editar o nome do plano e inserir o nome do seu produto ou serviço. Você também pode alterar o preço e a moeda, adicionar o preço que o item normalmente custa quando não está em promoção e muito mais.

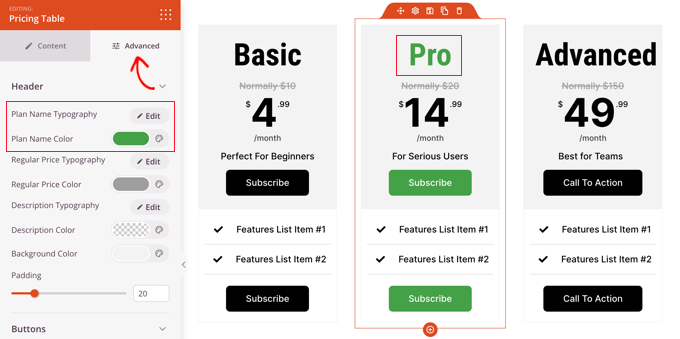
Depois disso, você deve mudar para a guia Advanced (Avançado) para personalizar a fonte e o tamanho do texto, a cor e o tamanho do botão, o espaçamento, os efeitos de foco e muito mais.
Por exemplo, você pode fazer com que um nível de preço se destaque mais do que os outros, incentivando seus usuários a escolher essa opção.

Publicação da tabela de preços
Quando estiver satisfeito com sua página de destino e tabelas de preços, é hora de publicá-la.
Basta clicar na seta suspensa do botão “Salvar” e clicar em “Publicar”.

Você verá uma notificação informando que sua página foi publicada.
Você também pode clicar no botão “See Live Page” para ver a aparência de sua nova página de preços do WordPress.

Bônus: Aumente as conversões da página de preços
Depois de criar uma página de preços atraente, é importante otimizá-la para conversões e incentivar os usuários a fazer uma compra.
Para isso, você pode oferecer descontos a novos usuários em um plano de preços específico. Isso pode funcionar como um incentivo e motivar os usuários.
Para criar um cupom de desconto, recomendamos o uso do plug-in Advanced Coupons. Para obter detalhes, consulte nosso tutorial sobre como criar cupons inteligentes no WooCommerce.

Outra dica para aumentar as vendas em sua página de preços é criar um senso de urgência. Isso pode gerar FOMO entre os usuários e incitá-los a agir.
Você pode fazer isso adicionando cronômetros de contagem regressiva, oferecendo produtos limitados, descontos sensíveis ao tempo e muito mais.
Além disso, você pode usar o TrustPulse, que é o melhor plugin de prova social para WordPress do mercado.

Ele exibe a atividade do cliente ao vivo em seu site, como compras e inscrições, para aumentar as conversões. Para obter mais dicas, você pode ver como aumentar as conversões da página de preços em 30%.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar belas tabelas de preços no WordPress sem a necessidade de codificação. Talvez você também queira consultar o guia de configuração de comércio eletrônico do WordPress para iniciantes e ver nossa lista de produtos digitais populares que você pode vender on-line.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
Pricing table is a must have feature for any website that is making an online sale of products and services.
Having a good looking, informative and call to action pricing table helps make quick purchase decision.
it also helps make a comparison of different available options for some tweak of the costs, thus helps make informed decisions regarding the plan that best suits the need.
Anika
Hi
I want to make pricing table and add buy now button, on clicking on the buy now button wordpress admin will get an email notification of the plan choosed by the user
Is it possible with this plugin
Alex
I’ve created a really nice price table, which i can preview in table editing, but when I copied the ‘deployed’ text into the wanted webpage, nothing shows up. In page editing the deployed text is just written and in preview the page is blank
So 2 questions: 1) where do you insert the deployed text? 2) after copying the text how do you activate it, so it is visible on the webpage?
Thanks!
Donna Heath
I don’t sell anything. I want to do reveiws on animal products and thus get advertisers. But, I am having a hard time gettig my followers numbers up. Should I go ahead write the reviews and contact the companies and ask for them to advertise on my page for a fee. When they say yes, hopeful thinking, how do I put advertisements on my site?
WPBeginner Support
Hey Donna,
Check out our guide on how to manage ads in WordPress with Adsanity.
Admin
Allan Jackson
This plugin sounds good but a bit pricey to my mind. Elementor does the same thing and much, much more for $45. I guess this would work if you couldn’t use a page builder for some reason.
Farukh hussain
This is a very useful article for me. I was just finding some way to make these tables. Thanx for sharing.
Krishna
Please make a tutorial video on how to make left navigation bar or WordPress custom page .just like any tutorial website like w3school . threy have a beautiful navigation sidebar on their website . I want this feature in WordPress website too.please do fast and notify me via email