Você conhece aquela sensação quando você acessa um site WordPress e, inesperadamente, se pega lendo a história completa da empresa? Esse é o poder da narrativa visual.
Linhas do tempo de eventos são uma maneira fantástica de destacar sua história ou mostrar momentos importantes de uma forma que realmente engaja seu público.
Em vez de pular muros de texto, os visitantes são atraídos para uma jornada visual que os guia por cada marco.
Após testar muitas soluções de linha do tempo para WordPress, encontramos duas que são fáceis de usar e entregam resultados com aparência profissional. Neste guia, mostraremos como criar linhas do tempo bonitas que mantêm os visitantes interessados e rolando. 🚀

Por que adicionar uma linha do tempo de eventos bonita no WordPress
Linhas do tempo de eventos destacam marcos significativos com uma estrutura clara e cronológica. Ao usá-la, pode ajudar a aprimorar o aspecto de contar histórias do seu conteúdo.
Além de marcos, as linhas do tempo permitem que você represente visualmente o progresso, as fases e a interconexão de eventos. Isso pode tornar seu conteúdo mais envolvente.
Quando se trata de casos de uso, muitos sites WordPress usam linhas do tempo para exibir eventos relacionados de forma organizada e visualmente atraente.
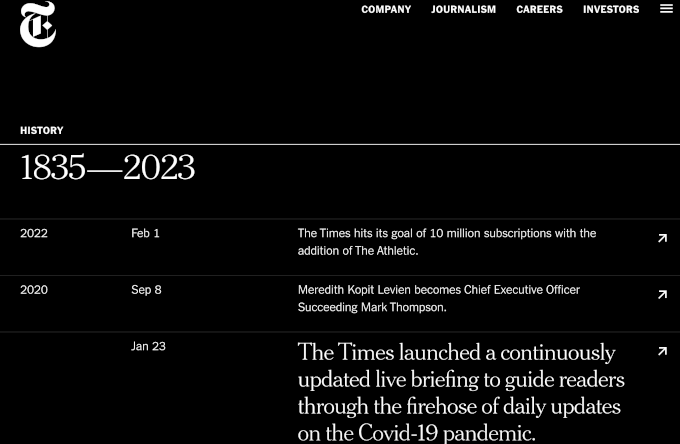
Empresas e organizações também costumam usar linhas do tempo para mostrar sua história.

Se você tem um site de portfólio, como um portfólio de fotografia online, então você pode mostrar suas fotografias em uma linha do tempo vertical agradável que mostra sua jornada pelo mundo.
Isso pode ser mais envolvente do que escrever sua história e adicioná-la ao seu site como uma página de texto simples.
Como Adicionar uma Linha do Tempo de Eventos no WordPress
A maneira mais fácil de adicionar uma linha do tempo de eventos no WordPress é usando o plugin Cool Timeline. Este plugin gratuito e fácil de usar permite que você crie linhas do tempo impressionantes de forma rápida e simples.
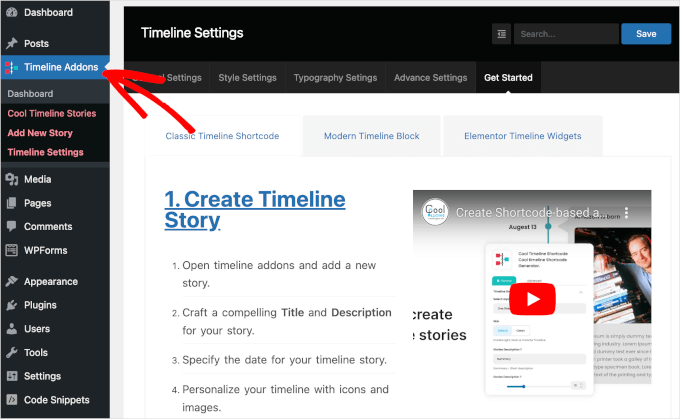
Após a ativação, você verá uma nova área Timeline Addons no seu painel do WordPress.

Com este plugin, você pode criar linhas do tempo de eventos em 2 métodos.
O primeiro é clicando no botão ‘Add New Story’ no painel Timeline Addons.
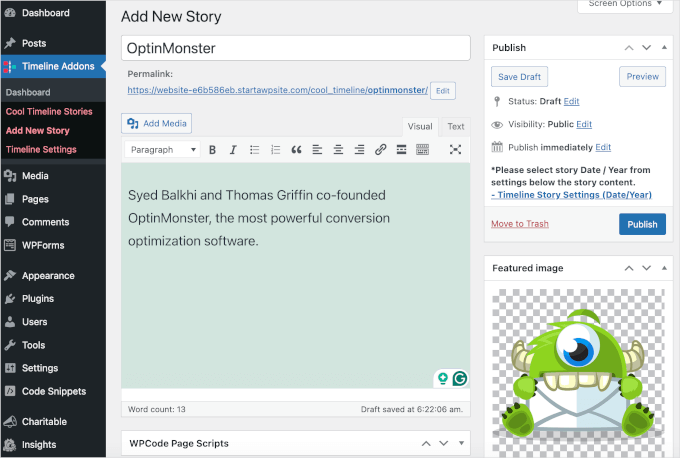
Isso abrirá o editor, onde você pode digitar um título e descrição, definir uma imagem em destaque e adicionar outras informações importantes.

Assim que terminar de adicionar eventos, o Cool Timeline exibirá todas essas histórias de eventos na mesma linha do tempo. Você pode então adicionar a linha do tempo a qualquer página ou post.
Este método é perfeito para exibir a mesma linha do tempo várias vezes em todo o seu site. No entanto, ele permite que você crie apenas uma única linha do tempo.
A outra opção é usar o Bloco Cool Timeline para construir uma linha do tempo visual dentro do editor de blocos do WordPress.

Adicionar vários Blocos Cool Timeline ao seu site permite que você exiba diferentes linhas do tempo em diferentes partes do seu site.
No entanto, este método não permite que você reutilize a mesma linha do tempo em todo o seu site, a menos que você a salve como um padrão de bloco.
Neste guia, cobriremos ambos os métodos. Não importa como você construa sua linha do tempo, você precisará instalar e ativar o plugin Cool Timeline. Se precisar de mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Assim que terminar, você estará pronto para criar sua linha do tempo usando o menu Timeline Addons ou o editor de blocos. Se preferir ir direto para um método específico, você pode usar os links abaixo:
- Método 1. Como Criar uma Linha do Tempo de Eventos Reutilizável Usando o Menu Timeline Addons
- Método 2. Como Criar Múltiplas Linhas do Tempo de Eventos no WordPress Usando o Bloco Timeline
- Dica Bônus: Adicionar Schema de Eventos no WordPress
- Perguntas Frequentes: Adicionar uma Bela Linha do Tempo de Eventos ao Seu Site WordPress
- Guias Relacionados sobre Gerenciamento de Eventos no WordPress
Pronto? Vamos começar.
Método 1. Como Criar uma Linha do Tempo de Eventos Reutilizável Usando o Menu Timeline Addons
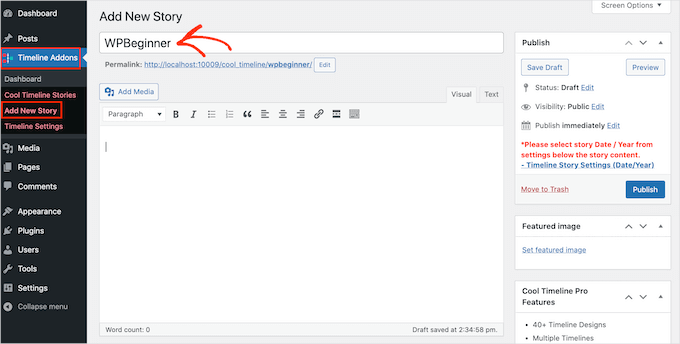
Para criar seu primeiro evento, você pode ir em Timeline Addons » Add New Story no seu painel do WordPress.
Você pode então dar um título ao evento digitando-o no campo ‘Add Title’.

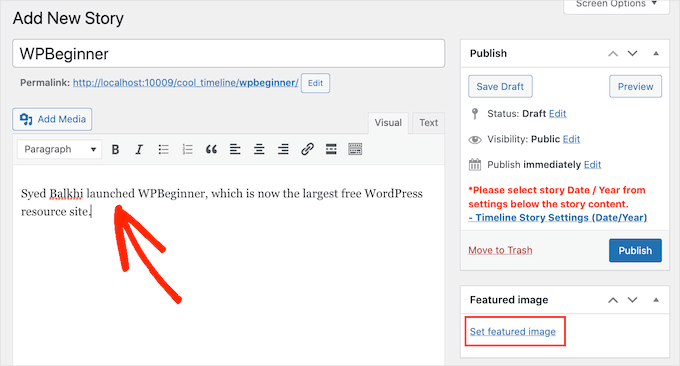
No editor principal, você pode prosseguir e digitar todo o texto que deseja exibir em sua linha do tempo. Isso geralmente será uma descrição do evento.
Depois de fazer isso, é hora de clicar no link ‘Set featured image’.

Agora você pode escolher a imagem que representará o evento em sua linha do tempo. Você pode clicar para escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo de imagem do seu computador.
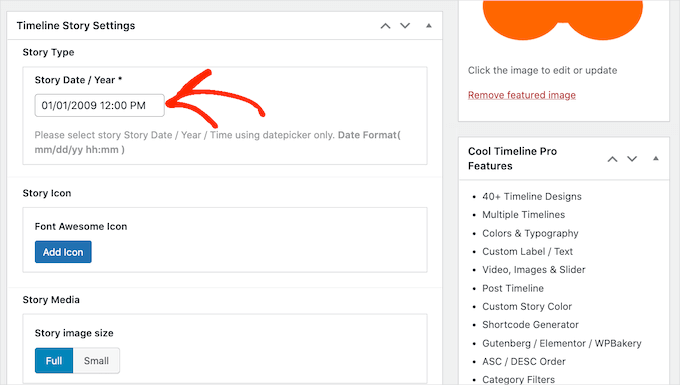
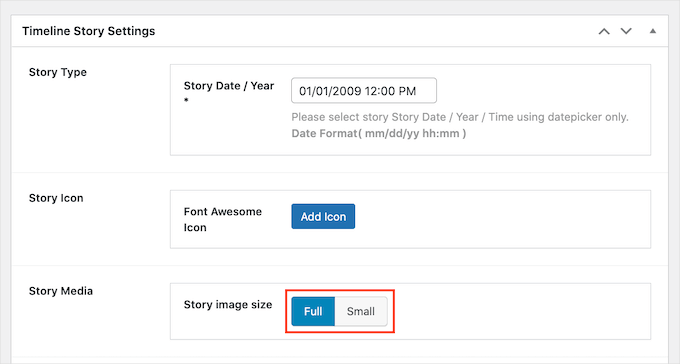
Em seguida, você vai querer rolar para baixo até a seção ‘Timeline Story Settings’. Aqui, você pode clicar no campo ‘Story Date / Year’ e usar o pop-up do calendário para selecionar a hora e a data em que o evento aconteceu.

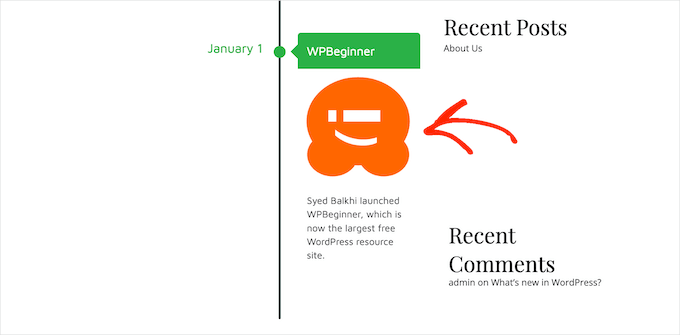
Você também pode escolher entre uma imagem ‘Full’ ou ‘Small’ para o evento.
Na imagem a seguir, você pode ver um exemplo de uma imagem ‘Full’.

Imagens maiores chamarão a atenção do visitante para os eventos mais importantes na linha do tempo. No entanto, imagens ‘Full’ ocupam mais espaço.
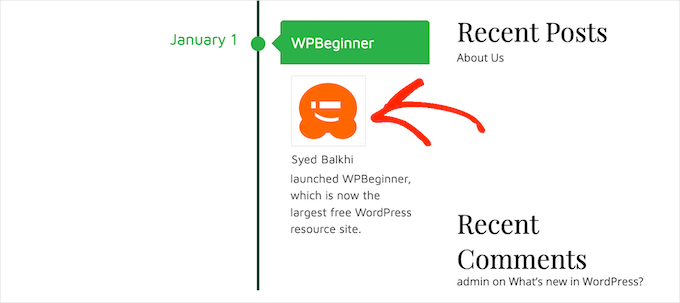
A imagem a seguir mostra o mesmo evento, mas desta vez com uma imagem ‘Small’ em vez disso.

Se você quiser adicionar muitos eventos diferentes à sua linha do tempo, talvez queira usar a configuração ‘Small’.
Isso pode ajudar a evitar que sua linha do tempo pareça confusa.

Após fazer essas alterações, você vai querer rolar até o topo da página e clicar no botão ‘Publish’.
E é isso – você pode agora repetir esses passos para criar mais eventos.
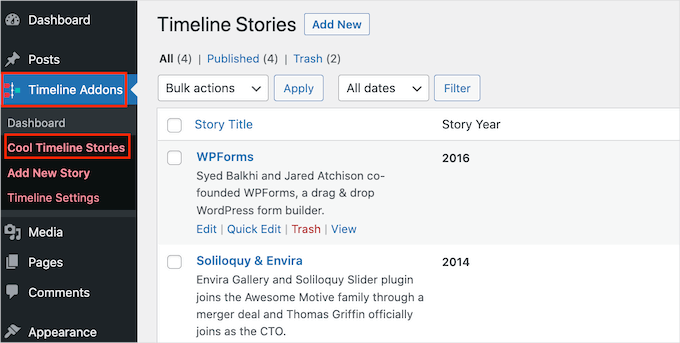
Quer ver todos os eventos que você criou até agora? Então simplesmente vá para Timeline Addons » Cool Timeline Stories.

Depois de ter criado todos os seus eventos, o próximo passo é personalizar a aparência da linha do tempo em seu site.
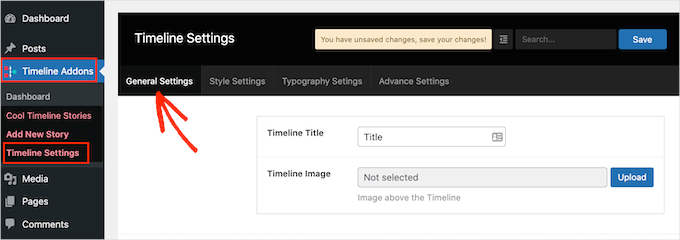
Para fazer isso, você pode ir em Add-ons de Linha do Tempo » Configurações da Linha do Tempo » Configurações Gerais.

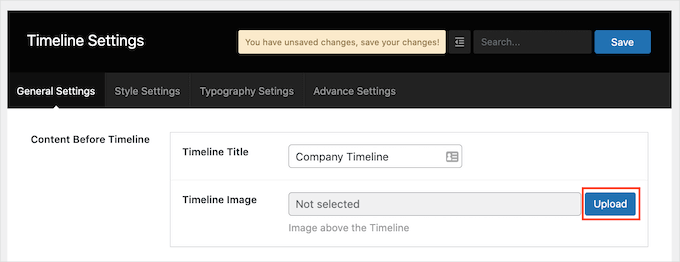
Na seção ‘Título da Linha do Tempo’, você pode digitar o título que aparecerá acima da sua linha do tempo.
O Cool Timeline também pode exibir uma imagem acima da sua linha do tempo, como o logotipo da sua empresa. Isso pode ajudar a reforçar sua marca e informar aos visitantes o que a linha do tempo está mostrando.
Para adicionar esta imagem opcional, você precisará clicar no botão ‘Upload’.

Agora você pode escolher uma imagem da sua biblioteca de mídia do WordPress ou fazer o upload de um novo arquivo do seu computador.
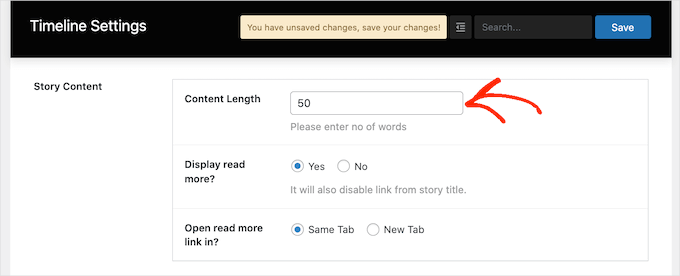
Se você adicionar muito texto a uma linha do tempo, ela pode parecer confusa e desagradável.
Com isso em mente, você pode querer definir um número máximo de palavras que serão exibidas na linha do tempo. Para definir um limite máximo de palavras, basta digitar um número no campo ‘Comprimento do Conteúdo’.

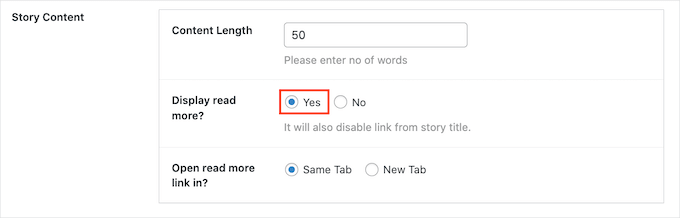
Se você definir um limite, é uma boa ideia adicionar links de ‘Leia Mais’ à sua linha do tempo. O Cool Timeline adicionará este link a quaisquer descrições que sejam maiores que o seu limite de palavras.
Para adicionar este link, encontre a seção ‘Exibir ler mais?’ e clique no botão ‘Sim’.

Agora você pode decidir se clicar no link ‘Leia Mais’ mostrará o restante do seu texto na mesma aba ou em uma nova aba do navegador. Para fazer essa escolha, basta clicar em um dos botões de rádio ‘Mesma Aba’ ou ‘Nova Aba’.
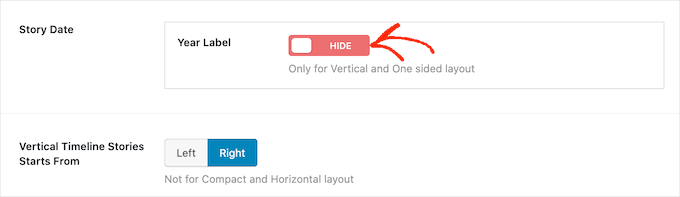
Por padrão, a linha do tempo mostra o ano em que cada evento ocorreu. No entanto, você pode não precisar sempre mostrar essa informação. Por exemplo, se todos os eventos aconteceram no mesmo ano.
Para ocultar o rótulo do ano, basta clicar no controle deslizante ‘Rótulo do Ano’ para alternar de ‘Mostrar’ para ‘Ocultar’.

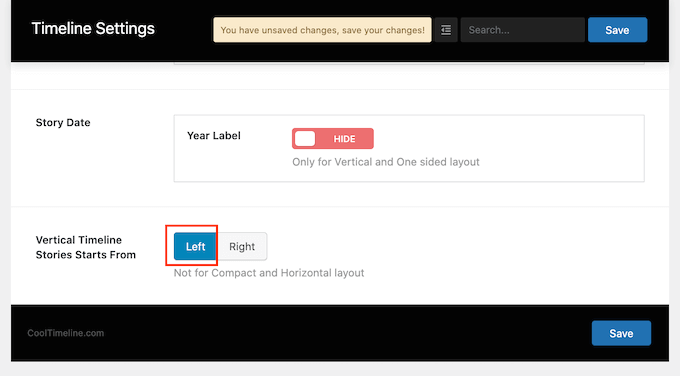
Por padrão, o primeiro evento em sua linha do tempo aparecerá no lado direito da linha vertical da linha do tempo.
Quer mostrar este evento no lado esquerdo da linha do tempo em vez disso? Então, basta clicar no botão ‘Esquerda’ ao lado de ‘Histórias da Linha do Tempo Vertical Começam Em.’

Quando estiver satisfeito com suas alterações, clique no botão ‘Salvar’ para salvá-las.
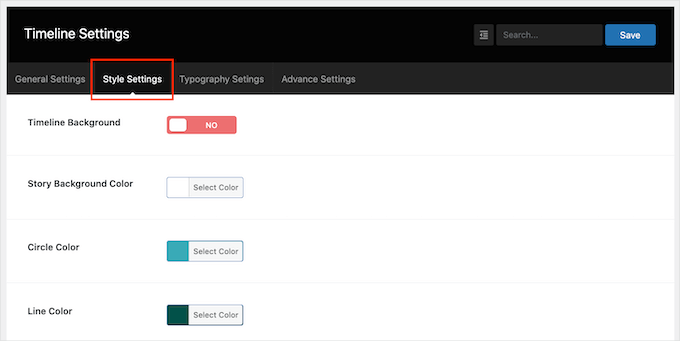
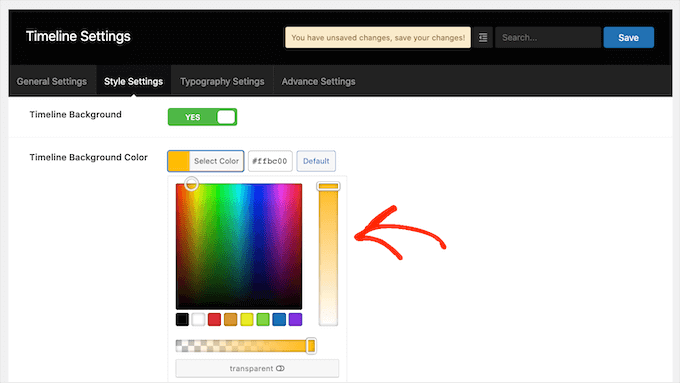
Agora, você pode passar para a aba ‘Configurações de Estilo’.

Por padrão, a linha do tempo não tem fundo.
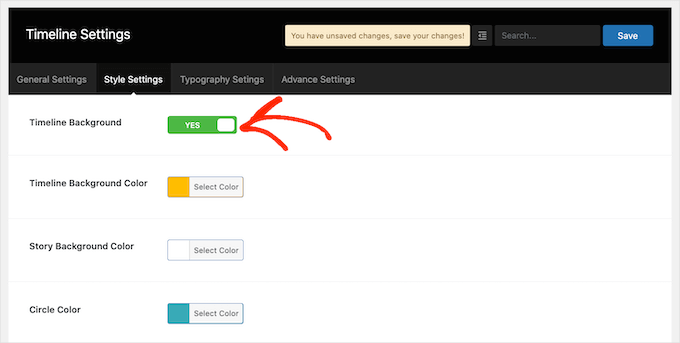
Se desejar, você pode adicionar um fundo colorido à sua linha do tempo clicando no controle deslizante ‘Fundo da Linha do Tempo’ para mudá-lo de ‘Não’ para ‘Sim’.

Em seguida, clique no botão ao lado de ‘Cor de fundo da história’.
Agora você deve ser capaz de escolher uma cor de fundo usando as configurações do seletor de cores.

Esta tela também possui configurações de cores semelhantes para todas as diferentes partes da sua linha do tempo, incluindo a linha vertical e os títulos dos eventos. Para alterar qualquer uma dessas cores padrão, basta clicar no botão da seção e, em seguida, usar o seletor de cores que aparece.
Quando estiver satisfeito com as alterações feitas, não se esqueça de clicar no botão ‘Salvar’.
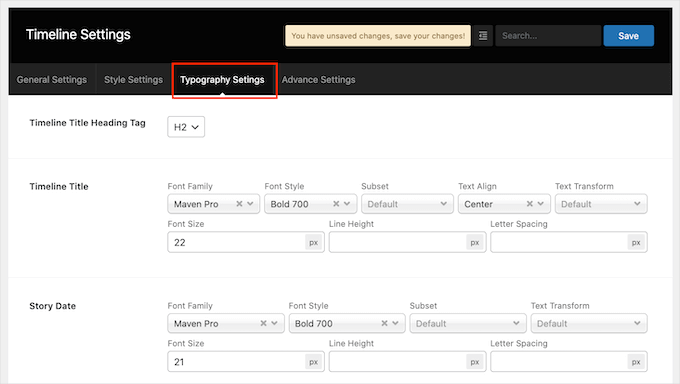
Em seguida, você pode querer ir para a aba ‘Configurações de Tipografia’. Aqui, você pode alterar a fonte e ajustar o tamanho do conteúdo diferente em sua linha do tempo, como o título da linha do tempo e o título da história.

Se você alterar as configurações de tipografia padrão, não se esqueça de salvar suas alterações clicando no botão ‘Salvar’.
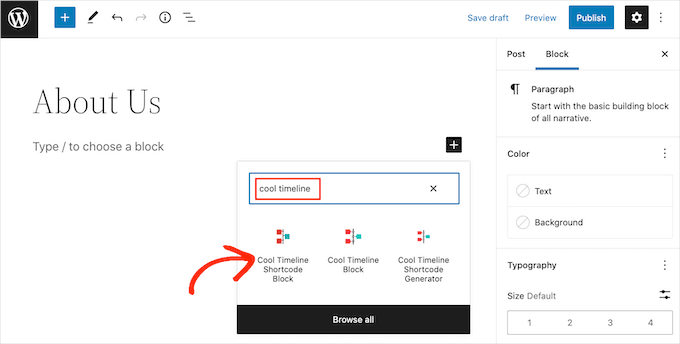
Depois de terminar de personalizar a linha do tempo, você estará pronto para adicioná-la ao seu site. Simplesmente abra a página ou post onde você deseja exibi-la e, em seguida, clique no botão ‘+’.
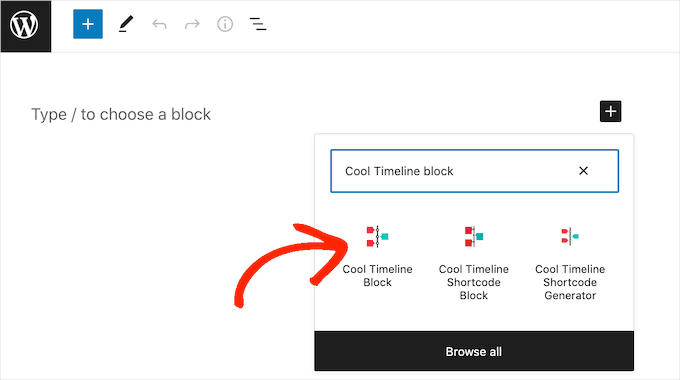
Agora, você vai querer digitar ‘Cool Timeline’ na barra de pesquisa. Este plugin tem alguns blocos diferentes, então certifique-se de clicar no ‘Cool Timeline Shortcode Block.’

Você pode agora atualizar ou publicar sua página normalmente.
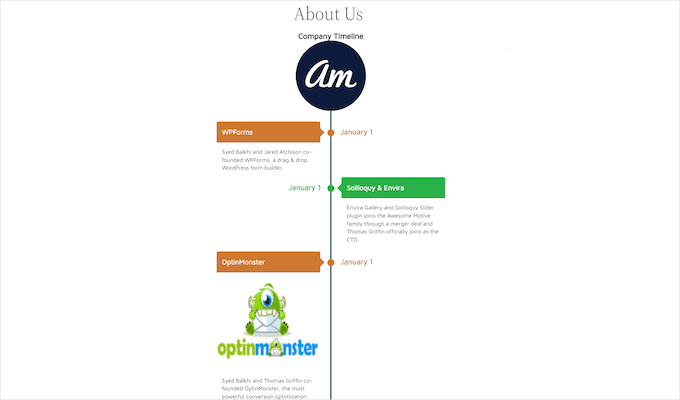
Agora, se você visitar seu site, verá a linha do tempo ao vivo.

Método 2. Como Criar Múltiplas Linhas do Tempo de Eventos no WordPress Usando o Bloco Timeline
Você também pode construir uma bela linha do tempo de eventos no WordPress usando o editor de blocos e o ‘Cool Timeline Block.’
Este bloco tem muito conteúdo de espaço reservado. Para construir sua linha do tempo, você simplesmente precisa substituir cada espaço reservado pelo seu próprio texto e imagens. Isso permite que você construa sua linha do tempo de forma mais visual.
Para começar, simplesmente abra a página ou postagem onde você deseja adicionar uma linha do tempo.
Você pode então clicar no ícone ‘+’ e digitar ‘Cool Timeline Block.’ Quando este bloco aparecer, clique para adicioná-lo à página ou postagem.

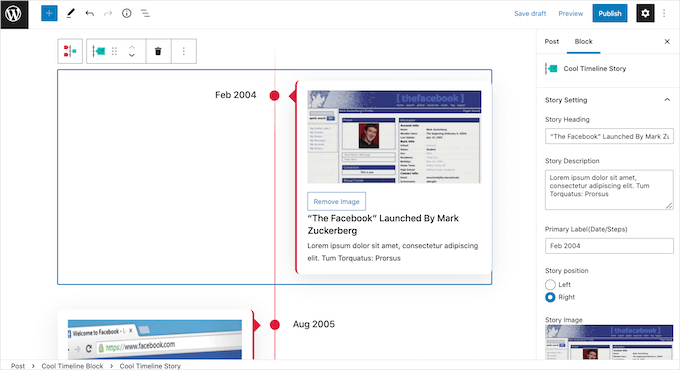
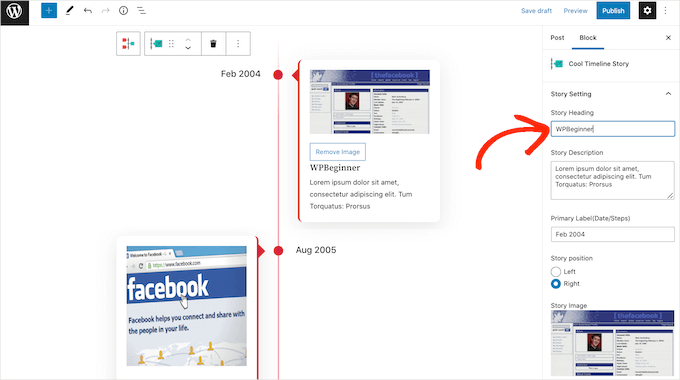
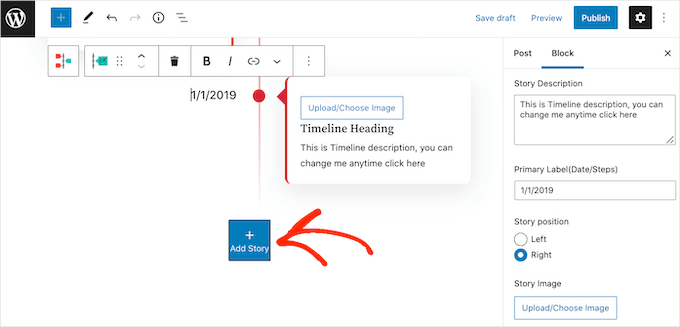
O bloco Cool Timeline tem 4 eventos de espaço reservado. Você pode começar a editá-los um por um clicando no primeiro evento na linha do tempo.
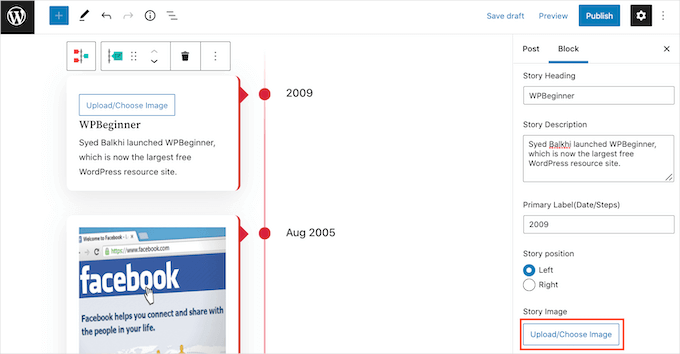
No menu do lado direito, simplesmente substitua o espaço reservado ‘Story Heading’ pelo título que você deseja usar para este evento.

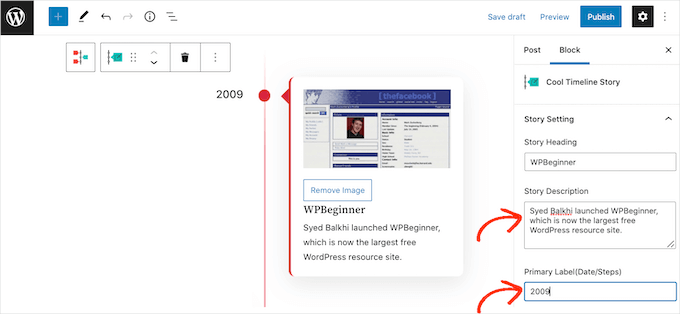
Em seguida, você pode adicionar uma descrição ao campo ‘Story Description’.
Depois disso, você vai querer encontrar o campo ‘Primary Label (Date/Steps)’. Aqui, prossiga e digite a data em que este evento ocorreu.

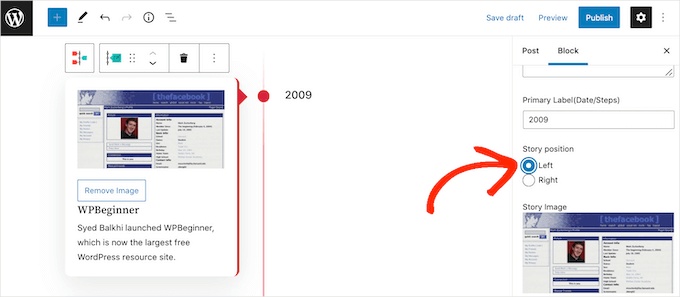
Por padrão, o bloco Cool Timeline mostra o primeiro evento no lado direito da linha do tempo.
Se você preferir mostrar o evento no lado esquerdo da linha vertical, então você pode clicar no botão de rádio ‘Left’.

Agora, o bloco Cool Timeline tem uma imagem de espaço reservado para cada evento. Para substituir este espaço reservado pela sua própria imagem, simplesmente clique no botão ‘Remove’.
Depois de fazer isso, clique no botão ‘Upload/Choose Image’.

Você pode então escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo do seu computador.
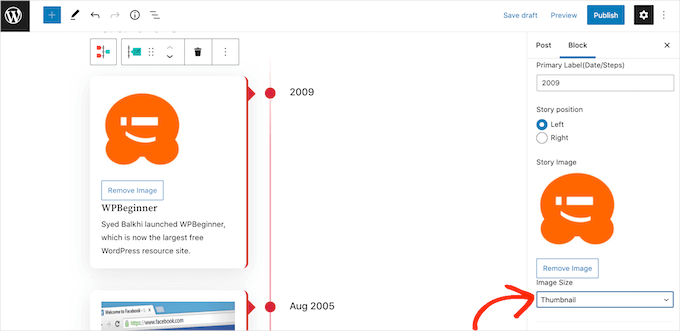
O Bloco Cool Timeline exibirá cada imagem em seu tamanho total. Para exibir uma imagem menor em vez disso, abra o menu suspenso ‘Image Size’ e escolha ‘Medium’ ou ‘Thumbnail.’
Assim que você clicar em um dos diferentes tamanhos de imagem, o bloco será atualizado para mostrar a nova imagem. Isso permite que você experimente diferentes tamanhos para ver o que fica melhor em seu site.

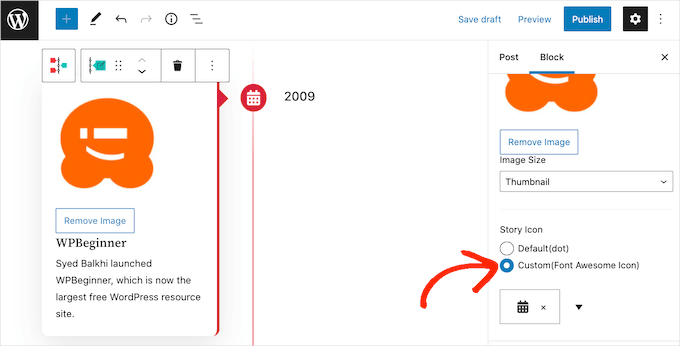
Por padrão, a linha do tempo marca cada evento na linha vertical com um ponto. Você pode querer substituir este ponto simples por um ícone personalizado.
Por exemplo, você pode usar ícones diferentes para diferentes tipos de eventos. Em seguida, você pode explorar os diferentes ícones personalizados que pode usar para sua linha do tempo clicando no botão de rádio ‘Custom (Font Awesome Icon)’.

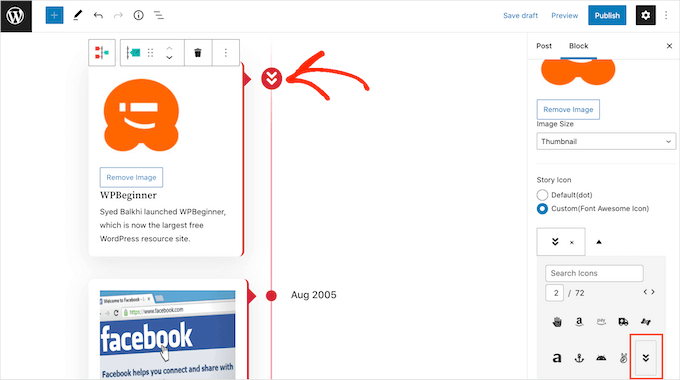
Assim que fizer isso, um menu suspenso com um ícone de seta aparecerá. Você vai querer expandi-lo para rolar por todos os ícones diferentes.
Quando encontrar o ícone perfeito para usar em seu evento, você poderá clicar nele.

Agora você pode personalizar o restante dos eventos de espaço reservado seguindo o mesmo processo descrito acima.
Se você quiser adicionar mais eventos à linha do tempo, basta clicar no ícone ‘Adicionar História’. Isso adicionará um novo evento de espaço reservado pronto para você personalizar.

Quando estiver satisfeito com a aparência da linha do tempo, você pode atualizar ou publicar a página normalmente. Feito isso, sua linha do tempo estará ativa em seu site WordPress.
Dica Bônus: Adicionar Schema de Evento no WordPress
Depois de criar uma linha do tempo bonita para exibir seus eventos ou marcos, você pode ir um passo além, ajudando os mecanismos de busca a entenderem do que se trata.
É aí que entra o schema de evento.
O schema de evento é um tipo especial de código que funciona nos bastidores. Ele fornece ao Google um resumo claro dos detalhes importantes do seu evento, como data, hora, local e talvez informações de ingressos, em um formato estruturado que ele pode ler facilmente.
Além disso, adicionar schema de evento pode ajudar seu conteúdo a aparecer em rich snippets ou listagens de eventos do Google. Quer você esteja compartilhando eventos futuros ou a história da empresa, isso ajuda as pessoas certas a encontrá-lo quando pesquisam por atividades ou marcos relacionados.
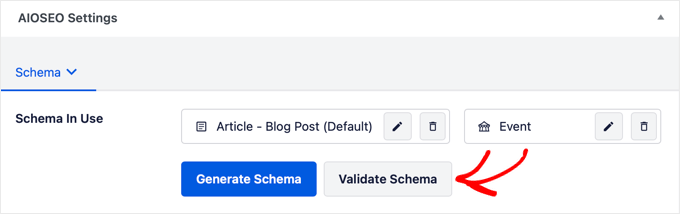
Uma das maneiras mais fáceis de fazer isso é usando AIOSEO, o melhor plugin de SEO para WordPress. Ele suporta vários tipos de schema, incluindo Evento, para ajudar os motores de busca a entenderem e destacarem melhor seu conteúdo.

Para mais detalhes, veja nosso guia sobre como adicionar schema de evento no WordPress.
Perguntas Frequentes: Adicionar uma Bela Linha do Tempo de Eventos ao Seu Site WordPress
Tem dúvidas sobre como exibir seus eventos em formato de linha do tempo no WordPress? Aqui estão algumas respostas rápidas para ajudá-lo a começar.
O WordPress tem um recurso de calendário ou linha do tempo integrado?
O WordPress não inclui um recurso de calendário ou linha do tempo integrado por padrão. No entanto, você pode facilmente adicionar um usando plugins como Cool Timeline ou The Events Calendar.
O plugin Cool Timeline é gratuito para usar?
O Cool Timeline oferece uma versão gratuita no repositório de plugins do WordPress. Ele inclui recursos principais como linhas do tempo verticais e horizontais. Para personalização avançada e layouts extras, você pode fazer o upgrade para a versão premium.
Como crio uma linha do tempo de eventos no WordPress?
A maneira mais fácil é usar um plugin como o Cool Timeline. Uma vez instalado, você pode adicionar eventos ou marcos como histórias na linha do tempo, personalizar o layout e exibi-los usando um shortcode ou bloco.
Posso adicionar uma visualização de calendário ao lado da linha do tempo?
Sim, você pode. Embora o plugin Cool Timeline se concentre em linhas do tempo visuais, ele não oferece uma visualização de calendário tradicional. Se você deseja exibir seus eventos em formato de calendário mensal ou diário, recomendamos o uso de um plugin de calendário como Sugar Calendar ou The Events Calendar.
Para um tutorial rápido, veja nosso guia sobre como criar um calendário de eventos simples com Sugar Calendar. Ou confira nossa comparação completa dos melhores plugins de calendário do WordPress para encontrar um que atenda às suas necessidades.
Como mostro a data de hoje no WordPress?
Você pode usar um shortcode, um widget ou código personalizado para exibir a data de hoje. Alguns widgets de construtores de páginas e temas também têm esse recurso integrado.
Guias Relacionados sobre Gerenciamento de Eventos no WordPress
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma linha do tempo de eventos bonita ao seu site WordPress. Se você achou isso útil, talvez também queira conferir nossos guias sobre:
- Como Criar um Calendário de Eventos Simples
- Como Mostrar Eventos Futuros no WordPress
- Como Realizar Eventos Apenas para Membros no WordPress
- Como Criar uma Página de Inscrição de Eventos no WordPress
- Como Adicionar um Widget de Contador Regressivo no WordPress
- Melhores Plugins de Calendário para WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
É por isso que adoro seus tutoriais, é fácil de implementar e seguir.
Obrigado pela demonstração detalhada de ambos os métodos usando o plugin Cool Timeline. Estou implementando isso em um site de cliente, tenho certeza de que eles vão adorar uma linha do tempo de eventos em seu site.
Um GRANDE obrigado a você WPBeginner!
Jiří Vaněk
Uma linha do tempo é uma adição absolutamente ótima ao site de uma empresa, especialmente para uma startup. Aprendi a criá-las usando o Elementor e a extensão Royal Addons for Elementor. Ela permite que você crie linhas do tempo bonitas. No entanto, em um site onde o proprietário não quer o Elementor, minhas mãos estavam atadas, e eu geralmente resolvia essas coisas usando o Canva. Obrigado pela dica sobre o plugin de linha do tempo perfeito que posso usar mesmo sem o Elementor, apenas no Gutenberg. Vejo que o proprietário cuida muito bem do plugin, e ele foi atualizado há três dias, o que é outra ótima notícia.
Gunjan
Você pode criar linhas do tempo diferentes. Por exemplo, eu quero uma para mostrar meu trabalho pago e outra com minhas posições de voluntariado.
WPBeginner Support
A versão pro do plugin permite múltiplas linhas do tempo.
Admin
NICHOLAS AMOL GOMES
Obrigado por me dar os melhores plugins
WPBeginner Support
Glad our recommendations are helpful
Admin
Sunday Adeniran
Eu consegui assim A B C. Eu estava procurando por uma linha do tempo legal pesquisando no wpbeginners quando vi a linha do tempo expressa.
Muito obrigado wpbeginners.
WPBeginner Support
Glad our recommendation could help
Admin
Thomas
Não tenho certeza se minha primeira pergunta se perdeu, então tento novamente.
Alguma chance de incluir, de colocar postagens mais antigas e já existentes na linha do tempo?
Tenho várias postagens que pertencem a informações históricas que remontam ao início de 1900 e quero conectá-las para que os clientes usem as funções da linha do tempo para ver o que aconteceu aqui há 100 anos.
WPBeginner Support
Olá Thomas,
Você pode criar anúncios com datas correspondentes e depois adicionar o texto que deseja exibir na linha do tempo.
Admin
Syed
Olá. é possível mudar “Leia mais” para ter outro nome como “Abrir para saber mais”
Jocelyn Edwards
Olá, só queria saber se há uma maneira de alterar as configurações deste plugin para que as datas possam ser exibidas de acordo com o ano (ou seja, 2007) em vez de uma data específica do ano (17 de julho de 2007). Obrigado.
Jan
Existe um plugin semelhante que possa fornecer informações de atividade dos membros de um site como uma linha do tempo? Quero dizer, para o próprio membro, em seu painel pessoal, por exemplo?
bob
Não consigo baixar. Passei por todas as etapas, mas não encontro a seção de adicionar plugin. Então preciso de uma versão diferente do wordpress?
WPBeginner Support
Olá Bob,
Você provavelmente está usando WordPress.com. Por favor, veja nosso guia sobre a diferença entre WordPress.org auto-hospedado vs blog gratuito WordPress.com.
Admin
Mariana Cubillos
Tendo problemas com os ícones porque toda vez que adiciono uma nova postagem eles não correspondem à postagem e vão para o lado oposto. Existe alguma maneira de fazer os ícones mudarem respectivamente à postagem? Por exemplo, se em uma postagem houver uma seta para a direita, assim que eu publicar uma nova postagem, a postagem se moverá para a esquerda, mas a seta correspondente permanecerá à direita. Como eu conserto isso?
Adam
Desculpe, não funciona
a) não consigo colocar uma data anterior a 2007 – é uma linha do tempo!
b) o menu suspenso para o anúncio de ícone não desce
Perda de tempo
Ron
Lixo! Perdi tempo instalando. As instruções são ruins. Anúncios? Que tal postagens?
Sidhesh Halarnkar
Senhor
Quero criar um site para um Departamento de Pesquisa e seu layout é o seguinte:
1) Eles têm um slider principal que percorre a página inicial.
3) Após o slider, eles têm a seção "Sobre nós".
2) Após "Sobre nós", eles têm duas seções, basicamente Notícias e Eventos na mesma linha com efeitos de rolagem.
Estou achando muito difícil criar essas duas seções na página inicial, você tem alguma sugestão para fazer isso, então por favor me diga, senhor.
Aguardando sua resposta
Obrigado e Atenciosamente,
Sidhesh Halarnkar
Owais Ali
Como posso remover a data do anúncio em minha postagem?
Evan Herman
Olá Owais,
Você pode facilmente ocultar as datas usando a página de configurações. Vá para 'Timeline Express > Configurações' e desative a visibilidade da data.
Se você ainda estiver com problemas, consulte nossa documentação:
Evan
Lindsey @ Hut Marketing
Você notou que as imagens não são responsivas? No meu celular elas ficam achatadas...
Vou carregar uma série de imagens em vez de mexer com uma linha do tempo, lol
John Morken
Tenho seis anúncios publicados. Quando você pressiona o botão 'ler mais', recebo o texto adicional ok, mas depois uma grande lista abaixo de todas as páginas e mais no meu site. Além disso, o vídeo (e a imagem) do primeiro anúncio migra para os outros anúncios que são apenas vídeos e os substitui.
Chris
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support
Por favor, tente o plugin com um tema padrão e veja se ele ainda se comporta mal. Se não, isso significa que o CSS do seu tema está em conflito com o CSS do plugin.
Admin
Andrew Hansen
Isso é incrível. Estou trabalhando em um romance e isso será ótimo quando eu começar a blogar sobre minha escrita de ficção. Poderei usá-lo para organizar meu enredo depois que meu romance for publicado (espero, rs), para que as pessoas possam revisar a ordem dos eventos em qualquer formato facilmente compreensível.