Imagine digitar seu endereço em um formulário do WordPress e vê-lo aparecer instantaneamente com apenas alguns toques no teclado. Sem erros de digitação, sem frustração – apenas uma entrada rápida e precisa.
Esse é o poder do preenchimento automático para campos de endereço!
Temos visto ótimos resultados com esse recurso: ajudando os usuários a acelerar os envios de formulários, minimizar os erros e criar uma experiência perfeita. Portanto, não é de surpreender que muitos tenham nos perguntado como configurá-lo em seus próprios formulários.
Neste guia, vamos orientá-lo a adicionar o preenchimento automático de endereços ao seu site WordPress usando o WPForms e a API do Google Places.

Por que adicionar campos de endereço com preenchimento automático no WordPress?
A adição de campos de endereço de preenchimento automático no WordPress pode ajudá-lo a melhorar a experiência do usuário do seu site.
Por exemplo, se você tiver uma loja de comércio eletrônico, seus clientes poderão inserir seus endereços mais rapidamente e evitar erros de digitação.
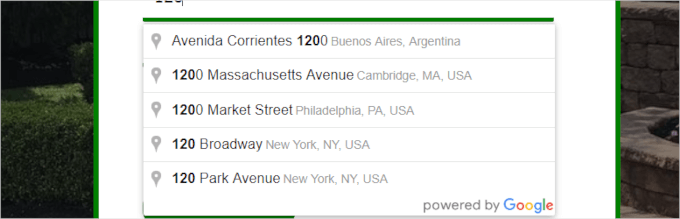
Quando os compradores digitarem o endereço, os endereços possíveis serão exibidos na tela com base na localização atual, portanto, tudo o que eles precisam fazer é escolher o correto. Isso ajuda a reduzir os erros, pois as opções mostradas ao usuário estão conectadas ao Google Places e à API do Google Maps.
O preenchimento automático em campos de endereço é uma das funcionalidades mais convenientes que você pode oferecer aos seus usuários. Se você puder ajudar rapidamente os compradores no checkout, é mais provável que eles concluam a compra.
Isso pode levar a um aumento nas vendas e transformar o comprador ocasional em um cliente recorrente.
Agora que você entende os benefícios de adicionar campos de endereço de preenchimento automático no WordPress, mostraremos como fazer isso passo a passo.
Aqui está uma visão geral rápida de todas as etapas que abordaremos neste artigo:
Pronto? Vamos começar.
Etapa 1: Instalar e ativar o preenchimento automático do endereço do Google
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Autocomplete Google Address .

Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, acesse Settings ” Autocomplete no painel do WordPress para definir as configurações do plug-in.

Em seguida, você será solicitado a inserir a chave da API do Google Places. Essa chave de API permite que seu site se conecte ao Google Maps e recupere sugestões de preenchimento automático do banco de dados em tempo real.
Etapa 2: acessar a chave da API do Google Places
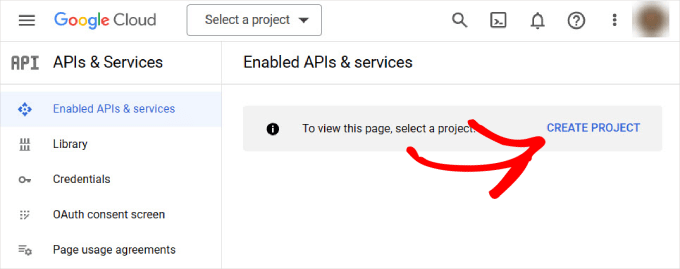
Para acessar sua chave de API do Google Places, acesse o site do Google Developer Console e crie um novo projeto.

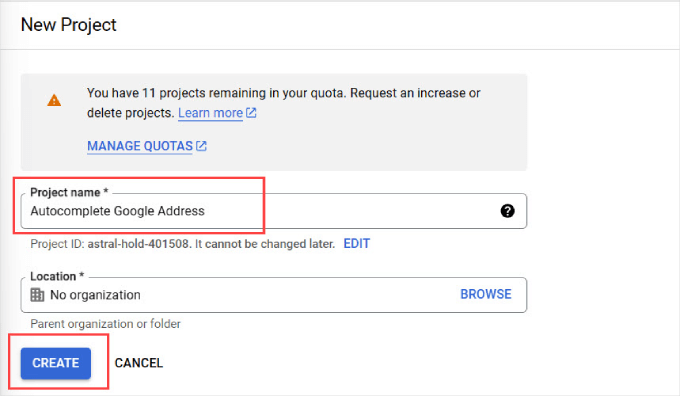
Você será levado a uma nova página em que será solicitado a dar um nome ao seu projeto. Recomendamos que você use um nome que o ajude a identificar facilmente o projeto.
Em seguida, você pode clicar no botão “Create” (Criar).
Se você tiver uma organização à qual deseja se conectar, poderá clicar no link “Browse” para ver um menu suspenso de opções.

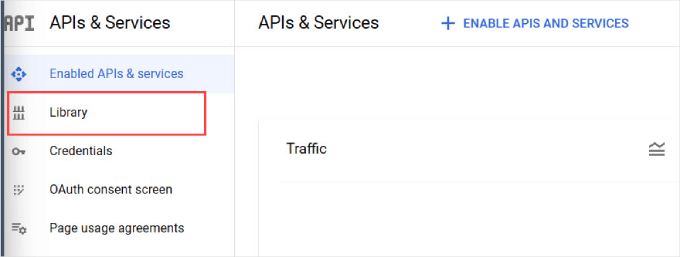
Aguarde alguns segundos e você será redirecionado automaticamente para a página “APIs & Services”.
A partir daí, você deve navegar até o painel do lado esquerdo e clicar na guia “Library” (Biblioteca).

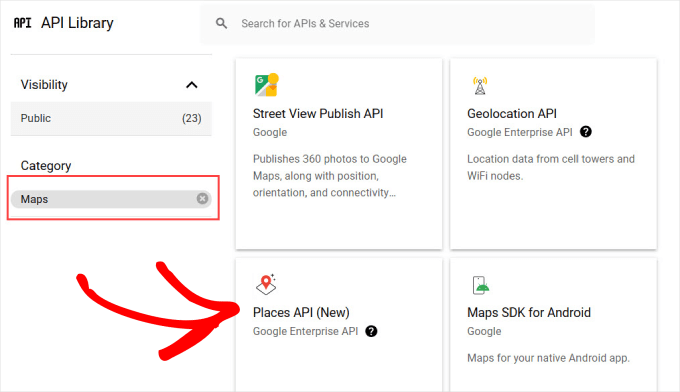
Agora, você verá a lista de APIs populares do Google que podem ser ativadas para o seu projeto. No painel esquerdo, vá em frente e selecione “Maps” para filtrar as opções relacionadas a mapas.
A partir daí, você precisará localizar e clicar na opção “Places API”.

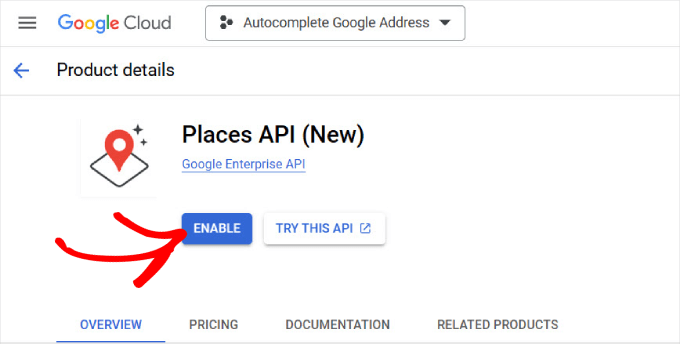
Em seguida, você será direcionado para a página de visão geral da “API do Places”.
Basta clicar no botão “Enable” (Ativar) para autorizar a API.

Se o Google Console estiver configurado corretamente, uma janela pop-up com sua chave de API deverá ser exibida.
No entanto, se esta for a primeira vez que você configura sua conta do Google Console, talvez seja necessário inserir suas informações de faturamento.

Agora, você pode voltar ao seu site do WordPress.
Em seguida, cole a chave de API do Console do Google onde está escrito “Google Place API Key”.

Para garantir que o endereço de preenchimento automático funcione no WordPress, você precisará ativar a API JavaScript do Google Maps.
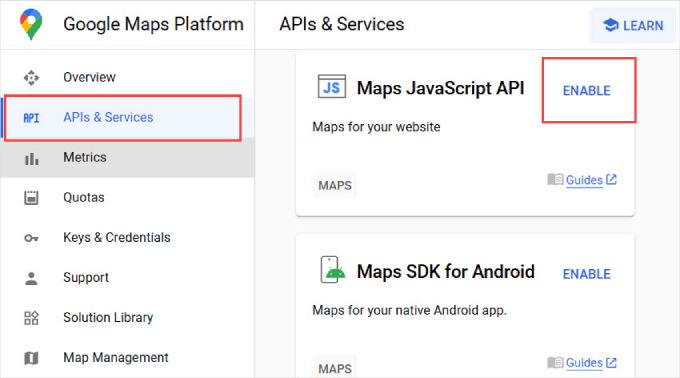
Portanto, tudo o que você precisa fazer é voltar para a guia “APIs & Services” no painel do Google Developer Console.
Em seguida, você deverá localizar a “API JavaScript do Google Maps” e clicar em “Ativar”.

Agora, você está pronto para adicionar o ID do formulário.
Na próxima etapa, você precisará do ID do formulário do campo de endereço em que deseja adicionar o recurso de preenchimento automático de endereços.
Etapa 3: Ativar o preenchimento automático de endereços nos campos de formulário do WordPress
Você pode adicionar um recurso de preenchimento automático de endereço a qualquer campo de formulário criado por qualquer plug-in de criação de formulários do WordPress.
Usaremos o WPForms neste tutorial, pois é o melhor construtor de formulários de arrastar e soltar e o mais fácil para iniciantes. No entanto, essas instruções funcionarão independentemente do plugin de formulário de contato que estiver usando.
Na WPBeginner, confiamos no WPForms para criar muitos de nossos formulários. Por exemplo, nós o usamos para o nosso formulário de contato e para a pesquisa anual com os leitores. Leia nossa análise completa do WPForms para ver por que o adoramos!

Primeiro, você precisará criar um formulário com um campo de endereço ou um conjunto de campos de endereço. Quando terminar, você poderá adicionar esse formulário ao seu site WordPress.
Se precisar de ajuda, leia nosso guia sobre como criar um formulário de contato.
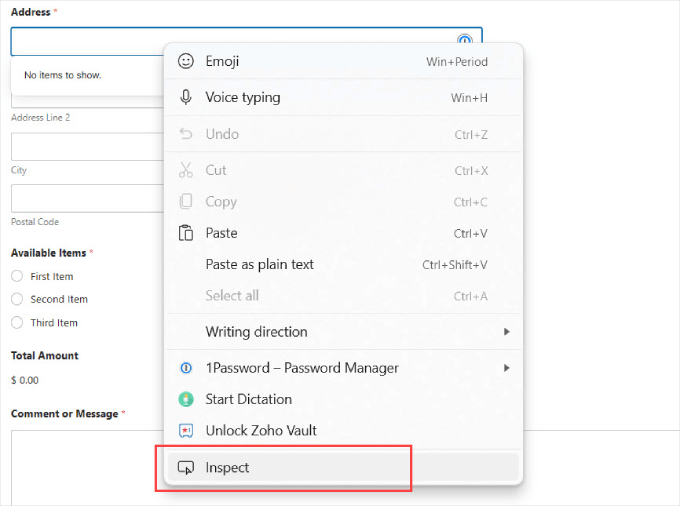
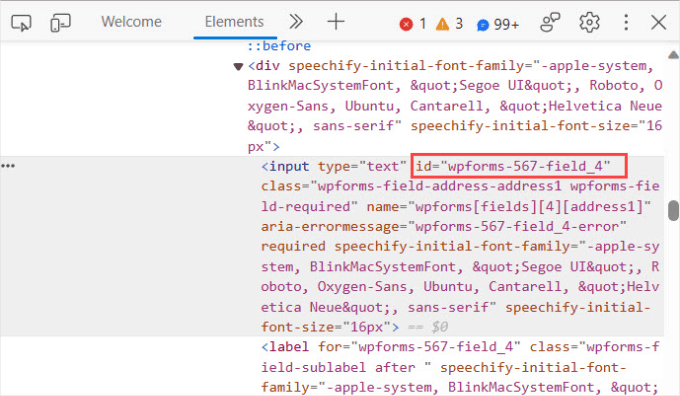
Em seguida, vamos abrir o post ou a página em que você adicionou o formulário, clicar com o botão direito do mouse no campo de endereço e selecionar “Inspecionar” no menu do navegador.

Aqui, você verá uma seção destacada com o valor do ID do formulário para o campo de entrada.
Por exemplo, nesta captura de tela, o valor de ID do nosso formulário é wpforms-567-field_4.

Você precisa copiar esse valor e colá-lo na página de configurações do plug-in.
No entanto, você deverá adicionar o recurso de preenchimento automático a todo o seu formulário de endereço.
Por exemplo, se você quiser que os usuários possam preencher automaticamente um endereço de entrega inteiro, eles precisarão preencher automaticamente a cidade, o início e o código postal.
Nesse caso, você precisaria seguir o mesmo processo clicando em “Inspecionar” e, em seguida, encontrando o ID do formulário para cada campo.

Depois de obter todos os IDs, copie-os para a página “Autocomplete”, onde está escrito “Form ID”.
Ao adicionar vários IDs, você precisará separar cada ID com uma vírgula e aspas, conforme mostrado abaixo.

Quando terminar, não se esqueça de clicar em “Save Changes” (Salvar alterações).
Isso é tudo!
Agora você pode visitar sua página de formulário e tentar inserir um endereço. O campo do formulário mostrará automaticamente sugestões usando o Google Places e o Google Maps.

Agora, você adicionou com êxito o recurso de preenchimento automático de endereços do Google aos seus formulários.
Os usuários poderão preencher automaticamente o formulário, quer estejam fazendo check-out na sua loja WooCommerce ou concluindo uma inscrição de registro de usuário.
Dica bônus: Rastreie e reduza o abandono de formulários no WordPress
O abandono de formulário ocorre quando as pessoas deixam um formulário sem enviá-lo, geralmente por causa de uma experiência ruim do usuário ou por outros motivos.
Reduzir o abandono de formulários é importante porque afeta o crescimento de sua lista de e-mails, suas vendas de comércio eletrônico e o sucesso geral dos negócios.
Estudos mostram que mais de 77% dos compradores on-line não concluem seus formulários de checkout, o que significa perder muito dinheiro com vendas incompletas.
Ao rastrear e melhorar os formulários que as pessoas abandonam com frequência, você pode reduzir essas perdas de receita. Embora o preenchimento automático possa ajudar, ainda há outros fatores que podem contribuir para o abandono de formulários:
- Campos opcionais tornados obrigatórios: Obrigar as pessoas a preencher informações não essenciais pode ser realmente irritante.
- Instruções pouco claras: Campos de formulário confusos ou vagos podem fazer com que as pessoas desistam.
- Incompatibilidade com dispositivos móveis: Os formulários que são difíceis de usar em dispositivos móveis podem ser uma grande desvantagem.
- Problemas técnicos: Problemas como o fato de o formulário não funcionar bem ou o tempo de carregamento lento podem impedir que as pessoas o preencham.
Para obter mais detalhes, você pode ler nosso guia sobre como rastrear e reduzir o abandono de formulários no WordPress.
Tutorial em vídeo
Antes de ir, não deixe de conferir nosso tutorial em vídeo sobre como adicionar o preenchimento automático para campos de endereço no WordPress:
Esperamos que este artigo tenha ajudado você a aprender como adicionar o preenchimento automático para campos de endereço no WordPress. Talvez você também queira ver nossas dicas de especialistas para criar formulários mais interativos e aumentar as conversões ou nosso guia definitivo para usar formulários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





M K Soleman Ahmed
It is not working now.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support
Glad our site could help you
Admin
Fabiano Hirtz
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke
Also, the zip code is always missing!
Luke
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.