Você já deve ter visto um segmento Ask Me Anything (AMA) em sites populares como Reddit, Tumblr e Quora. Recentemente, um usuário perguntou se era possível adicioná-lo ao WordPress.
Uma opção AMA permite que os usuários façam perguntas anonimamente e, em seguida, você pode respondê-las diretamente do seu site. Com base em nossos anos de experiência, acreditamos que a AMA é uma ótima maneira de aumentar o engajamento em seu site. Ele também ajuda a construir sua marca e a atrair novos visitantes.
Neste artigo, mostraremos como adicionar o Ask Me Anything (AMA) anonimamente no WordPress.

O que é o Ask Me Anything Anonymously?
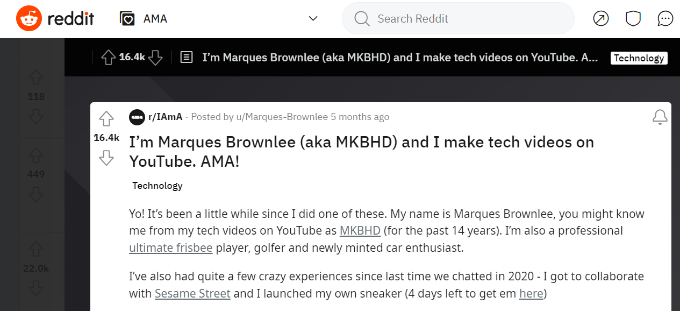
Sites populares como Reddit e Quora ocasionalmente hospedam personalidades famosas em seus sites para responder às perguntas enviadas pelos usuários. Os usuários do Reddit também podem hospedar seus próprios fóruns Ask Me Anything.
No Reddit, você pode até encontrar um subreddit AMA separado, no qual você verá pessoas de diferentes profissões respondendo a perguntas.

O Tumblr também tem um recurso semelhante que permite que os proprietários de blogs recebam perguntas de seus usuários.
Tanto o Quora quanto o Tumblr oferecem uma opção para que os usuários façam perguntas de forma anônima. O anonimato ajuda os usuários que não querem revelar sua identidade ao fazer uma pergunta.
Uma opção é adicionar um post ou uma página no seu site WordPress em que os usuários possam fazer perguntas nos comentários. Embora os usuários possam usar nomes falsos para publicar perguntas anônimas, essa configuração pode desencorajar alguns leitores.
Dito isso, vamos dar uma olhada em como você pode adicionar um recurso “Pergunte-me qualquer coisa anonimamente” no WordPress.
Adição do recurso Pergunte-me qualquer coisa de forma anônima no WordPress
A maneira mais fácil de configurar o Ask Me Anything anonimamente no WordPress é usar um plug-in do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Ask Me Anything (Anonymously). Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: no momento em que este artigo foi escrito, o plug-in Ask Me Anything (Anonymously) não era atualizado há algum tempo. Mas nós o testamos em nosso site de teste e ele ainda funciona bem com a versão mais recente do WordPress. Para obter mais informações, consulte nosso guia sobre o uso de plug-ins desatualizados.
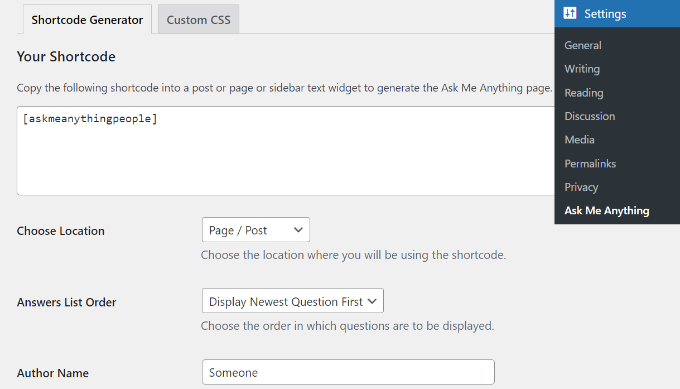
Após a ativação, você precisa acessar a página Settings ” Ask Me Anything (Configurações ” Pergunte-me qualquer coisa ) no painel do WordPress para gerar um shortcode.

Na parte superior, você verá o shortcode para exibir o recurso Ask Me Anything em um post/página ou em um widget da barra lateral.
Ele terá a seguinte aparência:
[askmeanythingpeople]
Observe que você precisará criar um novo post/página com o shortcode Ask Me Anything, mesmo que decida exibi-lo em um widget da barra lateral.
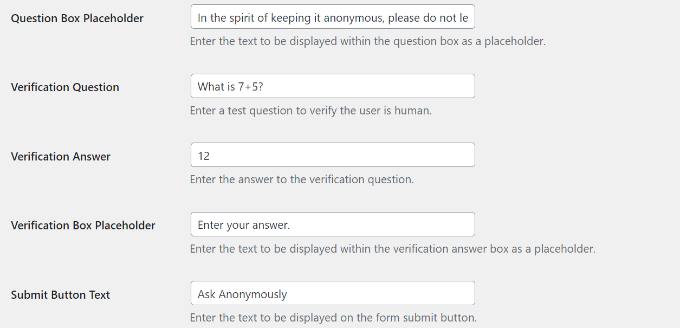
Além disso, há outras configurações que podem ser definidas para o seu AMA anônimo.
Por exemplo, o plug-in permite selecionar a ordem da lista de respostas, inserir um nome de autor que será mostrado aos usuários, mensagem de sucesso, título da caixa de perguntas, pergunta e resposta de verificação e muito mais.

Depois de editar as configurações do seu Ask Me Anything anônimo, você pode criar um novo post ou uma página.
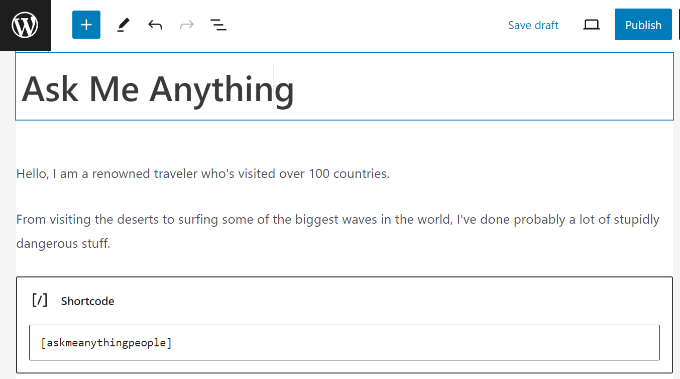
Quando estiver no editor de conteúdo do WordPress, basta adicionar um bloco Shortcode e inserir o shortcode Ask Me Anything.

Em seguida, você pode inserir algum texto e adicionar o shortcode ao bloco.
Quando terminar, basta publicar ou atualizar sua página.

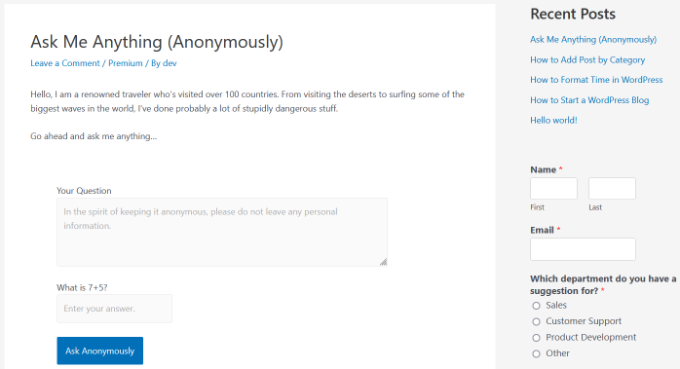
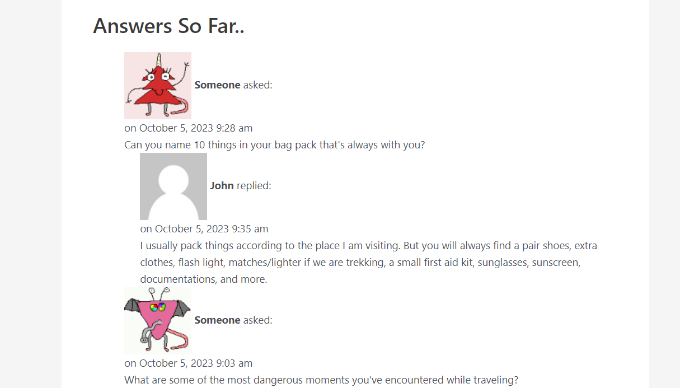
Agora você pode visitar seu blog do WordPress para ver o recurso Ask Me Anything em ação.
Os usuários agora podem fazer perguntas anonimamente e participar da discussão.

Adição do Ask Me Anything Anonymously na barra lateral
Se você também quiser adicionar a seção AMA à barra lateral do WordPress, poderá usar este método.
Observação: esse método não funcionará se você estiver usando um tema de bloco, pois ele não terá uma área de widget de barra lateral. No entanto, você pode criar barras laterais personalizadas para temas de bloco usando um plug-in de construtor de páginas como o SeedProd. Para obter mais detalhes, consulte nosso guia sobre como exibir barras laterais diferentes para posts e páginas no WordPress.
Primeiro, você precisará criar uma postagem ou página do WordPress com o shortcode Ask Me Anything dentro dela. Você também pode usar a mesma página ou postagem em que adicionou o AMA anteriormente.
A partir daqui, certifique-se de anotar o ID do post ou da página, pois você precisará dele na próxima etapa.
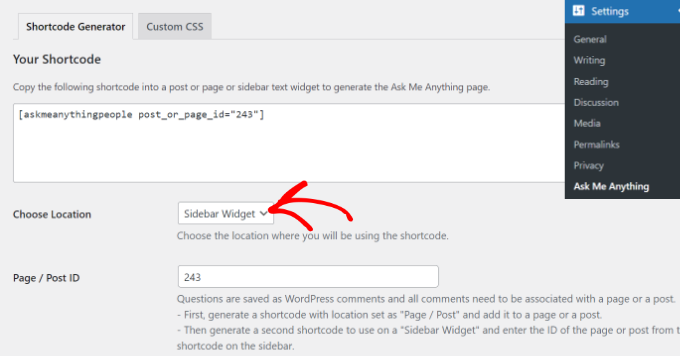
Depois disso, você precisa acessar Settings ” Ask Me Anything (Configurações ” Pergunte-me qualquer coisa ) no painel do WordPress e selecionar a opção “Sidebar Widget” (Widget da barra lateral) no menu suspenso “Choose Location” (Escolha o local).

O plug-in mudará suas opções para o widget da barra lateral. Agora, você precisa inserir o ID do post ou da página.
Quando estiver satisfeito com as opções, basta copiar o shortcode e colá-lo em uma área de widget da barra lateral.
Você pode fazer isso acessando a página Appearance ” Widgets e adicionando um bloco de widget Shortcode.

Em seguida, cole o shortcode na área do widget de shortcode e clique no botão “Update” (Atualizar) para armazenar suas alterações.
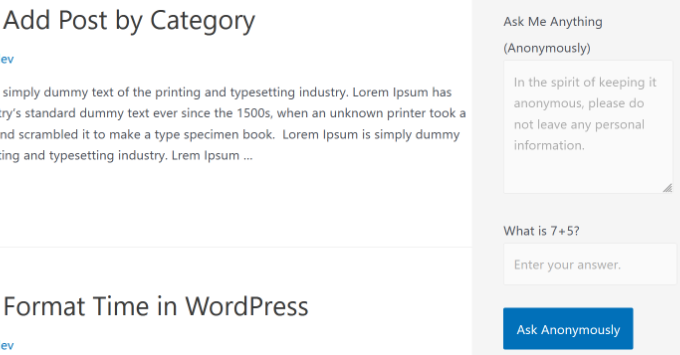
Agora você pode visitar seu site para ver a seção Ask Me Anything (Pergunte-me qualquer coisa) na barra lateral.

Resposta e moderação de perguntas
Agora que o recurso AMA anônimo está pronto, você pode permitir que os usuários participem e deixem suas perguntas.
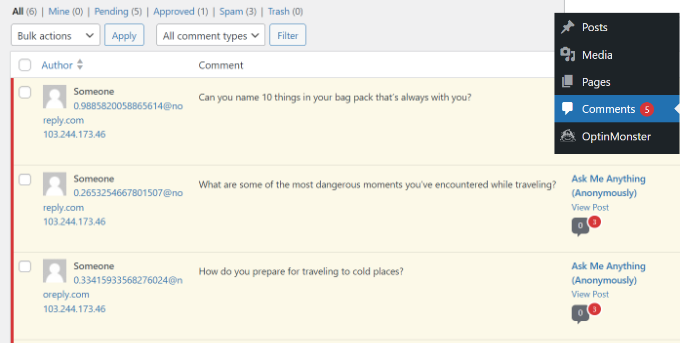
As perguntas dos usuários são armazenadas no banco de dados do WordPress como comentários. Você pode visualizá-las e aprová-las visitando a página Comentários.
Para saber mais, consulte nosso guia sobre como moderar comentários no WordPress.

Você pode responder a uma pergunta simplesmente clicando no link “Responder” abaixo dela. Você também pode excluir uma pergunta se não quiser que ela apareça em seu site.
Todas as perguntas aparecerão anonimamente no seu site. As perguntas aprovadas e suas respostas a elas aparecerão abaixo do formulário AMA.

Esperamos que este artigo tenha ajudado você a adicionar o Ask Me Anything anonimamente no WordPress. Talvez você também queira ver nosso guia sobre como criar blogs ao vivo no WordPress e as melhores ferramentas gratuitas do Google que todo blogueiro do WordPress deve usar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ilana Hipshman
Hello, I have an inquiry.
I followed the rules exactly, first creating a post, then using the ID of that post in the plugin to create a sidebar widget. Everything seems to have worked, except the widget shows up with the shortcake, instead of the actual plugin.
Where may I have gone wrong?
WPBeginner Support
Simply add this code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text','do_shortcode');1-click Use in WordPress
Admin
Abby
I’m using the plugin as more of a confessional than a question and answer section and it seems like it will work really well for this! I have a few questions,
How do I change, “Someone asked” to Someone said or perhaps remove that piece altogether?
How do I remove the Gravatar?
Is there anyway I can add reactions to the comments (questions)?
Thanks in advance
Arun Basil Lal
You can change ‘Someone asked’ to anything you want using the shortcode attribute ‘anonymous_name’ and remove the Gravatar by setting the attribute ‘avatar_size’ to 0.
So your shortcode will look something like:
[askmeanythingpeople anonymous_name=”A random person asked” avatar_size=”0″]
To add reactions, you will need to find a plugin that adds reactions to WordPress comments. And that will add reaction to this as well since questions and answers are simply WordPress comments.
Fadolla
Hello Syed :
can u help me about my WordPress site, when i want to login to the admin panel it always must login two times with the first time it show this Error below .
” ERROR: Cookies are blocked or not supported by your browser. You must enable cookies to use WordPress. ”
what can i do to make it right?
thank before hand .
Aezaz
Hi Fadolla,
Enable your browser cookie and then try again.
Arun Basil Lal
Thanks for featuring my plugin
James
Can you see at what time exactly the person commented, for instance 15:11:58, Wednesday, 4 May 2016 in the comments section.
Arun Basil Lal
This will need some edit to the code, I will add this in the next update of the plugin.
Arun Basil Lal
I just released version 1.2 and it includes the full time-stamp as requested. Date will be shown as: “on December 7, 2016 at 3:31 am “.
Hope that helps.
WPBeginner Support
You are welcome, and thanks for sharing this useful plugin with the community.
Admin