Embora não usemos ícones de links externos no WPBeginner, muitos de nossos leitores perguntaram como implementá-los em seus sites.
Isso é especialmente comum em sites educacionais, plataformas de documentação e wikis, onde os usuários precisam distinguir claramente entre recursos internos e externos.
Como o WordPress não tem um recurso interno para adicionar ícones de links externos, os proprietários de sites geralmente têm dificuldade para encontrar uma solução. Mas não se preocupe, pois encontramos um plug-in gratuito e fácil de usar para resolver o problema.
Neste artigo, mostraremos a você como adicionar facilmente ícones de links externos ao WordPress, passo a passo.

Deseja criar um site bonito sem todo o trabalho pesado? Deixe que nossos especialistas em WordPress façam isso por você. Nossos serviços de design de sites WordPress incluem uma configuração completa do site, várias revisões do design até que você goste do resultado final e a otimização do site para ajudá-lo a expandir seus negócios.
Por que adicionar ícones de links externosdo WordPress ?
Um ícone de link externo é uma pequena imagem que aparece ao lado de um link que levará o usuário a um site diferente.
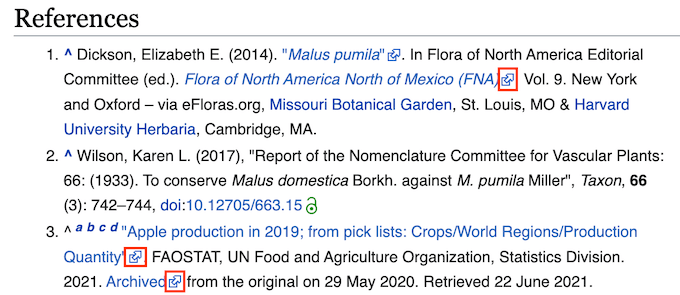
Por exemplo, você pode rolar até o final de qualquer publicação da Wikipédia e ver que a maioria dos links na seção Referências tem um ícone de link externo.

Ao adicionar links com ícones ao seu blog do WordPress, os visitantes poderão distinguir facilmente os links de saída dos links internos. Muitos sites também usam ícones de links externos para deixar claro que o link será aberto em uma nova janela ou guia.
Esses ícones podem manter os visitantes em seu site por mais tempo e aumentar suas visualizações de página, pois há menos risco de eles clicarem em um link externo e saírem do site por acidente.
Dito isso, vamos ver como você pode personalizar seus links externos e adicionar ícones ao lado deles em seu site WordPress.
Como adicionar ícones de links externos no WordPress
A maneira mais fácil de adicionar ícones de links em seu site é usar o WP External Links.
Você pode usar esse plug-in para adicionar automaticamente diferentes imagens, Dashicons e ícones Font Awesome aos seus links externos.

Primeiro, você precisará instalar e ativar o plug-in WP External Links. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
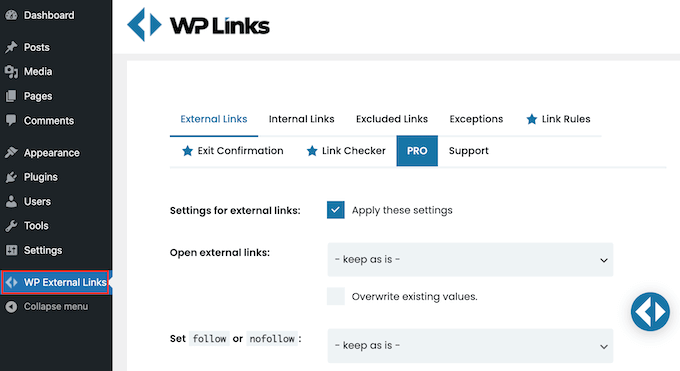
Depois disso, basta clicar na nova configuração WP External Links no menu à esquerda.

Se aparecer uma janela pop-up solicitando a atualização, basta clicar em qualquer lugar fora da janela pop-up para fechá-la.
Como você pode ver, o plug-in pode fazer muito mais do que apenas adicionar um ícone de link externo ao seu site. Por exemplo, ele pode transformar automaticamente todos os seus links externos em links nofollow no WordPress.
O WP External Links também pode manter as pessoas em seu site abrindo todos os links externos em uma nova janela ou guia. Recomendamos ativar esse recurso, pois muitos usuários presumem que os links com um ícone de link externo serão abertos em uma nova janela ou guia.
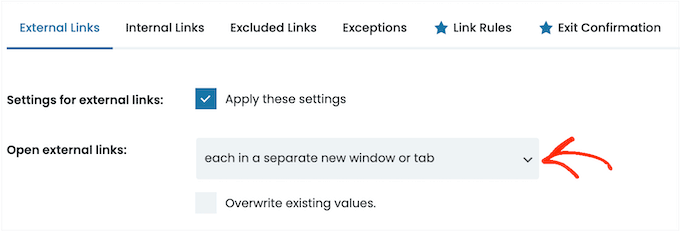
Para abrir todos os URLs externos em uma nova janela ou guia, abra o menu suspenso “Abrir links externos” e clique em “cada um em uma nova janela ou guia separada”.

Por padrão, o WP External Links aplicará essa regra a cada novo link externo que você criar.
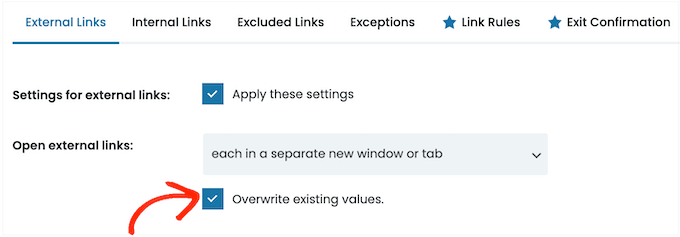
No entanto, ele também pode verificar seu site e alterar todos os URLs externos que você adicionou anteriormente ao seu site. Isso proporcionará uma experiência mais consistente aos seus usuários, portanto, é uma boa ideia clicar na caixa “Overwrite existing values” (Substituir valores existentes).

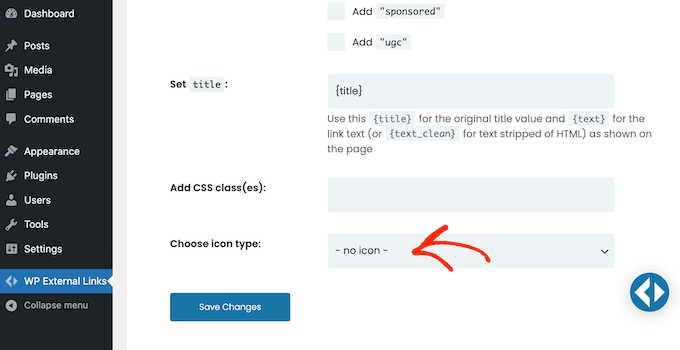
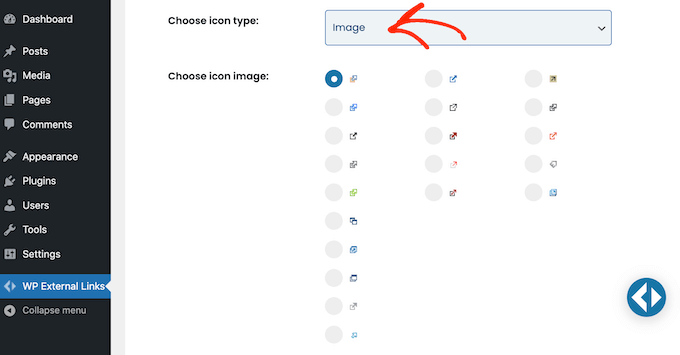
Depois de fazer isso, você estará pronto para criar um ícone para seus links externos. Para começar, vá até a seção “Choose icon type” (Escolha o tipo de ícone).
Agora você pode clicar onde está escrito “sem ícone” para abrir o menu suspenso.

Suas opções são Image, Font Awesome ou Dashicon.
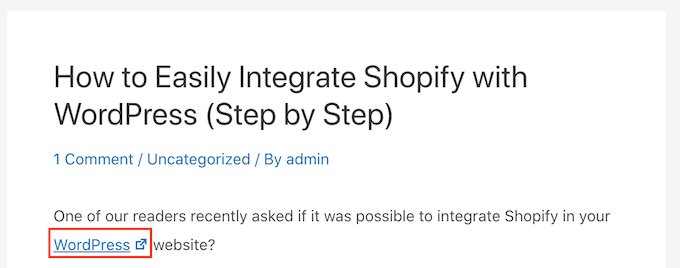
Tanto o Font Awesome quanto o Dashicon vêm com um único ícone de caixa com seta que você pode usar como ícone de link externo. Esse ícone sempre aparecerá em azul em seu site, como você pode ver na imagem a seguir.

Esse é o ícone exato que muitos sites usam para seus links externos, portanto, a maioria dos visitantes entenderá o que significa o ícone de caixa com seta.
No entanto, “Image” permite que você escolha entre vários ícones de caixa com seta, incluindo alguns que têm estilo e cor ligeiramente diferentes.
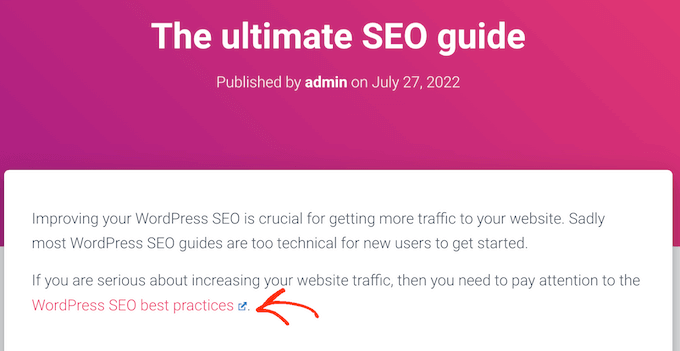
Na imagem a seguir, você pode ver um exemplo de como um ícone colorido de caixa com seta ficará em seu site do WordPress.

Se quiser adicionar um botão de link colorido ao seu site, você precisará selecionar “Imagem” no menu suspenso “Escolher tipo de ícone”.
Em seguida, você pode clicar no ícone que deseja usar para seus links externos. Certifique-se de que o ícone tenha uma boa aparência em seu tema do WordPress.

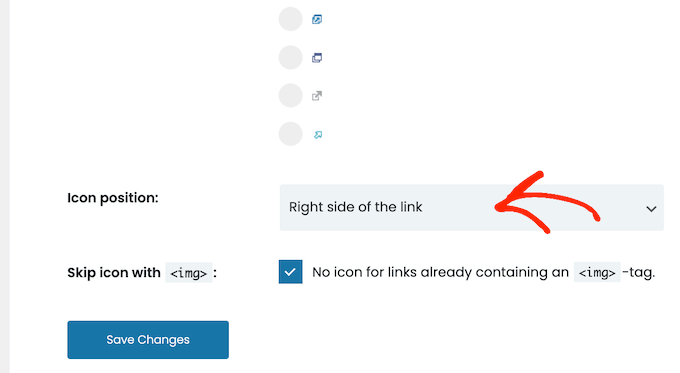
Depois de fazer isso, abra o menu suspenso “Icon position” (Posição do ícone).
Aqui, escolha se o ícone aparecerá no “lado direito do link” ou no “lado esquerdo do link”. A maioria dos sites mostra o ícone externo à direita do link.

Em vez disso, você deseja usar o ícone padrão de caixa azul com seta?
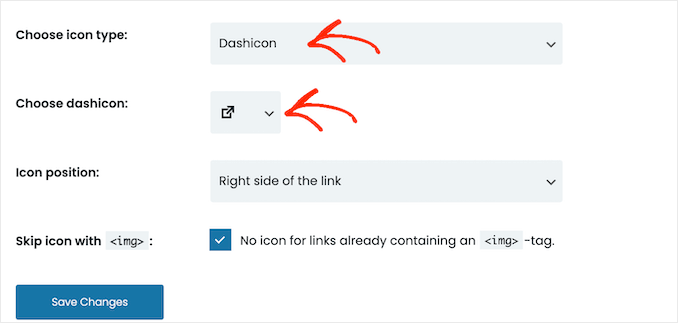
Em seguida, você pode abrir o menu suspenso “Choose icon type” e clicar em “Font Awesome” ou “Dashicon”.
Em seguida, abra o menu suspenso ao lado de “Choose Dashicon” ou “Choose FA” e clique no ícone de caixa com seta.

Observação: Tanto o Font Awesome quanto o Dashicons dão acesso a dezenas de outros ícones. No entanto, recomendamos o uso do ícone de caixa com seta, pois mais pessoas o reconhecerão como um ícone de link externo.
Depois de clicar na Font Awesome ou no Dashicon que deseja usar, você pode especificar se ele deve aparecer à direita ou à esquerda do link, seguindo exatamente o mesmo processo descrito acima.
Quando estiver satisfeito com o ícone de link externo escolhido, basta clicar em “Salvar alterações”.
O plug-in adicionará automaticamente os ícones de link a todos os URLs externos em seu site.
Saiba mais dicas e truques para personalizar seu site WordPress
Se você gostou deste artigo sobre a personalização de ícones de links externos, talvez as dicas a seguir sejam úteis.
Por exemplo, as notas de rodapé são uma ótima maneira de fornecer informações adicionais ou citações sem interromper o fluxo do seu texto. Temos um guia útil sobre como adicionar notas de rodapé simples e elegantes no WordPress para mostrar a você como fazer isso.
Além disso, você já pensou em personalizar a aparência dos seus links? Alterar a cor dos links pode ajudá-los a se destacar do texto ao redor e torná-los mais atraentes visualmente.
Além disso, destacar o texto é uma ótima maneira de chamar a atenção dos leitores para informações importantes. Temos um guia útil sobre como destacar texto no WordPress para mostrar os diferentes métodos que você pode usar.
Deseja dar um toque de elegância às publicações do seu blog? As letras maiúsculas são letras grandes e decorativas usadas no início de um parágrafo. Elas podem dar uma aparência exclusiva e elegante ao seu conteúdo.
Por fim, melhorar a navegação do seu site pode aprimorar significativamente a experiência do usuário. A navegação Breadcrumb exibe a localização do usuário na hierarquia do site, facilitando a localização.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um ícone de link externo ao seu site WordPress. Você também pode consultar nosso guia completo sobre os elementos de design mais eficazes do WordPress e nossas escolhas de especialistas sobre os melhores construtores de páginas de arrastar e soltar para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ahmed Omar
Interesting post, personally I trust the site more when I see the external link icon, as the site has transparency
I will add it to my site too
Thank you
WPBeginner Support
Thank you for sharing your opinion on the icon
Admin
Hemang Rindani
Nice article. Users stay on the website if the content satisfies their expectations. It is important use a CMS that helps to keep the website updated. WordPress is a great CMS that comes with easy interface to manage entire website. It provides add-on directory that helps to increase the website functionality. It is also easy to customize the modules in WordPress that satisfies any complex business requirements.
shaurya
Nice Post really helpful.
Mark Klinefelter
Tried loading the plugin but it breaks my mashable social icons. Too bad, as the plugin looked useful.
Laurent
The best shouldn’t be to provide a Font Icon instead of a .png file as the external icon?