Configurar a verificação de idade em seu site WordPress é muito importante se você oferece conteúdo ou produtos sujeitos a restrições de idade. Este recurso garante a conformidade com os requisitos legais e proporciona um ambiente de navegação seguro para seus visitantes.
Felizmente, é fácil adicionar verificação de idade no WordPress usando um plugin gratuito. E neste guia, mostraremos como fazer isso, passo a passo.

Por que Adicionar Verificação de Idade no WordPress?
Se o seu site WordPress oferece certos tipos de conteúdo ou produtos, então você precisará adicionar verificação de idade para cumprir a lei.
Por exemplo, se você tem uma loja online que vende bebidas alcoólicas, adicionar verificação de idade impedirá que menores comprem seus produtos.
Isso pode proteger a reputação da sua marca, mostrando que você toma cuidado extra para garantir que seu conteúdo seja visualizado apenas por usuários da idade apropriada.
Dito isso, vamos ver como adicionar facilmente a verificação no WordPress, passo a passo.
Tutorial em Vídeo
Se você não quiser assistir ao tutorial em vídeo, continue lendo as instruções abaixo.
Como Adicionar Verificação de Idade no WordPress
A maneira mais fácil de adicionar uma página de verificação de idade ao WordPress é usando o plugin Age Gate. Usá-lo pode restringir seu conteúdo com base na idade sem impedir que os bots dos motores de busca vejam suas páginas ou posts.
Desta forma, você pode impedir que menores acessem conteúdo maduro sem afetar negativamente o seu SEO do WordPress.
Primeiro, você precisa instalar e ativar o plugin Age Gate. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
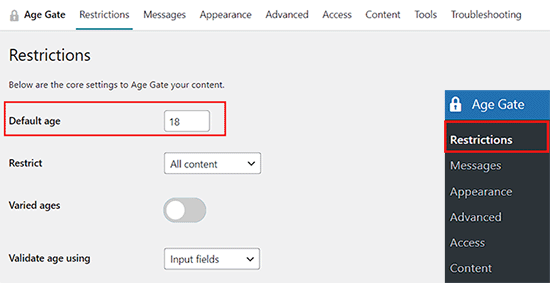
Após a ativação, visite a página Age Gate » Restrictions no painel do WordPress e digite a idade mínima que os visitantes devem ter para acessar seu conteúdo ao lado da opção ‘Age Limit’.

Por padrão, o Age Gate restringe o acesso a todo o seu conteúdo. No entanto, você pode querer impedir que menores visitem apenas páginas específicas.
Por exemplo, se você tem uma loja online usando um plugin como o WooCommerce, você pode restringir o acesso a produtos específicos em seu site.
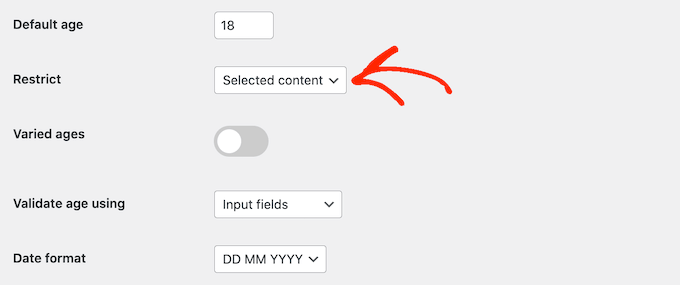
Para fazer isso, basta abrir o menu suspenso ‘Restrict’ e escolher ‘Selected content’.

Se você escolher esta configuração, então todos os seus posts e páginas serão irrestritos por padrão.
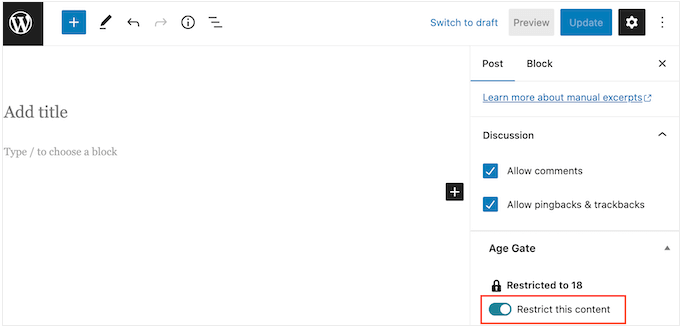
Para adicionar verificação de idade a uma página ou post, você deve abri-lo no editor e, em seguida, ativar o alternador ‘Restrict this content’ no menu do lado direito.

Quando se trata de verificação de idade, você tem três opções.
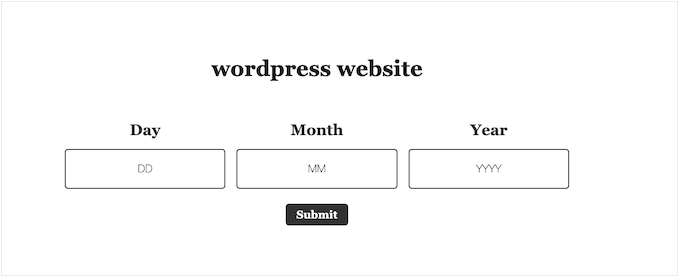
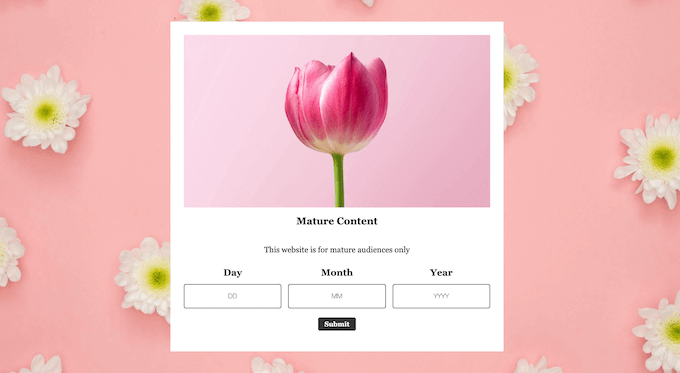
Uma opção é pedir aos visitantes que digitem sua data de nascimento em um formulário, como você pode ver na imagem a seguir.

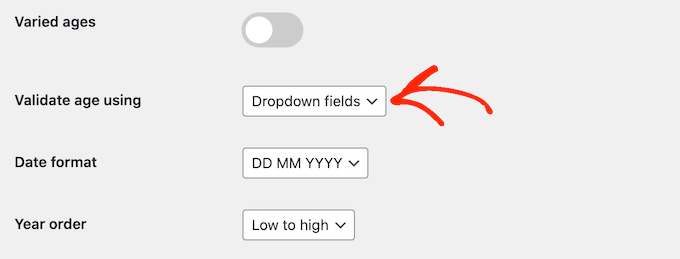
Os visitantes também podem inserir sua data de nascimento usando um menu suspenso.
Por fim, você pode simplesmente perguntar aos visitantes se eles têm idade suficiente para acessar seu conteúdo exibindo botões ‘Sim/Não’.

Para escolher entre essas opções, basta abrir o menu suspenso ‘Validar idade usando’.
Em seguida, selecione campos de Entrada, campos de Menu Suspenso ou botões Sim/Não.

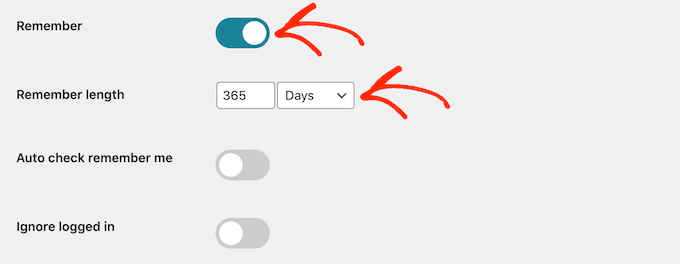
Por padrão, as pessoas devem verificar sua idade toda vez que visitam seu site.
Se preferir, você pode habilitar ‘Lembrar-me’ para que os visitantes não precisem passar pela verificação toda vez. Depois disso, você pode usar as configurações de ‘Tempo de Lembrete’ para alterar por quanto tempo o Age Gate lembrará a idade do visitante.
Isso pode economizar tempo dos usuários, especialmente se eles visitarem seu site regularmente.

Quando estiver satisfeito com a configuração do plugin, clique no botão ‘Salvar configurações’. Agora você pode visitar seu blog WordPress para ver a tela de verificação de idade em tempo real.
A tela de verificação de idade padrão é bem básica, então vamos ver como você pode personalizá-la para melhor se adequar ao seu site.
Personalizando a Tela e a Mensagem de Verificação de Idade
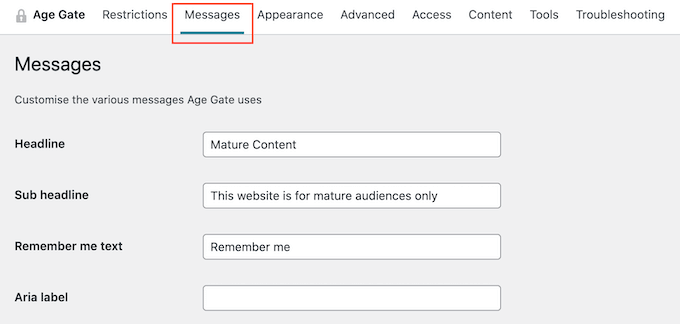
Para alterar a aparência da página de verificação de idade, você precisa clicar na aba ‘Mensagens’ na página de configurações do plugin.
Aqui, você pode adicionar um título e um subtítulo, que serão exibidos acima da área onde os visitantes verificam sua idade.

Nesta tela, você também pode alterar o texto de ‘Lembrar-me’, adicionar um link para sua política de privacidade, personalizar as diferentes mensagens de erro e muito mais. A maioria dessas configurações é autoexplicativa, então você pode explorar as diferentes opções.
Quando estiver satisfeito com as mensagens, basta clicar no botão ‘Salvar configurações’.
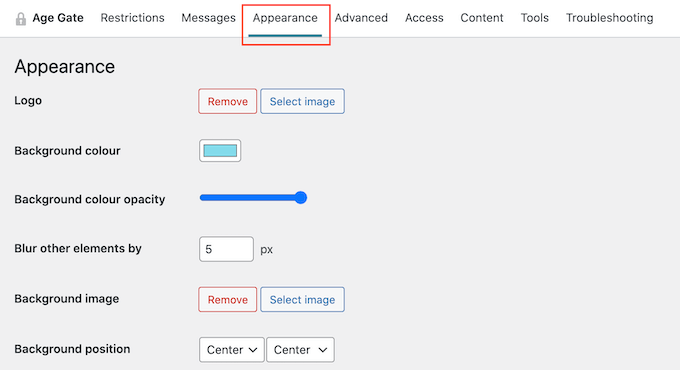
Depois disso, clique na aba ‘Aparência’. A partir daqui, você pode alterar a cor de fundo, a cor de primeiro plano, a imagem de fundo, a cor do texto e muito mais.

Quando estiver satisfeito com as alterações feitas, não se esqueça de rolar até o final da tela e clicar em ‘Salvar configurações’.
Agora você pode visitar seu site usando o modo anônimo para ver a tela de verificação de idade personalizada em ação.

Permitindo Acesso a Arquivos e Páginas 404
Às vezes, você pode querer permitir que as pessoas acessem suas páginas de arquivo no WordPress sem passar pela verificação de idade. Você também pode querer permitir acesso gratuito à sua página 404, especialmente se você criou um design personalizado de página de erro 404.
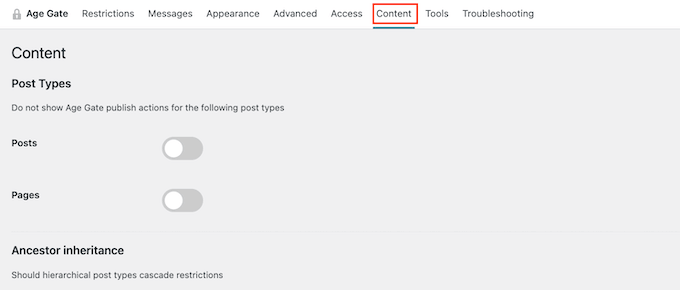
A maneira mais fácil de fazer isso é selecionando a aba 'Conteúdo'.

Agora você pode restringir e restringir todas as páginas de arquivo do seu site e a página de erro 404 usando as várias opções.
Configurações Avançadas de Verificação de Idade
Às vezes, um plugin de cache do WordPress ou o cache habilitado pelo seu serviço de hospedagem WordPress pode causar conflitos de plugin.
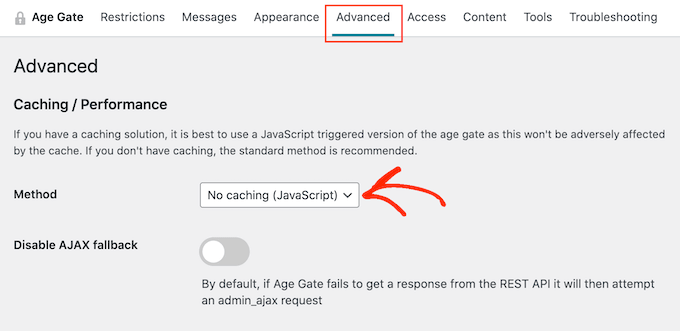
Se você estiver tendo problemas com a página de verificação de idade, basta abrir a aba 'Avançado' nas configurações do plugin.
Aqui, você precisa abrir o menu suspenso 'Método' e escolher 'Sem cache (JavaScript)'.

Você também pode alterar outras configurações avançadas nesta página, como adicionar regras de CSS personalizado e habilitar a verificação de idade anônima.
Se você quiser ver mais opções, também pode conferir nossas melhores escolhas de especialistas para os melhores plugins de verificação de idade para WordPress.
Bônus: Limitar Entrada no WordPress com Base na Idade
Se você tem um formulário WordPress em seu site, então você também pode limitar as entradas do formulário com base na idade. Por exemplo, se você tem um formulário de registro e só quer que usuários acima de 21 anos o preencham, então você pode limitar o envio do seu formulário de acordo com isso.
Para fazer isso, você precisará do WPForms, que é o melhor plugin de formulário de contato do mercado. Ele vem com um construtor de arrastar e soltar, modelos pré-fabricados e proteção completa contra spam.

Após a ativação do plugin, basta visitar a página WPForms » Addons na barra lateral de administração do WordPress e instalar e ativar o ‘Form Locker Addon.’
Assim que fizer isso, crie um formulário de contato simples no construtor do WPForms. Para mais detalhes sobre isso, você pode ver nosso tutorial sobre como criar um formulário de contato no WordPress.
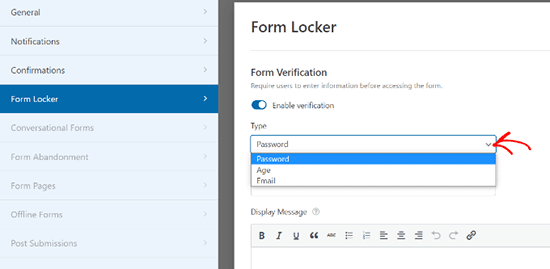
Em seguida, mude para a tela de Configurações » Bloqueio de Formulário na coluna da esquerda e ative o interruptor 'Verificação de Formulário'. Depois disso, selecione a opção 'Idade' no menu suspenso.

Você pode então definir uma verificação de idade mínima, máxima ou exata para as entradas do seu formulário. Por fim, clique no botão 'Salvar' no topo para armazenar suas configurações.
Assim que isso for feito, você pode abrir uma página e adicionar o bloco WPForms da coluna de blocos para incorporar o formulário em seu site.
Para instruções detalhadas, veja nosso tutorial sobre como limitar o número de entradas de formulário do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar verificação de idade no WordPress. Você também pode querer ver nosso guia sobre como exibir o endereço IP de um usuário no WordPress ou ver nossas melhores escolhas para os melhores plugins de proteção de conteúdo do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Ótimas e detalhadas informações. Criei uma loja bem pequena para uma amiga que vende café. Como bebidas alcoólicas premium também fazem parte da venda, além do café, tivemos que considerar a informação sobre limite de idade para a compra de tais produtos devido às leis da República Tcheca. Muito obrigado pela demonstração de como o Age Gate funciona. É perfeitamente suficiente para nossas necessidades.
Dennis Muthomi
Criei uma loja online para um amigo próximo e sei o quão crítico é ter verificações de idade adequadas, especialmente ao vender produtos regulamentados.
Obrigado por abordar considerações importantes como a personalização da tela de verificação e as configurações avançadas.
A sua dica bônus sobre limitar as entradas do WPForms por idade também é inestimável.
Brendie
O AgeGate pode ser incorporado à página de Registro?
Meu site não tem tópicos adultos maduros, itens, vídeos, etc. ou qualquer outra coisa dessa natureza. Estou configurando-o atualmente, mas não quero ninguém com menos de 18 anos nele.
WPBeginner Support
Você precisaria entrar em contato com o suporte do plugin para saber se essa é uma opção com o que você está usando para sua página de registro.
Admin
Brendie
Sem Add-on?
mikhil
como adicionar uma verificação de código em vez de verificação de idade
Abhishek Bhardwaj
como eu posso personalizar isso,
Pauline Cahill
Estou rodando o Windows Vista (não tenho condições de comprar nada mais novo!) e instalei, mas nenhuma 'página de ativação' está aparecendo, nem um arquivo .exe. Alguma ideia de onde eles podem estar. Movi a pasta de 'verificações' para a minha pasta de documentos, mas isso não fez diferença
WPBeginner Support
Achamos que você provavelmente está tentando fazer outra coisa. Este é um plugin do WordPress, ele não vem como um arquivo exe.
Admin
Joe
Este plugin parou de funcionar no Android.
Peter
Isso seria bom, mas eu preciso disso para um site francês! Você pode ter uma opção para que o texto possa ser alterado para que eu possa escrever isso em francês?
kachan64
Seria legal se houvesse uma opção para colocar isso no topo de uma postagem ou vídeo.
Steve Gibson
O plugin não funciona bem no iPhone. Abre muito pequeno, e quando você começa a completá-lo, ele abre muito grande.
joe
existe uma maneira de redirecionar um usuário menor de idade para o Google ou outro site?
Liam
thanks for sharing!
very useful!
Joel Eade
Incrível, é exatamente o que eu preciso. Eu tinha outra solução (o nome me escapa), mas era bugada. Obrigado!