Fazer com que os visitantes entrem em contato por meio de seu site pode ser complicado. Aprendemos isso em primeira mão quando administramos nosso primeiro site comercial em WordPress – as pessoas visitavam a página, mas raramente usavam o formulário de contato.
Foi só quando adicionamos um formulário de contato deslizante que as coisas começaram a mudar.
Pense em um formulário de contato deslizante como um assistente amigável que aparece no momento certo. Ao contrário dos pop-ups, que podem irritar os visitantes, esses formulários deslizam suavemente quando alguém está pronto para entrar em contato.
Depois de implementar isso em vários sites de clientes, vimos que as taxas de engajamento melhoraram significativamente.
Neste tutorial, mostraremos a maneira mais fácil de adicionar um formulário de contato deslizante ao seu site WordPress. Testamos e pesquisamos a solução mais fácil de usar, para que você não precise perder tempo tentando descobrir isso sozinho. 🙌

Por que adicionar um formulário de contato deslizante no WordPress? 💭
Muitos proprietários de pequenas empresas iniciam seus sites esperando que isso ajude a expandir seus negócios.
É por isso que você adiciona uma página de formulário de contato para que os usuários possam entrar em contato com você.
No entanto, o problema é que a maioria dos usuários que têm dúvidas sairá do seu site WordPress sem entrar em contato com você ou até mesmo visitar a página de contato.
É por isso que você pode notar que muitos sites populares adicionam pop-ups de formulário de contato, um controle deslizante de contato ou botões de chamada para ação que abrem formulários de contato.
Essas opções animadas e interativas chamam a atenção para o formulário de contato e permitem que os usuários o preencham rapidamente sem visitar outra página. Esses formulários podem ajudar a aumentar significativamente suas conversões.
Dito isso, vamos compartilhar como criar um formulário de contato deslizante no WordPress. Aqui está uma visão geral rápida de tudo o que abordaremos neste guia:
Vamos começar.
Adição de um formulário de contato deslizante no WordPress
Para este tutorial, você precisará do WPForms. Ele é o melhor plugin de formulário de contato do WordPress no mercado porque é fácil e poderoso.
Você pode usar a versão gratuita do plugin de formulário de contato WPForms se não precisar de todos os recursos premium.
Você também precisará do OptinMonster. Ele é o software de otimização de conversão mais poderoso. Ele ajuda você a converter visitantes abandonados do site em clientes. Para este tutorial, usaremos a versão gratuita do OptinMonster.
Etapa 1: Criar um formulário de contato no WordPress
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
ℹ️ O WPForms é responsável por todos os nossos formulários no WPBeginner, incluindo nosso formulário de contato. É fácil de usar, altamente personalizável, e as novas ferramentas de IA tornam a criação de formulários mais rápida do que nunca.
Está curioso para saber como ele funciona? Confira nossa análise completa do WPForms para explorar tudo o que ele pode fazer!
Após a ativação, você precisa visitar a página WPForms ” Adicionar novo para criar um novo formulário de contato. Isso iniciará a interface do construtor do WPForms.
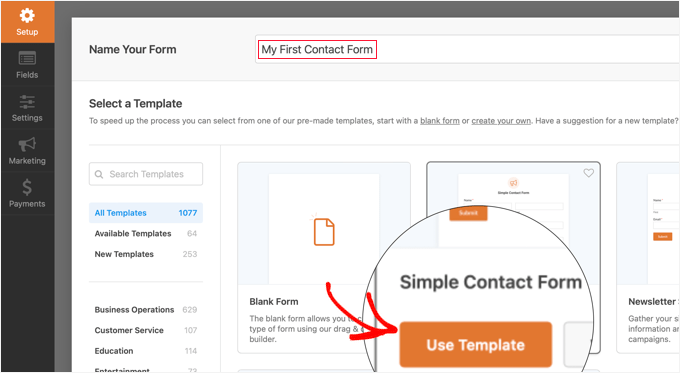
Digite um nome para o seu formulário de contato na parte superior da página.
Depois disso, passe o mouse sobre o modelo “Simple Contact Form” (Formulário de contato simples) e clique no botão “Use Template” (Usar modelo).

🧑💻 Insider Tip: Você pode usar a IA para gerar instantaneamente seus formulários com facilidade! Basta fornecer um prompt e o WPForms AI criará o formulário perfeito para você em pouco tempo.
O WPForms criará um novo formulário com base no modelo Simple Contact Form.
Você verá a visualização do formulário no painel direito do construtor de formulários. Você pode clicar em qualquer campo para editá-lo ou adicionar novos campos de formulário na coluna da esquerda.

Para obter instruções passo a passo, consulte nosso guia sobre como criar um formulário de contato no WordPress.
Quando terminar de editar o formulário, basta clicar no botão “Salvar” para armazenar suas alterações.
Em seguida, você precisa clicar no botão “Embed” na parte superior para obter o código de incorporação do formulário.
Isso abrirá uma janela pop-up mostrando várias maneiras de incorporar seu formulário. Basta clicar no link “usar um shortcode” e copiar o shortcode. Você precisará dele na próxima etapa.

Etapa 2: Criando um Optin de Slide Out no OptinMonster
Agora, criaremos uma campanha de slide-out que exibirá o formulário de contato criado na primeira etapa.
Você precisa instalar e ativar o plug-in gratuito do OptinMonster. Esse plug-in funciona como um conector entre seu site e sua conta do OptinMonster.
Para obter detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
ℹ️ Usamos o OptinMonster na WPBeginner para promover ofertas exclusivas por meio de pop-ups, slide-ins e banners. É uma ferramenta versátil que promove o envolvimento e aumenta nossa lista de e-mails sem esforço.
Quer saber mais? Confira nossa análise completa do OptinMonster para explorar seus recursos!
Após a ativação, o assistente de configuração do OptinMonster será iniciado automaticamente. Isso permitirá que você crie uma nova conta ou conecte uma conta existente.
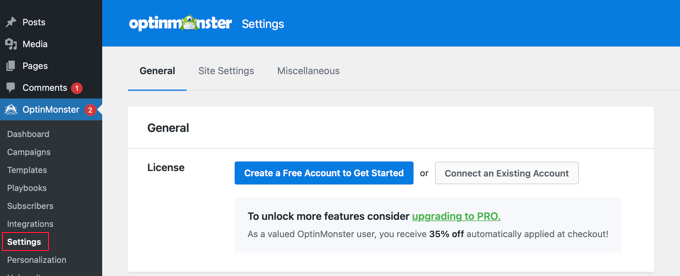
Como alternativa, você pode ir para a página OptinMonster ” Configurações, onde poderá criar ou conectar uma conta.

Depois de criar ou conectar sua conta OptinMonster, você pode criar um novo optin.
Basta navegar até a página OptinMonster ” Campanhas e clicar no botão “Adicionar nova”. Se você ainda não tiver nenhuma campanha, também poderá clicar no botão “Criar sua primeira campanha”.

O OptinMonster oferece diferentes tipos de campanhas dinâmicas.
Para este tutorial, usaremos a campanha “Slide-in”.
Vá em frente e clique para selecionar “Slide-in” como seu tipo de campanha.

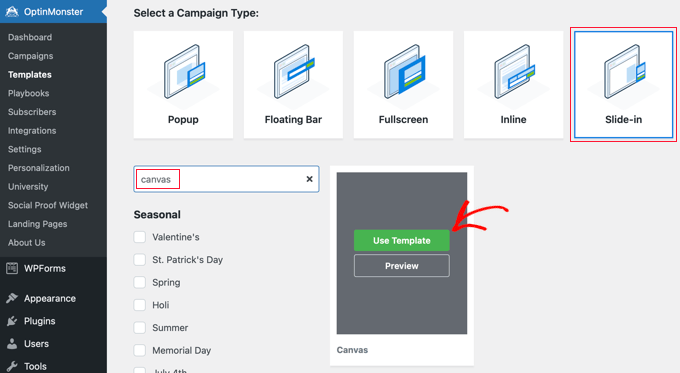
Em seguida, você precisa selecionar o modelo. O OptinMonster oferece vários modelos prontos.
Para este tutorial, você precisa escolher “Canvas”.
Você pode encontrá-lo facilmente usando o recurso de pesquisa e, em seguida, clicar no botão “Usar modelo” que aparece quando você passa o mouse sobre ele.
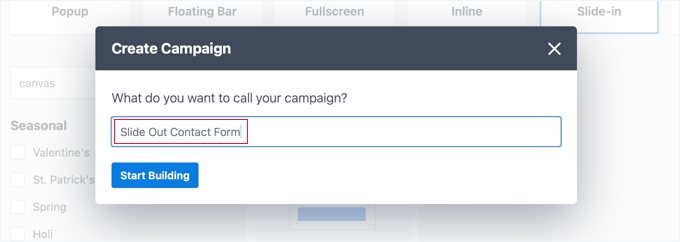
Assim que você selecionar o modelo, será solicitado que você forneça um nome para sua campanha. Isso o ajudará a localizar facilmente a campanha no painel de controle do OptinMonster.
Em seguida, clique no botão “Start Building”.

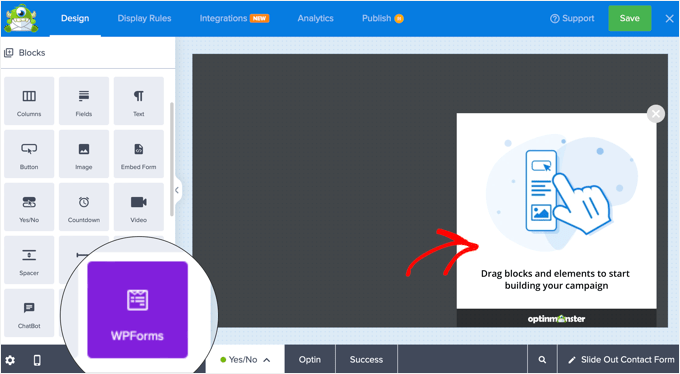
Agora, o OptinMonster carregará a interface do construtor de campanhas.
Você verá uma visualização ao vivo da sua campanha à direita e os diferentes blocos no menu à esquerda.
Basta localizar o bloco WPForms e arrastá-lo e soltá-lo na área de visualização.

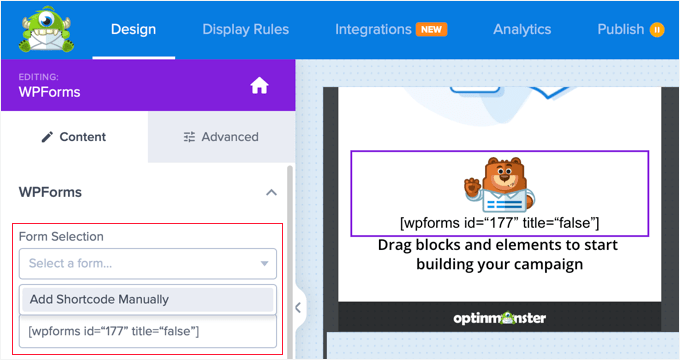
Agora, o bloco WPForms aparecerá no modelo e você verá suas configurações à esquerda.
Você precisará clicar no menu suspenso “Form Selection” (Seleção de formulário) nas configurações de bloco no menu esquerdo e selecionar a opção “Add Shortcode Manually” (Adicionar código curto manualmente).
Isso permitirá que você cole o shortcode do formulário de contato do WPForms no bloco. Você o copiou anteriormente no tutorial.

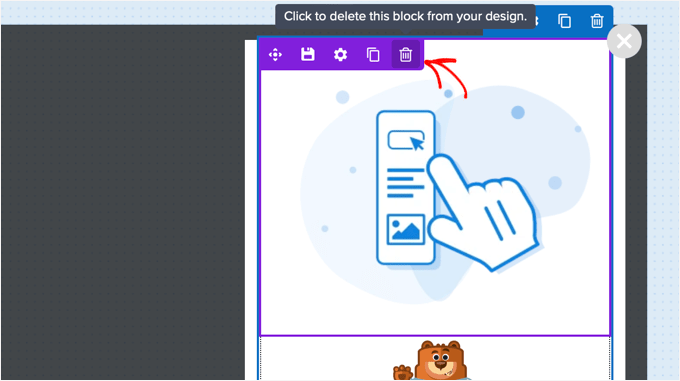
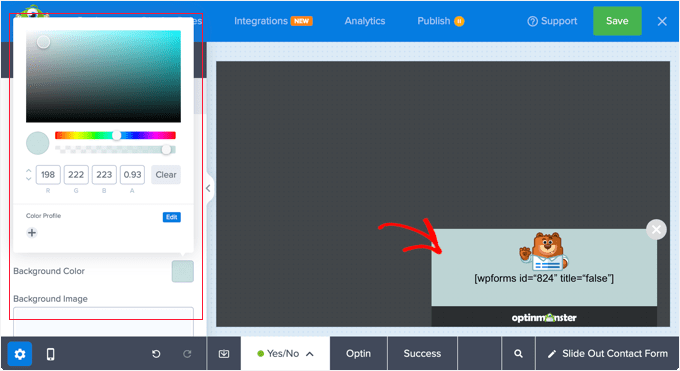
Agora, você pode excluir ou personalizar os outros blocos do formulário.
Por exemplo, você pode alterar a imagem clicando nela e usando as configurações à esquerda.
Ou você pode excluí-lo simplesmente passando o mouse sobre o bloco e clicando no ícone “Lixeira”.

Para este tutorial, excluiremos os outros blocos do optin, deixando apenas o bloco WPForms.
Se desejar, você também pode clicar no plano de fundo e escolher uma cor, um gradiente ou uma imagem para a opção no painel de configurações à esquerda.

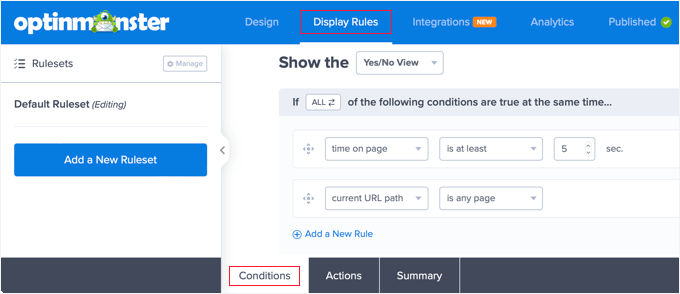
Em seguida, você precisa clicar na guia “Display Rules” (Regras de exibição) na parte superior da página para configurar quando e como o optin será exibido.
Você deve estar olhando para a guia “Condições” na parte inferior da tela. Aqui, as configurações padrão exibirão o optin em qualquer página após 5 segundos. Isso deve funcionar para a maioria dos sites.

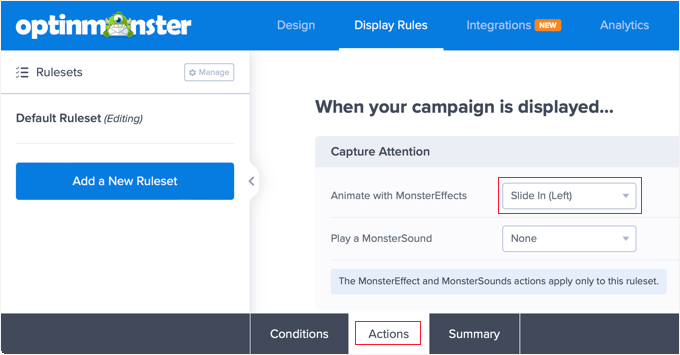
Em seguida, você deve clicar na guia “Actions” (Ações) na parte inferior da página.
Por padrão, não há animação ou som quando o optin é exibido. Se desejar, você pode selecionar uma opção no menu suspenso “Animar com MonsterEffects”, como “Slide In (Left)”.

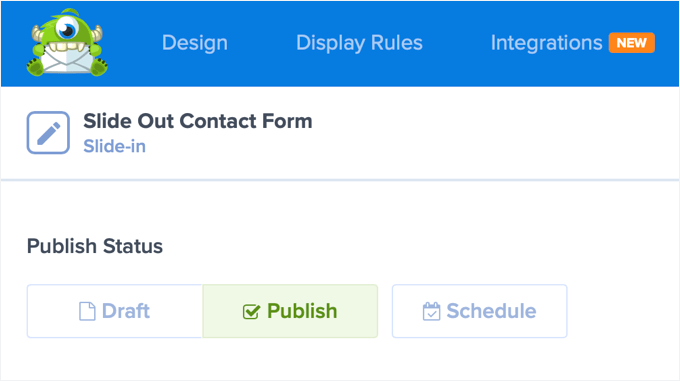
Quando terminar de configurar as Regras de exibição, clique no botão “Salvar” na parte superior para armazenar suas configurações e, em seguida, clique no botão “Publicar”.
Na próxima tela, você precisa alterar o Status de publicação para “Publicar”. Isso tornará o optin disponível em seu blog ou site do WordPress.

Etapa 3: Exibindo o formulário de contato deslizante no WordPress
Agora que você criou o formulário de contato e a campanha de slide-out, está pronto para exibi-los no seu site.
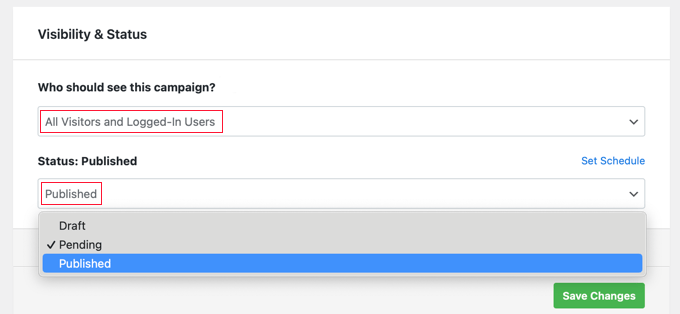
Você pode fechar a página Status da publicação clicando no ícone “X” no canto superior direito. Agora você deve ver uma página que permite configurar as “Configurações de saída do WordPress” e a “Visibilidade e status” do optin.
Ao rolar para baixo na seção “Visibility & Status” (Visibilidade e status), você normalmente desejará que “All Visitors and Logged-In Users” (Todos os visitantes e usuários conectados) vejam a campanha. No entanto, há opções para “Visitors Only” (Somente visitantes) e“Logged-In Users Only” (Somente usuários conectados).

Em seguida, você precisa selecionar “Published” (Publicado) no menu suspenso Status.
Depois de fazer isso, você deve clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
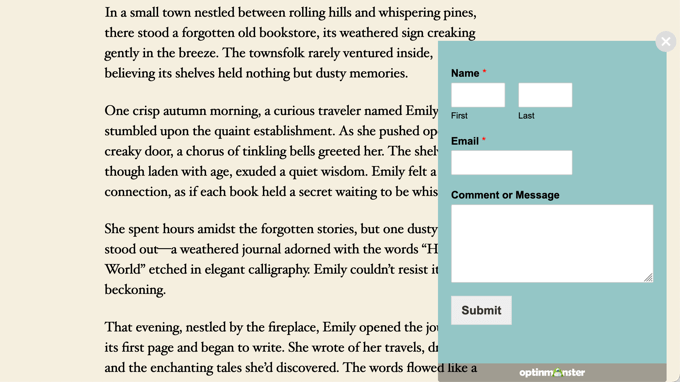
Agora você pode visitar seu site para ver o formulário de contato deslizante em ação.

Recursos de bônus 🔗: Guias especializados para usar os formulários do WordPress
Esperamos que este artigo o tenha ajudado a aprender como adicionar um formulário de contato deslizante no WordPress. Talvez você também queira ver alguns de nossos outros guias sobre formulários do WordPress:
- Como exibir um formulário de contato flutuante no WordPress
- Como criar um formulário de contato com vários destinatários
- Como criar formulários em conformidade com o GDPR no WordPress
- Como bloquear o spam do formulário de contato no WordPress
- Como adicionar facilmente o reCAPTCHA ao formulário de comentários do WordPress
- Práticas recomendadas para o design da página do formulário de contato (com exemplos)
- Como usar o formulário de contato para aumentar sua lista de e-mails no WordPress
- Como adicionar um pop-up de formulário de contato no WordPress
- Como incorporar um mapa do Google em formulários de contato (com pin de mapa)
- Como criar formulários multilíngues no WordPress
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Soumik Sadman Anwar
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Admin