Adicionar uma barra de progresso de leitura aos posts do WordPress é uma ótima maneira de aprimorar a experiência do leitor. Às vezes, postagens longas em blogs podem parecer intimidadoras, e uma barra de progresso oferece uma indicação visual que mostra aos leitores exatamente o caminho que já percorreram e o que ainda falta.
Na WPBeginner, na verdade, não usamos uma barra de progresso de leitura em nosso próprio site porque nossos tutoriais são projetados para serem escaneáveis – os leitores geralmente pulam para seções específicas de que precisam.
No entanto, já vimos vários sites de notícias e editores de conteúdo longo implementarem esse recurso com ótimos resultados. Se você precisar dessa funcionalidade, mostraremos como adicionar facilmente uma barra de progresso de leitura aos seus posts do WordPress.

Quando adicionar uma barra de progresso de leitura aos posts do seu blog no WordPress
Para postagens de blog mais longas, adicionar uma barra de progresso de leitura pode ser uma ferramenta valiosa para fazer com que as pessoas permaneçam em seu site WordPress. Ela permite que os leitores saibam o quanto já leram e o quanto ainda falta.
É mais provável que os leitores continuem a rolar a tela se perceberem que estão chegando ao fim do artigo. Uma barra de progresso pode motivá-los a terminar a leitura.
Além disso, ter um medidor de leitura acrescenta um toque de interatividade ao seu conteúdo. Isso pode fazer com que a leitura pareça mais uma jornada com um destino claro.
No entanto, é importante considerar seu conteúdo. Por meio de nossos testes, descobrimos que as barras de progresso de leitura funcionam melhor quando o conteúdo precisa ser consumido de forma linear. Dito isso, elas podem não ser necessárias para sites como o nosso, que se concentram em material de referência rápido e digitalizável.
Com isso em mente, vamos ver como adicionar facilmente uma barra de progresso de leitura às suas postagens do WordPress. Você pode usar os links rápidos abaixo para pular para o método de sua preferência:
Observação: Em vez disso, você deseja adicionar uma barra de progresso genérica? Recomendamos usar o SeedProd e seu bloco de barra de progresso integrado.
Para obter mais informações sobre como usar o SeedProd, consulte nosso guia sobre como criar um tema WordPress personalizado.
Método 1: Criar um tema personalizado com indicadores de progresso de leitura
Uma maneira de adicionar uma barra de progresso de leitura nas postagens do WordPress é usar um construtor de temas com um recurso de barra de progresso. Dessa forma, o design da barra de progresso se integrará perfeitamente ao restante do seu tema, tornando-o mais agradável aos olhos.
Lembre-se de que esse método envolverá a alteração do tema, portanto, não o recomendamos se você já estiver satisfeito com o tema e não pretende alterá-lo tão cedo. Se esse for o caso, você deve usar o método 2 (plug-in) ou o método 3 (código).
Para esse método, usaremos o Thrive Theme Builder. Além de ter uma barra de progresso de leitura, o Thrive Theme Builder tem dezenas de modelos de temas para várias finalidades, de blogs a sites corporativos.
O melhor de tudo é que o construtor de arrastar e soltar é fácil de usar, o que o torna excelente para iniciantes.
Você pode saber mais sobre a plataforma em nossa análise do Thrive Themes.
Uma desvantagem do Thrive Themes é que não há versão gratuita. Dito isso, você pode usar nosso código de cupom do Thrive Themes para obter até 50% de desconto em sua primeira compra.
Etapa 1: Instalar o Thrive Theme Builder
A primeira etapa é configurar o Thrive Theme Builder. Você pode obter acesso a esse plug-in fazendo login em sua conta no site da Thrive Themes.
Em seguida, faça o download e instale o plug-in Thrive Product Manager. Para obter mais informações, confira nosso guia para iniciantes sobre como instalar um plug-in do WordPress.

Quando o plug-in estiver ativo, clique em Product Manager em sua área de administração do WordPress.
Em seguida, clique no botão “Entrar em minha conta” para conectar seu site WordPress à sua conta Thrive Themes.

Depois disso, você verá uma lista de todos os produtos Thrive Themes disponíveis em sua conta.
Aqui, vá em frente e selecione“Thrive Architect” e marque a caixa “Install Product”.
Esse plug-in do construtor de páginas funciona em conjunto com o construtor de temas, por isso é necessário ativá-lo.

Em seguida, role para baixo até a seção “Thrive Theme Builder” e marque a caixa “Install Theme”.
Agora, basta clicar em “Instalar produtos selecionados”.

Na próxima página, você verá que o Thrive Product Manager está instalando e ativando o Thrive Theme Builder.
Quando o processo estiver concluído, clique em “Go to the Theme Builder Dashboard” (Ir para o painel do Theme Builder).

Agora, vá em frente e escolha um tema do WordPress.
Se você não tiver certeza de qual escolher, basta clicar no botão “Preview” (Visualizar) para ver primeiro a aparência do tema. Em seguida, clique em “Choose” (Escolher) quando tiver tomado sua decisão.

Agora você deve chegar ao Assistente do Theme Builder.
Esse assistente de configuração o orientará no upload de seu próprio logotipo, na escolha das cores da marca a serem adicionadas ao tema e na configuração das diferentes estruturas e modelos do tema.
Vá em frente e conclua o assistente de configuração antes de passar para a próxima etapa.

Etapa 2: Adicionar uma barra de progresso de leitura ao seu modelo de postagem única
Com seu tema configurado, vamos adicionar uma barra de progresso de leitura ao modelo do tema. Como queremos apenas exibir a barra de leitura nas postagens do WordPress, precisaremos apenas editar o modelo de postagem única.
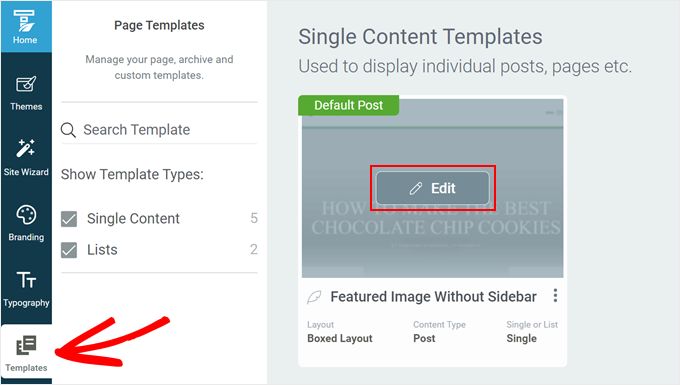
Para fazer isso, vá para a guia “Templates” (Modelos) no Thrive Theme Builder. Em seguida, localize o modelo “Default Post” (Postagem padrão) e clique em “Edit” (Editar).

Agora você deve estar dentro do construtor de temas. Deve haver uma barra lateral esquerda para editar seu modelo, uma visualização do próprio modelo e uma pequena barra de ferramentas no lado direito para adicionar mais blocos ou alterar o estilo do modelo.
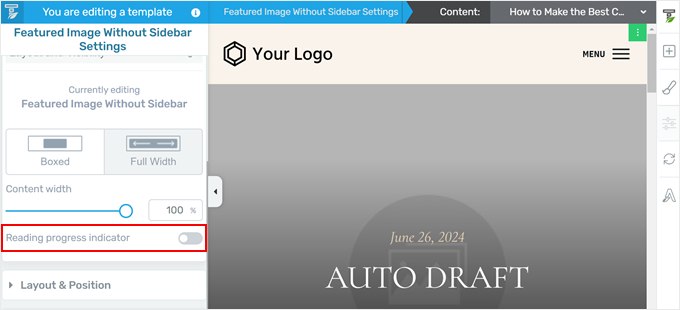
Para adicionar o medidor de leitura, role a barra lateral esquerda para baixo e encontre a configuração “Indicador de progresso de leitura”. Basta clicar no botão de alternância para ativá-lo.

Depois de adicionar a barra de progresso, deverá haver mais algumas configurações para que você possa editá-la.
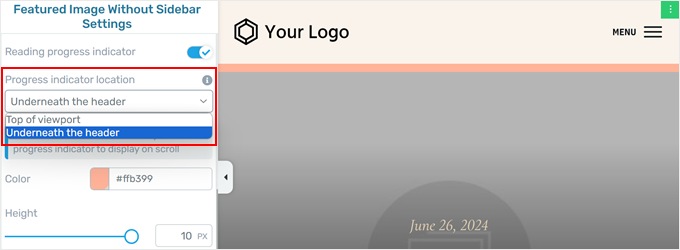
Primeiro, você pode optar por adicionar a barra de progresso abaixo do cabeçalho ou na parte superior da janela de visualização (logo acima do cabeçalho). Se você escolher a primeira opção, terá de se certificar de que o cabeçalho esteja definido como fixo, o que mostraremos como fazer mais tarde.

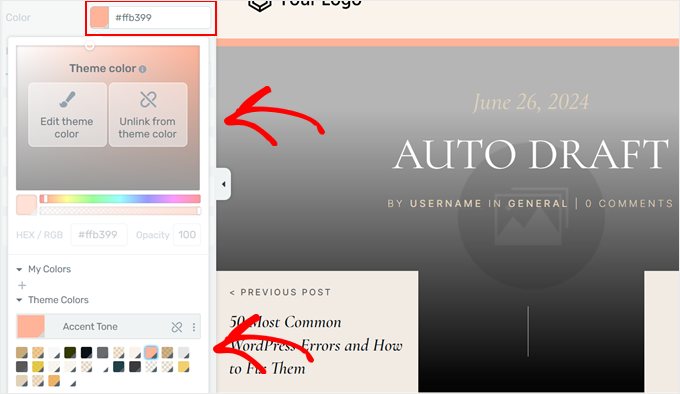
Em seguida, você pode alterar a cor da barra de progresso. Basta clicar no seletor de cores para fazer isso.
Agora, você pode escolher uma das cores do tema, que é o esquema de cores predefinido do seu tema. Ou você pode clicar em “Unlink from theme color” (Desvincular da cor do tema) para escolher uma cor totalmente diferente que não faça parte do seu tema.

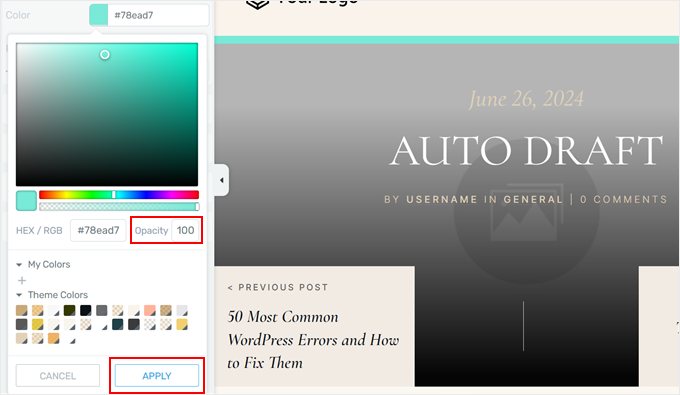
Se você escolher a opção “Unlink from theme color” (Desvincular da cor do tema), também poderá ajustar a opacidade da cor.
Dessa forma, você pode ajustar a aparência opaca da barra de progresso em relação ao plano de fundo. Dito isso, é melhor fazer com que a cor da barra de progresso não seja tão vibrante a ponto de distrair os usuários da leitura.
Quando estiver satisfeito com a cor, basta clicar em “Apply” (Aplicar).

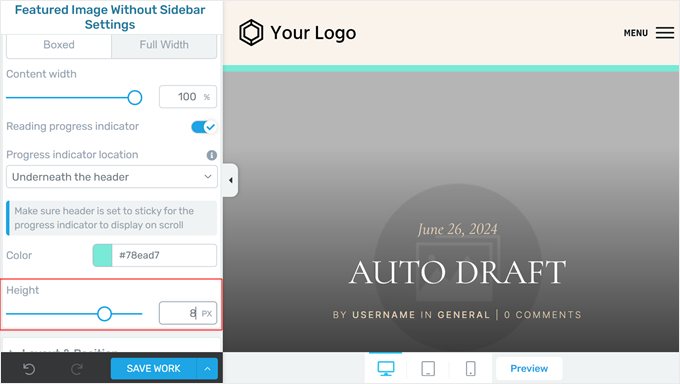
Por fim, você pode ajustar a altura da barra de progresso.
O construtor de temas permite que você redimensione a barra para até 10 pixels. Isso garante que a barra de progresso não pareça muito grande. Com isso em mente, recomendamos que você opte por um tamanho entre 5 e 10 para que a barra de progresso fique claramente visível.

Quando estiver satisfeito com a aparência da barra, basta clicar em “Save Work” (Salvar trabalho) para manter as alterações.
Etapa 3: Torne seu cabeçalho fixo (opcional)
Se você optar por exibir a barra de progresso da leitura abaixo do cabeçalho, será necessário seguir esta etapa. Caso contrário, você pode ignorá-la.
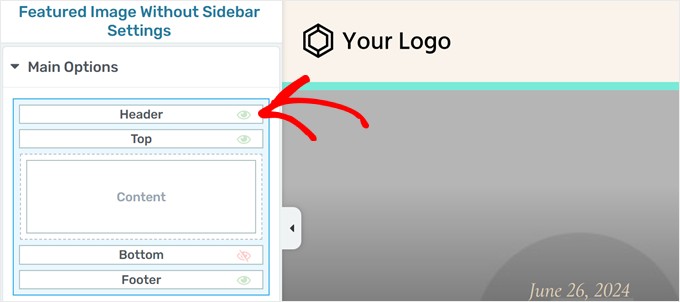
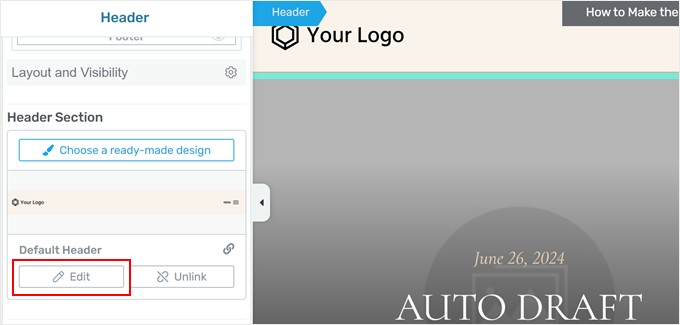
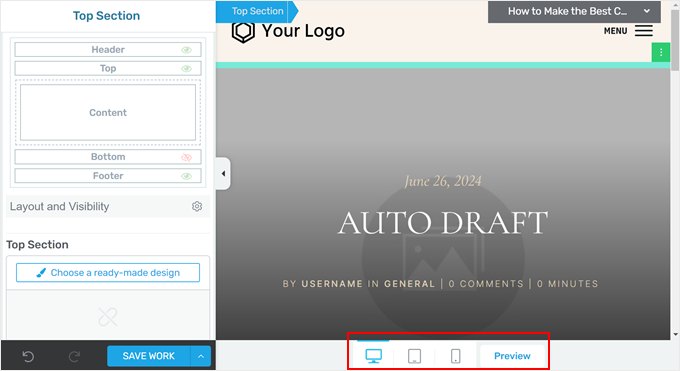
Primeiro, role a barra lateral esquerda para cima e clique em “Header” (Cabeçalho).

Um conjunto diferente de configurações para personalizar o cabeçalho deve aparecer agora na barra lateral.
Role para baixo até a seção Header (Cabeçalho) e clique em “Edit” (Editar).

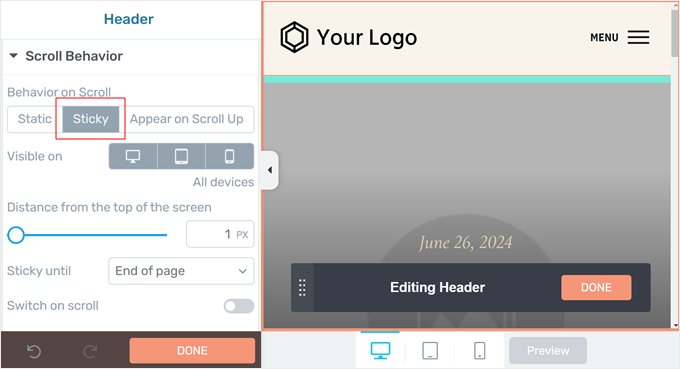
Agora, abra a guia Scroll Behavior (Comportamento de rolagem).
Em seguida, você precisa selecionar “Sticky”. Dependendo do seu tema, talvez também seja necessário alterar a distância da parte superior da tela para 1 px para que a barra de progresso seja exibida.
Você pode deixar o restante das configurações como estão e clicar em “Done” (Concluído) na parte inferior.

Etapa 4: Adicionar um indicador de tempo de leitura (opcional)
Outra coisa que você pode fazer com o Thrive Theme Builder é mostrar o tempo de leitura estimado para ler uma postagem do início ao fim. Isso ajuda os usuários a ver quanto tempo levarão para ler um artigo, permitindo que eles escolham o conteúdo que se adapte ao tempo disponível.
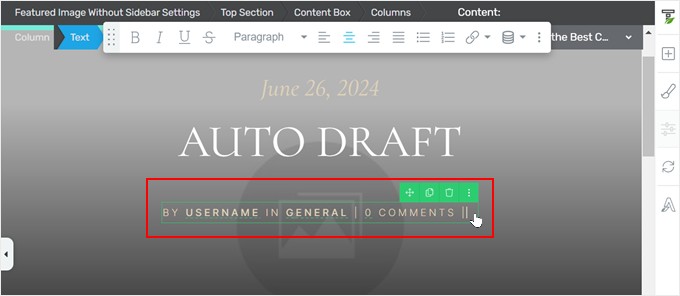
Primeiro, clique no bloco responsável por exibir os metadados de sua postagem.
Essa é a parte do seu modelo de postagem única que exibe informações como o autor da postagem do blog, categorias, tags e assim por diante.

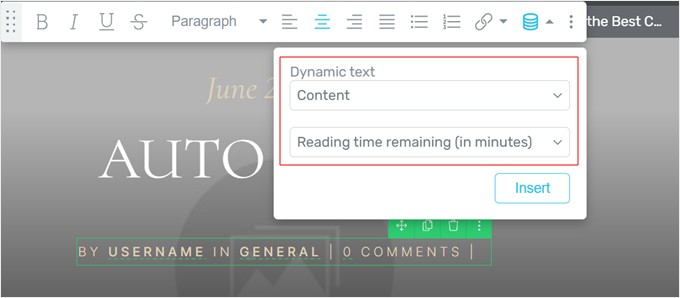
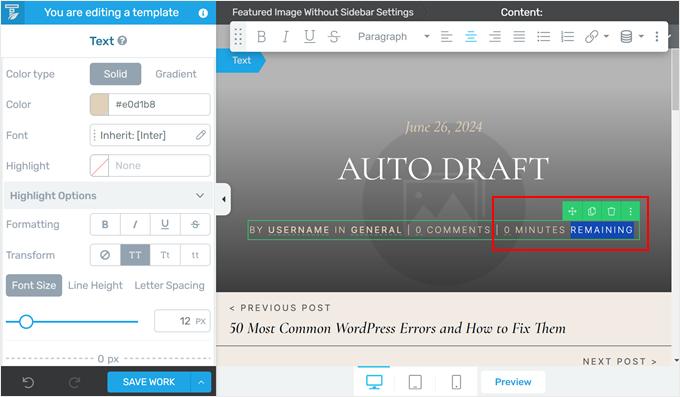
Em seguida, clique no ícone“Dynamic text” (Texto dinâmico) na barra de ferramentas.
Aqui, você deve selecionar “Content” (Conteúdo) no primeiro menu suspenso e “Reading time remaining (in minutes)” (Tempo de leitura restante (em minutos)) no segundo.
Depois disso, clique em “Insert” (Inserir).

Agora você deve ver um novo texto que diz “0 minutos restantes” na meta da postagem. Você pode ir em frente e ajustar esse texto a seu gosto.
Em nosso caso, decidimos remover a palavra “restante”.

Quando terminar, não se esqueça de clicar em “Save Work” (Salvar trabalho).
Etapa 5: Visualize seus indicadores de progresso de leitura
Agora que você definiu as configurações da barra de progresso, pode visitar o post do blog para ver a barra em ação.
Se quiser fazer uma visualização em vez de ver a barra ao vivo em seu site, basta clicar no botão “Preview” (Visualizar) na parte inferior. O Thrive Theme Builder permite que você visualize seu site no desktop, tablet e celular.

Sinta-se à vontade para fazer quantas alterações forem necessárias.
Esta é a aparência de nossa barra de progresso de leitura:

Método 2: Adicionar uma barra de progresso de leitura com um plug-in gratuito
Se você quiser apenas adicionar uma barra de progresso de leitura simples às suas postagens do WordPress gratuitamente, poderá usar o plug-in Catch Scroll Progress Bar.
Esse plug-in de barra de progresso de leitura mostrará automaticamente um medidor de leitura em suas páginas e posts, e você poderá personalizá-lo facilmente de acordo com suas preferências.
Primeiro, instale o plug-in em sua área de administração do WordPress. Para obter mais informações, leia nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
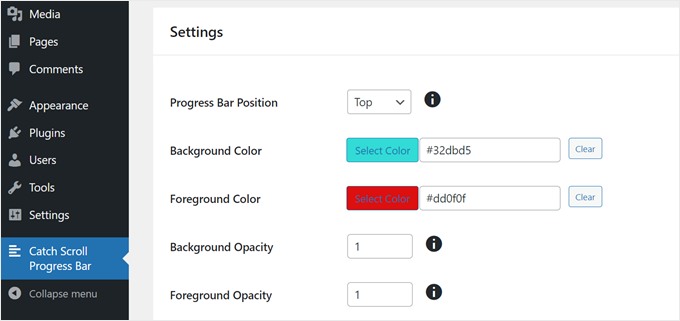
Feito isso, vá para Catch Scroll Progress Bar no painel do WordPress. Agora você verá algumas configurações da barra de progresso a serem definidas.
Com esse plug-in, você pode alterar a posição da barra de progresso da parte superior para a inferior. Dito isso, você pode deixá-la como está se preferir a posição superior normal.

Outro aspecto que você pode personalizar é a cor do plano de fundo e a cor do primeiro plano.
A cor de fundo refere-se à cor padrão da barra de progresso quando o leitor não tiver rolado a página. Enquanto isso, a cor de primeiro plano é a cor que aparecerá quando o leitor rolar a página para baixo.
Em seguida, temos a opacidade, que controla a transparência das cores de fundo e de primeiro plano. O intervalo é entre 0 e 1, sendo 1 opaco e 0 transparente ou invisível.
Sinta-se à vontade para brincar com os números até encontrar o nível de opacidade de sua preferência.
Em seguida, você pode ajustar a altura e o raio da borda da barra de progresso.
Para a altura, descobrimos que o melhor número é entre 1 e 8, mas não mais do que isso. Caso contrário, a barra de progresso pode parecer muito grande.
O raio da borda controla a aparência arredondada dos cantos da barra de progresso. Se você não gostar da aparência, basta digitar “0”.
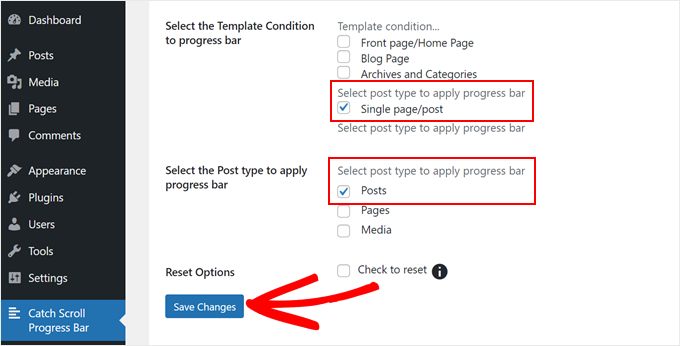
Agora, esse plug-in também permite que você decida em quais modelos exibir a barra de progresso: na página inicial, na página do blog, nos arquivos e nas categorias e/ou em posts ou páginas individuais.
Normalmente, você só precisa adicionar uma barra de progresso de leitura nas postagens do seu blog WordPress. Nesse caso, escolhemos apenas “Single page/post” na configuração “Select the Template Condition to progress bar”.
Também marcamos a opção “Posts” em “Select the Post type to apply progress bar” (Selecione o tipo de post para aplicar a barra de progresso) porque queremos que a barra apareça somente nos posts de blog.
Dito isso, fique à vontade para verificar as condições que melhor se adequam ao seu site.

Quando estiver satisfeito com as configurações da barra de progresso, clique em “Save Changes” (Salvar alterações).
Agora, se você visualizar o post do blog no celular ou no desktop, deverá ver uma barra de progresso.

Método 3: Adicionar uma barra de progresso de leitura com código
Você também pode usar o código personalizado para adicionar uma barra de progresso de leitura ao seu site WordPress.
Geralmente, os tutoriais pedem que você adicione o código diretamente ao arquivo functions.php do seu tema. No entanto, não recomendamos fazer isso porque o menor erro pode danificar seu site.
Em vez disso, recomendamos o uso do plug-in WPCode. É a maneira mais fácil e segura de adicionar código personalizado no WordPress sem precisar editar nenhum arquivo principal do WordPress.
Além disso, você nem precisa saber programar para usá-lo, pois ele vem com uma biblioteca de trechos de código prontos que você pode adicionar ao seu site com apenas alguns cliques, inclusive um para uma barra de progresso de leitura.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
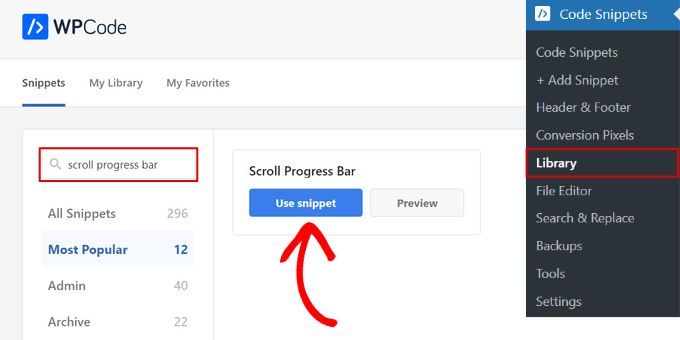
Depois que o plug-in for ativado, acesse Code Snippets ” Library no painel do WordPress.
A partir daí, procure a “Barra de progresso de rolagem” na biblioteca, passe o mouse sobre ela e clique no botão “Usar snippet”.

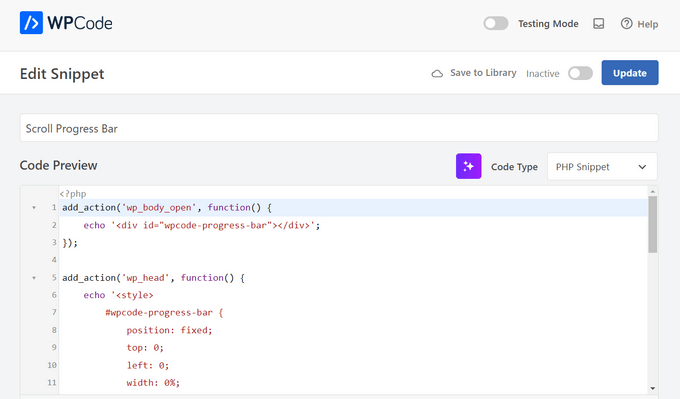
O WPCode adicionará automaticamente o código para você.
O método de inserção adequado também será selecionado para você em segundo plano.

Depois disso, tudo o que você precisa fazer é alternar a chave de Inativo para Ativo.
Em seguida, clique no botão “Update” (Atualizar).

Agora, você pode visualizar uma postagem de blog em seu site.
Uma barra de progresso simples deve aparecer, como a seguir:

Dicas de bônus para manter os leitores do seu blog WordPress engajados
Deseja transformar visitantes casuais em leitores fiéis? Nós o ajudamos!
Confira esses tutoriais especializados em WordPress, repletos de dicas para manter seu público-alvo envolvido:
- Dê um estilo diferente a cada postagem do WordPress para tornar seu conteúdo visualmente atraente.
- Crie divisores de formato personalizado para dividir o texto e orientar os leitores pelo conteúdo.
- Adicione emojis para incorporar sua personalidade e dar um toque de diversão ao seu blog.
- Destaque as novas postagens para os visitantes que retornam e faça com que eles voltem para ver mais.
- Destaque o texto em suas postagens do WordPress e enfatize os pontos principais para seus leitores.
- Adicione notas de rodapé simples e elegantes às postagens do seu blog para mostrar sua pesquisa.
- Impressione seus visitantes exibindo depoimentos rotativos em seu site WordPress.
- Adicione um redimensionador de fontes ao seu site WordPress para garantir que seu conteúdo seja acessível a todos.
Esperamos que este artigo tenha ajudado você a adicionar barras de progresso de leitura no WordPress. Talvez você também queira ver nosso guia completo sobre como editar um site WordPress e nossas escolhas de especialistas sobre as melhores alternativas do Canva para gráficos de design de sites.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Durga Thiyagarajan
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
AmiF
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley
It worked, very awesome.
Thanks
K T Bowes
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!