Deseja tornar seu conteúdo mais envolvente? Uma simples barra de progresso pode ser exatamente o que você precisa. Quer você esteja apresentando metas de arrecadação de fundos, marcos de projetos ou taxas de conclusão de cursos, as barras de progresso transformam números estáticos em motivação visual.
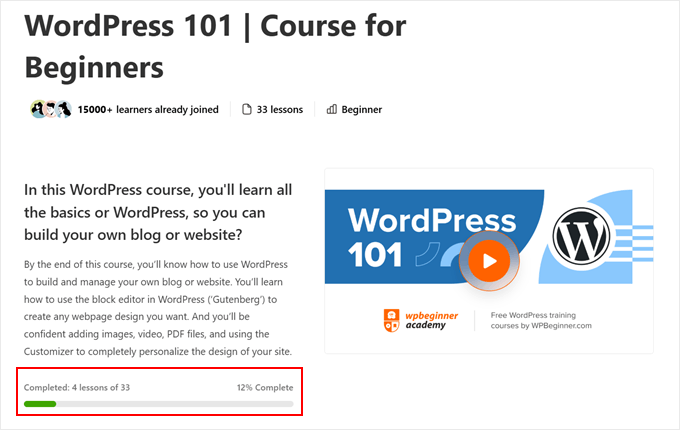
Usamos barras de progresso em nosso site de associação de vídeo WPBeginner para mostrar quanto do curso os usuários concluíram. Dessa forma, os alunos podem acompanhar facilmente o progresso do aprendizado e manter a motivação para concluir o treinamento.
A melhor parte? Você não precisa de nenhuma habilidade de codificação nem de plug-ins caros para adicionar barras de progresso ao seu site WordPress. Neste guia, mostraremos exatamente como criá-las, passo a passo.

Quando adicionar uma barra de progresso aos posts do WordPress
Há vários cenários em que a adição de uma barra de progresso pode aprimorar suas postagens de blog no WordPress e torná-las mais impactantes.
Por exemplo, as barras de progresso são excelentes para exibir o status de conclusão do projeto.
Se estiver administrando um blog que documenta projetos de longo prazo, a adição de barras de progresso pode oferecer aos leitores uma atualização visual rápida sobre o andamento do projeto.

Também usamos barras de progresso em nosso site de associação de vídeo.
Isso serve para ajudar nossos usuários a ver até que ponto concluíram o curso.

As campanhas de arrecadação de fundos em seu site WordPress também podem se beneficiar muito das barras de progresso. Elas fornecem uma representação visual imediata de quão perto você está de atingir sua meta, o que pode incentivar mais doações.
Para conteúdo educacional, as barras de progresso podem ilustrar marcos de aprendizado ou a complexidade de diferentes tópicos. Isso pode ajudar os leitores a ver o nível de dificuldade de vários assuntos que você está abordando nas publicações do seu blog.
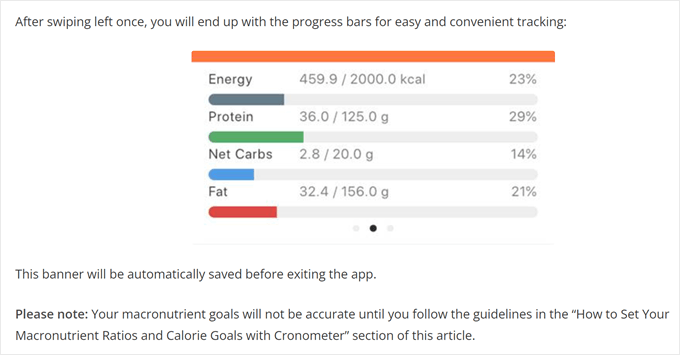
Se o seu site se concentrar em tópicos de condicionamento físico ou saúde, as barras de progresso podem ser usadas para mostrar os níveis de intensidade dos exercícios, a barra de habilidades, as informações nutricionais ou o progresso em direção às metas de saúde.

Além disso, adicionar uma barra de progresso a publicações sobre estatísticas ou resultados de pesquisas pode tornar os dados mais digeríveis e envolventes. Em vez de apenas listar as porcentagens, você pode representar visualmente os dados com barras de progresso coloridas.
Com isso em mente, criamos duas maneiras fáceis de adicionar uma barra de progresso ao seu site WordPress. Você pode usar os links rápidos abaixo para ir para o método de sua preferência:
Observação: Em vez disso, você está procurando um tutorial sobre a barra de progresso de leitura? Nesse caso, vale a pena ler nosso artigo sobre como adicionar uma barra de progresso de leitura nas publicações do WordPress.
Método 1: Adicionar uma barra de progresso com um construtor de páginas (mais personalizável)
Uma maneira eficaz de adicionar uma barra de progresso ao seu site WordPress é usar um construtor de páginas com um recurso de barra de progresso integrado. Essa abordagem garante que sua barra de progresso se integre perfeitamente ao design geral do tema.
Para esse método, usaremos o Thrive Architect, um poderoso construtor de páginas que oferece muitos modelos de temas diferentes e uma interface de arrastar e soltar fácil de usar. É uma excelente opção tanto para iniciantes quanto para usuários experientes que desejam uma maneira fácil de personalizar o design de seus sites WordPress.
No entanto, lembre-se de que esse método envolve a alteração do tema. Se você estiver satisfeito com o tema atual e não quiser mudar, talvez prefira nosso segundo método.
Além disso, o Thrive Architect não tem versão gratuita. Dito isso, você pode usar nosso código de cupom do Thrive Themes para obter até 50% de desconto em sua primeira compra.
Você pode saber mais sobre a plataforma em nossa análise do Thrive Architect.
Etapa 1: Instalar o Thrive Theme Builder
Para começar, você precisará configurar o Thrive Architect. Comece fazendo login em sua conta do Thrive Themes e baixando o plug-in Thrive Product Manager.
Depois disso, faça o download e instale o plug-in Thrive Product Manager. Você pode conferir nosso guia para iniciantes sobre como instalar um plug-in do WordPress para obter instruções passo a passo.

Nessa etapa, clique em Product Manager na área de administração do WordPress.
Depois de fazer isso, você pode clicar no botão “Log into my account” para conectar seu site WordPress à sua conta Thrive Themes.

Agora você deve ver uma lista de todos os produtos Thrive Themes disponíveis em sua conta.
Basta selecionar “Thrive Architect” e marcar a caixa “Install Product”.

Depois disso, vamos rolar para baixo até a seção “Thrive Theme Builder” e marcar a caixa “Install Theme”. Temos que fazer isso porque o Thrive Architect funciona melhor com um Thrive Theme.
Em seguida, clique no botão “Install selected products” (Instalar produtos selecionados).

Agora você deve ver que o Thrive Product Manager está configurando os plug-ins Thrive Architect e Thrive Theme Builder.
Quando terminar, basta clicar em ‘Go to the Theme Builder Dashboard’ (Ir para o painel do Theme Builder).

Nesse ponto, você pode simplesmente escolher um tema do WordPress.
Você também pode clicar no botão “Preview” (Visualizar) para ver a aparência do tema antes de clicar em “Choose” (Escolher).

Com seu tema configurado, você deverá acessar o Assistente do Theme Builder.
Esse assistente de integração o ajudará a carregar seu próprio logotipo, a escolher as cores da marca para adicionar ao tema e a configurar as diferentes estruturas e modelos do tema.
Basta concluir a integração para que você possa passar para a próxima etapa.

Etapa 2: Adicionar uma barra de progresso aos seus posts do WordPress
Vamos agora adicionar uma barra de progresso às suas postagens do WordPress. Para começar, abra o editor de blocos em uma nova postagem ou em uma já existente.
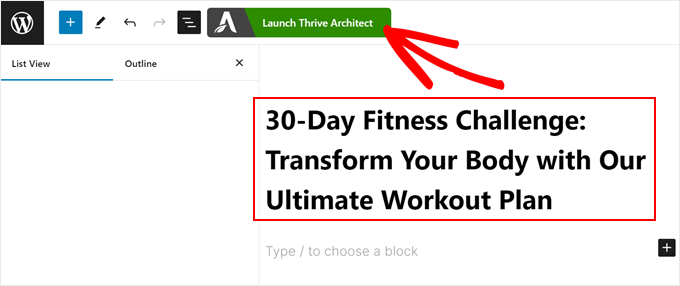
Em seguida, digite o título de sua nova postagem. Depois disso, clique no botão “Launch Thrive Architect”.

Agora, você pode usar o Thrive Architect para criar o conteúdo da postagem do seu blog. Ele funciona de forma semelhante ao editor de blocos.
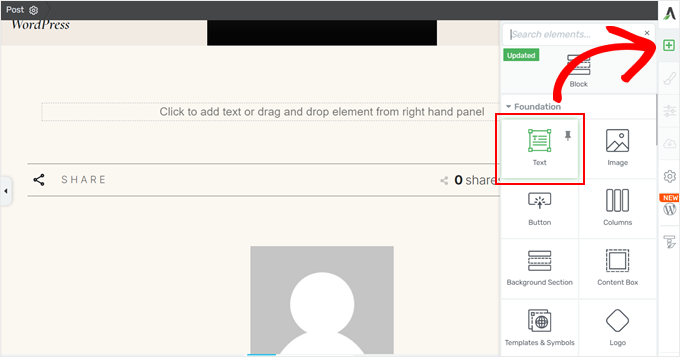
Ou seja, basta clicar no botão “+” e arrastar e soltar qualquer elemento que desejar na seção que diz “Clique para adicionar texto ou arraste e solte o elemento do painel direito”.
Aqui está um exemplo de como adicionar um bloco de texto usando o editor:

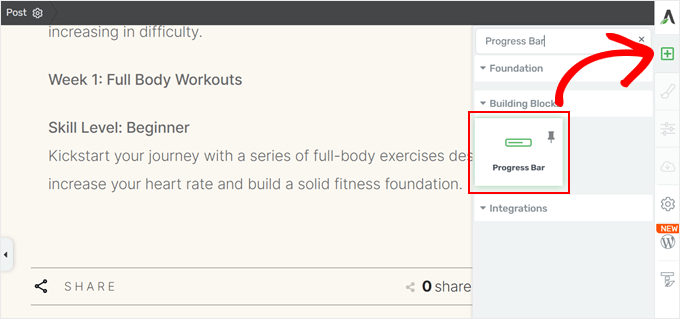
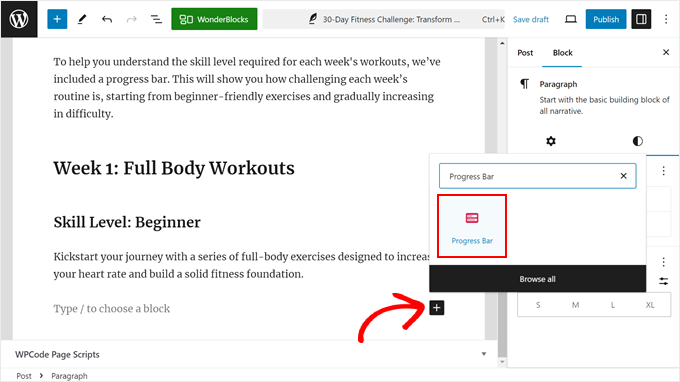
O processo para adicionar uma barra de progresso é praticamente o mesmo. Basta clicar no botão “+” novamente e localizar o bloco “Progress Bar”.
Depois disso, basta adicioná-lo à sua postagem.

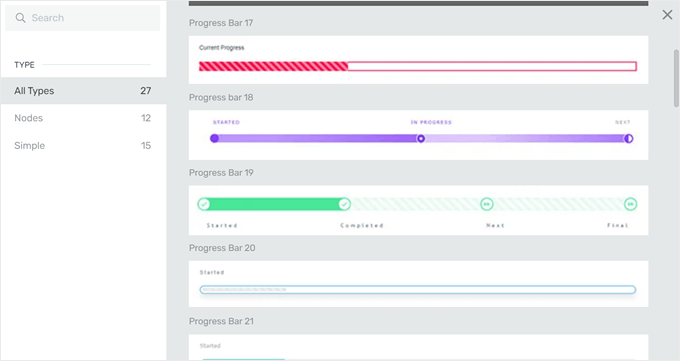
Em seguida, uma janela pop-up será exibida, solicitando que você escolha um design de barra de progresso.
Há dezenas de opções, e você sempre pode alterá-las posteriormente, se necessário.

Depois de fazer sua escolha, você voltará à interface principal do editor.
Etapa 3: Personalizar a barra de progresso
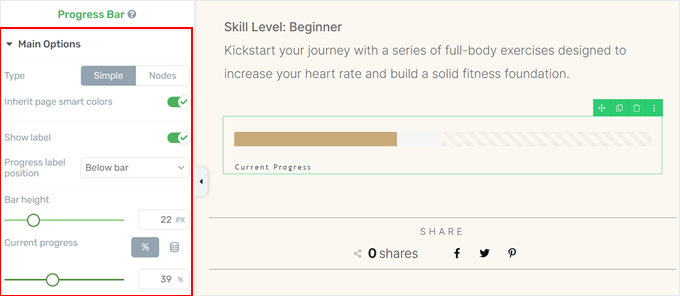
Nesse estágio, você deverá ver uma barra lateral no painel esquerdo com opções de personalização para a barra de progresso.

Há muitas configurações a serem definidas, e abordaremos as principais para mostrar como modificar a barra de progresso.
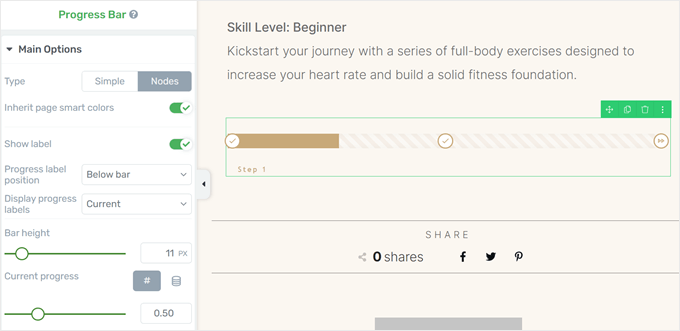
No menu Main Options (Opções principais), você pode alterar o design da barra de progresso de um simples para um com Nodes. Os nós são ícones que mostram onde você está no progresso. Escolhemos esse tipo de design para fins de exemplo.
Você também pode alterar onde colocar os rótulos da barra de progresso, a altura da barra e o nível atual da barra de progresso.

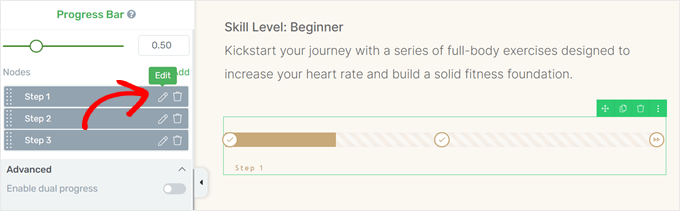
Descendo no painel, você encontrará opções para alterar os rótulos dos nós.
Para modificá-los, clique no ícone de lápis “Editar” ao lado do rótulo.

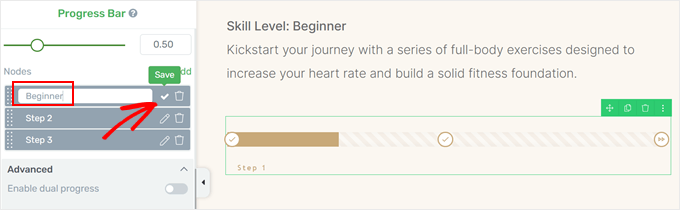
Agora, basta digitar seu novo rótulo.
Quando terminar, clique no ícone “Salvar”.

O que é ótimo no Thrive é que ele permite que você personalize todas as outras partes da barra de progresso para que você possa projetá-la da maneira que preferir.
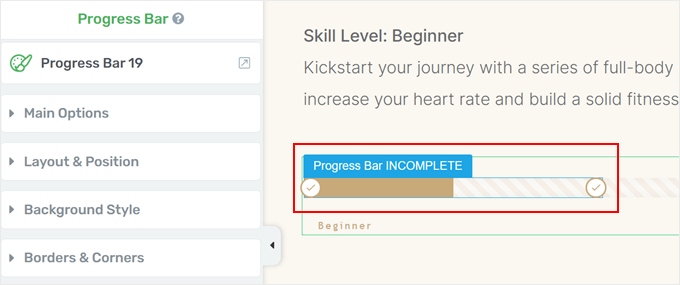
Para ver essas opções de personalização em ação, passe o mouse sobre um dos elementos da barra de progresso e clique nele.
Aqui, selecionamos a parte da barra de progresso que mostra o progresso incompleto.

Agora, um novo conjunto de opções apareceu na barra lateral esquerda.
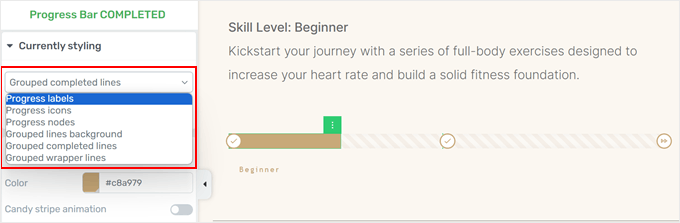
Se você clicar no menu suspenso “Currently styling” (Estilo atual) na parte superior, poderá alterar partes específicas da barra, como rótulos de progresso, ícones, nós e muito mais.
Não deixe de explorar cada parte para ver o que você pode personalizar.

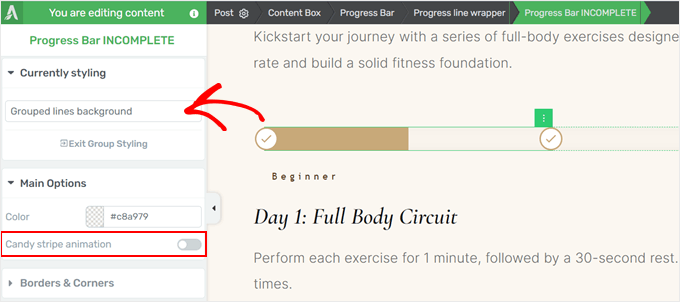
Vamos experimentar alguns exemplos. Para desativar a animação da faixa de doces na barra de fundo, selecione ‘Grouped lines background’ no menu Currently styling.
Em seguida, desative o botão “Candy stripe animation”.

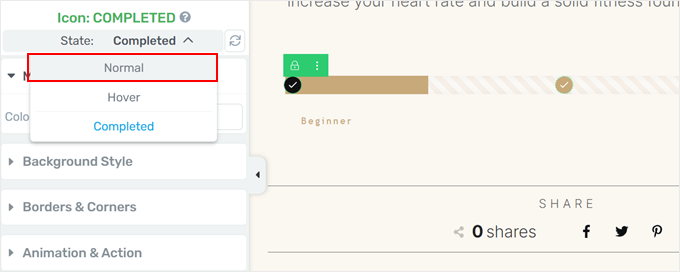
Se você quiser alterar os ícones dentro dos nós de progresso, alterne para “Ícones de progresso” no menu suspenso Estilo atual.
Depois disso, no menu “Estado” na parte superior, selecione “Normal”.

Agora você deve ver algumas configurações feitas para alterar os ícones da barra de progresso.
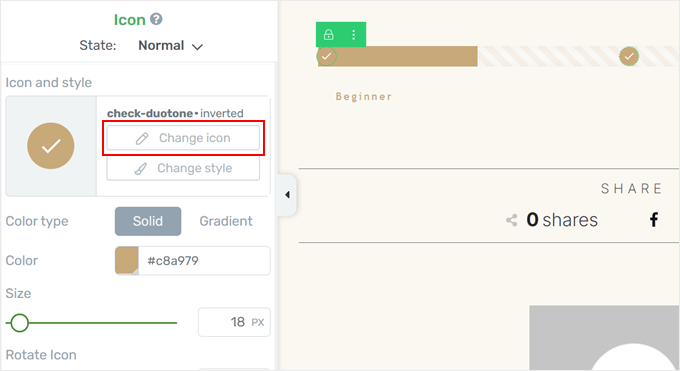
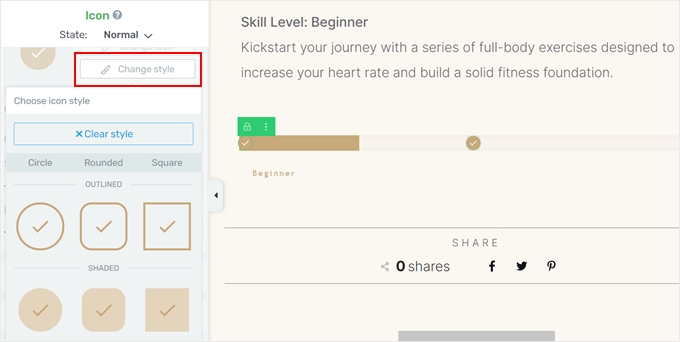
Aqui, clique em “Alterar ícone”.

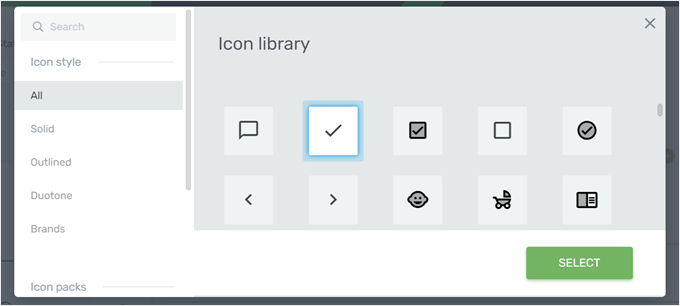
O Thrive Architect tem muitos ícones em sua biblioteca para vários setores. Dito isso, certifique-se de que o ícone escolhido seja adequado para uma barra de progresso.
Depois de fazer sua escolha, basta clicar em ‘Select’.

Para alterar o estilo do ícone, basta clicar no botão “Change style” (Alterar estilo).
A partir daqui, você verá alguns designs de ícones pré-fabricados que poderá escolher.

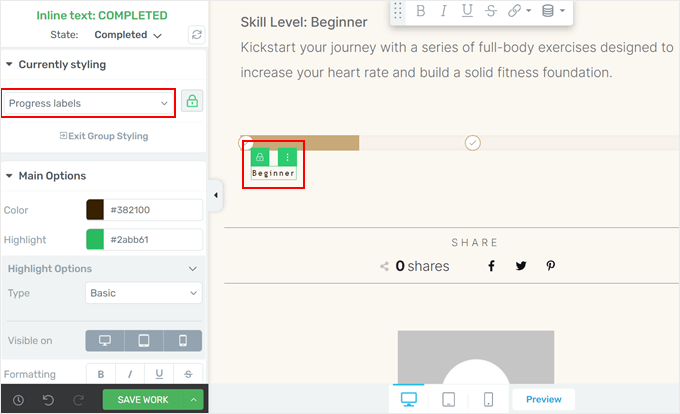
Para alterar a aparência do rótulo de progresso, mude para a opção “Rótulo de progresso” no menu suspenso Estilo atual.
Aqui, você verá algumas opções para personalizar a cor, o destaque, a formatação e assim por diante do rótulo.

Quando estiver satisfeito com a aparência da barra de progresso, clique em “Save Work” (Salvar trabalho) para armazenar suas alterações.
Certifique-se de visualizar sua postagem de blog no celular, no computador e no tablet para que tudo fique bem.
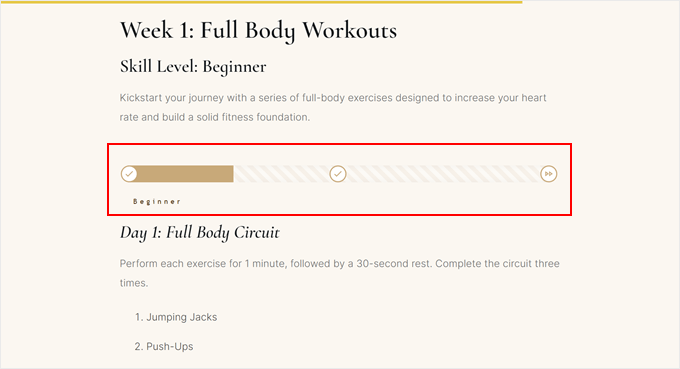
Veja como é a nossa aparência em nosso site de demonstração:

Alternativa: Adicionar uma barra de progresso circular
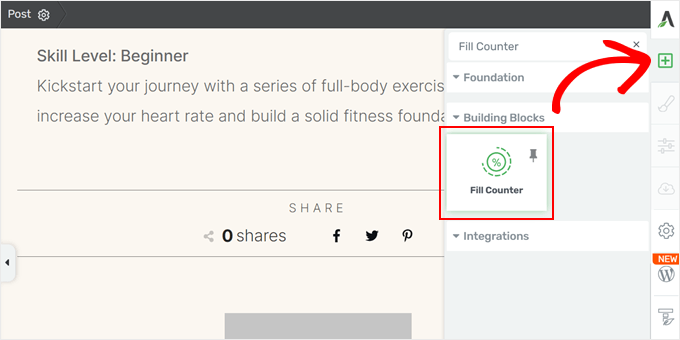
O Thrive Architect também tem um tipo diferente de barra de progresso em sua coleção de blocos, chamada de contador de preenchimento. O bloco Fill Counter se parece com uma barra de progresso circular, o que é ótimo para exibir estatísticas.
Para adicioná-lo, basta clicar no botão “+” na barra lateral direita e localizar o elemento “Fill Counter”. Em seguida, arraste e solte-o em qualquer lugar da postagem.

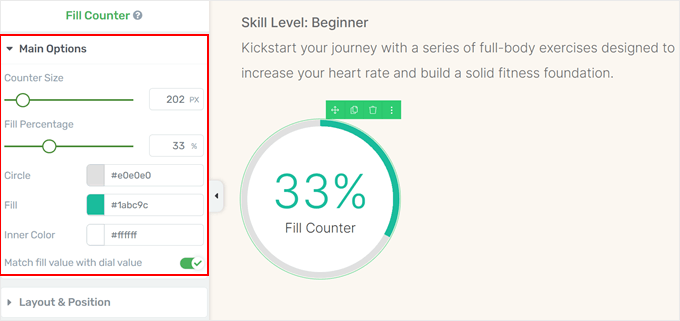
Depois de adicioná-lo, você verá algumas opções para personalizar o contador de preenchimento.
Principalmente, você pode alterar o tamanho do contador de preenchimento, a porcentagem de preenchimento, as cores e se o valor da porcentagem deve corresponder ao valor apresentado visualmente no contador.

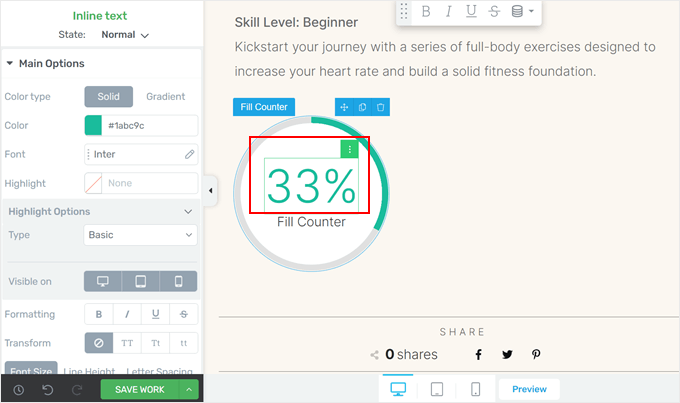
Você também pode clicar no número dentro do contador de preenchimento para alterar sua aparência.
Sinta-se à vontade para modificar suas cores, tipo de fonte, visibilidade em diferentes dispositivos e muito mais.

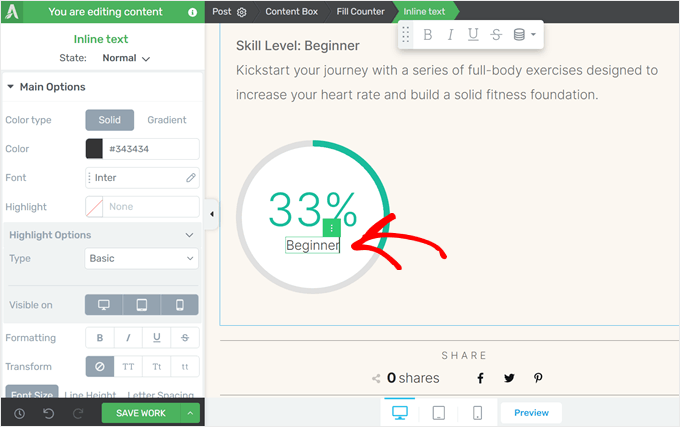
Se você quiser alterar o texto abaixo da porcentagem, basta clicar no próprio texto.
Depois disso, você pode digitar uma descrição para o contador de preenchimento.

Não se esqueça de salvar seu trabalho quando terminar.
Alternativa: Não é fã do Thrive Architect? O construtor de páginas SeedProd também tem um bloco de barra de progresso que você pode adicionar ao seu tema ou às páginas personalizadas.
Para obter mais informações sobre como usar o SeedProd, consulte nosso guia sobre como criar um tema WordPress personalizado.
Método 2: usar um plug-in de barra de progresso gratuito (rápido e fácil)
Esse método é melhor se você não quiser usar um construtor de páginas e precisar apenas de um plug-in simples e gratuito para a barra de progresso do WordPress.
Para isso, usaremos o plug-in gratuito Ultimate Blocks, que adiciona vários blocos extras do Gutenberg ao seu editor do WordPress.
A grande vantagem desse plug-in é que o bloco da barra de progresso está disponível gratuitamente. Dito isso, você pode fazer upgrade para a versão profissional do plugin para obter mais blocos do Gutenberg e opções de personalização.
Você pode saber mais sobre o plug-in em nossa análise do Ultimate Blocks.
Primeiro, instale e ative o plug-in do WordPress em seu site. Depois disso, você pode abrir o editor de blocos para criar uma nova postagem ou editar uma já existente.
Agora, clique no botão “+” em qualquer lugar da página e selecione o bloco “Progress Bar”.

Agora você adicionou com êxito um bloco de barra de progresso à sua postagem. Vamos personalizar ainda mais esse elemento de design do WordPress para atender às suas necessidades.
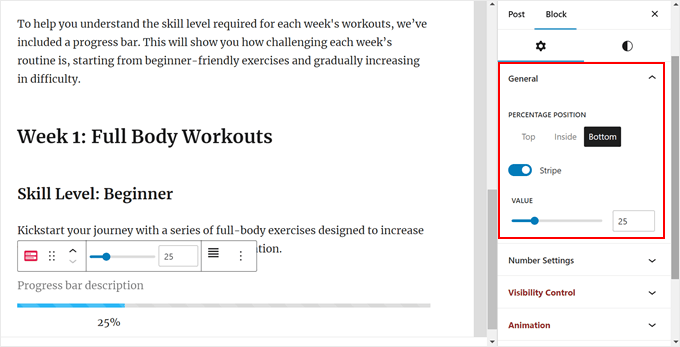
Se você observar a barra lateral de configurações do bloco à direita, verá algumas opções de personalização. Na guia “General” (Geral), você pode alterar a posição percentual da barra de progresso da parte superior para a parte interna ou inferior da barra.
Você também pode desativar ou ativar o design “Stripe” e alterar o valor do progresso atual.

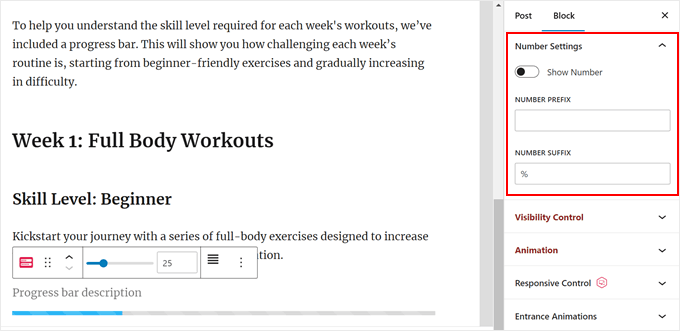
Em seguida, você pode personalizar as Configurações de número.
Aqui, optamos por não mostrar a porcentagem do número porque não a consideramos útil para o nosso exemplo.
Mas se você optar por mostrá-lo, poderá alterar o prefixo do número (um símbolo que aparece antes do número, como um sinal de menos) e o sufixo do número (um símbolo que aparece depois do número, como um sinal de moeda).

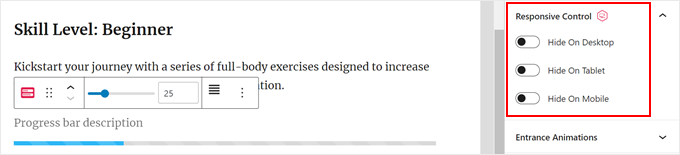
O próximo é o Controle Responsivo.
Como as barras de progresso podem ocupar algum espaço em sua postagem, convém ocultá-las quando a postagem estiver sendo visualizada em uma tela menor, como em tablets ou dispositivos móveis.

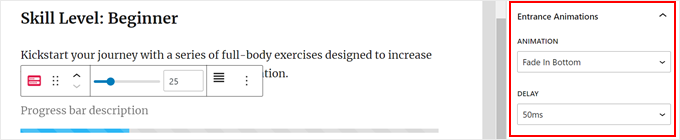
Deseja tornar a barra de progresso mais interativa? Considere adicionar uma animação de entrada. Quando você ativar esse recurso, a barra de progresso aparecerá com um efeito animado à medida que o visualizador rolar para baixo até ela.
Você também pode escolher um estilo de animação e definir o período de atraso para que a barra de progresso seja exibida no momento certo.

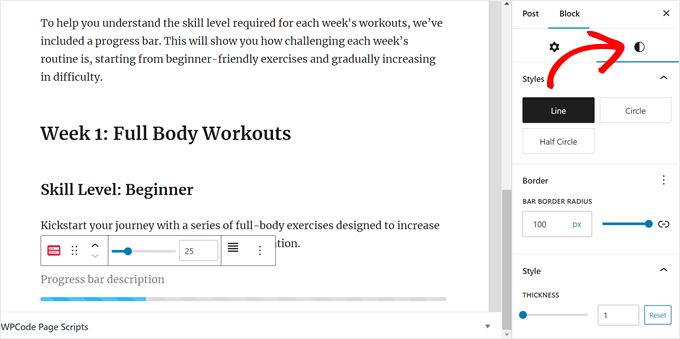
Vamos passar para a guia “Style” (Estilo), onde você pode personalizar o design da barra de progresso.
Na parte superior, você pode alterar o design de uma linha para um círculo ou uma barra de progresso de meio círculo. Você também pode adicionar um raio de borda ao design da barra para que ela pareça mais circular em vez de retangular e nítida.

Aqui, decidimos manter a barra de progresso da linha.
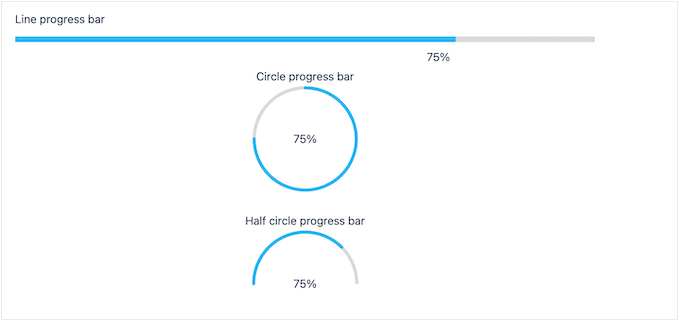
Mas é assim que as barras de progresso de círculo e semicírculo se parecem:

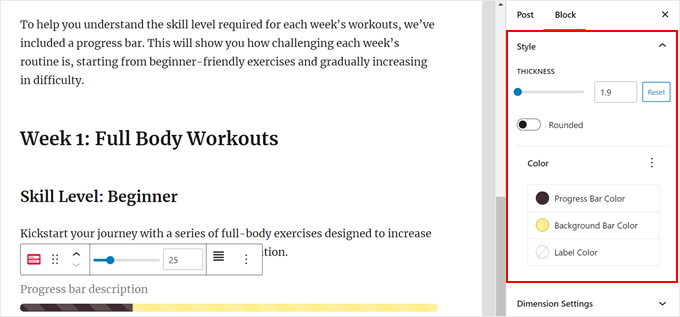
Rolando para baixo, você pode alterar a espessura da barra de progresso para que ela se destaque ainda mais.
Talvez você também queira alterar a cor da barra de progresso, da barra de fundo e do rótulo da barra de progresso para se adequar ao design do seu site.

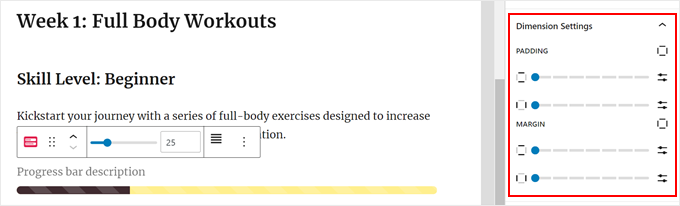
Outro elemento que você pode alterar é o preenchimento e a margem da barra de progresso.
Ambas as configurações controlam essencialmente o espaçamento entre a barra de progresso e os outros blocos ao redor dela.
Você pode aumentar o valor de ambos se não quiser que a barra de progresso fique muito próxima dos outros blocos acima ou abaixo dela.

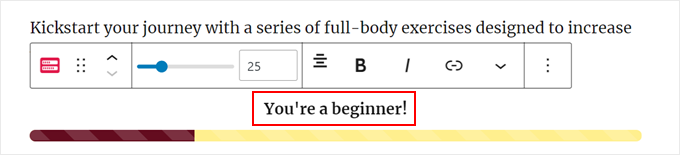
Em seguida, talvez você queira adicionar um rótulo ou uma descrição à barra de progresso para que os leitores obtenham mais contexto a partir do visual.
Na parte superior da barra de progresso, basta digitar algum texto. Talvez você também queira alterar o alinhamento e o estilo do texto usando as configurações na barra de ferramentas do bloco.

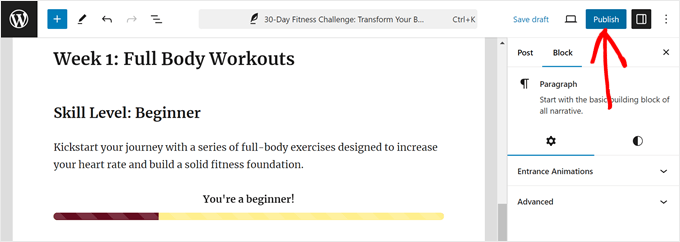
Quando estiver satisfeito com a aparência da barra de progresso, basta clicar em “Publish” (Publicar) ou “Update” (Atualizar) no editor de blocos.
Talvez você também queira visualizar a postagem no celular, no desktop e no tablet para garantir que a barra de progresso esteja correta em todos os dispositivos.

É isso aí! Você adicionou com sucesso uma barra de progresso aos seus posts do WordPress.
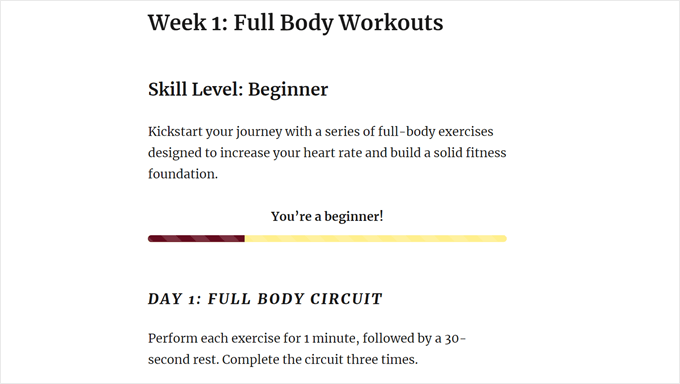
Esta é a aparência da barra de progresso em nosso site de demonstração:

Elementos de design de bônus para o seu site WordPress
Deseja adicionar outros elementos visuais ao seu site WordPress? Basta dar uma olhada nos artigos abaixo:
- Como adicionar letras maiúsculas e minúsculas em publicações do WordPress
- Como adicionar um widget de cronômetro de contagem regressiva no WordPress
- Como adicionar um ticker de notícias com rolagem no WordPress
- Como adicionar um plano de fundo animado no WordPress
- Como mostrar uma animação de contagem de números no WordPress
- Maneiras de trazer efeitos de Halloween para seu site WordPress
- Como adicionar depoimentos rotativos no WordPress
- Como adicionar caixas de recursos com ícones no WordPress
- Como adicionar um vídeo do YouTube como plano de fundo em tela cheia no WordPress
Esperamos que este tutorial tenha ajudado você a aprender como adicionar uma barra de progresso aos seus posts do WordPress. Talvez você também queira dar uma olhada em nossas escolhas de especialistas dos melhores criadores de temas do WordPress e em nosso guia sobre como editar um site do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Sachiko Ishikawa
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.