Às vezes, os leitores querem imprimir artigos para consulta, mas os temas do WordPress nem sempre são projetados para impressão.
Por padrão, a maioria dos temas inclui elementos desnecessários, como gráficos, barras laterais e anúncios, o que faz com que as páginas impressas pareçam desorganizadas e, pior ainda, desperdiça muita tinta da impressora.
Felizmente, você pode corrigir isso adicionando uma opção de impressão amigável às suas postagens do WordPress. Dessa forma, você garante que os leitores imprimam apenas o conteúdo necessário.
Neste artigo, mostraremos como configurar uma opção de impressão para suas postagens no WordPress. Assim, suas postagens terão uma aparência limpa e profissional quando impressas! 💡

Por que adicionar uma opção para impressão em seus posts do WordPress?
Imprimir diretamente de um blog do WordPress geralmente produz resultados inesperados, como a impressão de todo o layout em vez de apenas o conteúdo da postagem. Provavelmente, serão impressas todas as imagens, a barra lateral, o cabeçalho e o menu.
Isso tem um visual pouco atraente, desperdiça papel e tinta e é difícil de ler.
Felizmente, isso nem sempre acontece.
Alguns temas do WordPress vêm com uma folha de estilo CSS separada para impressão, que imprime apenas o conteúdo que o usuário deseja.
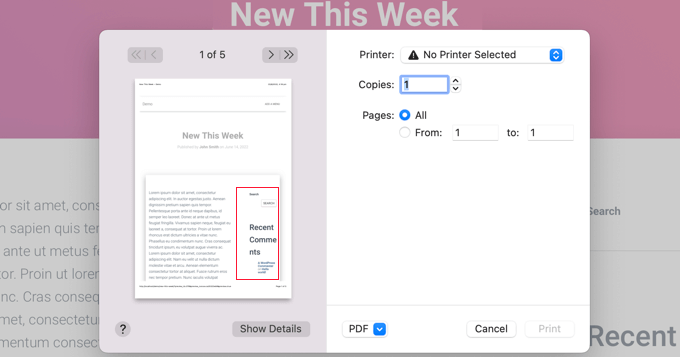
Você pode exibir a visualização da impressão pressionando CTRL+P no Windows ou Command+P no Mac para verificar a aparência do seu site WordPress quando impresso.

Se a visualização da impressão mostrar o cabeçalho, o rodapé e a barra lateral do seu site, você poderá adicionar uma opção de impressão amigável ao seu site WordPress.
Isso adicionará um ícone de impressão na tela que permitirá que os usuários saibam que podem ter uma impressão atraente e legível do seu conteúdo.
Vamos ver como adicionar uma opção de impressão em suas postagens do WordPress.
Como adicionar uma opção para impressão em seus posts do WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Print, PDF, Email by PrintFriendly. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
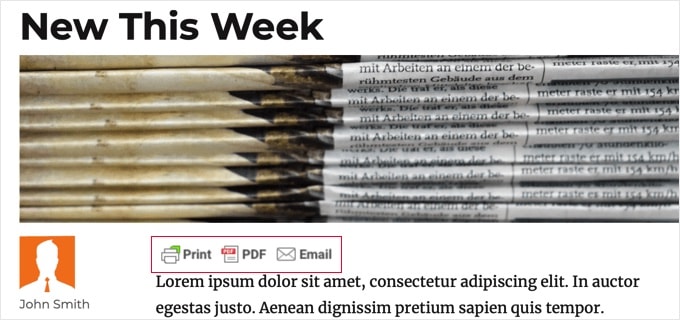
Após a ativação, os ícones “Imprimir” e “PDF” serão automaticamente adicionados à parte inferior de cada post e página do seu site. Eles criarão uma impressão atraente ou uma versão em PDF do conteúdo que você está visualizando.
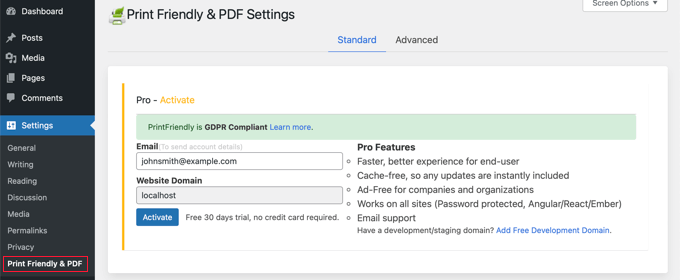
Você pode personalizar o plug-in navegando até Configurações ” Print Friendly & PDF no painel do WordPress.
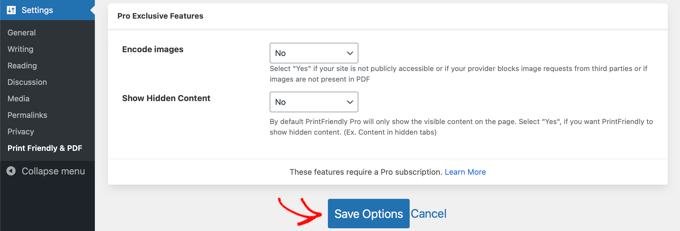
Na parte superior da página, os usuários que estão pagando pelos recursos Pro podem ativar suas contas. Para usar a versão gratuita, basta rolar para além dessa seção.

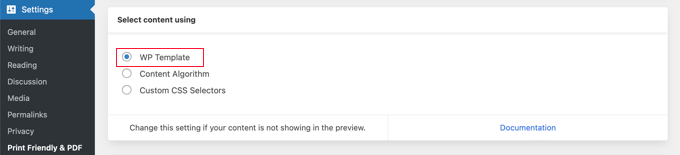
Ao chegar à seção “Select content using” (Selecionar conteúdo usando), você deve deixar a opção padrão “WP Template” (Modelo WP) selecionada.
Se você achar que os ícones “Imprimir” e “PDF” não estão sendo exibidos no seu site WordPress, volte e tente uma das outras opções.

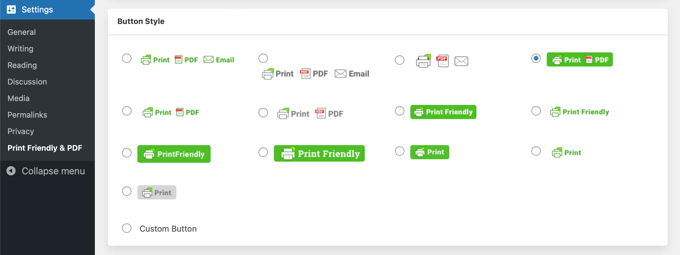
Em seguida, você pode escolher o estilo do botão a ser exibido em seu site. Eles estão disponíveis com diferentes rótulos e opções de cores. Alguns estilos incluem botões para PDF e e-mail, mas essas opções serão oferecidas durante a visualização da página, independentemente do estilo que você escolher.
Talvez seja necessário experimentar alguns estilos de botão para encontrar um que fique melhor em seu site.

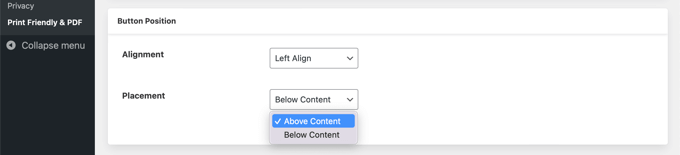
O mesmo se aplica ao local onde você coloca o botão. Você pode colocar o botão acima ou abaixo do conteúdo e alinhá-lo à esquerda, à direita ou ao centro, ou não alinhá-lo.
Talvez seja necessário experimentar algumas opções de alinhamento para encontrar a melhor opção.

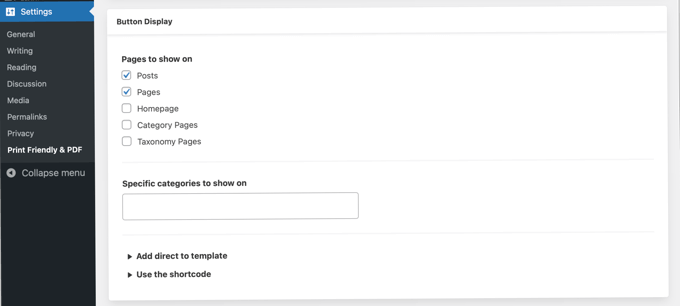
Na próxima seção, você escolhe onde exibir o botão de impressão no seu site.
Por padrão, ele será exibido em todos os posts e páginas. No entanto, também há caixas de seleção para a página inicial, as páginas de categoria e as páginas de taxonomia.

Você pode mostrar o botão de impressão somente para categorias específicas, inserindo-as na caixa denominada “Categorias específicas para mostrar”. Basta clicar nessa caixa e, em seguida, selecionar as categorias desejadas em um menu suspenso.
Os usuários avançados também podem adicionar o botão diretamente aos modelos de tema usando um snippet de código ou adicionar um shortcode em qualquer lugar de um post, página ou área pronta para widget.
Não se esqueça de clicar em “Save Options” (Salvar opções) na parte inferior para salvar suas alterações.

Agora você pode acessar seu site para ver o ícone de impressão em ação.
Esta é a aparência em nosso site de demonstração:

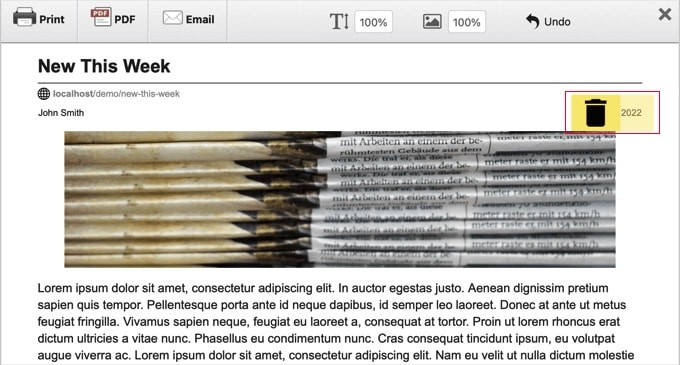
Quando você clicar no botão “Imprimir”, será exibida uma página de visualização que mostra exatamente como a página ficará quando for impressa.
Entretanto, essa não é apenas uma página de visualização . Você também pode remover qualquer conteúdo que não queira imprimir.
Por exemplo, quando você passar o mouse sobre a data, aparecerá um ícone de lixeira. Ao clicar nele, a data será removida da visualização. Você pode fazer o mesmo para remover a imagem e qualquer outra coisa que não queira imprimir.

Quando estiver pronto, basta clicar no ícone “Imprimir” para imprimir a página.
Como alternativa, você pode clicar no botão “PDF” para fazer download de uma versão em PDF da página ou no botão “Email” para enviar o PDF por e-mail.
Dica bônus: Mais truques para blogs
Adicionar um ícone de impressão às postagens do seu blog é apenas uma maneira de facilitar a vida dos seus leitores. Há outros truques interessantes que você também pode experimentar.
Por exemplo, você pode adicionar um botão “Carregar mais publicações”. Isso permite que os visitantes continuem percorrendo seu conteúdo sem sair da página, o que ajuda a mantê-los envolvidos.
Você também pode mostrar suas próximas postagens programadas. Informar aos leitores o que está por vir pode gerar entusiasmo para seu conteúdo futuro.

Por fim, você pode adicionar dicas de ferramentas aos seus posts e páginas. Elas fornecem detalhes adicionais quando alguém passa o mouse sobre uma palavra ou frase, mantendo as coisas claras sem sobrecarregar a página.
Para obter mais tutoriais, consulte nosso guia definitivo sobre como iniciar um blog.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar uma opção de impressão em seus posts do WordPress. A seguir, talvez você também queira saber como exibir posts relacionados ou como exibir os posts mais comentados no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Joe
Thank you for the guidance.
WPBeginner Support
You’re welcome
Admin
facebook
I have one specific page on my site I am trying to get to print without anything around it. I installed the plugin did all of your steps have the print page logo and link. I would like it to just print cleanly the contents of my page with nothing else around it.
WPBeginner Support
You would want to check with the support for the plugin you are using for how they exclude certain content from the printer-friendly page
Admin
Brooke Favorat
This is exactly what I needed and was so excited to see this information… but sadly the plugin recommended has been closed I have no clue about code and all other print plugins are Greek to me. Please help!
I have no clue about code and all other print plugins are Greek to me. Please help!
WPBeginner Support
The second option is still available but thanks for letting us know, we’ll be sure to look into updating this article
Admin
Brooke
Just wanted to update in case anyone else would like to know…the plugin BWS PDF & Print is great and has been the solution for me
Sam Mooney
Neither plugin is maintained anymore which is a shame. Do you have other suggestions?
Peter
What if I only want this print option on posts and not pages?
MikeM
where is your print function?
Lineisy Kosenkova
Have only just started looking into being able to print WordPress posts. Glad I stumbled onto your site and these useful tips. . This is a great post. Tom, do you have any theme suggestions that play nicely with print stylesheets?
Mark Klinefelter
My favorite is PrintFriendly. Easy to install on any page or post and can be easily removed from any individual page if desired. It also comes with a pdf tool. I use it on my live site and it is a very attractive proposition.